iOS 9 已經在九月發佈,並且立刻成為熱門下載項目。才幾週的時間,就已經有超過半數的 iOS 裝置安裝了這套新的作業系統。這打破了所有 iOS 版本的採用速度記錄 ── 更勝 2013 年的 iOS 7 。
我在上次的文章中介紹了 iOS 9 的搜尋 API 與 SFSafariViewController ,今天我想跟大家來談談 iOS 9 中另一個令人興奮的功能: App 瘦身。在本文中,我們將會探索 App 瘦身,試圖了解其重要性,並且學習如何在你自己的 App 當中運用此功能。
App 瘦身是在 WWDC 上發佈的一項嶄新技術,它將會改變整個下載程序。人們總是抱怨與電信服務商的資費方案合約、抱怨 iOS 裝置的空間有限、抱怨網路下載的速度不夠快,而這些都是 App 瘦身之所以值得我們學習的地方。除此之外,因為 App 瘦身的推出有些延遲了,所以現在正是學習 App 瘦身這項新技術的最佳時刻。
準備作業
針對本文,我假設你已經具備 Xcode 基礎,並且知道如何操作此 IDE 工具。如果不是的話,我們有撰寫一篇很棒的免費課程可以供你參考。
此外我也假設你知道如何發佈 App 到 App Store 以及使用 Apple 的 App 測試服務 TestFlight 。我們不會詳細介紹 TestFlight 的用法,所以如果你不熟悉 TestFlight 或者一般的 App 發佈程序的話,建議可以閱讀這篇文章。需要事先準備的只有這些知識,並且懷抱學習的熱忱就夠了!
請牢記這些提醒,讓我們開始吧。
導入 App 瘦身

目前市面上的 iOS 裝置數量龐大,而且螢幕的尺寸和解析度也有很多種,要讓製作出來的 App 能夠在多種螢幕上看起來都很美觀,就必須針對個別螢幕尺寸的資產(亦即 PNG 、 JPEG 和向量 PDF 等檔案)進行優化。糟糕的是,對於使用者而言,這意味著必須下載體積肥大的 App (在 iOS 9 之前,會強制要求使用者下載完整的 App 檔案,即使他們使用的是 iPhone ,卻也必須下載永遠不會使用到的 iPad 影像資產)。市場上還有許多 16 GB 的 iPhone (而且或許還不會那麼快就停產),因此讓你的 App 保持輕巧、下載速度又快,既能夠讓使用者保有足夠的空間,又能夠優化整體的使用者體驗。 App 瘦身讓這一切變得可能。
今日, App 已經不單純只是由程式碼和影像所構成。現代的 App 不僅包含執行檔,同時還具備了 32 與 64 位元的版本(以便適用於 arm64 、 arm7s 和 arm7 等多種架構)、 3D 繪圖技術(亦即 OpenGL 、 Metal 等)、聲音,以及各種其他檔案。簡單地說,現今的 App 複雜得可怕。於是 App 瘦身才會以救世主之姿誕生!
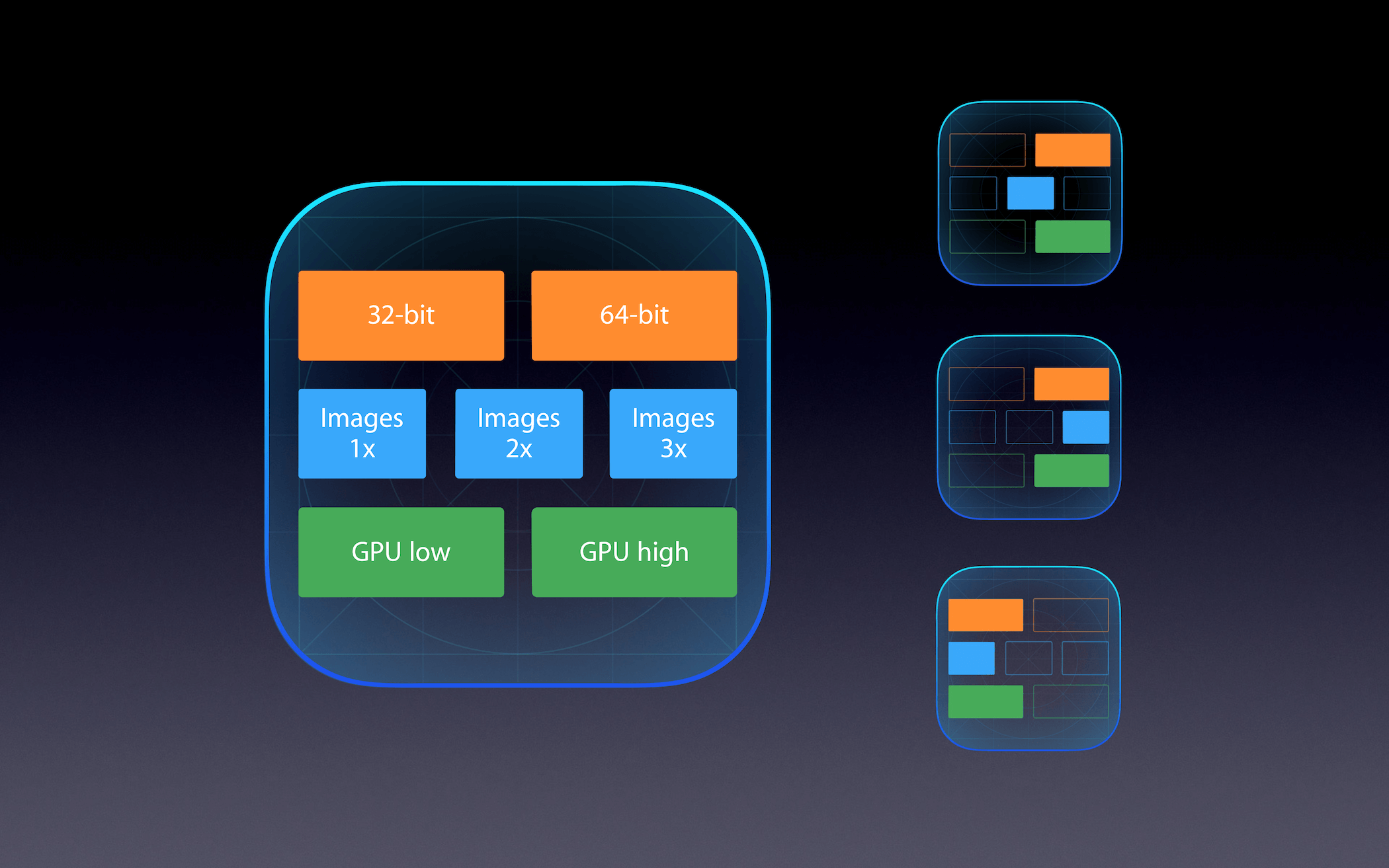
App 瘦身能夠自動偵測使用者的裝置類型(型號),於是只下載適用於該裝置的內容。換言之,假設你使用的是 iPad Mini 1 (沒有搭載視網膜顯示技術,只有 1x 解析度),那麼便只會下載 1x 檔案(稍後會再說明此部分)。適用於解析度更細緻、功能更強大的 iPad (例如 iPad Mini 3 或 4 )的資產則不會被下載。因為使用者只需要下載適用於其裝置的內容,所以能夠加快下載的速度,並節省裝置的空間。
一開始聽起來或許會覺得很複雜,請不必擔心,我們會再詳細介紹相關功能。幸運的是, Xcode 及 App Store 幫我們處理了絕大部分的工作,減輕開發者們的負擔。因此本文裡面幾乎沒有程式碼,反而會將重點放在理解 App 瘦身的程序,並熟悉其背後的技術原理。
App 瘦身有 3 項主要技術: App 切割( App Slicing )、位元碼( Bitcode )和隨選資源( On Demand Resources )。我們會在本文中分別介紹這 3 項技術。

App 切割
我們即將探討的第 1 項 App 瘦身技術是切割( Slicing )。根據 Apple 的說法:
「切割是一種針對不同目標裝置來建立和遞送各種 App 套裝組變形( Variant )的過程。每種變形只會包含一種目標裝置所需的執行架構及資源。」
換句話說, App 切割只會遞送與個別裝置有關的資產(根據其螢幕解析度和架構等)。事實上,在整個 App 瘦身程序中, App 切割處理了絕大部分的工作。
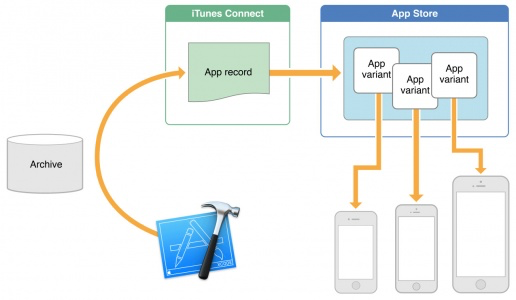
當你準備好要提交 App 的時候,是將 .IPA 或 .App 檔案上傳至 iTunes Connect ,這跟往常沒有兩樣(但是必須使用搭載 iOS 9 SDK 的 Xcode 7 ,才有支援 App 瘦身)。 App Store 接著會切割 App ,建立各種變形,以便能夠散佈到不同配備的裝置上。

隨選資源
若要充分理解 App 瘦身技術,就必須同時也知道何謂隨選資源( On Demand Resources, ODR )。隨選資源是指可以在 App 首次安裝之後再下載的檔案。舉例而言,特定的遊戲關卡(以及與這些關卡有關的內容)可以在玩家付費取得之後才下載。除此之外,在一段時間之後,如果玩家已經不再玩那些初級關卡了,則可以將之刪除以便節省裝置的空間。
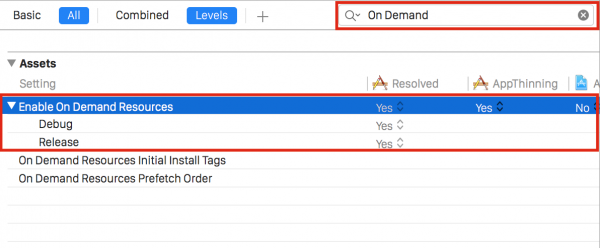
啟用隨選資源必須在 Xcode 設定中(位於 Build Settings 底下)將「 Enable On Demand Resources 」變更為「 Yes 」。

位元碼
App 瘦身的第 3 項及最後一項技術是所謂的位元碼( Bitcode )。位元碼有點抽象,不過基本上就是 Apple 在 App 被下載前先將 App 進行優化的新方法。位元碼能夠讓 App 在任何裝置上都盡可能又快速又有效率。位元碼會自動使用最先進的編譯器來編譯 App ,並且針對特定的架構(亦即針對 iPhone 6s 和 iPad Air 2 等 64 位元處理器的 arm64 架構)進行優化。
位元碼藉由縮減不同架構的優化程式碼來達到縮小體積的目的,此外也只會下載相關的優化程式碼,並且與前面提過的其他技術一起實現 App 瘦身。
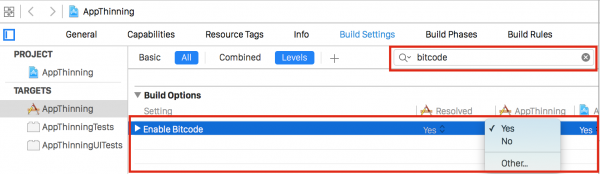
位元碼是 iOS 的新功能,在新的專案中必須進行啟用的動作。步驟是來到 Build Settings 中將「 bitcode 」設定為「 YES 」。

在專案中實現 App 瘦身
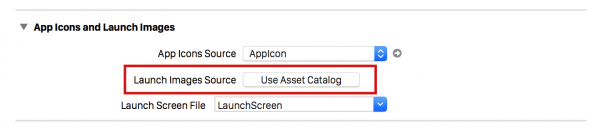
儘管 Xcode 和 App Store 處理了絕大部分的 App 瘦身工作,但是你依舊需要多加留意,以確保自己的 App 能夠使用這項新技術。首先,你必須使用資產分類( Asset Catalogs )。資產分類目前已經預設存在於大部分的 App 之中。假使你尚未採用的話,那麼大部分現有的內容都可以透過如下圖所示位於 Xcode 專案設定中的「 Use Asset Catalog 」按鈕來轉移成分類。

Xcode 7 的新增項目是 Sprite Atlases 。 Sprite Atlases 基本上是一種資產分類的組合,並且具備 SpriteKit ( Xcode 用來打造 2D 遊戲的技術)的威力。因此,假使你有使用 SpriteKit 的話,在進行 App 瘦身時便會需要使用到 Sprite Atlases 。
測試 App 瘦身的效果
閱讀至此,你已經知道 Xcode 和 App Store 會處理絕大部分的 App 瘦身工作,使得要在你自己的 App 當中採用這項技術變得非常容易。那麼要如何進行測試並且確認 App 瘦身已經準備就緒了呢?幸運的是, Apple 的 TestFlight 提供了完美的解決方案。除了 App Store 的瘦身技術之外,搭配 TestFlight 來進行測試更是絕妙的體驗。
在本文的後半段篇幅中,我們將會探索如何使用 TestFlight 來測試 App 瘦身。
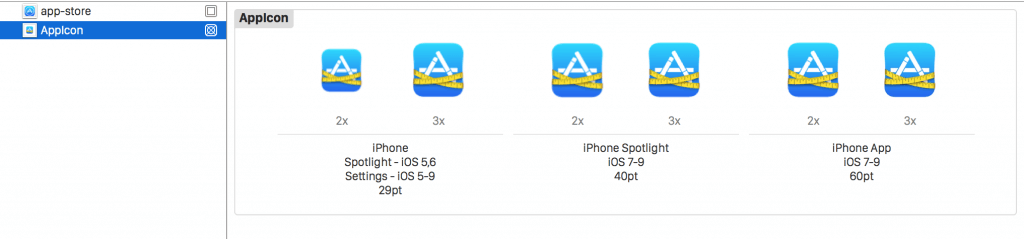
讓我們從下載這份(近乎)空白的專案開始吧,將之解壓縮,並且在 Xcode 中執行。你會發現專案中幾乎沒有東西,只除了在資產分類中有幾張圖片之外(但是程式碼倒是不多)。資產分類同時包含了 1x 、 2x 和 3x 版本的 App 圖示。

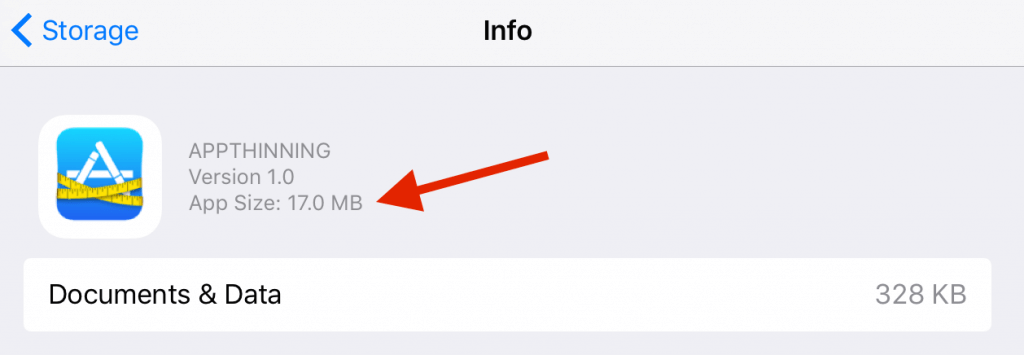
首先,在模擬器或實機上執行此 App 。開啟「設定」 App ,點擊「儲存空間與 iCloud 用量」(在非 iOS 9 裝置上則是「用量」),並選取「管理儲存空間」。往下捲動找到並且點擊我們剛才所編譯的這支 App 。可以看到它佔用了大約 17.0 MB 的空間(在上傳至 iTunes Connect 時,此大小可能會稍微有點不一樣)。

當你使用 Xcode 來建置並且執行此 App 時, Xcode 不會自動處理 App 的變形和瘦身。因此目前是將整個 App 檔案都存放在你的裝置中。
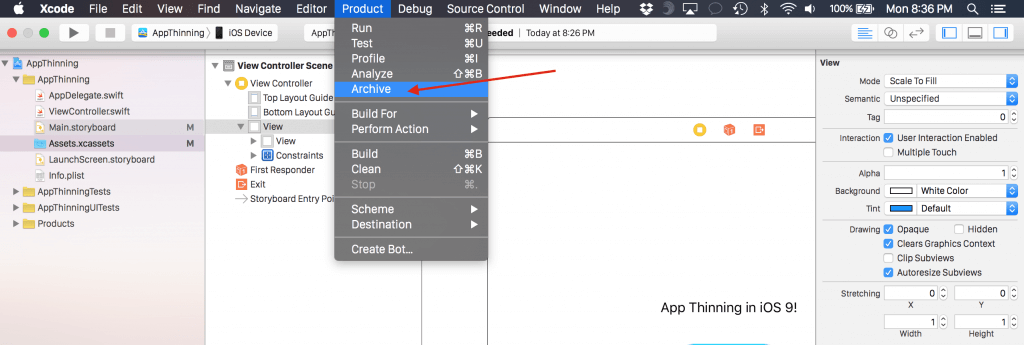
接著,點擊 Xcode 的 Product 分頁之下的 Archive 。

注意:你可能需要先修改 App 的套裝組識別碼( Bundle Identifier )以便建立你自己的專案。否則的話,此 App 將無法上傳至 iTunes Connect 。

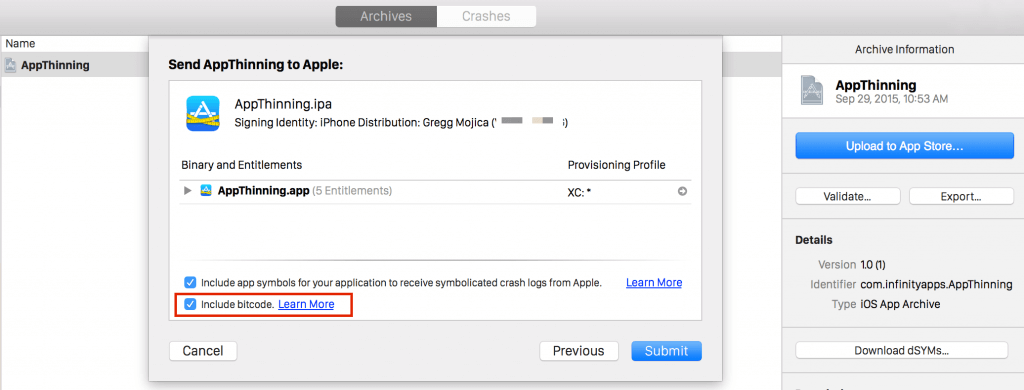
在按下「 Submit 」之前,請確定勾選了「 Include bitcode 」。如果一切順利的話,將會看到綠色的打勾符號,告訴你已將建置上傳成功。
現在請從這裡登入 iTunes Connect ,然後建立一筆新的 App 記錄(包括合適的套裝組 ID 、 App 名稱等)。如果你不確定怎麼做的話,請回頭參考 AppCoda 的 TestFlight 教學文章。

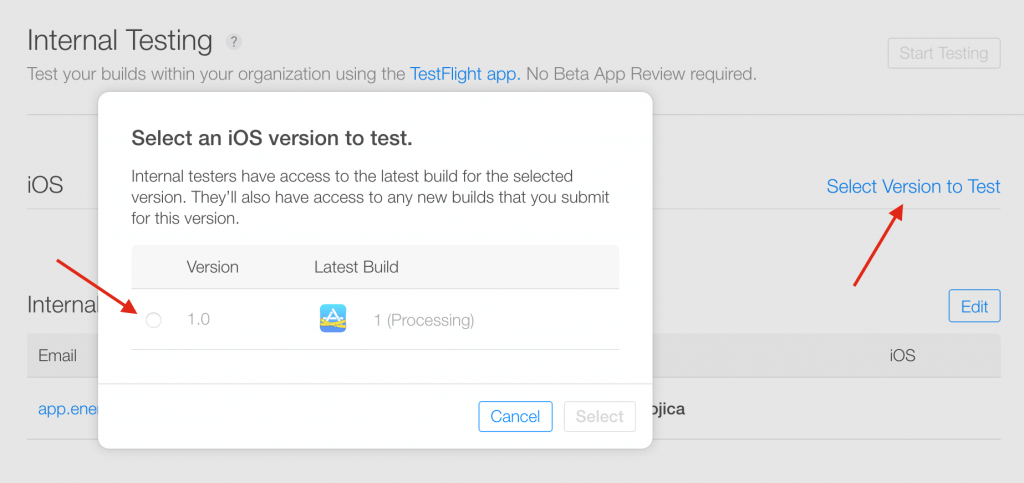
將你自己設定為內部測試人員。要知道,一個建置很常會處於「 Processing 」(處理中)狀態好幾個小時。當 App 被處理完畢時,選取並按下「 Start Testing 」(開始測試)按鈕。
電子郵件將會發送到你所列出的收件地址。請確定使用的是你想要測試的正確 iOS 裝置,並接受該郵件的邀請。接著將會被帶領至 TestFlight App 。

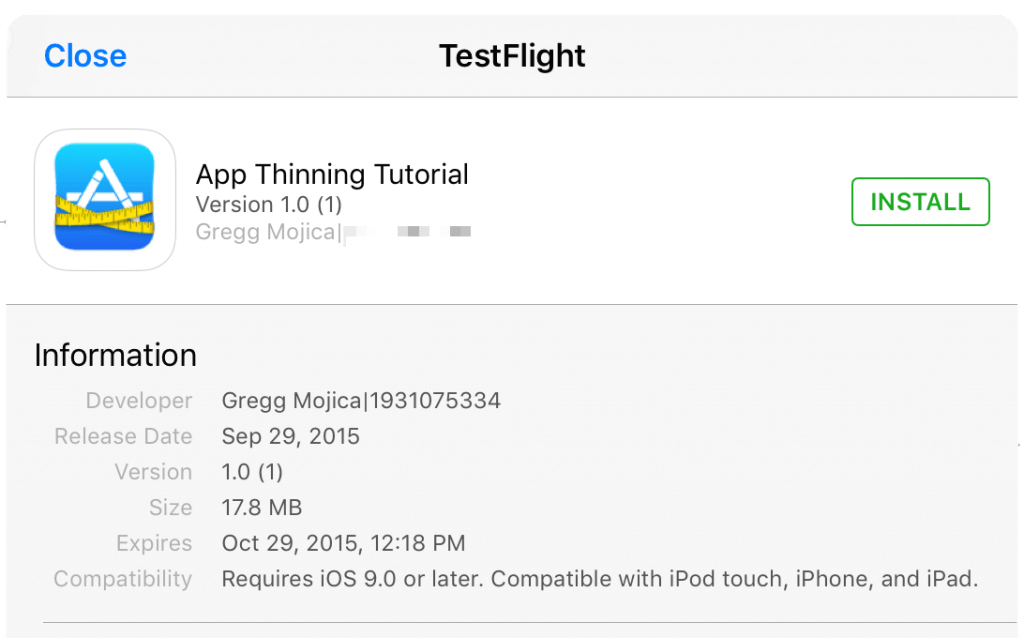
安裝此建置版本。在安裝完畢之後,來到「設定」 App 的儲存空間並且找到該 App ,步驟就跟之前做過的一樣。請注意看,此 App 現在佔用的空間大約是 5.4 MB 。這就是 App 瘦身的威力!

太棒了!你剛才幫 App 削減了 12.4 MB 的體積 ── 這還只是一支非常簡單的 App 而已。那些包含多種不同資產的 App 將可以看到更戲劇性的變化!
結語
在本文中,我們見識到了 App 瘦身的威力。我們分別討論了與 App 瘦身有關的 3 項主要技術: App 切割、隨選資源、位元碼。
可惜的是,在 2015 年 9 月 24 日的時候, Apple 在其開發者入口宣佈 App 瘦身將會延遲,而且不會包含在 iOS 9 (或 9.0.1 )的公開釋出版本當中:
「 App 切割目前尚無法提供給 iOS 9 App 使用,因為將會影響 iOS 9 的 iCloud 備份功能,導致只能夠復原到相同型號的 iOS 裝置中。當客戶下載了你的 iOS 9 App ,他們取的是通用版本( Universal ),而非適用於手上那台裝置的變形。 TestFlight 會持續向內部測試人員遞送這些變形。 App 切割會在未來的軟體更新中被重新啟用。你目前尚不需要採取任何行動。」
不過就像我在本文開頭時曾經說過的, App 瘦身功能已經被修正完畢,並且準備好可以套用在所有執行 iOS 9.0.2 的裝置上。 App 瘦身是非常棒的工具,將永遠提昇 App 的下載速度!

