各位 iOS 開發者們,不曉得這幾篇以來的程式庫如何呢?希望我們所介紹的程式庫能對你有所幫助。這週也將繼續介紹我們所挑選的幾個 Swift 程式庫,希望能幫助你在 iOS App 開發的道路上昂首向前。
1. Realm

說到要在 iOS App 裡儲存資料,相信開發者們想到最簡易的方式是使用 UserDefault,而如果是要存取有一定數量且略微複雜的資料,CoreData 想必會出現在選項之中。但 CoreData 在使用上卻不是那麼容易上手,因此現在向你介紹 Realm,這套類似於 CoreData 卻更容易使用的資料庫套件。
Realm 的資料庫設計概念是以 Model(模型)為主,我們需要設計出所需要的資料模型,在將資料儲存進去。這裡我們以建立一個簡單儲存個人資料的 Person 為例子:
首先輸入:
class Person: Object{
dynamic var name: String
dynamic var gender: String
dynamic var age: Int
}
就這樣,我們就建立好一個名為 Person 的 Model。
接著只要:
let person: Person()
person.name = "Keith"
person.gender = "male"
person.age = 27
現在,我們藉由 Person 的變數 person 記錄了一位叫做 Keith 的男性資料。
最後我們只要在幾個步驟就可以將資料儲存起來:
let realm = try! Realm()
try! realm.write {
realm.add(person)
}
而在取用時只要:
let person = realm.objects(Person.self)
就可以取出資料囉!
瞧,跟 CoreData 比起來是不是更方便許多呢?當然,Realm 的使用上仍有許多需要了解的部份,除了查閱官方文件之外,也可以參閱 Appcoda 上的這篇教學文章唷。
程式庫網址/圖片來源:
https://github.com/realm/realm-cocoa
2. SnapKit
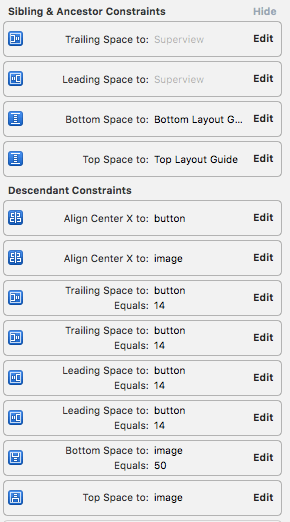
自從 Xcode 推出 AutoLayhout 功能後,對於 iOS UI 物件的設定多了一種選擇,但你可能會使用 Storyboard 或是 xib 以圖形化方式來建立:

不過,不同 UI 元件的 Constraint 設定有時可能會搞亂整個 Layout。
而使用 NSLayoutConstraint 來做設定卻也可能讓程式碼變得冗長複雜:
// NSLayoutConstraint
let widthConstraint = NSLayoutConstraint(item: view, attribute: NSLayoutAttribute.width, relatedBy: NSLayoutRelation.equal, toItem: nil, attribute: NSLayoutAttribute.notAnAttribute, multiplier: 1, constant: 200)
// NSLayoutConstraint Visual Format Language
let descHorizontal = "H:|-distanceLeft-[containerView1]-distanceRight-|"
let horizontalConstraints = NSLayoutConstraint.constraints(withVisualFormat: descHorizontal,options: NSLayoutFormatOptions(rawValue: 0),metrics: metrics,views: viewsDict)
那該怎麼辦呢?或許可以來試試 Snapkit 這款程式庫吧。Snapkit 的設計理念是希望能夠讓 AutoLayout 更方便的使用,藉由簡單明瞭的幾行程式碼就可以完成一個 UI 元件的 Constraint 設定。
以下是一個簡單例子:
var view = UIView()
self.addSubView(view)
box.snp.makeConstraints { (make) -> Void in
make.width.height.equalTo(100)
make.top.equalTo(self.view).offset(10)
make.left.equalTo(self.view).offset(10)
}
這樣就建立了一個 Width 及 Height 為 100pt,並且上邊界及左邊界距離為 10pt 的 UIView 了,是不是很簡單呢?
程式庫網址/圖片來源:
https://github.com/SnapKit/SnapKit
3. AnimatedCollectionViewLayout
iOS 的 UICollectionView 對於開發者來說可以製作出多樣化的資料呈現方式,不過當我們要為 UICollectionView 加上動畫時就有點難度了,有時在想如果有個程式庫能夠提供開發者方便使用的動畫效果那就在好不過了,而 AnimatedCollectionViewLayout 或許可以成為這個問題的答案。AnimatedCollectionViewLayout 提供了七種的動畫效果,而且十分容易使用,只要在安裝好之後:
import AnimatedCollectionViewLayout
緊接著在 viewDidLoad 中設定:
let layout = AnimatedCollectionViewLayout()
layout.animator = CrossFadeAttributesAnimator()
collectionView.collectionViewLayout = layout
就可以完成如下圖所示的動畫。

程式庫網址/圖片來源:
https://github.com/KelvinJin/AnimatedCollectionViewLayout
4. Whisper

還記得我們在這篇教學中所介紹的關於提示訊息的程式庫嗎?後來我們收到讀者的回饋說還另有類似且不錯的程式庫,也就是這套 Whisper 了。Whisper 同樣是套提供提示訊息功能的程式庫,雖然只有三種模式,但使用方式十分簡易。
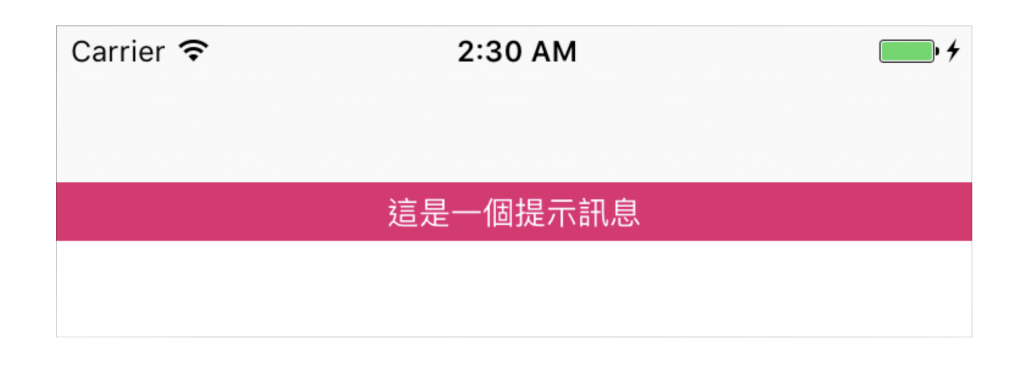
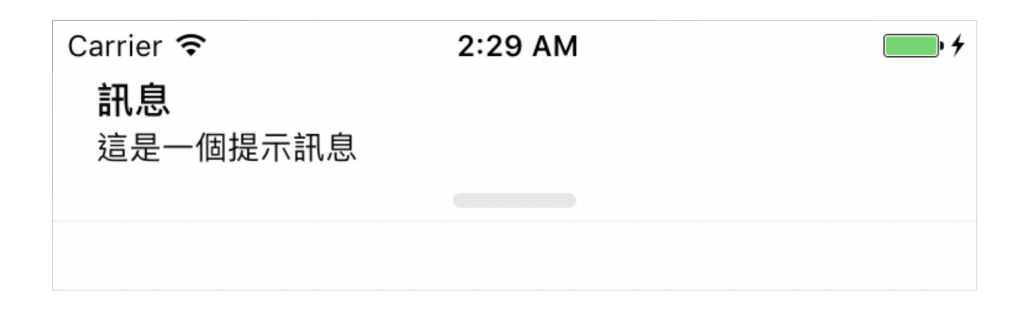
Whisper 分成三種類型,分別是顯示在 UINaviagationBar 底下的 Whispers、如推播顯示的 Shouts 以及顯示在 StatusBar 的 Whistle。
在安裝完之後,需要先
import Whisper
然後依據想要使用的類型做以下的設定:
Whispers
let message = Message(title: "這是一個訊息", backgroundColor: .red)
Whisper.show(whisper: message, to: navigationController, action: .present)
hide(whisperFrom: navigationController, after: 3)

Shouts
let announcement = Announcement(title: "訊息", subtitle: "這是一個提示訊息", image: nil)
Whisper.show(shout: announcement, to: navigationController!, completion: {})

Whistles
let murmur = Murmur(title: "這是一個訊息")
Whisper.show(whistle: murmur, action: .show(0.5))
Whisper.show(whistle: murmur, action: .present)
Whisper.hide(whistleAfter: 3)

只要幾行程式碼就可以達到不錯的效果呢!
程式庫網址/圖片來源:
https://github.com/hyperoslo/Whisper
5. YNDropDownMenu

在 iOS App 的開發中,有時我們會有下拉式選單(DropDownMenu)的需求,但 iOS 的設計概念中並沒有這樣的 UI 形式,因此我們就只能自己來製作。但製作一個下拉式選單並非易事,因此就有 YNDropDownMenu 這樣的第三方程式庫來幫助我們快速建立。
而 YNDropDownMenu 的使用方式也不算困難,只要在安裝完之後
import YNDropDownMenu
接著再設定
// frame 是設定這個下拉式選單的大小,views 則是放入這個下拉式選單的內容
let view = YNDropDownMenu(frame:frame, dropDownViews: views, dropDownViewTitles: ["Test"])
self.view.addSubview(view)
另外,你也可以設定在下拉式選單按鈕右側的圖案
view.setImageWhen(normal: UIImage(named: "arrow_nor"), selected: UIImage(named: "arrow_sel"), disabled: UIImage(named: "arrow_dim"))
完成後就可以如下圖的效果

程式庫網址/圖片來源:
https://github.com/younatics/YNDropDownMenu
如對以上程式庫或我們這個Swift程式庫系列有任何意見,歡迎留言討論。

