現在越來越多的人偏好使用移動裝置上網,而非傳統的固定設備,當他們在滑手機時,也代表正在使用應用程式。事實上,人們花費約85%的時間在使用手機上的應用程式,意味著每一天都有越來越多的人在手機上使用APP來上網和購物,當你在設計iOS應用程序時,需要計畫如何捕獲這些客戶並藉此讓你的品牌獲利。
在本教程中,將學習如何使用Braintree服務,讓你在iOS中接受使用信用卡處理應用程序式中的購買需求。對於要求App內購買(In-App Purchases, IAP)的人,你需要使用IAP來銷售數位內容,例如遊戲的服務分級,以及應用程式內的加值內容(bonus content),而對於像服裝這類的實體商品,可以使用其他支付解決方案,例如Braintree或Stripe。
什麼是Braintree?
Braintree是PayPal收購的付款服務提供商,它強調「簡單且強大的付款方式」,並提供drop-in payment UI和多種編程語言的函式庫等支持,讓開發者可以輕鬆整合。可以通過信用卡、PayPal、Venmo和Apple Pay接受付款,這將會是一個堅實的服務。
Braintree與Stripe在市場中競爭著知名的企業客戶。Stripe有Lyft,Braintree有Uber,Stripe有Kickstarter,Braintree有AirBnB,Braintree能有如此的競爭力,靠的是提供能輕鬆整合的服務,多個可用的支付選項(如Bitcoin和Apple Pay)以及它們的快速單鍵結帳選項。基本上,如果想要為iOS應用程式快速輕鬆地進行付款處理選擇,Braintree是可以使用的最佳和最酷的選項之一。
Donate:Braintree範例專案
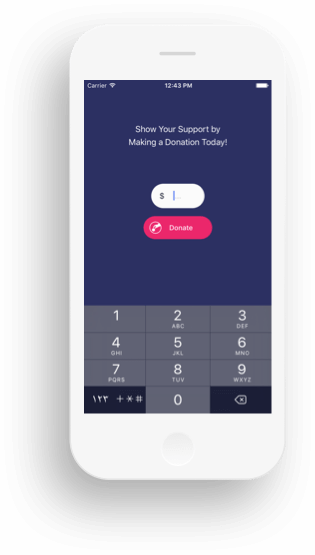
讀者在本教程中實作的專案為“Donate”,一個功能齊全的mobile app,它能向你的支持者收集捐款。請注意,這專案只是提供範例展示。根據App Store Review Guidelines,如果你的應用程序支持捐贈就應該是免費的,另外,慈善捐款必須通過Safari或SMS中的網站進行。

當讀者在這此學習Braintree時,應該不希望浪費時間設置視圖控制器(ViewController)或拖出Interface Builder中的按鈕。所以你應該會很高興聽到本教程提供一個起始專案,與Braintree實作無關的一切設定已經幫你完成了。
你可以在這裡下載起始專案。
Braintree如何運作

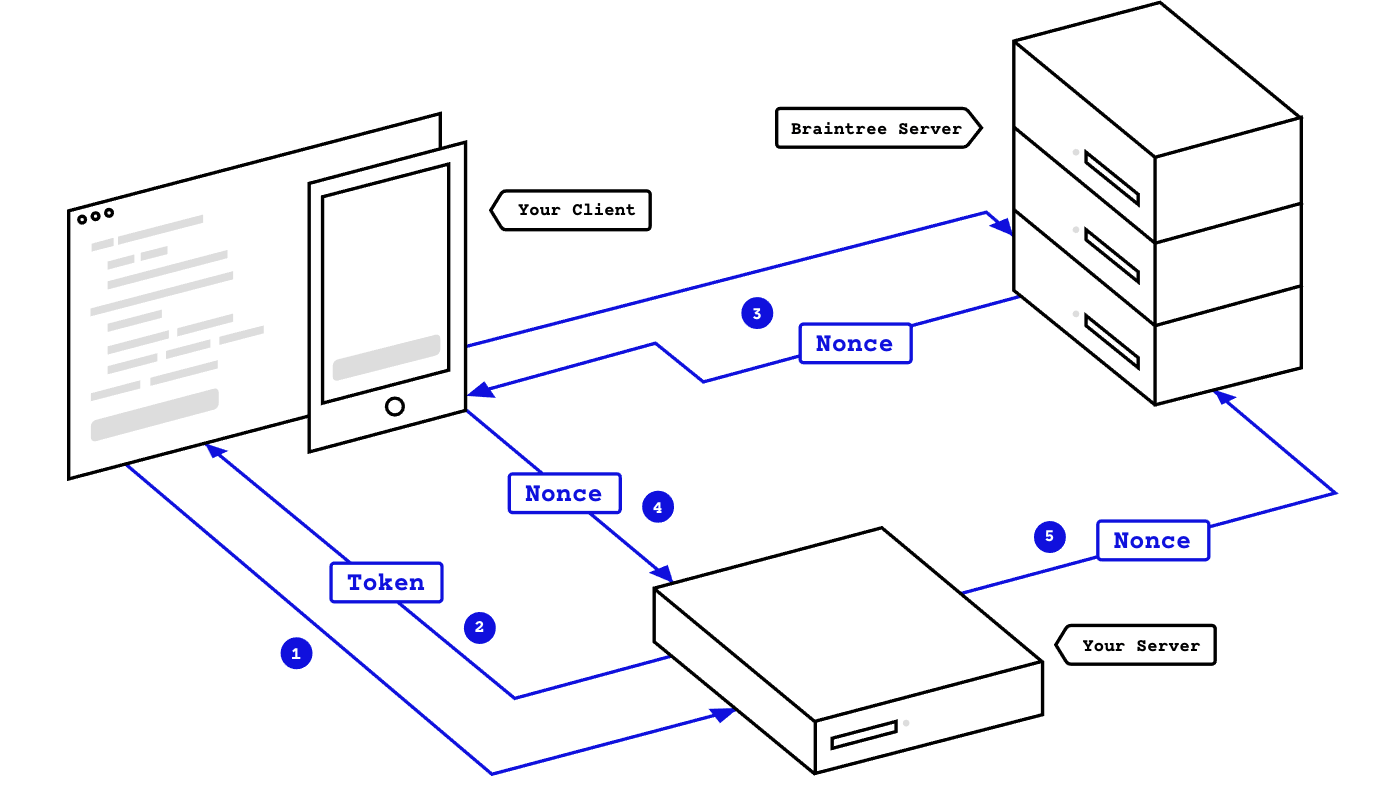
其實很簡單,它只有三個基本步驟,你必須遵循它們才能開始接受應用程式中的付款。
使用Braintree的每個應用程式,都需要設置客戶端和server端。顯而易見的,客戶端就是你的iOS APP,server端則是Web應用程式,它接受任何現今仍可用的編程語言來開發,例如Javascript、Ruby和Python。
當應用程式首次啟動時,它需要做的就是向你的server請求token,server應用程式會生成token並將其傳遞回你的iOS APP。接著你就可以透過token設置應用程式,並告訴Braintree將你的應用程式與你的Braintree帳戶相連結。
一旦你有了這些設置,實際上就不必自己建立支付界面,它已為你提供payment form和信用卡驗證,當你準備好收錢時,只需要呼叫form,當你的form顯示出來後,用戶進入並使用PayPal登錄,或者輸入信用卡號碼並點擊付款,所有事情都由SDK完成。
接下來,它將所有信用卡資料進行標記化(tokenizes),Braintree稱之為Nonce(隨機數)。Nonce的這個概念很重要,因為做為商家不會想處理所有敏感的信用卡資訊,如信用卡號碼、到期日,要處理這些敏感資訊,必須要遵守合規性問題(這意味著必須符合PCI規定),這不會是你想要煩惱的事情,Braintree提供一個將信用卡資訊記號化(tokenize)的解決方案,所有事情都由Braintree負責,不需要我們費心了。
當你拿到Nonce,就可以呼叫server端的SDK函式,向Nonce索取一次性使用的付款資訊,包括付款方式和收費金額,不久後Braintree就會為你執行交易,它將向客戶的信用卡收費,然後付款將在3個工作日內結清到銀行賬戶。
配置你的Braintree沙箱(Sandbox)帳號
按照以下步驟,在Braintree上創建一個Sandbox帳號是非常簡單的,它可以在幾秒鐘內完成。
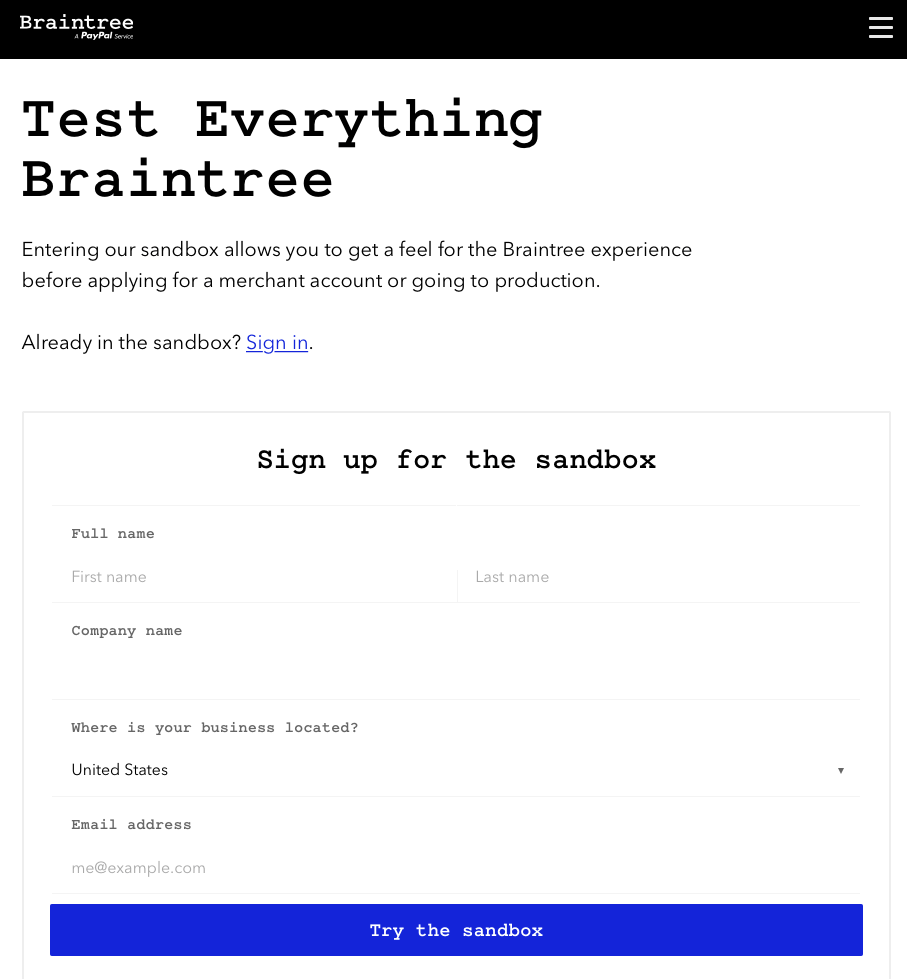
第一步是去Braintree Sandbox,然後點擊註冊按鈕:

你將被導入到註冊頁面並請在此創建一個新帳戶。在這裡,可填寫你的個人資料。

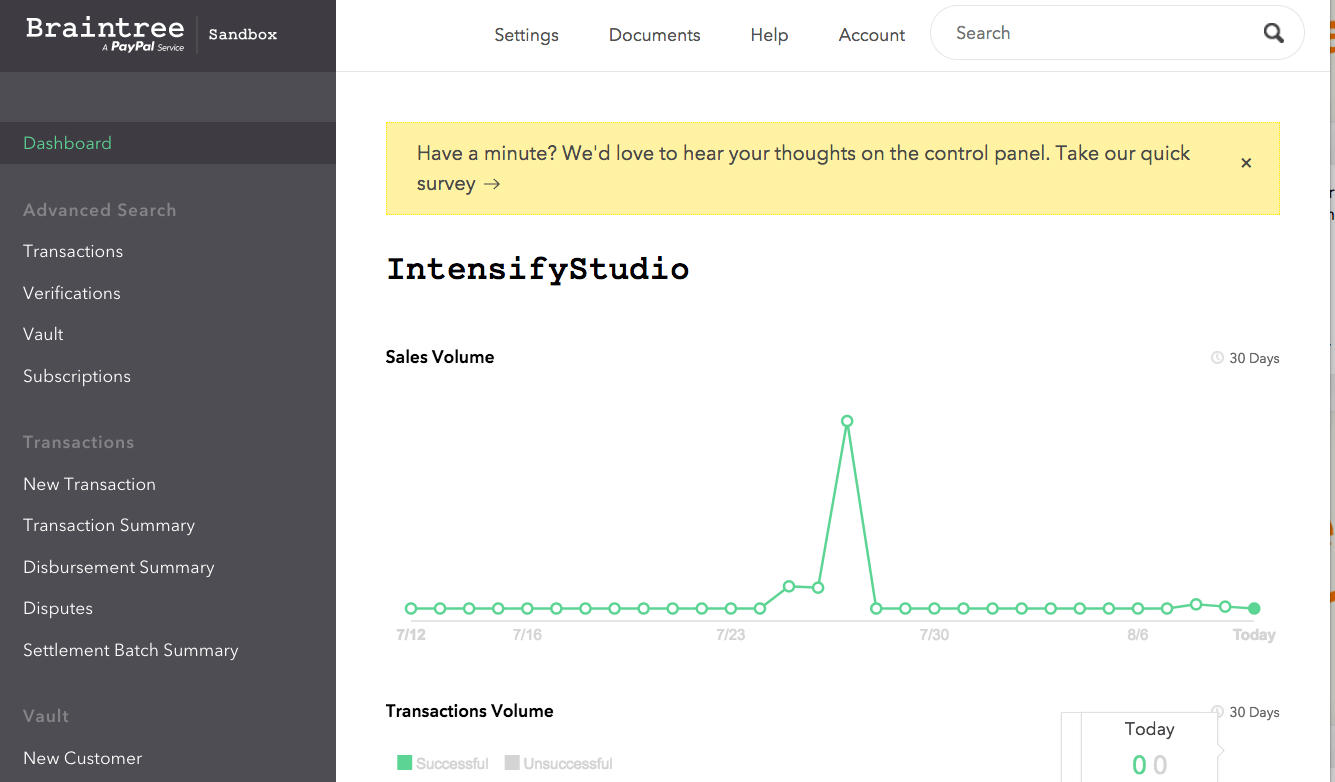
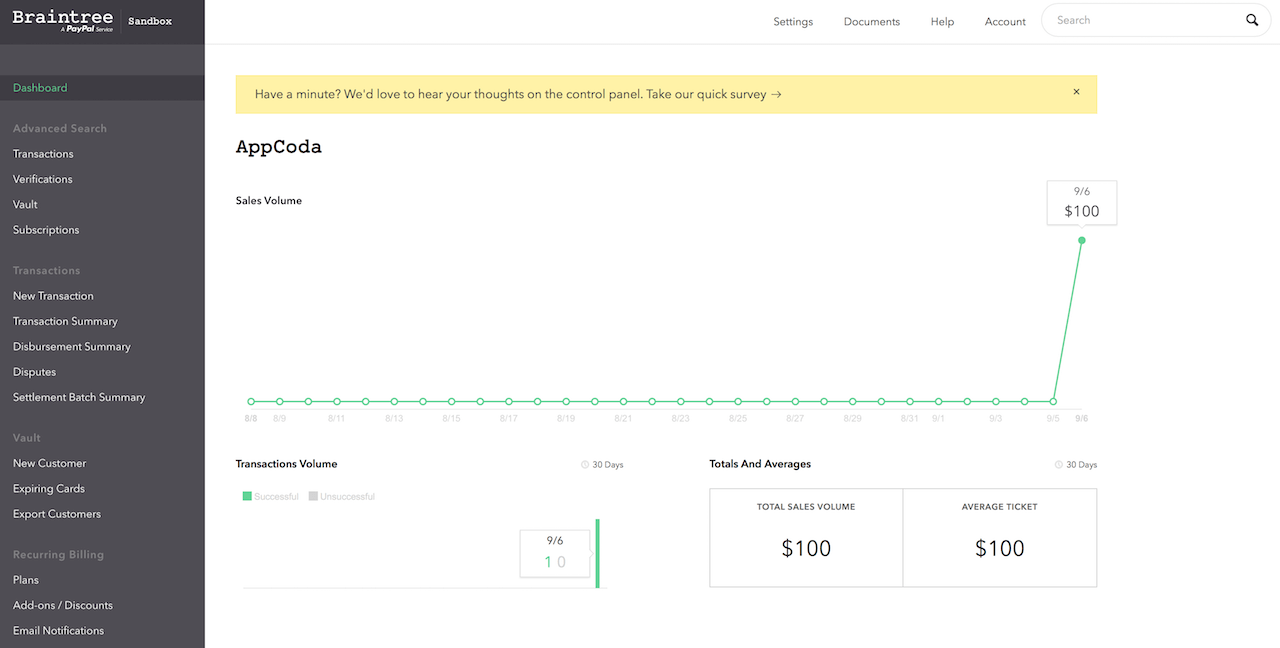
完成後Braintree會將dashboard頁面呈現出來:

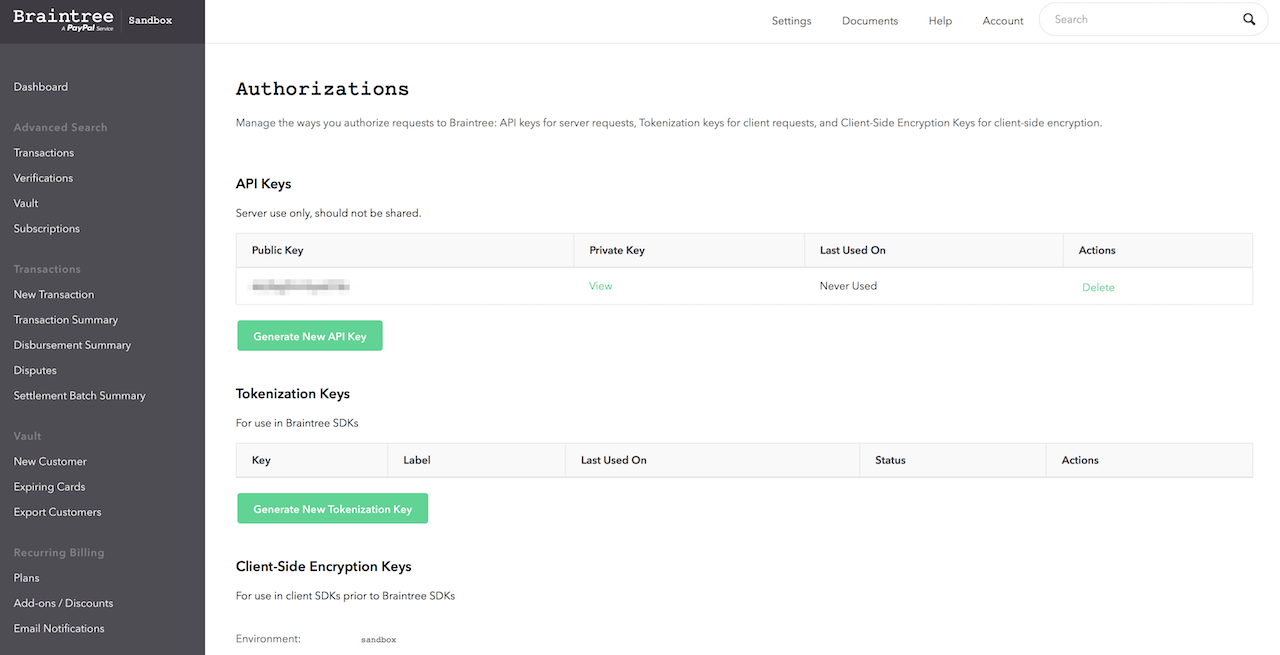
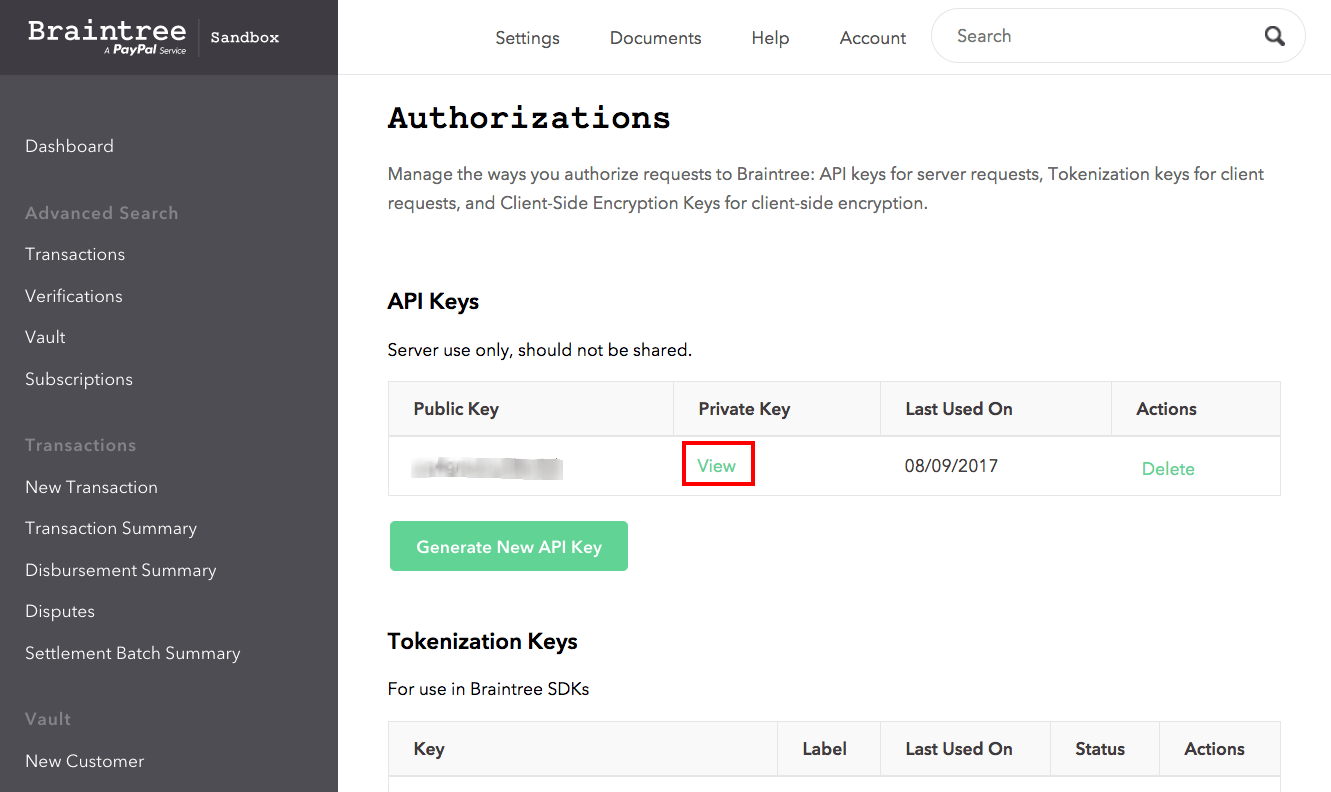
接下來,移動到“Account”選單然後按下“My Users”,然後點擊頁面下方“API Keys, Tokenization Keys, Encryption Keys”欄位的「View Authorizations」按鈕,顯示我們的應用程式開發所需的密鑰。

這就是Braintree的環境配置,從現在開始就可以使用Braintree API來測試交易。稍後,你將返回到dashboard檢查交易是否成功處理完成。
Server Setup
在開始執行應用程序之前,讓我們花點時間設置server來處理付款,要創建我們的後端,這裡將使用PHP作為編程語言,並使用Braintree提供的函式庫,別擔心。你不需要成為網頁開發的專家。 只需按照所述步驟進行操作,就可以配置所需的後端來處理Braintree支付。
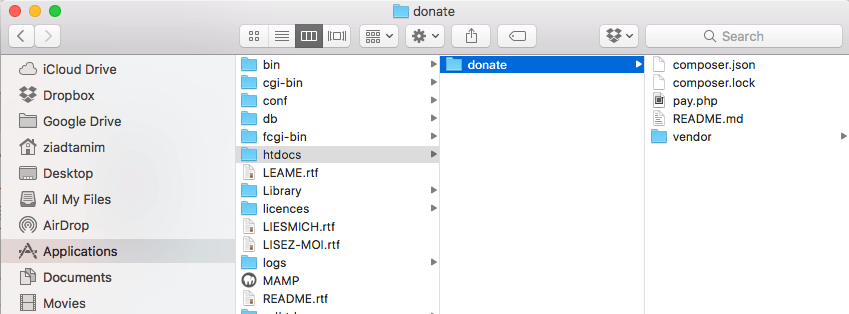
首先,下載XAMPP (for OS X) v5.6.8 (or up),並將它安裝在你的Mac上,接著,從這邊下載這個專案,然後移動到XAMPP安裝的文件夾中,一般來說它會被放在”Applications”裡面,打開文件夾”Applications/XAMPP/htdocs”,然後將剛解壓縮的文件夾複製到此處。

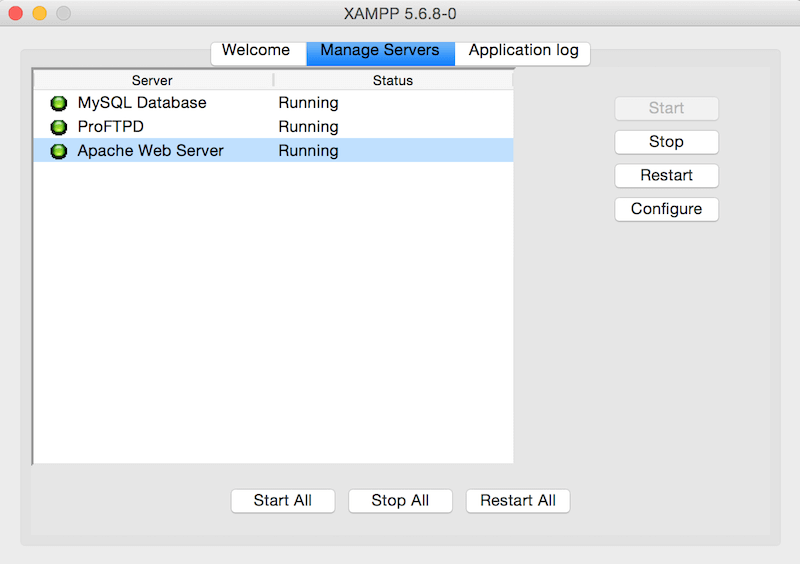
完成後,返回到XAMPP文件夾並打開”manager-osx”。啟動時,點擊”Manage Server”選項下的”Start All”按鈕,如下所示:

下一步是通過以下步驟在Braintree帳戶下從控制面板找到API keys:
1.根據你正在使用的環境,登錄production控制面板或sandbox控制面板
2.移動至Account > My user
3.在API Keys, Tokenization Keys, Encryption Keys欄位下,點擊View Authorizations
4.如果沒有出現API Keys,請點擊Generate New API Key

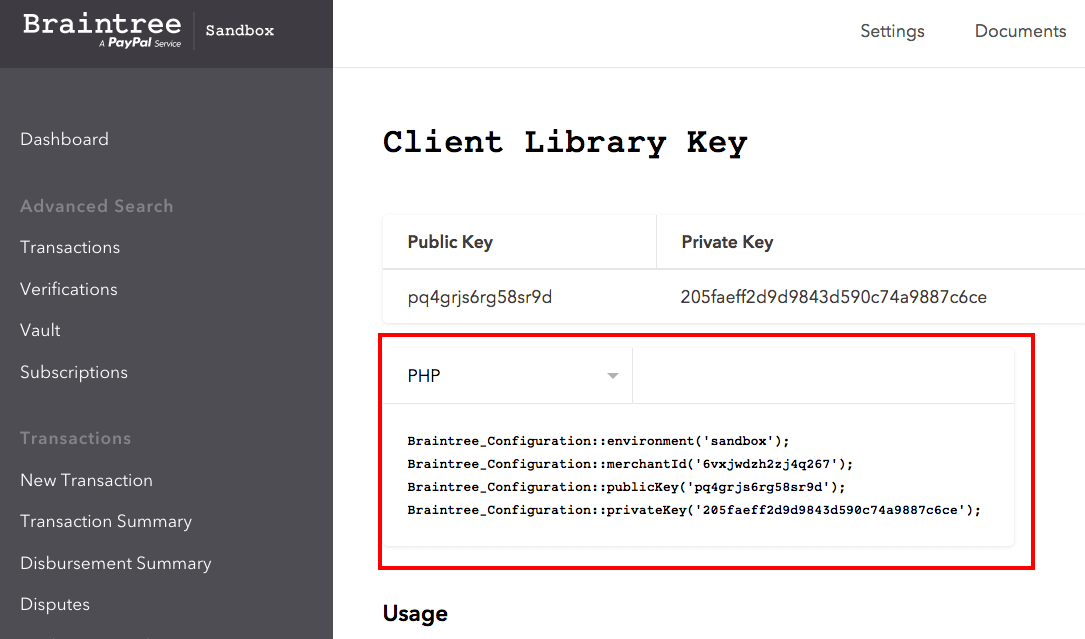
5.點擊Private Key欄位下的View以查看你的公鑰(public key)和私鑰(private key),merchant ID和運行環境(environment)

最後,移動到“Applications/XAMPP/htdocs/donate”,用任何你喜歡的文本編輯器打開文件“pay.php”。然後,將API keys替換成你的,這在本教程前面已示範過:
Braintree_Configuration::environment('sandbox');
Braintree_Configuration::merchantId('YOUR_MARCHANT_ID');
Braintree_Configuration::publicKey('YOU_PUBLIC_KEY');
Braintree_Configuration::privateKey('YOUR_PRIVATE_KEY');
就這樣!你剛剛已經完成了後端的配置。很容易吧!
執行交易
在ViewController.swift檔案中,會注意到我們在客戶端的sendRequestPaymentToServer函式中指定了一個/braintree/pay.php端點(endpoint)。所以,在server端,我們來定義這個端點並處理付款動作。
$paymentMethodNonce = $_POST['payment_method_nonce'];
$amount = $_POST['amount'];
$result = Braintree_Transaction::sale([
'amount' => $amount,
'paymentMethodNonce' => $paymentMethodNonce,
'options' => [
'submitForSettlement' => True
]
]);
echo json_encode($result);
讀者應該可以很容易跟上這些操作步驟,我們正在使用客戶發送給我們的付款通行證(payment nonce)進行一次性即時結算銷售交易。然後sale調用JSON型態的物件返回交易結果,內容包含這個request的交易資訊。
配置 / 獲取tokenization key
就如”How Braintree Works”所述,我們將使用標記化密鑰(tokenization key)並跳過token請求過程,新版本的Braintree SDK不再需要這個流程。
要獲取tokenization key,請按照下列步驟操作:
1.根據正在使用的環境,登錄production控制面板或sandbox控制面板
2.移動至Account > My user
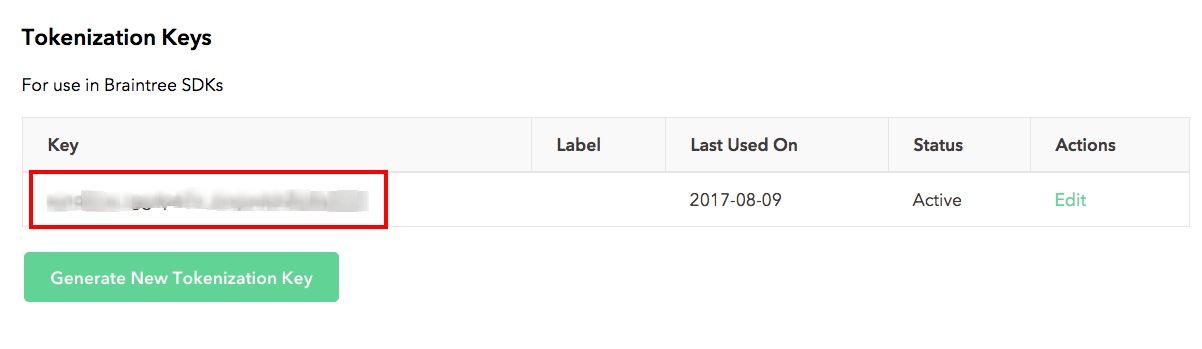
3.在API Keys, Tokenization Keys, Encryption Keys欄位之下,點擊View Authorizations。
4.你應該在”Tokenization Key”部分下看到你的密鑰,如果key沒有出現,請點擊生Generate New Tokenization Key。

打開ViewController.swift並加進下列這行code:
let toKinizationKey = "REPLACE_THIS_WITH_YOUR_TOKENIZATION_KEY"
發送Nonce至後端處理支付動作
我們的後端已經準備好處理付款了,現在再次轉回Xcode,通過啟動HTTP POST請求,開始發送Nonce和支付金額到我們的後端,打開ViewController.swift並加入以下程式碼:
func sendRequestPaymentToServer(nonce: String, amount: String) {
let paymentURL = URL(string: "http://localhost/braintree/pay.php")!
var request = URLRequest(url: paymentURL)
request.httpBody = "payment_method_nonce=\(nonce)&amount=\(amount)".data(using: String.Encoding.utf8)
request.httpMethod = "POST"
URLSession.shared.dataTask(with: request) { [weak self] (data, response, error) -> Void in
guard let data = data else {
print(message: error!.localizedDescription)
return
}
guard let result = try? JSONSerialization.jsonObject(with: data, options: []) as? [String: Any], let success = result?["success"] as? Bool, success == true else {
print(message: "Transaction failed. Please try again.")
return
}
print(message: "Successfully charged. Thanks So Much :)")
}.resume()
}
當我們在本地端host後端服務時,URL設置為http://localhost/donate/pay.php,如果在遠端server中寄存script,請將此URL修改為你自己的設置。
為了執行實際收費,Braintree要求我們提交Nonce付款方式和付款金額,參數配置完成後,我們將使用** URLSession **提交異步POST請求,無論哪種方式,不管請求成功或失敗,我們都會在console印出一條訊息。
當某個user按下Donate按鈕時,它會調用“pay”的函式觸發動作:
@IBAction func pay(_ sender: Any) {
let request = BTDropInRequest()
let dropIn = BTDropInController(authorization: toKinizationKey, request: request)
{ [unowned self] (controller, result, error) in
if let error = error {
print(error.localizedDescription)
} else if (result?.isCancelled == true) {
print(message: "Transaction Cancelled")
} else if let nonce = result?.paymentMethod?.nonce, let amount = self.amountTextField.text {
self.sendRequestPaymentToServer(nonce: nonce, amount: amount)
}
controller.dismiss(animated: true, completion: nil)
}
self.present(dropIn!, animated: true, completion: nil)
}
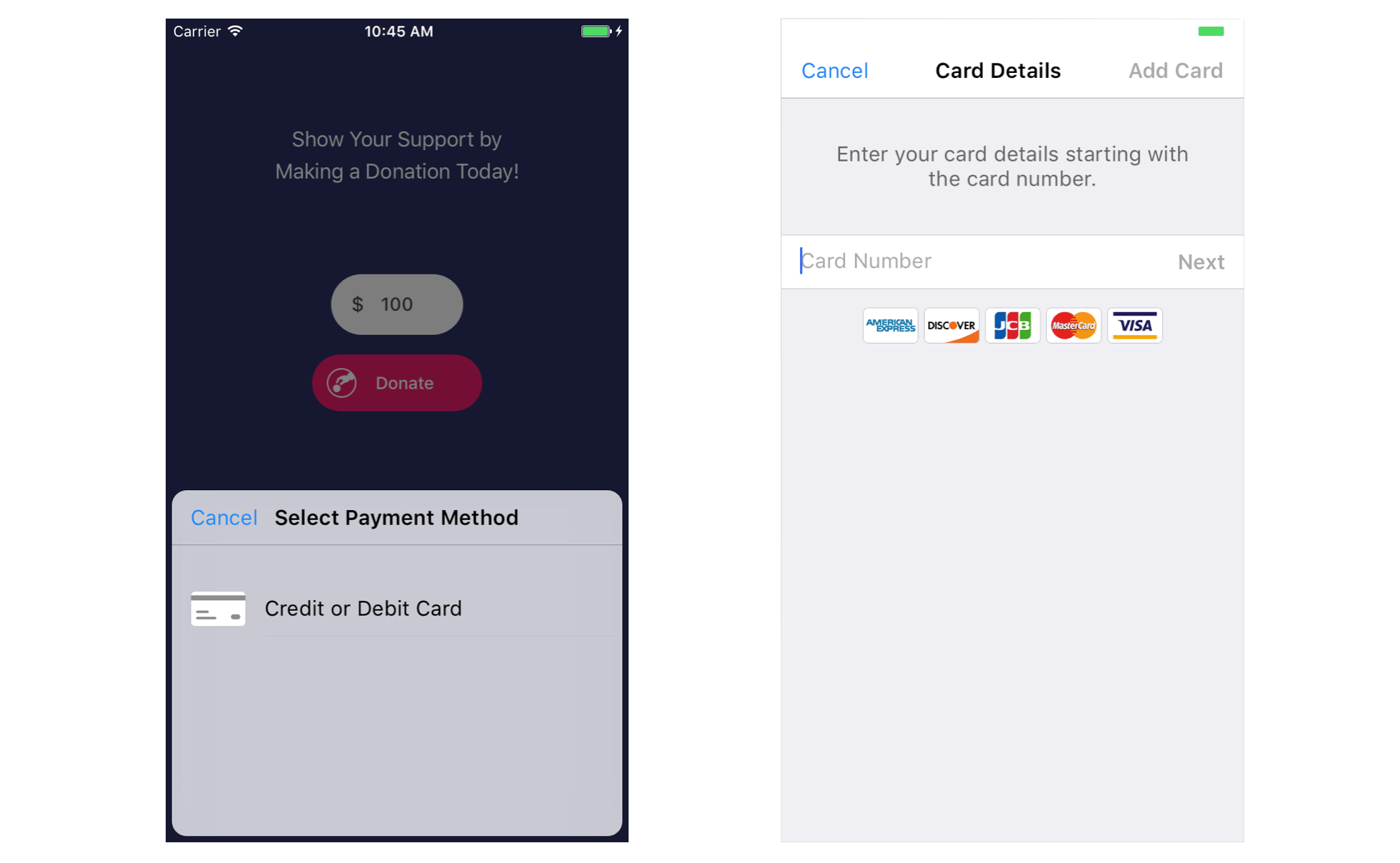
這邊最令人興奮的是,我們只要創建一個“BTDropInController”並將其顯示到你的UI層中,payment form和工作流程都由Braintree SDK自動處理,我們只需要處理closure內返回的結果,整個流程將會產出我們需要的Nonce,然後我們可以通過調用sendRequestPaymentToServer將它發送到本地端server來執行最後交易任務。
就是這麼簡單,你現在可以運行應用程式並執行交易測試,為了完成測試工作,你可以使用信用卡號碼4111 1111 1111 1111,以及選擇未來任意一天當作到期日(如07/2019)來進行模擬交易。

要進一步驗證付款是否成功,可以查看Braintree的dashboard:

總結
現在你應該知道如何在應用程式中整合Braintree來接受信用卡付款。 Braintree通過其API提供許多方式來接受付款,讀者想了解更多相關訊息,請參閱其官方文檔。
以供參考,你可以在GitHub下載完整的實作專案,請使用Xcode 8.3.3(或更高版本)來運行這個專案。
你對本篇教程以及Braintree有什麼想法或建議嗎?或是如果讀者希望我使用Braintree來整合PayPal服務,都請在下列的評論欄位告訴我 ;)
FB : https://www.facebook.com/yishen.chen.54
Twitter : https://twitter.com/YeEeEsS
原文:Using Braintree to Accept Credit Card Payment in iOS Apps

