你知道嗎?當你在 Google Maps 使用 Google Directions APIs 繪製從位置 A 到位置 B 的路線時,費用非常高昂。
目前有些公司將真實路線轉換為像 Uber 那樣的直線,或者像 Deliveree 那樣的曲線。
因此,我認為本篇文章對以下讀者有所幫助:
- 想要畫出新風格的路線
- 不想付錢到 Google Maps 的口袋裡
如何繪製一條曲線?
如果要畫一條直線將 A 點連接到 B 點,我們需要知道 A 點和 B 點的座標。
而繪製曲線,就是連結許多以直線相結合的微小點。因此,要繪製一條曲線,方法就是找尋該曲線上每個點的座標。
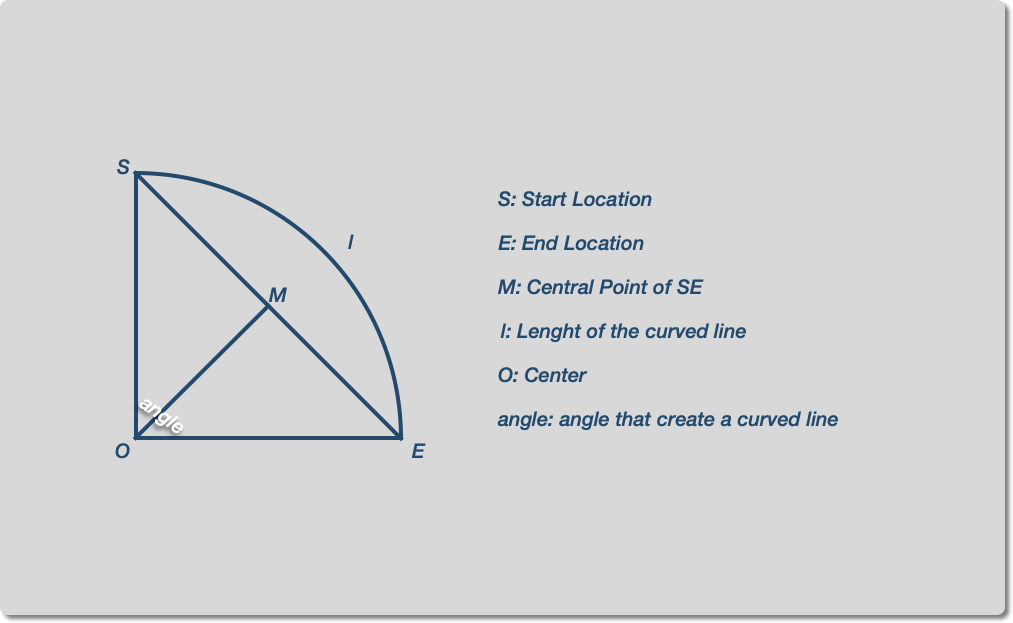
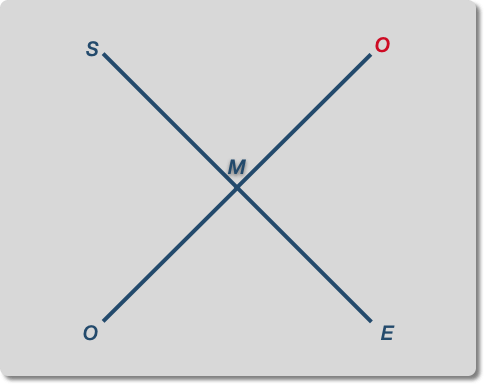
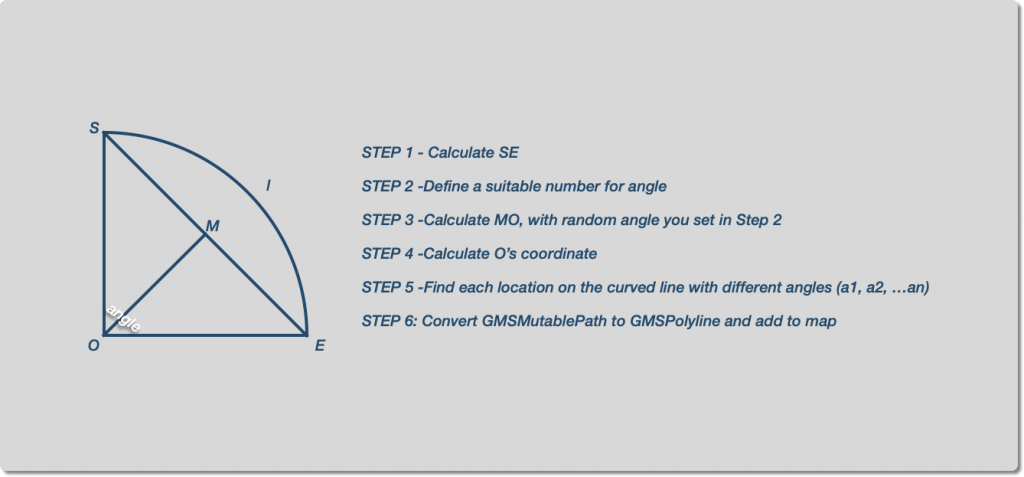
讓我們這樣命名不同的點:

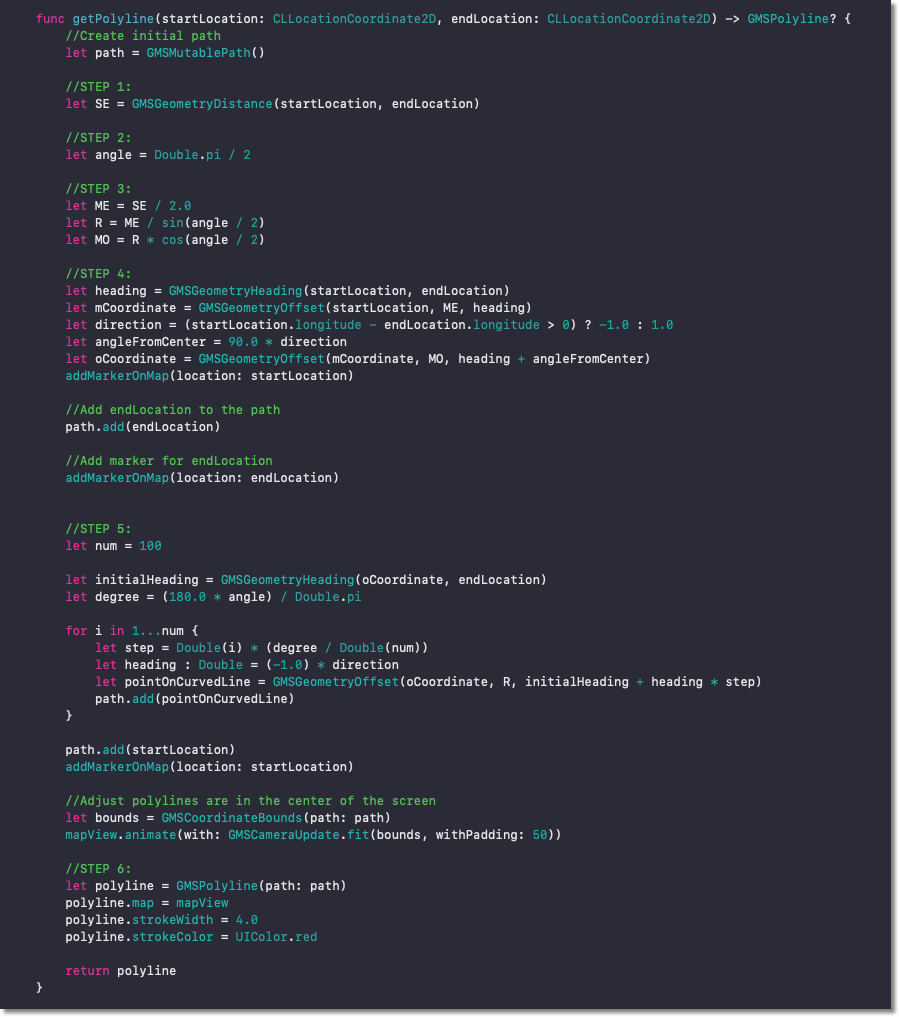
首先,通過以下方式創建初始路徑:

步驟 1:計算 S 與 E 兩點的距離

Google Maps 可支援我們透過 GMSGeometryDistance 函式,獲取地圖上 2 個點之間的距離(單位為公尺)。
步驟二:定義合適的角度
我們必須選擇一個合適的角度,如果角度太大,O(中心點)與 S 或 E 的距離可能會很遠,這樣曲線看起來就會像一條直線,所以我建議的角度是小於 Pi / 2。角度越小,曲線就可以更彎曲。
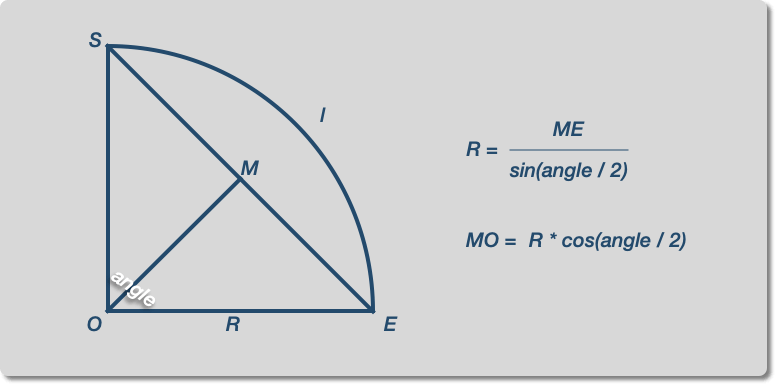
步驟三:計算 M 與 O 點距離
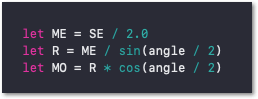
因為我們還需要知道半徑,所以讓我們來透過公式計算半徑和 M 與 O 點的距離。

下列幾行程式碼可以幫你計算半徑和 M 與 O 點的距離:

步驟四:計算 O 的座標
Google Maps 有兩個方法可以支援我們:
- GMSGeometryHeading
這個方法可以回傳從from以最短路徑航向to的初始heading(從北往順時針方向的度數)。而回傳值在 [0, 360) 的範圍內。 - GMSGeometryOffset
當從from的初始heading開始,沿地球的大圓弧前進特定distance後,這個方法會回傳目的地座標。而回傳的經度在 [-180, 180) 範圍內。
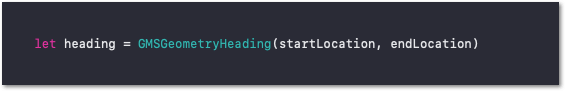
我們結合 GMSGeometryHeading 和 GMSGeometryOffset,來找到 M 的座標。
從開始位置到結束位置:

由於 S、M、E 在同一條線上,因此我們可以透過以下方式找到 M 的座標:

下一步,我們要找 O 的座標。
如下圖所示,O 會有兩個座標,我們有藍色 O 和紅色 O。為了簡單起見,我們可以選擇其中一個。

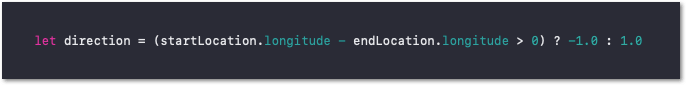
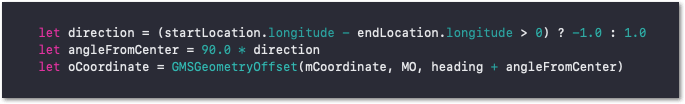
我想透過一個基於 S 經度和 E 經度的公式來選擇方向,如下圖所示:

現在,我們可以這樣計算 O 的座標:

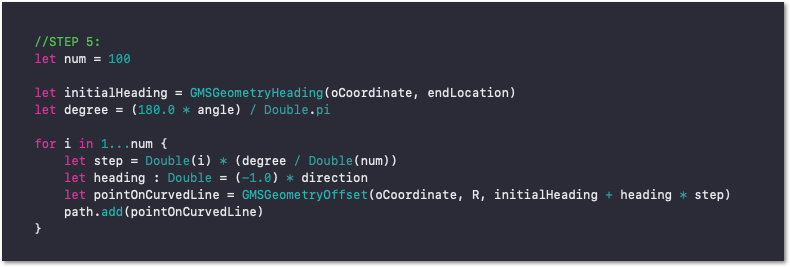
步驟五:在曲線上找到不同角度 (a1、a2、⋯ an) 的各個位置
這一步是繪製曲線最重要的一步,你需要將角度分割成 n 個較小的角度,然後結合 半徑 和 O 座標 的資料,來找到曲線上每個點的座標。
在本篇文章的範例中,這條曲線需要有 100 個座標點。
以下是我編寫的程式碼,用於定義曲線上的每個位置:計算每個位置座標,並將它們添加到上面創建的初始路徑中。

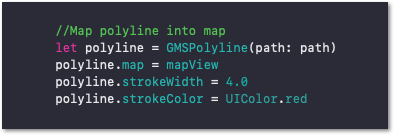
步驟六:將 GMSMutablePath 轉換為 GMSPolyline

我將 GMSMutablePath 轉換為 GMSPolyline,並將其添加到地圖視圖中,然後設置線的寬度和顏色。
完成了!現在我們有了畫一條曲線所需的所有程式碼。

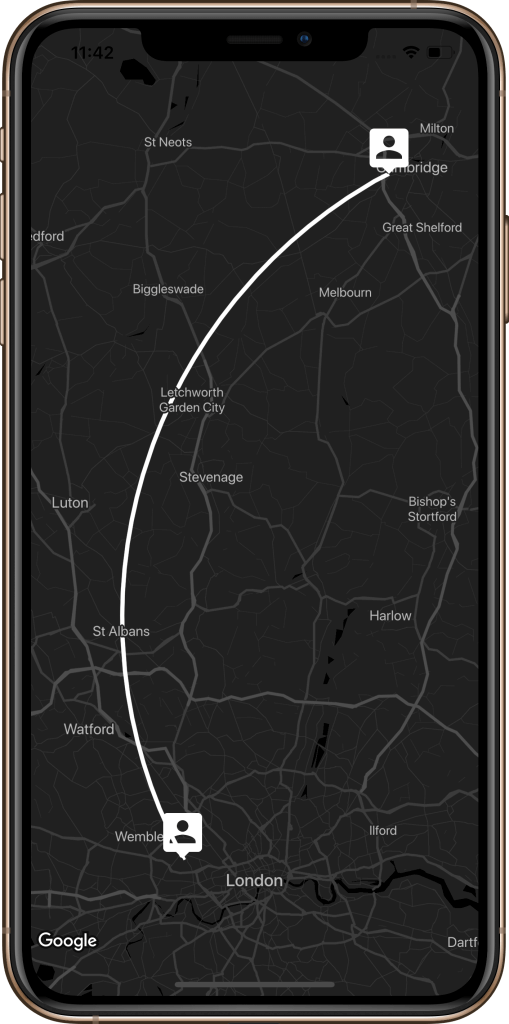
現在可以運行看看,我將嘗試繪製一條從倫敦到劍橋的曲線,並對其進行客製呈現,讓我們看看結果如何:

總結

我把專案上載到了 GitHub,有興趣的話可以參考看看!
聯絡方式:電郵:[email protected] FB : https://www.facebook.com/yishen.chen.54 Twitter : https://twitter.com/YeEeEsS




