簡單一點,Parse的關閉也就是要給伺服器搬家,找另外一個地方寄存伺服器(包括操作數據、與數據庫互動、收取及發送要求等等)。Parse作為一個後端即服務(Backend-as-a-Service),為開發者提供伺服器和數據庫整合為一的便利。然而,隨著Parse將於2017年1月28日完全關閉服務,還是建議你把使用Parse服務的apps及早遷移。根據Parse官方發出的遷移程序資訊,建議使用者先把數據庫遷移,然後才移動伺服器。在此之前,先假設你已經讀過上篇文章,已經把數據庫順利完成遷移。
幸運地,parse-server (由Parse的母公司Facebook在GitHub發佈的開源碼專案)可以部署在現時大部份的雲端服務。在這篇教程之中,我們將會詳述如何在Heroku安裝parse-server。如果你不曾聽過Heroku,它是一個由Salesforce持有、而極受歡迎的雲端服務供應商。在本文的下半部,我們會轉到Amazon Web Services (AWS) 做相同的教學。相信不需介紹,你一定聽過AWS,很多極受歡迎的apps都是使用AWS。
在Heroku安裝Parse-server -讓我們開始吧
在開始之前,先到Heroku.com並註冊一個賬戶。由於是範例展示,我所選用的是免費方案。然而在實際情況下,則按照你所需要的去決定是否升級至付費方案。你可以在這裡查看Heroku免費和所有付費方案。
這裡提供兩個方法讓你在Heroku伺服器部署parse-server。第一個是點擊下圖的「Deploy to Heroku」扭鈕,隨後跟著程序一步一步去處理。對非使用Javascript的開發者來說,這個應該是最簡單的方法,因為Parse已經為parse-server在Heroku伺服器上準備好配置。若果你習慣使用git和終端機 (terminal),你也可以複製app,跟著以下的終端機指令把app推行。話雖如此,無論選那一個方法,我們最後也是無可避免要到終端機使用指令行。
方法一:使用Heroku扭鈕
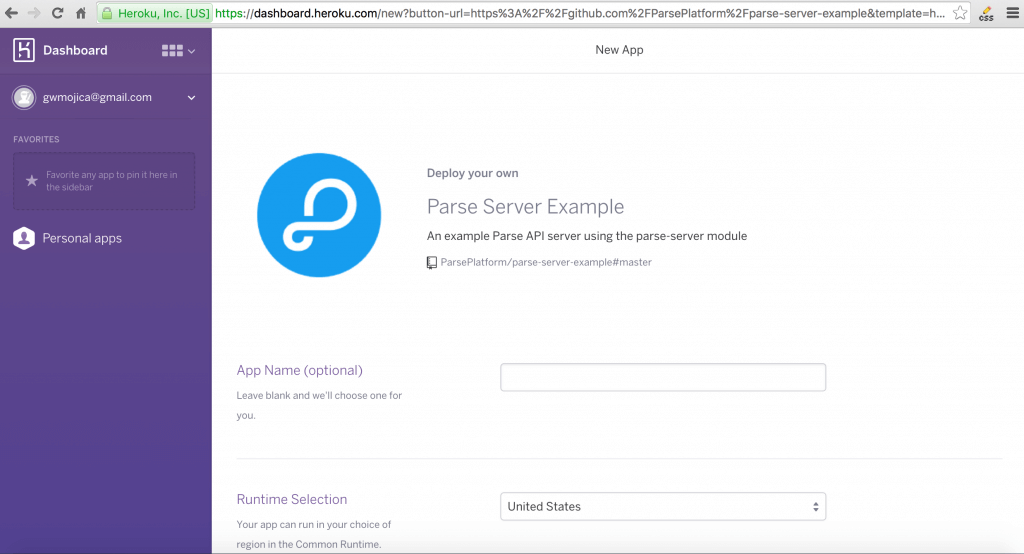
點擊上面的按鈕去建立一個新的Heroku app。你將會看到與下圖相似的畫面。

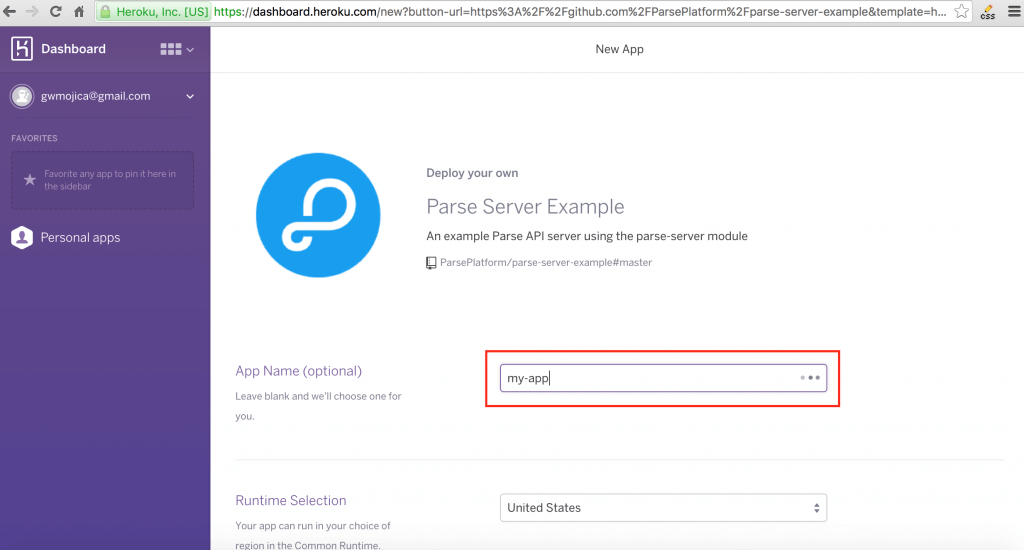
設定精靈 (setup wizard) 會提示你需要輸入app的名稱(必須是小寫字母和不加空格)。
然後,必須選擇運行選項。若果你居住在美國,請選擇美國 (United States) 。否則,便選擇歐洲 (Europe)。跟據你想把parse app寄存的地方,在運行選項中選擇伺服器位置。考慮到效能和速度,最好是選擇一個與你身處的地方位置接近的伺服器。

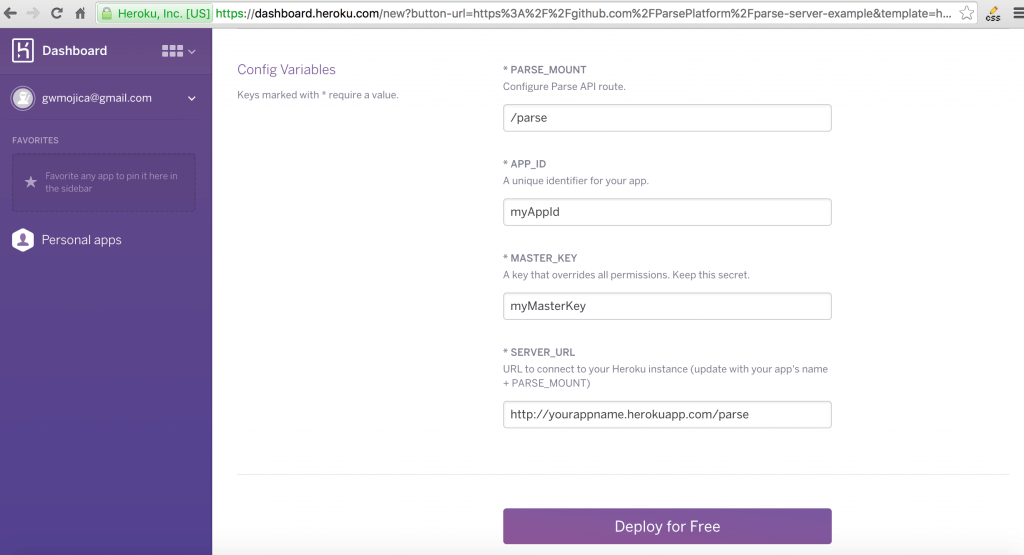
接著,根據你的Parse賬戶(若果你不是遷移現有的app,可以新增一個,稍後再有詳述),使用適合的金鑰為 config variables 進行更新。在 Parse_Mount 保留 /parse。
當你把其餘的欄目都更新好,點擊 Deploy for Free 按鈕。我們先不談在 MongoLab (即現時的mLab) 的部署。

你會被提示輸入信用卡資料。
方法二: 複製 Heroku App
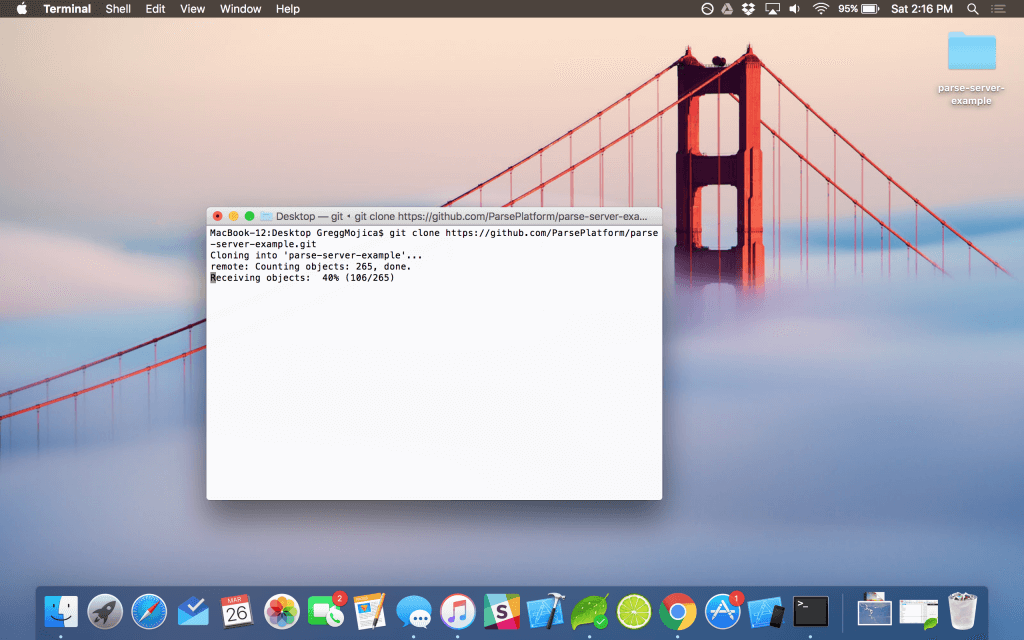
Parse-Server 是開放資源並存放在GitHub。如果你選擇使用終端機而不是Heroku按鈕,請跟著以下步驟。開始時,啟動終端機,並使用以下指令複製app:
cd ~ cd Desktop git clone https://github.com/ParsePlatform/parse-server-example.git git add . git init git commit -m "Initial Commit"

你現在已經把parse-server複製至桌面!
修改數據庫URI
不論你剛才是使用哪個方法,現在你都需要為app進行一些配置。如果你是使用方法一,便需要跟著以下的終端機指令,把app複製到電腦桌面。
$ heroku login $ cd ~/Desktop $ heroku git:clone -a your-app-name $ cd your-app-name $ git add . $ git commit -am "make it better" $ git push heroku master
登入後,你會被要求輸入認證(現階段只需要輸入電郵地址和你在Heroku使用的密碼。密碼將不會在螢幕上顯示。詳細稍後再續。)
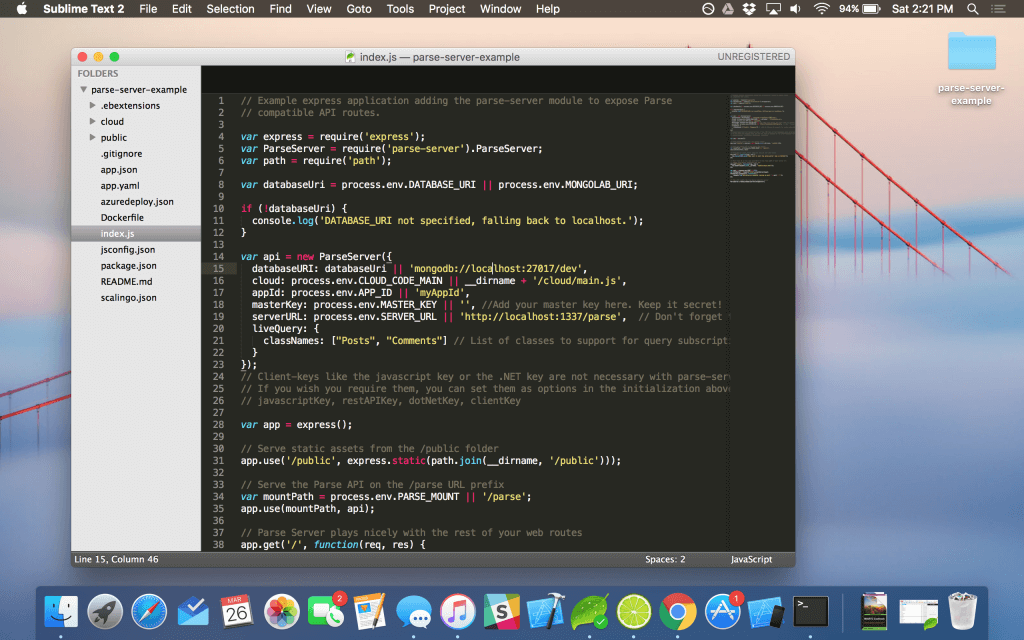
現在啟動你的文字編輯器 (text editor) (推介使用 Sublime Text),然後打開剛才複製的儲存庫 (給初學者,你可以把整個檔案滑動至 sublime text 圖標便能把檔案打開,或者使用 File > Open)。

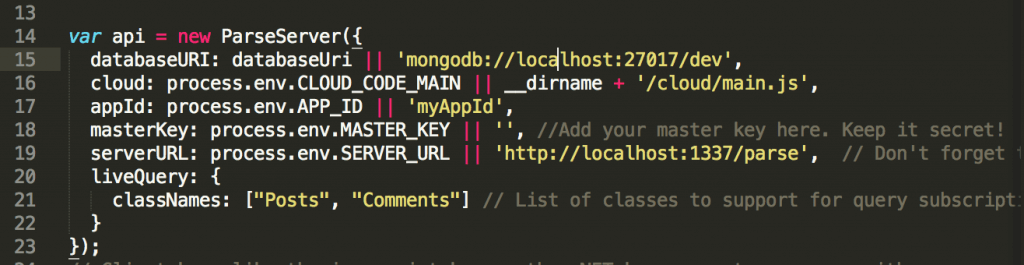
打開 index.js 檔案並修改 API 變數。我們把注意力集中在 14 至 23 行。

由第 14 行開始,首先要修改的是 databaseURI 參數。使用上篇教程產生出來的路徑來取代。作為範例,我將會使用以下的 URL,而你必須使用自己的 URL 去取代。
mongodb://admin:[email protected]:17678/appcoda-test
接著我們要填上 appId 和 masterKey 參數。如果你是遷移現有的app,前往 parse.com 就可以找到數據。但假如你是建立新專案及首次使用parse-server,則可以隨意把字母數字填上。
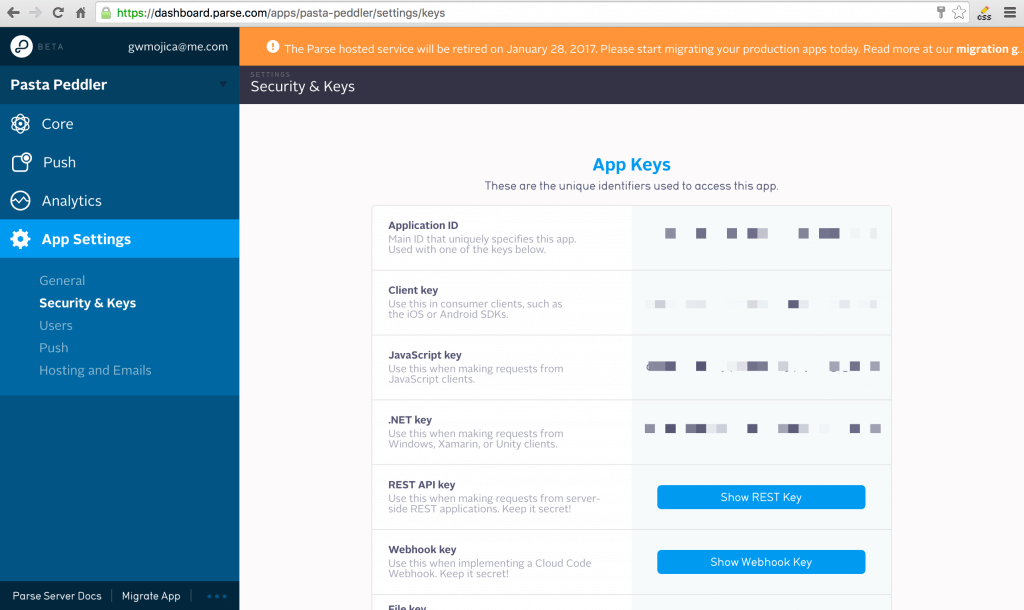
到 parse.com 並登入賬戶,然後轉到設定版面。在這裡選擇 Security & Keys。複製並貼上 Application iD (就是 appId) 和 Master Key。以下圖作參考(安全因素圖中金鑰已被遮蓋)

在 index.js 檔案中,把從 Parse 取來的新金鑰換上。你亦可以從 Parse 把 clientKey 檢索出來並加入為參數。
最後,記得點擊 Command + S(Mac用戶)把檔案儲存。
如果你不是由Parse遷移寄存服務,可使用隨機產生器 (i.e. random.org 之類)取得一個有足夠強度的字母數字組合金鑰。
下一步,我們為 Heroku 進行部署。
在 Heroku 部署 Parse Server
要部署parse-server,首先在你的電腦安下載 Heroku Toolbelt,跟隨連結顯示的 Heroku 官方支援文章指示進行安裝。完成安裝後,在終端機加入以下指令。
heroku login
你需要輸入 Heroku 登入資料。要注意當你輸入密碼時,它不會在螢幕上顯示出來。
若果你是使用方法一,便不需要使用以下指令去建立 Heroku app。然而,若果你是使用方法二,請確認執行以下指令並建立一隻新的 Heroku app。
heroku create
就這樣 Heroku 便會建立一隻 app。現在以下列終端機指令去提交改動伺服器程式碼。
git add . git init git commit -m "Updated api config" git push heroku master
現在你的 app 已經成功在 Heroku 部署!若果你遇到任何錯誤,請把它們寫在文末的留言板,我會盡力為你解答。
在 Heroku 設定環境變數
然後,我們需要為 Heroku 配置伺服器環境變數 (server environment variables)。開始之前,先回到終端機,輸入以下的指令(使用我們早前提及的、正確的 MongoDB 實例 URI。
heroku config:set DATABASE_URI=mongodb://admin:[email protected]:17678/appcoda-test
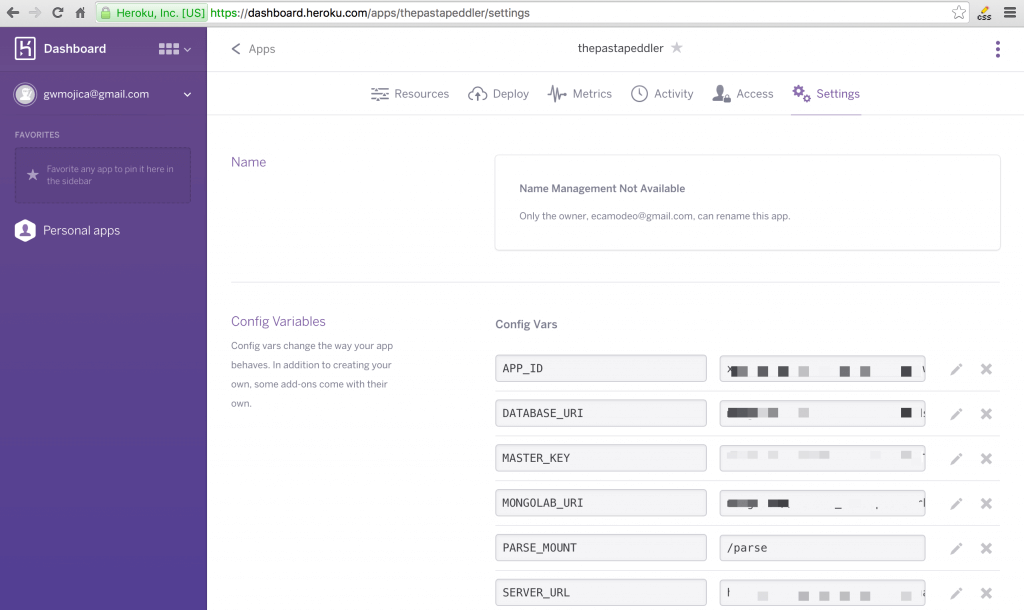
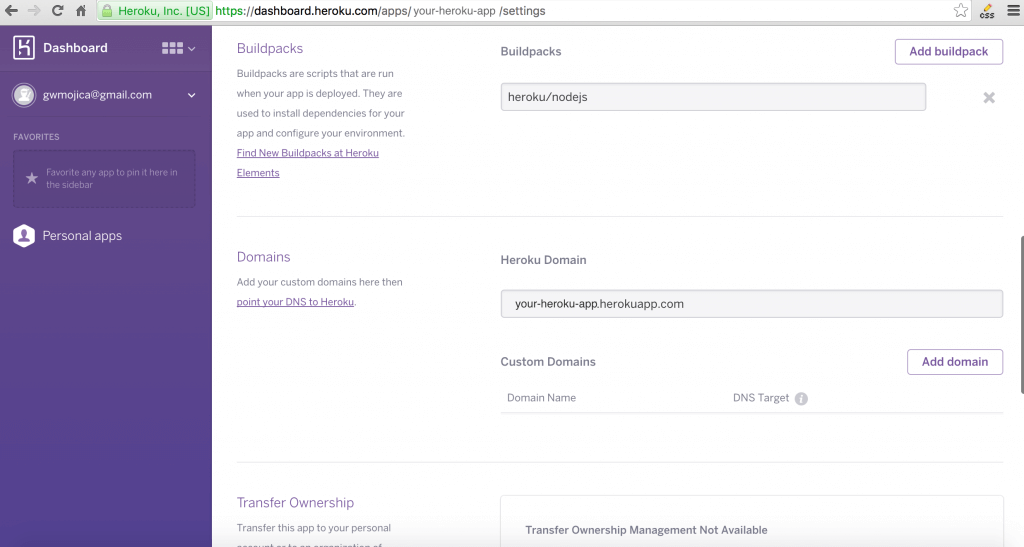
前往 Heroku 儀表板,選取你的 app,在設定分頁中,點擊 reveal config variables。

現在你應該可以在 Heroku 看到配置的變數,包括數據庫 URI。
恭喜!你已經把parse-server成功部署到 Heroku。餘下要處理的問題只有:還沒有把 iOS apps 連接上。
擺放 Parse Server URL
要把 app 和新的 parse-server 連接,要在 Heroku app 設定中加入主機的 URL。

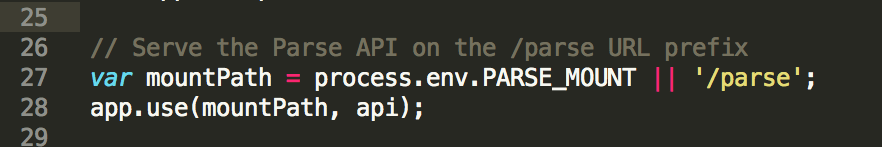
轉換至 parse-server app 的 index.js,參照第27行。你會發現 mountPath 變數設定為 /parse。

這個變數指出 parse 寄存在 Heroku server。現時它的設定為 /parse。故此 parse-server 可以透過 yourapp.herokuapp.com/parse(使用適當的域名作修改)進行訪問。
為 iOS 程式進行配置
現在我們已經配備伺服器和正確配置,是時候為iOS app 的設定進行配置並與 Parse server 連接。
在 Xcode,打開 Parse iOS app,選擇 app delegate.swift 檔案。跟隨以下的步驟刪除原有的 app key 和 client key(請加上你的金鑰和自訂伺服器URL):
刪除的程式碼:
Parse.setApplicationId(“xxxxxxxxxxxxxxxxxxxxxxxx”, clientKey: “xxxxxxxxxxxxxxxxxxxxxxxx”)
以這些程式碼取代:
let config = ParseClientConfiguration(block: {
(ParseMutableClientConfiguration) -> Void in
ParseMutableClientConfiguration.applicationId = "xxxxxxxxxxxxxxxxxxxxxxxx";
ParseMutableClientConfiguration.clientKey = "xxxxxxxxxxxxxxxxxxxxxxxx";
ParseMutableClientConfiguration.server = "xxxxxxxxxxxxxxxxxxxxxxxx.com/parse";
});
Parse.initializeWithConfiguration(config);
當你完成程式碼的更新,便可以點擊 Run 按鈕測試 app。雖然是使用自製伺服器,但app的運作跟遷移前無異。若果你是使用 cloud code,則需要修改以調適至新 parse server 環境,在接著的教程會再作跟進。另外,我們會在另一篇教程討論如何在自訂伺服器部署 Parse 儀表板,但暫時沒有迫切需要,在正式關閉服務之前 (2017年1月28日) 都仍可以使用。
恭喜!你已經成功在 Heroku 部署 parse-server!
在 AWS 部署 Parse Server
Amazon Web Services (AWS) 是現是其中一個極受歡迎的雲端服務供應商,客戶包括一些全球知名的科技界品牌。事實上, AWS 擁多眾多科技巨頭客戶,例如 Hulu、AirBnb、Lyft、Adobe、Slack 等等,都是使用 AWS 作為雲端儲存,情況大致如 Apple 依賴 iCloud 一樣。
那麼為什麼我先介紹 Heroku 呢?Heroku 相比 AWS 較為容易安裝。在大多數情況下,也不用擔心收費問題。而 AWS 則相對複雜。接著我們會示範如何在 AWS 部署 Parse server,我們會使用部署按鈕和逐步解說,使程序簡單化及順利進行。
再次提示,若果你已經為 app 完成在 Heroku 的部署,請跳過本部份。然而,若果你有興趣學習如何在 AWS 部署 parse app,相當歡迎你繼續閱讀。
首先,前往 AWS 並註冊一個 AWS 賬戶。雖然是免費試用,但你亦需要填寫賬單資料。
完成之後點擊下面的按鈕以建立新的 AWS app。AWS 提供一系列的雲端工具,而每個服務都有不同的功能。在這個教程,我們會使用 Elastic Beanstalk (與 Elastic Cloud Computer Engine 或 EC2 有短暫的緊密合作)。
什麼是 Elastic Beanstalk?
根據 Amazon 的資料顯示,Elastic Beanstalk 是一個易於使用的服務,用於伺服器上部署和擴展以 Java、.Net、PHP、Node.js、Python、Ruby、Go 和 Docker 開發的相類似伺務器,例如 Apache、Nginx、Passenger 和 ISS。
簡單一點,我們將會使用這個服務去安裝和執行 Parse server。若果你想知道更多有關 Elastic Beanstalk,請參閱官方網頁。
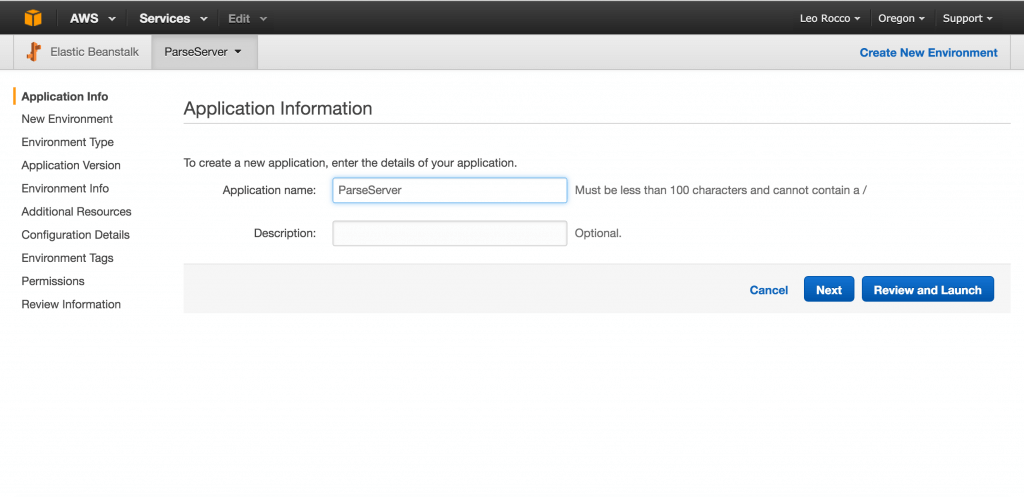
然後點擊按鈕,提示輸入 app 的名稱,畫面如下圖。

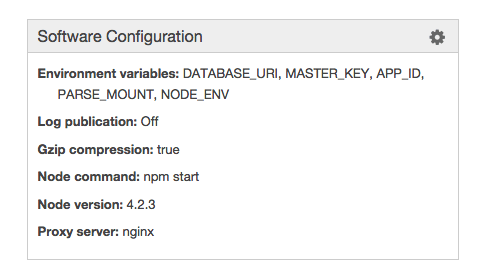
然後,確認你的設置如下並繼續。

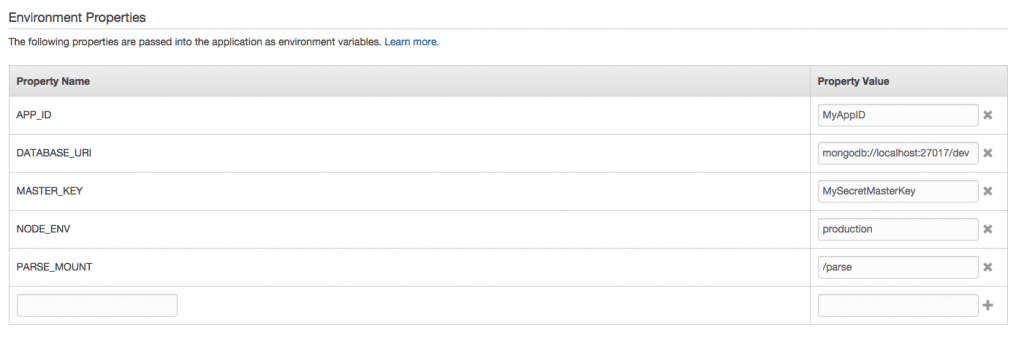
跟著下圖顯示和適當的金鑰為 parse 更新設定,請保留 parse mount 為 /parse。

現在,點擊上載及部署 (upload and deploy) 按鈕便大功告成。你的 parse app 已經部署到 AWS!
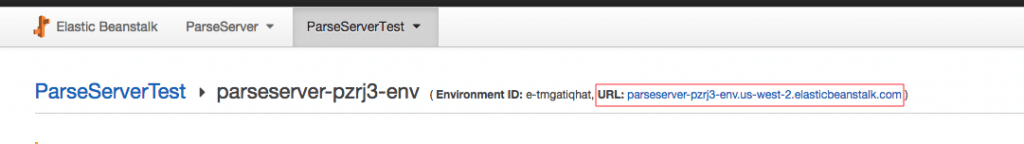
當你配置 iOS app 時,可以在 Elastic Beanstalk 的 ParseServerTest 分頁中找到 AWS URL(如下圖)。

恭喜!你已經成功在 AWS 部署了 parse server app!現在你只需要為 iOS app 配置合適的金鑰和新伺服器 URL (以 /parse 作為字尾)。
結語
在本教程中,我們對在 Heroku 和 AWS 部署 parse server 作出深入了解。相信現在你應該對遷移過程有充份的把握。
遺漏了一點要補充。若果使用雲端程式碼,你可能需要作出適當地修改,以確保運作沒有受遷移所影響。另外,你或許需要 Parse 儀表板的替代品。幸運的,Parse 團隊製作了儀表板開放源代碼,並提供仔細的提示作雲端程式碼更新之用。在日後的教程中,我們將會為雲端程式碼作出更多討論。眼前,你要趕緊為運作中的 parse app 在 AWS 或 Heroku 進行部署!
若果你對這篇教程有任何意見,歡迎留言分享。
原文:Parse Migration: How to Setup and Deploy Parse Server on Heroku or AWS

