編者的話:近日收到不少讀者的電郵,希望我們可以介紹幾個好用的Swift程式庫。這個真的有點困難… Swift開發者開發了不少免費而且有用的程式庫,只選幾個的確有點難。有見及此,那不如每個(或兩個)星期為大家介紹幾個好用的程式庫。而今個程式庫系列會由新加入的教學團隊成員楊敦凱主理,留個言給他一點鼓勵和意見喔。
在開發 iOS App 的時候,工程師們總會使出渾身解數來完成各式功能。但有時會想是不是可以有更快速的方式呢?於是網路上便有許多熱情的開發者們將自己的獨門方法製作成各式各樣的程式庫(Library)以幫助更多的開發者。
以下,是我們所挑選的幾個 Swift 程式庫,希望能幫助你在開發之路上更進一步。
1. SwifterSwift

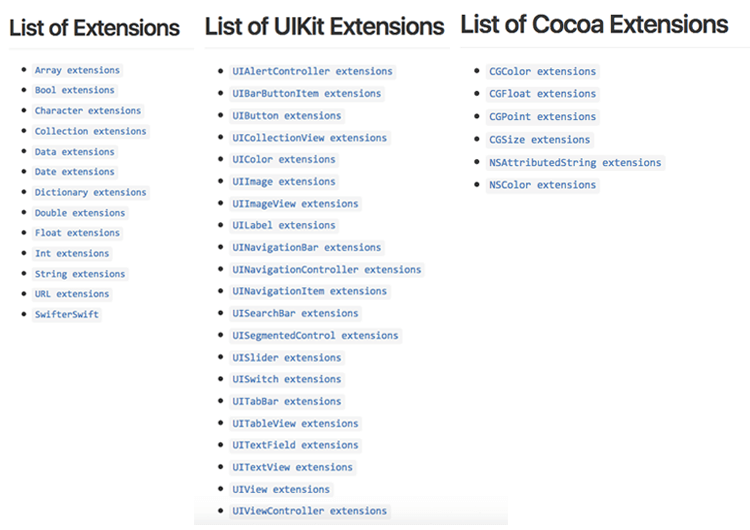
SwifterSwift 是一個以 Extension 形式構成的程式庫,其整合了超過 500 個以上 UIKit、Cocoa、型別的 Extension,讓開發者在開發時可以快速和更簡單的運用這些相關功能。

舉一個簡單例子,你可能使用過UIAlertController顯示一些簡單或警告的資訊,而用法一般如下:
let alert = UIAlertController(title: "提示", message: "測試", preferredStyle: .alert)
let okAction = UIAlertAction(title: "OK", style: .cancel, handler: nil)
alert.addAction(okAction)
present(alert, animated: true, completion: nil)
而用上SwifterSwift之後,只要兩行程式就可以了,非常方便。
let alert = UIAlertController(title: "提示", message: "測試")
alert.show()
程式庫網址/圖片來源:
https://github.com/SwifterSwift/SwifterSwift
2. DynamicColor
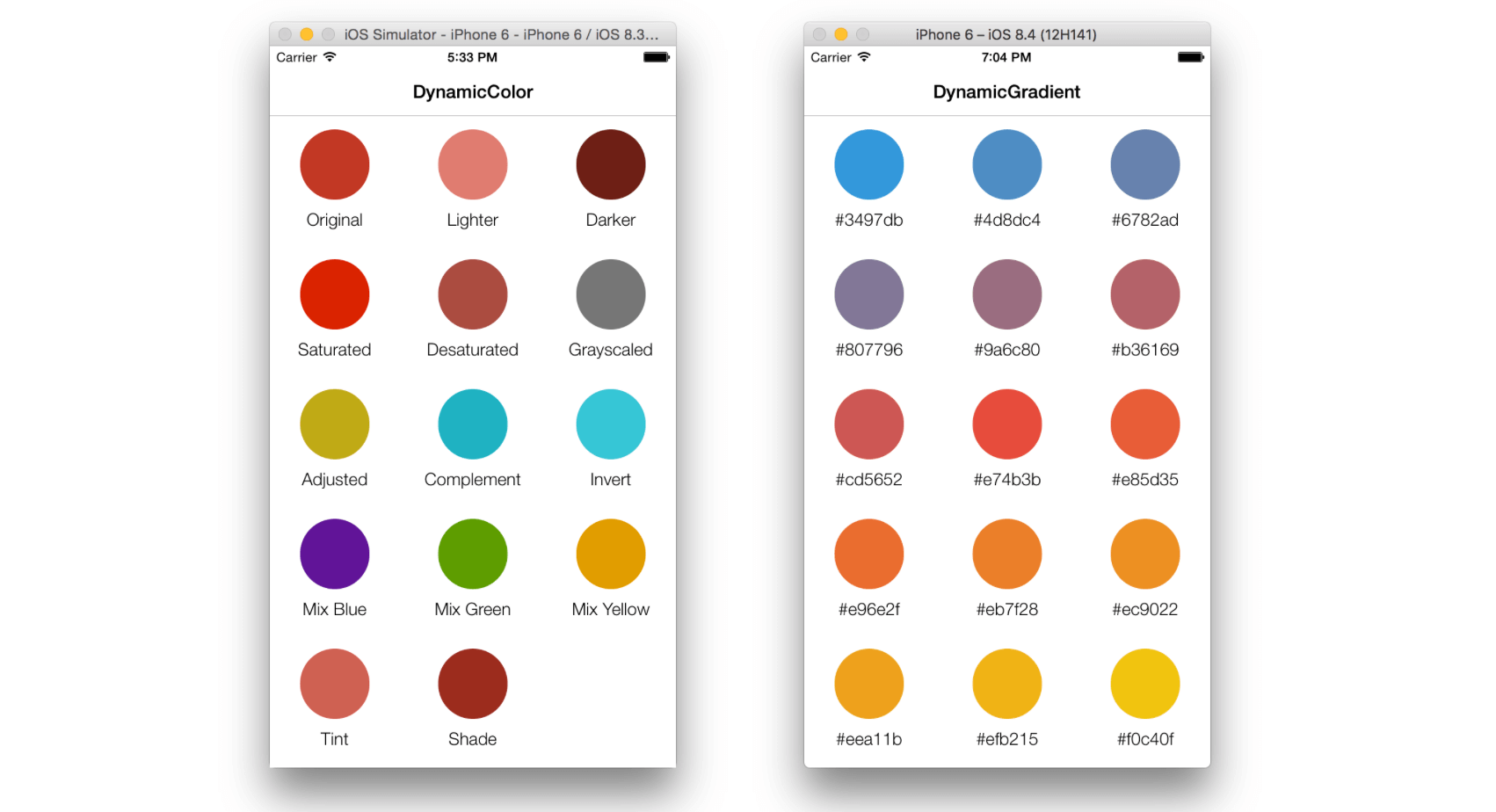
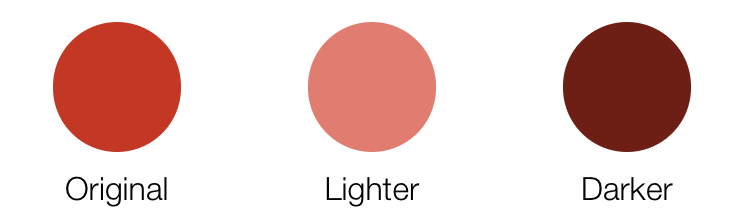
DynamicColor 是一個關於 UIColor 的程式庫。開發者可以使用 Web 開發中常見的16進位法(Hex)設定色彩,節省原生以RGB表示色彩的一些麻煩地方。同時也可以對所設定的色彩進行調整,例如色彩深淺調整、色彩混和、對比色或是漸層設定等等。對於需要自定色彩的開發者來說會是套不錯的工具。

使用的方法也非常簡單,基本上和UIColor的使用方法一樣,但你可以傳入一個16進位的字串。例子如下:
//以Hex設定顏色
let color = UIColor(hexString: "#c0392b")
//將顏色變淡
color.lighter()
//將顏色加深
color.darkened()

更方便的是,你可以呼叫 lighter()或darkened()方法自動將原色變淡或加深。另外,你可以使用DynamicGradient製作漸層色:
//建立漸層色
let yellow = UIColor(hexString: "#ff0")
let green = UIColor(hexString: "#0f0")
let gradient = DynamicGradient(colors: [yellow, green])
程式庫網址/圖片來源:
https://github.com/yannickl/DynamicColor
3. PKHUD

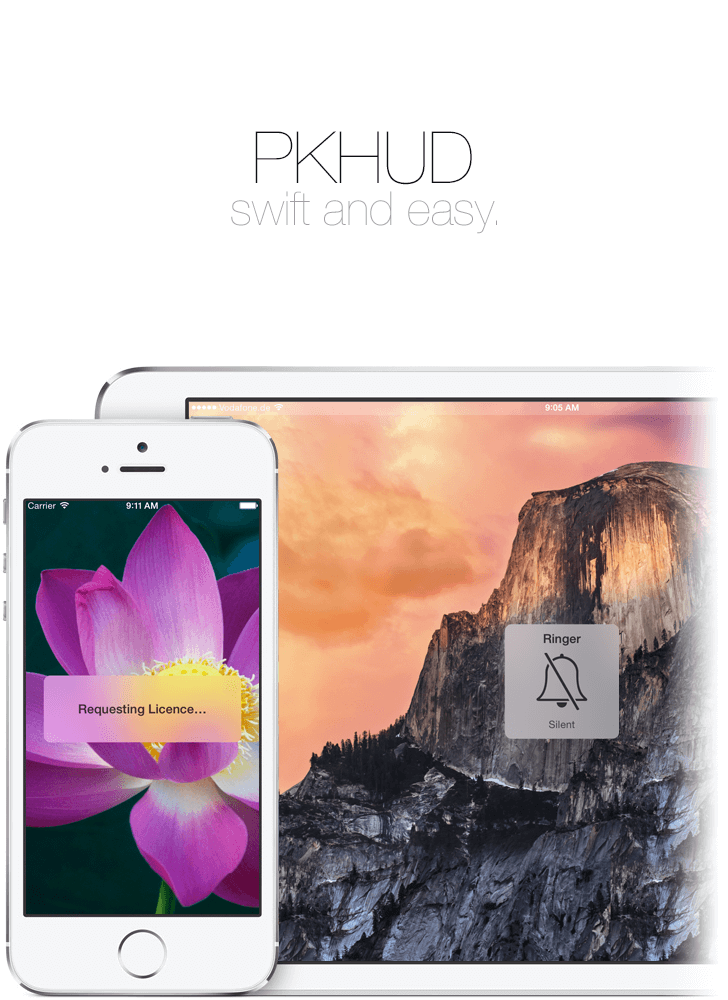
對於 iOS 原生提供的 Activity Indicator 感到可惜嗎?來試試 PKHUD 吧。PKHUD 提供了許多常用的 HUD 樣式,諸如 Loading、Success/Error、Text 等等,同時也允許開發者自訂所需要的 HUD 樣式。
使用時首先引用PKHUD:
import PKHUD
最基本的使用方法可以直接呼叫flash,然後指定延遲的時間(以秒為單位)。以下是其中一個例子:
HUD.flash(.success, delay: 1.0)
這樣PKHUD 會顯示success的HUD 樣式,一秒後就自動消失。

另外,你也可以利用PKHUB顯示進度,在一段時間之後隱藏HUD。例子如下:
HUD.show(.progress) //顯示HUD
HUD.hide(afterDelay: 2.0) //隱藏HUD
程式庫網址/圖片來源:
https://github.com/pkluz/PKHUD
4. Kanna
有時候我們需要抓取網頁資料,而要將 HTML tag 解析卻是一項不那麼簡單的工作。Kanna 這個程式庫提供了 HTML/XML 解析的功能,它可以使用 XPath 或是 CSS 的方式尋找開發者需要的 HTML tag,讓抓取網頁資料不再那麼困難。
和其他程式庫一樣,使用前一定要加入相關的引用:
import Kanna
要將 HTML 解析,可以創建一個HTML物件,然後利用at_css、at_xpath 等等API尋找所需要的 HTML元件。
let html = "Example"
if let doc = HTML(html: html, encoding: .utf8) {
//以css尋找特定html tag
let text = doc.at_css("#example")?.text
print(text) // Example
//以XPath尋找特定html tag
let text2 = doc.at_xpath("//div")
print(text2?.text) // Example
}
程式庫網址/圖片來源:
https://github.com/tid-kijyun/Kanna
5. PermissionScope
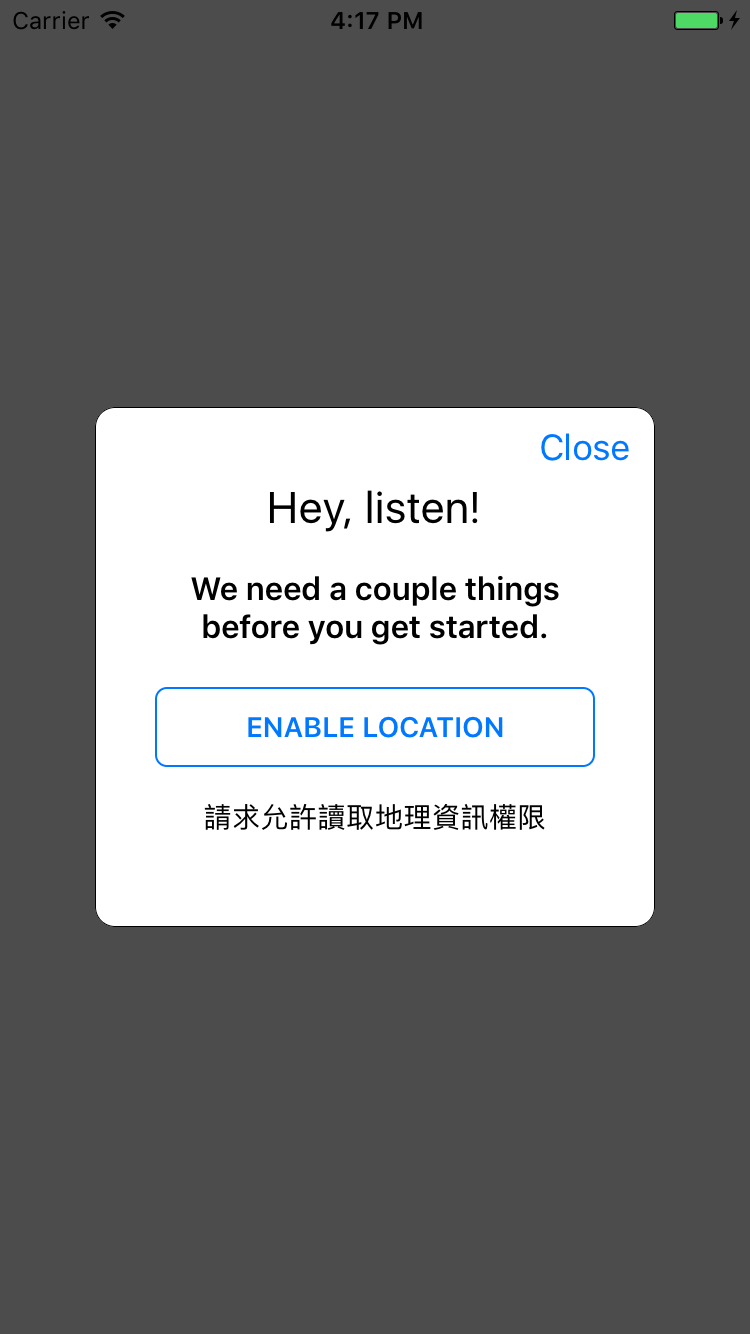
iOS 對於各項會影響到使用者隱私的功能非常嚴謹,必須要有使用者的授權才可以運作,但相關的設定有時略嫌麻煩。PermissionScope 提供開發者更簡易的方式設定權限提示。可以一次顯示 App 所需的權限許可以及自訂提示文字,讓使用者可以快速了解 App 所有需要的權限並且可以自由選擇允許使用的權限。

要實作這個權限提示,先要引用PermissionScope:
import PermissionScope
例如,你想請求使用者允許讀取地理資訊的權限,可以這樣寫:
let pscope = PermissionScope()
//設定想要請求的權限
pscope.addPermission(LocationWhileInUsePermission(),message: "請求允許讀取地理資訊權限")
pscope.show({ finished, results in
//請求動作完成時
}, cancelled: { (results) -> Void in
//請求動作取消時
})
出來的效果會是這樣:

程式庫網址/圖片來源:
https://github.com/nickoneill/PermissionScope
如對以上程式庫或我們這個Swift程式庫系列有任何意見,歡迎留言討論。

