SwiftUI 中的預覽(Preview)功能允許開發人員在不運行應用程序於設備或模擬器上的情況下,實時查看App的外觀。這個功能對於那些希望快速迭代設計並確保一切看起來和運作如預期的開發人員來說非常有用。隨著 iOS 17 中引入了巨集(Macro)的功能,預覽功能變得更加強大和靈活,提供了更多的自定義和靈活性。在本教學中,我們將探索如何在 SwiftUI 中使用新的預覽巨集(Preview Macro)以及一些令人興奮的新功能。
新的 #Preview 巨集
在引入新的 #Preview 巨集之前,你需要定義一個遵循 PreviewProvider 協議的 struct 來創建視圖的預覽。以下是一個範例:
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
有了 #Preview 巨集,你可以使用以下程式碼告訴 Xcode 建立預覽:
// The basic syntax
#Preview {
ContentView()
}
// Configure the preview's name
#Preview("Pie Chart View") {
PieChartView()
}
正如你所見,#Preview 簡化了我們定義預覽的方式。另外,你也可以向 #Preview 巨集傳遞一個名稱以配置預覽的名稱。

你可以根據需要為任何視圖設置預覽。然後,Xcode將呈現預覽,該預覽將直接顯示在畫布中。
預覽多個視圖

當使用 PreviewProvider 時,你可以使用 Group 嵌入多個視圖進行預覽。
struct ArticleView_Previews: PreviewProvider {
static var previews: some View {
Group {
ArticleListView()
.previewDisplayName("Article List View")
ArticleView()
.previewDisplayName("Article View")
}
}
}
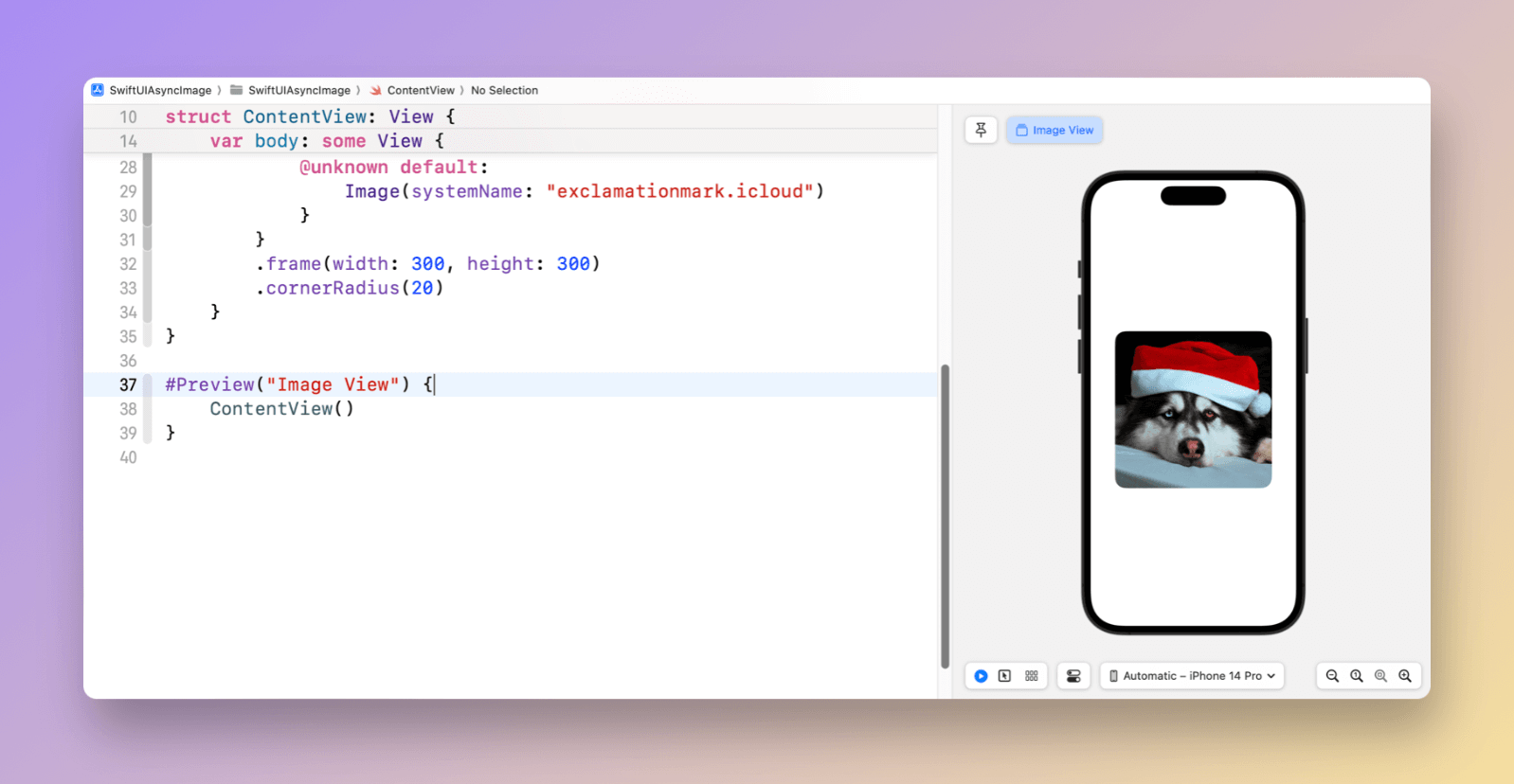
如果你使用 #Preview 巨集,可以定義多個 #Preview 區塊。例如,要預覽 ArticleListView 和 ArticleView,你可以創建兩個 #Preview 區塊,如下所示:
#Preview("Article List View") {
ArticleListView()
}
#Preview("Article View") {
ArticleView()
}
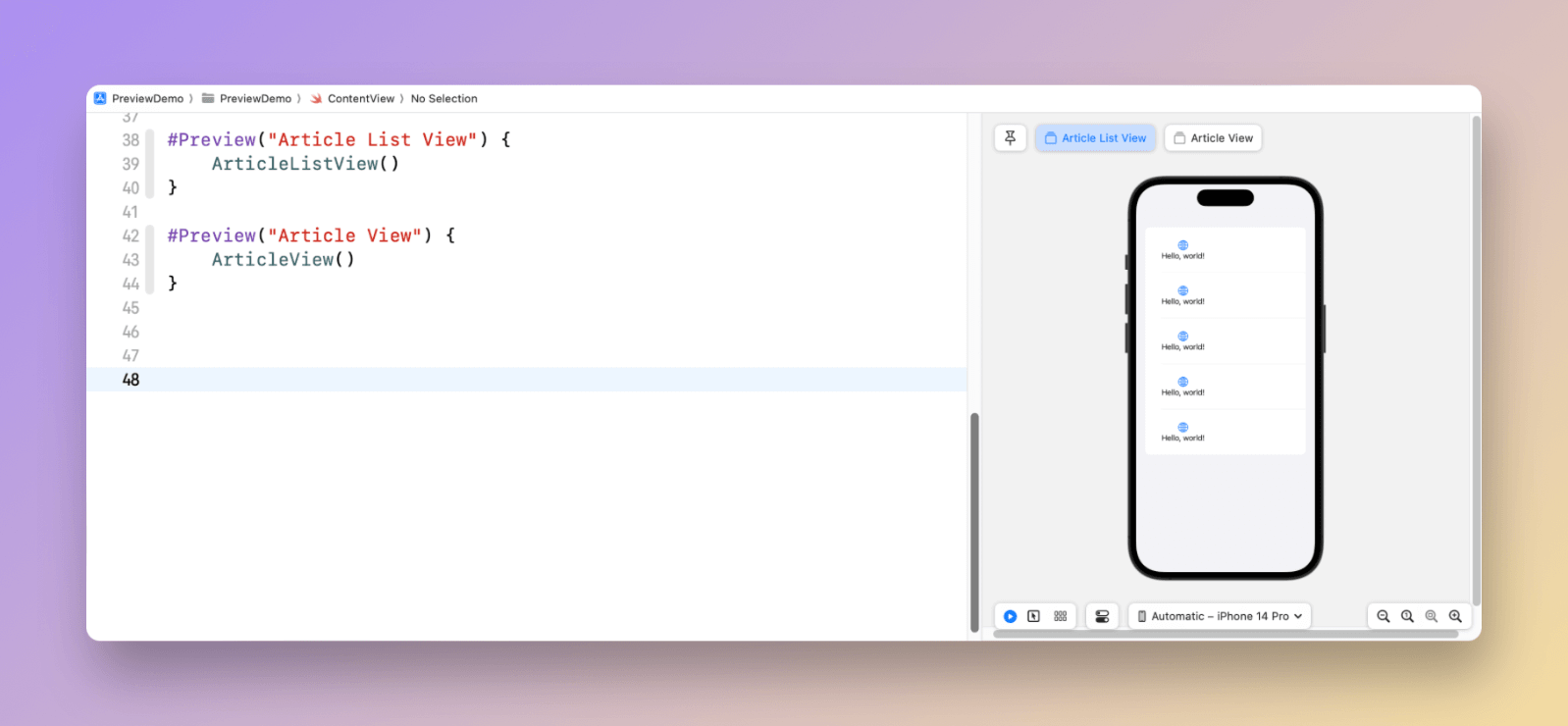
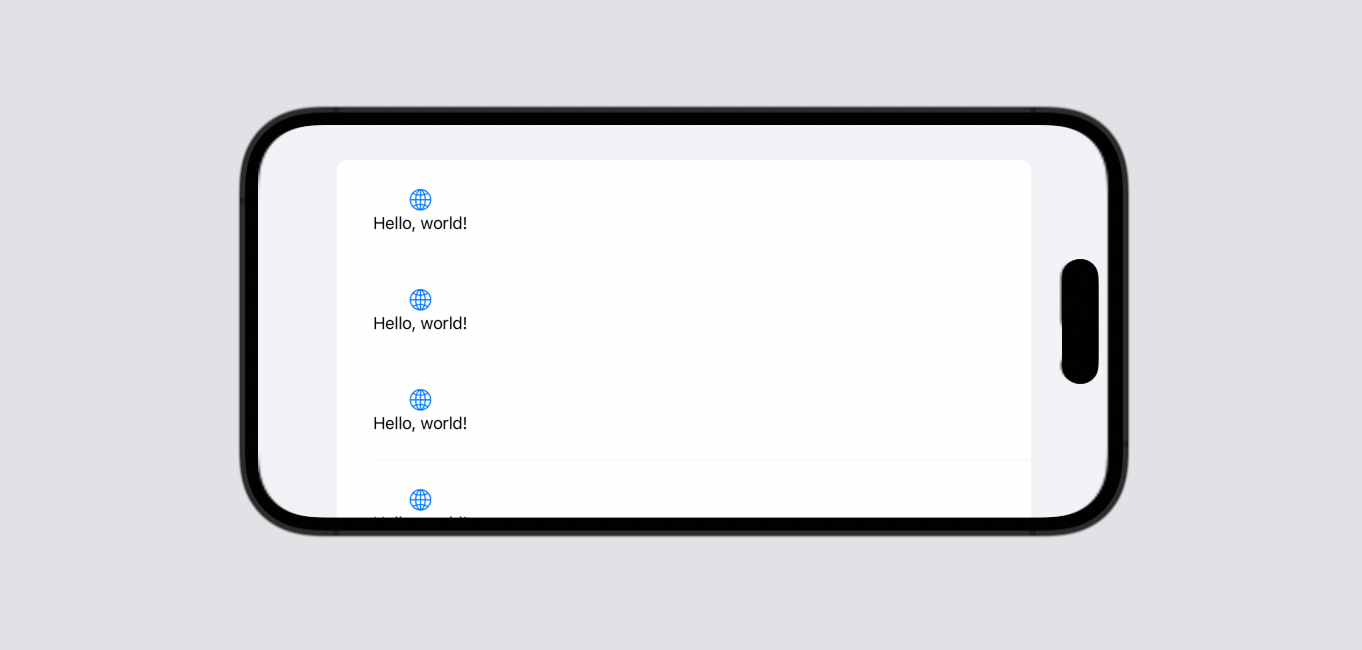
橫向方向的視圖預覽

#Preview 巨集具有一個可選的 traits 參數,允許開發人員自定義模擬器的方向。要在橫向模式下預覽視圖,你可以將 .landscapeLeft 或 .landscapeRight 傳遞給 traits 參數。以下是一個示例:
#Preview("Article List View", traits: .landscapeLeft) {
ArticleListView()
}
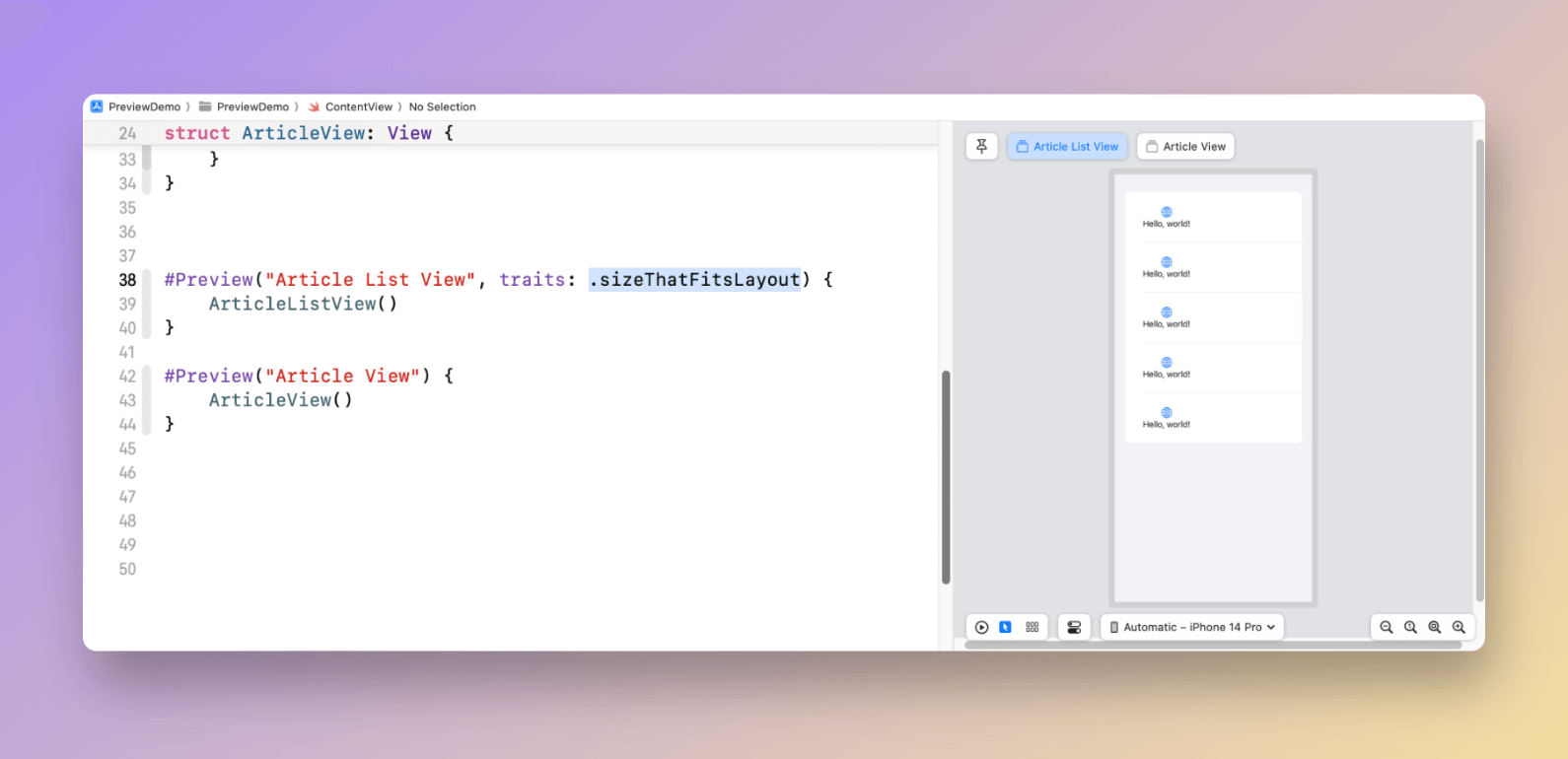
固定佈局的預覽
traits 參數還可以接受另一個名為 .sizeThatFitsLayout 的值,這樣你就可以在沒有任何設備框架的情況下預覽視圖。

除了 .sizeThatFitsLayout,你還可以使用 .fixedLayout 在特定大小下預覽視圖。
#Preview("Article List View", traits: .fixedLayout(width: 300, height: 300)) {
ArticleListView()
}
編寫 UIKit 預覽
預覽功能不再僅限於 SwiftUI。即使你使用 UIKit,也可以使用 #Preview 巨集為你的 UIKit 視圖或視圖控制器設置預覽。要預覽視圖控制器,可以在程式碼區塊中實例化它:
#Preview {
var controller = ViewController()
return controller
}
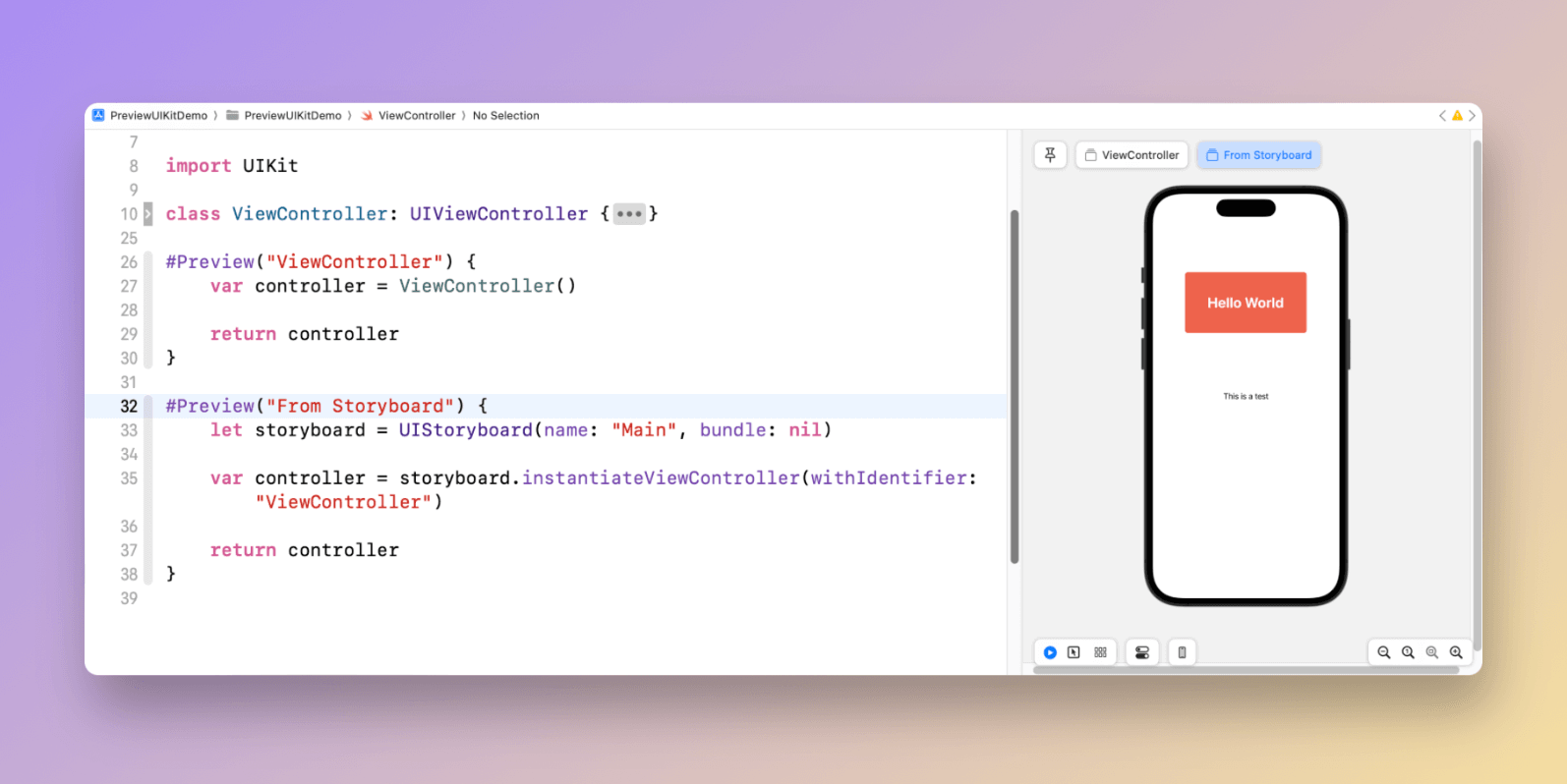
如果你的視圖控制器是在故事板(storyboard)中設計的,也可以使用該巨集進行預覽。以下是一個示例程式碼:
#Preview("From Storyboard") {
let storyboard = UIStoryboard(name: "Main", bundle: nil)
var controller = storyboard.instantiateViewController(withIdentifier: "ViewController")
return controller
}
假設你已經為視圖控制器指定了一個故事板ID,可以使用 instantiateViewController 方法創建視圖控制器。以下是使用 #Preview 預覽 UIKit 視圖控制器的方式:

總結
SwiftUI 中的預覽功能使開發人員能夠實時查看App的外觀,而無需在設備或模擬器上運行App。在 iOS 17 中引入的 #Preview 巨集使預覽程式碼更加清晰和簡潔。它變得更加強大和靈活,允許你預覽使用 UIKit 開發的視圖。