全端開發者是否應該具備 UI/UX 設計的技能呢?這是十分有爭議性的問題,畢竟全端開發者技能沒有明確的定義。不過無可否認的是,在整個開發週期當中,UI/UX 設計是非常關鍵的一部分。幸好,UI/UX 設計工具加速了畫面設計 (Screen design) 的開發速度,並縮短了設計審查的時間,讓生產力大大提升。
身為一個技術開發人員,我渴望能夠探索 UI/UX 設計的領域,並體驗各種畫面設計的組合。在這篇文章中,我將會分享使用 Figma 為我的新 app 設計 UI/UX 的經驗。
UI/UX 設計工具包
現在畫面設計的軟體都有非常複雜的功能,但同時也十分易於使用。這些軟體都是使用向量圖 (vector graphics) 來進行繪圖,也就是說,我們可以使用支援各種解析度的線條和曲線,來設計並規劃圖形,同時不會失真。
市面上可用的工具很多,例如 Sketch、Adobe XD、InVision、和 Figma,這些工具功能上都非常相似。Sketch 是這個領域中最有名的工具,但是為了個人專案而使用 99 美元來購買永久憑證,真是太貴了。相對來說,Figma 就吸引到我的注意,因為它的個人帳號可以免費使用最多三個專案。Figma 這個設計工具非常棒,它支援在瀏覽器上進行畫面設計,同時也支援客戶端軟體,來存取線上儲存庫,絕對是初學者進行畫面設計的最佳選擇。
關於這個 App
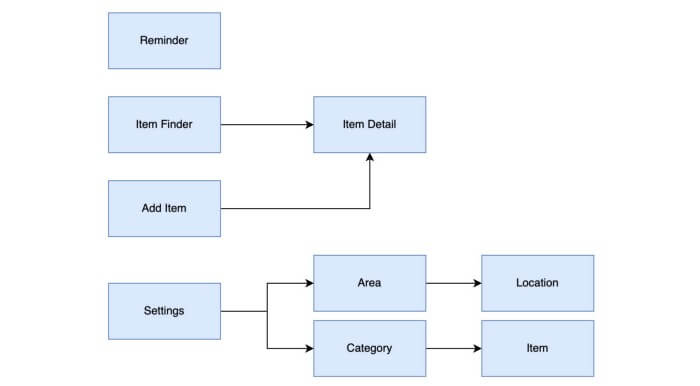
在這篇文章中,我將為一個家庭庫存小幫手 (Household Inventory Helper) App 開發畫面設計,這個 App 是為了有效率地管理雜貨或其他家庭用品。
基於這個想法,我列出了以下主要功能:
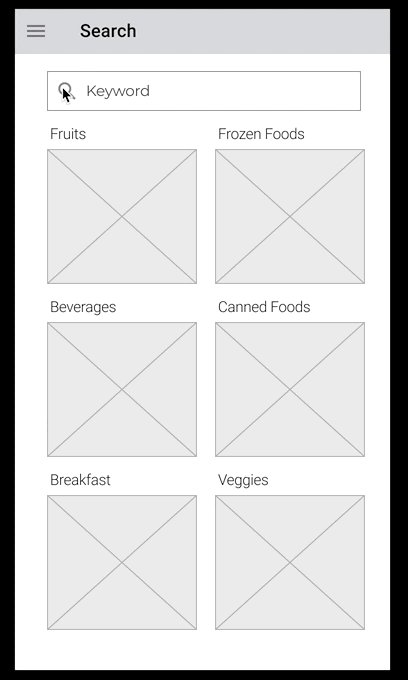
- 搜尋物品 (Item Finder):讓我們容易地透過關鍵字或類別來找到物品。
- 提醒 (Reminder):列出即將過期的物品,以及建議購買清單。
- 庫存管理 (Inventory Maintenance):管理庫存記錄。
- 設定 (Settings):定義家裡的每一個地方,以及庫存物品的類別。

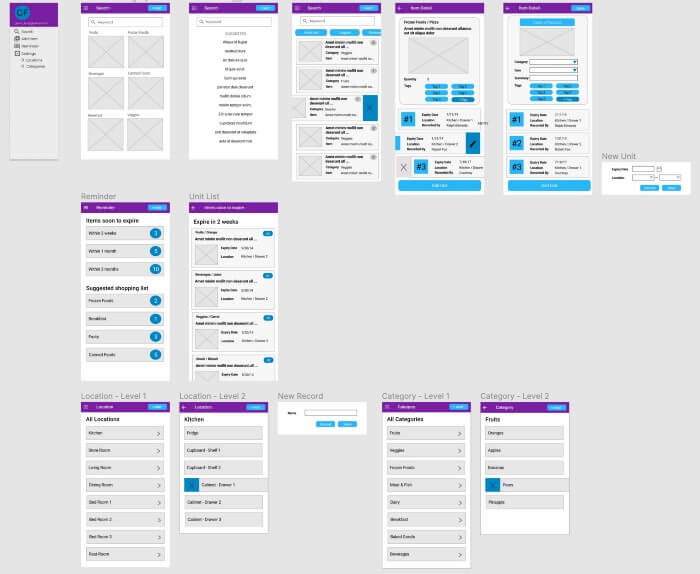
線框圖 (Wireframe)
設計線框圖是 UI/UX 設計過程的第一步,設計成果通常是使用灰色、黑色、和白色的畫面設計,當中沒有圖片跟內容。重點主要放在重要的元件上:畫面佈局、畫面導航以及功能,而外觀設計以及色彩主題會在之後的階段再設定。因為畫面設計在初始階段會經常更改,使用線框圖可以減少更改設計的步驟,讓我們可以更快地更改設計。此外,這個方法也可以有效地讓我們專注在核心功能上,而不會被外觀或其他不這麼重要的東西分散了注意力。
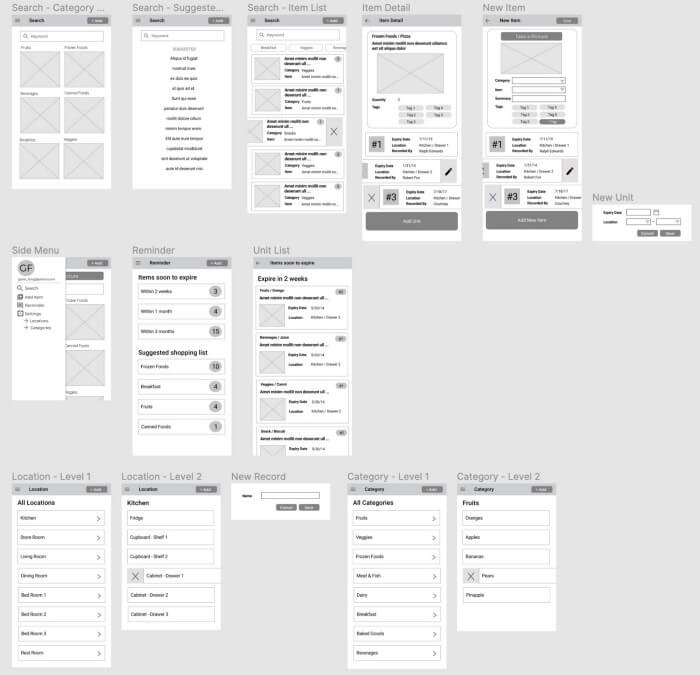
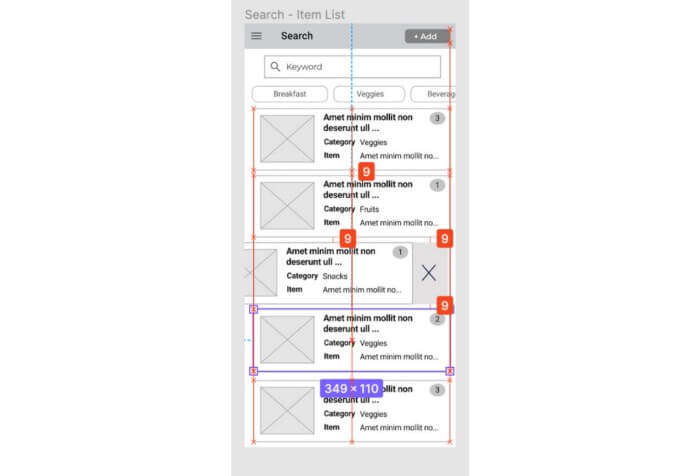
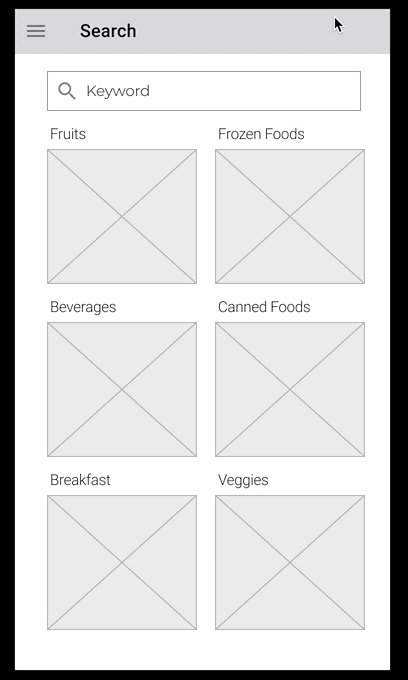
以下是家庭庫存管理 App 的線框圖。這個版本包含了詳細的 UI 元件,是經過檢視及微調之後的結果。

一步一步設計畫面
先來介紹一下 Figma 的功具:
- 框架 (Frame)
- 向量圖工具 (Vector Graphic Tools)
- 圖標 (Icons)
- 可重用的 UI 元件 (Reusable UI Component)
框架
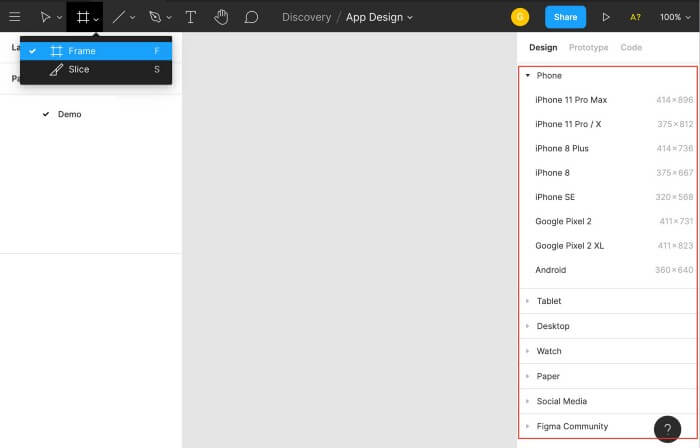
框架是 UI 元件的容器,我們可以將它當做一整個畫面或是彈出式對話框,並將 UI 元件放在其中。因此,創建框架就是畫面設計的第一步。Figma 提供了一系列預設的框架大小,適用於各種裝置,包括 iPhone、android、電腦、手錶等,讓我們可以方便地為目標裝置設置框架。如果找不到你想要的裝置,你也可以自行設定框架大小。

強大的向量圖工具
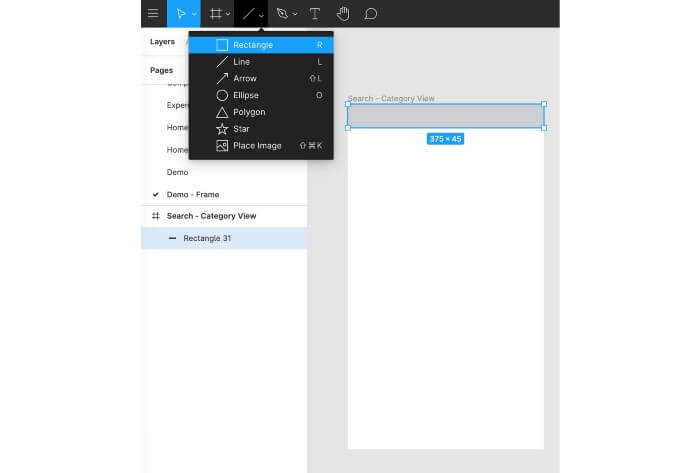
創建了框架之後,讓我們來建立一個頁面標題欄。你可以畫一個灰色背景的長方形。如你所見,Figma 提供了一系列的向量圖繪圖工具,像是四邊形、線條、箭頭、橢圓形等。如果你使用過 Microsoft Office 來處理圖形,一定能夠很快上手這些工具。這個繪圖工具看似簡單,但是卻非常強大。我們可以透過這些工具自由地創造各種圖形。

另外,Figma 的輔助 (assistance) 功能也非常強大,可以顯示物件的大小、所有相鄰物件的間隔資訊、以及對齊的建議,讓我們可以快速地將物件調整到對的位置。

圖標
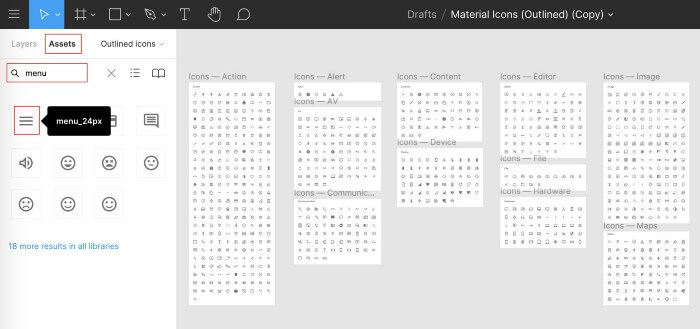
圖標是一個好用且重要的元件,可以豐富畫面設計,並增強使用者體驗。你可以在這裡找到許多可用的圖標。如果你已經在網頁上登入了 Figma,這些圖標就會自動複製到你帳號下的草稿區。這樣,你就可以在 Assets 中輸入關鍵字來搜尋想要的圖標。例如,我可以透過關鍵字 “menu” 來找到導航選單的圖標。

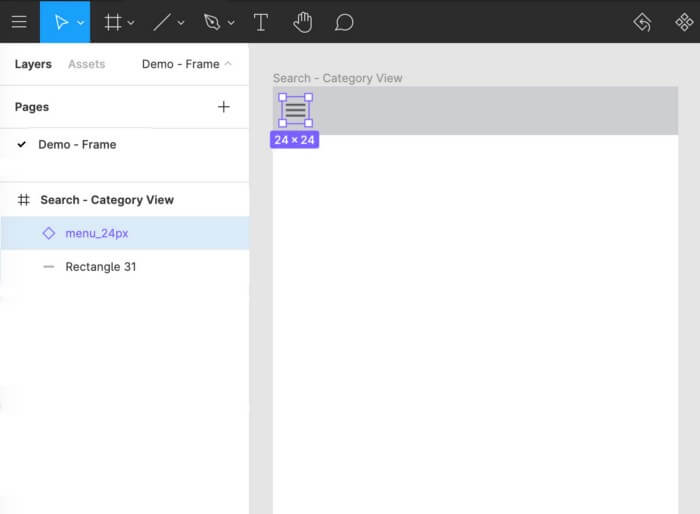
太棒了!現在,頁面標題欄上已經有了一個導航選單的圖標。你可以在左邊的操作面板上看到兩個物件,一個四邊形和一個圖標。

文字標籤 (Text Label)
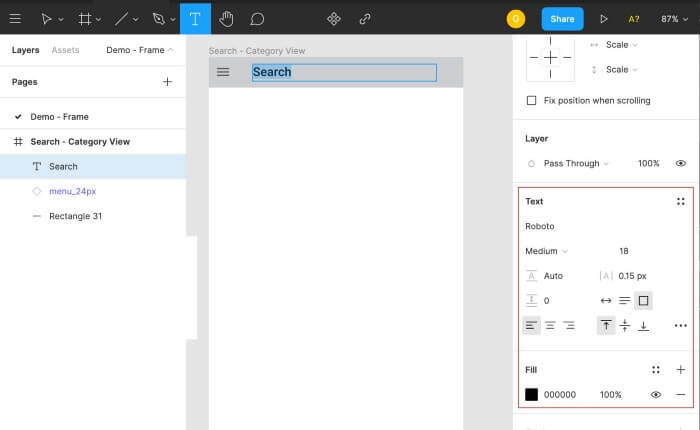
另一個 Figma 的基本功能,就是加入文字標籤。在右邊的操作面板上,有許多可以調整的參數,包含字體、大小、對齊方式、以及字體顏色等。

可重用的 UI 元件
與 Photoshop 這種傳統的繪圖軟體相比,UX/UI 設計工具的競爭優勢就是其生產率和效率。設計師可以定義自己的 UI 組件,並將其放入資料庫中,以在多個框架以及專案之間重複使用。
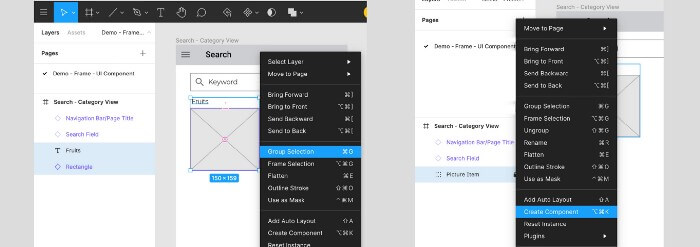
建立可重用的 UI 元件
以類別卡片來當做例子,我們可以把 UI 元件建立出來的文字標籤和勾選方格設定成一個群組。

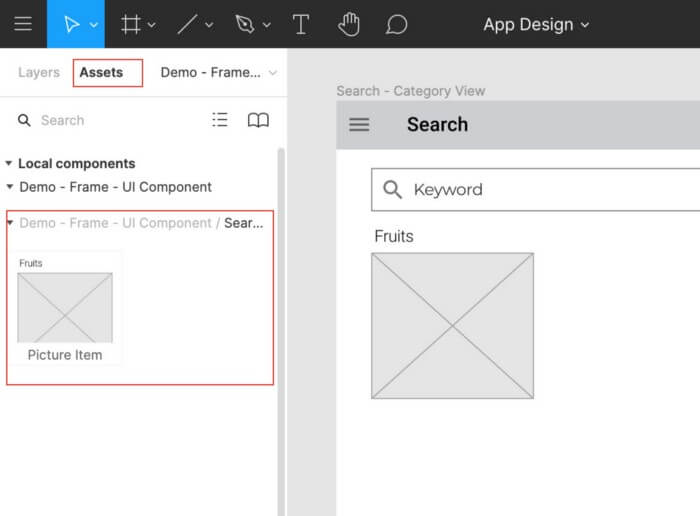
接著,我們就可以在任何框架中,隨意從 Asset 中取出並重用這個元件。

使用 UI 元件修改畫面設計
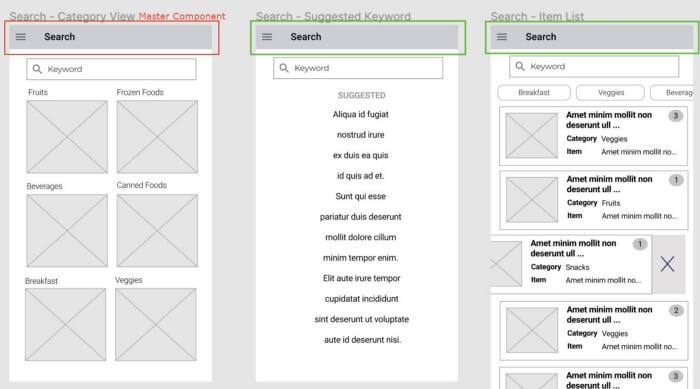
我們從 Asset 中創造出一個 UI 元件的實例後,實例會保留它與原始元件的關連。看看下面的例子,我們有三個框架,標記為紅色的標題欄是主要元件,而其他頁面的元件則是實體。

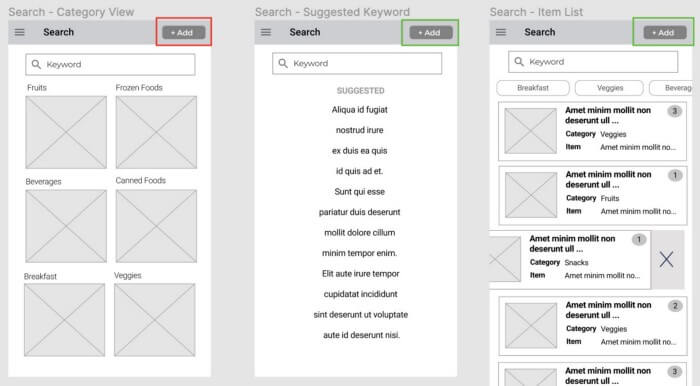
使用 UI 元件的話,在對畫面設計作出更改時,我們就可以節省很多時間。如果使用者想在標題欄上新增一個按鈕,我們需要對每個頁面標題欄作出更改嗎?Figma 提供了一個很有用的功能,我們只需要在主要 UI 元件(以紅色框標記)加上新的按鈕,這樣在其他頁面的實例(以綠色框標記)就會出現新的按鈕了。

雛形 (Prototype)
UX/UI 設計工具支援雛形設計,改變了整個市場的遊戲規則,因為這個功能讓終端使用者可以在開發的早期階段,來測試畫面流程及評估使用者體驗。與單調的 2D 圖案不同,雛形可以生動地呈現設計和互動。終端使用者越早提供設計的意見,我們就可以更快確定使用者的需求。這樣一來,就可以降低在後期需要重新設計或是大幅改動設計、而導致延誤的可能性。這些雛形的設置不需要任何程式碼,只需要直接在 Figma 的畫面上作一些簡單配置就可以了。
畫面流程 (Screen Flow)
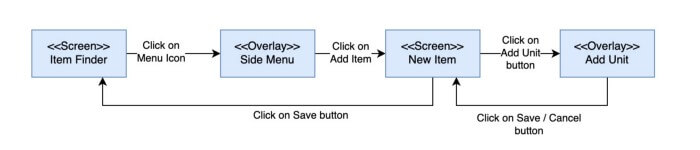
我挑選了一個畫面流程作例子,來示範如何建立一個 App 的雛形。以下是一個典型的功能,可以觸發「添加一個新物件到庫存」的行為。
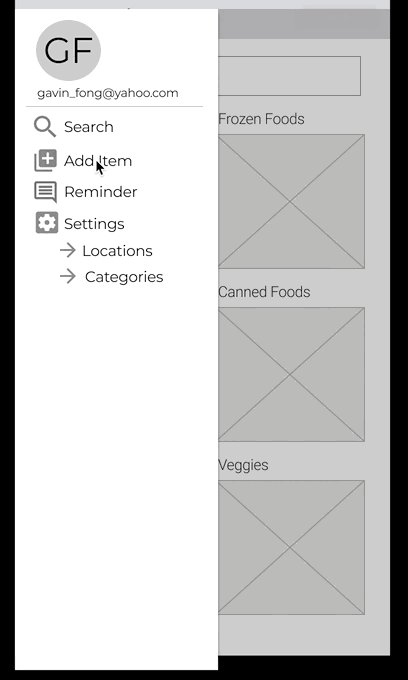
- 點擊選單圖標,並顯示側邊選單。
- 選擇選單的一個選項,並且跳轉至新增物件的畫面。
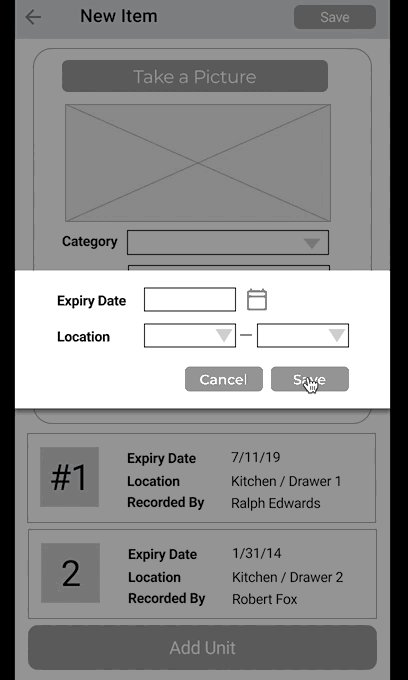
- 點擊 Add Unit 按鈕,並彈出一個對話框。

互動設定 (Interaction Settings)
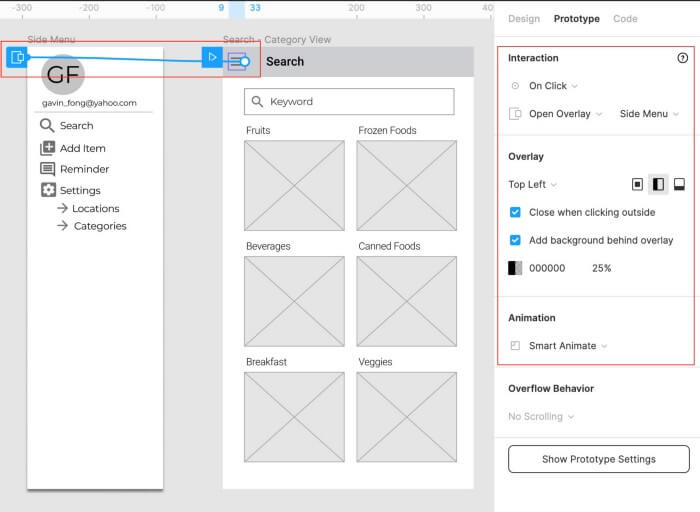
互動設定是要告訴 Figma,在特定事件發生時,要執行什麼動作。舉例來說,我們可以告訴 Figma,當選單的圖標被點擊時,就顯示側邊的選單。看看下面的螢幕截圖,我們在 Prototype 頁籤內作設定,點擊選單圖標後,就要在左上角疊加顯示側邊選單。完成互動設定後,藍色箭頭就會指示出畫面流程。

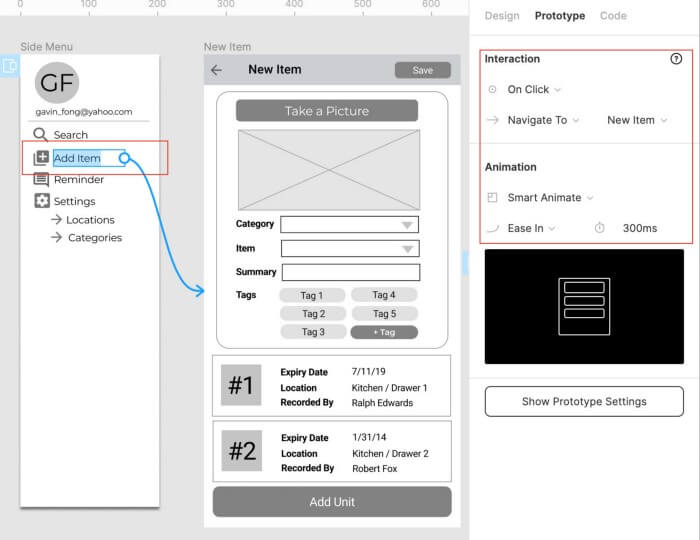
要將畫面導航至 New Item 畫面,也可以利用這個方式來完成,不過這次我們要在互動設定中選擇 “Navigate To” 的動作,並且設定目標為 “New Item” 框架。

交付雛形 (Prototype Delivery)
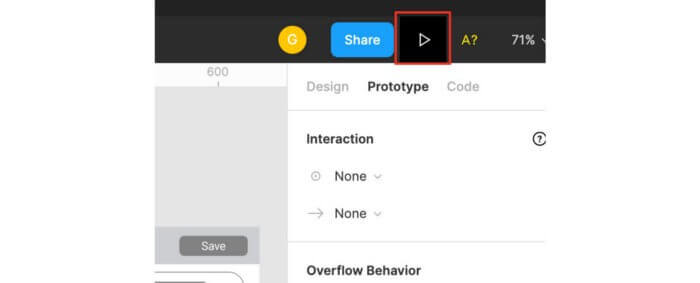
如果你想要在 app 雛形檢查畫面流程,可以點擊在右上角的 “play” 按鈕(下圖以紅色方框標記),來啟動你的 app 雛形。

透過超連結,我們可以方便地交付雛形給終端使用者或是團隊內的其他人使用,不用安裝任何東西,雛形都在瀏覽器中執行。你可能會擔心有不明人士取得你的連結,但其實不必擔心這類安全性的問題,因為你可以管理存取權限,只允許被授權的人觀看這個雛形。你可以前往這個網站來嘗試我的範例雛形,這個雛形跟下面的 gif 動畫流程相同。

色彩主題 (Color Theme)
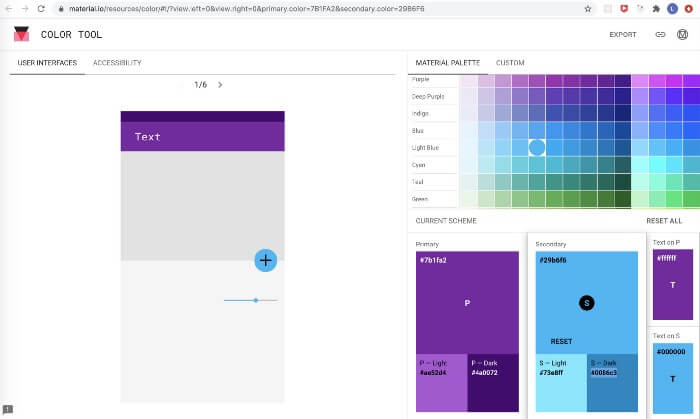
要創造一個強大、有活力的 App,色彩主題非常重要。色彩可以加強 App 的表達能力,以透過不同的色彩表達訊息,像是綠色代表自然、紅色代表熱情等。對於色彩主題的新手來說, Material Design 是一個很好的入門工具。Google 創造了這個系統,來建構高品質的數位體驗。
Material Design 提供了色彩工具,讓我們可以實驗不同的色彩組合。這裡我選定了紫色為主題色,淡藍色為副主題色。

將這個色彩主題套用到線框稿之後,畫面設計看起來好多了,不再是灰階 (grayscale) 的畫面。

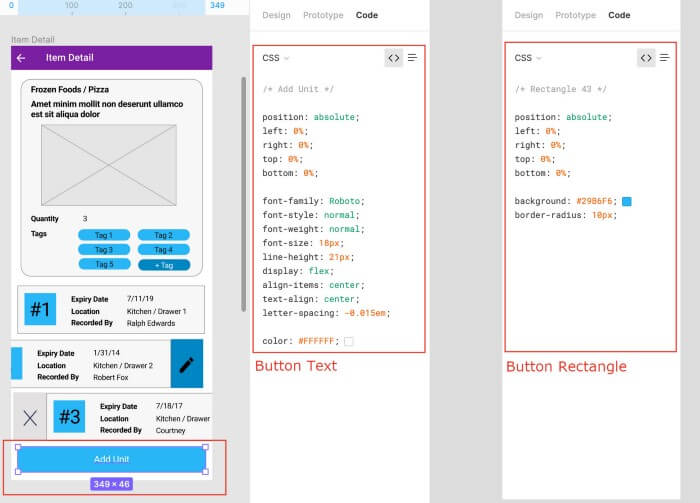
程式碼開發
如何根據畫面設計來建立一個圓角按鈕呢?如果你對 CSS 很熟悉的話,或許你可以透過 HTML 加上 CSS 來快速建立一個按鈕。Figma 提供了一個方便的工具來產生 CSS 程式碼,讓我們可以根據畫面設計來精準地建立 UI 元件。看看以下的螢幕截圖,當選擇一個長方形按鈕和文字時,Code 頁籤說會顯示相對的 CSS 程式碼。除了 CSS 之外,你也可以獲得 iOS 和 Android UI 樣式的原始碼。

總結
像 Figma 這種 UI/UX 設計工具非常容易使用,不管是不是專業的 UX/UI 設計師,開發者都可以去使用和實作畫面設計。開發者不僅可以發展在畫面設計領域的能力,更能夠享受在完整開發流程的成就感,而不是單單專注於編寫程式碼。我們要變得多才多藝、且可敏捷變化,才可以在這個快速且競爭激烈的環境中成功,多探索並獲得不同領域的新技能對專業的開發者絕對有益。

