iOS 15 SDK 引入了一些重要功能,像是 AsyncImage 和 searchable 等,除此之外,還有一些可以簡化 iOS App 開發的小更新。在這篇教學文章中,讓我們一起來試試在 SwiftUI 的 Text 視圖中使用 Markdown。
什麼是 Markdown
相信大家都有用過 Markdown,不過為免有人不知道什麼是 Markdown,讓我們先來簡單介紹一下。Markdown 由 John Gruber 建立,是一種在純文本檔案添加格式的輕量級標記式語言。最重要的是,Markdown 讓我們可以輕鬆地將格式化文本轉換為 HTML 網頁(或其他類型的檔案)。在過去這些年來,我都是使用 Markdown 來編寫我的編程書籍。由於它是純文本性質,我們不需要任何特殊工具來編寫 Markdown,一個純文本編輯器就足夠了。
Markdown 非常易學和易用,讓我們來看看幾個例子。如果我們想要將文本設置為粗體,只需要在文本兩邊加上兩個星號 (**) 就可以了:
**this text is bold**同樣地,如果我們想要將文本設置為斜體,可以在文本兩邊加上一個星號:
*this text is italic*如果想在文本上添加刪除線,就可以這樣做:
~This text is removed~要把文本設置為標題 (heading),我們可以這樣編寫 Markdown 語法:
# Heading 1 (Largest)
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6 (Smallest)要突出一個 Command 或一行程式碼,我們可以在文本兩邊加上一個反引號 (backtick):
To show all processess running on macOS, you can type `ps aux` in Terminal.要添加連結也非常簡單,我們可以將在連結文本兩邊加上方括號 ([]),然後在連結兩邊加上括號:
The tutorial is provided by [AppCoda](https://www.appcoda.com).如果文本添加了 HTML,就會以超連結顯示。
以上只是 Markdown 語法的幾個例子,如果你想了解更多,可以參考 GitHub 上的這篇文章。
在 SwiftUI 使用 Markdown
相信大家讀到這裡,應該都對 Markdown 有一些了解。接下來,我們就看看如何在 SwiftUI 開發中使用 Markdown 吧!從 iOS 15 開始,SwiftUI 內置支援這種標記語言,我們可以在 Text 視圖使用 Markdown,輕鬆格式化文本。
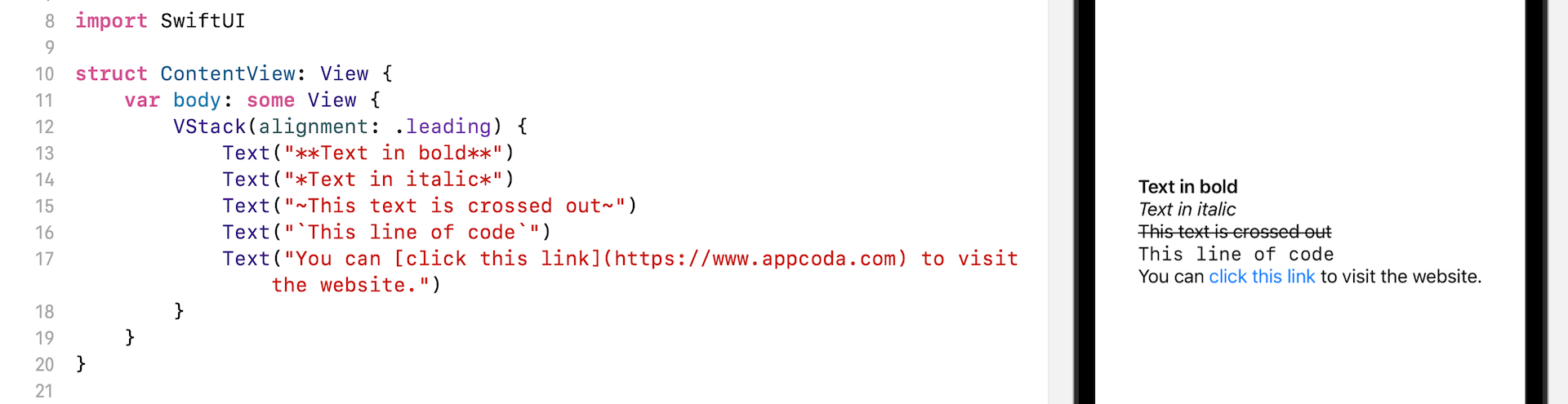
我們只需要把 Text 視圖的文本,以 Markdown 語法傳遞就可以了!讓我們看看以下的範例程式碼:
VStack(alignment: .leading) {
Text("**Text in bold**")
Text("*Text in italic*")
Text("~This text is crossed out~")
Text("`This line of code`")
Text("You can [click this link](https://www.appcoda.com) to visit the website.")
}你可以試試把程式碼放到 SwiftUI 專案中,Xcode 會自動格式化文本。

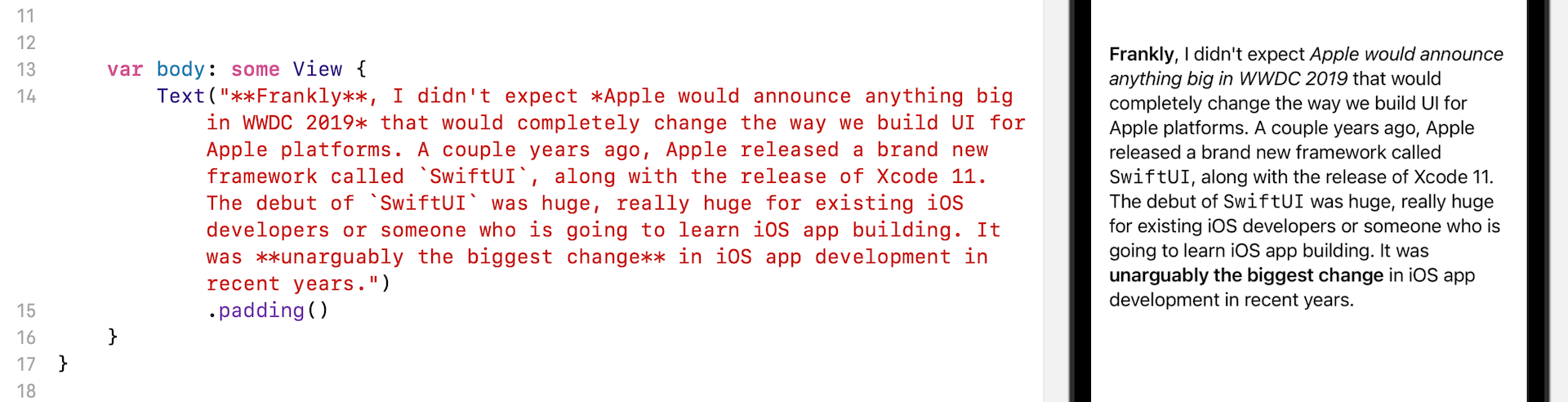
另外,我們也可以使用 Markdown 格式化一段文本:

使用 AttributedString
iOS 15 中的 AttributedString 就是 Swift 版本的 NSAttributedString,它也內置支援 Markdown。我們可以這樣編寫程式碼,來在 Markdown 中創建 Attributed String:
do {
var text = var text = try AttributedString(markdown: "**This text is bold**")
} catch {
print("Failed to create the attributed text")
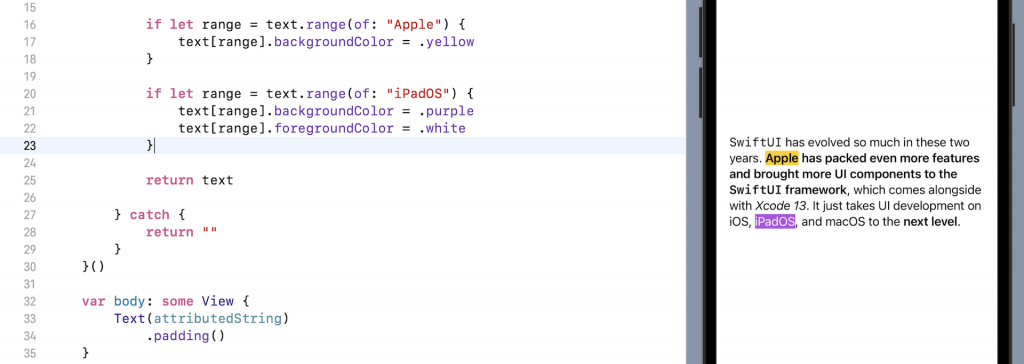
}此外,我們可以利用自己喜歉的樣式,搭配 Markdown 來應用於文本。以下的例子就用不同顏色來突出文本:
var attributedString: AttributedString = {
do {
var text = try AttributedString(markdown: "`SwiftUI` has evolved so much in these two years. **Apple has packed even more features and brought more UI components to the `SwiftUI` framework**, which comes alongside with *Xcode 13*. It just takes UI development on iOS, iPadOS, and macOS to the **next level**.")
if let range = text.range(of: "Apple") {
text[range].backgroundColor = .yellow
}
if let range = text.range(of: "iPadOS") {
text[range].backgroundColor = .purple
text[range].foregroundColor = .white
}
return text
} catch {
return ""
}
}()SwiftUI 的文本組件也內置支援 AttributedString,我們可以簡單地將其傳遞給 Text視圖進行渲染。

現時的限制
現時,最新版本的 Swift 還未能支援所有 Markdown 語法,像是標題、編號清單 (numbered list)、和圖像等都無法支援。希望 Apple 會在 SwiftUI 未來的更新中加以改善吧!

