堆疊視圖一個簡化的介面元件,提供了不論是以欄或者以列為佈局方式的集合視圖。對於嵌入堆疊視圖內的視圖,你不再需要去定義 Auto Layout 約束條件(constraints)。這個堆疊視圖會處理它的子視圖(subview)的佈局,並自動幫你採用佈局約束條件。換言之,這些子視圖可以適應不同的螢幕尺寸。另外,你可以在另一個堆疊視圖來嵌入一個堆疊視圖,如此一來你可以利用堆疊視圖建構更複雜的使用者介面。不要誤解我的意思,這並不表示你都不需要去處理Auto Layout。你還是需要對堆疊視圖定義 Layout 的約束條件。這只是幫你省下針對每一個 UI 建立約束條件的時間,讓你可以從佈局中超級輕鬆的新增或移除視圖。
Xcode 7 提供兩個使用堆疊視圖的方式。你可以從元件庫拖曳一個Stack View(horizontal / vertical),並置於 Storyboard中。然後拖曳一些視圖元件,像是標籤,按鈕、圖像視圖(image view)至堆疊視圖。另外,你也可以在自動佈局欄上使用 Stack 選項。你只要選取兩個或者更多的視圖物件,並點擊 Stack 選項,介面建構器(Interface Builder)將會嵌入元件至堆疊視圖並自動調整大小。倘若你還是不清楚堆疊視圖是怎麼一回事,別擔心,我們將會在這篇教學文章中介紹這兩個方法。只要繼續往下讀,稍後你便能理解我的意思了。
範例 App
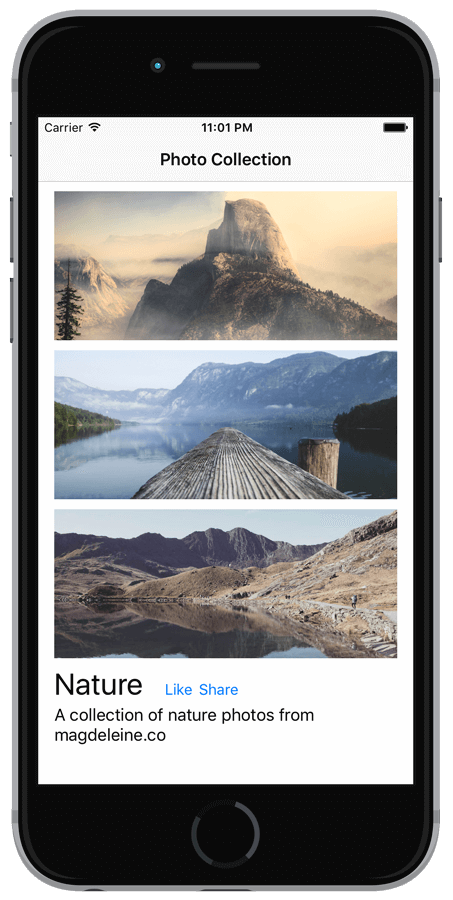
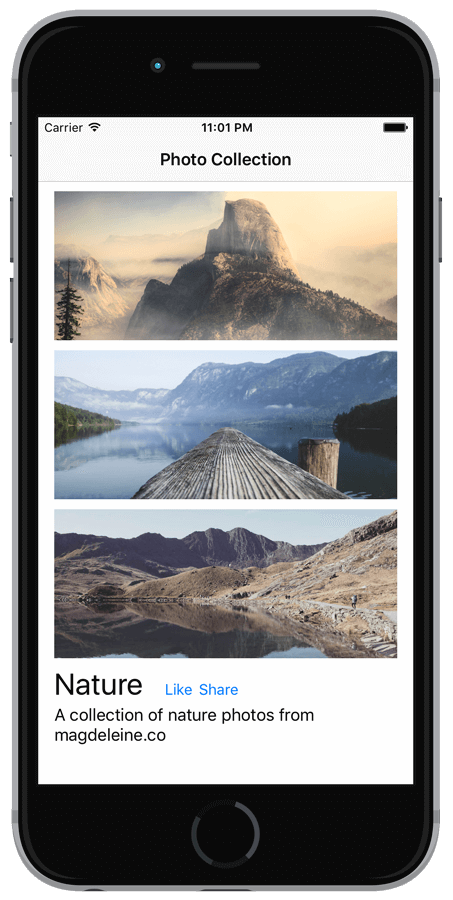
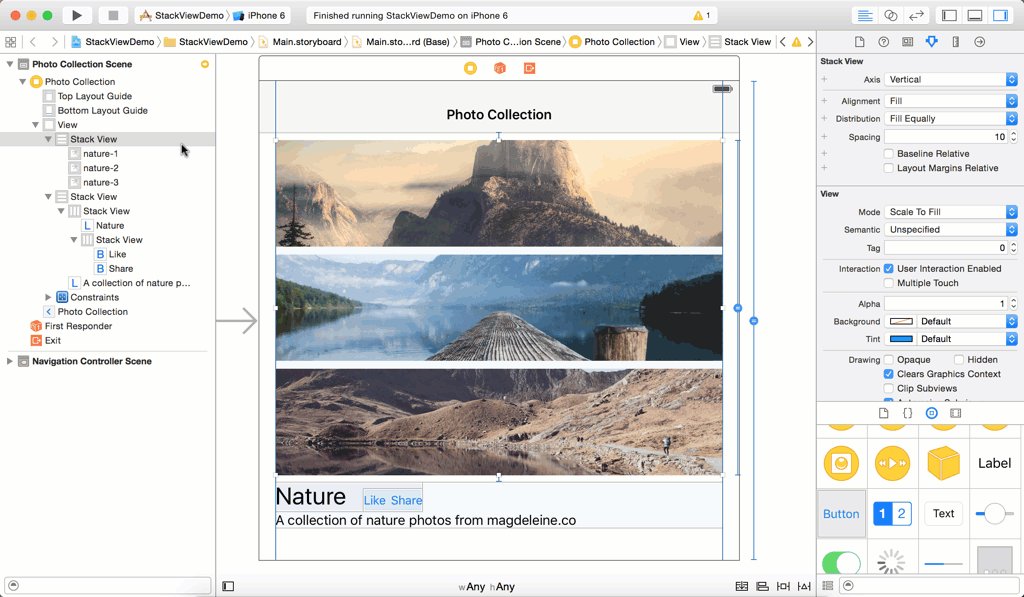
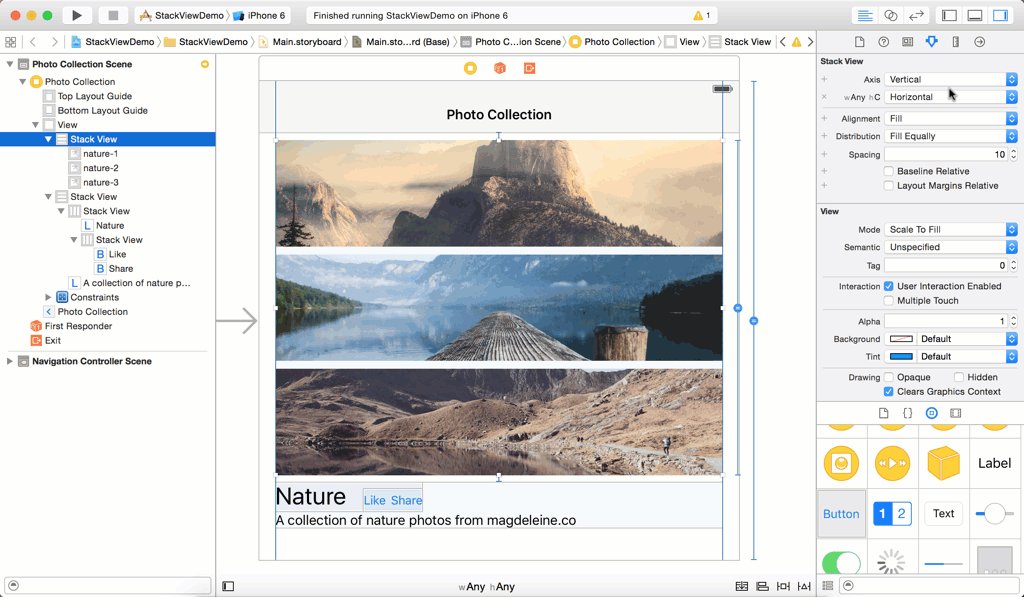
首先我們來看我們準備建立的範例 App,在這篇文章,我會告訴你要如何像這樣,使用堆疊視圖來佈局使用者介面。

你可以不需要使用堆疊視圖來建立相同的UI,但是你將會見到,堆疊視圖會完全變更你佈局使用者介面的方式。這篇文章中不需要寫程式。我們只是將重點放在使用介面建構器來佈局使用者介面。
一開始請下載這個起始專案,你需要使用 Xcode 7 beta 4(或以上)來建構這個專案。倘若你還沒有安裝它,你可以在這裡下載。這個專案模板非常簡單,它只是預建了導覽控制器並加入了範例圖檔至圖像資源檔(images asset)中。
從元件庫加入堆疊視圖
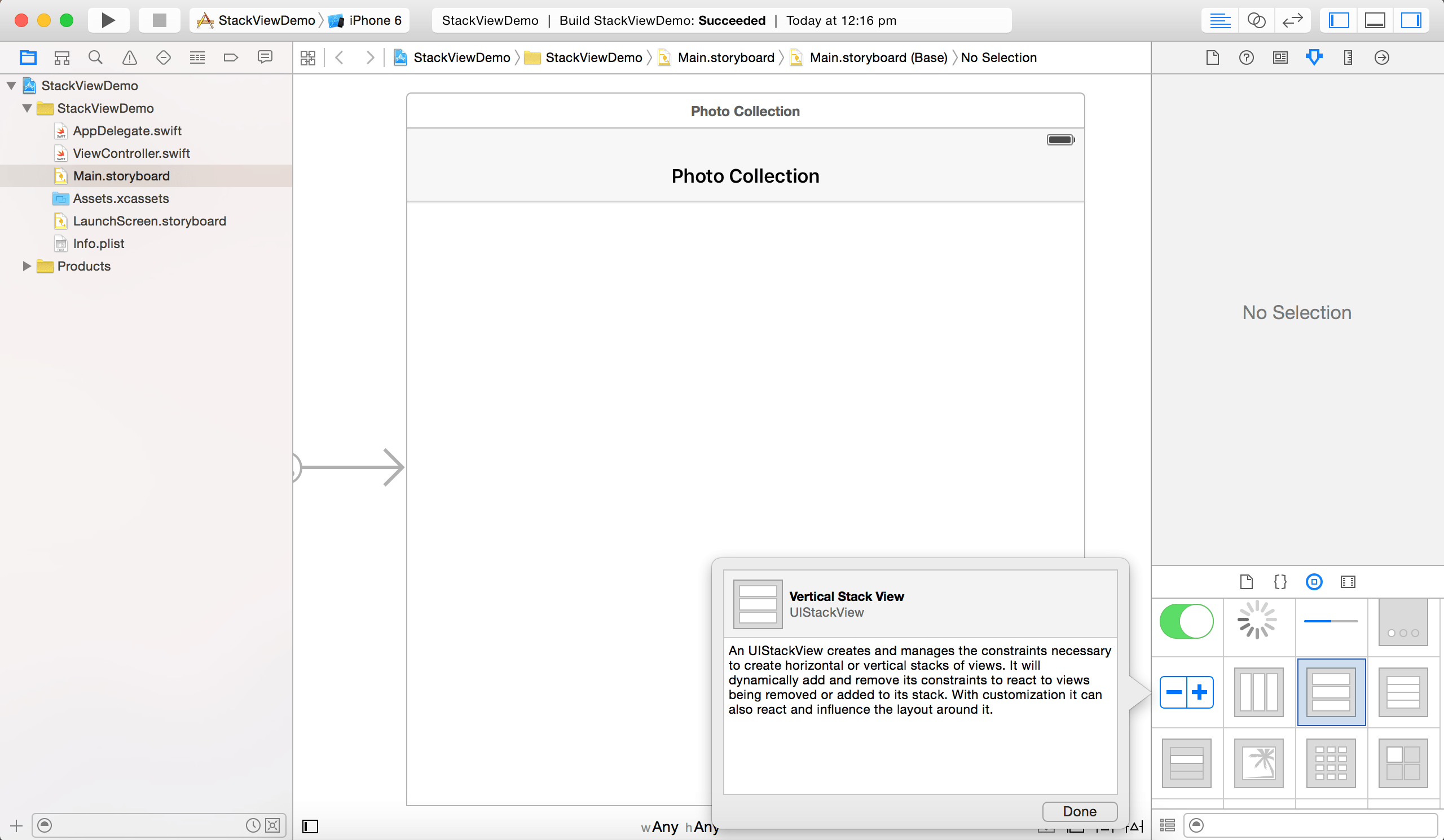
現在打開 Xcode 7 並打開 `Main.storyboard`。從元件庫,拖曳一個 Verticle Stack View 物件至Storyboard的視圖控制器。堆疊視圖會在水平以及垂直佈局安排其子視圖(就是有佈置過的視圖)。因為我們準備將圖像視圖以垂直方向來佈局,我們選擇Verticle Stack View 物件。

接下來,從元件庫拖曳一個圖像視圖,當你將圖像視圖拖曳進去堆疊視圖,這個圖像視圖自動調整大小,重複相同地步驟,並加入更多的圖像視圖進去。於是神奇的事情出現了,當你加入另一個圖像視圖進去,這個堆疊視圖自動地將圖像視圖做垂直佈局,並幫你設定必要的約束條件。很酷,對吧?
定義堆疊視圖的佈局約束條件
堆疊視圖節省了開發者針對每一個佈局內的物件,其約束條件的定義。這麼說好了,你只需要提供這些堆疊視圖的佈局約束條件即可。針對我們剛加進去的那些視圖,我們將會定義以下的佈局約束條件:
- 設定堆疊視圖上方、左側以及右側的間距約束條件,這樣的話,堆疊視圖便會置於畫面的上方。
- 設定堆疊視圖高度的約束條件,讓堆疊視圖佔父視圖(superview)高度的70% 高。
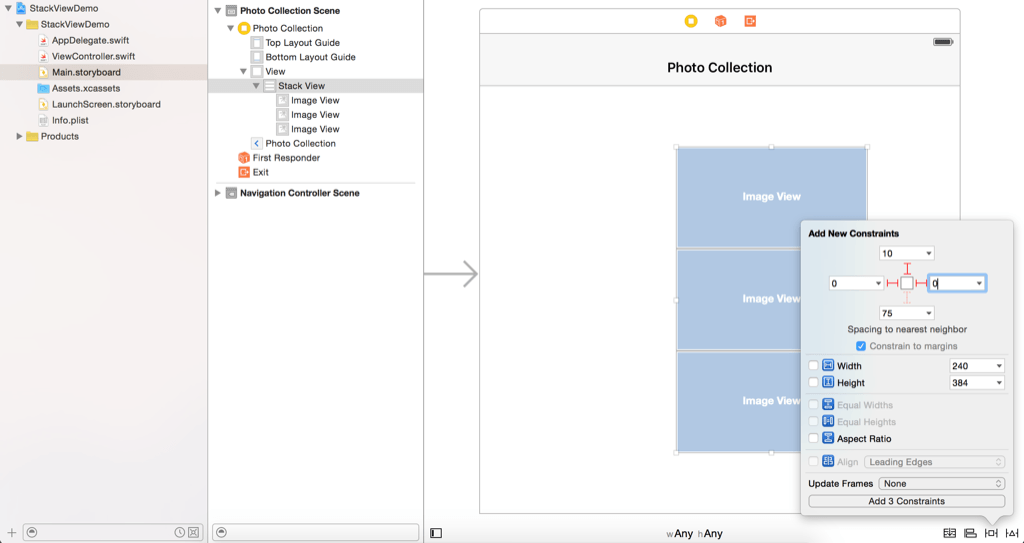
現在選取堆疊視圖並在佈局按鈕點擊 `Pin` 按鈕。設定上方、左側與右邊的間距約束條件分別為 10、0 與 0。然後點擊「Add 3 Constraints」按鈕來加入約束條件。

目前堆疊視圖的位置不符合約束條件。你只要在文件大綱點擊警告指示器(也就是黃色箭頭)來修復錯位即可。
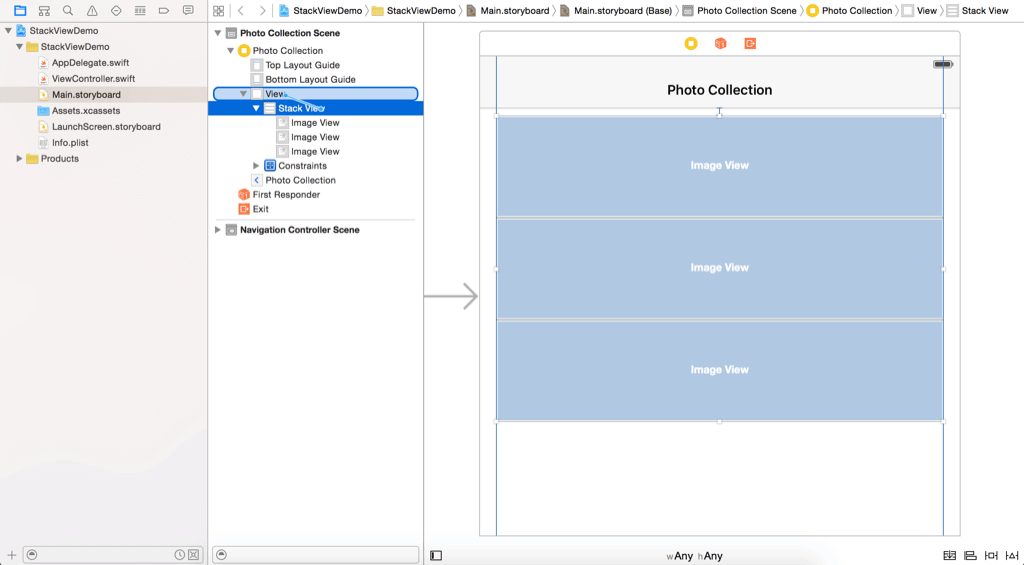
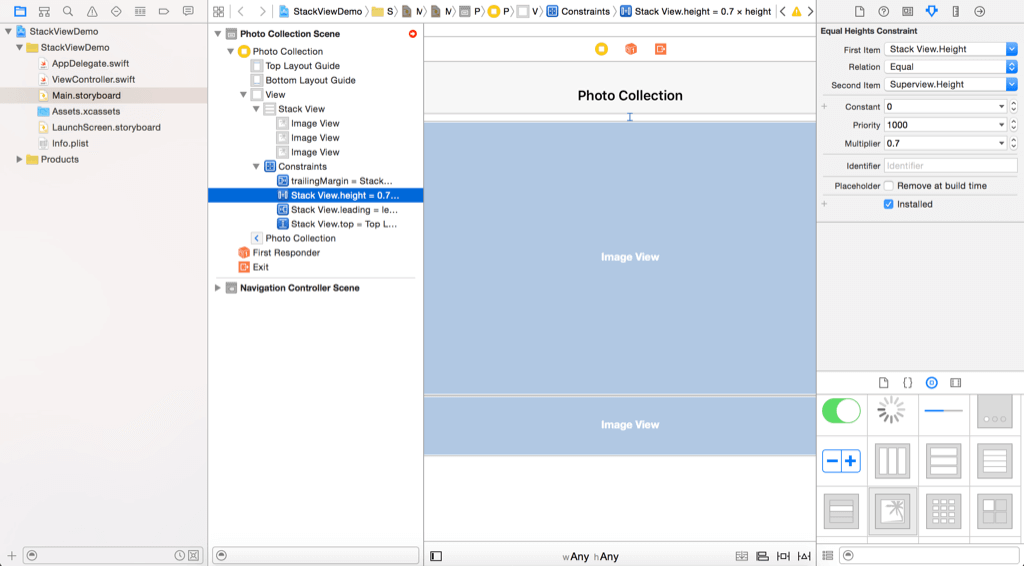
要設定高度約束條件,至介面建構器的文件大綱(Document Outline)。從 Stack View 按住 control 鍵不放,並拖曳至View。按鈕釋放之後,選取 Equal Heights。

這設定堆疊視圖的高度為視圖的高度。不過,堆疊視圖應該只能佔視圖高度的70%。所以,選取「Stack View.height」約束條件,並至屬性檢閱器(Attributes inspector)。將Multiplier的值從1.0改為0.7。

設定堆疊視圖的屬性
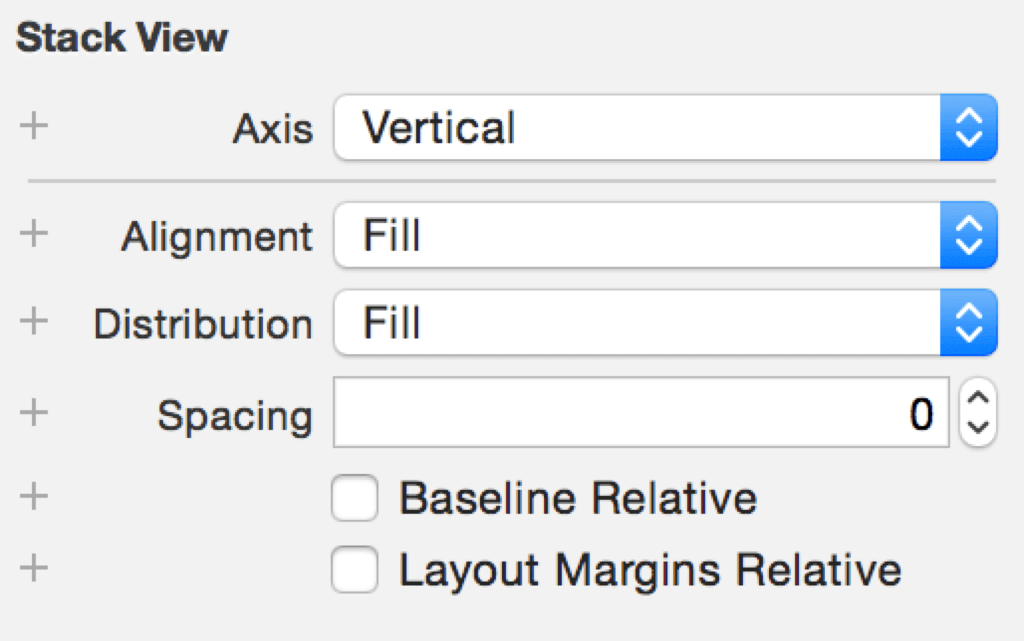
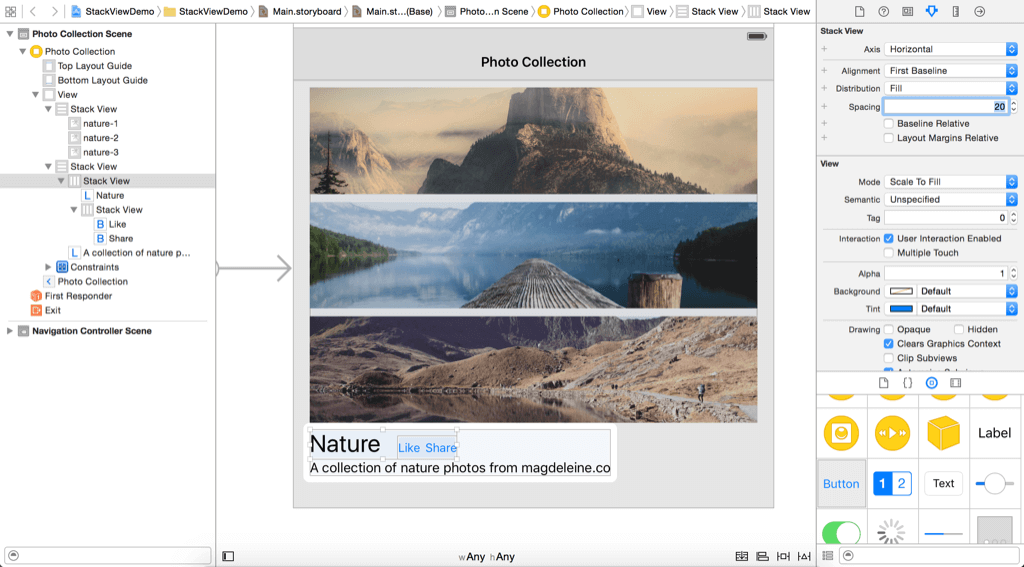
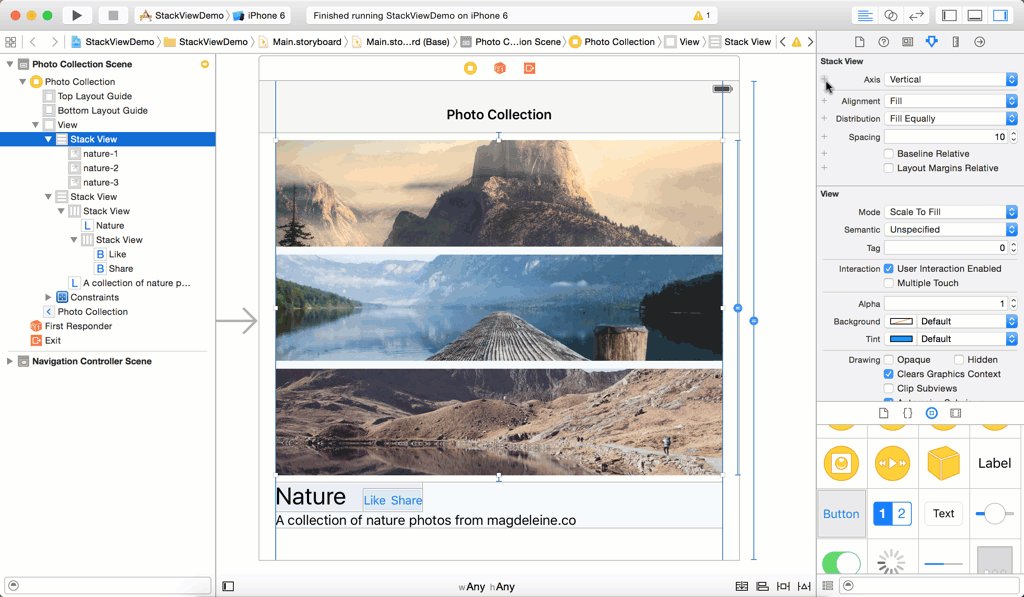
這個堆疊視圖看起來不是想要的,一旦你有堆疊視圖,你可以變更一些堆疊視圖的屬性來變更它的外觀。Axis選項是指示視圖以垂直或者水平來佈局。Alignment 選項是控制視圖如何對齊。舉例來說,倘若它設為 Leading,這個堆疊視圖對齊它所佈置視圖的前緣。

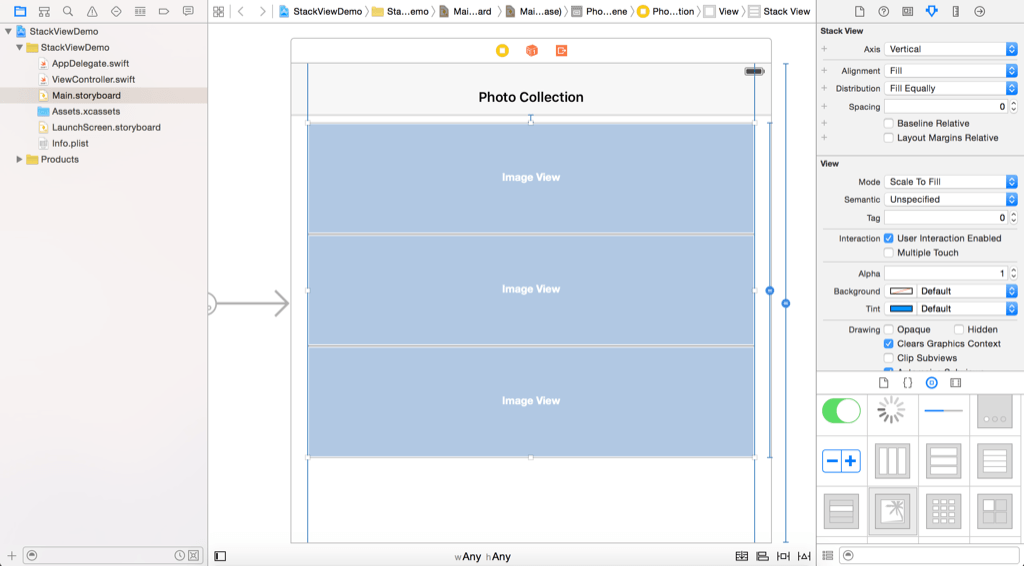
而 Distribution 選項定義了所佈置視圖的尺寸與位置。預設是設為 `Fill`。在這裏,堆疊視圖在它可用的空間中盡力去符合所有的子視圖。現在我們變更這個選項為 `Fill Equally`。堆疊視圖自動地調整佈置的視圖,這樣一來所有視圖的大小都相等。

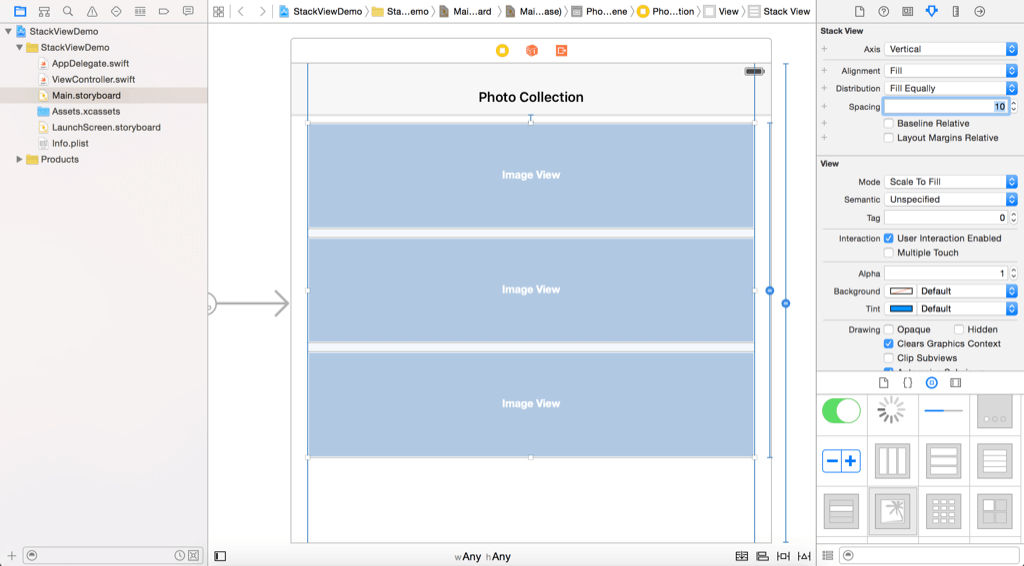
spacing 選項可以讓你設定視圖間的間距。變更其值為`10`來加入圖像視圖間的間距。

設定圖像
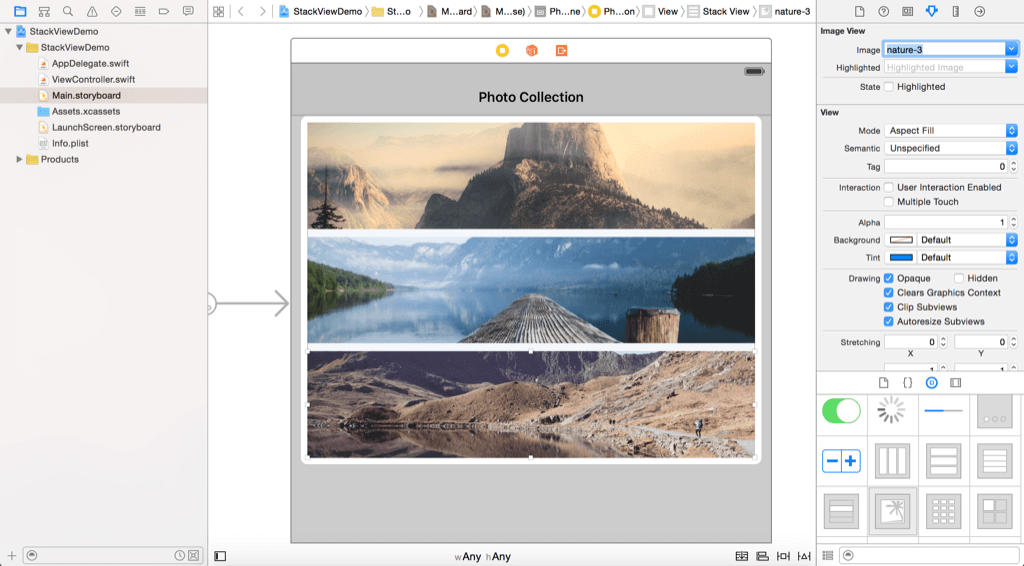
接下來,我們以相對應的圖像來指定給圖像視圖。選取第一個圖像視圖,並至屬性檢閱器(Attributes inspector)。變更圖像為 「nature-1」並設定 mode 為「Aspect Fill」。另外啟用「Clip Subviews」選項。重複相同的步驟來處理剩餘的圖像視圖,不過圖像分別設定為「nature-2」與「nature-3」。你的佈局看起來如下:

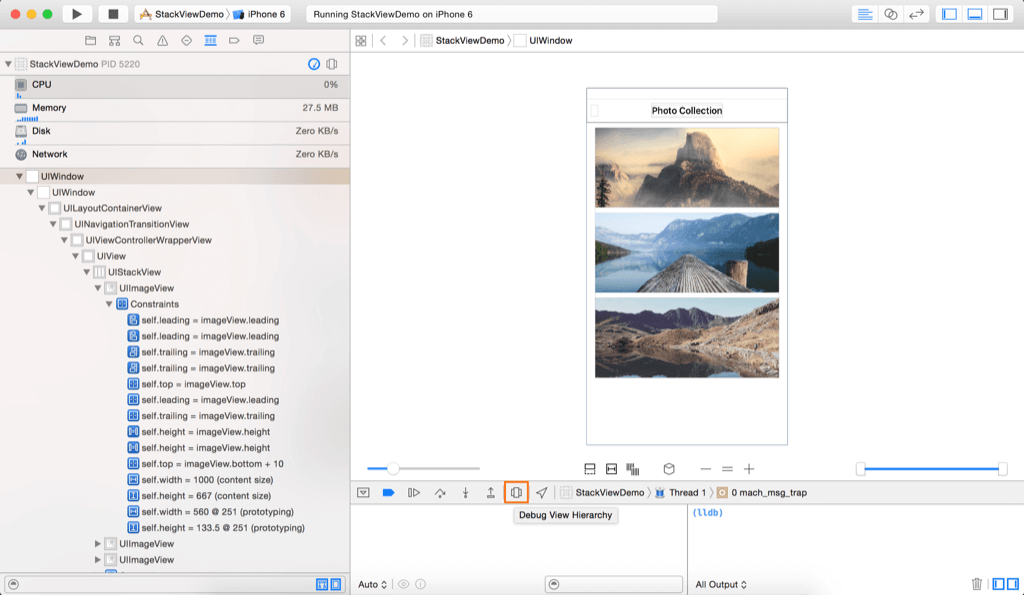
現在你可以執行專案看一下。試著在不同模擬器來測試 App,這個UI應該可以完美搭配所有的裝置。此堆疊視圖已經自動地幫你定義佈局約束條件。實際上你可以啟動視圖除錯選項(在運行你的 App 時)來揭示圖像視圖的佈局約束條件。

使用巢狀(Nested)堆疊視圖佈局標籤與按鈕
我們還沒有完成。還需要幾個標籤與按鈕來加入使用者介面。現在從元件庫中拖曳一個標籤至視圖中。將標籤命名為「Nature」並將其位於堆疊視圖下方。將標籤變大一點並將尺寸變為30點。接下來,拖曳另一個標籤至視圖並命名為「A collection of nature photos from magdeleine.co」。將其放置於Nature 標籤下方。
同樣的,你不需要幫這些標籤設定佈局約束條件。讓堆疊視圖為你展現神奇魔法。在這篇文章最開始的時候,我提到,有兩個使用堆疊視圖的方式。前面你從元件庫加入一個堆疊視圖。現在我要告訴你另一個方法。
按住command鍵不放,來選取這兩個標籤,然後在佈局欄上點擊`Stack`按鈕。介面建構器會自動地在垂直視圖中嵌入這些標籤。

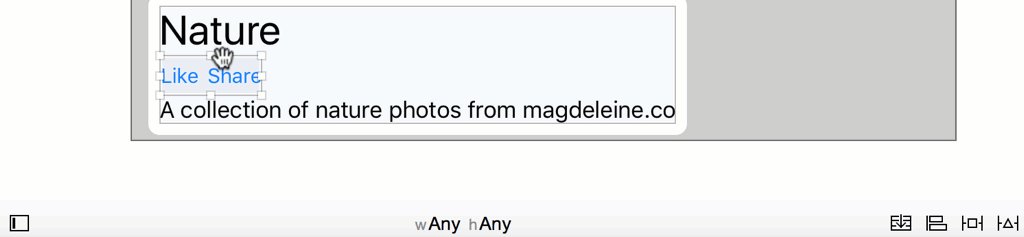
接下來,加入兩個按鈕至視圖中。將其中一個按鈕命名為「like」,而另外一個為「Share」,同樣的,我們不想要處理自動佈局。所以,在佈局欄中選取兩個按鈕,並點擊`Stack` 按鈕,將其嵌入至水平堆疊視圖中。你可以設定堆疊視圖的間距值為5點,來幫按鈕間加入間距。

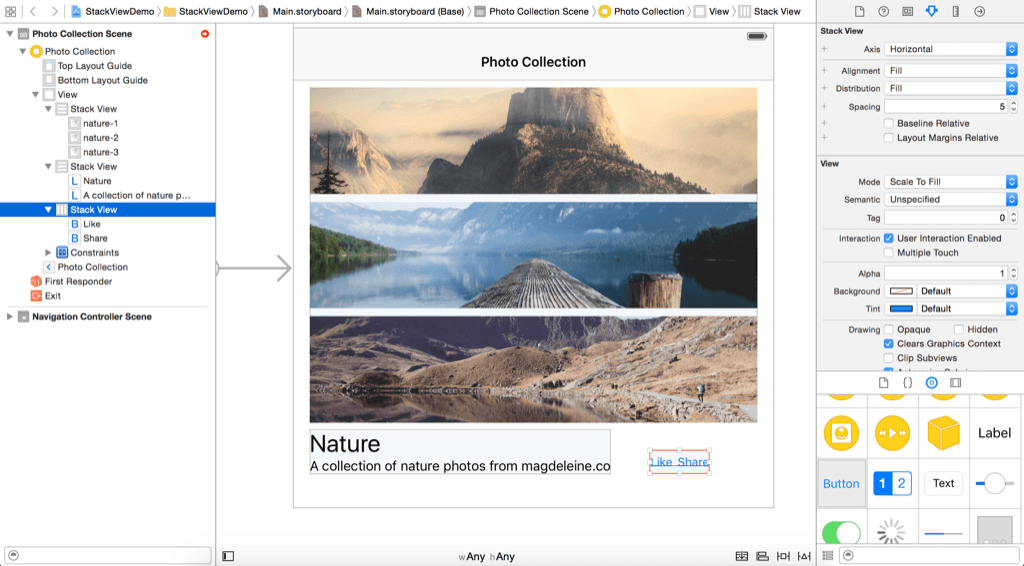
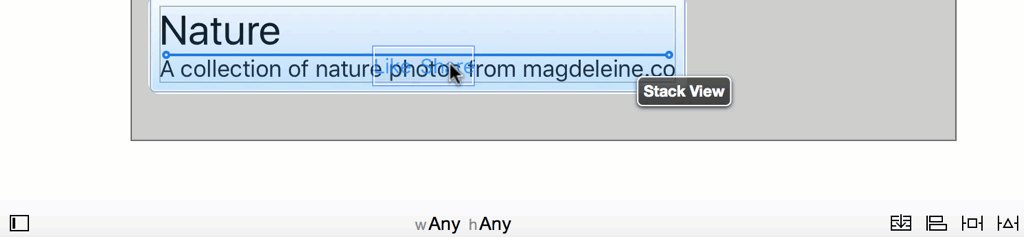
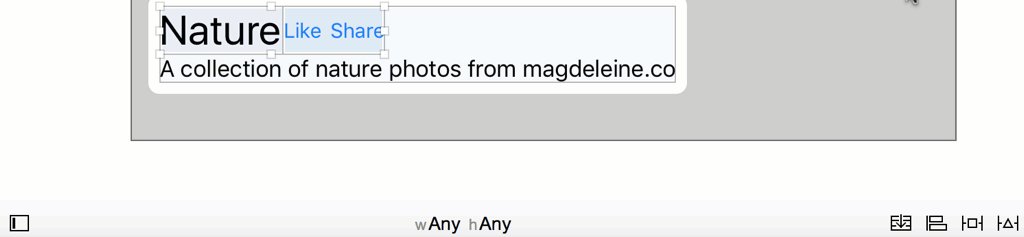
倘若你看一下最後佈局,兩個按鈕應該都會置於Nature標籤旁。你該如何達成呢?堆疊視圖最棒的是可以讓你使用多個堆疊視圖並層層套在一起,以建構你想要的正確佈局。現在拖曳有按鈕的堆疊視圖至Nature標籤。當你將按鈕釋放之後,將兩個視圖選取起來並使用Stack選項來加進另一個堆疊視圖。預設新堆疊視圖的 Axis 是設為 `vertical`。在屬性檢閱器,變更為 `horizontal`,所以 Like 與 Share 按鈕會至於 Nature 標籤旁。

這個按鈕也需要對齊 Nature 標籤的底線。選取堆疊視圖並變更它的 Alignment 從 Fill 為 `First Baseline`。同樣的,變更 spacing 選項為 `20` 來幫Nature標籤與按鈕間加入間距。

你可以見到,我們只要使用巢狀視圖就可以建構你所要的佈局。
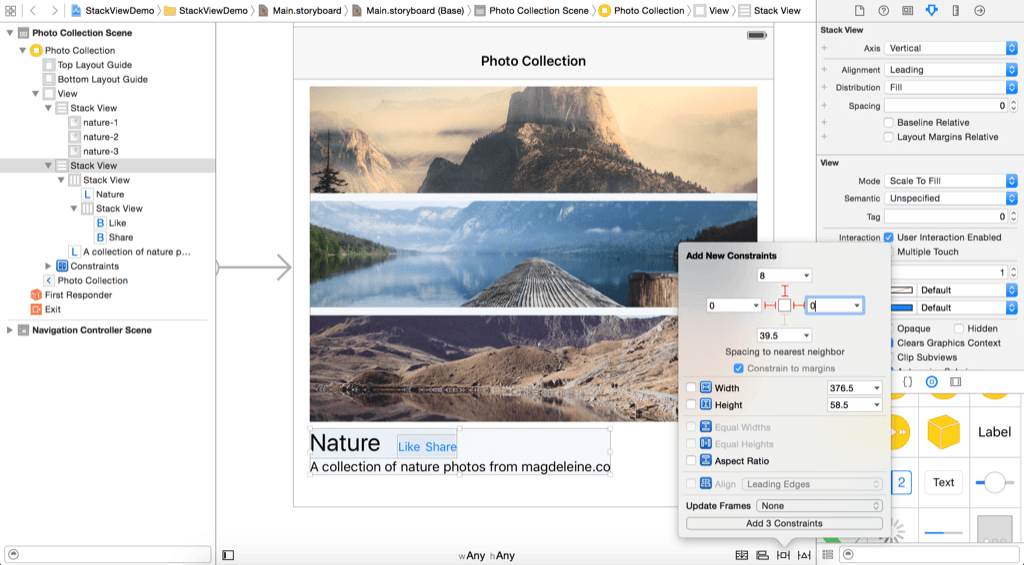
最後,我們幫包含圖像視圖的堆疊視圖以及存放按鈕與標籤的堆疊視圖加入約束條件。選取有按鈕及標籤的堆疊視圖,並在佈局按鈕上點擊 `Pin` 按鈕。設定上、左與右側的值分別為8、0與0。

要確保描述標籤能夠自動調整大小,變更 Lines 選項為0,Line Breaks 選項為 `Word Wrap`。很棒!你已經完成了UI設計。現在執行這個專案來看一下結果。倘若一切設置正確,你的UI看起來像這樣:

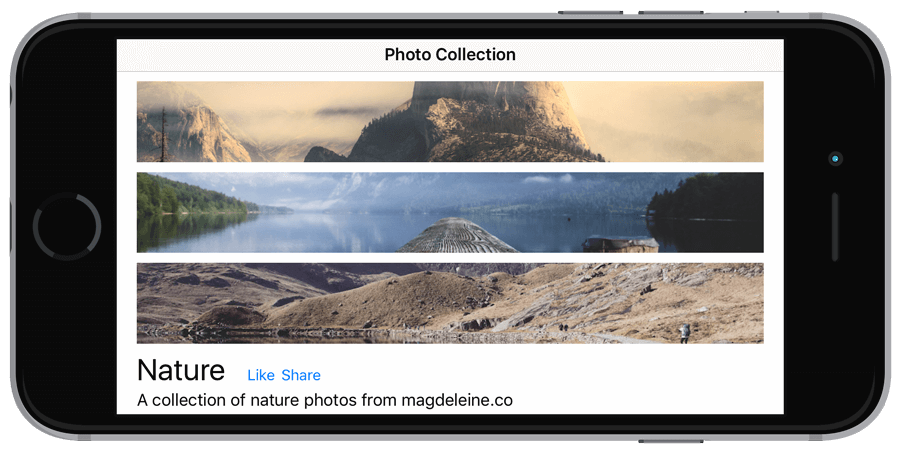
倘若你在iPhone的橫向(landscape)模式,UI 變成這樣:

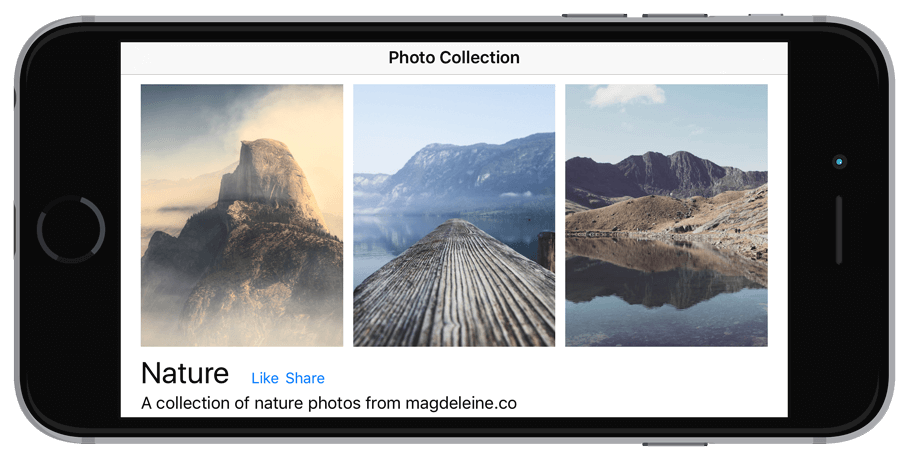
看起來是可以,但是如果圖像以水平方式佈置如下,是不是更好看呢?

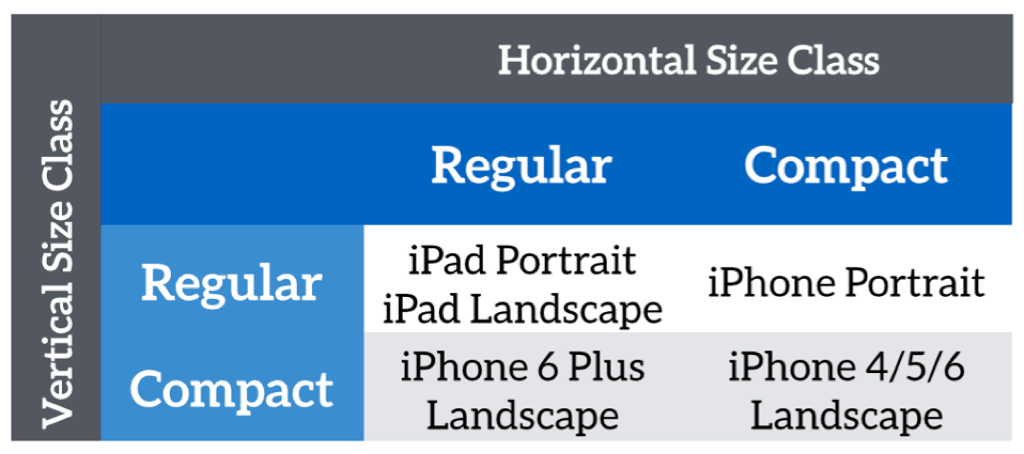
Adapting Stack Views Using Size Classes
為了能夠達成在 iPhone 橫向模式的不同佈局,我們必須讓堆疊視圖自適應(adaptive)。在 iOS 8,它導入了尺寸類別(size class)的觀念。這個表格顯示了iOS裝置以及其相對應的尺寸類別。:

你可以使用尺寸類別來提供佈局規格,可以覆寫基礎佈局的一些設計。在這個範例,我們要針對以下兩個尺寸類別來變更目前的堆疊視圖(存放圖像視圖)的軸,將其從垂直變為水平:
- Compact width-Compact height
- Regular width-Compact height
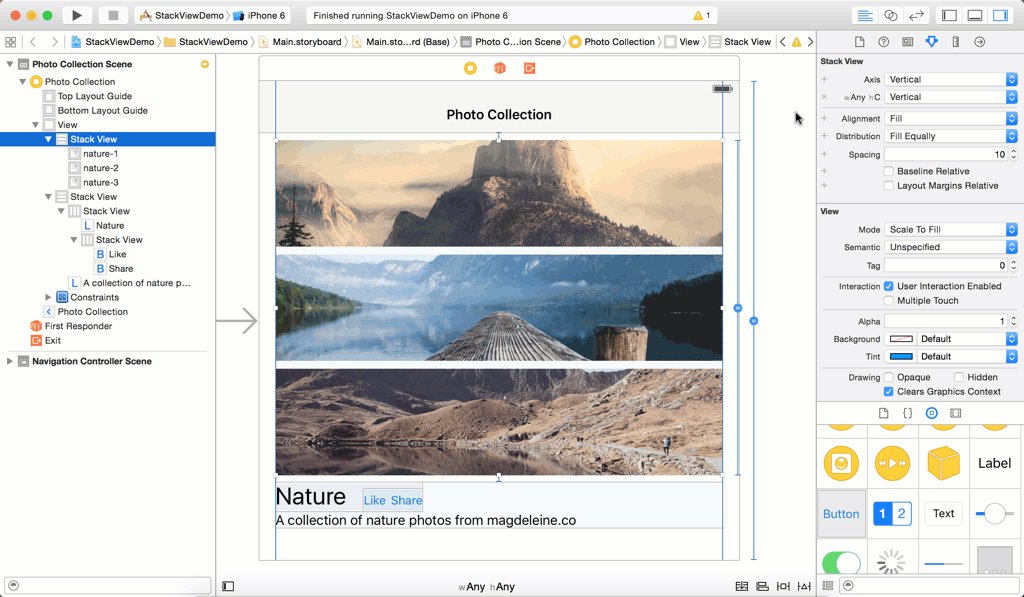
現在選取堆疊視圖並至屬性檢閱器。點擊 Axis 選項旁的 + 按鈕。選取 Any Width > Compact height ,然後設定尺寸類別的 Axis 為 `Horizontal`。在這裏 Any Width 表示包括了compact 與 regular width。

進行這樣的步驟之後,當你的 iPhone 側邊翻轉時,這個堆疊視圖會將其佈置的視圖以水平來佈局。在不同的 iOS 裝置來執行專案,看看結果為何?
Summary
在這篇文章,我已經介紹了堆疊視圖,並示範如何使用這個新元件來佈局你的UI。堆疊視圖以最少的約束條件來簡化了你在 iOS 建構使用者介面的方式。你可能會有一個疑問,何時該使用推疊視圖呢?Apple的工程師建議開發者先採用堆疊視圖,然後接著在你需要時就可以使用一些基本的約束條件。所以現在就開始使用堆疊視圖來設計你的使用者介面吧!我相信你一定會喜愛上它。
為了讓你進一步參考,你可以 在這裏下載Xcode專案 .
對於堆疊視圖有什麼看法呢?請留言給我們並分享你的想法。
原文:
An Introduction to Stack Views in iOS 9 and Xcode 7

