在之前的這篇教學中,我們教過大家如何使用 TabView,來顯示 tab bar 界面。在 iOS 14 中,Apple 在 SwiftUI 框架引入了一個新的樣式:PageTabViewStyle,讓開發者創建頁面滾動 (paged scrolling) 界面。在這篇教學中,我們會教大家實作這種 tab 視圖樣式。
讓我們從一個簡單的 tab 視圖開始。創建一個 SwiftUI 專案後,讓我們如此替換 ContentView 結構:
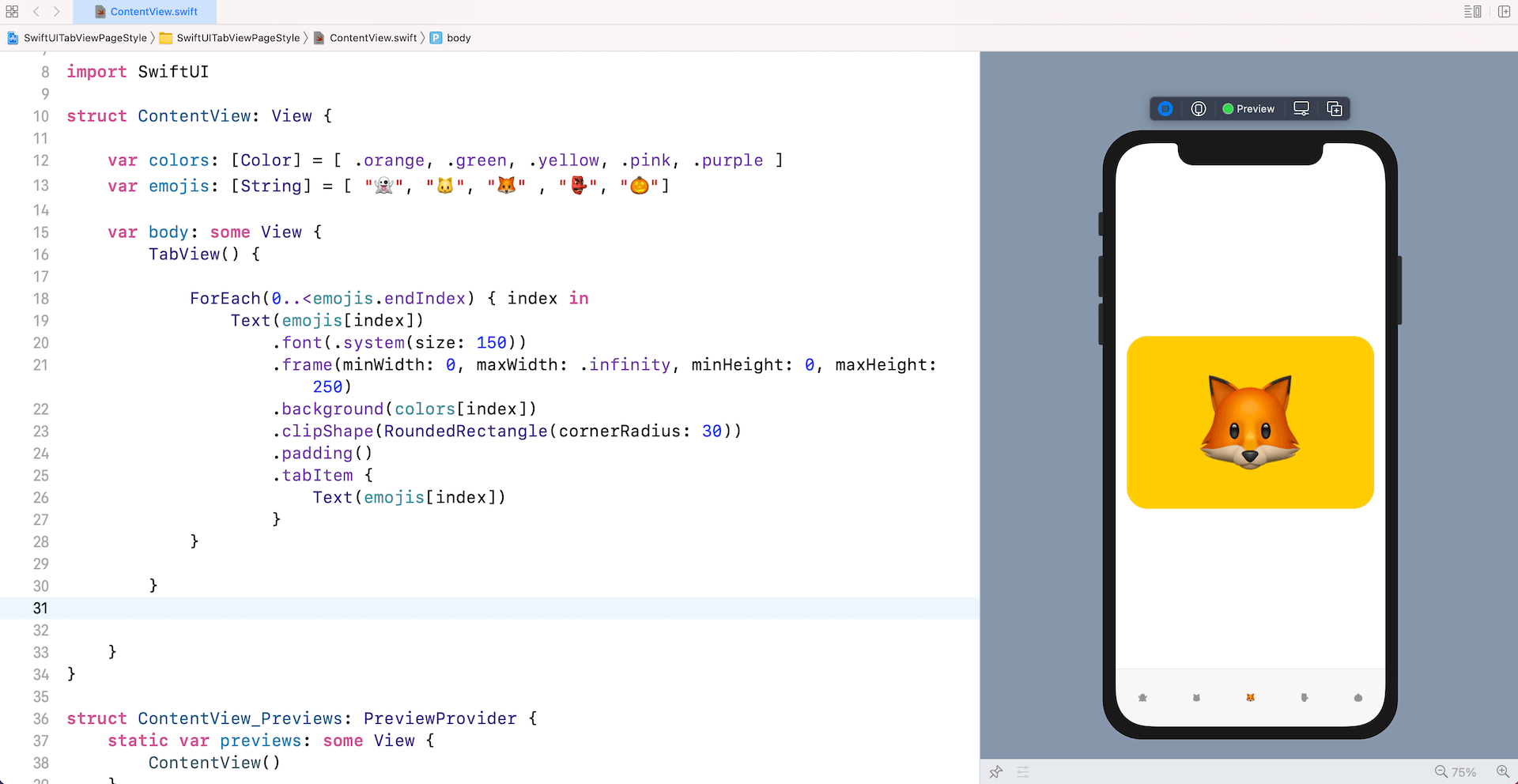
struct ContentView: View {
var colors: [Color] = [ .orange, .green, .yellow, .pink, .purple ]
var emojis: [String] = [ "👻", "🐱", "🦊" , "👺", "🎃"]
var body: some View {
TabView() {
ForEach(0..<emojis.endIndex) { index in
Text(emojis[index])
.font(.system(size: 150))
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: 250)
.background(colors[index])
.clipShape(RoundedRectangle(cornerRadius: 30))
.padding()
.tabItem {
Text(emojis[index])
}
}
}
}
}在預覽畫布 (preview canvas) 運行 App,你會看到 tab 視圖有 5 個 tab item。

創建頁面滾動視圖
要將標準 tab 視圖轉換為頁面滾動視圖,我們只要附加 .tabViewStyle 修飾符,並指定使用 PageTabViewStyle 就可以了:
.tabViewStyle(PageTabViewStyle())只需要一行程式碼,我們就可以將 tab bar 界面轉換為頁面滾動視圖。

客製化頁面指示器
在這種樣式中,tab 視圖會自動呈現頁面指示器 (paging indicator)(就是那些頁面小圓點)。在深色模式 (dark mode) 下,我們可以輕易看到這些小圓點。但是,在淺色模式 (light mode) 下,由於小圓點和背景的顏色相同,因此無法看到小圓點。要解決這個問題,我們可以將 indexViewStyle 修飾符附加到 TabView:
.indexViewStyle(PageIndexViewStyle(backgroundDisplayMode: .always))我們傳遞了 PageIndexViewStyle 的實例,它會設置 backgroundDisplayMode 為 .always。這樣,iOS 就會在小圓點後面呈現半透明的背景。

不過,你也不一定要顯示頁面指示器。如果不需要它,你可以在實例化 PageTabViewStyle 時,另外提供一個參數:
.tabViewStyle(PageTabViewStyle(indexDisplayMode: .never))指定 indexDisplayMode 為 .never 之後,小圓點就會消失。此外,如果我們要調整小圓點的位置,可以將 .frame 修飾符附加到 TabView。你可以看看以下的例子:
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: 250)在上面的程式碼中,我們調整了 tab 視圖的高度。如此一來,我們就可以更改頁面指示器的位置了。

如果你喜歡這篇教學文章,想更深入學習 SwiftUI,可以參考一下我們 《精通 SwiftUI》這本書。
原文:SwiftUI Tab View: Building a Paged Scrolling View with PagedTabViewStyle




