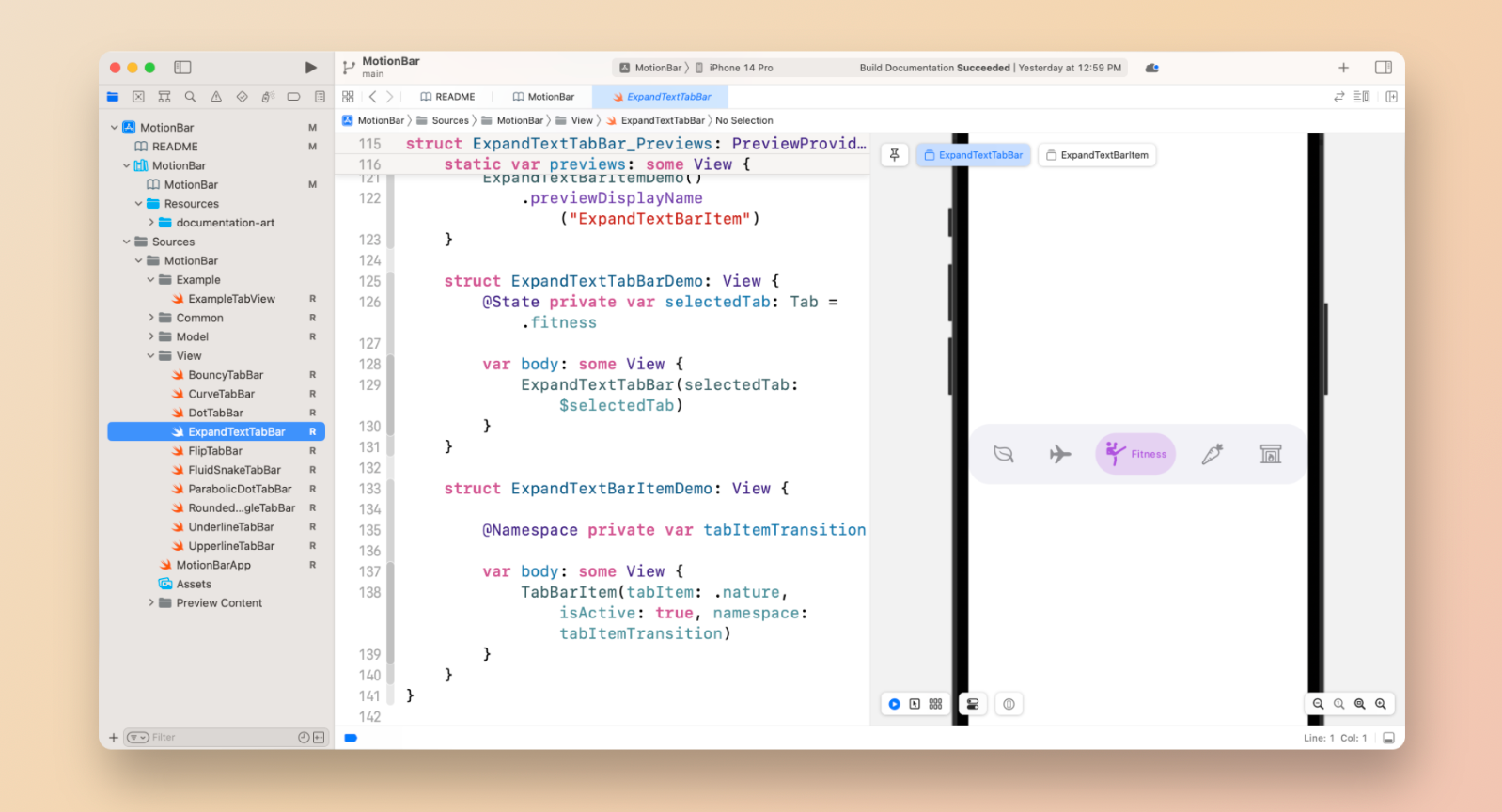
在早些時候的教學中,我們分享了如何使用 SwiftUI 建立自訂的選項卡標籤頁,以取代標準的選項卡。如果你已經閱讀了那篇教學,就大概知道建立自己的選項卡不是一個困難的任務。話雖如此,我們希望能令你更容易使用自訂標籤頁,於是開發一個叫「MotionBar」的動態Tab Bar 程式庫供你使用。
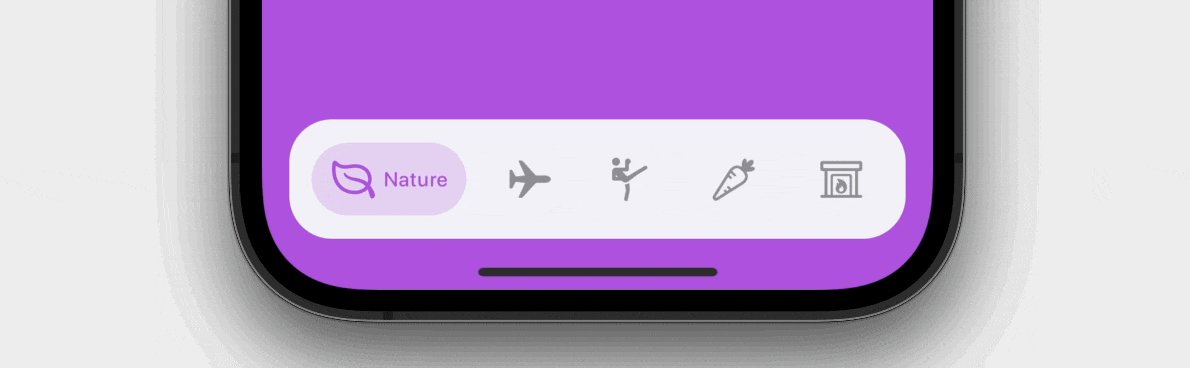
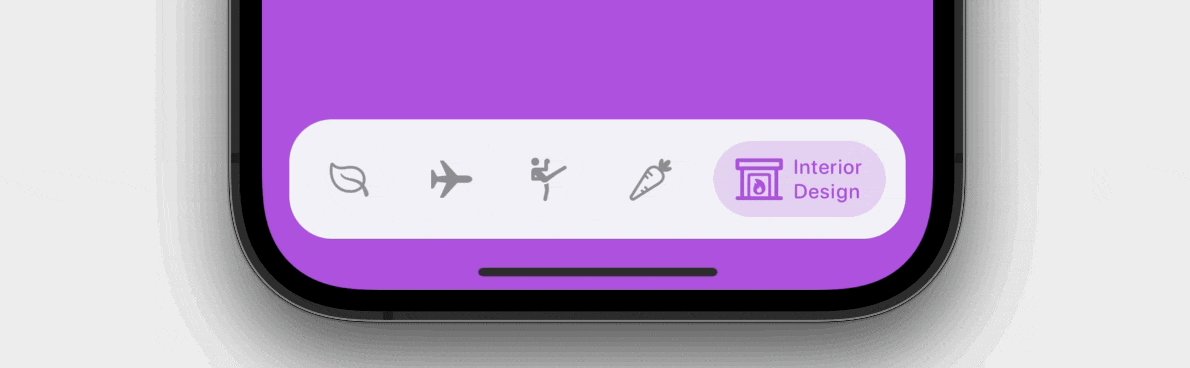
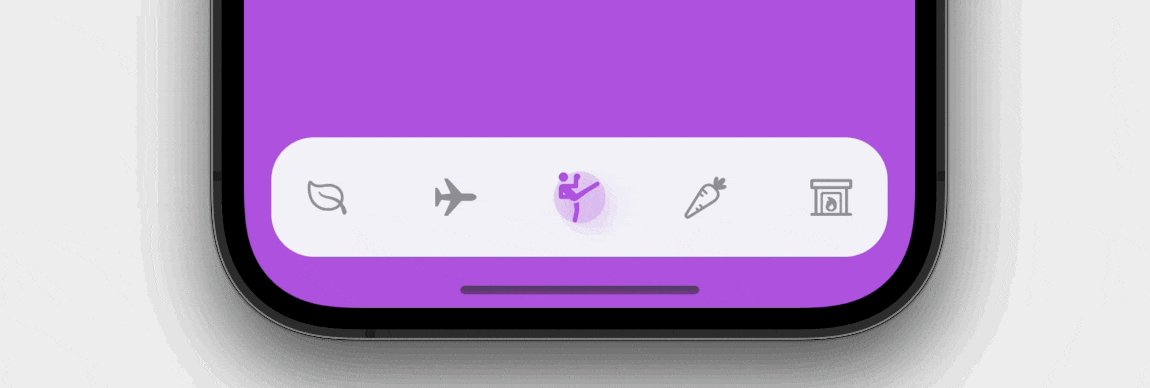
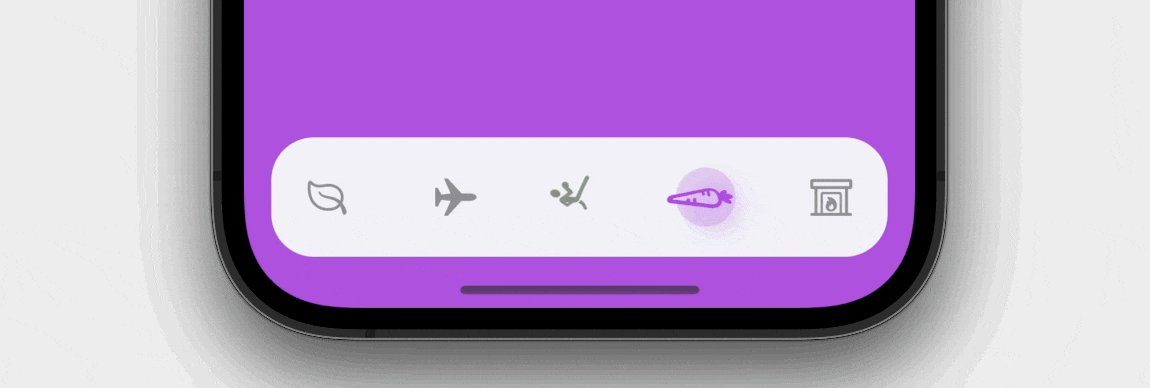
這個全新的程式庫提供了一系列美麗設計的標籤頁視圖,每個視圖都搭載優雅的動畫和視覺元素,全部使用 SwiftUI 打造。有了這個程式庫,你可以選擇最適合你的專案的標籤頁視圖(Tab Bar View),並輕鬆地將它整合到你自己的程式碼中。

動畫選項卡集合
此庫提供了十種不同類型的動畫選項卡。只需選擇一種,並將其集成到 SwiftUI 項目中即可。
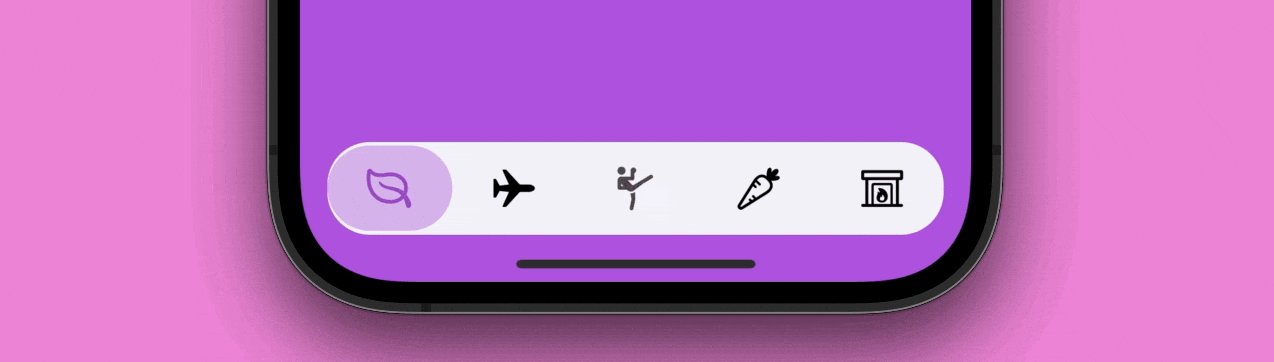
Bouncy

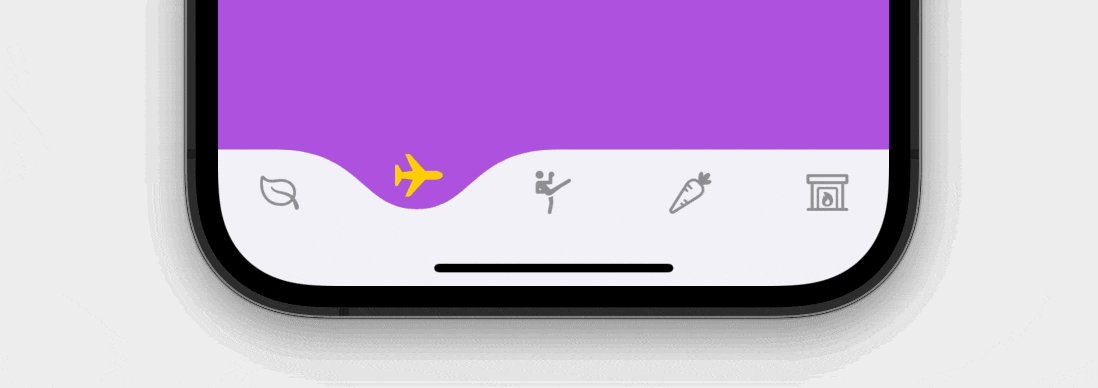
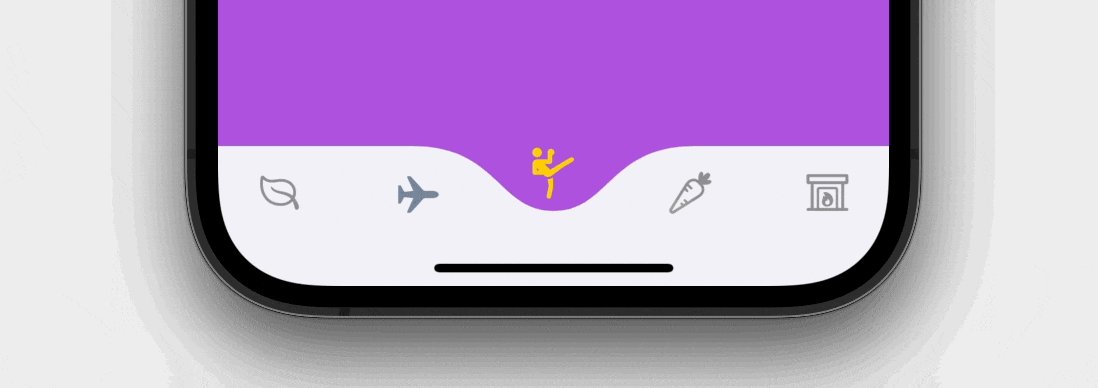
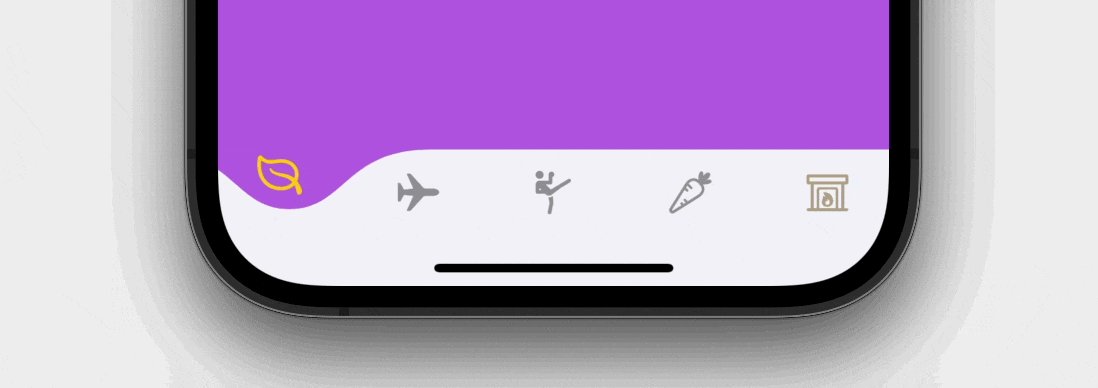
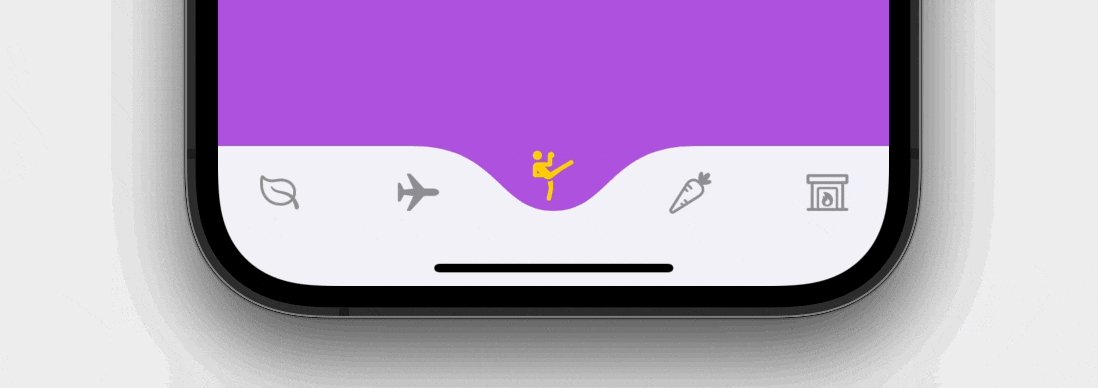
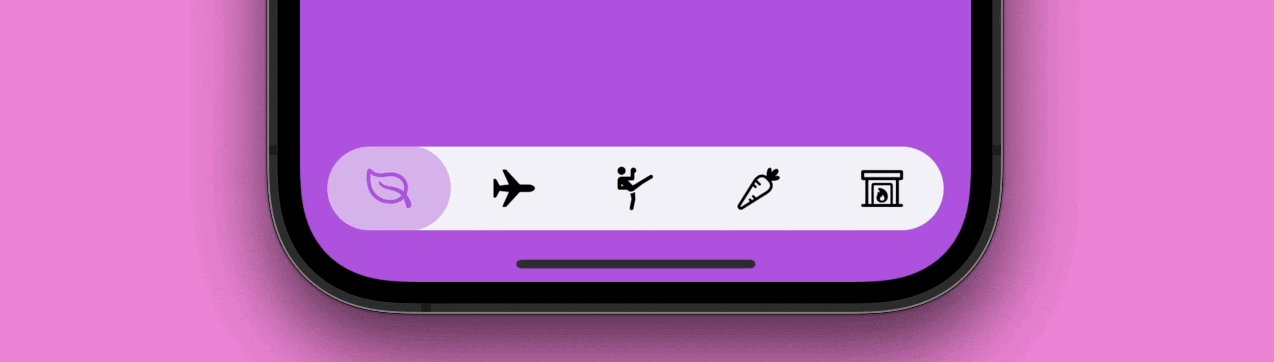
Curve

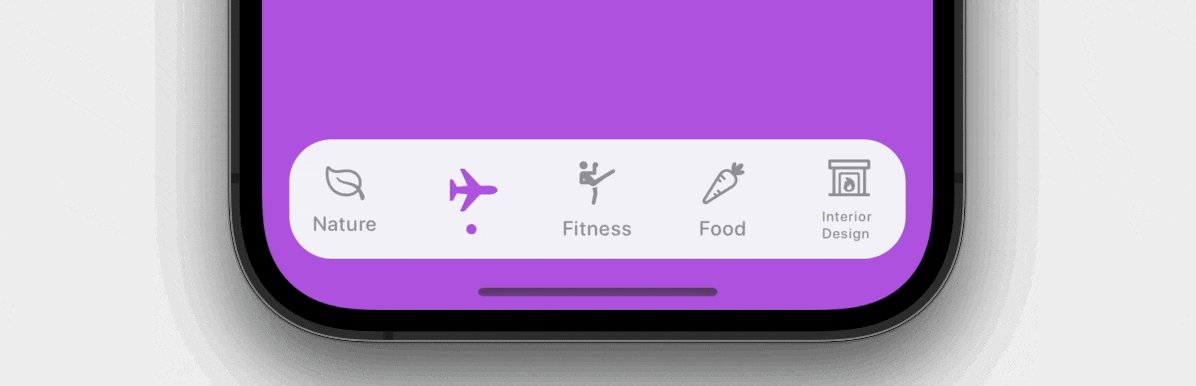
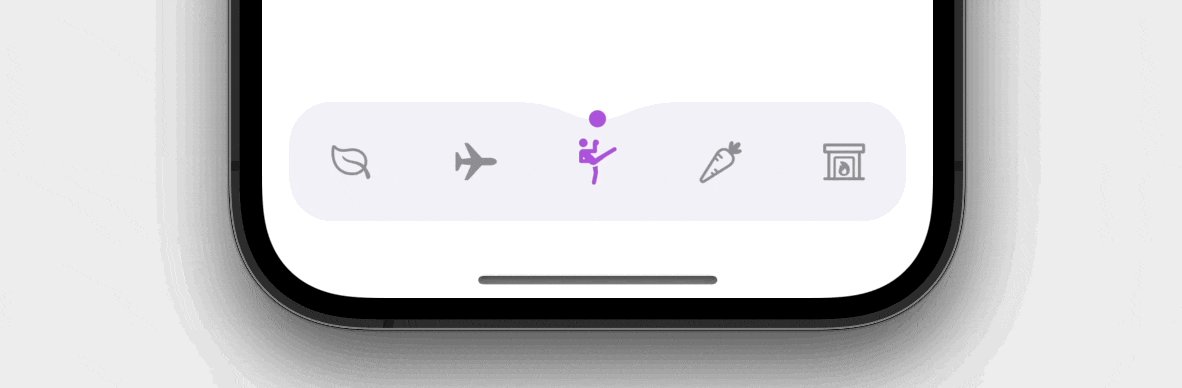
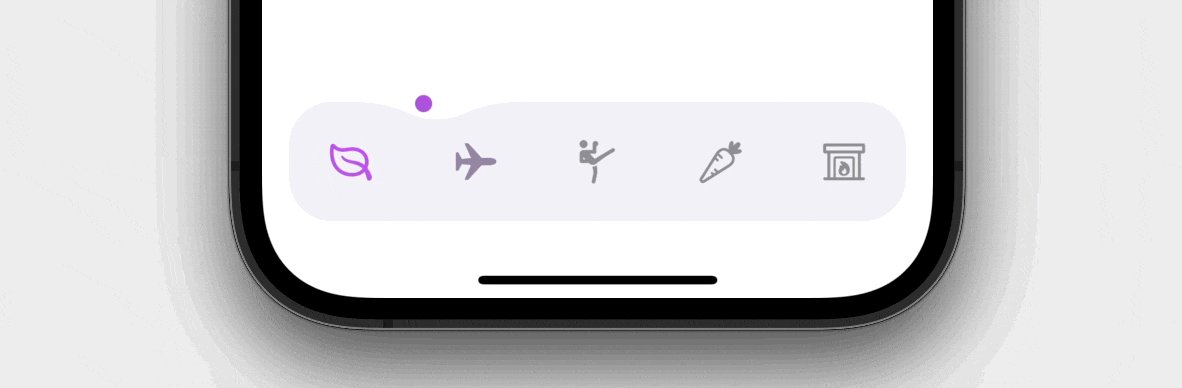
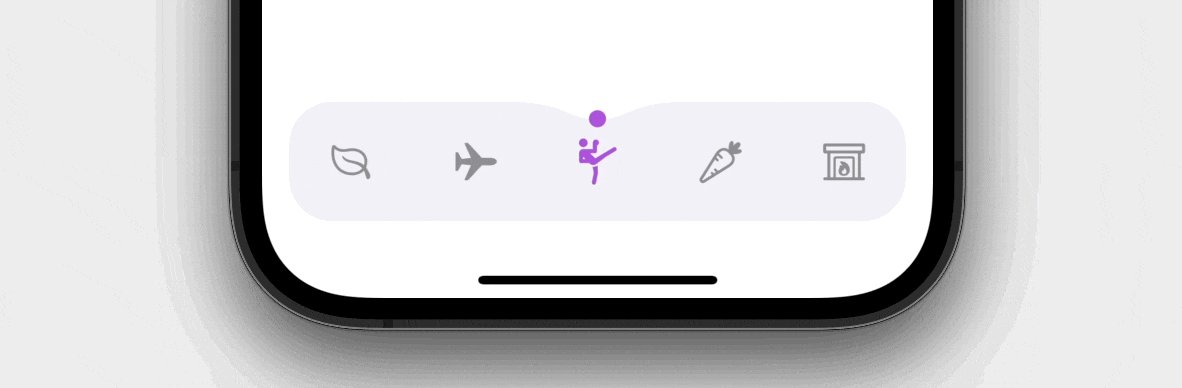
Simple Dot

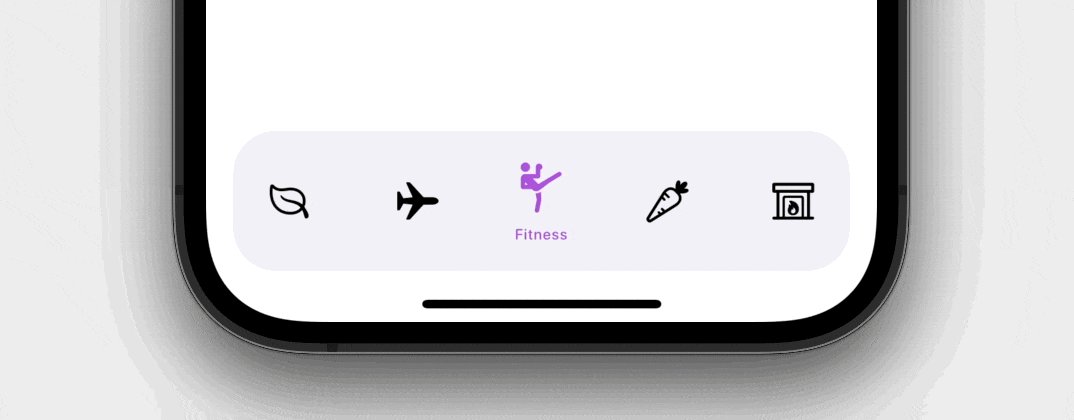
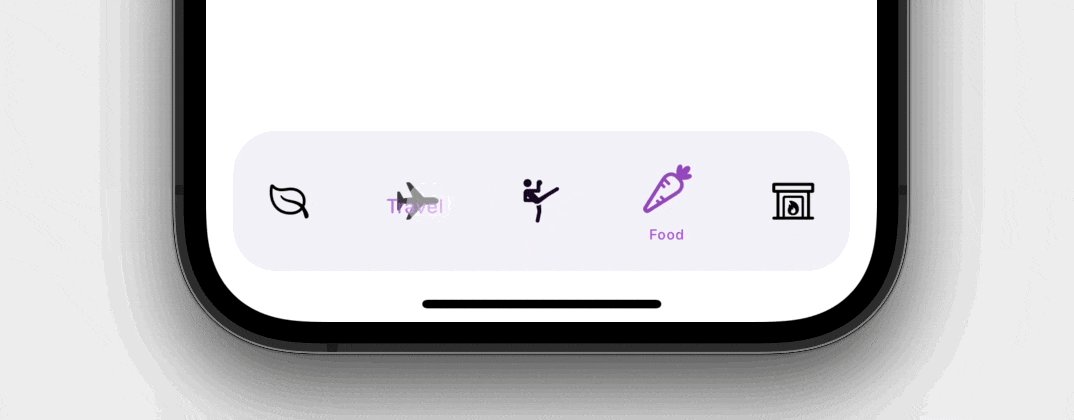
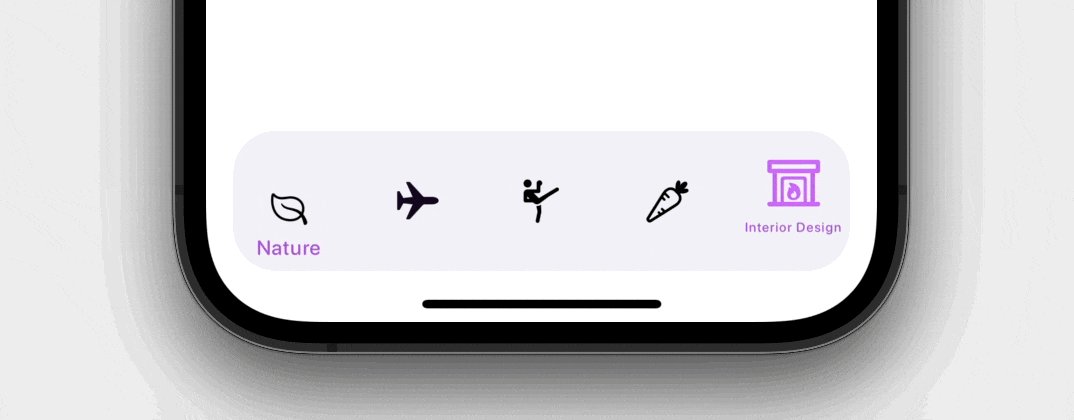
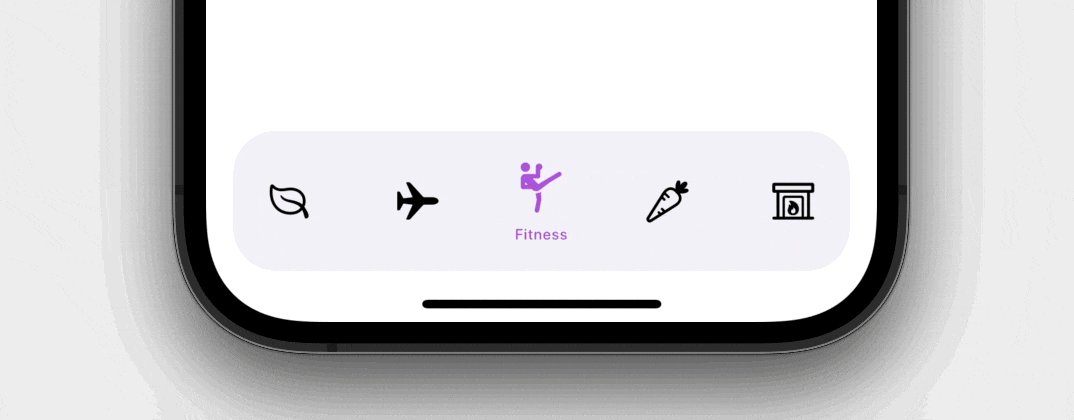
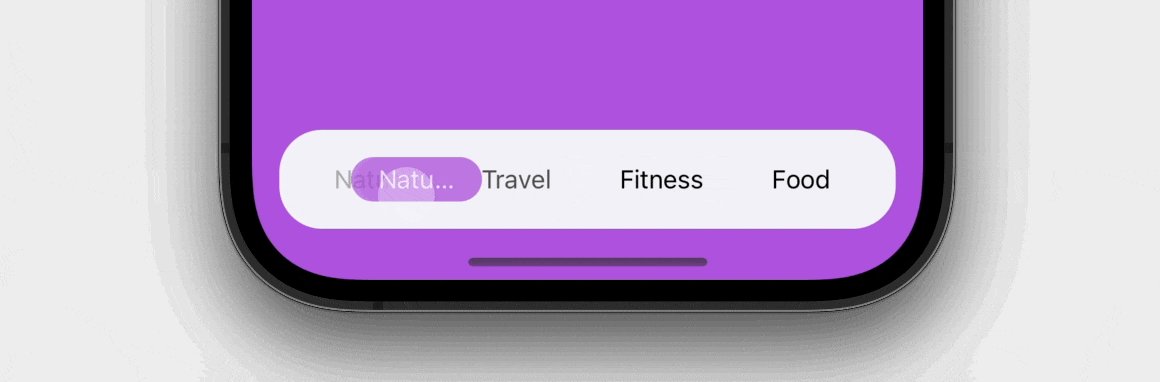
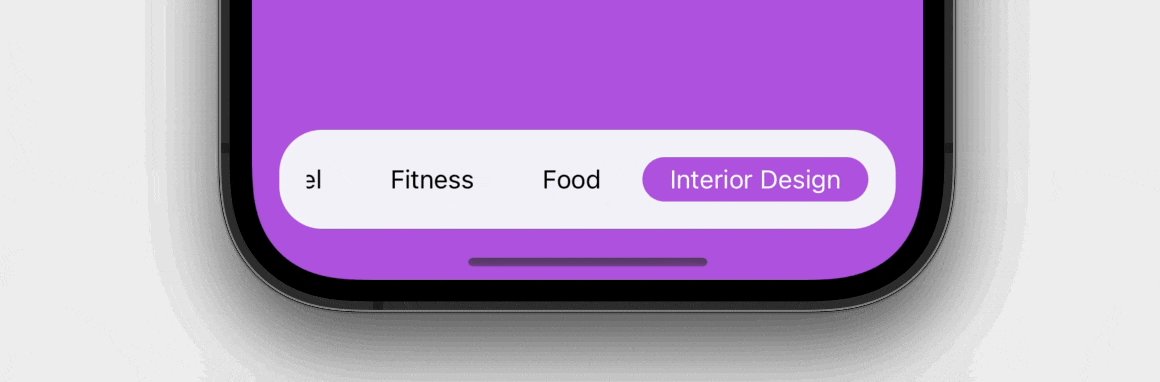
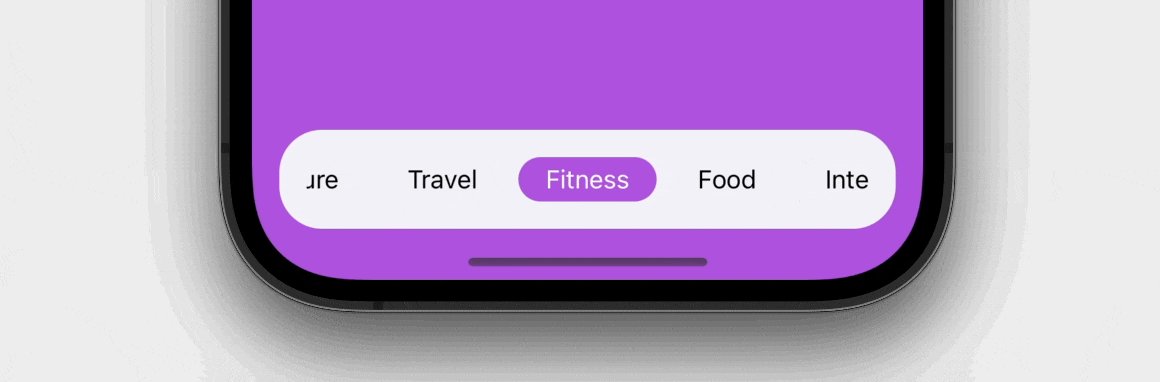
Expandable Text

Flip

Fluid Snake

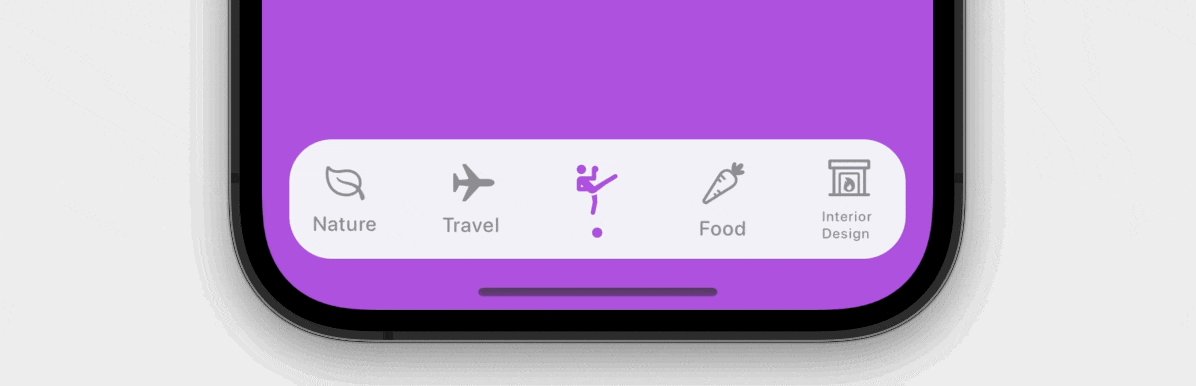
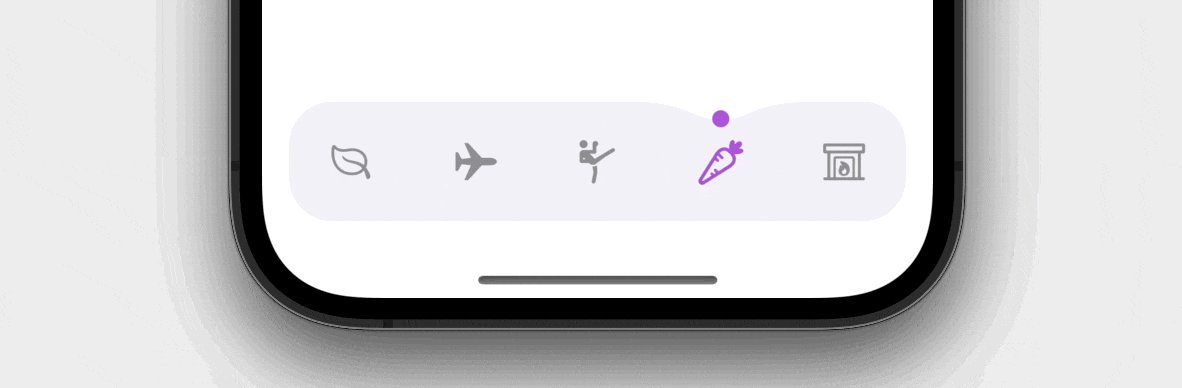
Parabolic Dot

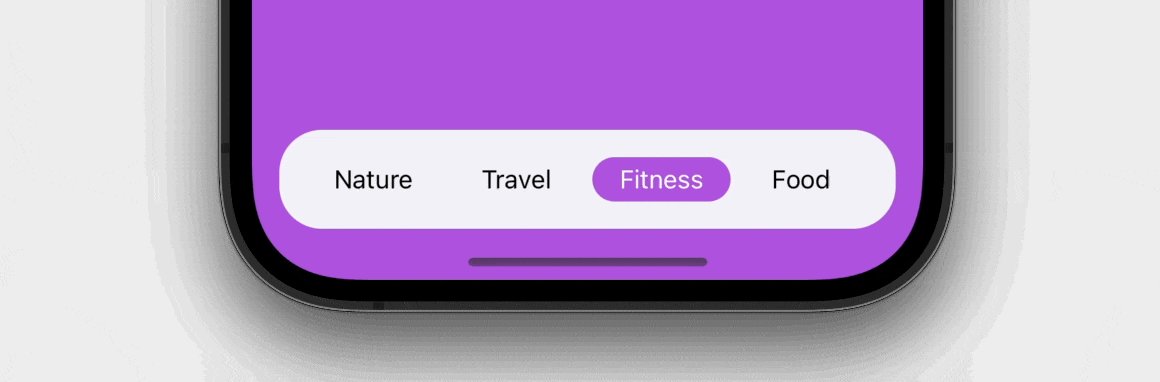
Rounded Rectangle

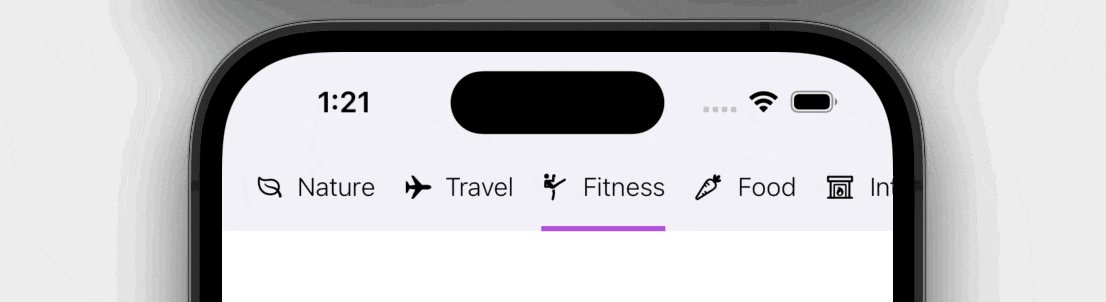
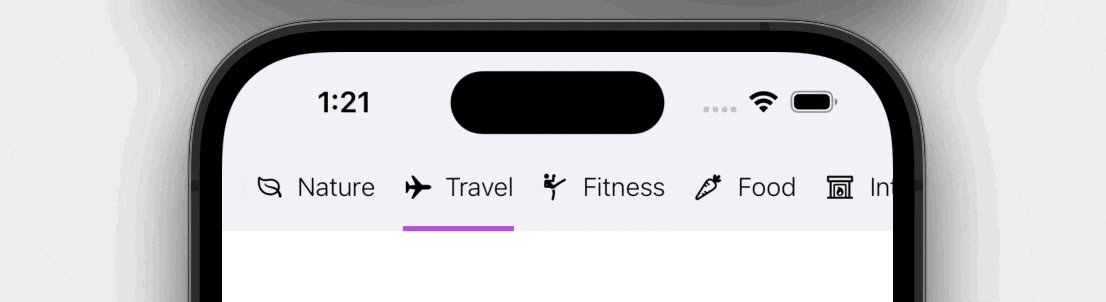
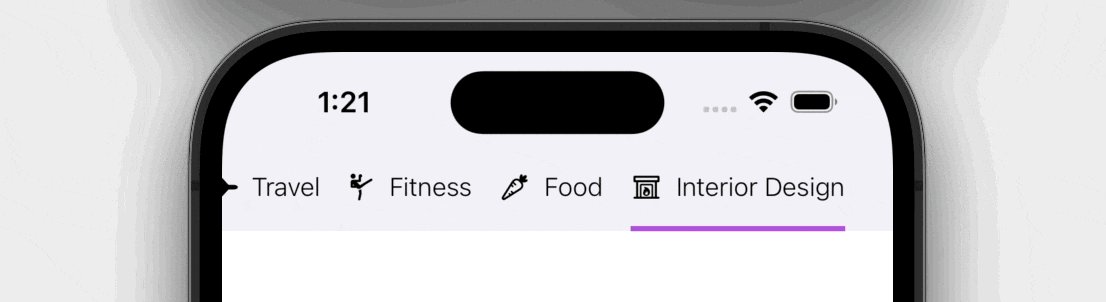
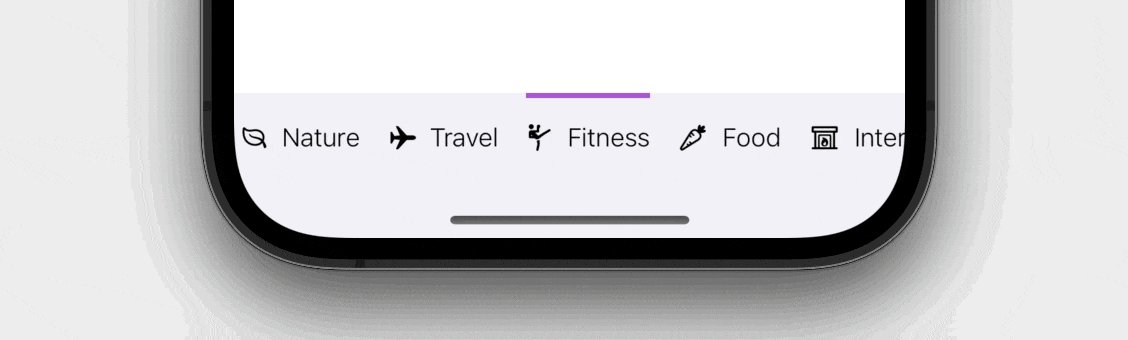
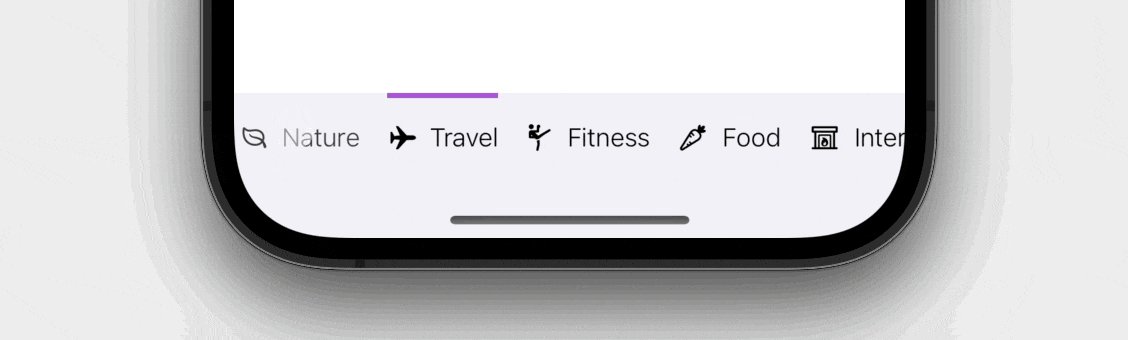
Underline

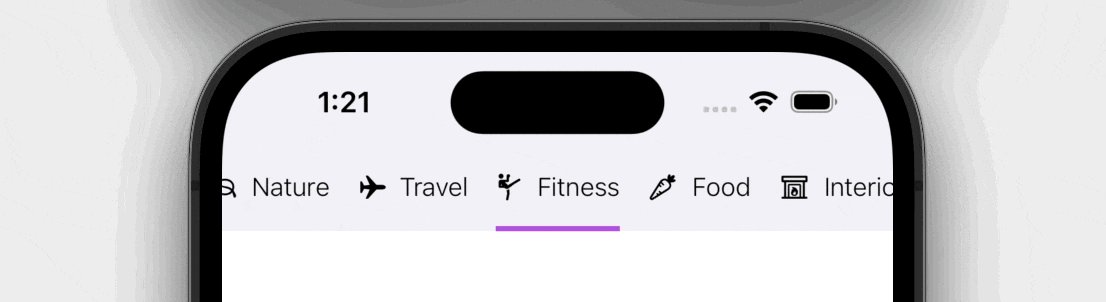
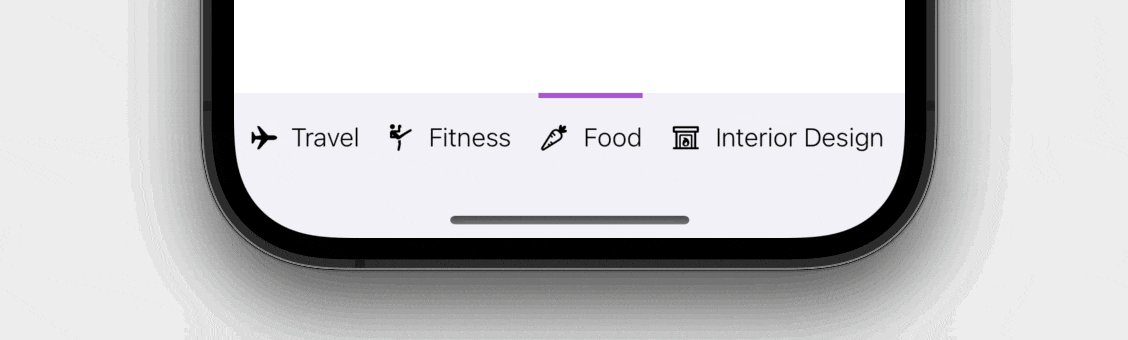
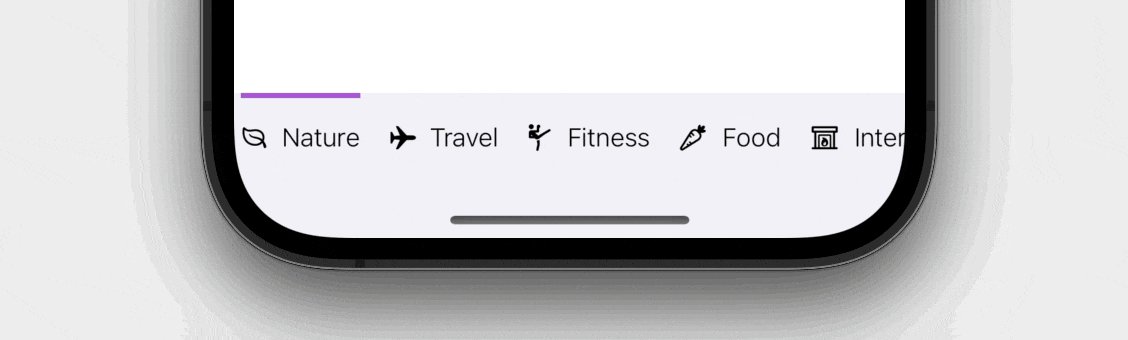
Upperline

MotionBar 程式庫內容
Motion 程式庫包括以下內容:
- 動態Tab Bar 的完整源程式碼。
- 一個範例 Xcode 項目詳細演示如何使用動態 Tab Bar。
- 利用 DocC 創建的程式碼文檔。
- 終身免費更新。
價格
你可以以39美元購買MotionBar庫,或是選擇購買我們的 Swift/SwiftUI 專業套餐,以免費下載程式庫。
我們還將推出更多種類的動畫選項卡,如果你有任何建議,請在下方留言告訴我們。另外,在你購買庫後,你將免費獲得新的更新。