
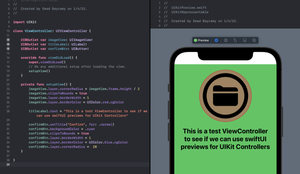
為 UIKit 視圖構建 SwiftUI PreviewProvider 實時預覽 UI 的更改!
在 SwiftUI 設計時,我們隨時都可以在 PreviewProvider 查看更改。但在 UIKit 視圖,我們就每次都需要重新編譯和構建專案,才能在模擬器中看到結果。在這篇文章中,Emad 會教大家在 UIKit 構建 SwiftUI 的 PreviewProvider,讓我們可以在 UIKit 實時預覽更改!
5 分鐘閱讀時間












