你知道你的應用程式的哪個功能是讓大部分用戶沈迷的嗎?哪個是應用程式裡最受歡迎的分頁呢? 如果讀者希望你的應用程式被用戶所愛,就必須更了解用戶如何使用你的應用程序。因此,不可避免的,我們必須在應用程序中整合某些分析工具。 其中,Mixpanel是最流行的mobile分析平台之一。
Mixpanel是一個平台,用於追蹤你應用程序中的用戶操作。它會收集數據並進行分析,以便你更容易能找出應用程式中的問題。透過分析他們在程式中的使用情況,藉此保留或是吸引客戶。每個用戶都綁定一個唯一標識符,可以幫助你紀錄他們在應用程式中的使用模式。Mixpanel是移動分析平台之一,不僅提供使用者的頁面瀏覽紀錄,更專注於追蹤用戶操作行為。它有一個Web dashboard,可以幫助你分析不同形式的數據。借助這項mobile分析功能,開發者可透過用戶使用應用程序的方式了解他們,進而保留有價值的使用者。
本教程將帶讀者一同探索Mixpanel應用,以下將是你會在本文學習到的內容:
- 設置Mixpanel帳戶
- 在你的應用程式中使用Swift 3整合Mixpanel分析,其中將包括Mixpanel初始化,用戶操作追蹤,註冊超级屬性(super properties)以及如何添加人員屬性。
最重要的是,本教程內容非常容易,適合大多數讀者。讓我們開始吧。
在Mixpanel建置一個專案
在把Mixpanel與你的應用程式整合之前,開發者需要在 mixpanel.com 上註冊,創建一個Mixpanel帳戶。 Mixpanel分別有免費和付費版本。開發者可以選擇使用免費版本來維護你的應用程式,該方案會為你提供高達20M的數據點(data points)。若要了解有關定價細節的更多信息,可以在此處查看: https://mixpanel.com/pricing 。
在Mixpanel創建帳戶是非常簡單的過程。你只需填寫以下詳細信息即可註冊。

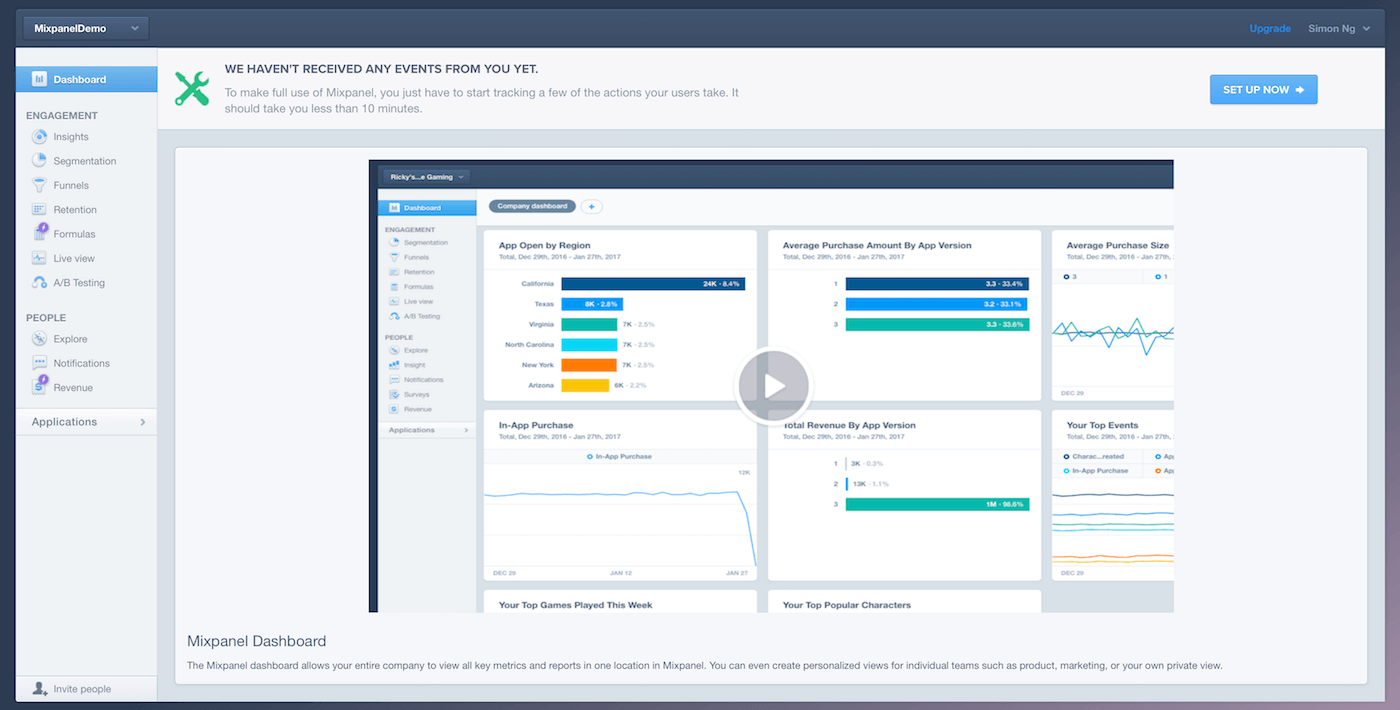
當註冊完成後,將被帶到歡迎畫面,並且在這裡展示整合過程。我們可以跳過這一部分,稍後本文會帶讀者逐步操作。如果之前已經註冊了Mixpane,將看到儀表板(dashboard),你將可在其中查看所屬應用程式所追蹤的使用者操作事件及相關圖表。
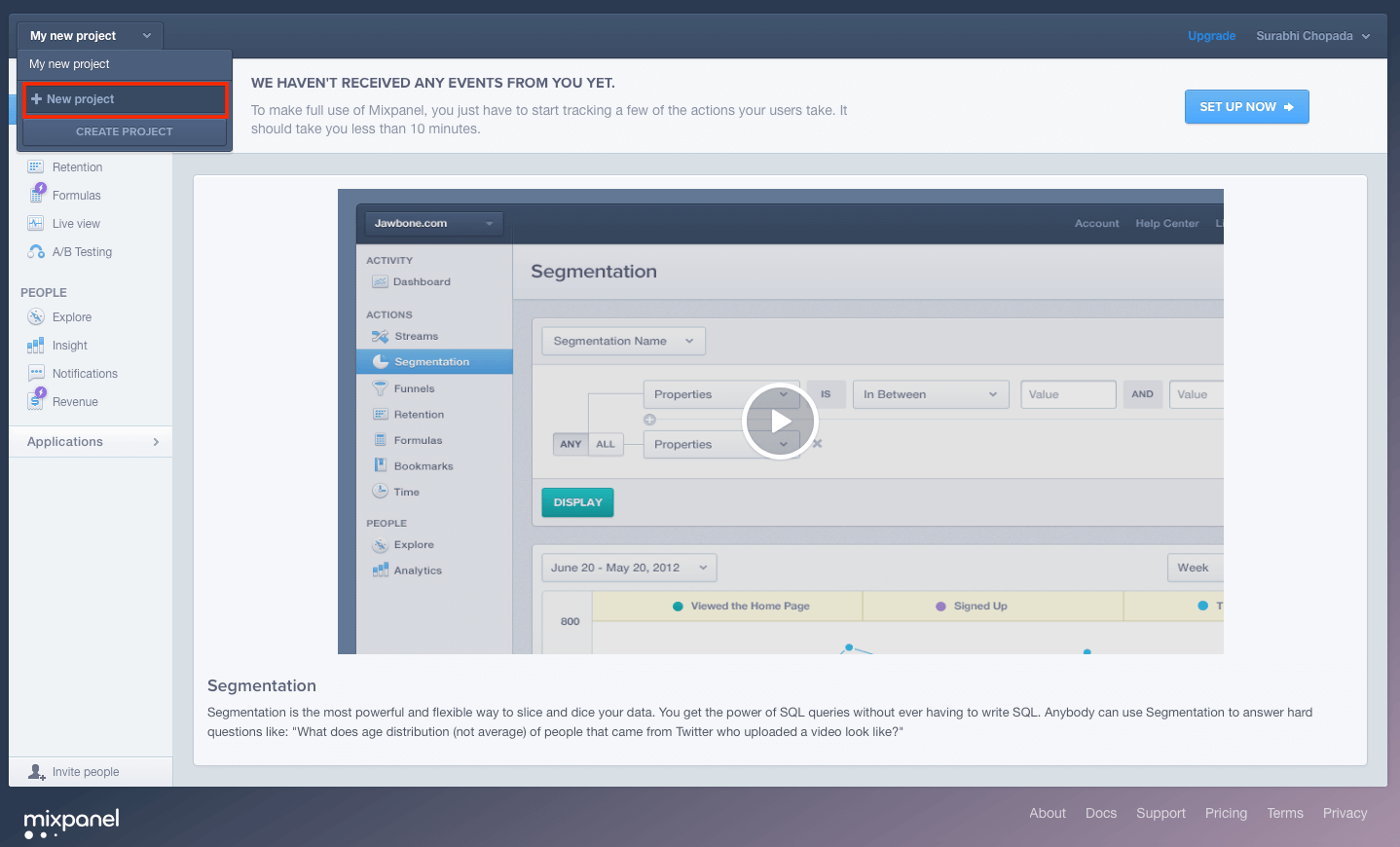
現在點擊My New Project按鈕並且點擊code>New project,你可以在此給予專案一個你所期待的名字,這裡我們很簡單的將其命名為”MixpanelDemo”(或是其他任何你喜歡的名字),並且再次點擊Create Project以繼續下一步。

您現在應該看到dashboard,我們計劃的全部追蹤行動將在這個專案下看到,當然你不會看到任何圖表或數據,因為我們尚未向Mixpanel發送任何事件,我們將在稍後進行相關操作。

好的,現在你可能會想知道你的應用程式將如何與剛剛創建的專案相關聯?它在這裡。

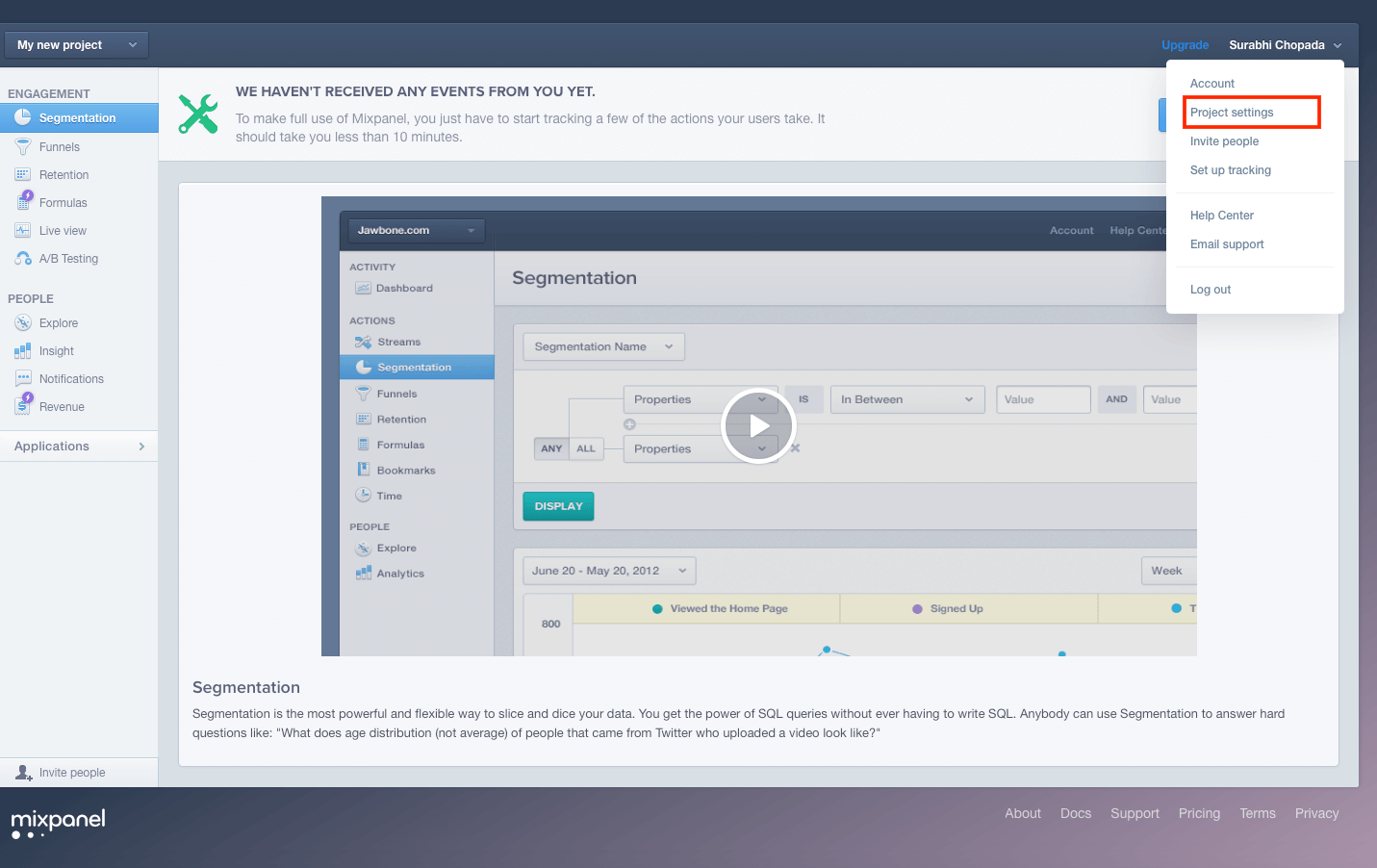
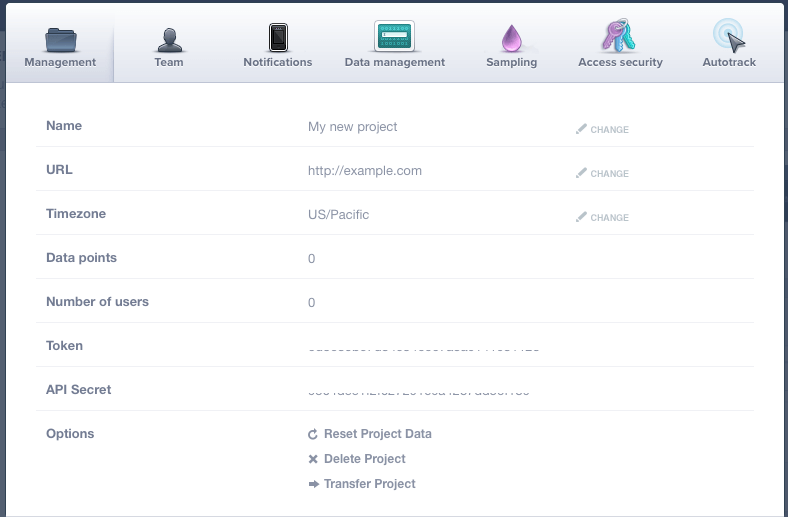
點擊右側的名稱,將看到專案設置(projects settings)選單。專案設置選單包含你在應用程式中整合Mixpanel時需要使用的token。

稍後,我們將在建置demo app時使用Token和API Secret,你應該知道在哪裡可以找到它。在我們的應用程式中,將使用此Token將其與該Mixpanel專案相連結。
就那麼簡單,這邊已經設置完成我們的Mixpanel專案,現在來看看如何將它整合到我們的應用程式中。
創建Demo App
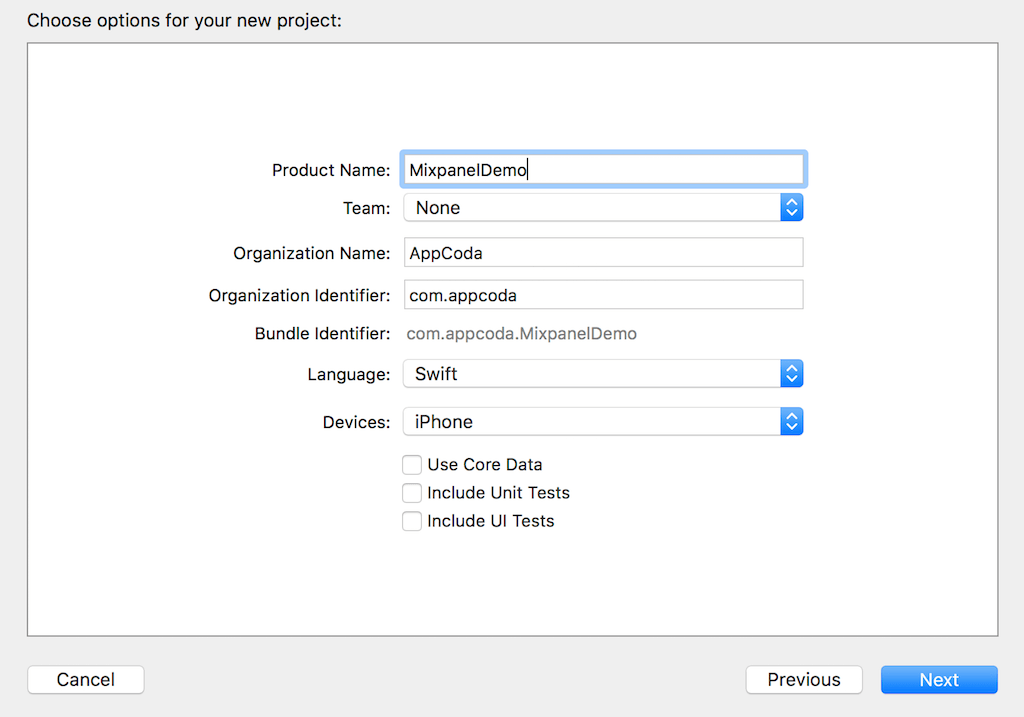
在這示範專案中,我們將創建一個簡單的計數器單頁應用程式。所以啟動Xcode並使用單一視圖應用程式模板創建一個新的專案。將你的應用程式命名為MixpanelDemo,輸入組織標識符(organisation identifier),將設備設置為iPhone,並告知Xcode你要儲存專案的位置,接著點擊創建按鈕。

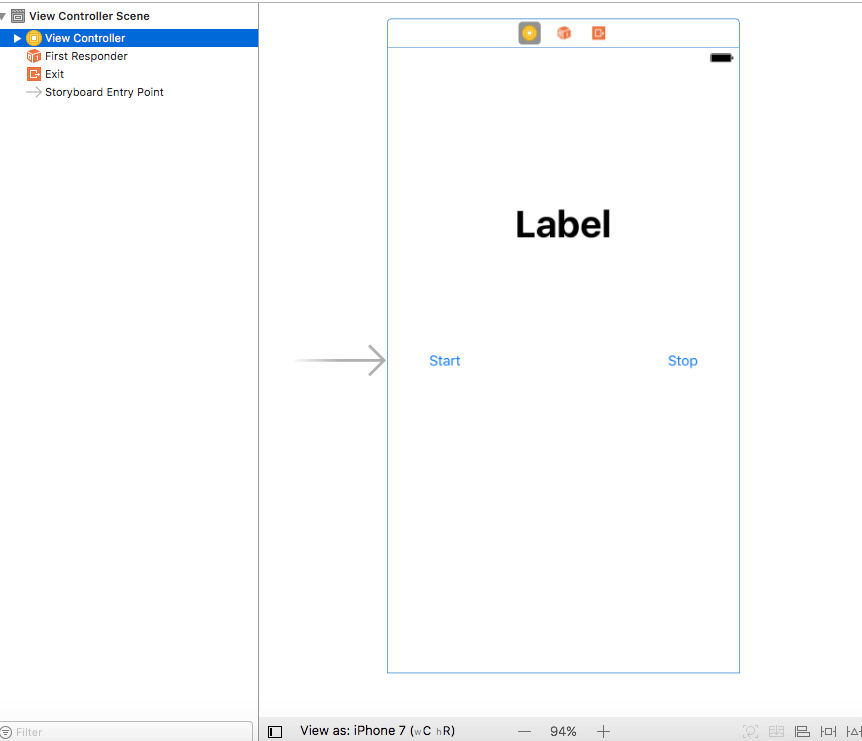
現在讓我們在應用程式中添加一些UI。 將兩個按鈕(Start和Stop)添加到視圖控制器,並放置一個label以顯示計數器。

接者,為label創建一個outlet(counterLabel)。然後為「Start」和「Stop」按鈕創建操作方法。 確保建立按鈕和動作方法之間的連接。
class ViewController: UIViewController {
@IBOutlet var counterLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func startClick(_ sender: Any) {
}
@IBAction func stopClick(_ sender: Any) {
}
}
讓我們透過程式碼設置計數器,這裡創建一個變數counter,並將其設置初始值為60。
var counter = 60
並且我們也創建一個用於實現計數器的timer變數:
var timer = Timer()
在viewDidLoad裡面,我們將設置計數器label的內容,將它設為計數器變量的值。
override func viewDidLoad() {
super.viewDidLoad()
counterLabel.text = String(counter)
}
現在我們將添加一些程式碼來啟動計數器,請參考下圖:
@IBAction func startClick(_ sender: Any) {
if timer.isValid {
timer.invalidate()
}
counter = 60
counterLabel.text = String(counter)
timer = Timer.scheduledTimer(timeInterval: 1.0, target: self, selector: #selector(self.countdown), userInfo: nil, repeats: true)
}
上面顯示的方法中,我們首先將計數器初始化為60並將該數值分配給label,這是因為每次點擊Start按鈕,我們需要將我們的計數器和label內容重新設置為60。定時器被設定為每隔一秒就會觸發,因此每隔1秒就會調用countdown方法。
現在請將countdown函式添加至這個class,如下圖:
func countdown() {
if(counter > 0){
counter -= 1
counterLabel.text = String(counter)
}
else {
timer.invalidate()
}
}
在這個函式中,如果計數器大於0,則將計數器的數值遞減1,並將更新後的值分配到label裡面。另外,我們會將計數器從60減少到0,在數值為0時停止定時器。
在stop按鈕的動作中,我們透過下列程式碼停止計時器:
@IBAction func stopClick(_ sender: Any) {
timer.invalidate()
}
現在點擊運行按鈕,你會看到一個簡單的應用程序,它的計數器將從60開始,倒數至0就結束,接下來,有趣的部分來了 – 將Mixpanel整合到這個程式中。
你開發了一個驚人的應用程式,但是時候讓它更加驚人!我們將整合Mixpanel進行使用行為分析。
使用CocoaPods安裝Mixpanel函式庫
將Mixpanel裝入iOS專案的最簡單的方法是使用CocoaPods,如果讀者不熟悉CocoaPods,請參閱此初學者指南。假設你已安裝CocoaPods,則可以按照以下步驟在Xcode專案中安裝Mixpanel函式庫:
- 打開終端並運行下面的指令,在Xcode專案中創建一個名為Podfile的文件
- 當創建Podfile文件後,開始編輯pod文件,在文件中添加”pod ‘Mixpanel-swift’”這行文字:
- 最後在終端中運行`pod install`這行指令,應該會下載並安裝Mixpanel函式庫,並創建一個名為
MixpanelDemo.xcworkspace的Xcode workspace,請在Xcode中打開這個workspace。
cd [your-projectPath]
pod init
target 'MixpanelDemo' do
# Comment the next line if you're not using Swift and don't want to use dynamic frameworks
use_frameworks!
# Pods for MixpanelDemo
pod 'Mixpanel-swift'
end
初始化MixPanel
現在我們將Mixpanel添加到專案中,下一步是在開始追蹤任何操作之前初始化它。首先,在AppDelegate.swift中添加以下import語句:
import Mixpanel
你還記得Mixpanel網頁中顯示的Token嗎? 是的,現在是時候使用它了。我們需要使用這個Token來初始化這個函式庫。添加一個名為initializeMixpanel()的新函式:
func IntialiseMixpanel() {
Mixpanel.initialize(token: "Your_Mixpanel_Token")
}
這裡我們只需要添加一行程式碼。 請記得將Your_Mixpanel_Token更改為你自己的Token,它用於將Mixpanel與你的專案進行整合。
接下來,在application(_:didFinishLaunchingWithOptions:)中調用此函數:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
initializeMixpanel()
return true
}
現在我們完成初始化的工作,已經準備好追蹤你的第一個操作事件。
追蹤事件
你可以追蹤用戶在應用程序中執行的任何操作。它可以是頁面瀏覽,成功登錄,購買行為等等。這一切都取決於你的專案想要追蹤什麼行為。但是,在本文的示範專案中,我們將追蹤一些事件,包括:
- 計時器開始(Timer started)
- 計時器停止(Timer stopped)
- 應用程式啟動
這些動作很簡單,但你會知道關於Mixpanel是如何工作的基本認知。現在打開ViewController.swift </ code>並添加一個import語句:
import Mixpanel
讓我們回到先前替開始(start)和停止(stop)按鈕創建的方法中。在應用程式中,當用戶啟動計時器和停止計時的時候,我們將追蹤這些事件。要做到這一點,你需要做的就是呼叫具有指定事件名稱的Mixpanel.mainInstance().track(event:),修改startClick方法,如下所示:
@IBAction func startClick(_ sender: Any) {
counter = 60
counterLabel.text = String(counter)
timer = Timer.scheduledTimer(timeInterval: 1.0, target: self, selector: #selector(self.countdown), userInfo: nil, repeats: true)
//Track Event
Mixpanel.mainInstance().time(event: "Timer Started")
}
現在當有人點擊Start按鈕,我們會將事件發送到我們的Mixpanel專案,事件名稱設置為「Timer Started」。稍待一下,當測試完應用程式後,你會看到事件出現在Mixpanel dashboard之中。
你還可以添加額外的參數來區分事件。針對stopClick方法,我們替每個事件添加了以dictionary格式發送的屬性。
@IBAction func stopClick(_ sender: Any) {
timer.invalidate()
//Track event with property
Mixpanel.mainInstance().track(event: "Timer Stopped", properties: ["Counter":counterLabel.text!])
}
除了將事件命名為「Timer Stopped」之外,我們還會另外設定一個屬性,它會在用戶點擊Stop時記錄計數器的值。
最後,我們還想在用戶啟動應用程序時發送一個事件。在AppDelegate的initializeMixpanel方法中,插入一行代碼:
func initializeMixpanel() {
Mixpanel.initialize(token: "Your_Mixpanel_Token")
Mixpanel.mainInstance().track(event: "App Launched")
}
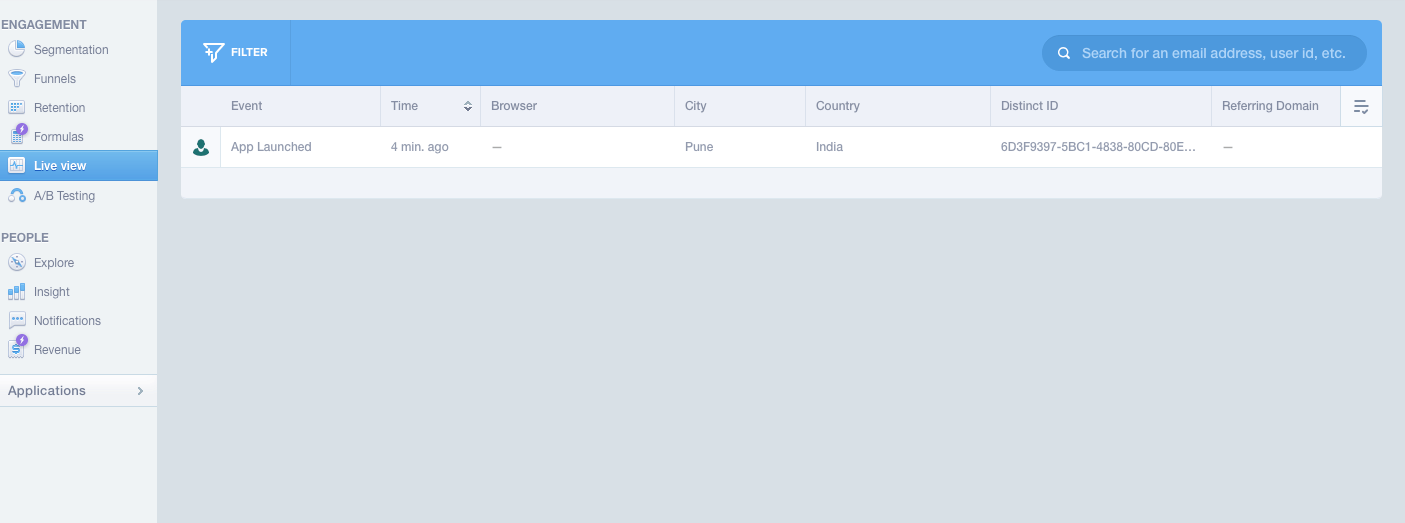
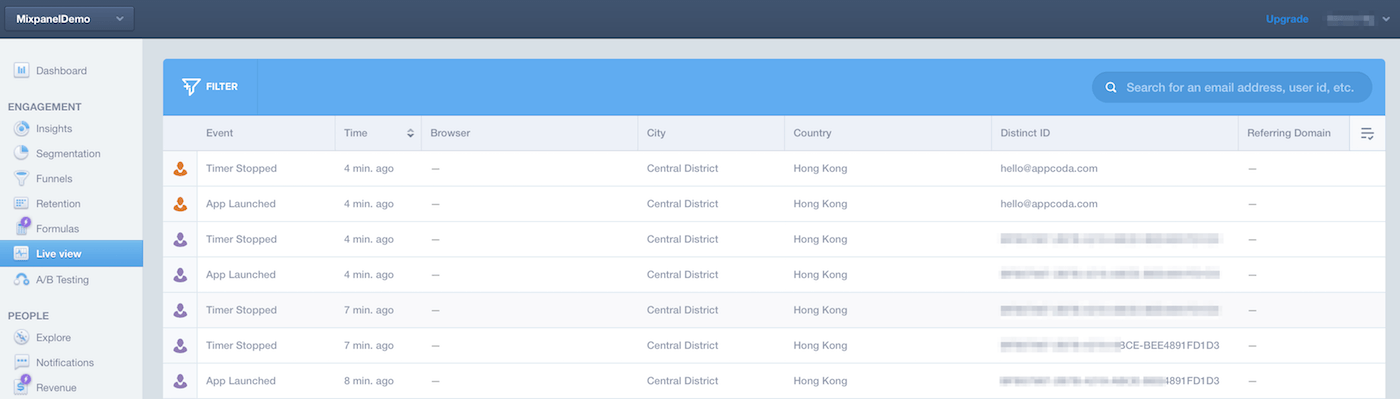
現在讓我們運行應用程序,快速測試上述實作內容。啟動計時器,然後去你的Mixpanel,登入後進到dashboard並查看Live View欄位。

你會看到你的事件被記錄在這裡,可能需要等待一些時間(約10分鐘)才能在dashboard中顯示你的第一個事件,這是一個即時追蹤,你可以在live view中即時查看所有事件。
Mixpanel還允許我們設定事件追蹤紀錄的更新間隔(flush interval),當你調用track發送事件時,它可以被排入佇列中,並根據更新間隔中定義的時間進行刷新,我們在這個應用程式中設置為10秒。所以每10秒就會檢查佇列中是否存在任何事件,並相應地進行資料刷新。請變更initializeMixpanel()方法,如下所示:
func initializeMixpanel() {
Mixpanel.initialize(token: "Your_Mixpanel_Token")
Mixpanel.mainInstance().flushInterval = 10
Mixpanel.mainInstance().track(event: "App Launched")
}
管理用戶身份
若要透過Mixpanel來追蹤特定的用戶。在預設情況下,Mixpanel會將device ID視為用戶的ID。但是開發者也可以選擇手動設置用戶的ID。
將使用者與應用程式用於識別特定用戶的唯一ID(例如電子郵件,用戶ID等)做綁定是個好主意。使用device ID作為識別標識符的一個缺點是用戶可以在多個設備上使用你的應用程序。在這種情況下,用戶在另一設備上操作會被視為不同用戶,這是我們不想要的,對於用戶擁有多個設備,我們希望將他/她視為同一個人。
這就是為什麼我們更喜歡使用與特定用戶相關聯的ID(例如電子郵件地址)。使用Mixpanel追蹤,即使他/她在多個設備上使用該應用程序,你也可以在Mixpanel dashboard上找到他/她這個用戶。在追蹤開始之前,必須設置用戶的唯一ID,因為Mixpanel將記錄你指定用戶的所有事件。
好的,我們來看看它能做些什麼。為了示範上述功能,我們會把在應用程式中的電子郵件地址設為固定值,將其做為標識符。請在initializeMixpanel()中設置ID,函式更新如下:
func initializeMixpanel() {
Mixpanel.initialize(token: "Your_Mixpanel_Token")
Mixpanel.mainInstance().flushInterval = 10
var mixpanelID = UserDefaults.standard.object(forKey: "MixpanelID")
if (mixpanelID == nil) {
mixpanelID = "[email protected]"
UserDefaults.standard.set(mixpanelID, forKey: "MixpanelID")
}
Mixpanel.mainInstance().identify(distinctId: mixpanelID as! String)
Mixpanel.mainInstance().track(event: "App Launched")
}
現在,應用程式將在UserDefaults中保存Mixpanel Identity,這樣未來我們不需要每次都抓取標識符。要設置Mixpanel的用戶身份,你可以使用指定的不同ID來調用identify()方法。
如果我們現在測試這個應用程式並啟動裡面的計時器,你可以發現新事件與「[email protected]」相關聯。

儲存用戶檔案
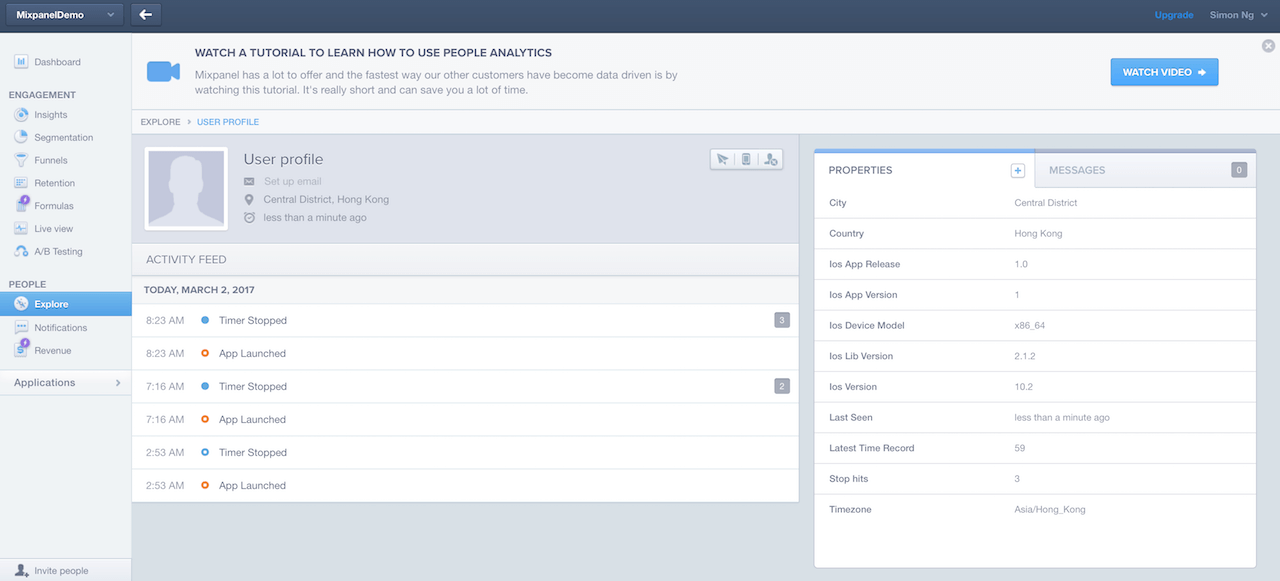
除了用戶身份,Mixpanel還允許開發者為特定用戶設置個人化的屬性,如電子郵件地址,註冊日期和全名。 在Mixpanel dashboard中,你可以在側面選單中查看People區塊下的用戶列表。如果你想了解特定人物的詳細信息,可以展示用戶的個人資料,並探索該用戶觸發的所有事件。這真的很棒 它將會讓應用程式開發人員,更能了解每個用戶如何使用你的應用程式。
要設定用戶檔案內的屬性,可以調用Mixpanel.mainInstance().people.set(property:)來設定用戶屬性。請在我們的範例專案中,更新stopClick方法,如下所示:
@IBAction func stopClick(_ sender: Any) {
timer.invalidate()
// Track event with property
Mixpanel.mainInstance().track(event: "Timer Stopped", properties: ["Counter":counterLabel.text!])
Mixpanel.mainInstance().people.set(property:"Latest Time Record", to: counterLabel.text!)
Mixpanel.mainInstance().people.increment(property: "Stop hits",by: 1)
}
在上面的程式碼中,我們將最新的時間記錄設置為用戶的屬性。每次用戶停止計時器時,該屬性將被更新為他的最新記錄。除此之外,我們還可以設置增量數值屬性。當您想存儲或追蹤累積值時,它會是特別有用的。例如,我們想要追蹤用戶點擊停止按鈕的總次數。我們可以呼叫Mixpanel.mainInstance().people.increment(property:,by:)方法。 在上面的代碼中,我們設置"Stop hits"屬性並將值增加1。
嘗試再次運行應用程序,然後點擊開始(Start)/停止(Stop)按鈕。當您返回到Mixpanel dashboard時,請選擇“People”部分下的Explore,將獲得使用該應用的用戶列表,如果你選擇特定的用戶,則會發現事件的詳細列表。 您將在“Properties”欄位中找到一個"Stop hits”項目。

Super Properties
Mixpanel預設會發送多個參數,如設備型號,操作系統版本和時區,但有時後你可能希望在發送的每個事件中包含一些指定的屬性。 Mixpanel為此目的具有超級屬性(Super Properties),開發者可以將屬性註冊為超級屬性,然後Mixpanel將其包含在你發送的所有事件中。
要將屬性註冊為超級屬性,只需要調用Mixpanel.mainInstance().registerSuperProperties(),你可以將initializeMixpanel()函式更新如下:
func initializeMixpanel() {
Mixpanel.initialize(token: "Your_Mixpanel_Token")
Mixpanel.mainInstance().flushInterval = 10
var mixpanelID = UserDefaults.standard.object(forKey: "MixpanelID")
if (mixpanelID == nil) {
mixpanelID = "[email protected]"
UserDefaults.standard.set(mixpanelID, forKey: "MixpanelID")
}
Mixpanel.mainInstance().identify(distinctId: mixpanelID as! String)
Mixpanel.mainInstance().registerSuperProperties(["App Language" : "English"])
Mixpanel.mainInstance().track(event: "App Launched")
}
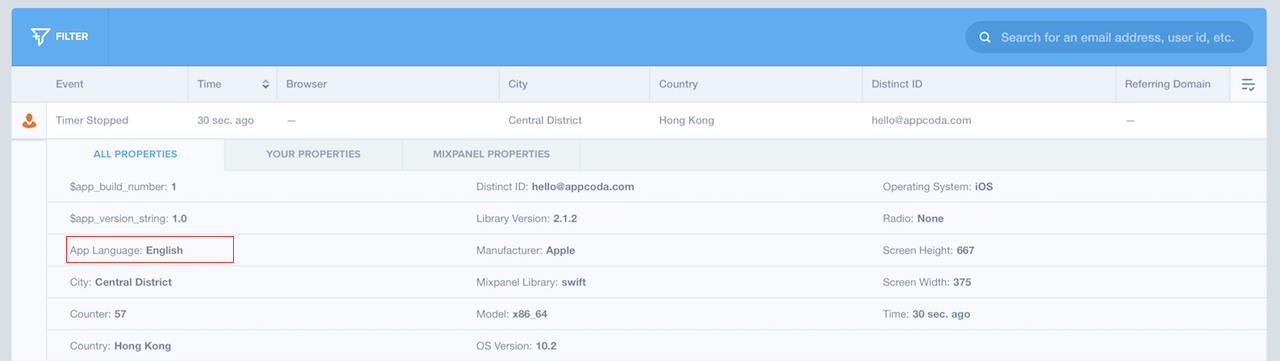
例如,我們將應用程式的語言註冊為超級屬性,你可以隨意使用任何你喜歡的屬性,例如組織名稱和應用發布日期。現在可以再次運行應用程序,然後點擊開始(Start)/停止(Stop)按鈕。 現在所有的活動都應該包含"App Language"屬性。

總結
我已經在本教程中介紹了的一些Mixpanel功能。但是仍有一些功能我沒有時間去介紹。Mixpanel其實可以提供更多吸引用戶的功能,如推送通知,你可以通過Mixpanel向用戶發送推送通知,這將增強您與用戶的互動。我希望本教程將幫助你了解Mixpanel,以及如何將其整合到你的應用程序!我強烈建議讀者使用Mixpanel來更好了解你的app使用情況,進而了解你的用戶。
以供參考,你可以在GitHub下載這個專案範例。
FB : https://www.facebook.com/yishen.chen.54
Twitter : https://twitter.com/YeEeEsS
原文:Integrating Mixpanel Analytics into iOS App for Tracking User Events

