什麼地方出錯了?該怎麼做修正呢?問題的解答就是Auto Layout。Auto Layout 是一個以約束條件為基礎的佈局系統,它可以讓開發者建立一個可以因應不同螢幕尺寸與裝置(device)方向而調整的自適應介面(adaptive interface),我們很少在我們的教學文章中談到Auto Layout。有些初學者覺得它很難學習所以盡量避免去使用到它。Apple在2014年秋天推出了4.7英吋與5.5英吋的iPhone。如果沒有Auto Layout,對你來說要建構一個能夠支援所有螢幕尺寸的App是一件非常困難的事。

我知道有許多討厭Auto Layout的開發者,也許是這是一個新的技術,或者第一次使用時感到很難使用。不管你是否相信,倘若你習慣它,它會變成最棒的工具之一,沒有它的話,反而開發不了App了。在這篇教學中,我會簡短的介紹Auto Layout。
為什麼需要Auto Layout?
Auto Layout 是讓開發者在元素間定義其關聯性以建立使用者介面的一種方式。它提供了一個描述視圖(view)如何與UI控制(control)間相關聯的一種彈性且強大的系統。透過Auto Layout的使用,你可以對佈局擁有高度的控制權,以進行更多的客製化,並產生完美的介面。
自動佈局是一個很神奇的工具,它能做到以之前的技術連作夢都無法辦到的事情。對於在建立視圖間的交互關聯中其邊緣狀況(edge case)的處理,Auto Layout充分展現了強大的力量。Auto Layout 還能夠與許多Apple中最令人興奮的應用程式介面(APIs)相容,其中包括了動畫(animation),移動特效(motion effect)以及sprite。
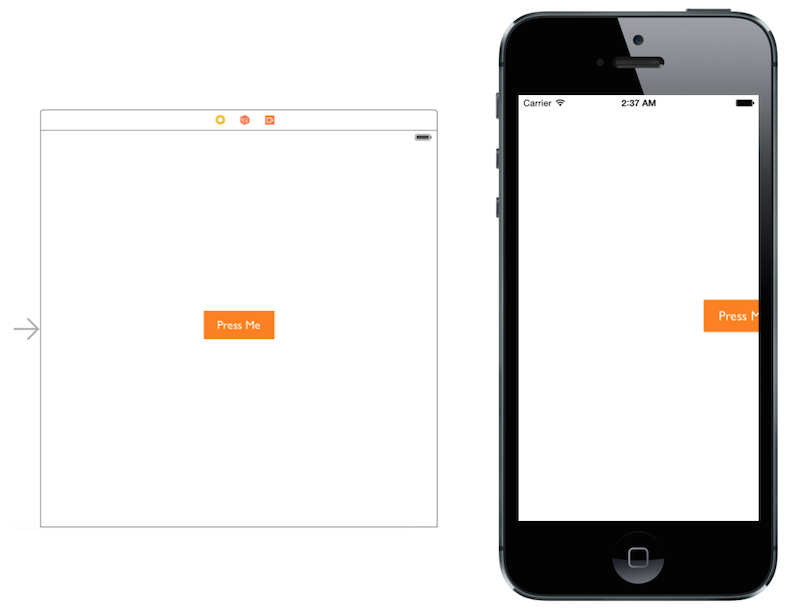
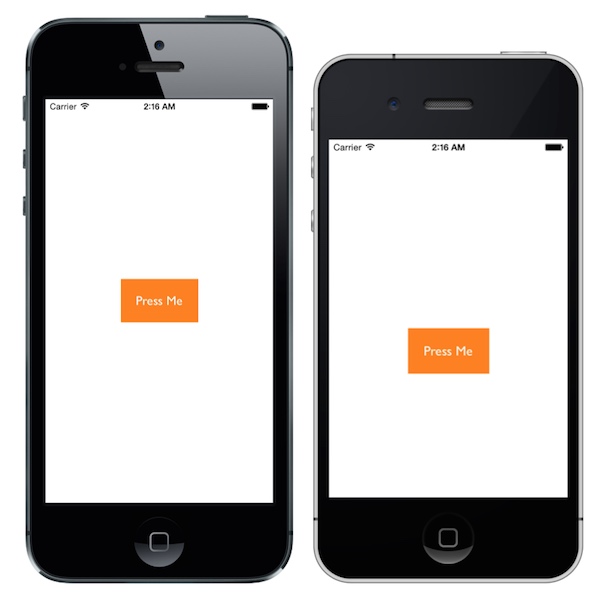
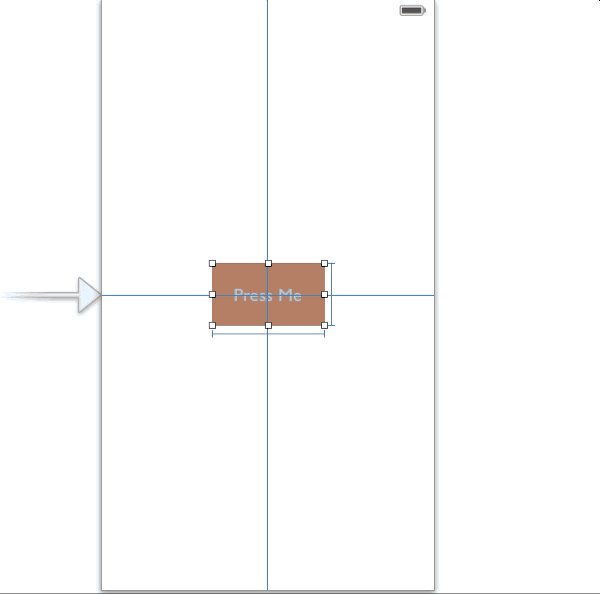
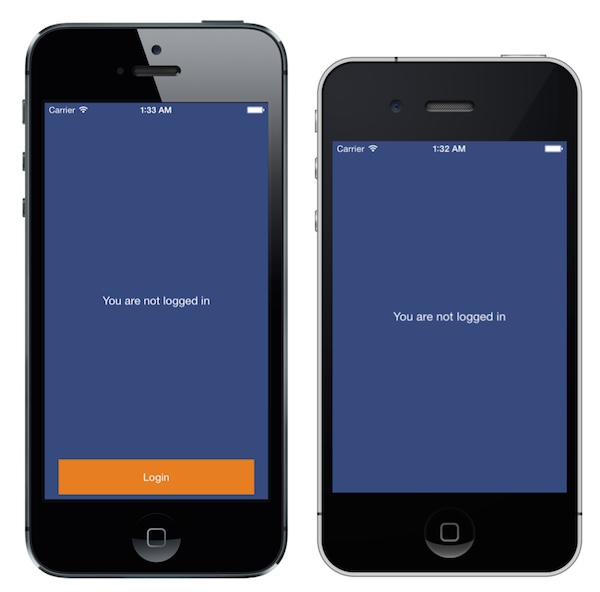
好的,我們用一個範例,期望你能夠透過它了解為何我們需要Auto Layout。在Storyboard,你放置一個按鈕在視圖的中間。分別以iPhone Retina(3.5英吋)以及iPhone Retina(4英吋)模擬器來執行App。

你會得到以上的結果,按鈕在3.5英吋裝置沒有置中。
為什麼。出了什麼問題?
沒有使用Auto Layout,我們在Storyboard佈置的UI控制(例如按鈕)是固定的。換句話說,我們固定了控制件框架(control frame)的原點,舉例來說,「Press Me」按鈕的原點是設在(104,255),因此,不管你是用3.5英吋還是4英吋的裝置,iOS會將這個元件畫在特定位置。這解釋了為何「Press Me」按鈕在3.5英吋iPhone沒有正確呈現的的原因,因為螢幕的高度不同。
很明顯地,我們想要App在3.5英吋以及4英吋iPhone都能正確顯示,這也正是我們需要使用Auto Layout的原因了。
如何在介面建構器中使用Auto Layout
在我們告訴你如何修正範例中的對齊問題前,我們簡短的操作一下介面建構器並了解如何應用Auto Layout。
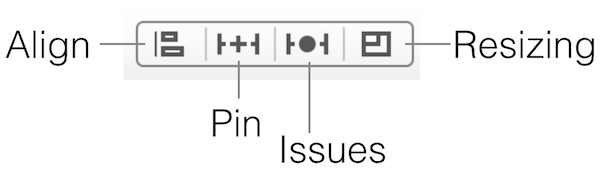
首先,以Single View Application iOS App模板來設定一個新的專案。在專案選項的Device,選擇iPhone,然後儲存專案,然後打開Storyboard。你會注意到在右下角區域有一個選單。在選單的按鈕是跟Auto Layout有關,你可以用它來處理對齊(alignment),尺寸(sizing)、間距(spaceing)以及約束條件(constraint)問題。
- Align – 建立一個對齊的約束條件,例如對齊兩個視圖的左側。
- Pin – 建立間距約束條件,例如定義一個UI控制的寬度。
- Issues – 解決佈局問題。
- Resizing – 指定尺寸調整後影響約束條件的方式為何。

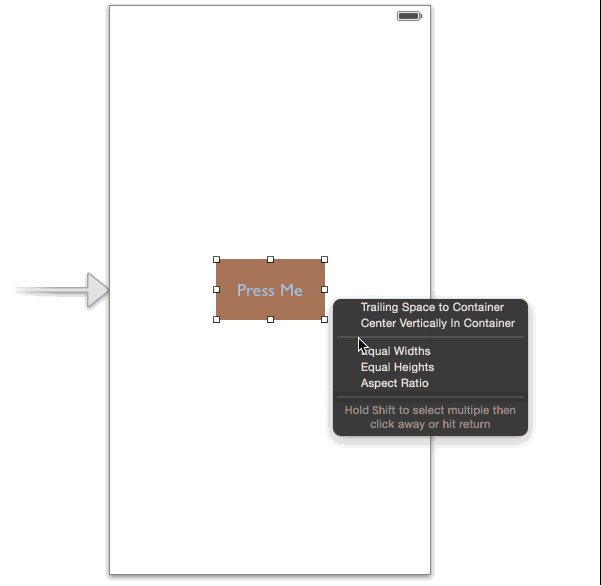
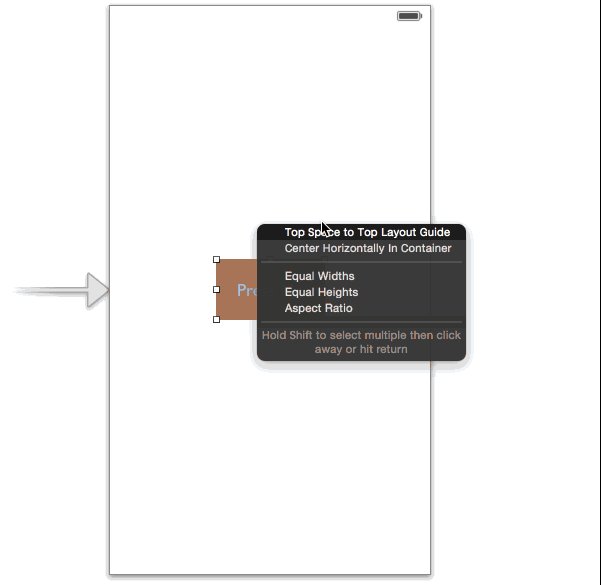
除了Auto Layout 外,Apple讓開發者可以更彈性使用Control加上拖曳來設定Auto Layout,你只要從任何視圖按住control鍵不放,然後拖曳來設定相互間的約束條件即可。當你將滑鼠放開,它會呈現一個相關約束條件列表來讓你選取。

在視圖中設定完約束條件之後,約束線(constraint line)不是以橘色就是藍色來呈現。橘色約束線表示目前的約束條件不足,你必須要去修正它。

出現藍色的約束條件,表示你的佈局已經正確的設定,沒有其他模糊不清的情況。

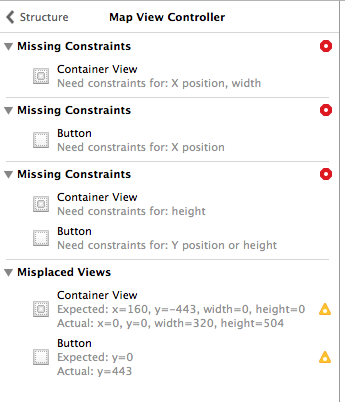
有時候在約束條件建立後,介面建構器大綱(Interface Builder outline)視圖會顯示一個揭示箭頭。這個紅色的箭頭指出還有些衝突或者不清楚的情況。點擊這個揭示箭頭,你會見到一串問題。這些問題是以場景(scene)為基礎來顯示。一般會出現像是約束條件不足,約束條件衝突以及視圖錯位的問題。

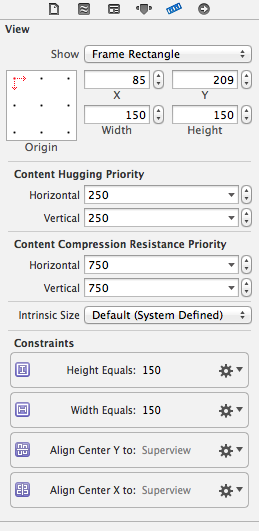
在尺寸檢閱器(Size Inspector),你可以見到所有已經加入的約束條件清單,這些約束條件出現在稱作「Constraints」的區塊中。

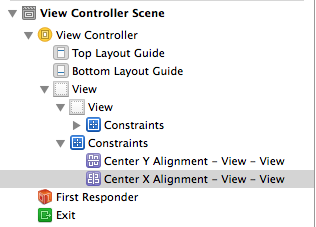
除了尺寸檢閱器視圖以外,這些約束條件也會出現在介面建構器大綱內的相對應視圖下。

Auto Layout範例 – 按鈕或影像置中
現在你應該對Auto Layout以及該如何設置約束條件有了基本的了解,我們再次以這個範例來示範該如何將按鈕或圖像置中。
如同之前所述,Auto Layout是一個以約束條件為基礎的佈局系統(constraint-based layout system)。它可以讓開發者建立自適應介面,可以因應螢幕尺寸以及裝置方向來做適當的調整。好的,聽起來不錯。但是什麼是以「約束條件為基礎的佈局系統」?讓我幫它多加點描述,再次以「Press Me」按鈕為例,你要如何描述他的位置呢?也許你會這樣做描述。
這個按鈕不管螢幕尺寸應該是在水平方向以及垂直方向都是置中。
這裏你已經定義了兩個約束條件(水平置中與垂直置中)。這些約束條件表示了介面中標籤的佈局規則。Auto Layout全跟約束條件有關。不過這個約束條件是以數學形式來呈現。舉例來說,倘若你定義了按鈕的位置,你可能會說「左側邊緣應該是距離容器視圖左側30點」,這可以轉譯成 button.left = (container.left + 30)。
好的,有關Auto Layout的說明已經足夠了。
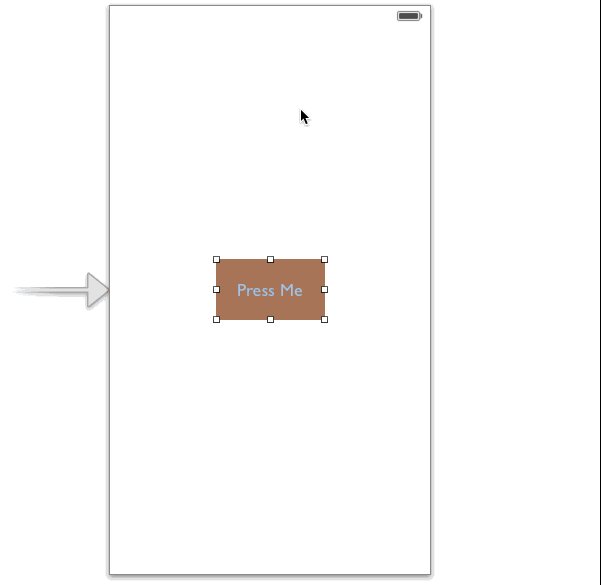
現在我們來看要如何在不管螢幕尺寸與方向(橫向/直立)為何,將一個圖像視圖(image view)置入畫面的中間。

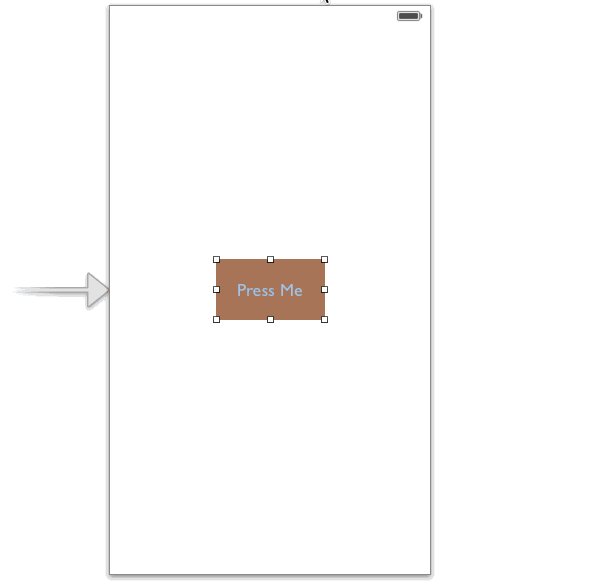
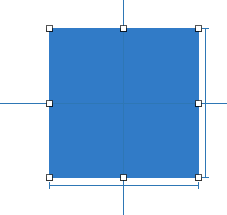
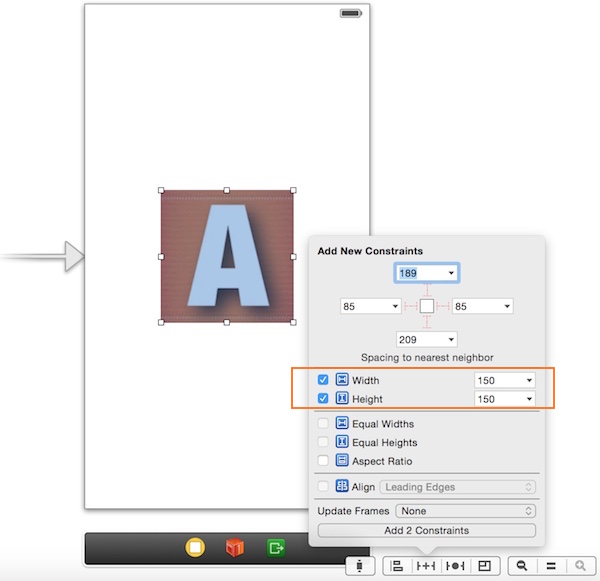
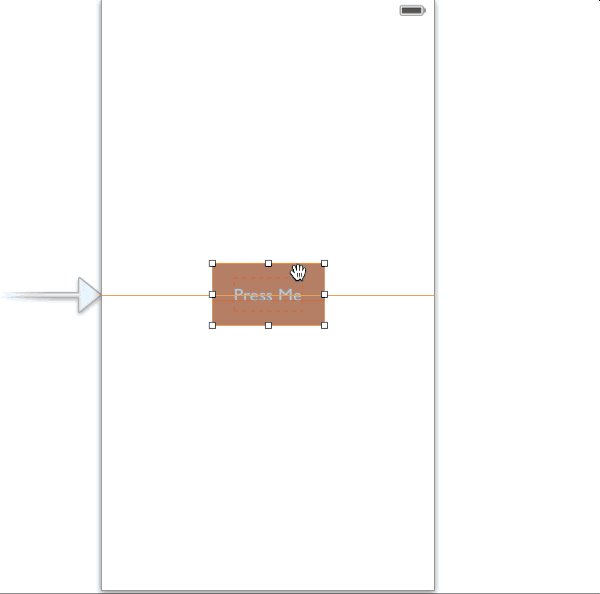
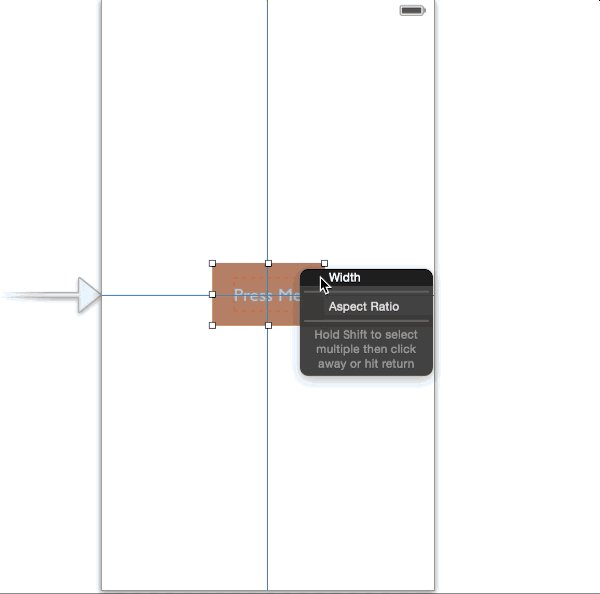
假設你已經加入一個圖像視圖並置於視圖的中心,第一步是加入寬度與高度的約束條件。在這個範例中,我們會告訴你該如何使用Auto Layout選單來實施約束條件。選取圖像視圖,然後在Auto Layout選單點擊Pin圖示。選取「Height」與「Width」,然後點擊「Add 2 constraints」按鈕。

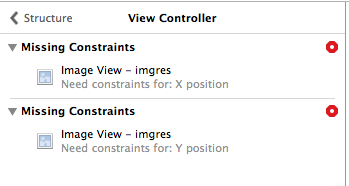
你可能會注意到在介面建構器旁的紅色箭頭。這告訴我們,圖像視圖有一些約束條件問題。Xcode可以幫我們修正他們。只要點擊紅色箭頭,接著是紅色指標,最後點擊「Add missing constraints」。

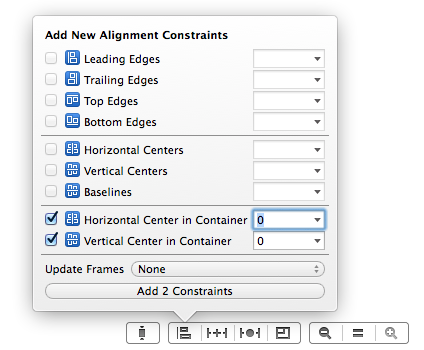
好的,我們已經設定了尺寸約束條件。接下來我們設定另一個約束條件,即使使用者將裝置做橫向(landscape)放置,圖像視圖也能置中。所以選取圖像視圖並點擊Auto Layout選單的「Alignment」圖示。在跳出選單中,選取「Vertical center in container」以及「Horizontal center in container」選項,接著點擊「Add Constraints」按鈕。

現在準備測試你的App。編譯並啟動App。試著在直立(portrait)與橫向模式做切換,你會見到圖像視圖依然是置中。

這裏我們只是示範如何使用Auto Layout選單來加入約束條件。你可以使用control鍵加拖曳來完成一樣的事。下圖示範了如何完成的動作。

Auto Layout 範例 – 登入按鈕
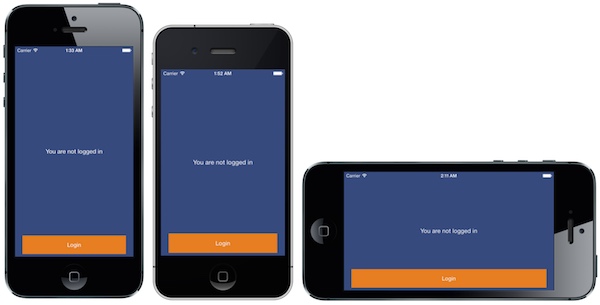
如你所知,iPhone 5以及iPhone 4是不同尺寸。它會需要一些調整來支援兩種螢幕尺寸。以下面的登入畫面來說,登入按鈕放在視圖的下方。倘若你沒有用Auto Layout ,這個App在3.5英吋裝置就無法顯示登入按鈕。

那麼該如何解決這個問題呢?同樣的,要解決這個問題,我們需要設定約束條件來讓它放在畫面的下方。除此之外,它的寬度在橫向模式時應該也要變動。
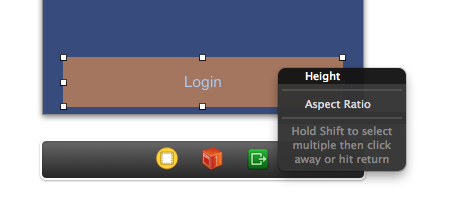
首先,我們幫按鈕的高度加入一個尺寸約束條件。我們只設定高度部分,因為寬度會依照裝置方向來做改變。按住control鍵不放,垂直拖曳按鈕然後選取「height」,然後透過加入所有漏掉的約束條件來修正介面建構器大綱上有模糊不清的問題。

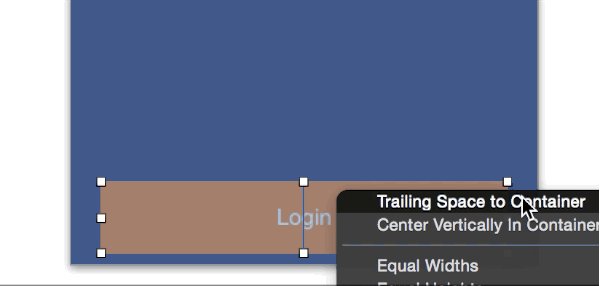
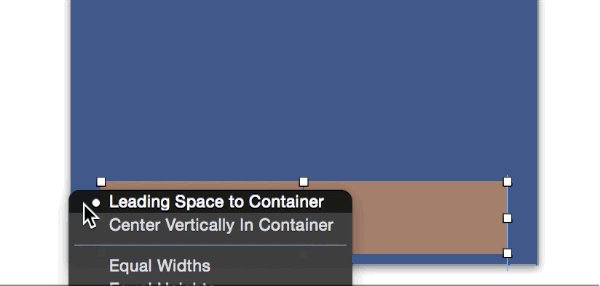
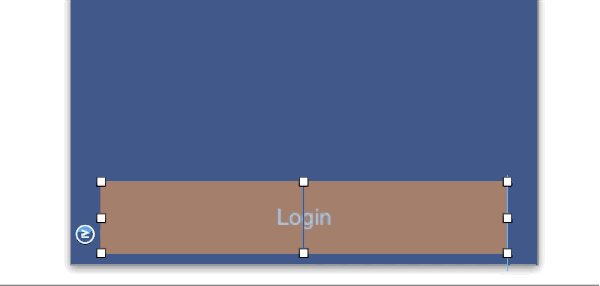
要確保按鈕跟視圖有相同的寬度(不論是橫向或直立模式),我們需要加入另外一個約束條件。按住control鍵,從按鈕拖曳至父視圖(superview)的左側並選取「leading space to the container」。針對右邊來重複相同的步驟,並選取「trailing space to the container」。

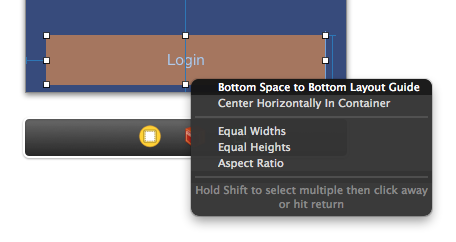
最後一個步驟是加入一個可以讓按鈕留在視圖底部的約束條件。按住control然後從按鈕拖曳至父視圖底部,並選取「bottom space to bottom layout」。

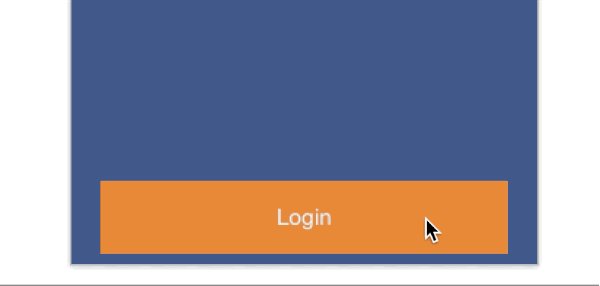
現在你可以編譯並在任何裝置執行專案。感謝Auto Layout。登入按鈕現在應該能夠在3.5英吋iPhone正確呈現。而登入按鈕在裝置旋轉時也能依比例縮放。

總結
在這篇教學,我們使用介面建構器來介紹了Auto Layout的基礎,我希望透過這篇範例教學你會開始喜愛上Auto Layout。Auto Layout對於你處理這些基本UI,有非常強大的功能,你可以建構自適應UI來配合多個畫面尺寸。接下來的教學,我們將要介紹更多Auto Layout範例,並告訴你如何以程式來使用Auto Layout。
為了讓你能夠做完整的參考,你可以在這裏下載Xcode專案。
對於這篇教學文章以及Auto Layout有什麼看法呢?請留下您的評論與想法給我們。
原文:Introduction to Auto Layout




