各位 iOS 開發者們,不曉得這幾篇以來的程式庫如何呢?希望我們所介紹的程式庫能對你有所幫助。這週也將繼續介紹我們所挑選的幾個 Swift 程式庫,希望能幫助你在 iOS App 開發的道路上,順順向前。
1. PageMenu

PageMenu 是一個關於切換頁面的程式庫。我們有時會看到像 Youtube 或是 Line 的分類按鈕一樣,按下按鈕後搭配按鈕上的變化同時左移或右移切換畫面這樣的動畫,而 PageMenu 可以簡易的幫助我們達到這樣的效果。
在安裝好之後:
import PageMenu
接著再定義變數:
var pageMenu : CAPSPageMenu?
然後建立我們要放進這個 Menu 裡的 ViewController 們:
var controllerArray : [UIViewController] = []
let controller1 : UIViewController = UIViewController()
controller1.view.backgroundColor = .red
controller1.title = "Red"
controllerArray.append(controller1)
let controller2 : UIViewController = UIViewController()
controller2.view.backgroundColor = .orange
controller2.title = "Orange"
controllerArray.append(controller2)
let controller3 : UIViewController = UIViewController()
controller3.view.backgroundColor = .green
controller3.title = "Green"
controllerArray.append(controller3)
let controller4 : UIViewController = UIViewController()
controller4.view.backgroundColor = .blue
controller4.title = "Blue"
controllerArray.append(controller4)
最後,把 PageMenu 初始話並加入到 view 裡就完成了!
pageMenu = CAPSPageMenu(viewControllers: controllerArray, frame: CGRect(x: 0.0, y: 50.0, width: self.view.frame.width, height: 100), pageMenuOptions: nil)
self.view.addSubview(pageMenu!.view)
執行後就可以如下面所顯示的動畫效果:

程式庫網址/圖片來源:
https://github.com/uacaps/PageMenu
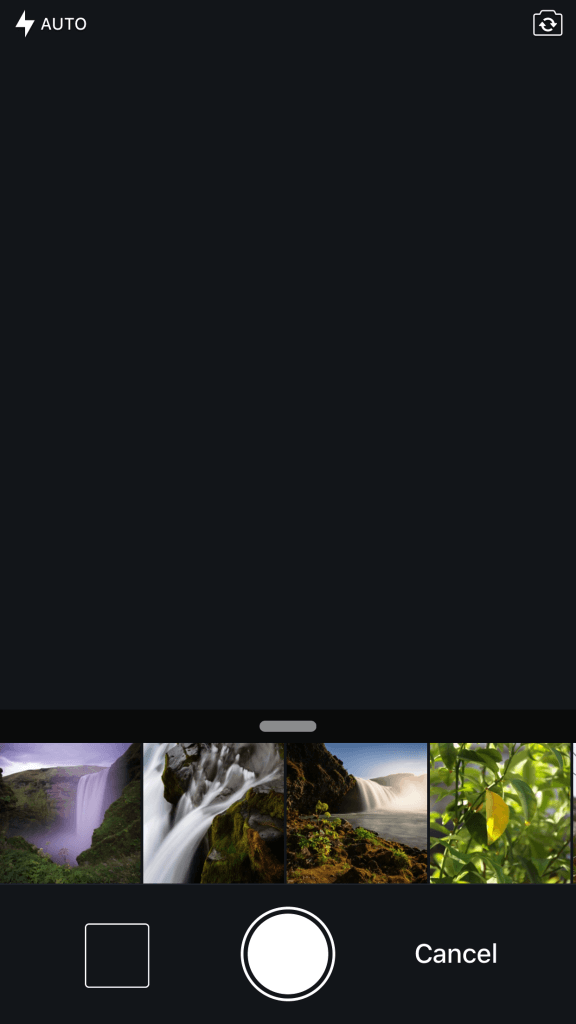
2. ImagePicker

當我們開發 APP 需要相簿及相機功能時,UIImagePickerController 會是個很棒的內建工具。不過 UIImagePickerController 的樣貌略嫌陽春,而這款名為 ImagePicker 的程式庫提供了 UIImagePickerController 的功能加上不錯的介面,為我們在製作相關功能時提供了另外一種的選擇。
一樣當我們安裝完畢後引入程式庫,同時要在 Class 開頭設定 Delegate:
import ImagePicker
class ViewController: UIViewController, ImagePickerDelegate {}
接著在初始化 ImagePickerController 再設定 delegate 的對象以及何種方式顯示:
let imagePicker = ImagePickerController()
imagePicker.delegate = self
self.present(imagePicker, animated: true, completion: nil)
最後設定 ImagePickerController 的三個 Delegate 就大功告成囉:
//按下所拍攝之相片縮圖時
func wrapperDidPress(_ imagePicker: ImagePickerController, images: [UIImage])
//按下完成按鈕時
func doneButtonDidPress(_ imagePicker: ImagePickerController, images: [UIImage])
//按下取消按鈕時
func cancelButtonDidPress(_ imagePicker: ImagePickerController)
ImagePickerController 的畫面就如同下面所示

程式庫網址/圖片來源:
https://github.com/hyperoslo/ImagePicker
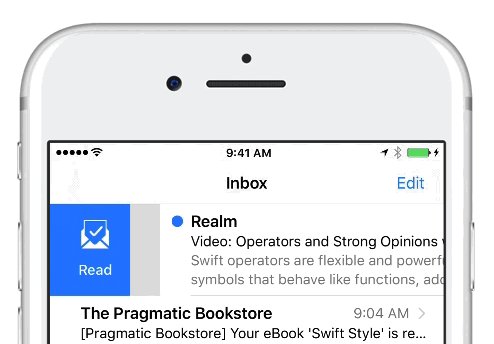
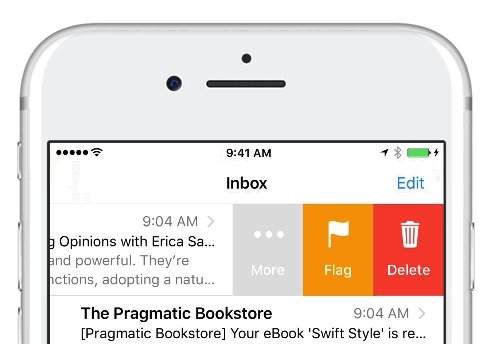
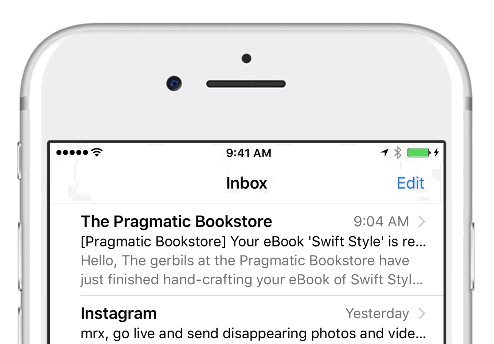
3. SwipeCellKit

在蘋果的Mail app內,你可以用手指向左/右滑動任何一個電子郵件以顯示其他選項。我們可在 iOS 的 TableView 中,藉由實作以下方法:
func tableView(_ tableView: UITableView, editActionsForRowAt: IndexPath)
func tableView(_ tableView: UITableView, canEditRowAt indexPath: IndexPath)
這兩個 Delegate function 來讓 TableViewCell 可以產生左滑或右滑來顯示一些操作動作的效果就如同 Mail App 一樣。不過 iOS 原生並無法讓開發者有更多的客製效果,像是使用客製的圖示等等。而 SwipeCellKit 則為以上提供了解決方案。
同樣地,在安裝完之後一樣要引入程式庫:
import SwipeCellKit
接著在 TableView Delegate 中設定:
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell") as! SwipeTableViewCell
cell.delegate = self
return cell
}
然後再設定 SwipeTableViewCellDelegate:
func tableView(_ tableView: UITableView, editActionsForRowAt indexPath: IndexPath, for orientation: SwipeActionsOrientation) -> [SwipeAction]? {
if orientation == .left{
//設定向右滑動(左側)時出現的的按鈕
let leftAction = SwipeAction(style: .destructive, title: "Left") { action, indexPath in
}
leftAction.image = UIImage(named:"")
return [leftAction]
}else{
//設定向左滑動(右側)時出現的的按鈕
let rightAction = SwipeAction(style: .destructive, title: "Right") { action, indexPath in
}
rightAction.image = UIImage(named:"")
return [rightAction]
}
}
就可以完成如類似下圖所示的動畫:

程式庫網址/圖片來源:
https://github.com/jerkoch/SwipeCellKit
4. Lottie
App 動畫效果一直是身為一位 iOS 工程師的重要課題,不論是要完成設計師交付給你的動畫,或是思考該以何種動畫效果呈現,都時常煩惱著我們。如今,有了 Lottie 來幫助我們完成複雜的動畫效果。Lottie 是有 Airbnb 所釋出的第三方套件,藉由使用特效製作軟體 Adobe After Effect 製作出來的動畫 json 檔來讓 iOS App 顯示出動畫效果。基本上,必須先將 After Effect 的動畫匯出成 json 檔才可供 Lottie 使用,但相信不少開發者並不太了解 After Effect 的使用,因此也出現了 LottieFiles 這樣的網站提供各式的動畫 json 檔來讓開發者們使用。
好了,那麼我們開始試著使用 Lottie 吧。一樣在安裝後引入程式庫:
import Lottie
接著只要在加幾行程式碼就行囉:
let animationView = LOTAnimationView(name: "動畫json檔名")
self.view.addSubview(animationView)
animationView.play(completion: { finished in})
執行後會有類似下面的動畫效果:

如果你對 Lottie 有興趣的話,也可以參考 Appoda 中文站的這篇教學唷。
程式庫網址/圖片來源:
https://github.com/airbnb/lottie-ios
5. SQLite.swift
在 iOS 系統中 SQLlite 是個很常見的的資料庫系統,不論是原生 API 或是第三方程式庫都有相當多種的解決方案,這次介紹的 SQLite.swift 便是其中一個以 Swift 開發的程式庫,讓開發者用接近 SQL Sentense 的寫法來對 SQLite 資料庫進行操作。
而 SQLite.swift 使用方式也相當簡單。同樣在安裝完之後引入:
import SQLite
然後與 SQLite 檔案連結,就可以對 SQLite 資料庫進行操作:
let db = try Connection("sqlite檔案位置")
例如說我們想要加入一個會員(member)的資料表,就可以這樣寫:
let members = Table("members")
let id = Expression("id")
let name = Expression("name")
let email = Expression("email")
try db.run(members.create { t in
t.column(id)
t.column(name)
t.column(email)
})
這樣就完成建立一張 member 的資料表了。
那如果我們想要對資料表進行新增、更新、刪除呢?也是十分簡單的:
let insert = members.insert(id <- 1, name <- "Keith", email <- "[email protected]")
try db.run(insert)
以上就可以新增一筆資料到資料表裡了。同樣地,讀取資料也只要幾行程式碼就行了。
for member in try db.prepare(members) {
print("id: \(member[id]), name: \(member[name]), email: \(member[email])")
}
而更新資料的寫法則是如下:
let keith = members.filter(id == 1)
try db.run(keith.update(email <- "[email protected]"))
最後則是刪除一筆資料的方式:
try db.run(keith.delete())
以上就是 SQLite.swift 的基本用法,希望可以幫助開發者們在 SQLite 資料庫上的使用。
程式庫網址/圖片來源:
https://github.com/stephencelis/SQLite.swift
如對以上程式庫或我們這個 Swift 程式庫系列有任何意見,歡迎留言交流分享。

