要利用 SwiftUI 創建一個 RealityKit App,你需要先更新到 MacOS Catalina,因為會用到的新框架不能在 MacOS Mojave 或更舊的版本上運行。你還需要在 Mac App Store 確認 Xcode 已經是最新的版本。你一定要有最新版本的 Xcode 和 MacOS,這個 App 才可以正常運作。
雖然任何人都可以就這樣複製程式碼和閱讀當中的解釋,但如果你了解 Swift 編程語言會更加好。
你也需要一部 iPad,因為 iOS 模擬器無法模擬 AR。
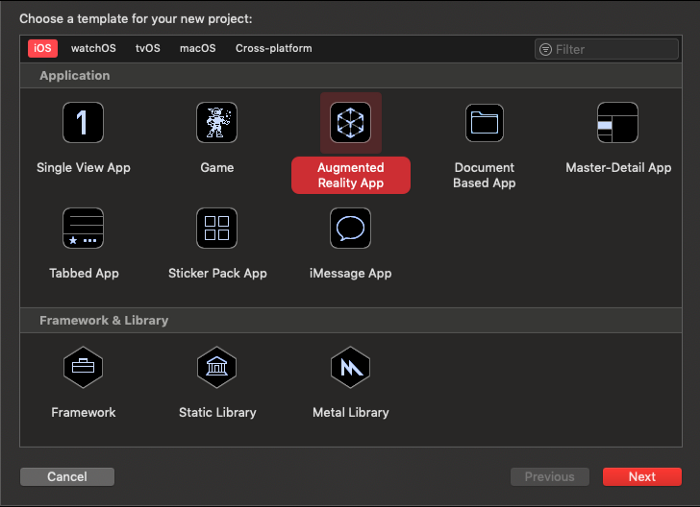
要在 Xcode 中創建這個專案,讓我們到 File > New > Project,然後選擇 Augmented Reality App 模板。

你需要一個 Personal Team 的開發者帳號,才能在設備上安裝你的 App,如果沒有簽名,就無法在 iPad 上測試 App。如果你不明白我的意思,請參考 Apple 的Signing & Capabilities workflow 網站。你需要為專案命名,並儲存在 Mac 上。我的專案名為 ARSwiftUI,你也可以改其他的名字,不會影響程式碼正常運作。
Xcode 的左側面板是 Project Navigator,如果它沒有顯示出來,Xcode 右上角有一個正方形的按鈕,其左側邊緣有一條線,你可以點擊它來顯示 Project Navigator,你會在這裡看到專案中的所有預設檔案。右上方會顯示一個寫著你的專案名稱的藍色 icon,這表示我們正在製作的 App,也稱為 Target。在下一行中,有一個相同名稱的文件夾。讓我們右擊或按住 Control 鍵單擊文件夾,選擇 New File…,並創建一個名為 DataModel 的 Swift 檔案。請注意,我們沒有使用 SwiftUI 檔案,你很快就會知道其原因 ⋯⋯
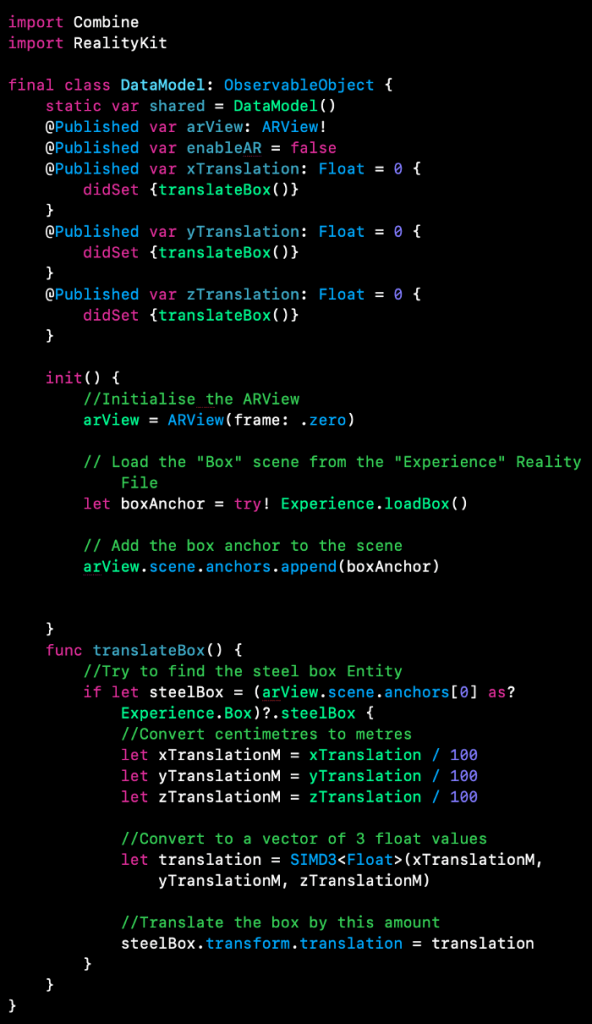
DataModel
由於 SwiftUI 只會僅顯示使用者界面,而不能儲存數據,因此我們需要一個持久的Data Model。 @Published 識別符 (identifier) 可以在 DataModel 屬性有變動的時候通知 SwiftUI,讓 SwiftUI 相應地更新使用者界面。如果沒有這個識別符,SwiftUI 就不會收到有其屬性更改的通知,因此我們必須將識別符用於所有屬性。

shared
這是 DataModel 的實例,因為它是類別的靜態實例 (static instance),所以它一定會存在。由於類別被標記為 final,因此靜態實例是唯一可以創建的實例。我們不希望 DataModel 有多個版本、而且每個版本有不同屬性,所以靜態實例就可以幫忙了!我們不需要將 @Published 添加到靜態實例中,而且 Xcode 也不會讓我們這樣做。
arView
在 Xcode 中創建 AR 專案時,你可能會注意到 ContentView 有一個名為 ARViewContainer 的結構。DataModel 類別的初始化器 (initialiser) 的程式碼,與 ARViewContainer 結構的 makeUIView 方法很相似。我們不是在 makeUIView 內將 arView 變數創建為 let 常數,而是將其儲存在 DataModel 類的 global scope 內。這樣一來,AR 視圖就會被永久保存,因此隨時都可以被存取。
enableAR
為什麼我們會停用 AR?隨著使用者界面變得越來越複雜,我們就可以利用 iOS Simulator 執行 App 來看看外觀。如果你在啟用了 AR 的 iOS 模擬器中運行 App,App 就會閃退。因此我們可以預設停用 AR,並在需要時使用開關啟用 AR。
xTranslation、yTranslation 和 zTranslation
這些是 float 數值,代表你希望盒子從其初始位置移動多遠的距離。為了在使用者界面中更簡單地顯示這些數字,我們會以厘米為單位。在 didSet 中,我們呼叫 translateBox,然後使用這些數值移動盒子。也就是說,每當這些屬性的數值更改時,DataModel 就會相應地改變盒子。
translateBox
這是我們用來移動 AR 盒子的方法。它將 X、Y 和 Z Translation float 數值轉換為米 (metre),也就是 RealityKit 所用的單位,然後將它們組合成一個向量 (vector),用來翻譯盒子。
要了解這個函數的用處,我們首先要了解 Experience.rcproject 檔案所包含的內容。這是一個 Reality Composer 專案檔案,我們可以在其中添加任意數量的場景。它帶有一個名為 Box 的場景,而該場景包含一個名為 steelBox 的 AR Entity 物件。場景有一個給 Box 的水平錨點 (anchor) ,也就是說它有一個特定大小的平面,而 Box 就放置在中間。
希望這解釋了如何使用 if let steelBox 條件來獲取場景、第一個(也是唯一一個)錨點、和 steelBox Entity 物件。
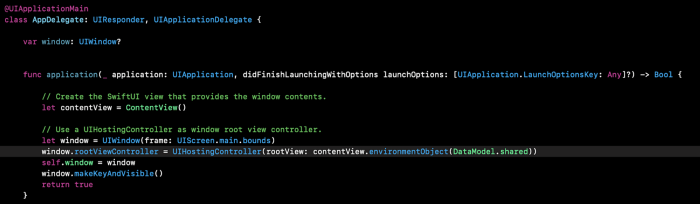
AppDelegate

如果要將 DataModel 類別連接到 SwiftUI,我們需要以 Environment 物件來作傳遞。我們會在 AppDelegate 頂部的 application 方法中實作,這個方法採用 didFinishLaunchingWithOptions 參數。我們只需要在傳遞 contentView 參數為 UIHostingController 的 rootView 參數之後,添加 didFinishLaunchingWithOptions 參數就可以了。如此一來,我們的 ContentView、以及隨後創建的其他視圖都可以使用這個參數了。請注意,我們正在傳遞 DataModel 的共享靜態實例,也就是我們想要用來儲存所有數據的地方。
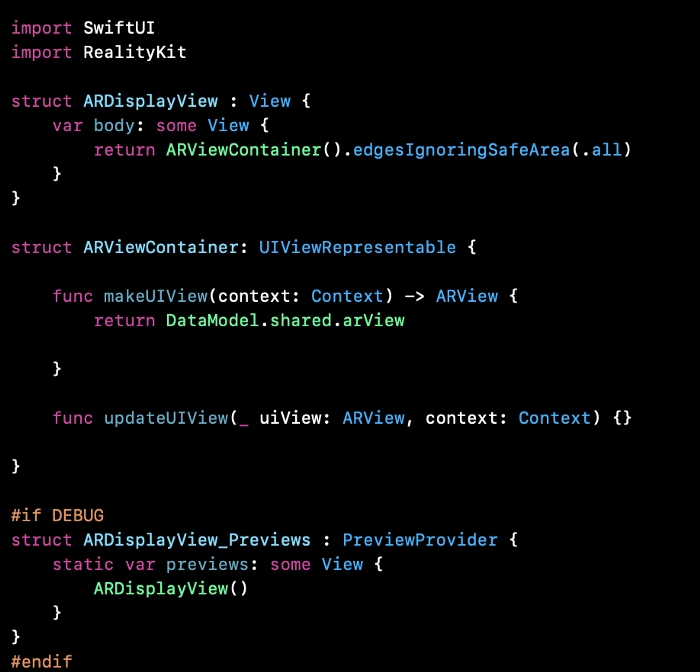
ARDisplayView

右擊 Project Navigator 最頂部的 Root folder,並創建一個新檔案。從現在開始,我們只想創建 SwiftUI 檔案,而不是普通的 Swift 檔案。讓我們把檔案命名為 ARDisplayView。
把 ContentView 內的 ARViewContainer 結構剪下,並在這裡貼上。makeUIView 的 body 大部分都是不需要的,因為 DataModel 會為我們創建 AR 視圖,所以我們只需要回傳之前儲存了的 AR 視圖。
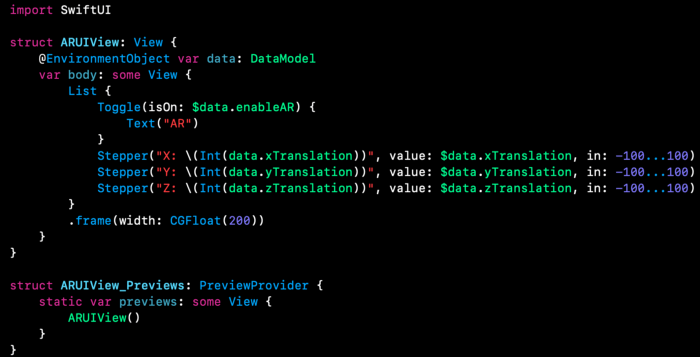
ARUIView

這就是我們 App 的使用者界面 (UI)。UI 是以列表顯示的,也就是說我們所有的控件都是垂直堆疊的。如果列表對於螢幕而言太長,就會自動變為可滾動狀態。因此你可以以這篇教學為基礎,來構建更複雜的 UI。由於我們正在使用的控件都比較窄,因此 UI 面板不是很寬。你可以在列表末尾的 frame 修飾符中看到它。
開關(Toggle)
這就是我們啟用 AR 視圖的方式。在 ARUIView 結構的開頭,有一個名為 data 的變數的宣告 (declaration)。我們無需執行其他任何操作,在 AppDelegate 的 DataModel 共享實例就會在這裡自動操作。如此一來,我們就可以切換 Boolean 以直接啟用 AR。
步進器(Stepper)
每一個步進器都有一個標籤,來顯示它所控制的軸,並以厘米為單位顯示當前的數值,範圍是從負 100 到正 100,因此可以往任何方向將盒子移動最多 1 米。
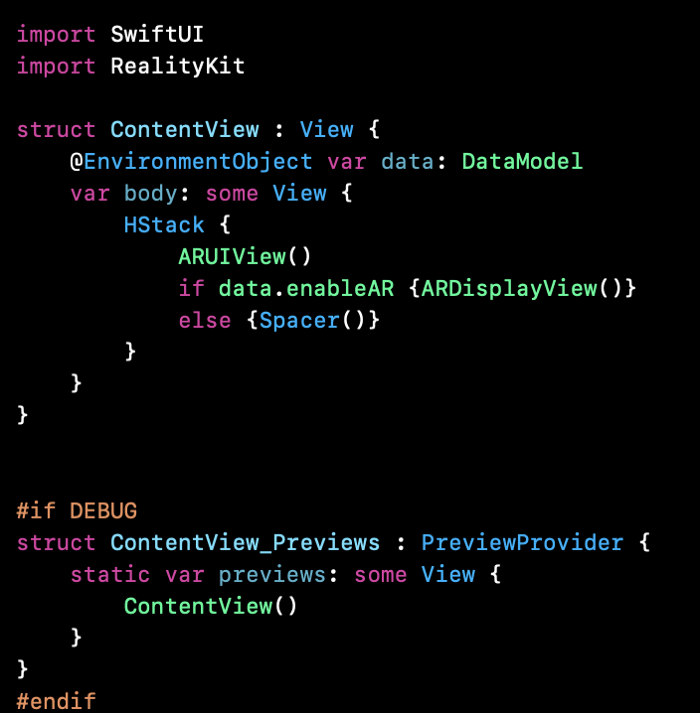
ContentView

現在,我們終於可以重寫所提供的 ContentView 檔案了。將所有功能分離到單獨視圖之後,你就會看到構建 SwiftUI 界面有多簡單。我們使用 HStack 將 UI 堆疊在左側,如果有在 DataModel 的靜態實例中啟用 ARDisplayView,就將它堆疊在右側。如果停用了 AR,右側就會有一個 Flexible Spacer。如果沒有 Flexible Spacer,ARUIView 就會一直處於螢幕中央,直到啟用 AR 為止,這樣效果就不好看了。

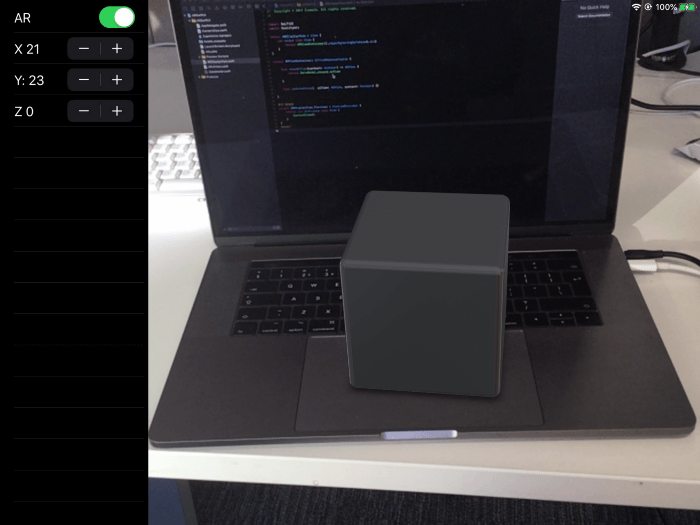
在 iPad 上安裝了 App 之後,你應該會看到這個畫面。點擊 AR 開關,在 iPad 找到平坦的表面後,就會出現這個鋼盒。
現在你應該可以利用控件移動盒子,每次移動 1 厘米。
下一步 ⋯ ⋯
這篇教學文章只是一個開始使用 RealityKit 和 SwiftUI 的方法。你可以再加以學習如何添加滑桿 (slider),向不同方向移動盒子,或者甚至旋轉它。這篇文章沒有時間解釋這一點,但你可以傳送信息到 Experience Reality Composer 專案,從而在專案中觸發事件,例如動畫或添加新模型。你也可能想要創建更寬的 ARUIView 列表,以容納更多控件。不過你可以放心,當控件太多的時候,列表就會自動變為可滾動狀態。
不過你需要注意一點,一個 SwiftUI 視圖只能包含 10 個子元素,因此你最好為移動控件和其他控件創建單獨的 VStack 視圖。

