小小菜鳥工程師在 2017 年 8 月份收到公司的開發計畫:開發 發票對獎機 App 以 Scrum 進行專案開發。
主要成員為 :
- Product Owner
- PM
- 後端
- 設計
- iOS & Android 工程師(就是我)
- 系統工程師
- 行銷
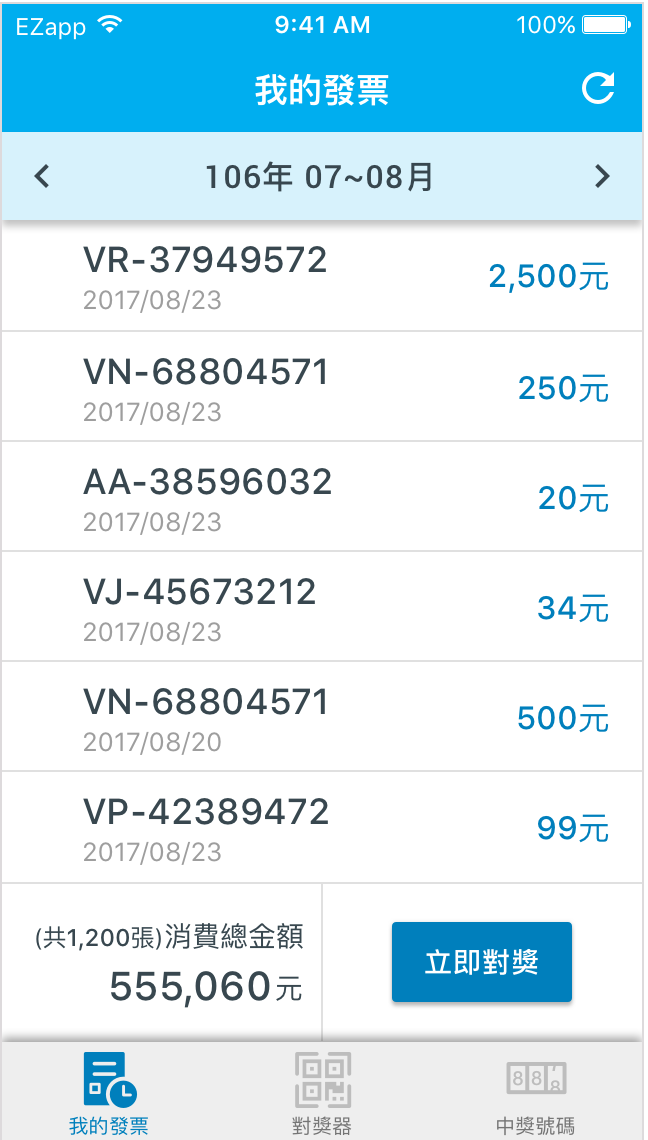
第一版主要功能:掃描對獎、後三碼對獎、發票紀錄、中獎號碼,而給使用者的感受目標設定是掃得凖、掃得快和流暢的使用體驗。準備搶在兩個禮拜後的 2017 年 9 月 25 日開獎前上線。
附上初版設計圖:

雙版本預計開獎後,目標「一個月 1 萬」的下載量,在公司投入行銷資源和 PM 與行銷的努力下,沒想到短短幾天就已突破。兩個月後,下載量高達 10 萬,使用者的反饋完全符合當初的設定。
當然,一切不是如此順遂,特別是 Android 版本,因手機種類太多,測試了十幾支手機還是有些手機使用上會有問題,還有些手機太舊導致使用掃描和對焦的速度太慢而產生負評。
開獎後,更發現對獎邏輯有點小問題, 某些特殊狀況的號碼會被誤判為中獎,趕緊在數小時內緊急修正並上架,止住負評。
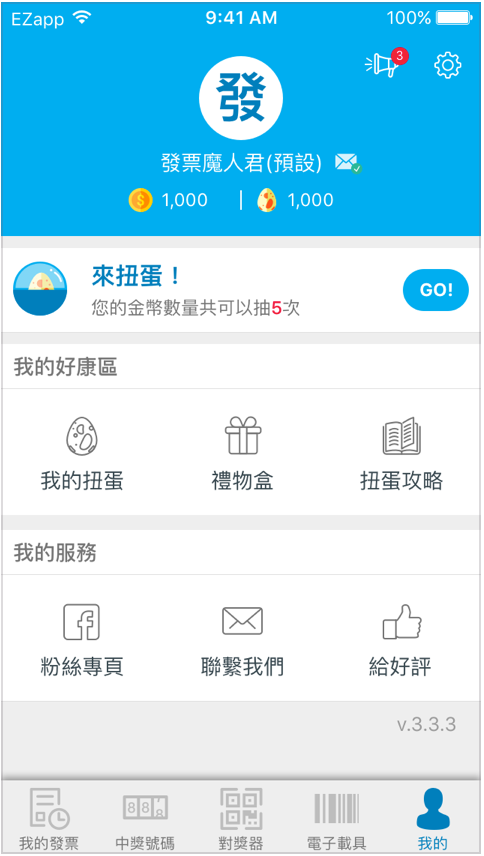
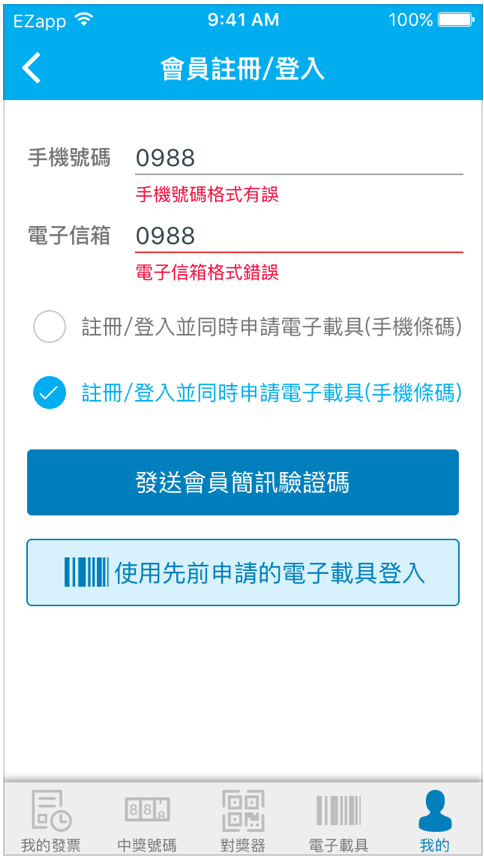
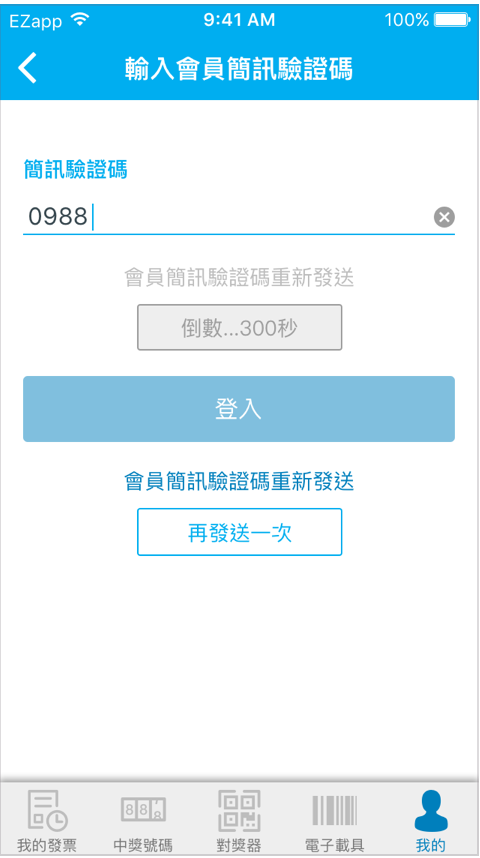
緊接著 10、11 月主要開發「會員系統」,並串接財政部的 API。財政部的電子發票及載具非常複雜,但團隊極力想優化這部分,因為我們非常確定這是使用者的一個痛點。大部分的使用者都很難理解載具,只有優化申請流程,才能讓使用者簡單快速理解。整個團隊,從進入開發並發現問題接著討論並解決(因為 PM 開來的文件不可能一次到位,畢竟工程師也不可能寫出沒有 Bug 的程式),經多次的會議後,產出註冊及登入會員既流暢又簡單的載具功能。
然而驗證這次開發的好壞,最好的方式就是上架,並收集使用者的回饋。經歷過數次的改版優化,最後成果很快反映在會員數量並直線上升。
附上這次改版的幾張設計稿:
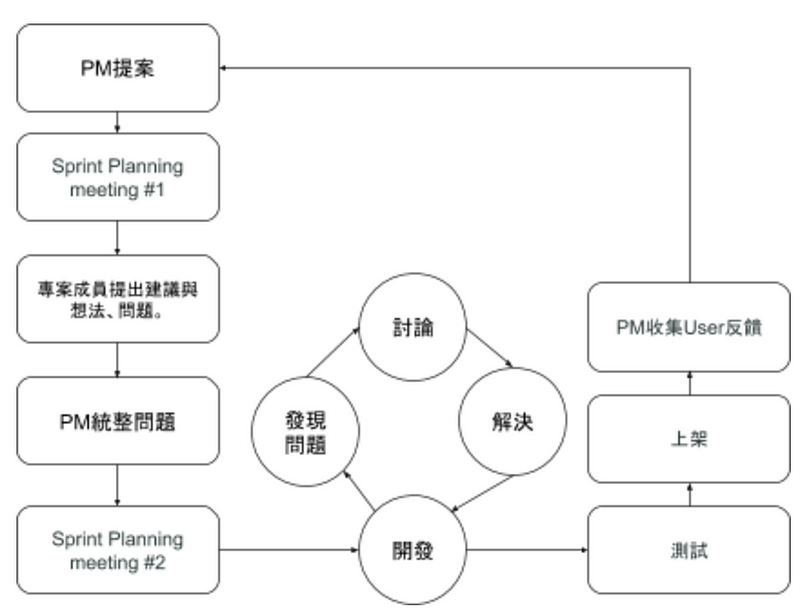
每個公司都有自己獨有的 Scrum 的運作方式,下方的圖是我們的運作方式。

我們的 Scrum 每個 Sprint 預計兩個禮拜,因此一個月雙版本需要推出一次新的改版或優化,在如此快速的開發中難免會有技術債,再加上又是一位菜鳥工程師⋯⋯ 如果不及早治療,嚴重將造成難以維護、疊加新功能困難,將付出很高的代價來償還。
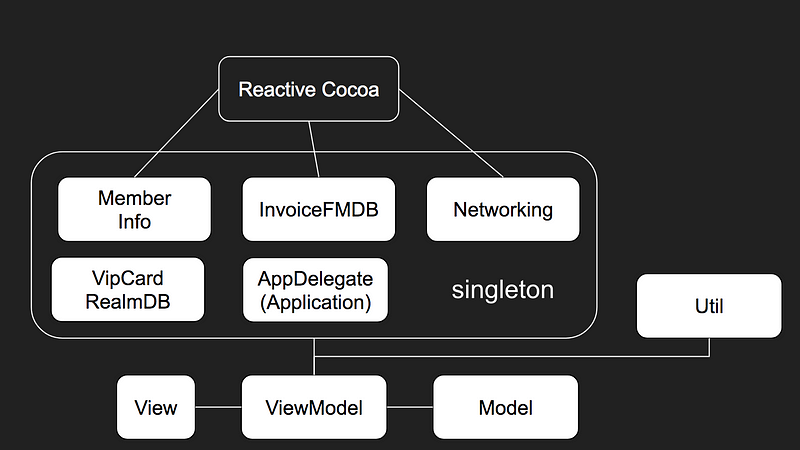
手邊除了發票 App (iOS & Android) 的專案外,還有新的專案需要開發,所以有點分身乏術!終於在 2017 年 12 月跟新進同事(資深 Android 工程師)一起將整個專案轉換成使用 MVVM 的架構進行開發,率先用於改善整個專案的主要的頁面及核心,在改善的過程中因為我熟悉兩個系統,因此可以與較資深 Android 工程師討論一起改善目前的專案,在這一段時間內進步了非常多,並在短短兩個月內了解及熟悉下方這些 Library(當然也踩了不少坑呀)。
主要使用:
Android (Java):Rxjava、Gson、Retrofit、ButterKnife、ViewModel、LiveData、SQLite to Room。
iOS (Objective C):AFNetworking、FMDB、Masonry、Realm、ReactiveCocoa,整個專案堅持 Code 寫 View!
2018 年 1 月又快到了開獎的時刻了,因為整個 App 經歷過一次脫胎換骨,難免會出問題呀!不論我們已經測過了無數次了,上線後依然發現問題,又花了一個禮拜解決陸續發現問題,並搶在開獎前修復完畢。
到了 2018 年 2 月準備過好年,但 iOS 發生一個問題,閃退率大幅飆升,卻一直找不到問題所在啊!在過年的凌晨我跟 PM 內心焦急的想盡快找出問題,終於經歷過幾小時的努力找到蛛絲馬跡並解決,火速送審 (是因為沒宣告好)。
很感謝有團隊中不論任何人出問題,都不會找「戰犯」。因為誰不會犯錯呢?只需要找到問題趕緊解決就好!
2018 年 3 至 6 月根據使用者的反饋,持續開發出各項功能:
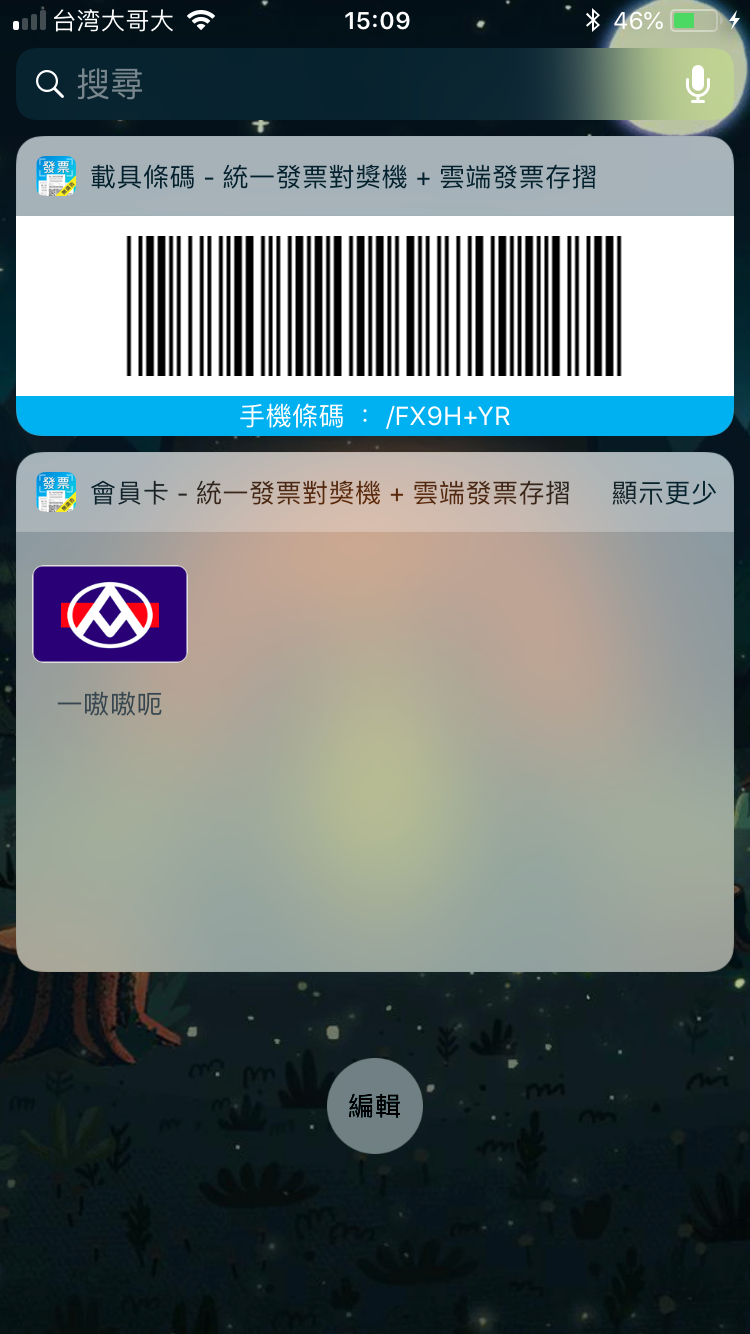
- 載具條碼 Widget
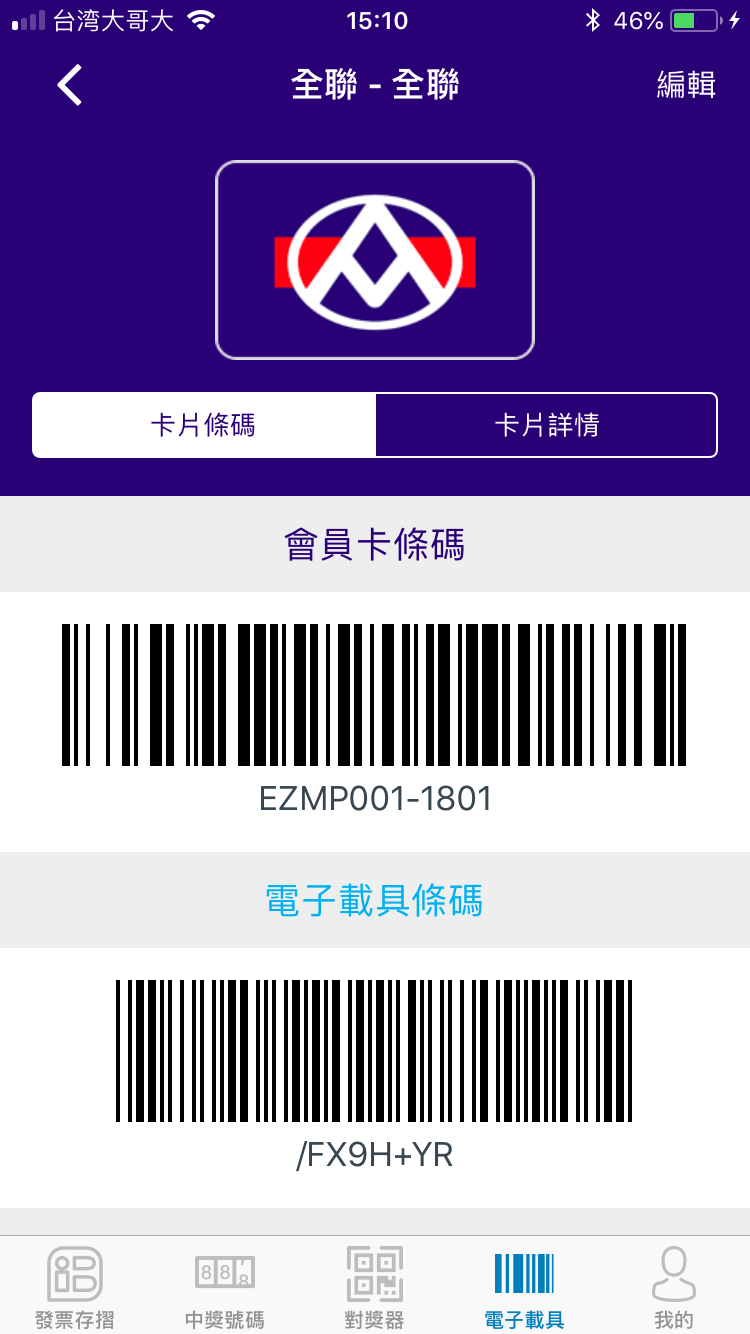
- 會員卡系統及 Widget:雙系統完成整整花了四週,因為不論是 iOS 或是 Android 的 UI 的複雜度非常高,再加上 Android 的 Widget 一堆坑要踩。緊接著在大量使用者反饋下,也花了約兩個禮拜多時間加上會員卡拍照功能及排序功能,這兩個需求只是冰山一角,只能先挑出最需要的先做呀!
- 載具條碼 Apple Watch:身為 iOS 工程師一定要寫寫看啊!
- 指紋、臉部識別認證:約花了一週時間完成,Android 及 iOS 幾乎同步推出(感謝 Android 工程師的幫忙順利推出)!
- Launch Screen:讓使用者更容易記得我們的 App,知道我們有用「心」做。
- 期間也持續優化系統,也持續將單元測試補上,為了確保所有 User 對獎邏輯絕不出現問題!希望可以將對獎邏輯部分全部補齊!

等待 PM 規劃功能時正好有一個空檔,團隊中成員提出舊版的會員頁面不適合後續功能的疊加,果斷的將舊的頁面打掉重寫(正好可以用新架構重寫),所以又花了一個禮拜將這個頁面重新改寫,而後面的改版也明顯感受到後續增加功能比較容易。
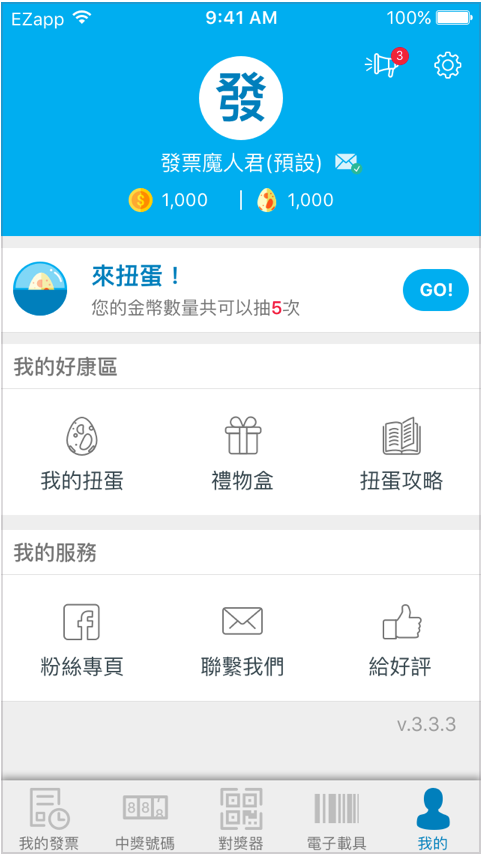
舊版會員頁:
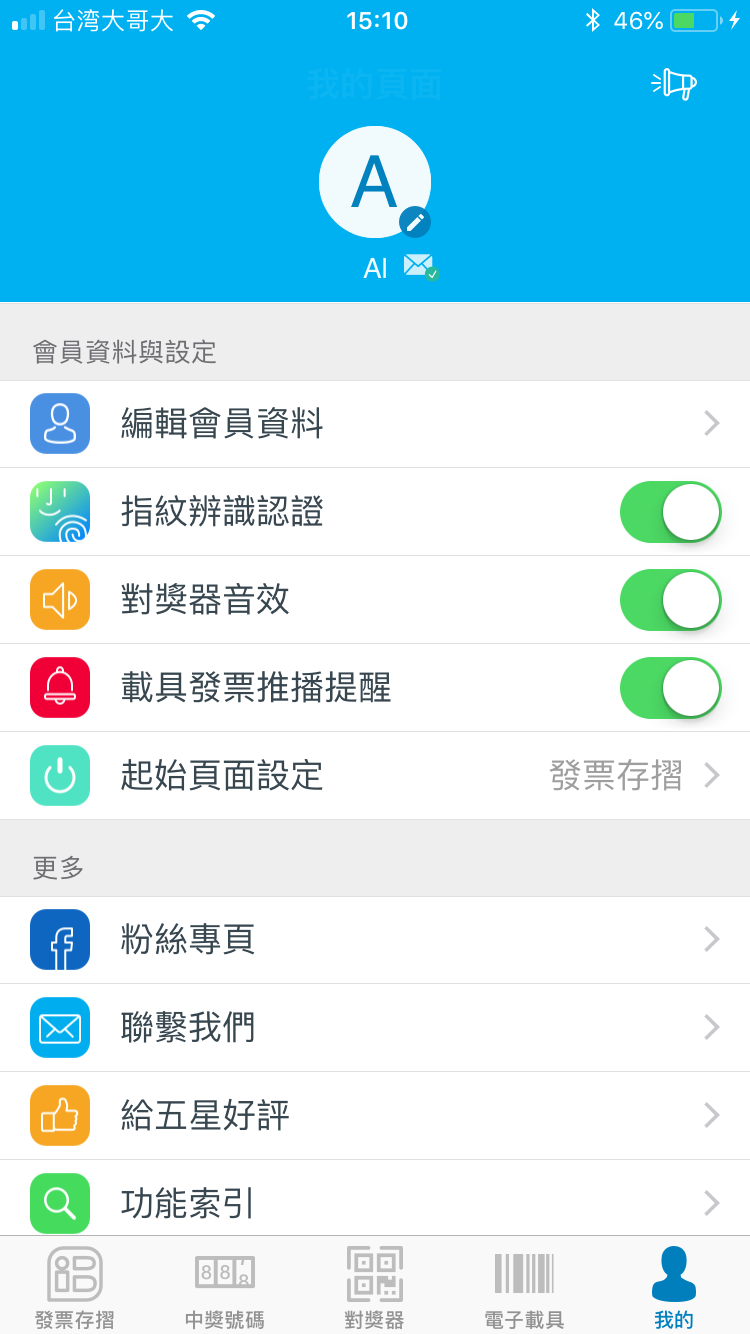
脫胎換骨後的會員頁:
接著有一次在擴增 Android 的 Widget 功能時,移動了原本 Widget 的 Package 的位置,上線後,結果發現會直接影響到線上版啊。和同事花了整整一天才找到問題,但是最後束手無策直接放棄。因為沒有任何解決方案,只好請 User 重新拉一個新的 Widget。
Android Widget 太瞎拉!換個 Package Name 或路徑也不行!覺得鳥鳥的。(希望不要有人在踩到這個坑)
2018 年 7 月下載量破百萬,走在台灣的街頭上每遇到 23 個人就有 1 個人用過我們團隊寫的 App(好浪漫)。
我們也推出全新頁面,花了兩個禮拜寫出發票動態時報、台灣發票制縣!希望可以藉由這兩個功能讓使用者感受到我們有用心做好 App,進而主動分享給朋友。
P.S. iPhone X 的用家,我們也有顧好你們喔 ~
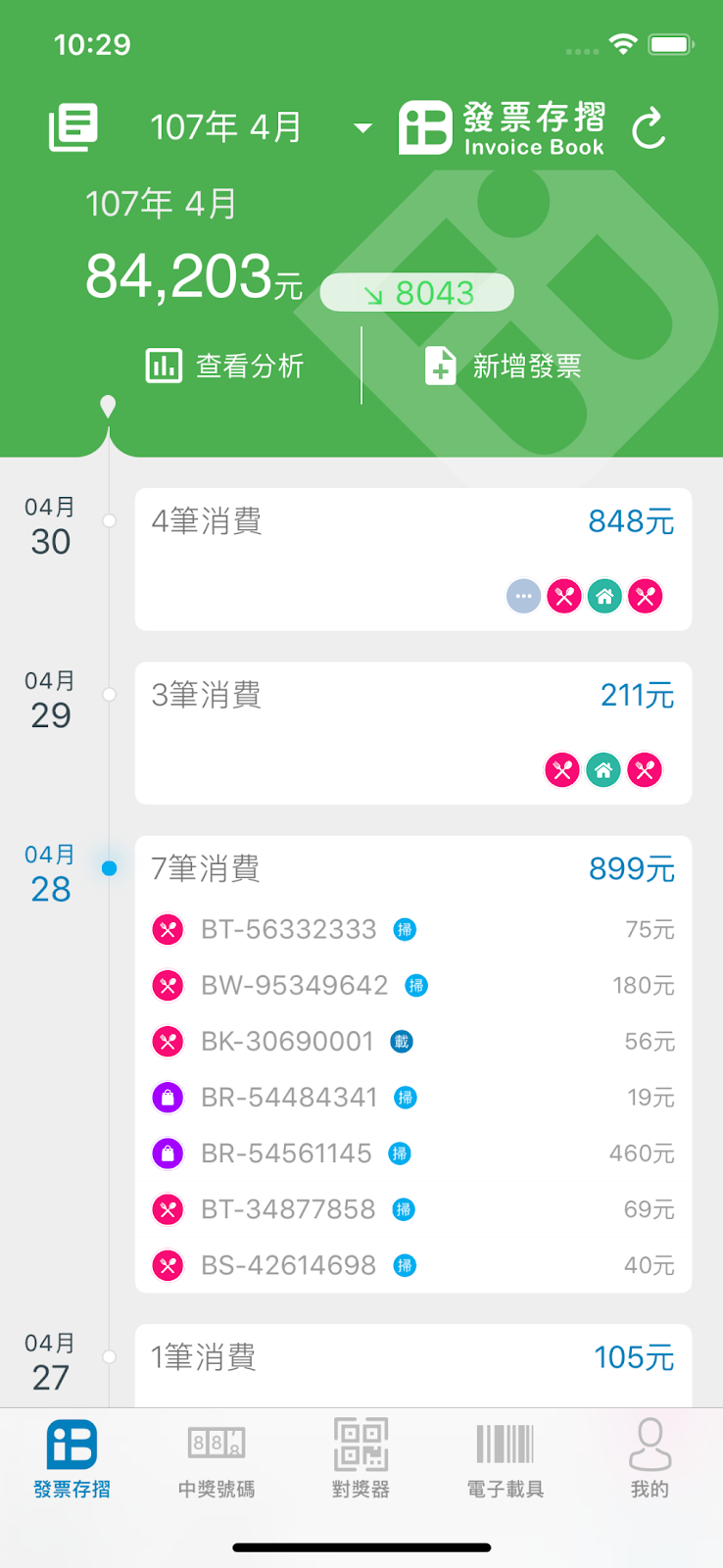
動態時報頁:
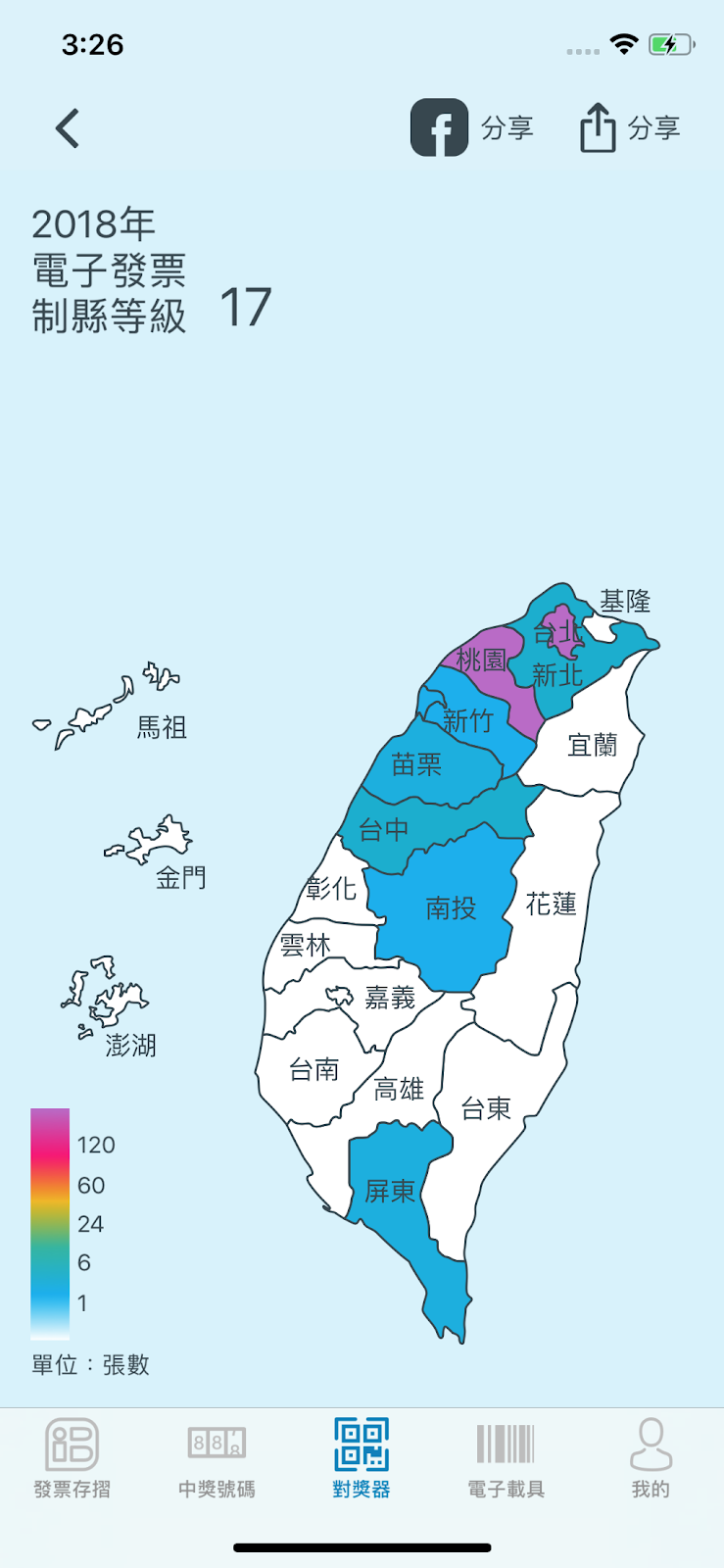
台灣發票制縣:
一群身手不凡的成員:
- Product Owner:確保產品絕不走偏,給予產品方向及定位。
- PM:規劃出的開發文件,不斷跟團隊中所有團員討論。掌握 App 端、後端系統的規劃,在遇到任何問題總是可以快速的找出問題可能在哪裡。了解使用者需要什麼,不斷收集使用者反饋持續與團隊成員討論。
- 後端:我們的資深後端工程師非常特別,她也寫過 iOS App 所以瞭解一些細節該如何規劃系統才方便串接及使用,以及有大量的產品開發經驗,因此遇到任何問題時跟她一起討論,都可以有一個很棒的解決方案。
- Android & iOS 工程師:我們除了寫好 Code,我們也常常給予 PM 功能上的建議,因為我們會知道哪些新的技術可以應用在目前的 App 上,及挑戰 PM 的規劃。
- 設計:設計美美的畫面,和 PM 一起討論流程及畫面的設計。
- 系統工程師:開獎時持續監控 Server,維持穩定!
- 行銷 Support:沒有妳不能啊!
然而團隊中難免會有意見分歧的時候,通常我們會使用:
- 數據證明
- 提出過往類似案例,以作參考
- 溝通,各退一步到雙方都可以接受的範圍內
短短 10 個月成長非常多,也感謝團隊中所有成員各司其職,一起讓 App 越來越好。
整個團隊中每個人都發揮他最好的一面!期待接下來的開發計畫可以帶給使用者更好的體驗。
待續⋯⋯
如果覺得我們有用「心」做 App 可以下載看看,有任何意見都可以給我們喔!
附上下載連結及 icon:
APP 名稱: 統一發票對獎機 + 雲端發票存摺
請在此下載 iOS 或 Android 版本 :