就跟許多開發者一樣,你或許想要找到從 App 盈利的方式,最簡單的方式,就是將你的 App 放進 App Store,以$0.99美元或以上的售價來銷售,這個付費模式對某些 App 來說非常適合,不過,這並非唯一的獲利模式。本文,我們將介紹如何使用Google AdMob來盈利。
有點不懂,為何要使用Google AdMob呢?我們開發的是 iOS App,為何我們不使用 Apple 的 iAd 呢?
在2016年初,Apple宣布要停止 iAd App 網路服務。因此,你將不再使用 iAd 作為 iOS App的廣告方案。你必須重新尋找其他替代的方式。
在所有行動網路廣告中,Google 的 AdMob 無庸置疑是最受歡迎的。跟 iAd 類似,Google 提供了SDK 讓開發者能夠在自己的 iOS App中嵌入廣告。Google 販售它們的廣告空間(譬如橫幅廣告(banner))給許多的廣告主。你便可以透過使用者的瀏覽或點擊廣告來獲利。
想要在 App 中使用 AdMob,你只需要使用 Google 的行動廣告 SDK(Google Mobile Ads SDK),這個整合的工作並不困難,只需要幾行程式就可以播放一個簡單的橫幅廣告,馬上就可以開始賺錢了。
沒有比直些試做如何整合 AdMob 更好的方式。我們會從一個簡單的專案來開始,然後加入一個橫幅廣告,你可以從這裡下載Xcode專案模板。
申請Google AdMob帳號
在以 Google AdMob整合你的App之前,你需要先申請 AdMob 服務。現在使用 Safari 或你偏好的瀏覽器來打開以下這個連結:
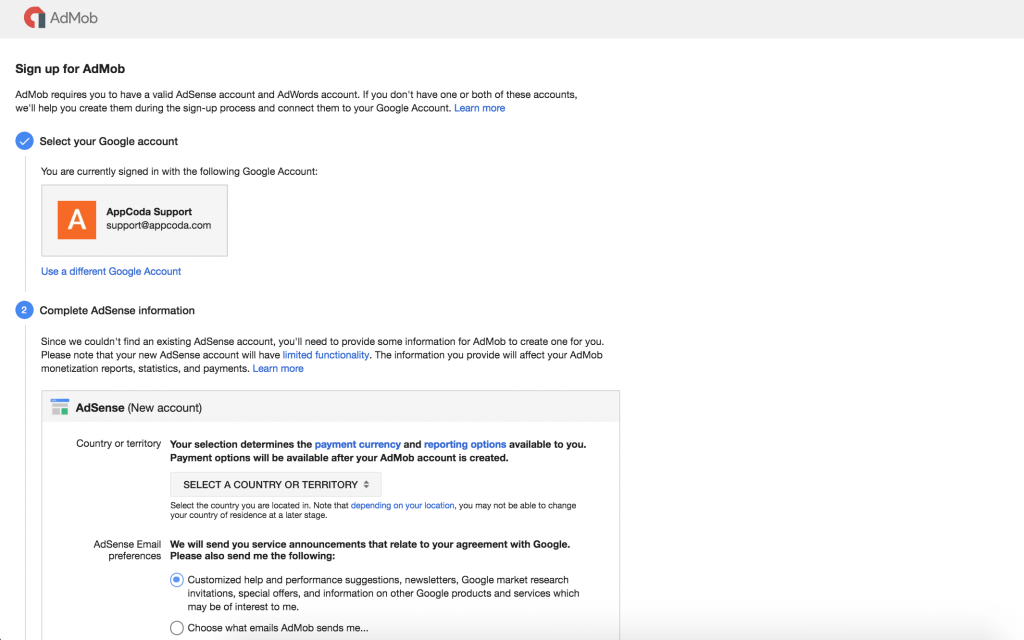
因為 AdMob 已經成為Google的一部分,你只要以自己的 Google 帳號登入即可,或者你也可以註冊一個新帳號。AdMob 需要你提供一個有效的 AdSense 以及 AdWords 帳戶。倘若沒有的話,請跟著以下的登入步驟來連接你的Google帳號。

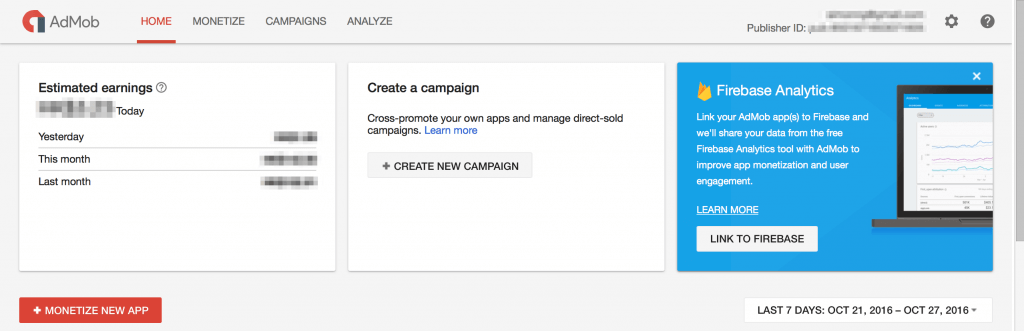
註冊完成之後,你會被導引至 AdMob 儀表板(Dashboard),在此,你可以點擊「Monetize New App」按鈕,如此便會在你的 AdMob 帳號中建立一個新的 App。

在接下來的畫面,選取 Add Your App Manually 選項,我們將手動填入這些表單資訊來註冊App。在未來,倘若你的 App 已經在 App Store上架,你便可以使用搜尋功能來找到你的 App。
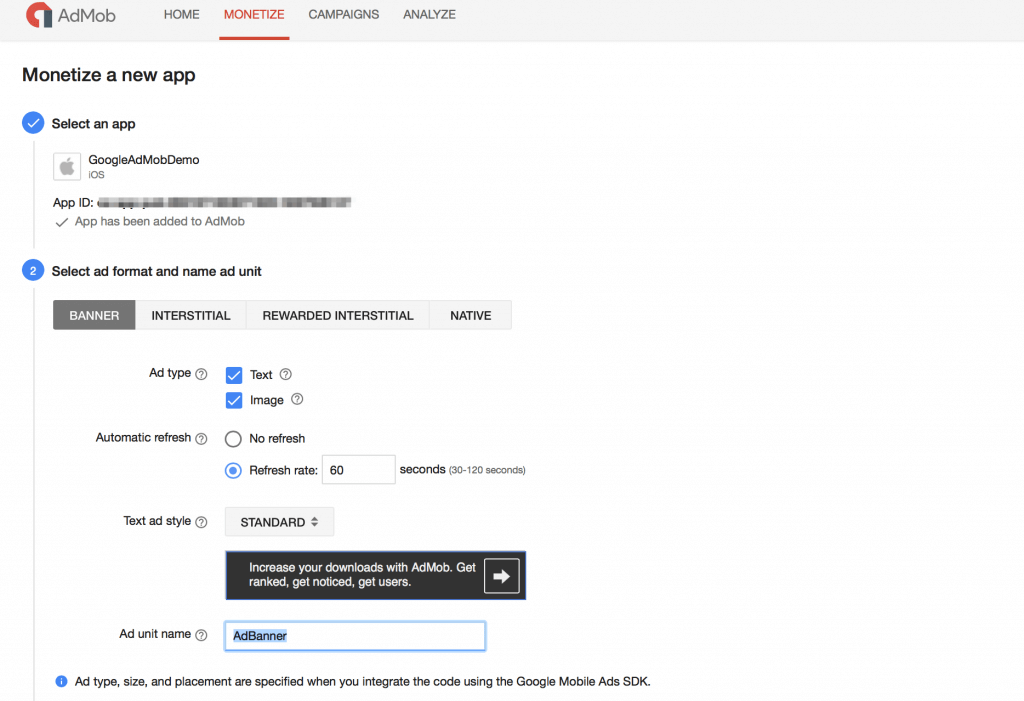
將 App 名稱設定為 GoogleAdMobDemo 並選擇iOS作為平台選項。點擊 Add App來繼續下一個步驟。AdMob 將會產生一個 App ID 給 App,並要求你挑選所支援的廣告格式。
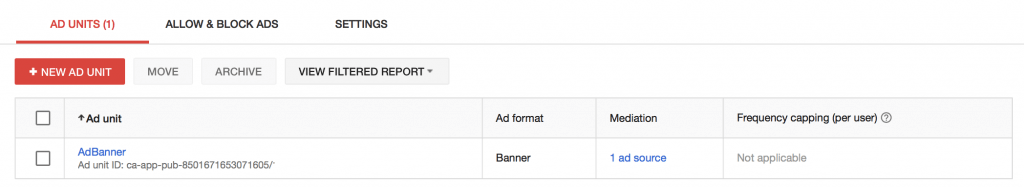
針對這個範例,我們使用橫幅(banner)的廣告格式,所以選取「Banner」並接受預設的選項。而 Ad unit name 設定為 AdBanner。

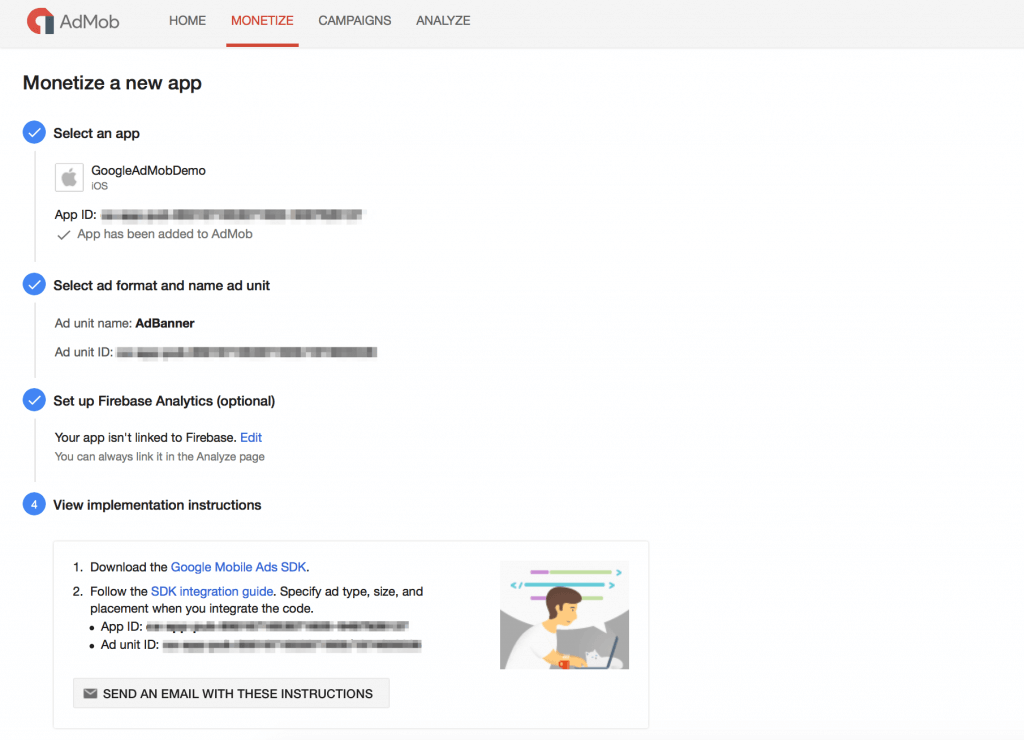
點擊Save來產生unit ID。下一步,你只要點擊 Skip來略過 Firebase分析的設定。
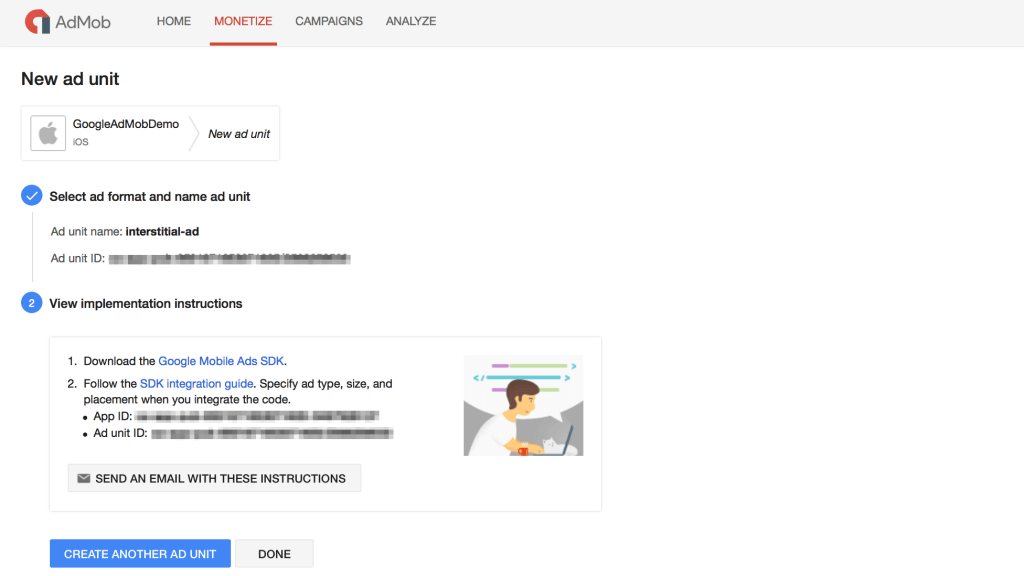
如此便完成你的新 App 的設置。你將會在實作的過程介紹中找到 App ID與 Ad unit ID。請儲存這些資訊,當我們整合 AdMob 到 Xcode 專案時,我們會用到它們。

不過,你可以略過 Google Mobile Ads SDK 的下載。起始專案中已經為您綁定這個 SDK了。如果你自己的專案有需要這個 SDK 的話,我建議你使用 CocoaPods 來安裝 。我們下一節會有更多的討論。
採用Google 行動廣告框架
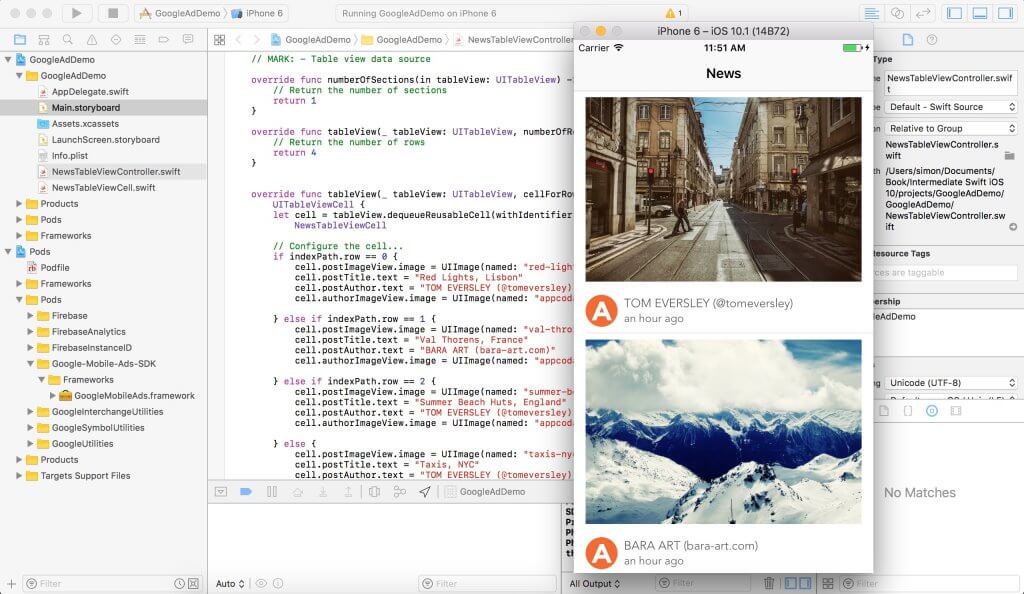
現在你已經在AdMob完成了設置,我們開始進行實作。打開Xcode並開啟 GoogleAdDemo.xcworkspace 這個起始專案來開始。請注意是開啟 GoogleAdDemo.xcworkspace ,而不是 GoogleAdDemo.xcodeproj ,我建議你編譯並執行專案模板,如此你會對這個範例 App 有基本概念,這是一個簡單的表格 App,內容是一些文章的列表,我將會加入廣告來賺取一些額外的收入。

要整合Google AdMob 進去專案中,首先需要安裝 Google 行動廣告框架(Google Mobile Ads framework )至專案中,我已經使用CocoaPods來加入這個專案。簡單地說,你需要在你的 Xcode 建立一個 Podfile,並在Podfile 中 App 的 target 下加入以下這兩行:
pod 'Firebase/Core'
pod 'Firebase/AdMob'
然後你執行 pod install 來取得 SDK, 並且讓 CocoaPods 將這個 SDK 整合進去你的 Xcode 專案中,不管如何,我假定你使用 Xcode 專案來進行本章內容的學習。
在這個起始專案,倘若你進一步看一下這個專案,你會發現兩個專案:GoogleAdDemo 與 Pods。前面這個是原來的專案,而 Pods 是綁定(bundle)這個 Google Mobile Ads SDK 的專案。至於有關如何安裝 CocoaPods 並安裝這個 SDK的細節,我建議你參考一下第 33 章,其中有更詳細的說明。
要在你的程式中,使用Google Mobile Ads SDK 的話,你需要導入框架,並註冊你的 App ID。我們將AppDelegate.swift 檔中做初始化。插入這個 import 敘述至檔案的最前面:
import GoogleMobileAds
接下來,插入以下的程式至
application(_:didFinishLaunchingWithOptions:) 方法中:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
GADMobileAds.configure(withApplicationID: "ca-app-pub-8501671653071605~9497926137")
return true
}
請確認你有將 App ID 換成你的。在 App 啟動時初始化這個 Google Mobile Ads SDK,讓這個 SDK 能夠儘早地執行設定的工作。
在表格視圖標頭顯示橫幅廣告
我們開始以最簡單的方式在你的App中呈現橫幅廣告。我們將會從 Google 請求一個橫幅廣告,並將這幅廣告顯示在表格標頭(header)。
要在該位置呈現一個橫幅廣告,你所需要做的便是建立一個 GADBannerView 物件,設定它的委派,以及根視圖控制器(root view controller)。然後你呼叫它的 load 方法,並加上一個廣告請求來取得一個橫幅廣告。當廣告準備要顯示時,他會呼叫GADBannerViewDelegate 協定的adViewDidReceiveAd(bannerView:) 方法。所以你只需要實作這個方法就可以在表格視圖標頭來顯示橫幅廣告。
好的,我們來進行實作的部分。
現在開啟 NewsTableViewController.swift 。首先,導入GoogleMobileAds 框架並採用 GADBannerViewDelegate 協定:
import GoogleMobileAds
class NewsTableViewController: UITableViewController, GADBannerViewDelegate {
接下來, 宣告一個 GADBannerView 型態的變數。這是用來存放橫幅視圖(banner view)的變數:
lazy var adBannerView: GADBannerView = {
let adBannerView = GADBannerView(adSize: kGADAdSizeSmartBannerPortrait)
adBannerView.adUnitID = "ca-app-pub-8501671653071605/1974659335"
adBannerView.delegate = self
adBannerView.rootViewController = self
return adBannerView
}()
以上的程式中,我們使用一個閉包( closure)來初始化 adBannerView 變數,也就是產生一個GADBannerView 的實例(instance)。在初始化過程中,我們告訴這個 SDK 我們想要取得一個智慧橫幅廣告(smart banner)( kGADAdSizeSmartBannerPortrait ) 。如同名稱的意涵,智慧橫幅廣告可以很聰明的偵測螢幕寬度並根據寬度來調整螢幕大小。同時我們也設定廣告單元(Ad Unit)ID,委派(delegate)與根視圖控制器(root view controller)。同樣的,請將 ID 換成你自己的。
我們使用延遲初始化(lazy initialization,有時候稱作延遲實例化(lazy instantiation)或延遲載入(lazy loading))來初始化 adBannerView 變數。在 Swift,你使用 lazy 關鍵字來指示某個變數可以稍後才初始化,更精確地說法是,這個變數只有在使用時才會被實例化。這個技術對於延遲物件的建立,尤其是對需要花點時間來載入物件或者是你所參照的物件還沒準備好物件的建立時特別有用。在初始化期間,我們設定 delegate 與 rootViewController 屬性為 self 。不過 NewsTableViewController 在這時候還沒準備好。我們使用lazy 來延遲 adBannerView 的初始化。
一定要使用延遲初始化來建立橫幅廣告視圖嗎?不,我是想要利用這個機會來介紹延遲初始化,並示範如何使用閉包來做變數的初始化。你也可以像這樣,不使用延遲初始化:
var adBannerView: GADBannerView?
override func viewDidLoad() {
super.viewDidLoad()
adBannerView = GADBannerView(adSize: kGADAdSizeSmartBannerPortrait)
adBannerView?.adUnitID = "ca-app-pub-8501671653071605/1974659335"
adBannerView?.delegate = self
adBannerView?.rootViewController = self
}
不過,如你所見,前面一種初始化方式可以讓我們將所有的初始化程式放在閉包中,程式的可讀性更高,也更易於管理。
現在我們已經建立了adBannerView 變數,下一步就是廣告的請求。你只需要加入以下這一行程式至 viewDidLoad 方法中就可以辦到:
adBannerView.load(GADRequest())
最後,我們採用兩個 GADBannerViewDelegate 協定中的可選擇性(option)方法如下:
func adViewDidReceiveAd(_ bannerView: GADBannerView) {
print("Banner loaded successfully")
tableView.tableHeaderView?.frame = bannerView.frame
tableView.tableHeaderView = bannerView
}
func adView(_ bannerView: GADBannerView, didFailToReceiveAdWithError error: GADRequestError) {
print("Fail to receive ads")
print(error)
}
當廣告成功載入後, adViewDidReceiveAd 方法會被呼叫。在這個方法中,我們只是指定這個橫幅視圖至表格視圖的標頭視圖(header view)。這可以讓 App 在表格標頭顯示橫幅廣告。倘若廣告載入失敗,我們只要印出錯誤訊息至主控台即可。
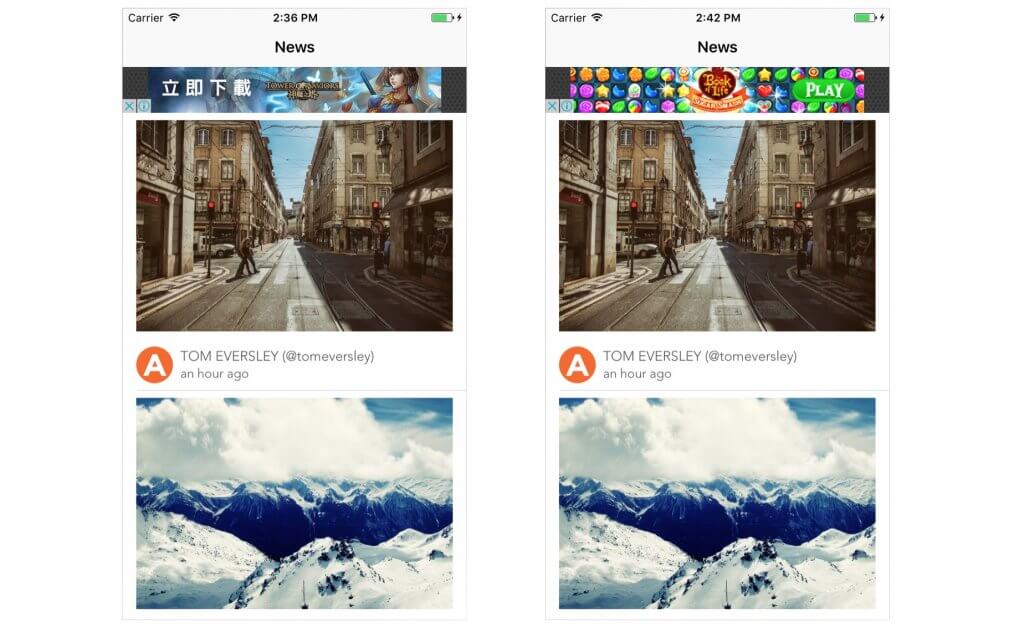
試著執行範例 App 並測試一下。當 App 啟動時,你會見到在表格視圖的最前面出現了一個橫幅廣告。

添加動畫效果
有時候在橫幅廣告加入點精緻的動畫像是廣告如何轉場至畫面中,使用者的體驗會更棒。在這一節,我會告訴你如何讓橫幅廣告動起來。當廣告轉場至畫面時,我們將加入一個滑下動畫(slide-down animation)。
這個技巧是應用UIView 動畫至橫幅廣告。當廣告第一次載入時,我們重新調整橫幅廣告的位置讓它離開畫面。然後我們使用滑下動畫。
如同之前所述,adViewDidReceiveAd 方法在廣告準備好時被呼叫。要讓廣告動起來,我們需要修改方法如下:
func adViewDidReceiveAd(_ bannerView: GADBannerView) {
print("Banner loaded successfully")
// 重新調整橫幅廣告位置來建立滑下特效
let translateTransform = CGAffineTransform(translationX: 0, y: -bannerView.bounds.size.height)
bannerView.transform = translateTransform
UIView.animate(withDuration: 0.5) {
self.tableView.tableHeaderView?.frame = bannerView.frame
bannerView.transform = CGAffineTransform.identity
self.tableView.tableHeaderView = bannerView
}
}
我們先建立一個 translateTransform 來移動橫幅廣告視圖離開畫面,然後呼叫UIView.animate 來將廣告滑下至畫面中。
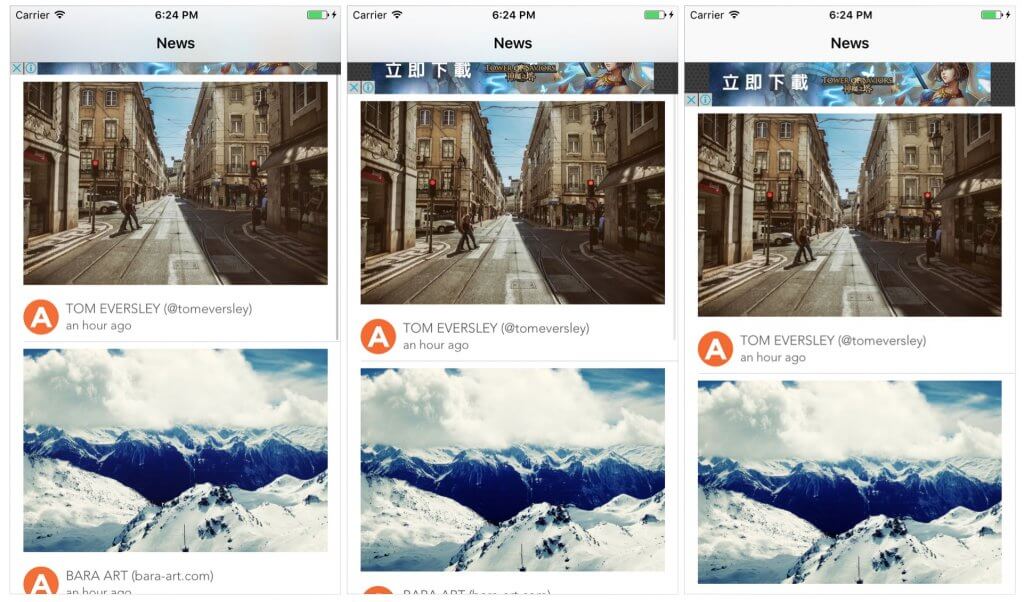
執行這個專案並測試 App,這個廣告將會以動畫效果來呈現。

緊貼的橫幅廣告
當你滾動表格視圖時,廣告便消失了。它並沒有緊貼表格視圖標頭。你可能想知道,要如何顯示一個隨時緊貼的橫幅廣告。這也是本節所要探索的內容。
這個橫幅廣告現在已經插入表格標頭視圖。倘若你想要能夠將廣告貼緊不放,你可以將其加在區塊(section)的標頭視圖而不是表格的標頭視圖。
讓我們來看如何實作。
插入以下的方法在 NewsTableViewController 類別:
override func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
return adBannerView
}
override func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return adBannerView.frame.height
}
我們以自己的方法來覆寫(override)預設的 tableView(_:viewForHeaderInSection:) 方法,並回傳橫幅廣告視圖。
預設標頭的高度對橫幅廣告來說太小。所以我們同時覆寫了tableView(_:heightForHeaderInSection:) 方法,並回傳橫幅廣告視圖框(frame)的高度。
最後,修改adViewDidReceiveAd 方法如下:
func adViewDidReceiveAd(_ bannerView: GADBannerView) {
print("Banner loaded successfully")
// 重新調整橫幅廣告位置來建立滑下特效
let translateTransform = CGAffineTransform(translationX: 0, y: -bannerView.bounds.size.height)
bannerView.transform = translateTransform
UIView.animate(withDuration: 0.5) {
bannerView.transform = CGAffineTransform.identity
}
}
我們只是移除了跟表格視圖標頭有關的程式,因為已經用不到了。
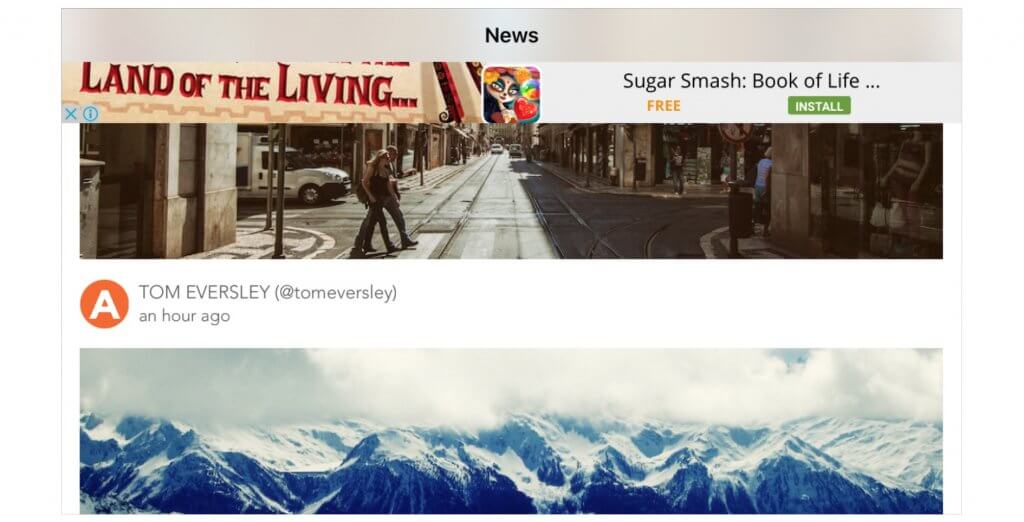
如此,現在可以再次準備測試這個 App。橫幅廣告已經在固定位置顯示了。

播放插播廣告
除了在 App中使用橫幅廣告之外,Google Mobile Ads SDK 也可以讓你很容易地播放插播廣告(interstitial ads,也就是全螢幕的廣告)。一般來說,你可以透過插播廣告來賺取更多廣告費,因為它完全蓋住了App的內容,並獲得了使用者的注意。
這種廣告的缺點就是有點惱人,因為它強迫使用者來檢視廣告除非他們點擊取消。不過這還是依照所設計的頻率以及在什麼情況下你要播放全螢幕廣告而定。我用過一些 App,每幾分鐘持續出現插播廣告。透過謹慎規劃的廣告編排,可以讓你的 App 不那麼擾人。舉例來說,你可以只出現一次廣告,倘若你正在開發遊戲的話,你可以設計在遊戲關卡之間播放。無論如何,我的重點是告訴你如何在 iOS App 中播放插播廣告。我的規劃是在使用者打開這個範例 App 時播放這個廣告。
首先,你必須先回到 AdMob 的儀表板((https://apps.admob.com),來幫範例 App 建立一個插播廣告。選取Manage your apps 並點擊GoogleAdMobDemo 旁的 1 active 連結 。在下一個畫面,點擊 New Ad Unit 來建立一個新的廣告單元。

這一次,我們建立一個插播廣告。賦予這個廣告單元一個名稱並點擊Save 來建立這個單元。AdMob 應該會為你產生另一個廣告單元 ID。

接下來,回到 Xcode 專案。
插播廣告的實作跟橫幅廣告非常相似。這邊我們使用GADInterstitial 類別來取代GADBannerView 類別。所以先宣告一個變數來儲存GADInterstitial 物件:
var interstitial: GADInterstitial?
不過, GADBannerView 與 GADInterstitial 的差異在於,GADInterstitial 是只使用一次的物件。這表示此插播廣告出現過後,就無法再載入其他廣告。
由於這個因素,我們建立了一個輔助方法,稱作 createAndLoadInterstitial() 來建立廣告。在NewsTableViewController 類別插入這個廣告:
private func createAndLoadInterstitial() -> GADInterstitial? {
interstitial = GADInterstitial(adUnitID: "ca-app-pub-8501671653071605/2568258533")
guard let interstitial = interstitial else {
return nil
}
let request = GADRequest()
// Remove the following line before you upload the app
request.testDevices = [ kGADSimulatorID ]
interstitial.load(request)
interstitial.delegate = self
return interstitial
}
我們先以廣告單元ID(記得替換成你自己的)來初始化一個 GADInterstitial 物件,然後我們建立一個 GADRequest ,呼叫 load 方法,並設定委派為 self 。這跟我們在橫幅廣告所做的一樣。你可能會注意到,我們也設定廣告請求的 testDevices 屬性。如果你沒有設定其值,你將無法在測試裝置載入插播廣告。這裡的kGADSimulatorID 表示我們的測試裝置是內建於模擬器中。
當視圖載入時,我們會建立這個廣告。所以插入以下的程式至 viewDidLoad() 方法中:
interstitial = createAndLoadInterstitial()
跟 GADBannerView 類似,為了檢查廣告的狀態,我們需要採用一個協定。更新類別的定義如下來採用GADInterstitialDelegate 協定:
class NewsTableViewController: UITableViewController, GADBannerViewDelegate, GADInterstitialDelegate
現在實作這個協定的選擇性方法如下:
func interstitialDidReceiveAd(_ ad: GADInterstitial) {
print("Interstitial loaded successfully")
ad.present(fromRootViewController: self)
}
func interstitialDidFail(toPresentScreen ad: GADInterstitial) {
print("Fail to receive interstitial")
}
當插播廣告準備好之後,interstitialDidReceiveAd(ad:) 將會被呼叫。在這個方法,我們呼叫 GADInterstitial 的 present 方法來播放廣告。
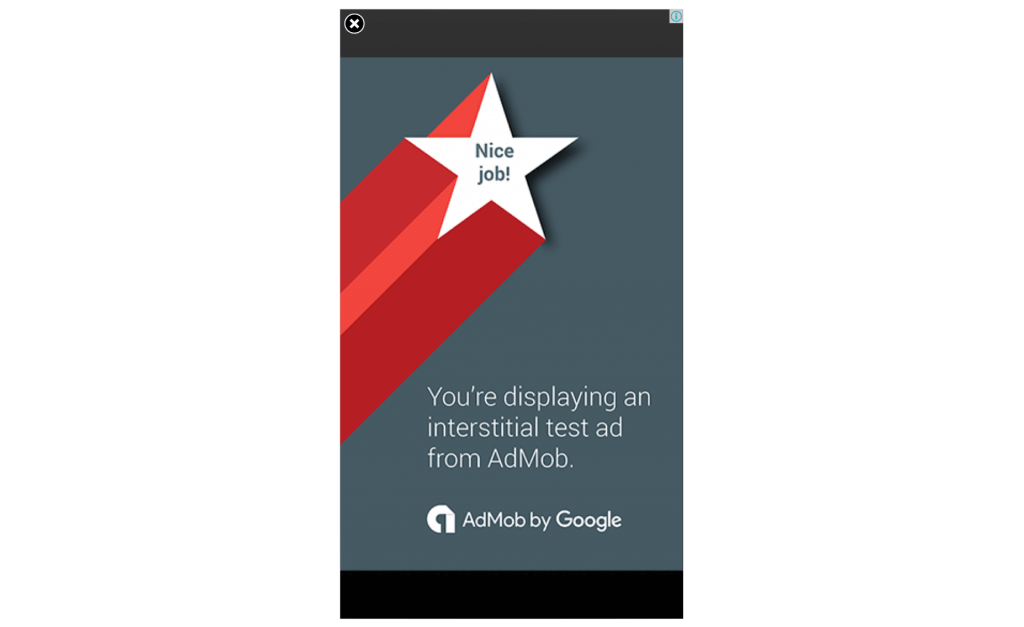
現在你已經準備好測試這個 App。在啟動 App之後,你應該會見到一個全螢幕的測試廣告。

為了進一步讓您參考,你可以在這裡下載完整的 Xcode 專案。

