身為一名開發者,無論是專精,或者只是為了好玩,毫無疑問都需要耗費很多時間坐在螢幕前面,直到做完專案為止。程式設計工具用起來舒服比什麼都重要,因為這些工具營造了你的虛擬工作空間,而且「每件事」都定義了工作的條件。當我說「每件事」,我指的是:從所選擇的工具應用程式,乃至最令人意想不到的設定。友善的環境無疑可以提昇效率;既不友善又無法自訂的程式設計工具只會帶來反效果,大幅降低生產力。舉例而言,你可能會覺得工作時只是面對同樣的「冷冰冰」工具,而無法改變其顯示設定,或者你覺得眼睛有點酸,因為字體太小,又或者只能夠使用滑鼠,因為無法自訂按鍵組合。
希望你明白我的用意,請容我說得更清楚一些。身為 iOS (或許也包含 Mac )開發者,非常可能都是使用 Xcode 來作為開發專案的主要 IDE ( Integrated Development Environment, 整合開發環境)。我之所以說非常可能,是因為還有 Xcode 的替代工具。不過因為絕大多數的開發者都是使用 Xcode ,所以我將鎖定在 Xcode 。總而言之, Xcode 是功能非常強大的 IDE ,具有非常多的選項和可能性,它的第 6 版(在撰寫本文時的最新版本編號,本文所介紹的,也可以應用於 Xcode 7)更是完勝許多其他的 IDE 。它的每個新版本都會帶來一些新的功能,幫助程式設計師活得更好。但是我們都必須承認 Xcode 並不完美;它也有其缺點,有些地方甚至令人抓狂。不過它仍不失為一套非常棒的工具,感謝 Apple 在每次更新時都盡力去除缺點與修正錯誤。簡單地說,儘管存在一些缺點,但是 Xcode 仍是 iOS 開發者的首選工具。
Xcode 就跟其他程式設計工具一樣,內建了許多預先設定好的組態。在安裝完 Xcode 之後,其初始狀態已可符合絕大多數開發者的使用。的確,因為 Xcode 的功能非常多樣,所以對於新的開發者或是新手而言難免感到混亂。事實上,並非所有的選項都適合每個人。舉例而言,假使你並未使用版本控制,那麼可能從來也不會去用到對應的功能。或者除非你正在開發相當大型的專案,否則可能永遠也不會使用 Bot 來進行測試。無論你是否要使用所有功能,都必須面對一件事實: Xcode 不是石頭做的,它提供了許多自訂的方式,能夠讓你在工作時感到舒適,而且生產力倍增。
跟你猜想的一樣,本文與其他文章不同,今天不會討論任何新的程式設計主題。我們要探討的是一些比較「輕量」的議題,但是相信我,我認為本文非常重要,我老早就想要大書特書了。在接下來的小節中,將會涵蓋下列主題:
- 如何改變 Xcode 的外觀,好讓工作時不會感到無趣。誰說顏色太多就不夠專業呢?
- 能夠提昇生產力並且減少浪費在日常程式設計瑣事的實用秘技。
- 針對我個人認為重要的功能進行快速導覽;或許你會發現一些新的、可以放入自己錦囊中的好用功能。
總而言之,本文探討的是如何從美學、程式設計與使用性等方面來自訂 Xcode 。容我強調一下,關於自訂方面的技巧,除了本文稍後要講的議題之外,保證還有很多很多,不過在此我們只會涵蓋最常用的微調技巧(使用「微調」這個字眼似乎還不賴)。所以,假使你對於上述提到的主題依舊有興趣的話,歡迎上船,我們即將啟程!
建立範例專案
在本文中,我並不會提供一個起始的 Starter 專案,也不會從頭開始打造一個複雜的專案。我們只會製作一個擁有 2 個標籤和一個圖片視圖的簡單專案,以便套用相關的設定。不過如果有需要的話,還是可以從這裡下載壓縮檔,裡頭有一些本文稍後將會使用到的資源。在下載並解壓縮之後,可以看到下列內容:
- 一些你可以選擇性使用的字型。不過你也可以使用或下載自己的字型,這個部分我們稍後還會再討論到。
- 一個名為
FlatUI.clr的檔案,包含了自訂調色盤的顏色。 - 一個 PDF 檔案,裡面是一張向量圖形。
首先讓我們聚焦在建立本文將會使用到的簡單範例專案。如前所述,建立此專案並不特別困難,因為我們並不打算建立太過複雜的介面。讓我們一步一步介紹,就從在 Xcode 中建立此專案開始吧。
現在,請確定選取的專案範本是 Single View Application 。接著,設定偏好語言為 Swift ,並且為專案取一個你喜歡的名稱。我自己是命名為 TipsTricks 。最後一步是存檔,接下來就可以準備進行更多的自訂設定了。
現在,來到 Xcode 中的 Project Navigator ,然後點擊 Main.storyboard 。當 Interface Builder 出現時,從物件庫( Object Library )擷取 2 個 UILabel 物件並放置到畫布上。將其外框設定為如下所示:
- First label: X = 16, Y = 70, Width = 568, Height = 40
- Second label: X = 16, Y = 140, Width = 568, Height = 40
設定完成之後,將它們的文字置中。你也可以考慮刪除預設文字然後填入自己的,不過此處並不需要這麼做就是了。
接著,從物件庫將 UIImageView 拖曳到畫布上。設定其外框為如下所示:
X = 250, Y = 440, Width = 100, Y = 100
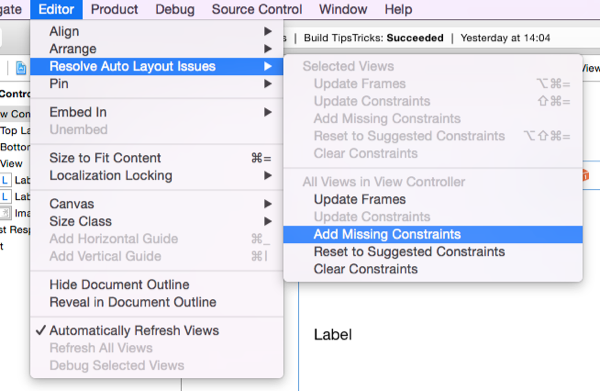
現在,必須要設定一些約束( Constraint )。由於我們的子視圖都相當單純,所以我們可以讓 Xcode 自行幫我們設定約束。操作功能表,點擊 Editor > Resolve Auto Layout Issues > Add Missing Constraints in the All Views in View Controller section 選項。

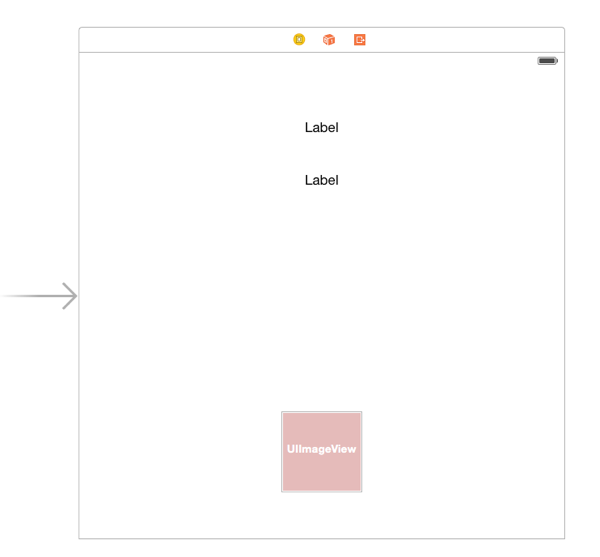
最終的介面看起來應該會如下圖所示:

現在,開啟 ViewController.swift 檔案,然後在類別的開頭宣告下列的 IBOutlet 屬性:
@IBOutlet weak var label1: UILabel!
@IBOutlet weak var label2: UILabel!
@IBOutlet weak var imageView: UIImageView!
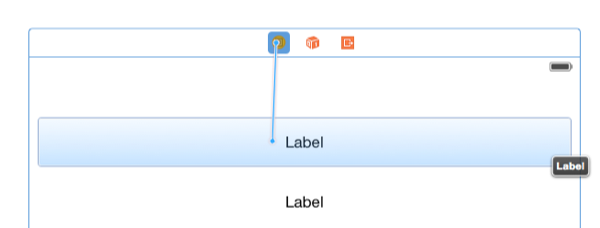
再次回到 Interface Builder ,將這些 IBOutlet 項目連接到適當的子視圖:

我們要做的只有這些。範例專案現在已經準備就緒,我們將在後續的小節當中善加利用。
改變Xcode佈景
雖然可能一開始不是那麼重要,但是最有趣的部分之一,就是 Xcode 允許改變預設的佈景( Theme ),亦即原始碼編輯器所套用的顏色和字型。儘管聽起來沒什麼大不了的,但事實上關係可大了。長期使用相同的佈景不只會讓你感到無趣,最終會讓你失去工作的熱情,而且更重要的是,要是字型大小沒有設定好,你馬上就會感受到負面影響,比方說眼睛酸或者頭痛。所以知道如何變更字型選項,或是如何套用新的佈景,其實是非常有幫助也很新奇的。我個人喜歡將佈景改來改去,讓每次寫程式都覺得生氣蓬勃。
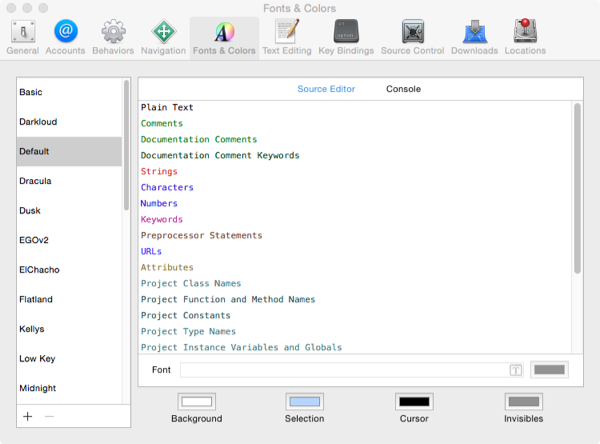
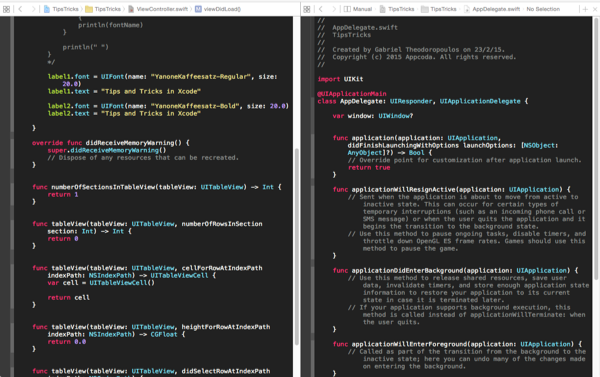
讓我們從頭開始。 Xcode 在安裝完畢之後,一開始的預設佈景設定如下所示:

上述的佈景已經夠好了,沒有惱人的顏色。但是以我的觀點來看,卻存在 2 個問題:一,在低光源環境下工作的時候,白色背景看久了非常累人;二,使用大螢幕工作的時候,這樣的字型顯得太小。那麼就讓我們來看一下要如何改變這些設定吧。
首先,來到 Xcode > Preferences… 功能表,以便開啟 Preferences 。這裡有好多各自擁有許多選項和設定的分頁,幾乎涵蓋了 Xcode 的所有層面。我們目前只先關注 Fonts & Color 分頁。點擊之後,將會看到如下圖所示的畫面(好吧,或許你看到的內容會不太一樣,因為我已經新增了一些額外的佈景,不過我們稍後會談到如何新增):

在左側面板中,你可以看到包含目前所有佈景的清單,佈景代表的是一整套有關文字與背景顏色以及字型的組合。如果你的清單比現在看到的來得少,也請不必擔心。
右側面板佔據了視窗的大部分區域,顯示了所有的文字變形(包括變數、命令、註解、字串、關鍵字等文字),以及這些文字在目前所選定的佈景中如何呈現。以上述看到的螢幕截圖為例,關鍵字是桃紅色的,而註解則是亮綠色的。在這塊區域的下方,可以找到變更編輯器背景顏色的按鈕(這很重要!),以及選定的文字和游標的顏色。
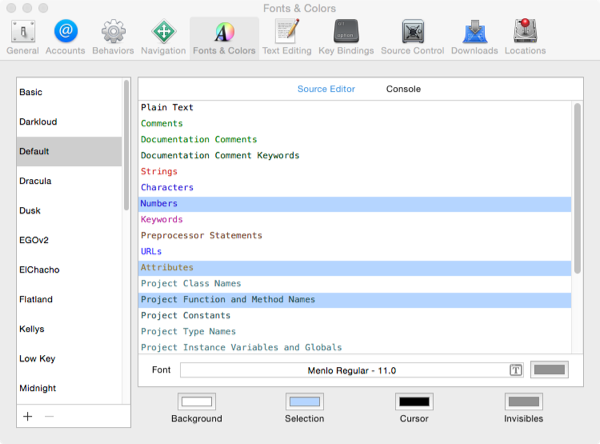
你顯然能夠根據自己的需求來調整佈景的任何細節。除了下方的顏色之外,而你需要做的,就只是選取文字變形,然後變更其字型或前景顏色。在點擊時一併按住 Command 鍵,將能夠選取多個文字選項:

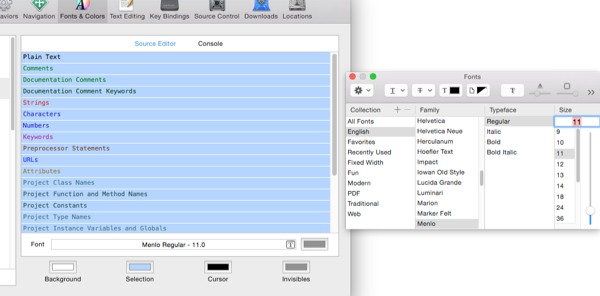
一般而言,你不會只想要變更原始碼編輯器的文字設定而已。多數時候,你會一起變更所有的部分,而最簡單的作法就是先點擊了某個文字類型,接著再按 Command + A 按鍵組合。在選取了所有項目之後,可以使用上圖的小 T 圖示來變更字型屬性。這麼做的話,便可以立刻在預設佈景中將字型放大:

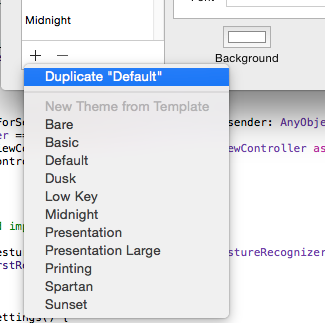
任何新的設定都會立刻套用到原始碼編輯器,不需要再經過確認。但是在變更編輯器的設定時一定要特別留意,因為你最後可能會忘記自己做過哪些設定,而無法恢復成一般設定。在進行設定時比較安全的作法,就是先將你想要修改的佈景複製一份副本,然後再做設定。複製目前的佈景只需要點 2 下而已。在左側面板中,點擊下方的加號圖示,然後在彈出功能表中選取 Duplicate ‘Theme_Name’ 選項(其中的 Theme_Name 是佈景名稱)。

我建議每次在進行設定時都複製現有的佈景。這樣就不必擔心做了什麼無法復原的設定。
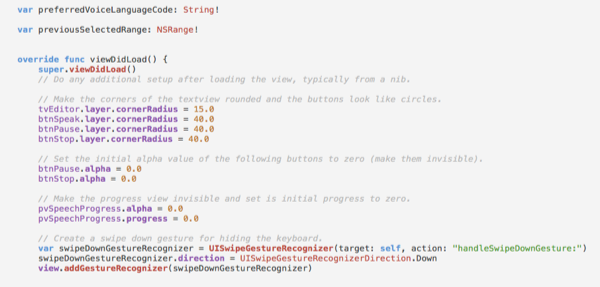
Xcode 內建了許多佈景,你可以輪流點擊它們的名稱來嘗試一下,看看結果是否喜歡。除了預設的佈景之外, Xcode 裡面還有 2 個也很「流行」的佈景叫做 Midnight 和 Presentation 。第 1 個佈景的結果如下圖所示,特別適合在低光源環境中工作,不像預設的白色背景那麼傷眼力:

Presentation 佈景的效果則一如其名,特別適合透過螢幕向他人展示程式碼,因為字型比較大:

假使你不喜歡某個佈景,別忘了可以自行根據喜好來自訂。
現在,讓我來告訴你如何在 Xcode 中新增佈景。預設的那些佈景其實已經夠好了,如果你有時間可以仔細研究它們,最後應該會有不錯的結果。但是你總會發現有人製作出了非常有趣的佈景。我並不會推薦任何可以下載佈景的網站,我只會建議你上網搜尋 Xcode themes 關鍵字。通常第一頁看到的結果就夠多了。
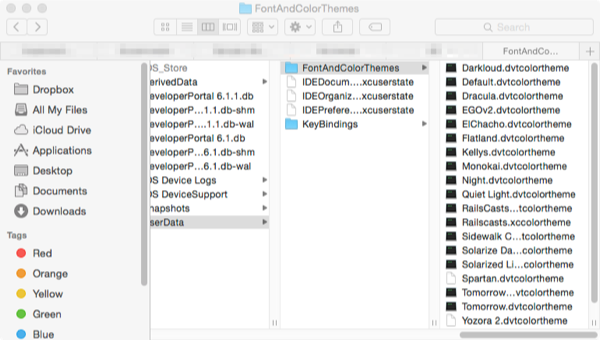
在下載完佈景套件並且解壓縮之後,需要安裝的部分如下:
- 首先,在 Finder 中切換到:
USER_ACCOUNT/Library/Developer/Xcode/UserData/FontAndColorThemes。 - 將下載的佈景複製到此資料夾中。

在此有 2 點需要留意的事項:假使 FontAndColorThemes 目錄並不存在,有個很簡單的技巧可以建立此目錄;只要在 Xcode 複製現有的佈景,即可建立此目錄,然後便可以完成後續步驟。
第 2 點,確定系統中的顯示隱藏檔案權限已經開啟。作法是:上網找解決方案,或是在終端機輸入下列 2 行命令:
defaults write com.apple.finder AppleShowAllFiles -boolean true
killall Finder
在完成上述的設定之後,再次來到 Xcode ,將會看到所有的新佈景都出現在清單中了。一個接著一個選取,看看套用到原始碼編輯器的效果。下列是一些範例:


說說看,現在寫起程式有沒有比較開心呢?工作不再像以前那麼無聊了吧!
加入自訂的字型
在開發 App 時很常會需要加入自訂的字型。使用自訂的字型可以讓你的 App 與眾不同,讓你的作品顯得非常專業。假使你從未在 App 中加入自訂的字型,那麼這個點子聽起來可能有點困惑和困難。在本小節中,你將見證要在專案中加入自訂字型是多麼地簡單。
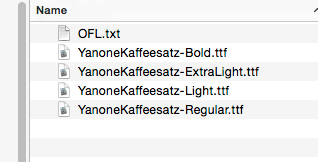
第一件事就是準備要使用的字型( .ttf 或 .otf ),可以造訪 Google 字型或者任何你想下載字型的網站。請確定你所選的字型包含多個樣式。舉例而言,我下載了 Yanone_Kaffeesatz 字型(好吧,我應該找個名稱簡單一點的),它總共包含 4 種樣式。這些字型可以在你下載的資源壓縮檔中找到。

現在,讓我們來看一下實際上如何操作吧。在 Xcode 中,切換到先前所建立的範例專案,在 Project Navigator 中建立名為 Custom Fonts (或任何你喜歡的名稱)的新群組。我們將透過這種方式來管理需要使用到的東西:

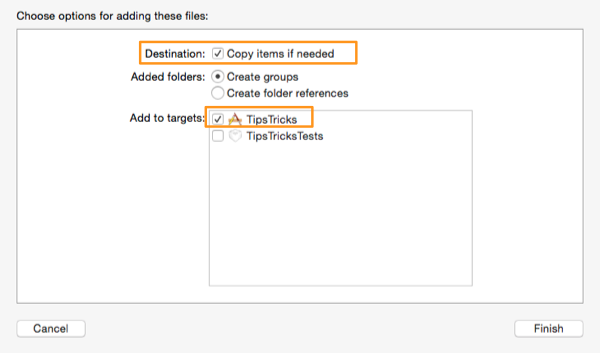
有 2 種方法可以將字型新增到專案中:開啟 File > Add Files to “TipsTricks”… 功能表然後選取字型檔案,或是在 Finder 中選取所需的字型檔案然後拖曳到 Xcode 的 Custom Fonts 群組底下。我個人偏好第 2 種作法,因為比較簡單與快速。當下一個視窗出現時,請確定同時選取了 Copy items if needed 核取方塊與 TipsTricks 目標,否則字型將不會被新增到專案中:

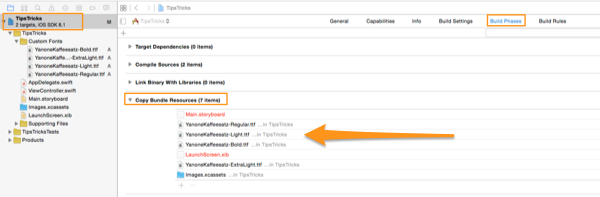
字型將會出現在 Project Navigator 中。這時候應該要確認的是字型是否已被正確地新增到 App 的 Bundle 內,所以請來到目標的 Build Phases 分頁,展開 Copy Bundle Resources 區段。你應該要在那裡看見字型的名稱。

在將字型成功新增到專案中之後,下一步就是讓專案知道本身已經擁有了額外的字型,應該將自訂字型和系統字型一起提供給我們。此步驟要在專案的 Info.plist 檔案中進行。所以請開啟此檔案,然後透過 Editor > Add Item 功能表來加入新的項目。
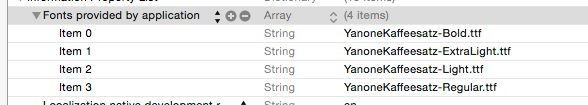
針對新的項目,選取 Fonts provided by the application 作為其索引鍵,隨後新項目將會轉變成 Array 。你必須將字型檔案新增為陣列的內容,如下圖所示。最好不要用打字方式輸入這些檔名,以免打字錯誤,除非檔名非常簡單。新增完這些項目之後,我的 .plist 檔案變成如下圖所示:

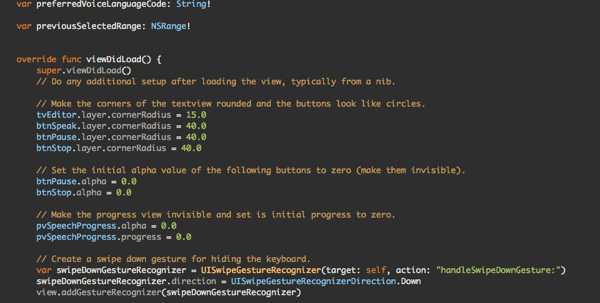
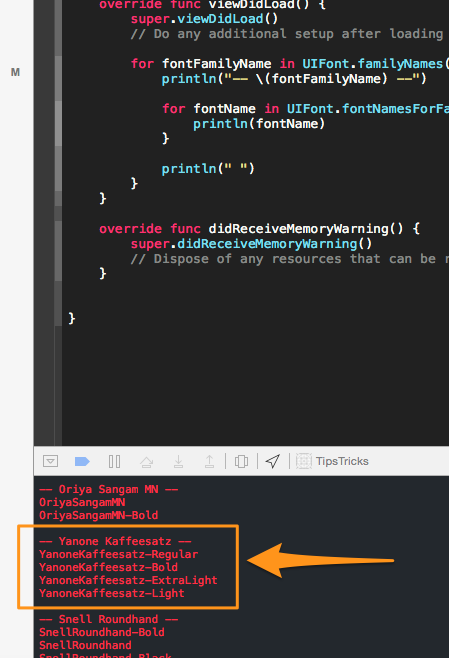
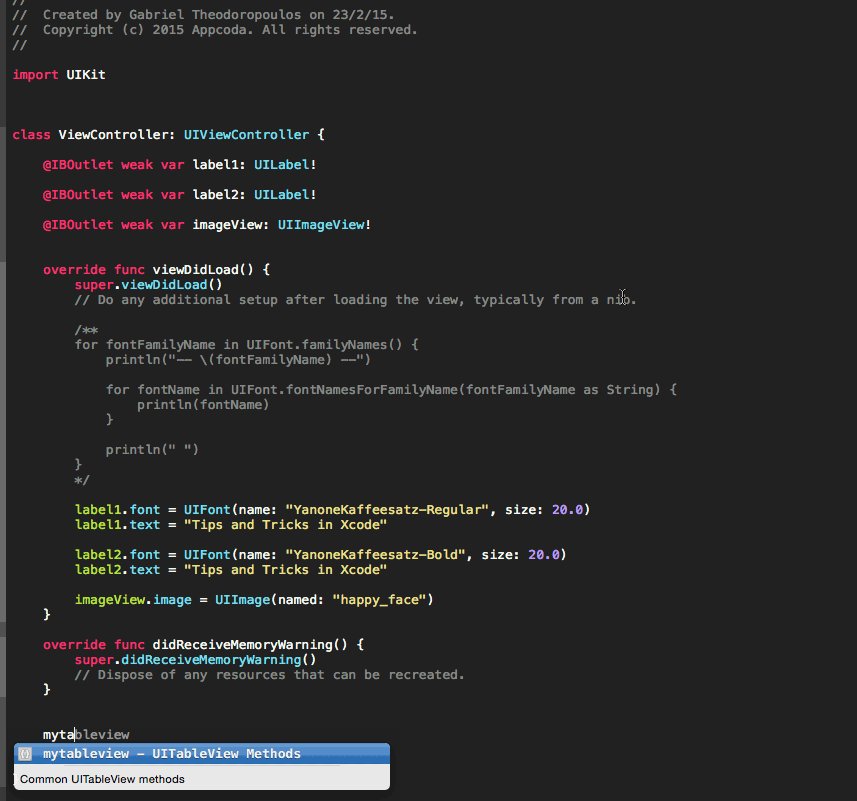
現在輪到找尋真正的字型名稱了。我所謂的「真正」,指的是我們要在程式碼中使用的字型名稱。很顯然地,我們不能夠使用字型的檔名,因為那就只是……檔名而已。我們需要決定真實的字型名稱。我們將撰寫一小段程式碼來進行字型的管理,稍後我們會在偵錯工具看到所有支援的字型名稱。開啟 ViewController.swift 檔案,來到 viewDidLoad 函式。在裡面加入下列這幾行程式碼:
override func viewDidLoad() {
...
for fontFamilyName in UIFont.familyNames() {
println("-- \(fontFamilyName) --")
for fontName in UIFont.fontNamesForFamilyName(fontFamilyName as String) {
println(fontName)
}
println(" ")
}
}
在上述的程式碼中,首先我們取得了個別字型的字體名稱,並將之顯示在主控台的輸出中,以減號前後包圍。接著,我們針對個別字體名稱取得其支援的字型名稱,同樣顯示在主控台中。如果執行上述的程式碼,其輸出應該會跟下圖很類似,你可以從中找到(並記住)感興趣的真實字型名稱。

太棒了!
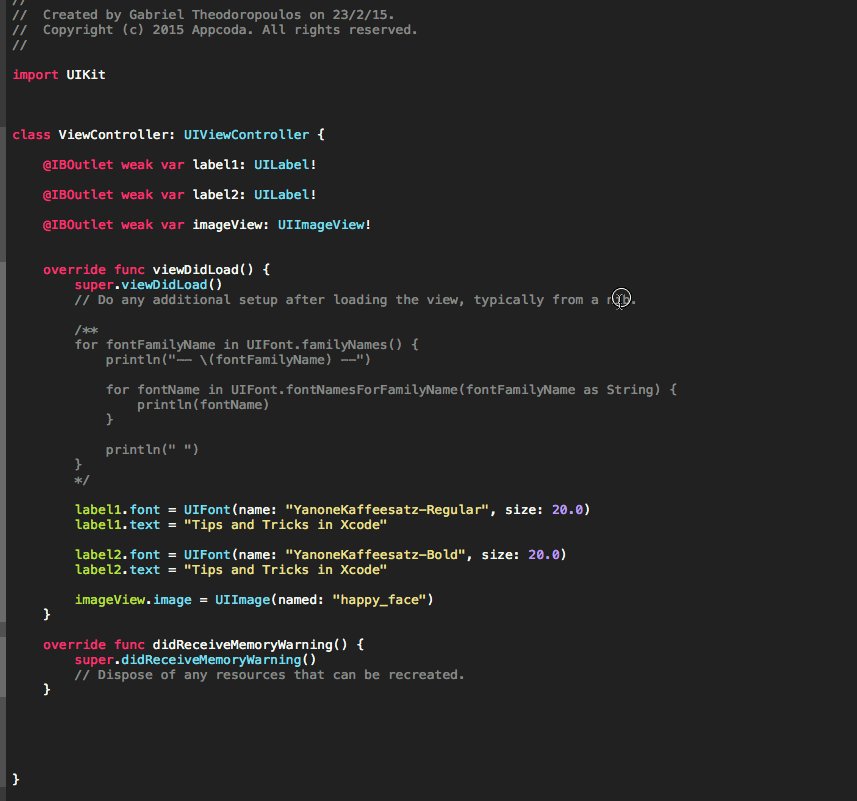
現在我們已經知道字型真正的名稱,接下來就看怎麼使用吧。在 ViewController.swift 檔案的 viewDidLoad 函式中,加入下列的程式碼。你可以選擇刪除或者將先前的程式碼註解起來都沒有關係:
override func viewDidLoad() {
...
label1.font = UIFont(name: "YanoneKaffeesatz-Regular", size: 20.0)
label1.text = "Tips and Tricks in Xcode"
label2.font = UIFont(name: "YanoneKaffeesatz-Bold", size: 20.0)
label2.text = "Tips and Tricks in Xcode"
}
如你所見,此處我所使用的名稱與在上圖的主控台輸出中所看到的名稱相符。當然了,如果你想要使用其他的字型,只要將上述的字型名稱替換成合適的名稱即可。
現在就來執行此 App ,我們立刻可以看到上述努力的成果。下圖是在我的模擬器中所看到的使用了自訂字型的 2 個文字標籤:

程式碼片段
Xcode 有個我非常喜歡而且覺得非常好用的功能(或許稱得上是本文當中我個人最喜歡的部分),就是能夠建立和重複使用程式碼片段( Code Snippet )。這項功能可以節省大量的時間,因為可以忽略許多不重要的工作。舉例而言,請想像你多麼常為了表格視圖的委派和資料來源函式,撰寫其必要的最低限度程式碼,但是每次都因為要回想那些函式的語法或定義而浪費了許多無謂的時間。又或者,每次你要存取 App 的文件目錄時,都要在網路上搜尋一遍解決方案。這些工作都很常用到,算是標準的程式秘技之一。所以何不製作一些可以重複使用、每次在需要時都可以直接套用,並且可以在 Xcode 中保存和管理的程式碼呢?
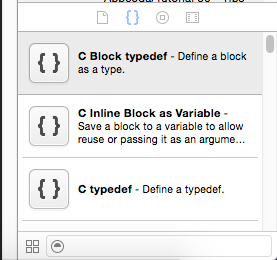
Xcode 本來就內建了許多預先定義好的程式碼片段,可以直接在專案中使用。你只需要在原始碼檔案中開啟 Utilities 面板,然後顯示 Code Snippets 程式碼片段庫即可。

在上述清單中可以找到大量的標準程式碼片段,例如:類別定義、 if-else 陳述式、 switch 陳述式、迴圈等。老實說,你會使用到的程式碼片段的數量,遠低於這裡所看到的現有標準程式碼片段。標準程式碼片段不見得同時適用於 Swift 和 Objective-C 。其中不乏 C 和 C++ 的版本。你只要記住一件事,就是每種程式碼片段都有各自適用的情境。舉例而言,類別定義的片段就無法被新增到函式的本體中,同樣地 for 迴圈也無法被新增到類別的本體之中。請牢記這點,不過就算你沒有注意到這件事,編譯器也會隨時提醒你。
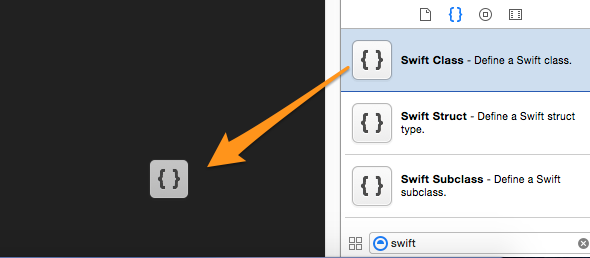
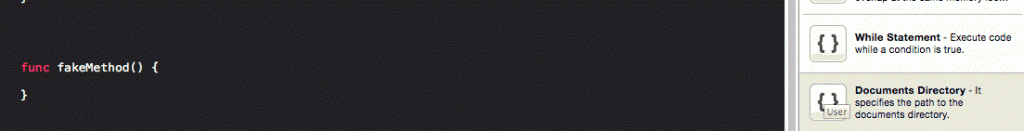
要在程式中使用預設的片段,你只需要將它們拖曳到原始碼編輯器中,如下圖所示:

程式碼片段會立刻被放置到滑鼠所指的地方,等著你來補充遺漏的部分:

如果是你自己建立的片段,情況將會更為有趣。讓我們用個範例來佐證這點,我們的片段將可以用來取得文件目錄的路徑。在 ViewController.swift 檔案中,建立如下所示的新函式:
func fakeMethod() {
}
In the above method add the following single line that does the job:
func fakeMethod() {
let documentsDirectoryPath = NSSearchPathForDirectoriesInDomains(.DocumentDirectory, .UserDomainMask, true)[0] as NSString
}
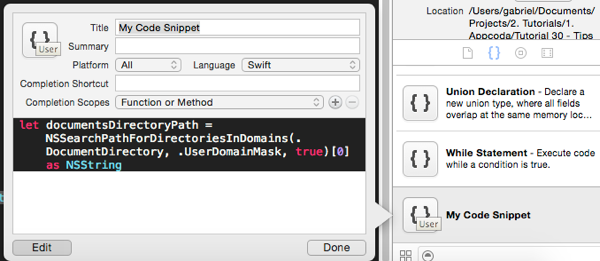
現在,選好一行(只要一行,不是整個函式),點選並從程式碼片段庫中拖曳過來。你應該會看到如下圖所示的彈出視窗:

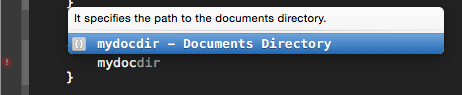
你可以在此指定實作的細節,就是這麼簡單。讓我們來看一下到底要怎麼做。首先,在視窗的下方區域可以看到程式碼本身,你可以任意進行修改。而在上方區域則可以進行下列的設定:
- Title(標題):你可以在此為程式碼片段設定合適的標題。在本例中,我取名為 Documents Directory (文件目錄)。
- Summary(摘要):這裡是關於程式碼片段的簡短描述。我輸入的內容是 It specifies the path to the documents directory. (用來指定文件目錄的路徑)。
- Platform(平台):選取適用的平台, iOS 或 Mac OS 。不過保留其預設值也無妨。
- Language(語言):選擇程式碼片段的語言。在預設的情況下,會選取目前所使用的語言。
- Completion Shortcut(完成捷徑):這是非常好用的欄位,因為可以指定獨一無二的關鍵字,這樣每次只要在編輯器中輸入時,就會置換成這段程式碼片段。我設定的數值是 mydocdir 。
- Completion Scopes(完成範圍):這裡可以定義程式碼片段的實際層級,亦即應該被放置在類別本體內、函式本體內,或是其他地方。從下拉式功能表中可以看到所有的選項,在本例中,預設值(
Function or Method)剛好就是我們要的了。透過點選加號和減號按鈕,可以新增或移除範圍。
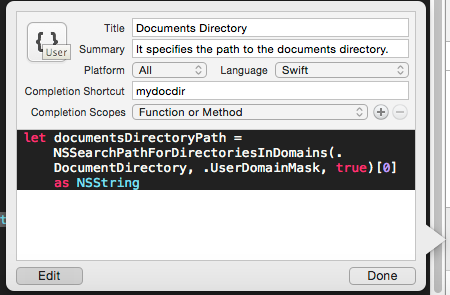
下圖顯示的是我們的全新程式碼片段的設定:

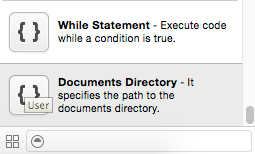
在完成設定之後,按下 Done 按鈕。程式碼就會儲存在片段庫裡,並且被提示為 User ,代表是自訂的程式碼片段。

如果雙擊此項目的話,將會再次出現彈出視窗。透過點擊 Edit 按鈕,你隨時都可以修改上述的程式碼片段設定。
現在,來到 fakeMethod() 函式並刪除其內容。接著,將我們自訂的程式碼片段拖曳進去。這樣所需的程式碼就到位了!很酷吧!不過動作還可以再更優雅一點。讓我們再次刪除此函式的內容,並且輸入 mydocdir 關鍵字,如下圖所示:

Xcode 會自動向你建議對應的程式碼片段,按下 Return 鍵。關鍵字將會立刻被置換成我們加入的自訂程式碼片段。太神奇了!試著想像看看,這將可以為你節省多少時間!你唯一需要做的,就是針對大部分最常碰到的任務,建立通用的片段,這樣就再也不必輸入那麼多字了。
下列的 GIF 動畫示範了使用自訂程式碼片段的 2 種方式:

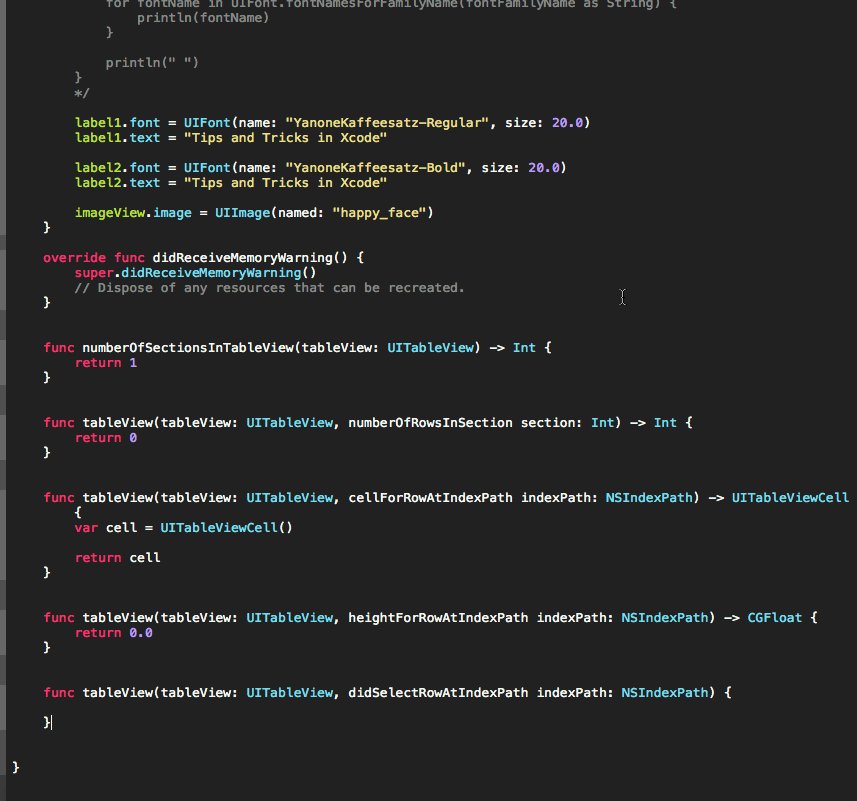
在進入下一個小節之前,讓我們再多建立一個片段吧;我很感謝有這個片段,因為它幫我省去了許多關於表格視圖函式的麻煩瑣事。如果你願意的話,可以刪除 fakeMethod() 函式,然後在 ViewController 類別中加入下列的函式定義:
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 0
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
var cell = UITableViewCell()
return cell
}
func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return 0.0
}
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
}
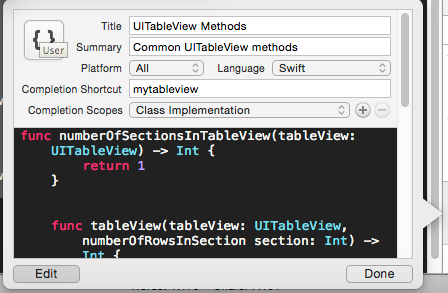
接著把這些程式碼全部選取起來,並拖曳到片段庫中。在彈出視窗中,設定下列的選項:

在此將關鍵字(捷徑)命名為 mytableview 。
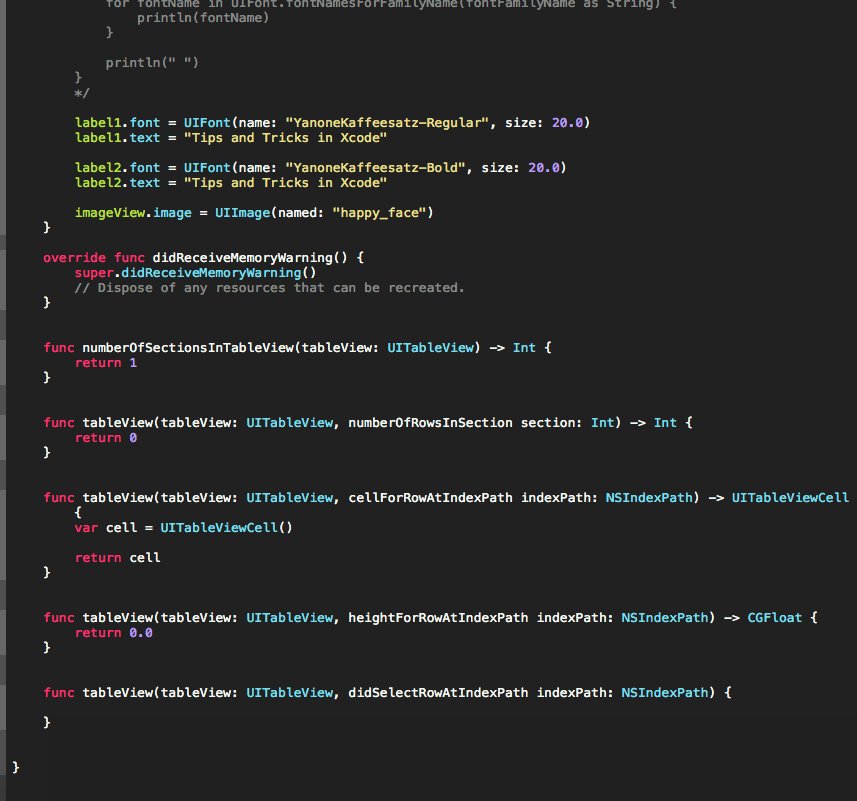
從編輯器刪除上述的程式碼,現在只要輸入此關鍵字,那些函式就會立刻又回來了!非常棒對吧?

當然了,你可以在上述的集合中加入更多的函式,或者是將這些函式逐一拆解成個別獨立的片段。而且你也可以任意為那些片段命名捷徑。現在你已經學會如果建立片段了,所以就好好地利用吧!
自訂的調色盤
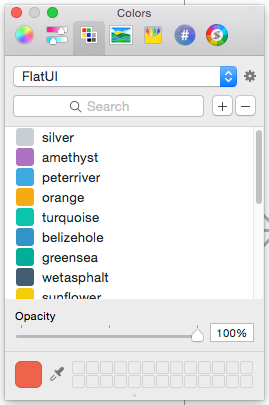
截至目前為止,我們談論的都是完全與程式設計無關的部分,讓我們繼續專注於這些與設計有關的面向吧。在本小節中,我將介紹如何建立新的調色盤( Color Palette ),好讓你在使用 Interface Builder 進行設計時能夠有更多的選擇。當然了,我必須提醒,我們加入的新調色盤不僅會影響 Xcode ;你在系統上所安裝的任何應用程式,只要有提供變更文字或背景顏色的選項的話,都將會看到此調色盤。不過如果你並不想保留這些調色盤的話也完全不必擔心。我稍後也會講到要如何移除加入的調色盤。
本小節的目標是展示 3 種在你的數位生活中加入額外顏色的方法,前 2 種方法只要下載一些東西就可以了,而第 3 種方法則會說明如何建立新的調色盤。新調色盤的顏色將會存放在 FlatUI.clr 檔案中。現在就讓我們動手開始吧。
第 1 種是免費提供給所有人使用的 Skala 調色盤 。首先必須下載其安裝程式。只需要按下 Free Download 按鈕,然後等待下載完成即可。
將下載的檔案解開,雙擊 Skala Color Installer 套件以便啟動安裝。當視窗出現時,點擊 Install 按鈕。
安裝過程不超過 1 秒鐘。當安裝完成時,按下 Quit 按鈕以便結束安裝程式。此時你必須結束並重新啟動 Xcode ,以便看見新的調色盤。當 Xcode 再次啟動時,來到 Main.storyboard 檔案然後點擊任何有支援前景或背景顏色變更的視圖或子視圖。舉例而言,點擊 View Controller 場景的主視圖,以便在 Utilities 面板中顯示 Attributes Inspector 。
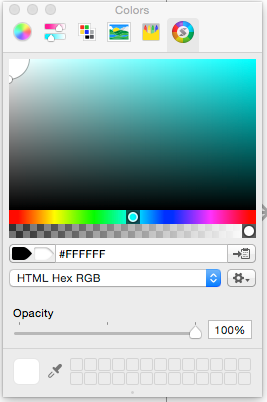
現在,點擊背景顏色,以便顯示調色盤。在預設的那些調色盤旁邊,現在也可以看到 Skala 了!

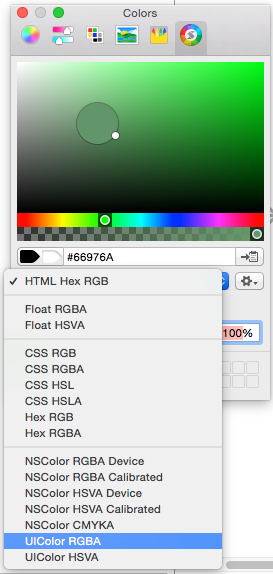
假使你試著玩一下,將會發現它是一個非常強大與便利的調色盤。透過拖拉中間的滑桿,將可以變更顏色的色調( Hue )數值。在滑動時,其上方會出現另一個顏色列,方便針對目前選取的顏色進行微調。將圓圈移動到視窗的上方區域,將能夠看到目前選取顏色的所有可能變化。如果不想要使用滑桿或圓圈來選取顏色,但是又想要自行選取顏色的話,同樣有辦法。只要從視窗中間的清單中選取了適當的顏色表示方式(初始值為 HTML Hex RGB ),然後在其上方輸入實際的色碼數值。

如果你有注意到的話,應該會發現甚至可以直接設定 UIColor 數值!
現在在你的集合中,已經有了新的、功能強大的調色盤;你可以在設計介面時用來產生更多更棒的成果。
現在讓我們進一步來試試看這個新的調色盤吧。我們即將看到的是一個很簡單,但是我覺得非常實用的調色盤,尤其如果需要處理十六進制( Hex )的色碼,或是在網路上找到了十六進制的色碼但是卻又不想要每次都進行轉換的話。此調色盤叫做 Hex Color Picker ,可以從這裡下載。

就跟前面一樣,按下 Download 鍵即可取得此顏色選取工具。在取得壓縮檔之後,先解壓縮,然後進入新產生的目錄中。你可以在裡面看到許多不同語言的 Readme 檔案,以及一個名為 HexColorPicker.colorPicker 的檔案。選取並拷貝此檔案。接著,同樣是在 Finder 中,來到下列目錄:
UserName/Library/ColorPickers
其中 UserName 是你的帳戶名稱。
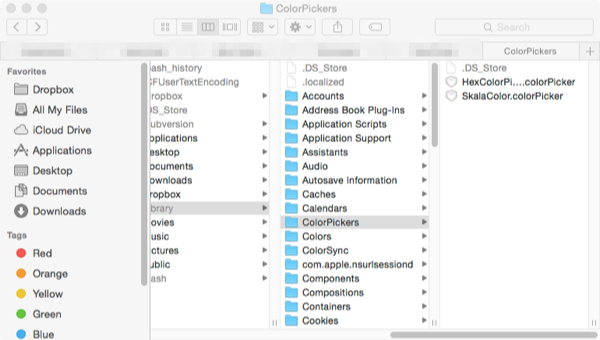
開啟此目錄然後貼上此檔案。一般而言,應該會看到下列這 2 個項目:

現在,在繼續往下進行之前,容我先說明一下,如果要移除 Skala 或者目前的調色盤(或者兩者同時),只需要從此目錄中移除對應的檔案。此外,假使看不到 Library 目錄,那麼就需要開啟隱藏檔案的可視權限,這在本文的改變佈景小節中曾經介紹過作法。
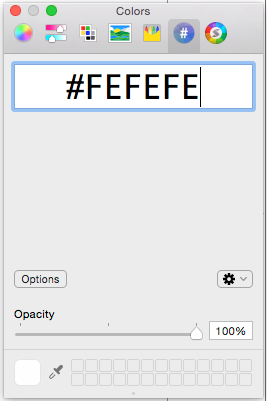
結束並再次啟動 Xcode 。再度來到 Interface Builder ,並點擊 View Controller 場景的預設視圖。點擊背景顏色,以便開啟調色盤視窗,現在將可以看到新的顏色選取工具!

如你所見,此選取工具的介面比 Skala 的簡單許多。但是如前所述,假使你發現某個網頁色碼是十六進制格式,但是你又不想進行轉換的話,那麼這個工具將會非常適合你。只要貼上或輸入顏色的十六進制數值,即可立刻套用。並不需要轉換成 RGB 或任何其他形式!
在本小節的最後一個步驟中,我們完全不會下載任何的顏色選取工具。相反地,我將展示 2 件事:一,如何立刻存取某些平面化( Flat )的 UI 顏色,並且只需要透過點擊即可複製其色碼;二,如何使用這些顏色來建立新的調色盤。
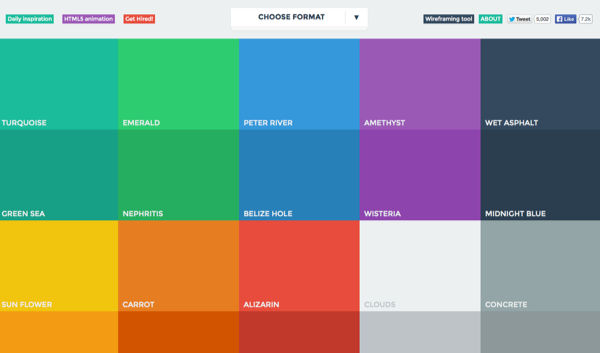
現在,就跟我們先前那樣,讓我們從造訪其他網站開始吧,這次是 Flat UI Colors 。

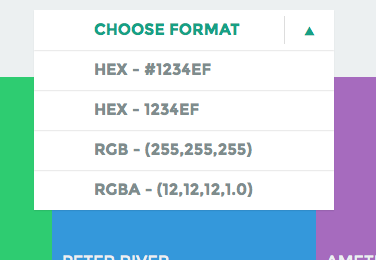
首先必須做的,就是點擊 Choose Format 下拉式功能表,然後選擇最適合你的顏色表示方式:

舉例而言,我們在此選擇第 1 個 Hex 選項。接著,點擊任何你想要的顏色(而且你會看到一個很棒的訊息,指出顏色已經被複製了),然後返回 Xcode 。從這 2 個新的調色盤中任選一個,並將色碼以十六進制數值貼上。被選取的視圖將會立刻套用此顏色!當然了,你也可以將色碼貼到任何你想設定的應用程式中,不限定只有 Xcode 。
注意:如果是使用 Safari 的話,在點擊時並不會複製任何色碼,可能必須使用其他的瀏覽器。
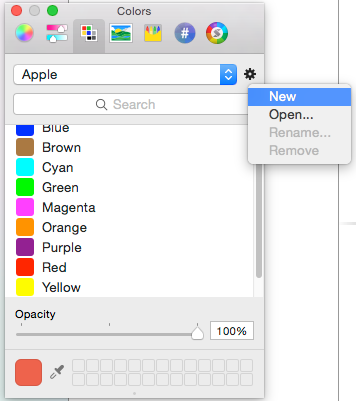
現在,讓我們來說明一下如何建立自己的顏色集合,無論是使用來自 Flat UI Colors 網站的顏色,或是其他任何你想使用的顏色。在 Xcode 中(或是任何其他可以顯示調色盤的應用程式當中,不過最好還是用 Xcode )開啟調色盤視窗。點擊 Color Palettes 分頁,然後點擊目前調色盤名稱旁邊的小齒輪圖示。在出現的功能表中,選取 New 選項:

這麼做將會建立名為 Unnamed 的新調色盤。若要重新命名,必須使用剛才的齒輪圖示,並選取 Rename… 選項。你會發現,目前選取的顏色已經自動被設定為新的自訂調色盤。如果你喜歡的話,可以選擇保留;如果不喜歡的話,可以使用下方的減號按鈕來予以刪除。
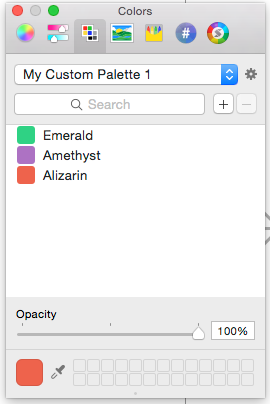
下一步是將你想要的顏色新增到集合中。使用任何其他你想用來完成此任務的選取工具,或是從網頁上複製色碼。在撰寫本文的期間,我都是從 Flat UI Colors 網站複製顏色,並且貼到我們稍早所新增的 Hex 選取工具中。假設你也是按照這樣的步驟,那麼在將新的色碼貼到 Hex 選取工具的欄位之後,請回到你自己的調色盤。接著點擊加號按鈕,選取的顏色就會被新增到集合當中。下圖示範的是我的自訂調色盤:

在本文隨附的資源壓縮檔中,有個名為 FlatUI.clr 的檔案。它是一個包含了所有 Flat UI 顏色的調色盤。若要使用的話,只需要將該檔案複製到 UserName/Library/Colors (請將 UserName 置換成你自己的帳戶名稱)目錄底下。完成之後,便可以看到它出現在 Xcode 的眾多調色盤之中:

使用向量圖形
美化 App 是開發流程的重要一環。美工素材無疑可以讓 App 更生動、更吸引人。在 iOS 7 之前, App 所使用的每份圖片資產在專案中都有 2 份素材:一般尺寸( @1x )與兩倍尺寸( @2x ),好讓同樣的素材在視網膜與非視網膜的螢幕上都能夠正確呈現。隨著 iPhone 6 與 6 Plus 的到來,在素材的需求方面還需要再多一份三倍尺寸( @3x )。同時建立 3 種尺寸的圖片資產,尤其是大量運用到圖片的 App ,無疑是件相當累人與繁瑣的工作,難道沒有比較輕鬆的解決之道嗎?
從 Xcode 6 開始,便能夠使用向量( Vector )圖形來取代各種縮放尺寸的圖片,事實上這讓美工素材的製作變得更為容易。如果你想要知道什麼是向量圖形,可以造訪visit this website此網站,或者在網路上搜尋一下。好消息是,使用向量圖形充當美工素材的時候,並不需要準備 3 種不同尺寸的 3 份相同圖片。就只需要一個檔案, Xcode 會幫我們把最困難的圖片「匯出」工作做好。
一般而言,使用向量圖形而非一般的圖片,需要 2 個步驟:
- 使用你喜愛的向量編輯工具(例如 Sketch 、 Photoshop 、 Illustrator 、 Inkscape 等)將向量圖形匯出成 PDF 檔案。
- 在 Xcode 中套用一些設定。
現在讓我們把這 2 個步驟講得更清楚一些。我們不會討論如何將向量圖形匯出成 PDF ,因為這是一項與應用程式本身有關的作業。假使你不知道要如何匯出,可以在網路上找一下解決方案。無論如何,如果要建立自己的向量圖形,請確定將其尺寸維持在預設的縮放倍率( @1x ),不要做放大為 @2x 或 @3x 的尺寸。
讓我們來看個實際的例子,我將在本文中使用下列的圖片:

你可以在本文稍早所下載的資源集合中找到對應的 PDF 檔,並以此作為範例。
現在,來到 Xcode 並且點擊 Images.xcassets 群組:

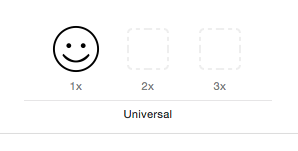
接著,在 Finder 中選取 PDF 檔,並將之拖曳到 Xcode 中。如你所見, Xcode 建立了新的圖片集合,並將該圖片放置在 @1x 槽中,其他 2 個槽則保留空白:

透過點擊圖片以便選取該圖片,然後開啟 Utilities 面板,並且選取 Attributes Inspector 。將會出現各式各樣的選項,最重要的是 Types 欄位。點擊此下拉式功能表,並且選取 Vectors 選項。圖片集合將會變成如下圖所示:

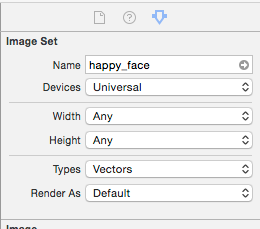
拖曳圖片到上方的空白槽中,然後點擊以便選取。現在再次檢查 Attributes Inspector ,確認一下看到的內容跟下圖的一樣:

當然了,你也可以改變目標裝置,但是設定為 Universal 可以省略一些額外的組態設定。
這就是全部的設定了。以上所描述的事項包含的是最少的設定步驟,現在就讓我們來試試看吧。來到 ViewController.swift 檔案,並在 viewDidLoad 函式的最後加入下列這行:
override func viewDidLoad() {
...
imageView.image = UIImage(named: "happy_face")
}
現在試著在不同螢幕類型(視網膜或非視網膜)的實機上,或是在模擬器上執行此 App 。如你所見,圖片在所有類型和尺寸的螢幕上都可以完美地顯示。太棒了!
管理原始碼
到目前為止,我們看到了各種能夠改善生產力的作法,也看到了如何讓 Xcode 的使用變得更簡單、更有趣、更愉快。在本小節中,我並不打算介紹新的技巧,我們將專注於專案中的原始碼與檔案的管理方法。編輯多個檔案中的程式碼,尤其是大型專案,可能會導致嚴重的紛爭,而且檔案之間的切換也可能會造成重複性和令人困擾的作業。毫無疑問地,能夠更方便地存取最常使用的原始碼檔案不僅有助於保持腦袋的清晰,還能夠幫你節省在 Project Navigator 中尋找檔案的時間。
幸運的是, Xcode 在這個部分做得非常友善,因為它提供了 2 種可以快速存取多個檔案的方法。或許你已經使用過了,但是如果沒有的話,下列的程式碼肯定能夠讓你在未來撰寫程式時有更多的靈感。
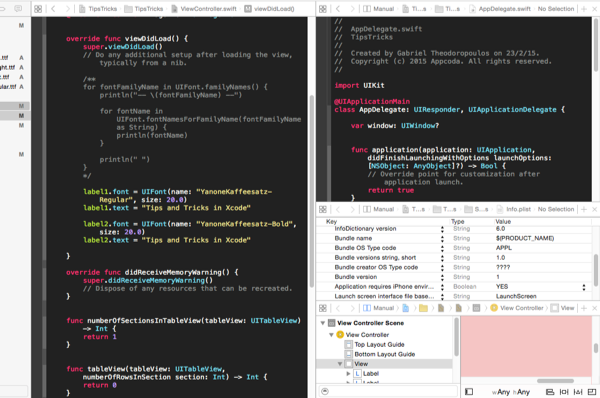
第一件事就是分頁的使用。這有點類似 Safari 或其他瀏覽器中的分頁。在 Xcode 中可以非常快速地新增分頁,只要按下 Command + T 按鍵組合。在預設的情況下,新分頁中出現的是目前正在編輯的檔案,所以唯一需要做的事,就是選取該分頁,然後在 Project Navigator 中選取想要顯示的檔案。你當然可以擁有多個分頁,以便在最近使用的檔案之間進行切換,但是切記不要過量,以免到最後找不到你自己需要的分頁。下圖示範了如何使用分頁:

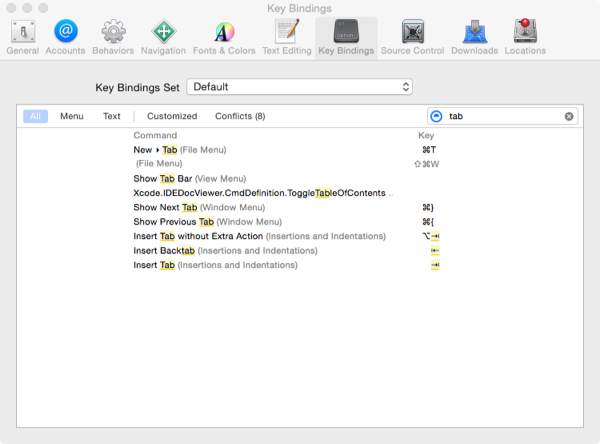
不僅能夠利用滑鼠,也可以透過按鍵在分頁之間移動。你只需要按下 Command + Shift + ] 按鍵組合便能夠往下一個分頁,而按下 Command + Shift + [ 則可以往前一個分頁。這些按鍵組合是 Xcode 預設提供的。如果有需要的話,你也可以變更成你希望的組合。設定的地方位於 Xcode 的 Preferences 視窗的 Key Bindings 分頁。在搜尋欄位中輸入「 tab 」,以便過濾多餘的資料。接著,選取你想要的動作,然後設定新的按鍵組合。只要這組新的組合不會跟其他現有的發生衝突就好。

一般而言,小螢幕的電腦(例如筆記型電腦)特別適合使用分頁。透過這種方式,你可以很方便地存取感興趣的檔案,而那些檔案的內容則會佔據螢幕大部分(或全部)的區域。但是如果是比較大的螢幕,下列的作法或許會勝過使用分頁。
大螢幕電腦可以考慮使用 Assistant Editor (輔助編輯器)。它可以讓你隨時開啟多個原始碼(或其他類型的)檔案。輔助編輯器可以使用 Xcode 工具列中間的按鈕來開啟與關閉。
輔助編輯器對你而言肯定並不陌生。相反地,我猜想你可能對它非常熟悉,因為它通常被用來顯示 Interface Builder 中正在編輯的視圖控制器場景的對應類別,此外也被用來建立各種連線( IBOutlet 屬性和 IBAction 函式)。不過輔助編輯器也很適合在一般的編輯器旁邊被用來顯示程式碼,好讓你能夠同時看到並列的 2 個檔案的內容。除此之外,假使關閉了所有的側邊面板( Navigator 和 Utilities ),那麼螢幕寬度剛好可以切割成容納 2 個編輯器使用。

好吧,這真是太棒了,你早就知道輔助編輯器的功能,但是卻不知道可以這樣使用,現在終於恍然大悟原來還可以同時開啟好幾個輔助編輯器。你需要做的,就只是點擊預設輔助編輯器右上角的加號按鈕,然後立刻就會再產生新的編輯器視窗了。一般而言,若要建立新的輔助編輯器,只需要點擊現有視窗的加號按鈕,至於刪除的話,也只要按下加號隔壁的 X 按鈕即可。

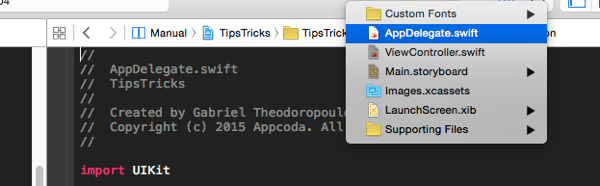
有 2 種方法可以選擇要在輔助編輯器中顯示的檔案:一,使用每個編輯器上方的下拉式功能表,示範如下:

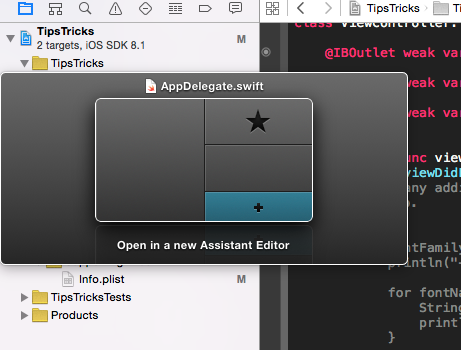
二,最快也最棒的作法,就是按住鍵盤上的 Option ( Alt )按鍵,然後再點擊 Project Navigator 中的檔案。選定的檔案,其內容將會立刻顯示在輔助編輯器中。不過有一點很重要必須提醒的是:假使你已經開啟了多個輔助編輯器,那麼 Option + 點擊的組合並不會直接開啟選定的檔案,反而會開啟如下圖所示的視窗:

在該視窗中,你可以選取要顯示檔案內容的編輯器。假使點擊了右下角的加號圖示,將會開啟新的輔助編輯器並且顯示選定檔案的內容。最後,假使點選的檔案原本就已經顯示於別的編輯器裡面,那麼對應的區域將會顯示星號圖示。
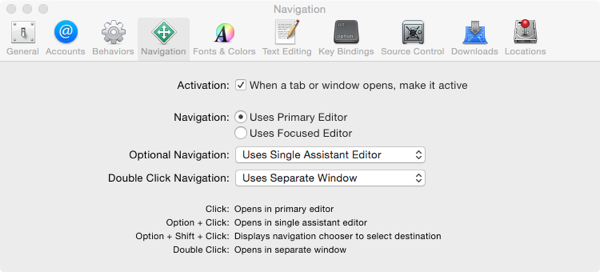
如果你想自訂上述的流程,可以使用 Xcode 偏好設定中的 Navigation 分頁來指定按住 Option 再點擊檔案或是雙擊檔案時的行為。在預設的情況下,雙擊檔案將會開啟新視窗。

最後,我想要提一下關於程式碼展開與收合的事情。當檔案中的原始碼變得非常龐大時,將不常編輯或是已經完成的函式的實作「隱藏」起來將會非常有幫助。這麼做的話,會比較容易瀏覽程式碼,也比較容易找到想要編輯的程式碼的位置。要將函式收合(意味著隱藏其內容),首先確定滑鼠游標位於函式的本體中,接著再使用 Option + Command + 左鍵或是使用 Editor > Code Folding > Fold 功能表。相反地,要將函式展開的話,則是按下 Option + Command + 右鍵或是使用 Editor > Code Folding > Unfold 功能表。下圖展示的是在 Xcode 中收合起來的函式:

你當然可以同時展開和收合所有的函式。只需要在上述的按鍵組合中加入 Shift 鍵,或是使用 Editor > Code Folding > Fold Methods and Functions (或 Unfold Methods and Functions ) 功能表。相信我,在大型專案以及擁有上千行程式碼的原始碼檔案中,收合部分的程式碼可以讓你覺得比較輕鬆自在,工作也會比較有效率。
結語
透過超越 Xcode 的極限,以及使用預設值之外的設定,在 iOS 和 Mac OS 平台上開發程式可以是一件更為有趣的事。無論你正在開發自己或是他人的 App ,也不管你是不是團隊的一員,讓你每天必須耗上數個小時的程式開發環境具備更多的個人化風格,將可以提昇你的工作效率,而且無疑可以讓你自己恢復生氣。畢竟自訂 Xcode 開發工具就跟自訂電腦上的其他應用程式一樣,是非常有趣的事。除此之外,你在本文中看到的所有的指引與秘技,從最細微到最重要的,都可以幫助你改善每天都在使用的 Xcode 。除了本文選定的主題之外,勢必還有很多東西等著你去探索。假使本文所討論的任何主題可以幫助改善你的 Xcode 體驗,別忘了與我們分享你的想法。祝你在自訂的過程中感到快樂!



