在 WWDC 2020 有幾項相當有趣的發表,當中 SwiftUI 2.0 的改善、以及 Mac 將從現在的 Intel 處理器過渡到自家的 Apple Silicon,都成為了最多人談論的話題。
但這不會阻止 Apple 發展電腦視覺 (computer vision) 的野心,Vision 框架在 iOS 14 又增加了許多令人興奮的功能。
從 iOS 13 開始,Apple 引入了各種請求,像是文字辨識 (text recognition)、內建的圖像分類 (built-in image classification),並持續改善臉部辨識與偵測功能,一直擴展 Vision 框架的寬度。
在 iOS 14 中,Apple 投入許多努力,來提升 Vision 框架的深度。
Apple 在 iOS 14 引入了新的視覺請求 (Vision request),提供了執行動作分類和分析的新方法,這可幫助開發人員建構身臨其境的遊戲體驗、健身 App、和互動式運動教練 App(近年這類型的 App 需求很大)。
現在來看看 WWDC 2020 所發表的新視覺請求與工具吧!
視覺輪廓偵測 (Vision Contour Detection) 請求
輪廓偵測會偵測圖像中形狀的輪廓,它會連接所有相同顏色跟密度的連續點。這個請求適用於硬幣檢測,或是從一張圖像裡尋找其他物件、並按大小、長寬比例等分類的情況。
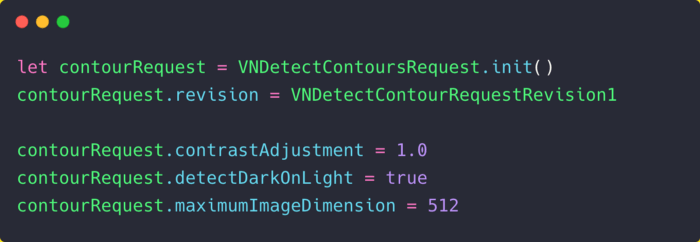
以下範例程式碼,是用於初始化視覺輪廓偵測請求的:

就像其他視覺請求一樣,想法很簡單:將視覺請求傳遞到圖像的 VNImageRequestHandler 中,然後在 VNObservation 中獲得結果。
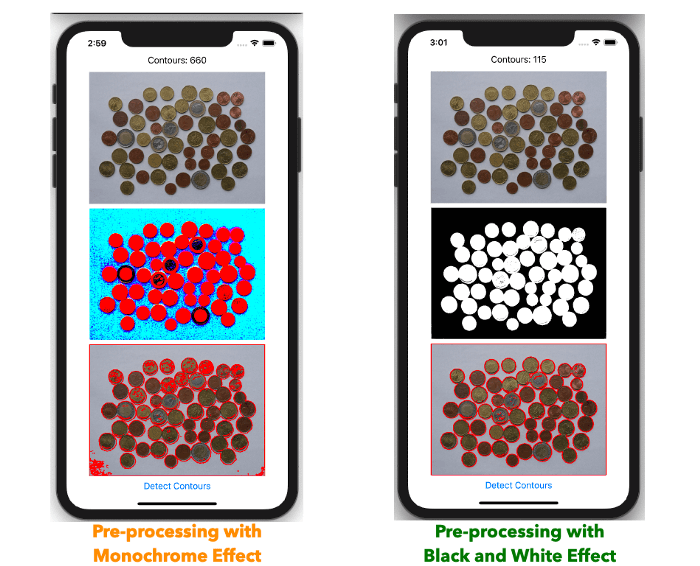
Core Image 是一個很好的框架,讓我們為執行輪廓檢測請求的圖像,進行前處理 (pre-process)。Core Image 可以平滑圖像的材質 (texture),讓我們簡化輪廓,並遮蓋 (mask) 不感興趣的區域。
如果你用了錯的濾鏡來進行前處理,就會像左邊的截圖般,反而增加了輪廓的數量:

(延伸閱讀:iOS 14 新功能:Vision Contour Detection 讓你建構電腦視覺處理 App)
今年推出的 VNGeometryUtils 也是一個好用的類別,讓我們分析輪廓形狀、邊界圓 (Bounding Circle)、面積與直徑。
光流 (Optical Flow)
VNGenerateOpticalFlowRequest 計算每個像素從這一幀 (frame) 移動到下一幀的方向,適用於動態估測 (motion estimation)、監視追蹤 (surveillance tracking) 和視頻處理 (video processing)。
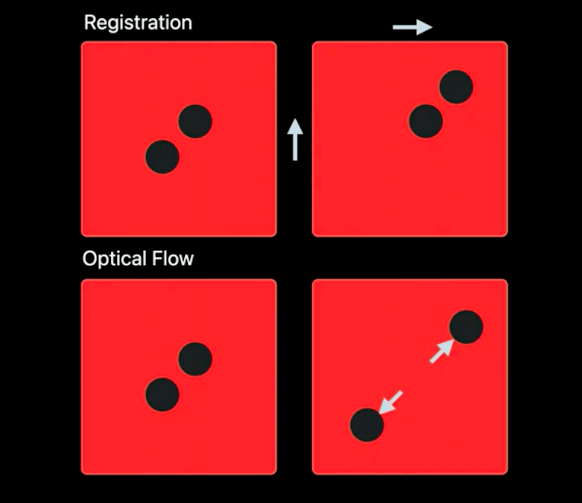
這與圖像配准 (image registration) 不同,圖像配准會告訴你整個圖像相對於另一幅圖像的對齊方式,而光流則有助於僅分析基於像素 (pixel) 偏移而變化的區域。
光流是最難掌握的電腦視覺演算法之一,主要是因為它對噪聲 (noise) 非常敏感,即使一個陰影都可以影響最終結果。

(圖片來源:WWDC 2020 視頻)
iOS 14 也引入了 VNStatefulRequest,它是 VNImageRequest 的子類別,它會考慮之前 Vision 的結果。這個請求適用於光流和軌跡檢測 (trajectory detection) 視覺請求,因為它可以隨著時間的推移得建立資訊證據。
let visionRequest = VNGenerateOpticalFlowRequest(targetedCIImage: previousImage, options: [:])手部與身體姿勢估測 (Hand and Body Pose Estimation)
去年,Apple 增強了面部識別技術,提供更精細的識別與面部擷取品質。今年, Apple 引入了兩個新的請求功能:手部和身體姿勢估測。
有了嶄新的 VNDetectHandPoseRequest,我們就可以在 VNRecognizedPointsObservation 返回的 21 個 Landmark Point 上,構建非接觸式、基於手勢 (gesture) 的 App。
我們現在可以通過跟踪拇指和食指點,用手勢進行繪製。其中一個功能,就是可以檢測和追蹤手的數量,來分析一個人正在交互或演奏的樂器(例如:吉他或鋼琴)。
另一個令人驚豔的手部姿勢應用範例,就是你可以自定義一個手部姿勢,來讓相機啟動自拍程序。

(圖片來源:WWDC 2020 視頻)
今年 Vision 框架中,另一個令人驚豔的新功能就是身體姿勢估測。我們可以利用 VNDetectHumanBodyPoseRequest,你可以在一張幀內識別多個人的不同身體姿勢。
我們可以跟踪一個人的運動動作是否正確、確定視頻中的完美動作、並產生連環定格 (Stromotion)(利用跨幀方式將不同的人體姿勢融合),打開了在相機 App 內利用身體姿勢偵測的可能性。
軌跡偵測 (Trajectory Detection)
VNDetectTrajectoriesRequest 用於識別和分析視頻和動態照片中多個幀的軌跡。這是一個狀態式的請求,也就是說我們必須要有 Vision 預先作業的結果,才能逐步建立資訊數據。
軌跡偵測請求的功能對於分析運動員的表現非常有用,讓我們可以依照分析資料給予建議。
不論是足球、高爾夫球、還是板球,這功能除了提供分析功能外,還可以視覺化球的軌跡,為使用者帶來有趣的體驗。

(圖片來源:WWDC 2020 視頻)
VNDetectTrajectoriesRequest 請求需要為間隔設定 frameAnalysisSpacing,並在此執行視覺請求和 trajectoryLength,以確定要在軌跡中分析的點的數量。
另外,你還可以設置 minimumObjectSize 和 maximumObjectSize,來過濾噪聲。在 VNTrajectoryObservation 實例回傳的結果(會有多個軌跡),將為我們提供檢測到和投影的點。投影點 (Project Point) 適用於估計目標物件在現實世界空間的位置。你可想像一下,我們現在可以在 iOS 14 利用 Vision 構建像球場的鷹眼功能 (hawk-eye projection)。
處理離線視覺視頻的新工具
最後一個新的類別是 VNVideoProcessor,它讓我們執行離線視頻的視覺請求。 VNVideoProcess 讓我們傳遞視頻的 asset URL、設置要運行視覺請求的時間範圍、並輕鬆添加或刪除請求。
現在,這功能看起來還不怎麼樣,但這是今年 Vision 框架中最被低估的功能。
我們可以檢測視頻中的異常、或是在播放之前分析內容是否為 NSFW,這個類別的可能性確實是無限的。此外,軌跡檢測和光流請求需要一個穩定的相機,所以最好利用一個三腳架,更有效地協助離線處理視頻處理器。
附帶說明一下,隨著今年 SwiftUI 2.0 引入了原生的 VideoPlayer,VNVideoProcessor 就可以提升 SwiftUI 電腦視覺 App 的功能,而不只是處理圖像。SwiftUI Video Player 和 VNVideoProcessor 可以說是天作之合。
總結
近年來,Apple 的 Vision 框架一直有很多有趣的更新,而 WWDC 2020 進一步擴展了框架的功能。
整體看來,今年推出的視覺請求,包括如手部和姿勢偵測、軌跡偵測、和光流,都是擴增實境 (augmented reality) 的重點功能,甚至可能會在 Apple 備受期待的 AR 眼鏡中扮演重要的角色,來與使用者互動。
Apple 今年引入了這些令人興奮的視覺請求,展示了它在手機 App 上使用電腦視覺的可能性。

