隨著 iOS 18 的推出,Apple 揭露了 Apple Intelligence 旗下一系列令人興奮的功能,其中最引人注目的就是 ImagePlayground 框架。這個強大的 API 讓開發者能夠利用 AI 從文字描述中生成影像,為 iOS 應用程式開啟了無限的創意可能。不論你是打造設計工具、故事創作應用程式,或只是想為使用者介面增添一些特色,ImagePlayground 都能讓 AI 驅動的影像生成無縫融入你的應用中。
在本教學中,我們將帶你使用 SwiftUI 和 ImagePlayground 框架打造一個簡單的應用程式。這個應用程式能讓使用者輸入描述,例如「日落時的寧靜海灘」,然後輕觸一下即可生成對應的影像。本指南專為有一定 iOS 經驗的開發者設計,假設你已熟悉 Swift、SwiftUI 和 Xcode 的基礎知識。準備好探索 iOS 18 的影像生成功能了嗎?
讓我們開始吧!
前置條件
在開始之前,請確保你已準備好以下事項:
- 設備:Image Playground 支援 iPhone 15 Pro、iPhone 15 Pro Max 以及所有 iPhone 16 型號。
- iOS 版本:你的設備必須運行 iOS 18.1 或更高版本。
- Xcode:你需要使用 Xcode 16 或更高版本來建構應用程式。
- Apple Intelligence:確保你的設備已啟用 Apple Intelligence。你可以在 設定 > Apple Intelligence 與 Siri 中檢查此項設定。如有提示,請申請存取 Apple Intelligence 功能。
設定 Xcode 專案
首先,讓我們從建立一個新的 Xcode 專案開始,命名為 AIImageGeneration,並使用 iOS 應用程式模板。請確保選擇 SwiftUI 作為使用者介面框架。此外,最低部署版本需設定為 18.1(或更高版本),因為 ImagePlayground 框架僅適用於 iOS 18.1 以上版本。
使用 ImagePlaygroundSheet
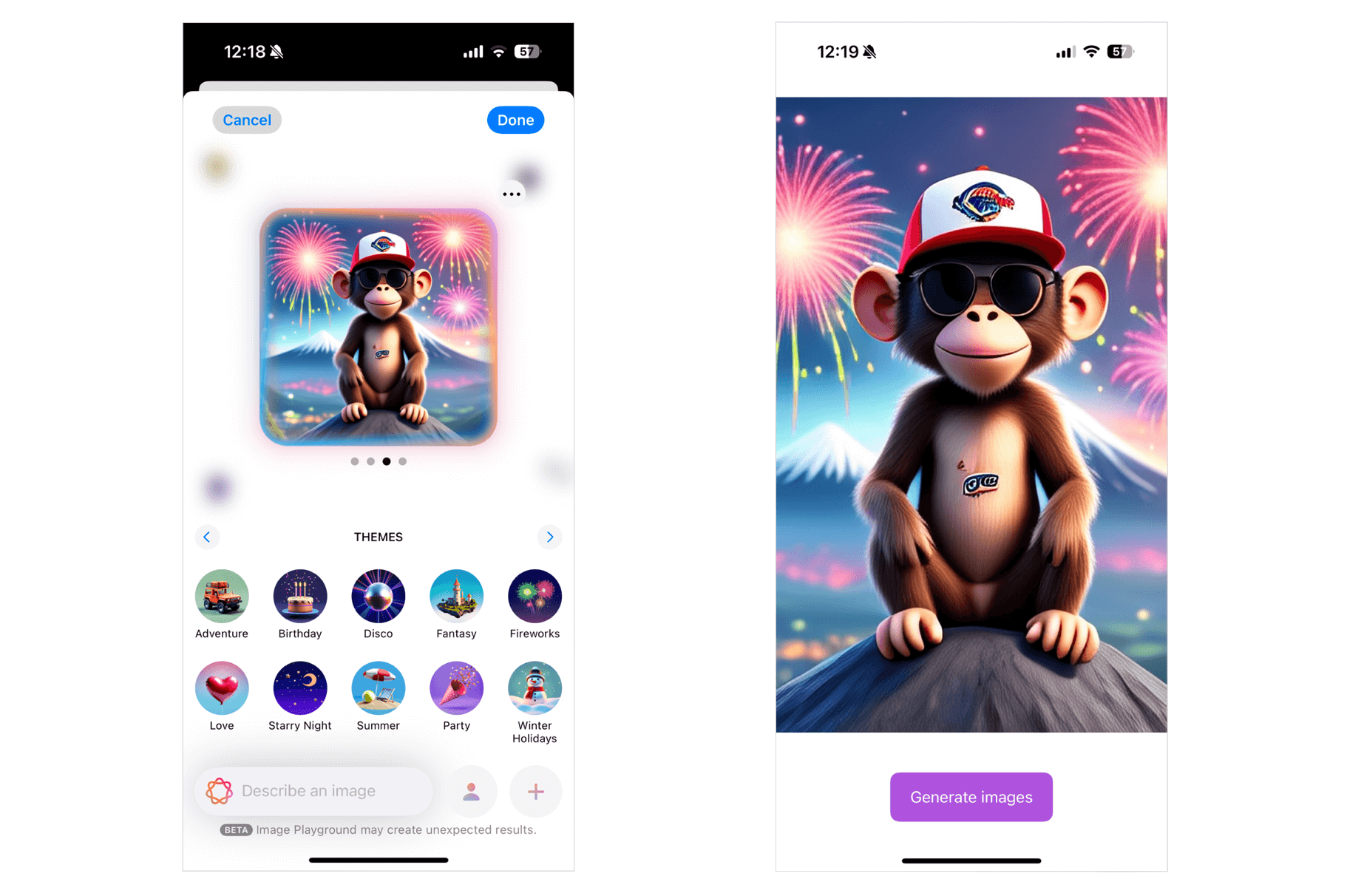
你有沒有試過 iOS 18 中的 Image Playground 應用程式?這個應用程式利用 Apple Intelligence 根據使用者輸入(例如文字描述)來生成影像。雖然 Playground 在 iOS 上是一個獨立應用程式,但開發者可以透過 ImagePlaygroundSheet 將這項功能引入自己的應用中。這是一個 SwiftUI 視圖修飾符,能展示影像生成介面。
讓我們切換到 Xcode 專案,看看這個視圖如何運作。在 ContentView.swift 檔案中,加入以下匯入語句:
import ImagePlaygroundImagePlaygroundSheet 視圖包含在 ImagePlayground 框架中。對於 ContentView 結構,請更新如下:
struct ContentView: View {
@Environment(\.supportsImagePlayground) private var supportsImagePlayground
@State private var showImagePlayground: Bool = false
@State private var generatedImageURL: URL?
var body: some View {
if supportsImagePlayground {
if let generatedImageURL {
AsyncImage(url: generatedImageURL) { image in
image
.resizable()
.scaledToFill()
} placeholder: {
Color.purple.opacity(0.1)
}
.padding()
}
Button {
showImagePlayground.toggle()
} label: {
Text("生成影像")
}
.buttonStyle(.borderedProminent)
.controlSize(.large)
.tint(.purple)
.imagePlaygroundSheet(isPresented: $showImagePlayground) { url in
generatedImageURL = url
}
.padding()
} else {
ContentUnavailableView("不支援", systemImage: "exclamationmark.triangle", description: Text("此設備不支援 Image Playground。請使用支援 Image Playground 的設備來查看此範例。"))
}
}
}並非所有 iOS 設備都啟用了 Apple Intelligence。因此,檢查設備是否支援 ImagePlayground 是很重要的基礎步驟。supportsImagePlayground 屬性利用 SwiftUI 的環境系統來確認設備是否能使用 Image Playground。如果設備不支援,我們會在螢幕上顯示「不支援」的訊息。
對於支援的設備,這個示範應用程式會顯示一個「生成影像」按鈕。將 Image Playground 加入應用程式的最簡單方法是使用 imagePlaygroundSheet 修飾符。我們使用 showImagePlayground 屬性來開啟或關閉 Playground 視圖。當使用者在 Image Playground 中創建影像後,系統會將影像檔案儲存在臨時位置,並返回影像 URL。這個 URL 隨後會被指定給 generatedImageURL 變數。
有了影像 URL 後,我們使用 AsyncImage 視圖將影像顯示在螢幕上。
執行應用程式並在你的 iPhone 上測試。點擊「生成影像」按鈕以開啟 Image Playground 視圖。輸入影像描述,讓 Apple Intelligence 為你生成影像。完成後關閉視圖,生成的影像應該會出現在應用程式中。

使用概念
之前我向你展示了使用 imagePlaygroundSheet 修飾符的基本方法。這個修飾符提供了多個參數,讓開發者可以自訂整合方式。例如,我們可以創建自己的文字欄位來捕捉影像描述。
在 ContentView 中,將程式碼更新如下:
struct ContentView: View {
@Environment(\.supportsImagePlayground) private var supportsImagePlayground
@State private var showImagePlayground: Bool = false
@State private var generatedImageURL: URL?
@State private var description: String = ""
var body: some View {
if supportsImagePlayground {
if let generatedImageURL {
AsyncImage(url: generatedImageURL) { image in
image
.resizable()
.scaledToFill()
} placeholder: {
Color.purple.opacity(0.1)
}
.padding()
} else {
Text("輸入你的影像描述來創建影像...")
.font(.system(.title, design: .rounded, weight: .medium))
.multilineTextAlignment(.center)
.frame(maxWidth: .infinity, maxHeight: .infinity)
}
Spacer()
HStack {
TextField("輸入你的文字...", text: $description)
.padding()
.background(
RoundedRectangle(cornerRadius: 12)
.fill(.white)
)
.overlay(
RoundedRectangle(cornerRadius: 12)
.stroke(Color.gray.opacity(0.2), lineWidth: 1)
)
.font(.system(size: 16, weight: .regular, design: .rounded))
Button {
showImagePlayground.toggle()
} label: {
Text("生成影像")
}
.buttonStyle(.borderedProminent)
.controlSize(.regular)
.tint(.purple)
.imagePlaygroundSheet(isPresented: $showImagePlayground,
concept: description
) { url in
generatedImageURL = url
}
.padding()
}
.padding(.horizontal)
} else {
ContentUnavailableView("不支援", systemImage: "exclamationmark.triangle", description: Text("此設備不支援 Image Playground。請使用支援 Image Playground 的設備來查看此範例。"))
}
}
}我們新增了一個文字欄位,讓使用者可以直接輸入影像描述。imagePlaygroundSheet 修飾符已更新,加入了名為 concept 的新參數。這個參數接受影像描述並將其傳遞給生成介面以創建影像。
.imagePlaygroundSheet(isPresented: $showImagePlayground,
concept: description
) { url in
generatedImageURL = url
}concept 參數最適合用於簡短描述。如果想讓使用者輸入較長的段落,建議使用 concepts 參數,它接受一個 ImagePlaygroundConcept 陣列。以下是使用 concepts 參數重寫程式碼的範例:
.imagePlaygroundSheet(isPresented: $showImagePlayground,
concepts: [ .text(description) ]
) { url in
generatedImageURL = url
}text 函數透過處理簡短的影像描述來創建 Playground 概念。對於較長的文字,你可以使用 extracted(from:title:) API,讓系統分析文字並提取關鍵概念來引導影像生成過程。
加入來源影像
imagePlaygroundSheet 修飾符也支援加入來源影像,作為影像生成的起點。以下是範例:
.imagePlaygroundSheet(isPresented: $showImagePlayground,
concepts: [.text(description)],
sourceImage: Image("gorilla")
) { url in
generatedImageURL = url
}
.padding()你可以使用 sourceImage 或 sourceImageURL 參數來嵌入影像。
總結
在本教學中,我們探索了 iOS 18 中 ImagePlayground 框架的潛力,展示了開發者如何利用其 AI 驅動的影像生成功能,打造動態且視覺上引人入勝的體驗。透過結合 SwiftUI 和 ImagePlayground 的力量,我們演示了將文字描述轉化為驚艷視覺效果的簡單性。
現在輪到你來探索這個創新的框架,並在自己的專案中釋放其全部潛力。我很期待看到 Apple 下一步會推出什麼新的 AI 相關框架!




