前一陣子,Apple 公開了 iOS 13 第一個測試版本。對一般使用者而言,這個新版本最大的亮點一定是深色模式 (Dark mode)。在設定內滑動開啟此功能後,iOS 就會讓一切變成深色系模式。在深色模式下,電話操作系統會自動為系統內所有的 Apps 和螢幕套用深色主題。一些 Apple 內建的 App 像是 Mail 和日曆,在這個模式下看起來非常好。但是,對於其他開發者開發的 App 而言,就會需要一些工作來讓 App 支援深色模式。
本篇教學的重點,並不是要教你如何在你的 App 內採用深色模式,Federico Zanetello 已經寫了一篇很棒的文章,教你如何在 iOS 13 設定深色模式。所以,本篇教學將會展示如何在 Xcode 11 中,使用預覽功能來測試深色模式及淺色模式。
為了教學,我會使用上一篇 SwiftUI 教學中的範例 App。如果你沒有看過上一篇教學,建議你可以先讀一讀,這樣你會更了解這個範例 App。
以深色模式預覽 App
下載示範專案後,請在 Xcode 11 版本打開專案,並選擇 ContentView.swift檔案。Xcode 應該會在設計畫布上自動產生一個預覽。如果你無法看到預覽,有可能是因為你的 Mac 還沒升級到 macOS Catalina 版本。雖然 Xcode 11 仍然支援 macOS Mojave,但只有 Catalina 版本才支援即時預覽模式。
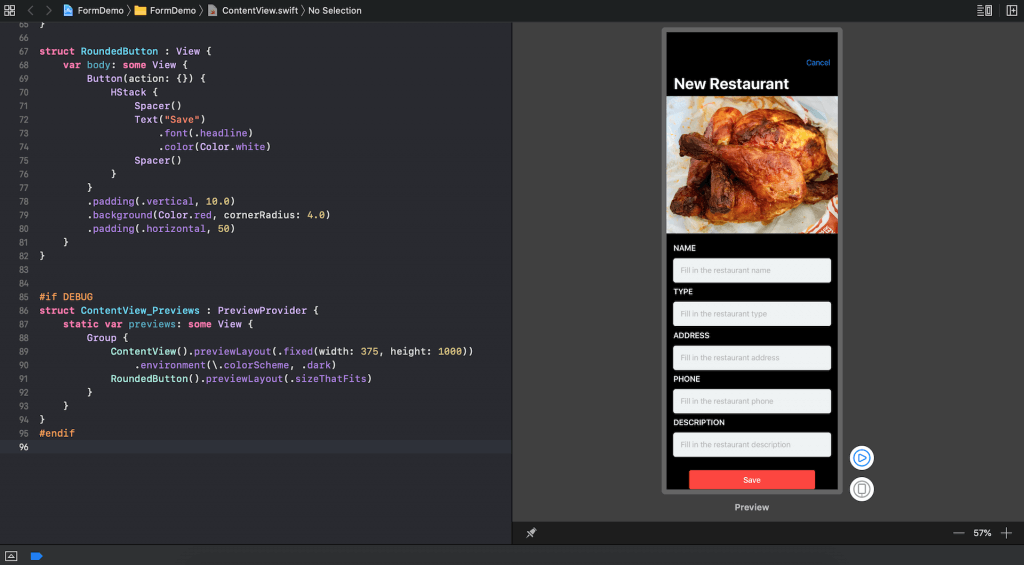
在這個專案中,我們將使用下列程式碼,來以固定版面模式 (Fixed layout mode) 預覽 App:
ContentView().previewLayout(.fixed(width: 375, height: 1000))為了以深色模式預覽螢幕,你只需要增加下列這行程式碼即可:
ContentView().previewLayout(.fixed(width: 375, height: 1000))
.environment(\.colorScheme, .dark)你可以到 environment 屬性設定想要使用的顏色模式。在上面的程式碼中,我們告訴 Xcode 要以深色模式渲染螢幕。在設計畫布上,你應該可以看見原本的螢幕套用了深色模式。

同時預覽深色和淺色模式
現在我們能夠以深色模式預覽 App 了,但如果我們能同時預覽淺色和深色模式的話,是不是會更好呢?這應該會為我們省下切換模式的時間吧!
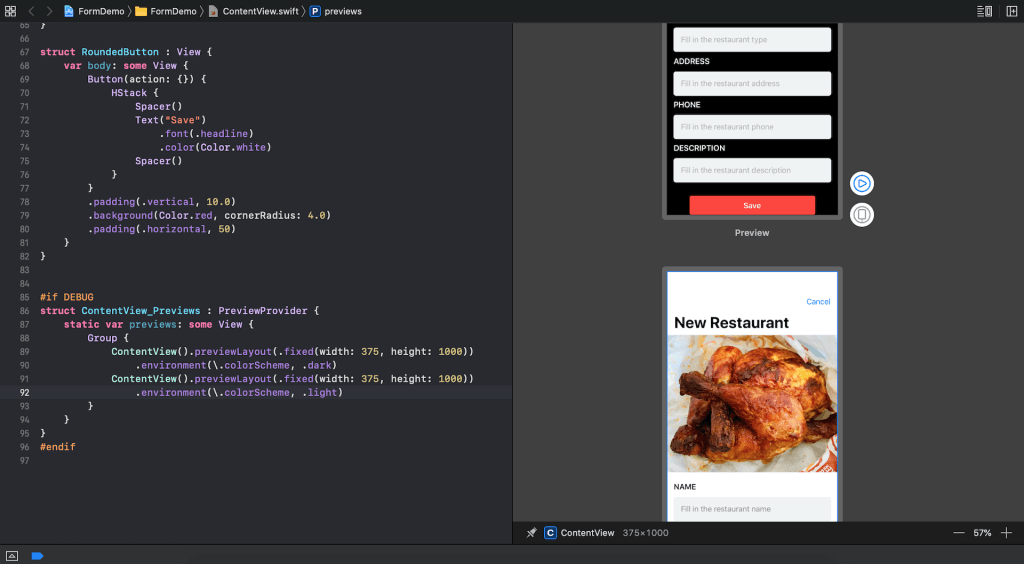
在 SwiftUI 中,你可以使用 Group 來將多個視圖組合,而這個功能同樣適用於預覽模式。所以為了同時預覽淺色和深色模式,我們可以如此調整 ContentView_Previews 的 struct:
struct ContentView_Previews : PreviewProvider {
static var previews: some View {
Group {
ContentView().previewLayout(.fixed(width: 375, height: 1000))
.environment(\.colorScheme, .dark)
ContentView().previewLayout(.fixed(width: 375, height: 1000))
.environment(\.colorScheme, .light)
}
}
}在上面這段程式碼中,我們指示Xcode渲染兩個預覽:一個用於深色模式 (.dark),另一個用於淺色模式 (.light)。在設計畫布上,你將會看到深色模式的預覽畫面;而你再往下滑一點,就會看到另一個淺色模式的預覽畫面,是不是很酷呢?

在模擬器上預覽 App 的深色模式
如果你傾向使用模擬器來預覽 App 螢幕的話,你可以呼叫 previewDevice 函式來取代 previewLayout,如下列所示:
ContentView().previewDevice("iPhone Xs")
.environment(\.colorScheme, .dark)Xcode 將以深色模式在設計畫布上呈現指定的設備。
在 Storyboards 預覽深色模式的 App
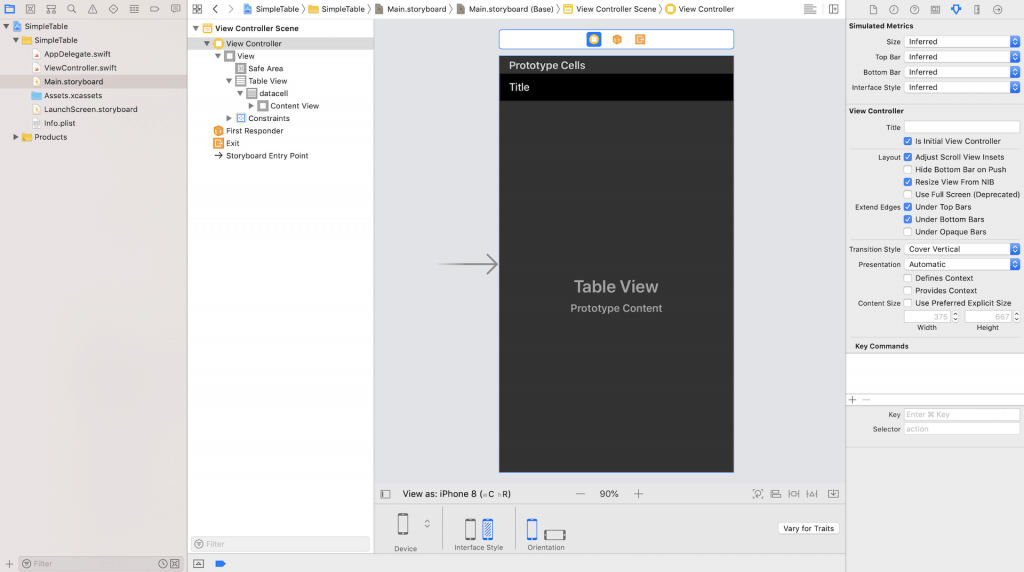
你可能不會在你的 App 中採用 SwiftUI 框架。對於現有的 App,你也許是使用 Storyboards 來設計及開發 UI 的。所以,Xcode 11 的介面建構功能 (Interface Builder) 讓有一項新功能,讓你在對深色模式下預覽屏幕。請試著打開任何一個 Storyboards 檔案,你可以在 device 選單中找到 Interface Style 的選項,點選 dark mode 即可切換成深色模式。

在模擬器上測試 App
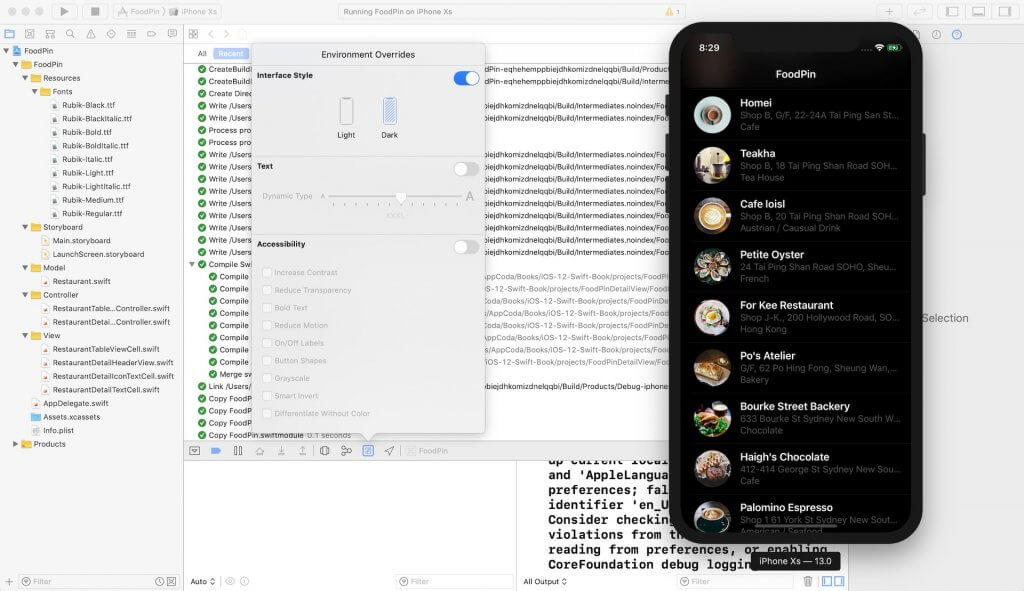
當然,你也可以利用內建的模擬器來測試深色模式。在 Xcode 11 內,當你在模擬器執行 App 後,你可以在 debug 選單點擊 Environment Overrides 選項,並選擇 dark interface style 來啟動深色模式。

總結
即將推出的 iOS 版本對普通使用者來說,深色模式絕對是最大的改變,它幾乎影響所有 App。是時候來在深色模式下檢視你的 App 了,來看看 App 在新模式下的表現。不論你是否準備開始使用 SwiftUI 開發新的 App,或是仍然使用 Storyboard,你都可以利用我們剛談到的方法來預覽你的 App。
我希望你會喜歡本篇教學,若有任何問題,歡迎各位留言。
原文:How to Preview Your iOS Apps in Dark Mode Using Xcode 11

