如果你之前有使用過 UIKit,SwiftUI 的 Text 控制與 UIKit 中的 UILabel 非常相似。這是一個能夠顯示一 行或多行文字的視圖。這個 Text 控制無法編輯,不過對於在螢幕上呈現唯讀的資訊非常好用。舉例來說,你想要在畫面上呈現一個訊息,你可以使用 Text 來實作。
SwiftUI 框架已正式推出了大約五個月。 如果您仍未試用這個新框架,跟著本文一步一步做就可以創建你第一個 SwiftUI 程式。本教學將告訴你如何以 Text 來呈現資訊。你將會學到如何運用不同顏色、字體、背景與旋轉效果來自訂文字。
建立新專案來體驗 SwiftUI
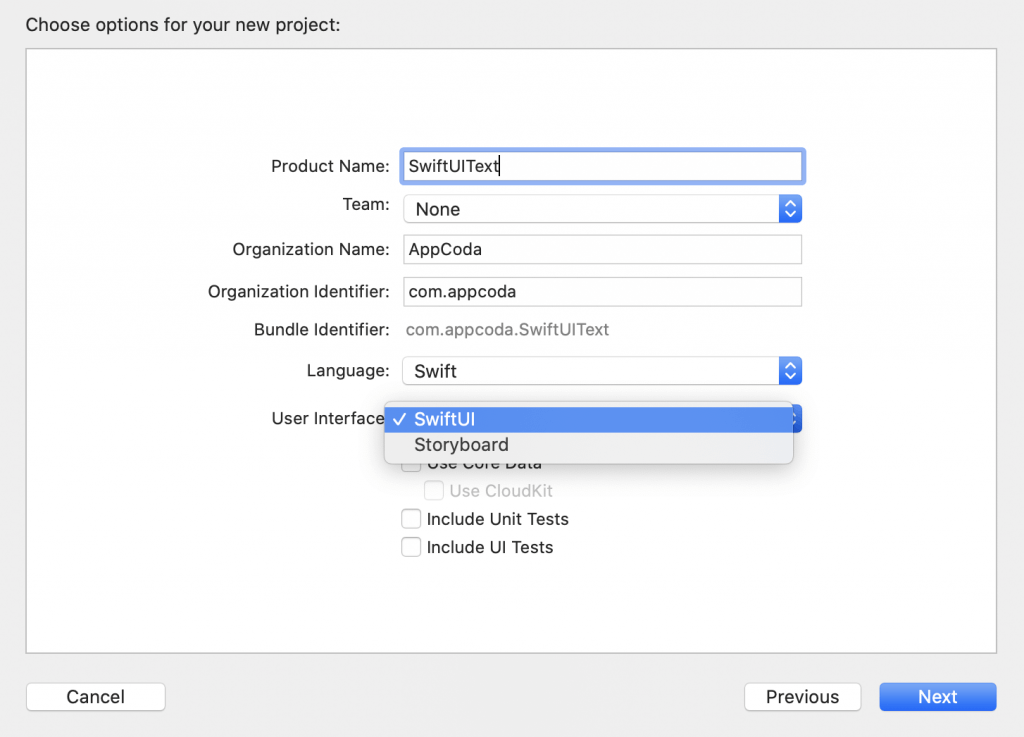
首先,開啟 Xcode 並使用 Single View App 模板來建立一個新專案,輸入專案名稱,我設定為 SwiftUIText ,不過你可以使用任何的名稱。在組織名稱( organization name),你可以設定為你的公司或組織的名字。組織識別碼(organization identifier)是 App 的唯一識別碼,這裡我使用 com.appcoda,不過這裡需要填入你自己的內容,如果你有一個網站,則可以將網域名稱以倒過來寫的方式作為設定。要使用 SwiftUI 的話,則需要在User Interface選項勾選 SwiftUI ,點選 Next 並選取一個資料夾來建立專案。

儲存完專案之後,Xcode 即會載入 ContentView.swift 檔,並顯示一個設計畫布( design canvas )與預覽畫布(preview canvas)。如果你沒有見到這個畫布,你可以至 Xcode 選單,並選取 Editor > Canvas 來啟用它。
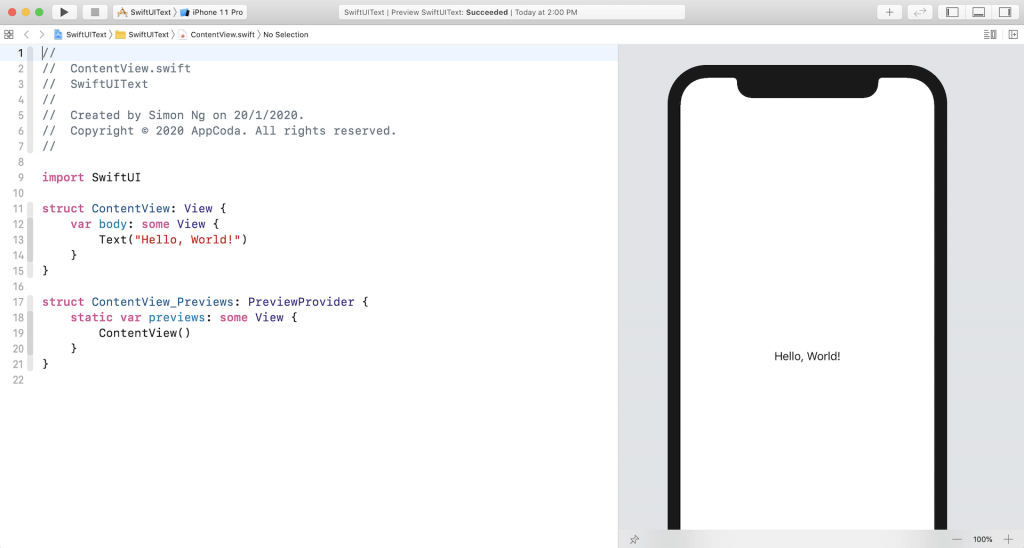
Xcode 預設會在 ContentView.swift 上建立一些 SwiftUI 程式碼。不過,這個預覽畫布不會渲染(render)App 預覽畫面。你必須點選 Resume 按鈕才能看到這個預覽畫面。按下按鈕之後,Xcode 會依照你在模擬器選項(例如 iPhone 11 Pro)中的選擇來將預覽畫面渲染在模擬器中。為了讓程式編輯器與畫布能顯示,你可以隱藏專案導覽器(project navigator )與工具面板來釋放更多空間。

簡單文字的呈現
在 ContentView 所產生的簡單程式已經告訴你如何顯示一行文字。程式初始化一個 Text 並將要放的文字(例如 Hello World )作為參數來傳傳遞,顯示如下:
Text("Hello World")如此,預覽畫布即會在螢幕上顯示 Hello World 。這是建立一個文字視圖的基本語法。你可以任意變更文字內容,畫布會即時顯示變更的結果。

變更字體與顏色
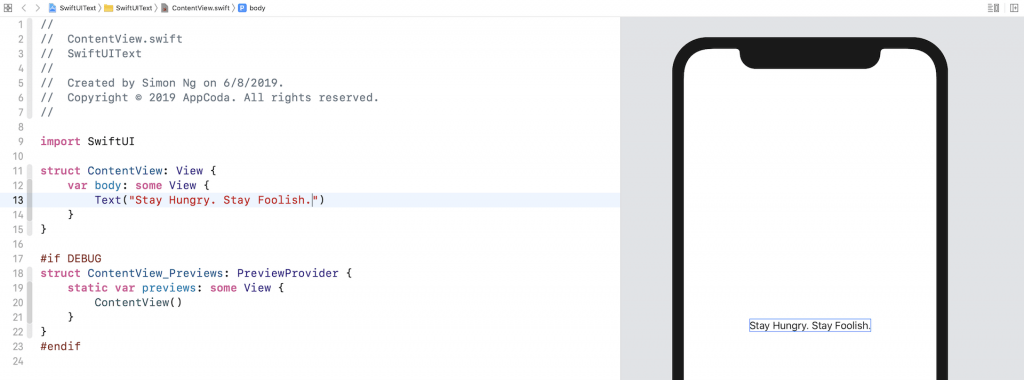
在 SwiftUI,你可以呼叫一些方法,也就是所謂的修飾器(Modifiers )來變更屬性(例如顏色)。譬如說,你想要粗體字。你可以使用名為 fontWeight 的修飾器,並指定你想要的字體粗細(例如 .bold ):
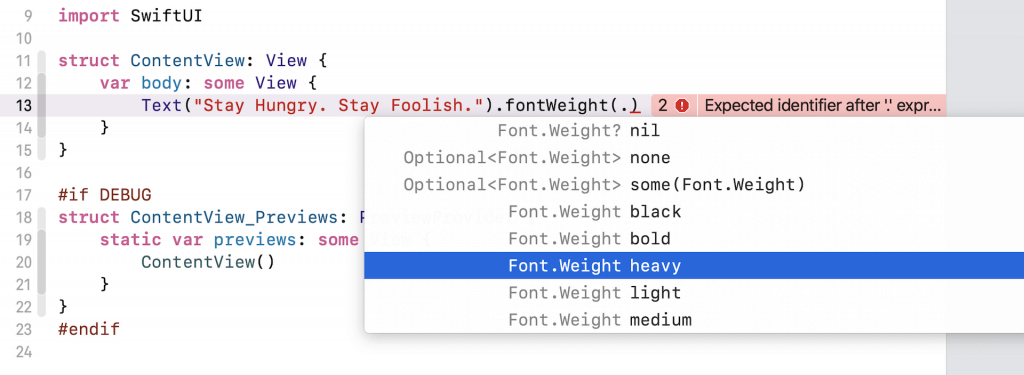
Text("Stay Hungry. Stay Foolish.").fontWeight(.bold)你可以使用點語法(dot syntax)來存取修飾器。當你輸入一個點符號時,Xcode 則出現你可能會用到的修飾器或值。舉例來說,當你在 fontWeight 修飾器,輸入一個點符號時,你會見到不同的字體粗細選項,你可以選取 bold 來使用粗體字。如果你想要更粗一點,則可以選取 heavy 或 black 。

透過 fontWeight 修飾器的呼叫,並選取 .bold 的值,它會回傳一個加上粗體字的視圖。 SwiftUI 有趣的是,你可以進一步串連其他修飾器。譬如說,你想要大一點的粗體字,程式可以修改如下:
Text("Stay Hungry. Stay Foolish.").fontWeight(.bold).font(.title)因為可能會串連多個修飾器,我們通常會將以上的程式寫成如下的格式:
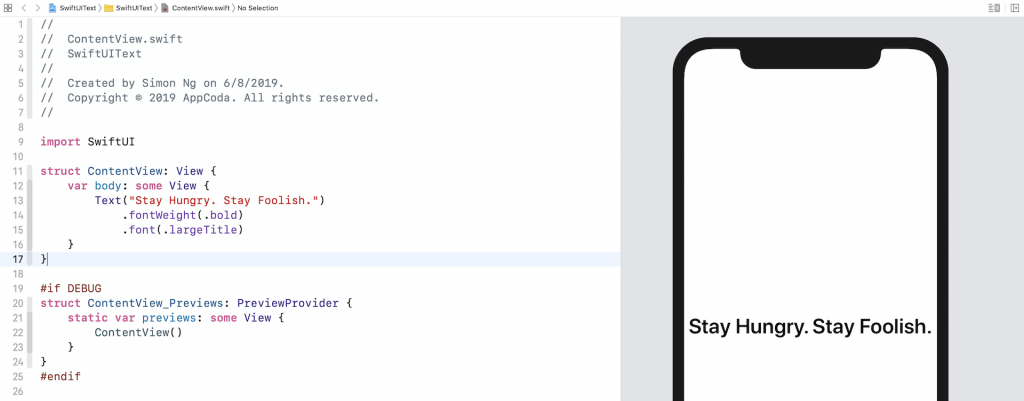
Text("Stay Hungry. Stay Foolish.")
.fontWeight(.bold)
.font(.title)這個功能是一樣的,不過我相信你會發現到以上的程式更容易閱讀。我們將繼續在本書中使用這樣的程式寫法。
font 修飾器可以讓你變更字體屬性。在上面的程式中,我們指定使用 title 字體以放大文字。SwiftUI 內有幾個內建的字體樣式,包括 title 、 largeTitle 、body 等等。如果你想要加大字體大小,則可以將 .title 改成 .largeTitle 。
font 修飾器所支援的值。
你也可以使用 font 修飾器來指定字體設計,譬如說,你想要字體圓潤。你可以將修飾器撰寫如下:
.font(.system(.largeTitle, design: .rounded))這裏你指定使用系統字體,文字樣式為 largeTitle ,以及 rounded 設計。預覽畫布應該會立即對變更做出反應,並顯示圓潤的文字。

動態型態( Dynamic Type )是 iOS 依照使用者設定(設定 > 螢幕顯示與亮度 > 文字大小)而自動調整字體大小的功能。換句話說,當你使用文字樣式(例如 .title ),這個字體大小將會改變,你的 App 會依照使用者的偏好來自動縮放文字。
如果你想要使用一個固定大小的字體,你可以將程式修改如下:
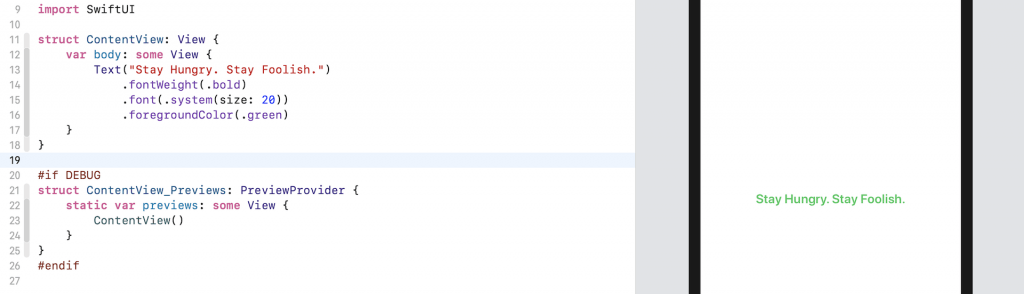
.font(.system(size: 20))這是告訴系統使用一個 20 點大小的固定字體。
如所述,你可以繼續串連其他修飾器來客製化文字。現在我們來變更字體顏色。你可以使用 foregroundColor 修飾器來完成,如下所示:
.foregroundColor(.green)foregroundColor 修飾器接收 顏色 的值。這裡我們指定使用 .green,這個值是內建顏色,你也可以使用其他像是 .red 、.purple 等內建顏色值。

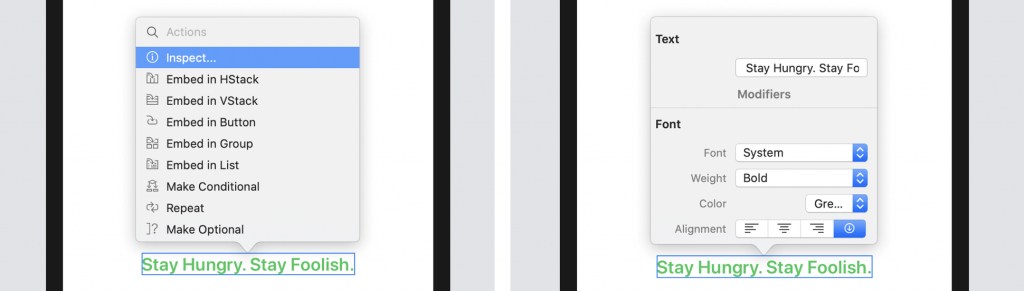
雖然我們比較喜歡使用程式碼自訂一個控制元件的屬性,你也可以使用設計畫布來編輯。按住 command 鍵不放,並點選文字來帶出彈出選單,選取 Inspect… ,然後你可以編輯 text/font 屬性。

使用自訂字體
預設所有顯示字體都是使用系統字體。如果你想要使用其他字體,你可以將以下這行程式:
.font(.system(size: 20))以這行取代:
.font(.custom("Helvetica Neue", size: 25))除了使用 .system ,以上的程式使用 .custom 並指定偏好的字體名稱。字體名稱可以在字體簿( Font Book)找到,你可以打開 Finder > 應用程式,並點選 字體簿 來開啟 App。

多行文字的處理
Text 預設支援多行文字,所以它可以顯示一段文字,而不需要使用任何其他修飾器,將程式以下面這段替換:
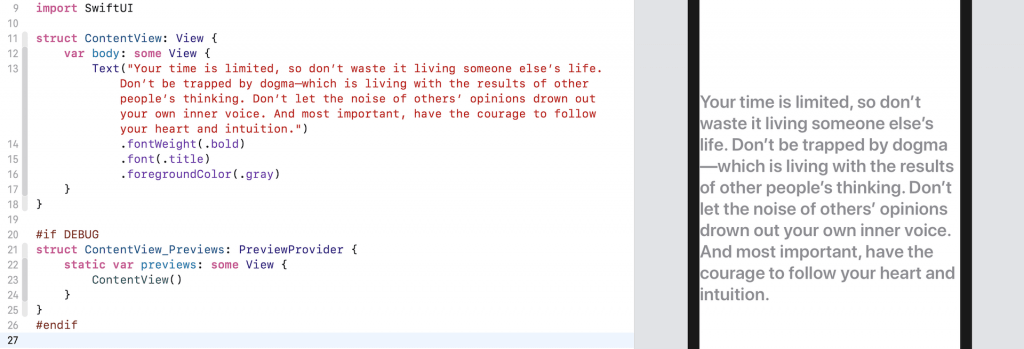
Text("Your time is limited, so don’t waste it living someone else’s life. Don’t be trapped by dogma—which is living with the results of other people’s thinking. Don’t let the noise of others’ opinions drown out your own inner voice. And most important, have the courage to follow your heart and intuition.")
.fontWeight(.bold)
.font(.title)
.foregroundColor(.gray)你可以將這段文字換成你自己的內容。只要確認內容長度夠長即可。做完變更後,設計畫布應該會渲染一個多行文字標籤。

要將文字置中對齊,插入 multilineTextAlignment 修飾器,並設定值為 .center 如下:
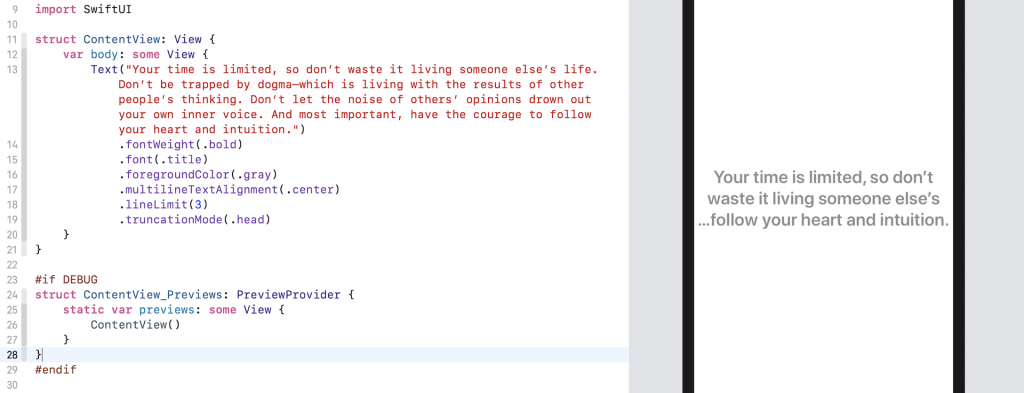
.multilineTextAlignment(.center)在某些情況下,想要限制固定的行數的話,你可以使用 lineLimit 修飾器。以下為例:
.lineLimit(3)系統預設設定是截斷字尾。要修改文字的截斷模式,你可以使用truncationMode 修飾器,並設定它的值為 .head 或 .middle ,如下所示:
.truncationMode(.head)變更完成之後,你的文字會如下圖所示。

先前我提到 Text 控制預設是顯示多行文字。理由是 SwiftUI 框架預設 lineLimit 修飾器 為 nil 的值,你可以將 .lineLimit 設定為 nil 來看一下結果:
.lineLimit(nil)設定間距與行距
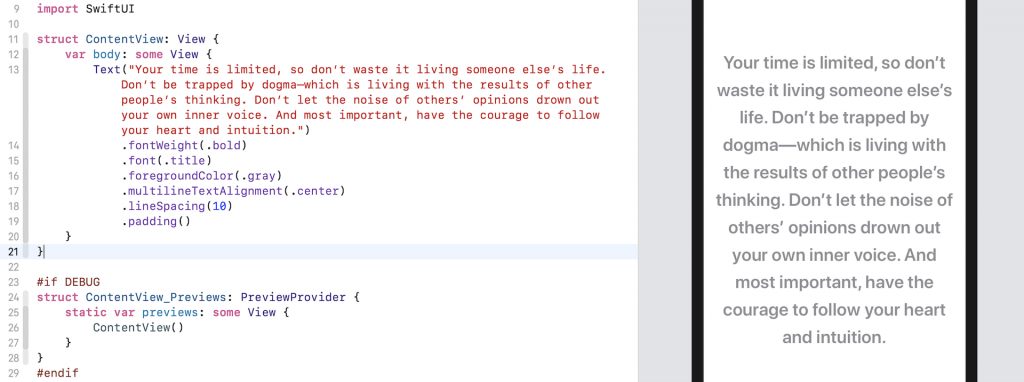
一般預設的行距對大部分的情況而言已經夠用。如果你想要改預設的設定,你可以使用 lineSpacing 修飾器來調整間距。
.lineSpacing(10)如你所見,文字太靠近邊緣的左側與右側。要賦予更多間距,你可以使用 padding 修飾器,為文字的每一邊增加一些間距。在 lineSpacing 修飾器後面插入以下這行程式:
.padding()設計畫布現在的結果如下:

文字的旋轉
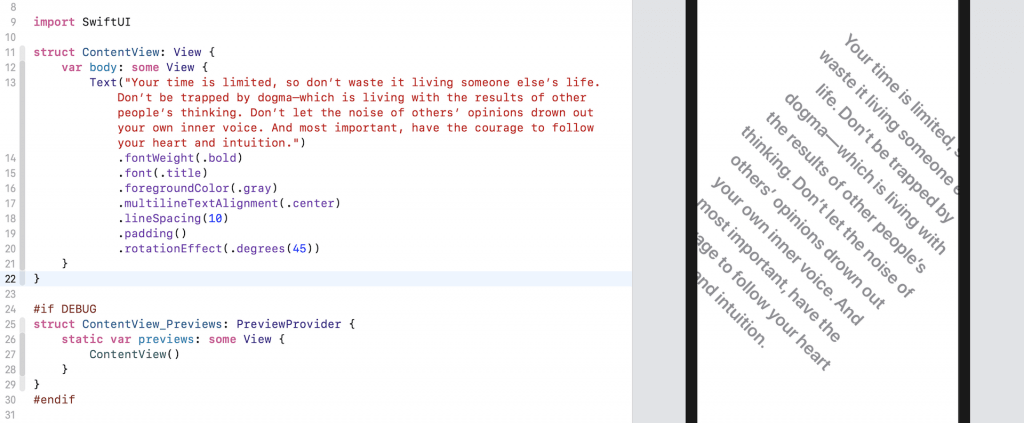
SwiftUI 框架提供了可以輕易旋轉文字的 API,你可以像這樣使用 rotateEffect 修飾器,並傳入旋轉角度:
.rotationEffect(.degrees(45))如果你在 padding() 後面插入以上這行程式,你將會見到文字旋轉 45 度。

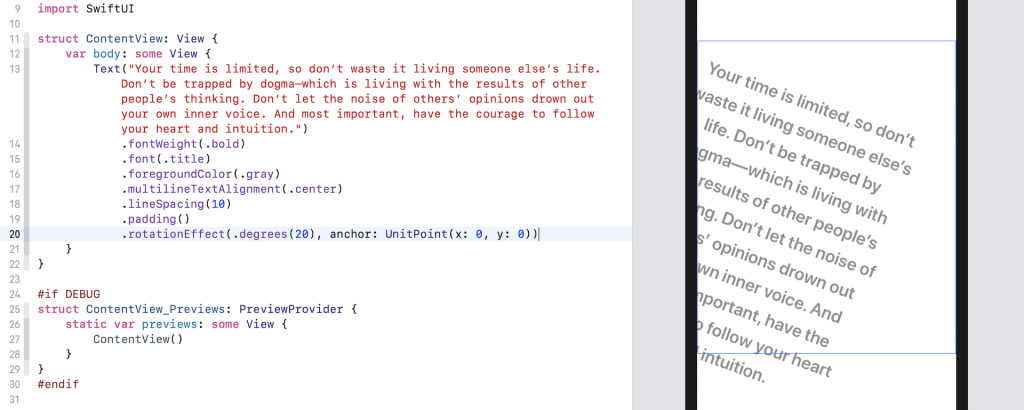
預設,旋轉動作會以文字視圖為中心來旋轉,如果你想要將文字以特定點來旋轉(譬如左上角),程式的寫法如下:
.rotationEffect(.degrees(20), anchor: UnitPoint(x: 0, y: 0))我們另外傳入 anchor 參數來指定旋轉點。

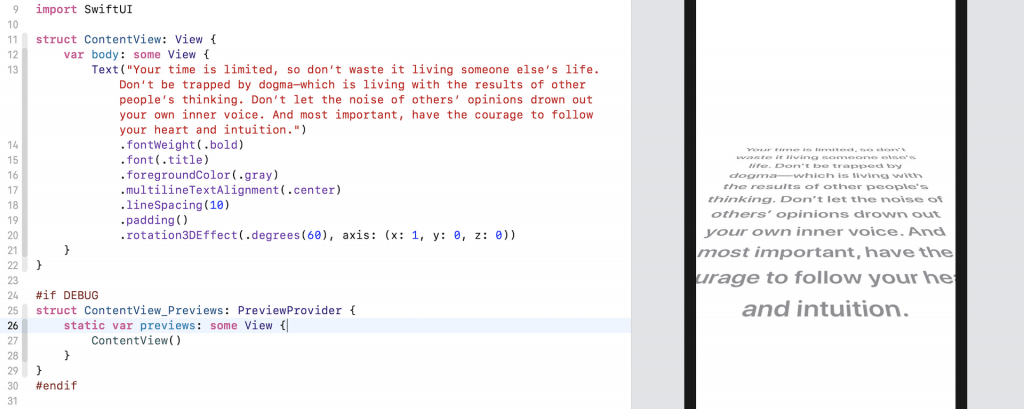
你不止可以進行 2D 旋轉, SwiftUI 提供一個稱作 rotation3DEffect 修飾器,可以讓你建立 3D 效果。這個修飾器有兩個參數:「旋轉角度」與「旋轉軸」,譬如你要建立透視文字特效,程式可以這樣寫:
.rotation3DEffect(.degrees(60), axis: (x: 1, y: 0, z: 0))只要一行程式,你就可以建立星際大戰透視( Star Wars perspective )文字:

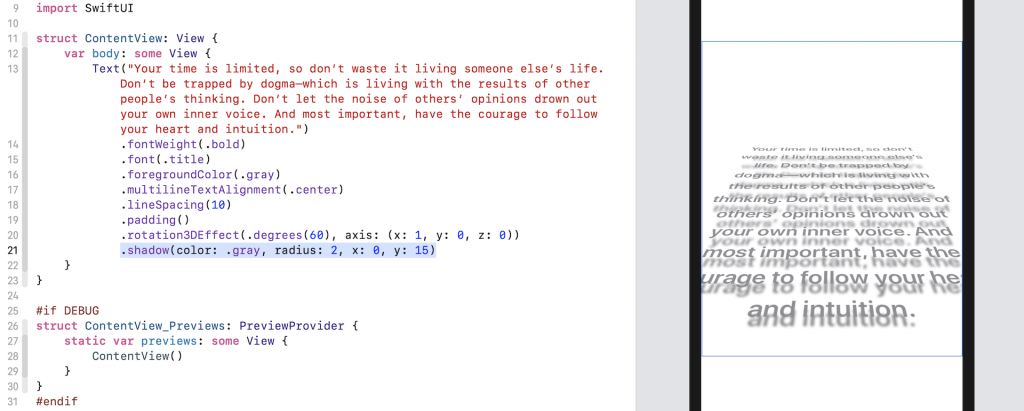
你還可以插入以下這行程式來對透視文字建立陰影效果:
.shadow(color: .gray, radius: 2, x: 0, y: 15)這個 shadow 修飾器將會對文字應用陰影效果,你只需要指定顏色與陰影半徑。另外,你也可以告訴系統 x 與 y 值來指定陰影位置:

本文小結
你喜歡以 SwiftUI 來建立使用者介面嗎?我希望你會喜歡,SwiftUI 的宣告式語法讓程式可讀性更高,且更容易理解。當你經驗更多之後,你只要在 SwiftUI 寫幾行程式碼就可以建立酷炫的 3D 樣式。

