在 WWDC 2020,Toolbar 可以說是第二版 SwiftUI 中最有趣的新功能。
toolbar 是一個修飾器,讓你放置一組視圖控件,並把控件放置於想要的位置。
在預設設定下,SwiftUI 可以利用 toolbar 修飾器,聰明地把視圖設定於想要的位置,但你也可以利用 ToolbarItem 明確地設置其位置。
在本篇文章中,我們會看看:
- 對
toolbar修飾器的需求 - 使用 Toolbar API 自動在 bottom bar 和 navigation bar 中設定物件
- 使用
ToolbarItem手動放置物件
對 SwiftUI Toolbar 的需求
之前,在 SwiftUI 設定 bottom bar 是非常頭痛的工作,你可能試過使用 UIViewRepresentable 來顯示一個 UIToolbar。
同樣地,之前我們可以用 UINavigationBar 客製在頂部的 navigation bar。對啊,在 init 函式中處理,感覺像是 UIKit App 而不是純 SwiftUI App。
幸好,新的 toolbar 修飾器讓我們可以打包視圖,並按我們所想來設定視圖位置。所以,我們可以簡易地在螢幕的底或頂部添加視圖控件,並設定物件為主要操作或 watchOS 的 confirmation。
使用 SwiftUI Toolbar 來自動放置物件
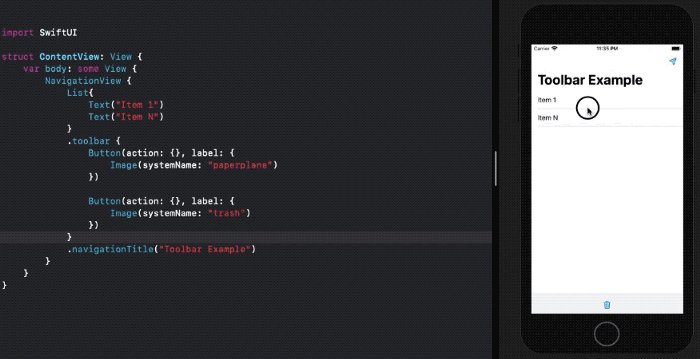
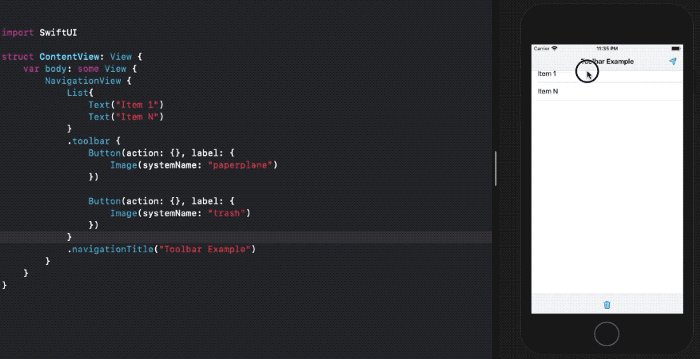
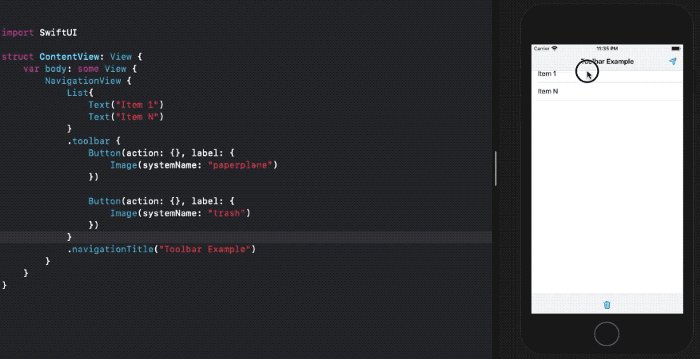
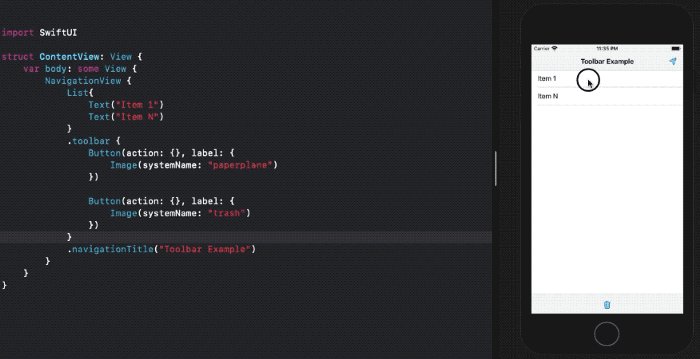
讓我們來看看如何用 SwiftUI toolbar 修飾器來設定視圖吧!

以下有幾個要點:
- 要讓 toolbar 運作,你需要把視圖打包在 NavigationView 中。
- 在預設設定下,toolbar 的第一個物件是 iOS 和 macOS navigationbar 中的右欄按鈕。
- 第二個物件就會被放置於 bottom bar 的中間。
- 如果你在 toolbar 內指定一個
Label,它可能因為空間限制,而只能顯示圖像。在這種情況下,我們會使用Text。
雖然以上設定 toolbar 的佈局方法都很好,但有時我們會想作更多設定。
這時,我們就可以使用 ToolbarItem。
使用 ToolbarItem 來手動放置物件
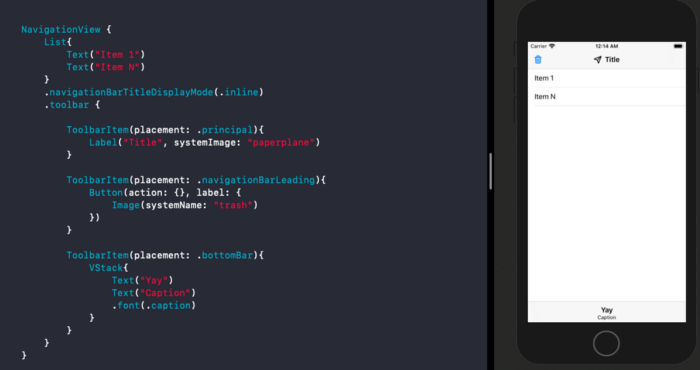
根據 Apple 的文件,ToolbarItem 是「一個模型,代表可以被放置於 Toolbar 或 Navigation bar 的物件」。
ToolBarItem 讓我們打包視圖,並如此定義其位置:

我們有以下幾個放置模式:
principal:這個模式把視圖放於螢幕最突出的部分。在 iOS 和 macOS 中,這就是 title view。navigationBarLeading和navigationBarTrailing:這兩個模式可以把物件放於 navigation bar 的最左和最右兩端。bottomBar:這個模式可以設置於螢幕底下的 toolbar 的物件。automatic:這是上一部分看過的模式,它會按平台及可用空間,來尋找最適合的位置。
值得一提的是,如果 navigationBar 的顯示模式是 automatic,principal 放置模式就會被無視。所以我們在上面指定了 inline 模式。
ToolBarItem 讓我們可以簡單地建立一個客製的 navigation bar。
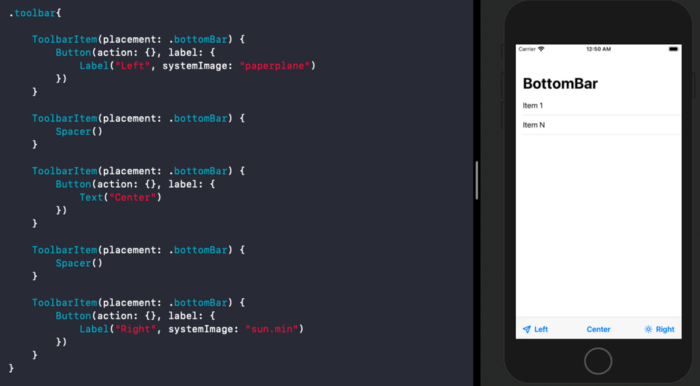
如果 bottom bar 有多個物件,在設定樣式時,我們需要確保物件的順序是正確的,也就是說放置於第一的物件,會顯示於最左邊,如下所示:

總結
在這篇文章中,我們探討了這個新的 toolbar 修飾器,及如何使用 ToolbarItem 來設定視圖控件的位置。
這個新的 API 可以幫我們構建與平台無關的 toolbar。
本篇文章到此為止,謝謝你的閱讀。

