在 WWDC 21 中,最讓我興奮的消息應該就是 Swift Playgrounds 的重大改變了。經過這次的更新後,開發者不但可以使用 Playgrounds 學習 Swift,還可以完全在 iPad 上創建 App 並直接提交到 App Store。
Swift Playgrounds 是直接在 Mac 或 iPad 上學習編碼的好方法。今年即將推出的 Swift Playgrounds 4,可以讓使用者透過 SwiftUI 為 App 進行視覺設計。我們可以在 Swift Playgrounds 或 Xcode 中打開和編輯 App 專案,當專案準備就緒時,使用者就可以構建一個真正的 App,並直接從 iPad 提交到 App Store。
我已經等了好幾個月了。幾個星期前,Apple 終於推出 Swift Playgrounds 4,讓開發者可以直接在 iPad 上構建 iPhone 和 iPad App。
如果你已經有一台 Mac,可能你會覺得奇怪,為什麼 Apple 將 iOS App 開發帶到 iPad 上會是一個大進步。除了發佈線上課程和電子書之外,我還會為完全沒有開發經驗的人舉辦課程,讓他們體驗開發 iOS App 的過程。經常會有人問我:如果我沒有 Mac,可以在 iPad 上編寫程式碼和開發 App 嗎?在此之前,答案一定是不可以。但現在,有了 Swift Playgrounds 4,初學者沒有 Mac 都可以學習 Swift 和 SwiftUI 了。
讓我們來看看 Swift Playgrounds 4,並試試在 iPad 上開發一個簡單的文字轉語音 (text-to-speech) App 吧。
利用 Swift Playgrounds 建立一個新專案
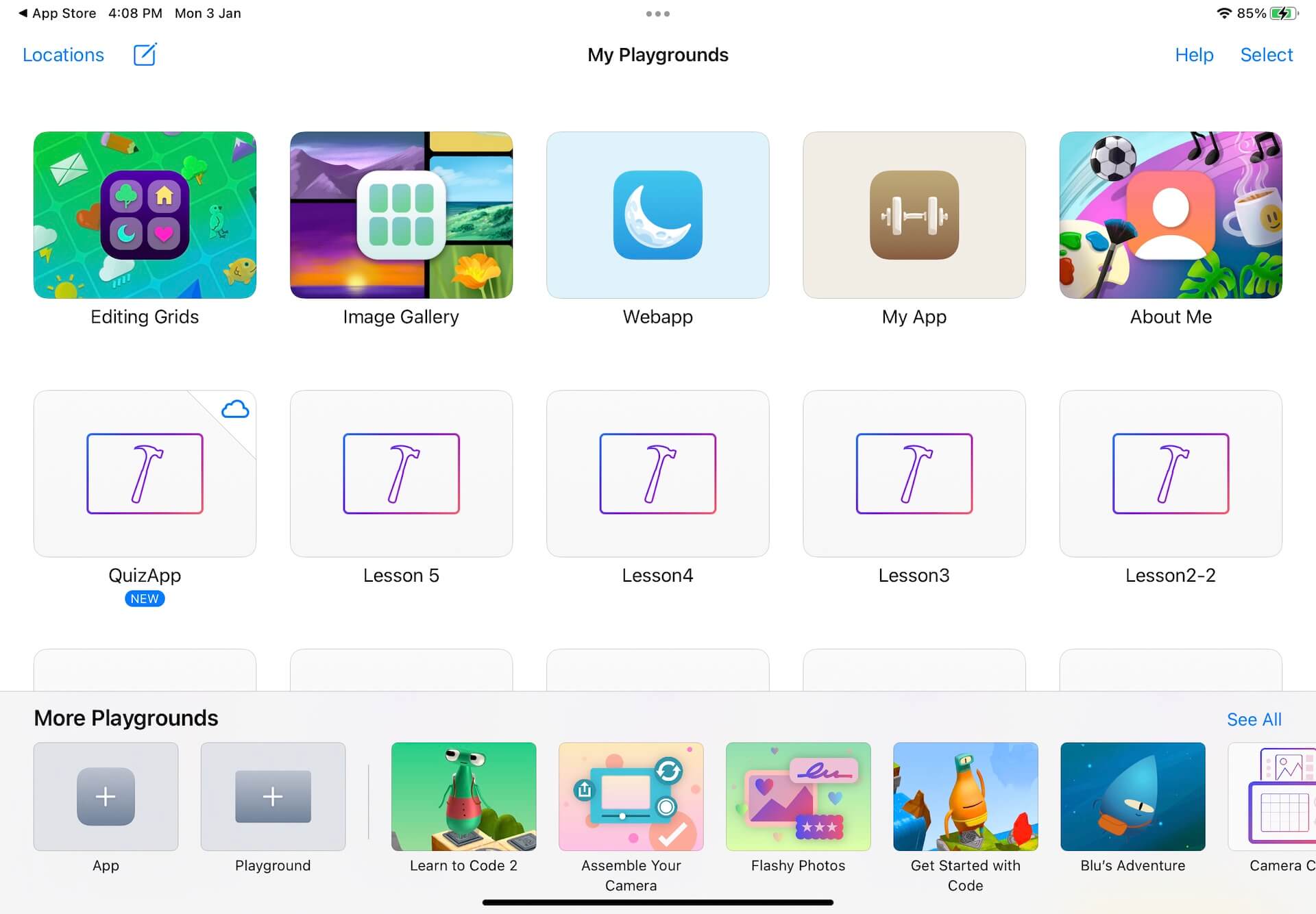
在 iPad 下載及安裝好 Swift Playgrounds 4 之後,打開 App,你應該會看到以下的頁面:

現在,這裡多了一個新的專案模板 App。要在 iPad 上開發 App,在左下角點選 App 模板,Swift Playgrounds 就會創建一個新專案。我們可以點擊並長按專案圖示,來為專案重新命名,我為專案命名為 HelloWorld。
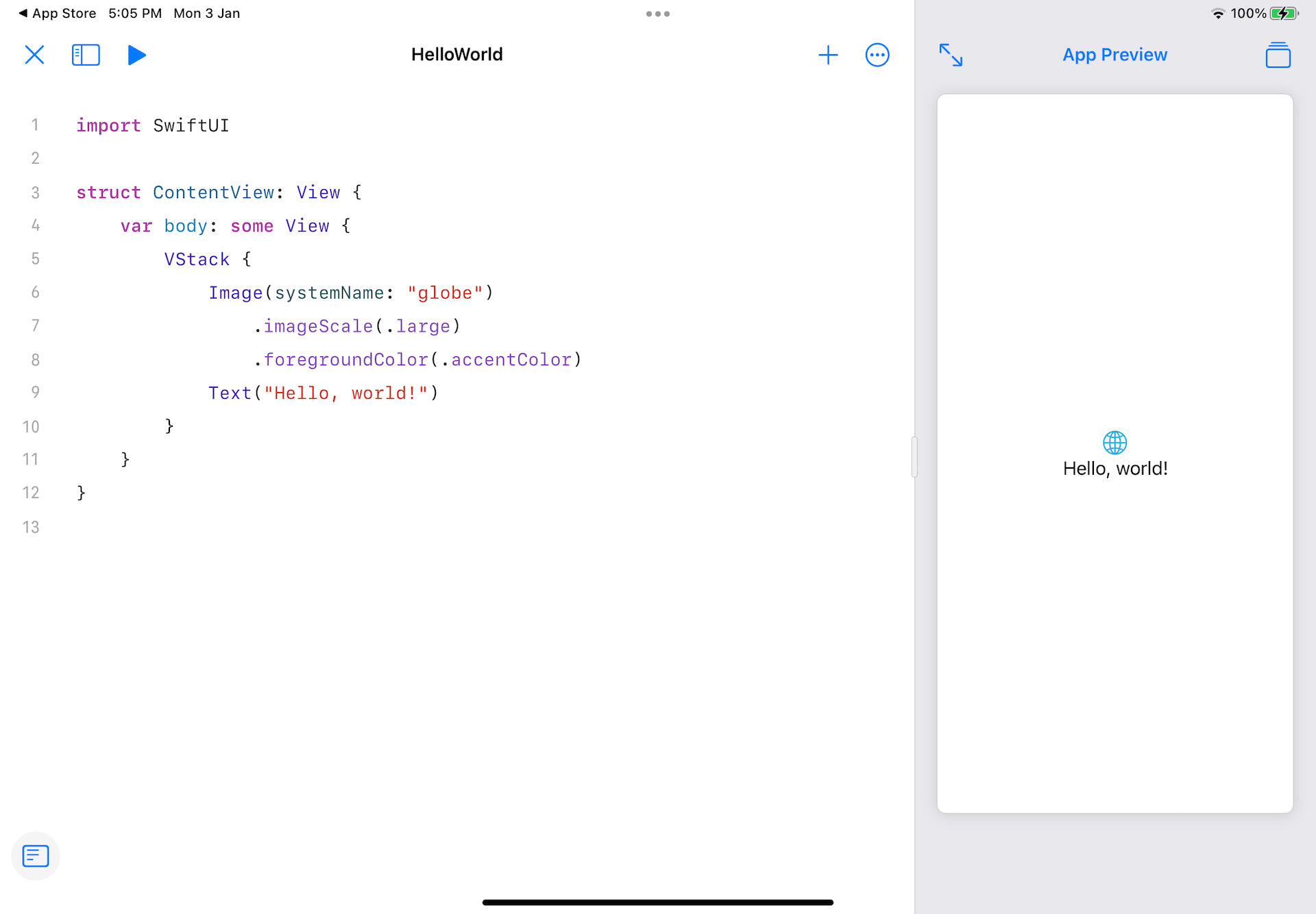
點擊專案圖示,就可以進入 Code Editor。Code Editor 的旁邊就是預覽視窗,會展示程式碼的實時預覽。在預設情況下,專案會自動產生一段程式碼,來顯示一個圖示和 Hello, world 文字。

開始編碼吧!
你可能還有一點懷疑:該怎樣用 iPad 的螢幕鍵盤編寫程式碼呢?其實有了像 Xcode 強大的程式碼完成功能 (code completion),就算我們使用的是螢幕鍵盤,整個編碼過程都會變得十分享受。
來試試編碼你就會明白了!我們會修改 ContentView 的程式碼,來建立一個按鈕。首先,讓我們刪除 body 內的預設程式碼。要刪除 VStack 和其嵌入視圖,我們只要點擊左大括號 ({),Playgrounds 就會自動選擇整段程式碼,然後點選 Delete 或按 Delete 按鈕,就可以刪除整段程式碼。

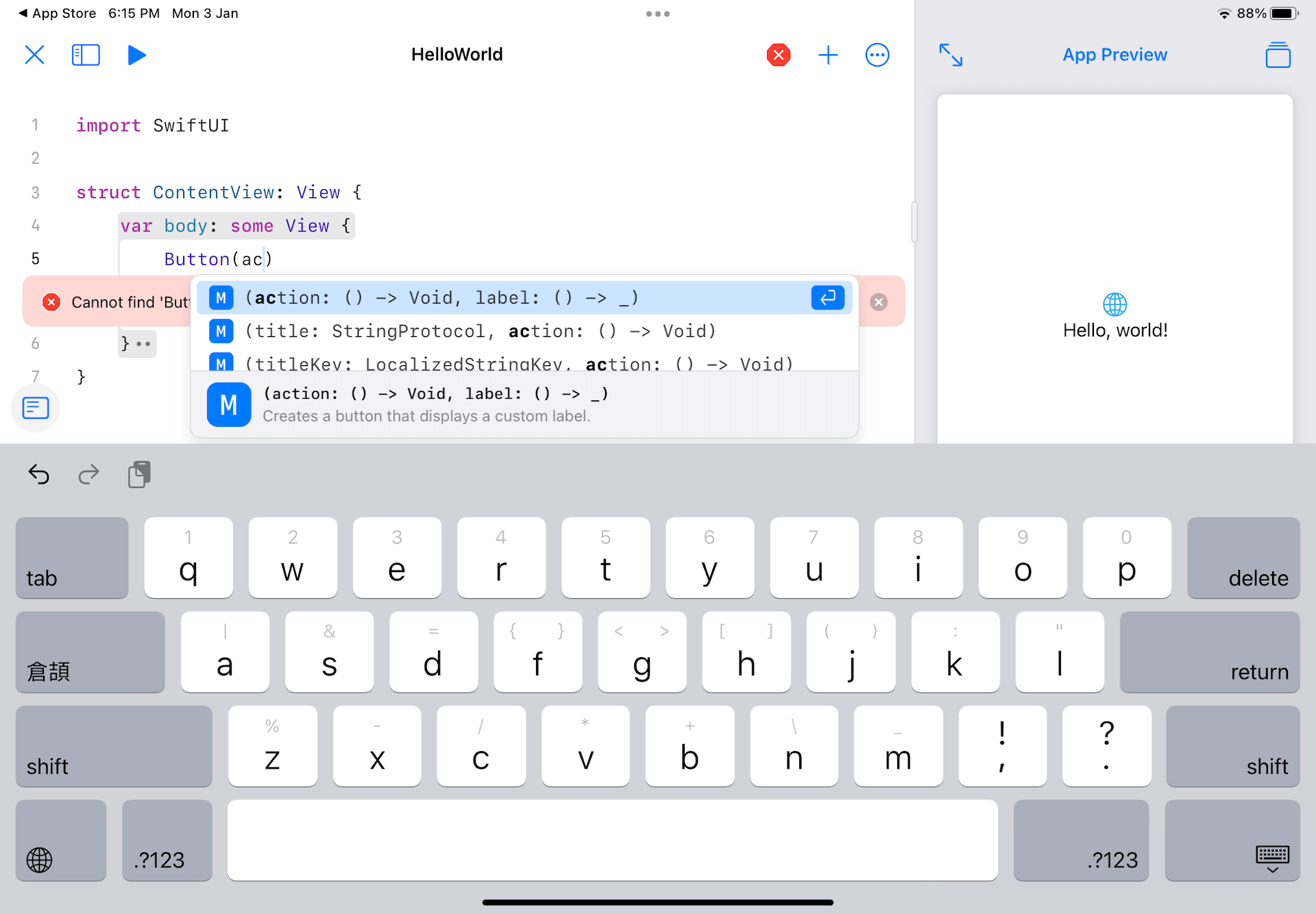
接著,讓我們試試在 App UI 添加一個按鈕。當我們輸入到 Button(ac,Playgrounds 就會立刻顯示一些程式碼提示 (code suggestion),你可以按 return 來選擇預設的提示選項。

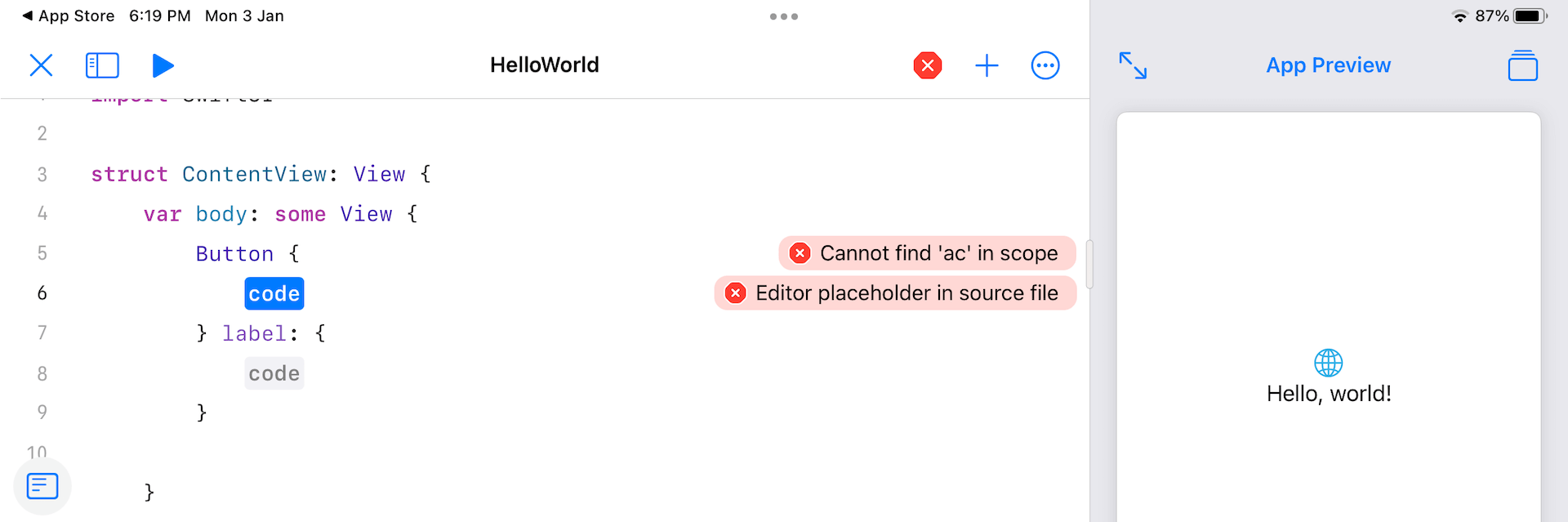
然後再按 return 鍵,Playgrounds 就會自動彈出 Button 視圖的程式碼框架。這一點與 Xcode 的自動完成功能 (auto completion) 一模一樣。

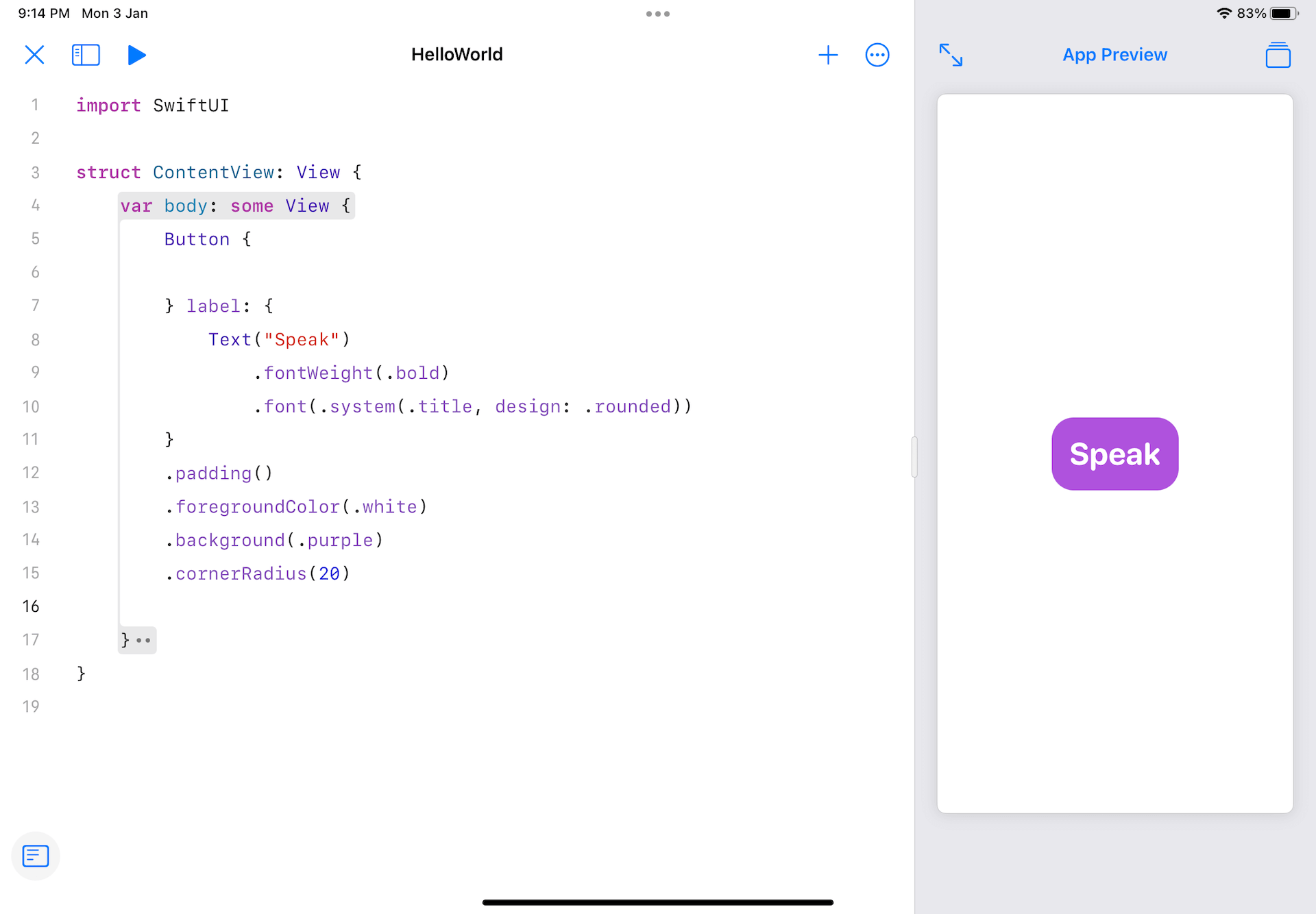
我們可以如此繼續編寫程式碼:
Button {
} label: {
Text("Speak")
.fontWeight(.bold)
.font(.system(.title, design: .rounded))
}
.padding()
.foregroundColor(.white)
.background(.purple)
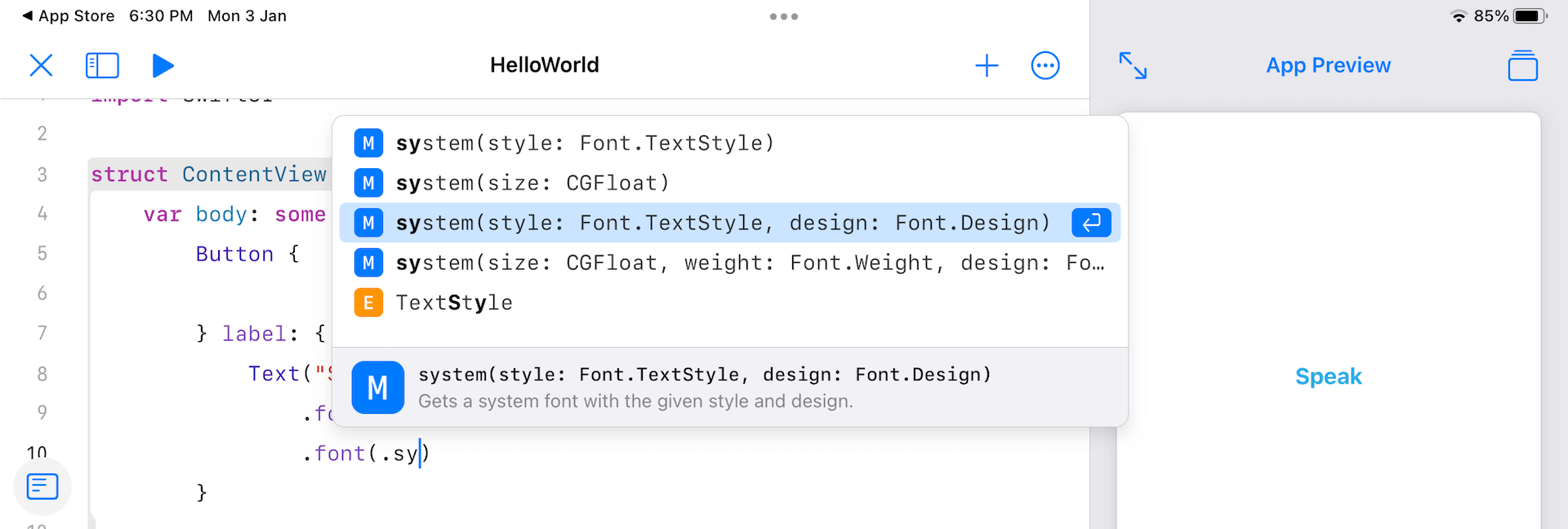
.cornerRadius(20)自動完成功能非常靈敏,在我們輸入點 (.) 之後,App 就會立即顯示視圖所有可用的修飾符,我們只要點擊需要的修飾符即可。如此一來,我們就可以減少擊鍵次數。

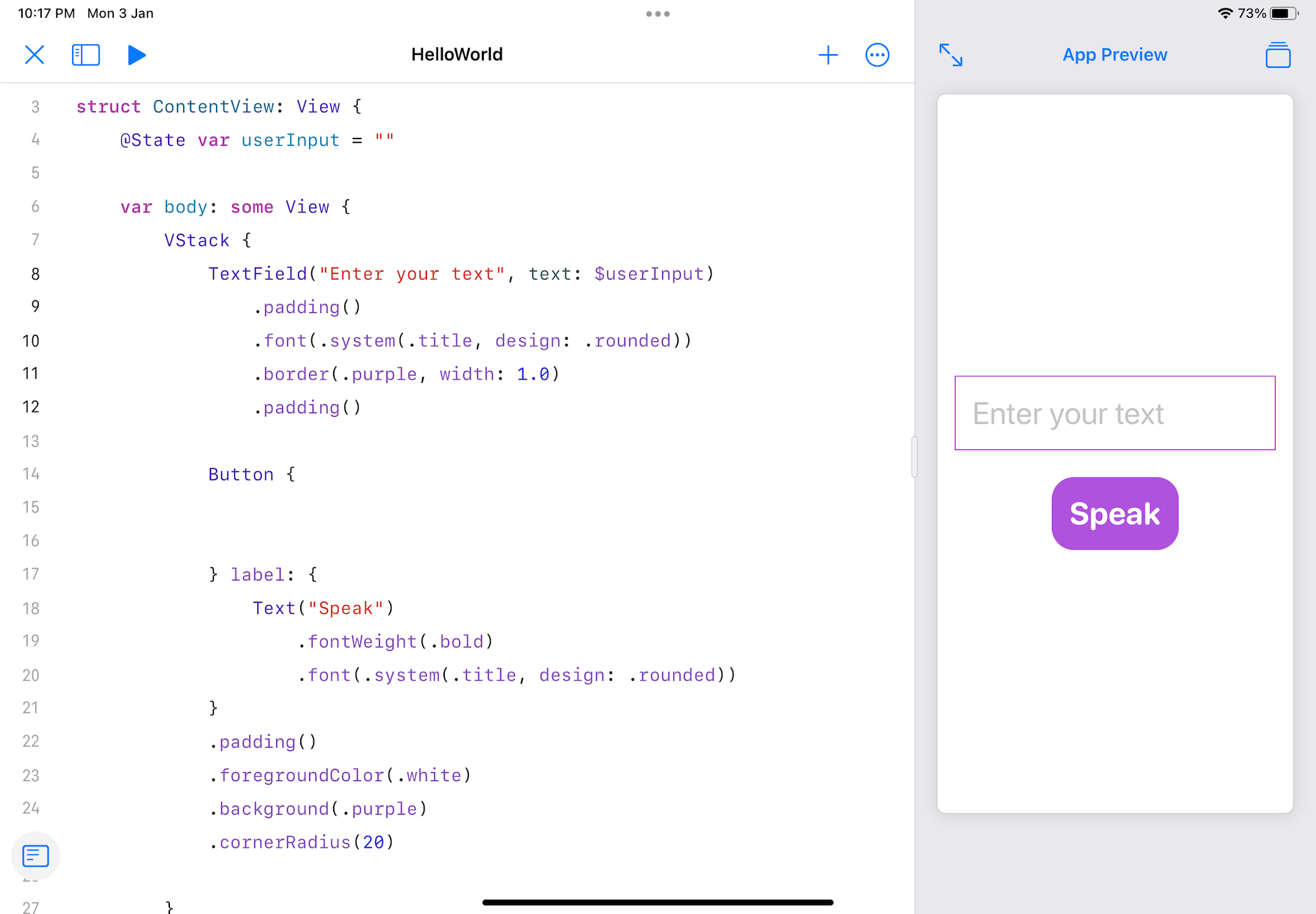
修改好程式碼之後,Playgrounds 應該會在預覽視窗顯示一個紫色的按鈕。

添加堆疊視圖 (stack view) 和 Text Field
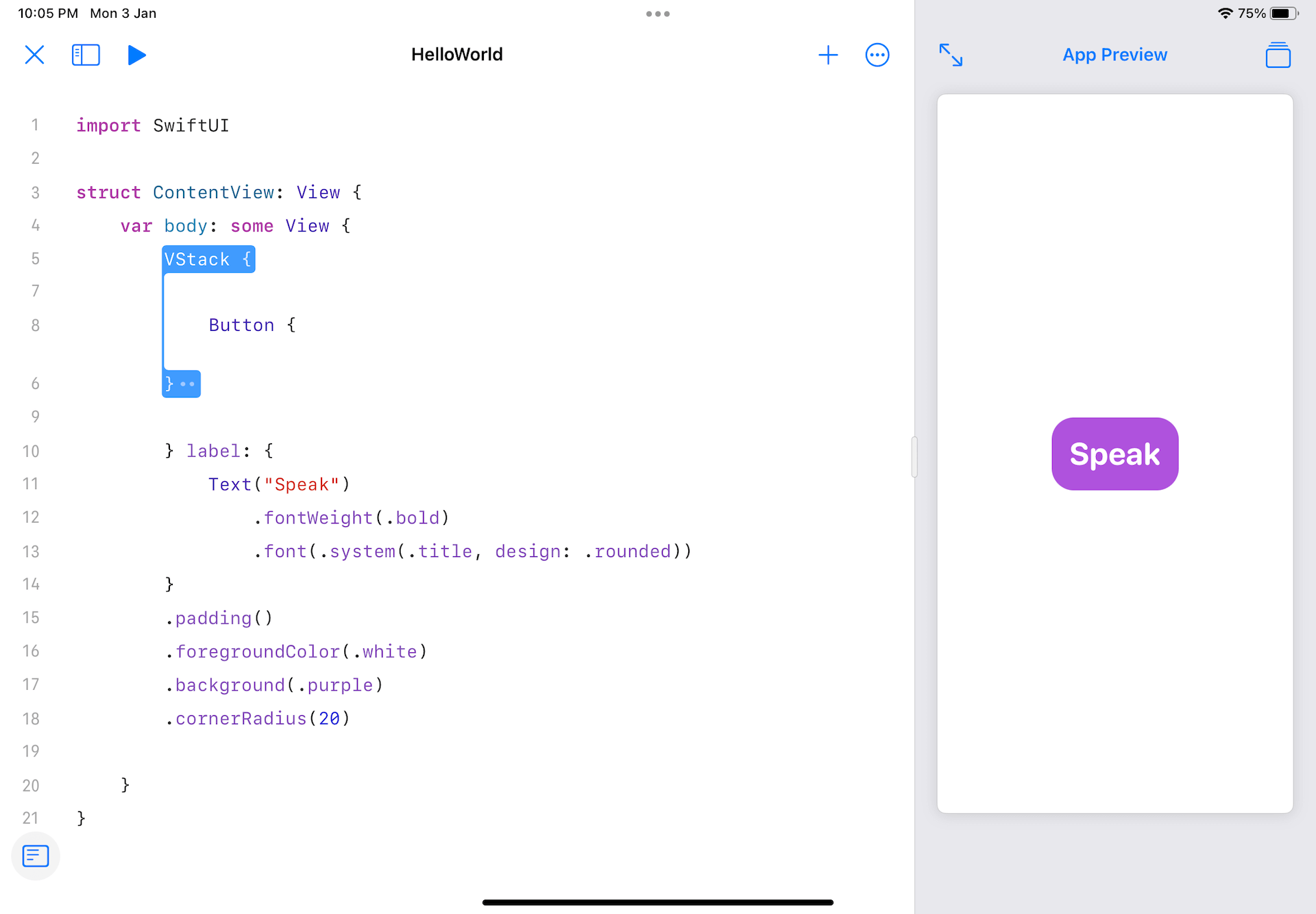
接著,我們會在 Speak 按鈕的正上方添加一個 text field。在添加 text field 之前,我們要先把按鈕嵌入到 VStack 視圖中。與 Xcode 不同,Playgrounds 沒有 context menu,讓我們在堆疊視圖中嵌入視圖。

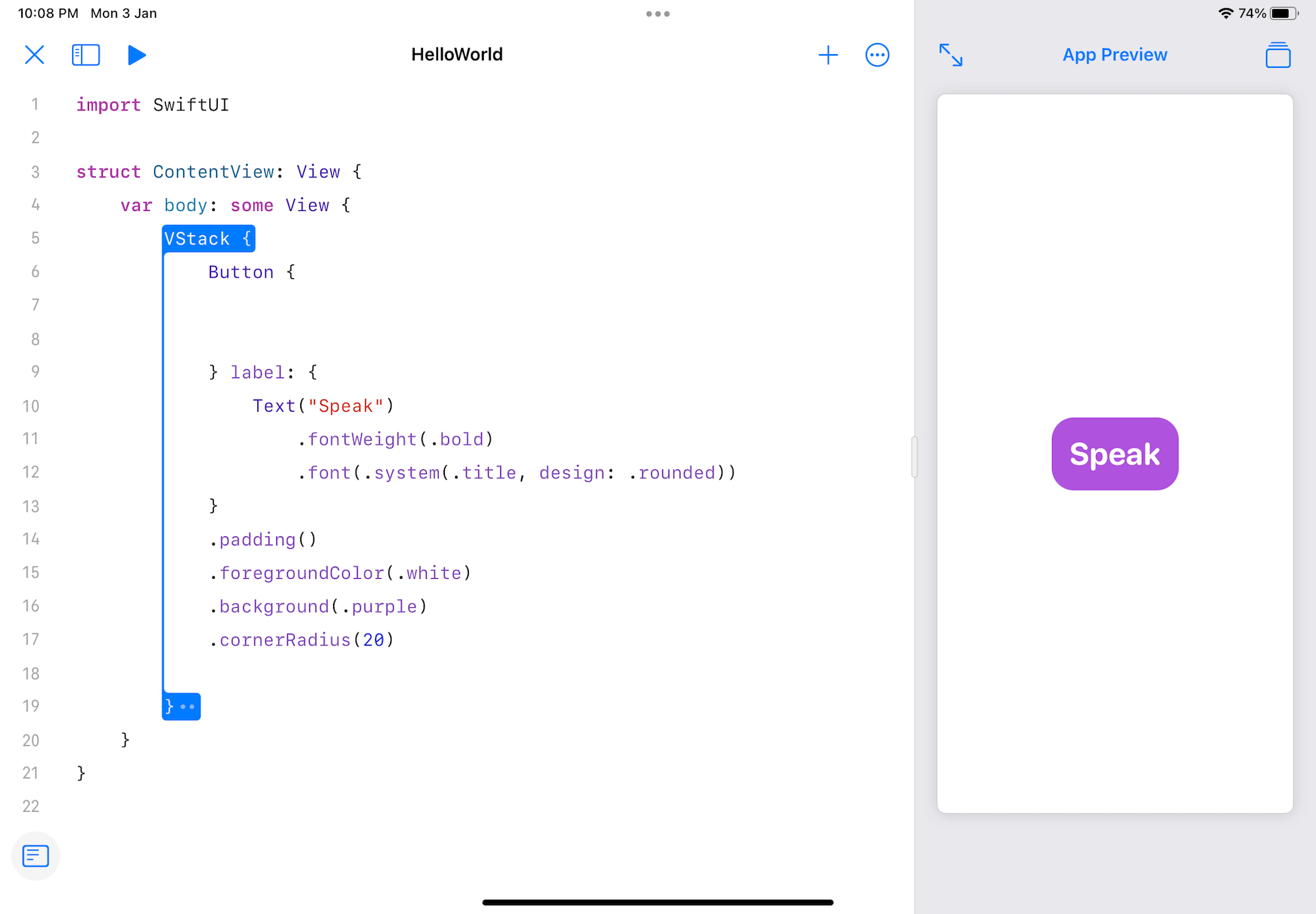
在 iPad 的 Playgrounds 中,我們可以輸入 VStack 來建立垂直堆置視圖。我們可以按住堆疊視圖的右大括號 (}),並拖拉到包裹整個 Button 視圖,就可以把 Button視圖嵌入 VStack 內。

要添加 text field,讓我們在 ContentView 宣告一個狀態變數,來保存使用者輸入的東西:
@State var userInput = ""然後,在 Button 視圖之前插入以下程式碼:
TextField("Enter your text", text: $userInput)
.padding()
.font(.system(.title, design: .rounded))
.border(.purple, width: 1.0)
.padding()完成後,你應該會看到一個有佔位符 (placeholder) 的 text field。

實作文字轉語音功能
iOS SDK 有內建的 API,讓開發者在 iOS App 加入文字轉語音功能。我們需要做的就是匯入 AVFoundation 框架:
import AVFoundation在 Button 閉包 (closure),加入以下程式碼:
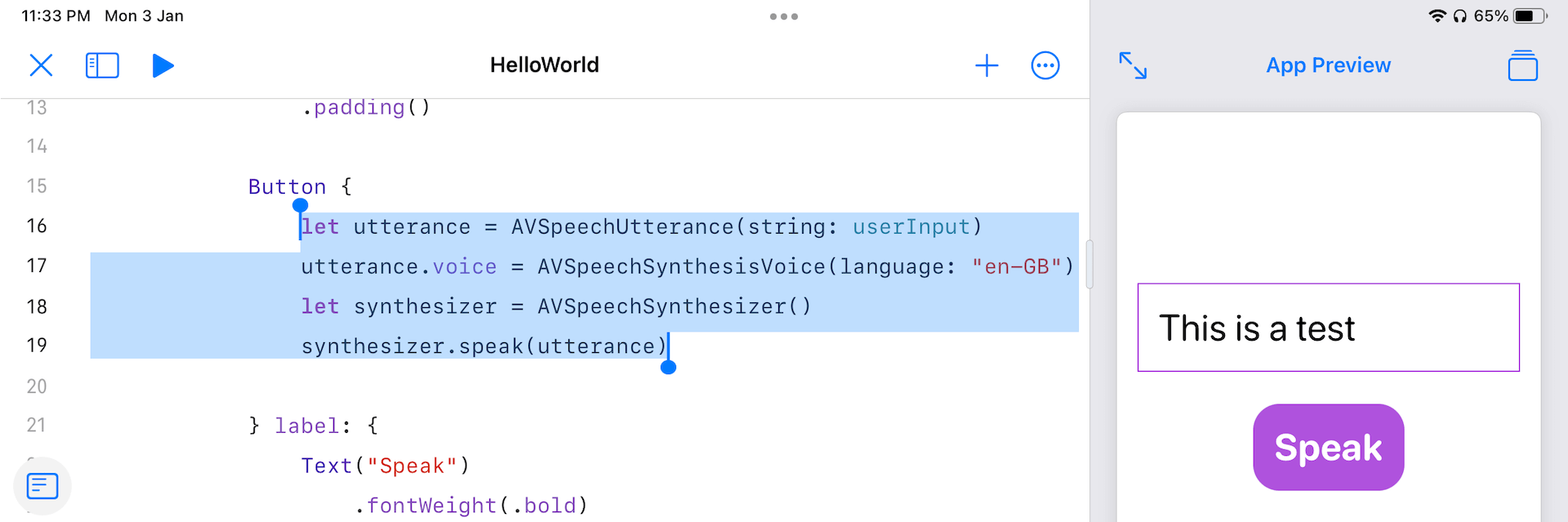
let utterance = AVSpeechUtterance(string: userInput)
utterance.voice = AVSpeechSynthesisVoice(language: "en-GB")
let synthesizer = AVSpeechSynthesizer()
synthesizer.speak(utterance)要合成語音,我們可以使用 text input 創建一個 AVSpeechUtterance 實例。然後,讓我們指定語音型別,並創建一個 AVSpeechSynthesizer 實例來朗讀 文字。

我們現在可以測驗 App 了。在預覽視窗中,在 text field 輸入一些 text,然後點擊 Speak,App 就會把文字轉換為語音。在測試的時候,記得要關閉靜音模式。
添加圖像
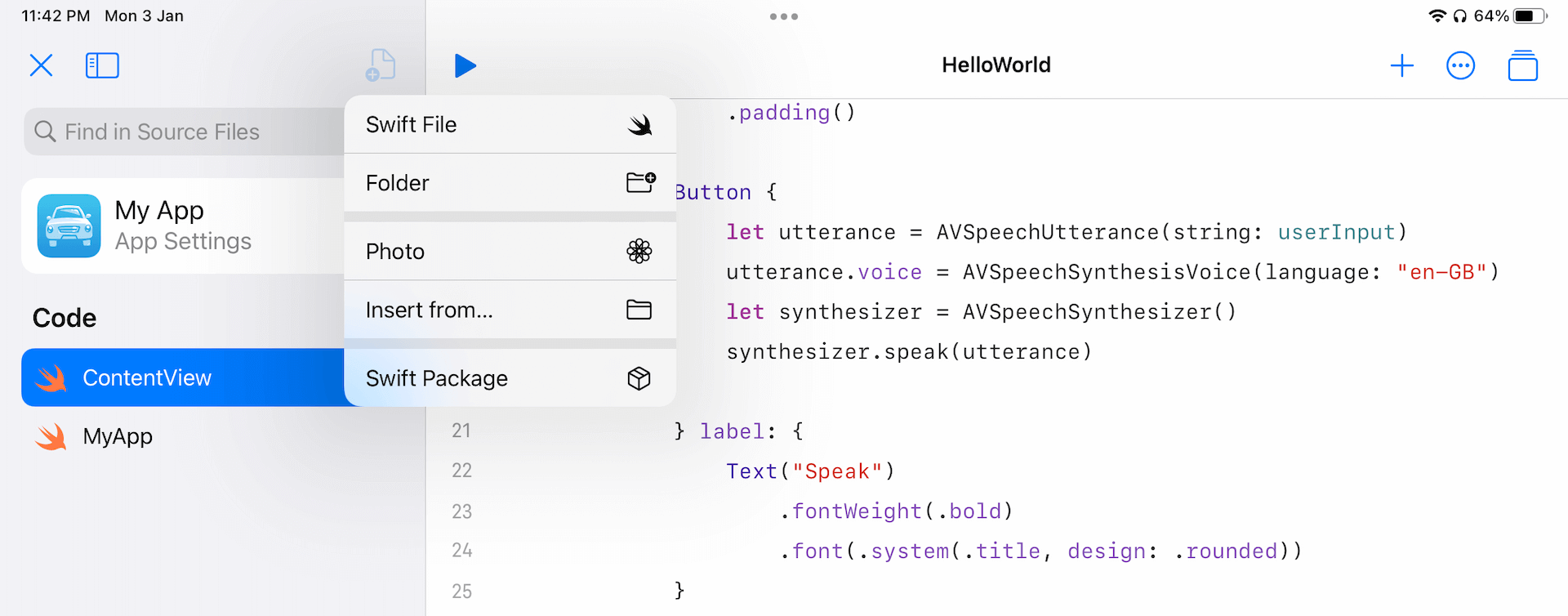
現在,App 已經可以運行了。但是為了完善這個 App,讓我們在 text field 上面添加一個圖像吧!點擊左上角的 Navigator 圖示來打開 Project Nevigator,然後點擊 Add new file 圖示,來顯示 Option Menu。

如果你想從 Photo Library 上載圖像,可以點選 Photo。你也可以點選 Insert from…,以從 iCloud 選擇圖像。添加了圖像後,我們會在 Project Navigator 看到 Assets 部分。

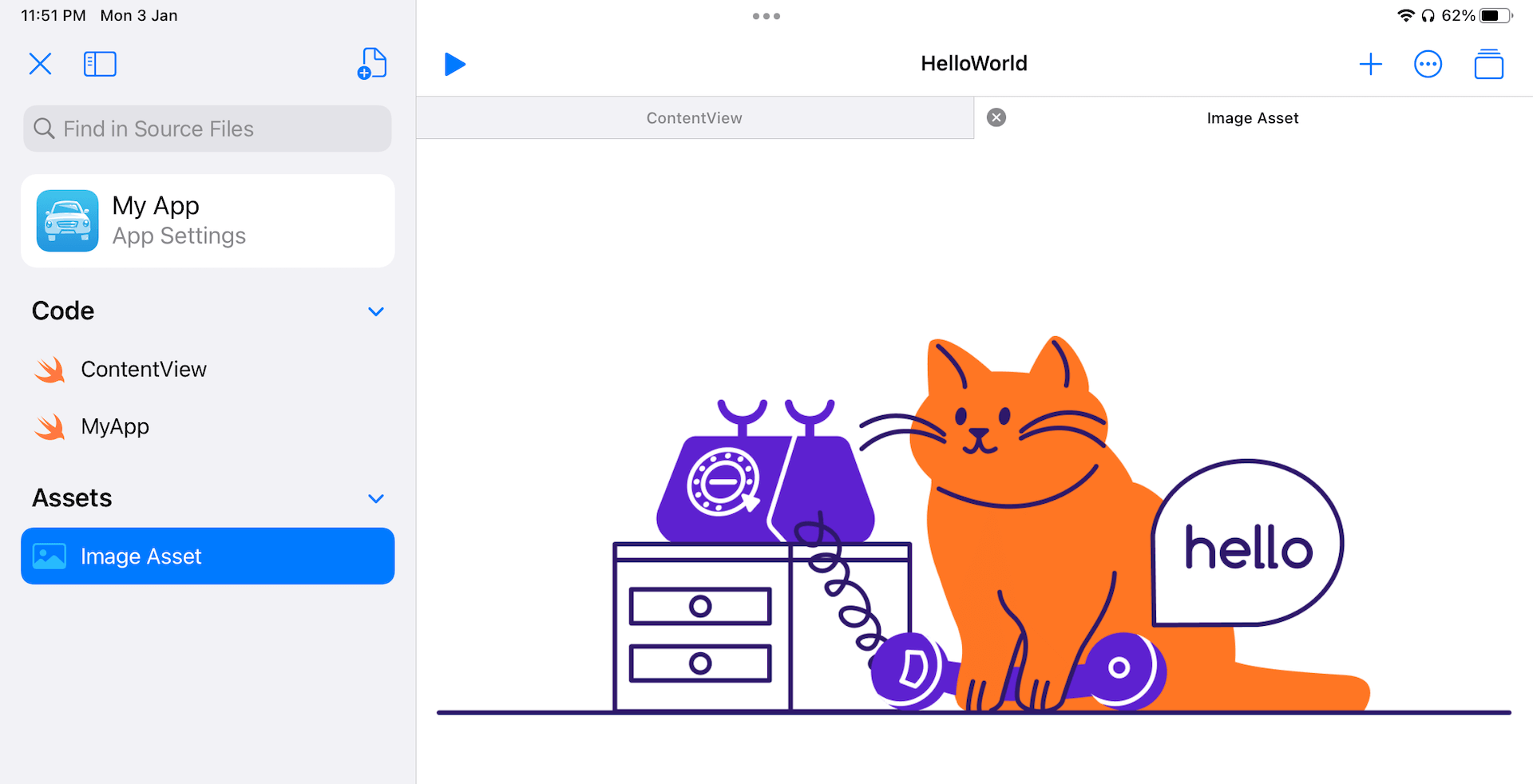
如果你是從 Photo Library 上載圖像的話 ,圖像預設的名稱會是 Image Asset。你可以按住文件,並選擇 Rename,把文件重新命名為 hellocat。
然後轉到 ContentView,在 TextField 之前輸入以下程式碼:
Image("hellocat")
.resizable()
.scaledToFit()你也可以在 Image 視圖之前加入一個 Heading:
Text("Hello")
.font(.system(size: 80))
.fontWeight(.heavy)最後的完成品應該是這樣的:

執行 App 專案
和 Xcode 不同,Swift Playgrounds 的 App 預覽是互動式的,因此在預覽視窗就可以測試 App。不過,我們也可以點擊 Play 按鈕來執行 App,並看看它在 iPad 運行的效果。
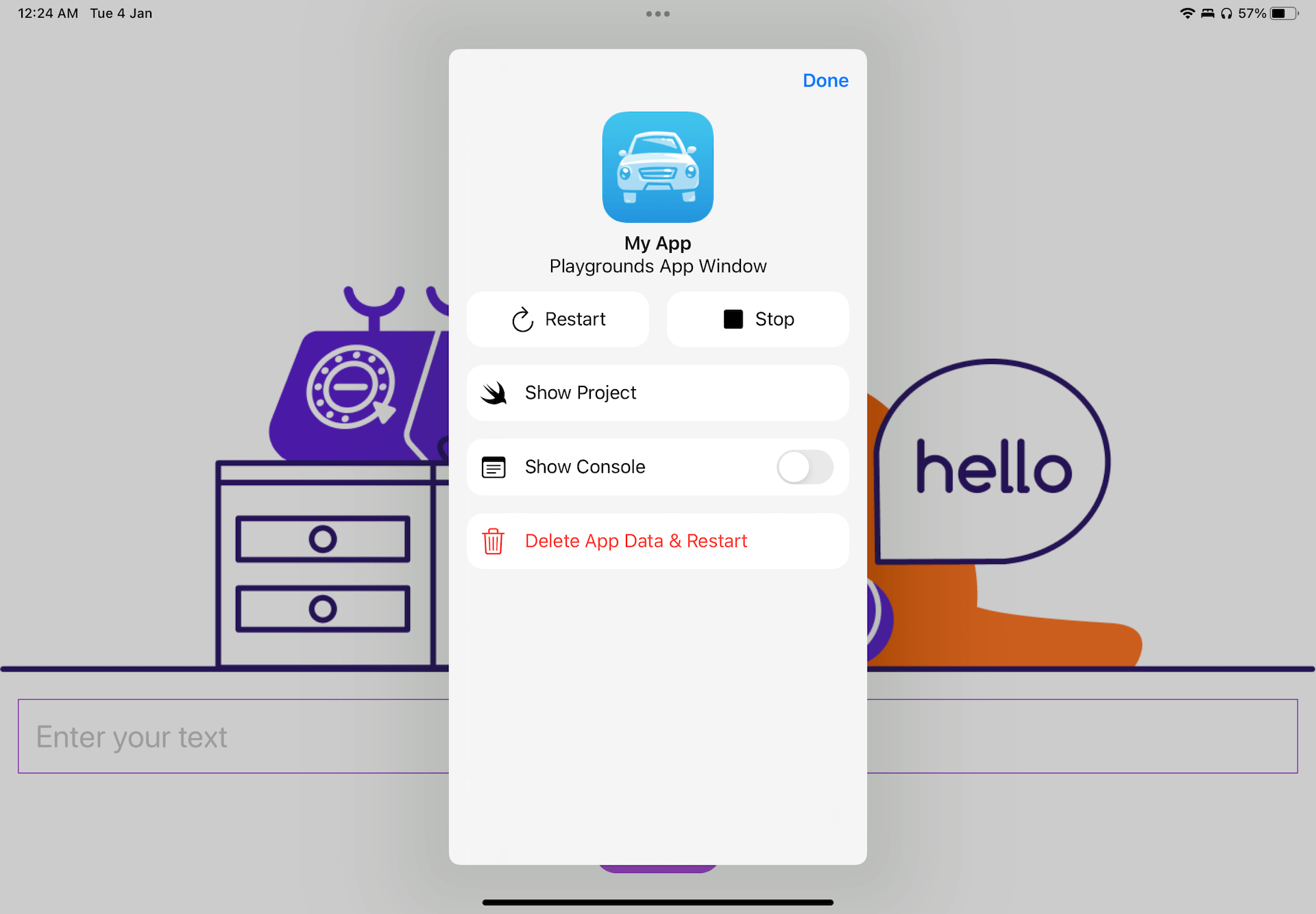
Swift Playgrounds 會以全螢幕模式啟動 App。如果想要關閉 App 並切換到 Code Editor,我們可以點擊 Status Bar 的 Swift 圖示,並點選 Stop 按鈕關閉 App。

總結
對於那些有興趣學習 iOS 開發但沒有 Mac 的開發者來說,Swift Playgrounds 可以說是一大進步。如你在這篇教學文章所見,我們可以直接在 iPad 來構建一個 App,它內建的 Code Editor 和自動完成功能,令整個編碼過程變得十分享受。
如果你是已經有 Mac 的開發者,你未必會選擇使用 Swift Playgrounds 來開發 App。但是,對於有 iPad 而沒有打算投資新 Mac 的初學者來說,Swift Playgrounds 的更新為他們提供了更多機會。
如果你認識任何使用 iPad 的人想要學習編程,歡迎你向他們分享這篇文章。我會編寫更多教學文章,讓大家可以學習直接在 iPad 來構建 App。
如果你想學習更多 SwiftUi 的技巧,可以看看我們書籍《精通 SwiftUI》。


