我們將會在未來的系列文章中介紹更多有關 WatchOS 2 的功能特色。不過今天,讓我們先從一些最基本的開始吧。
在本文中,你將學會如何在 Apple Watch 上製作選單表格( Selectable Table ) App 。我們將打造呈現 5 個國家的簡單表格。選取個別選項將會顯示關於該國家的更多資訊,例如首都。

建立專案並新增目標
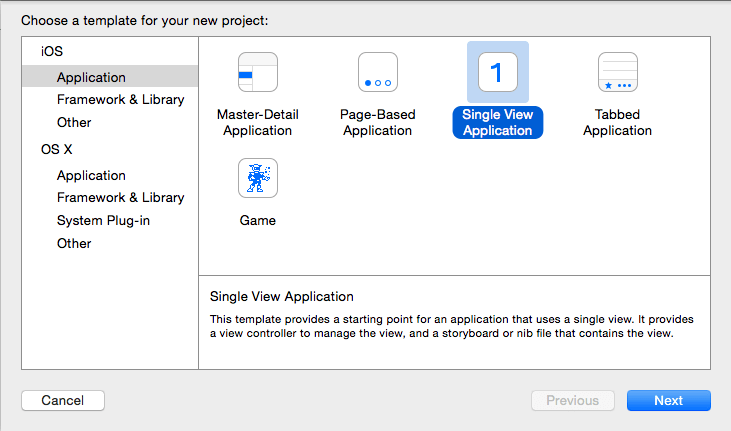
讓我們從建立新的 Xcode 專案開始。開啟 Xcode ,然後選取「 Create a new Xcode project 」。 Xcode 將會顯示一份可供新專案使用的範本清單。選取「 Single View Application 」。

當 Xcode 提示要為專案命名時,請輸入「 Countries 」。確定選擇的語言是「 Swift 」。接著,在電腦上選擇要存放此專案的目錄,並按下「 Create 」。
如你所知, Apple Watch App 在目前版本的 WatchKit 中無法獨立存在。需要將某支 iPhone App 新增為 Apple Watch 的目標( Target )。這是因為 Watch App 的存在目的是延伸 iPhone App 的功能,而不是要搶走風采。
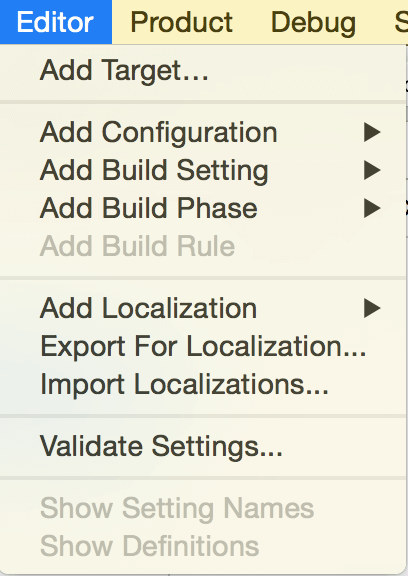
現在,我們的專案中只有一個目標。所以首先讓我們來為範例 Watch App 再增加一個目標吧。從功能表列選取「 Editor 」,並點擊「 Add Target… 」。

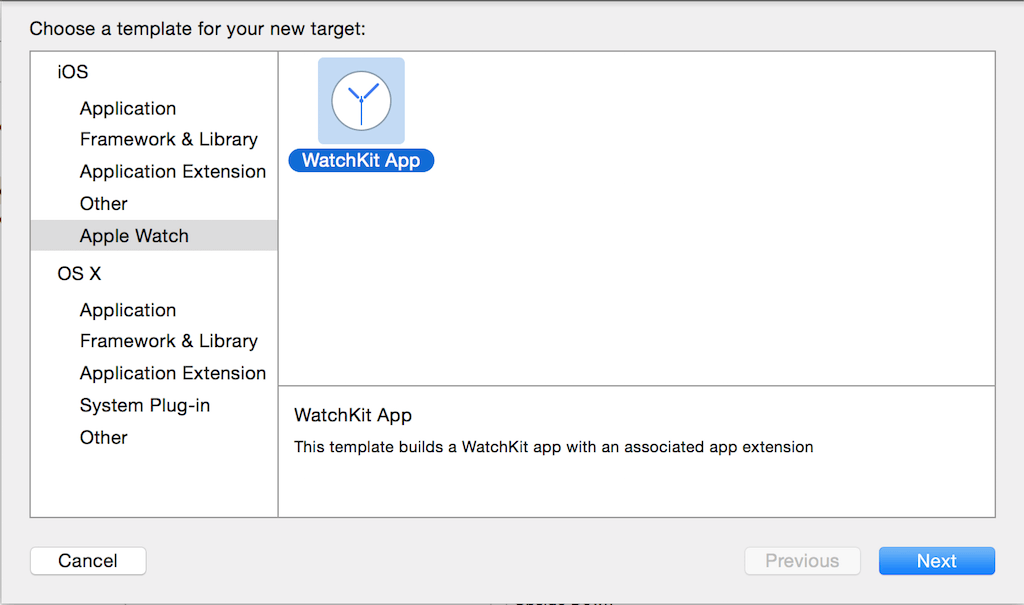
你將看到如下的視窗。在「 Apple Watch 」底下,選取「 WatchKit App 」並點擊「 Next 」。

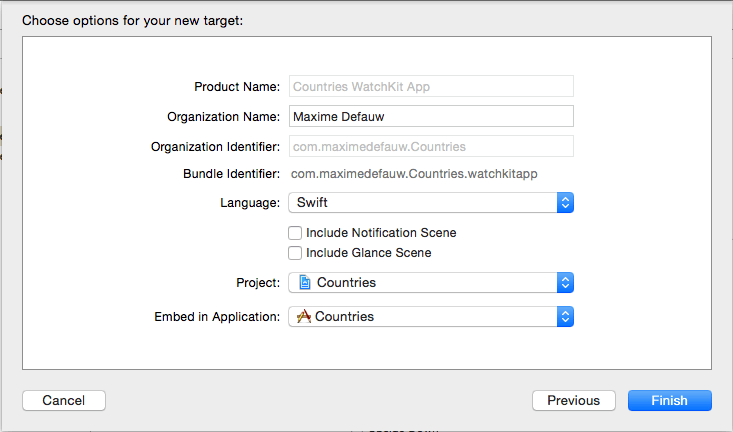
接著會出現另一個視窗,讓你可以決定是否勾選加入通知( Notification )或快覽( Glances )介面。你可以將兩者都取消勾選。點擊「 Finish 」以便將 Apple Watch 目標新增到 iOS App 中。

在完成這些設定之後,你會被提示要啟用「 Countries WatchKit App 」方案( Scheme )。請點擊「 Activate 」以便繼續。
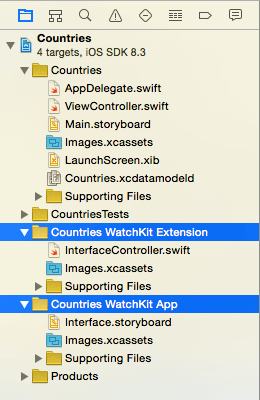
現在你應該會在 Project Navigator 中看到 2 個資料夾。第 1 個是 WatchKit Extension ,裡頭存放的是整支 App 所有的 .swift (程式碼)檔案和使用到的圖片。而第 2 個則是 WatchKit App ,裡頭是 Storyboard 以及 App 圖示子資料夾。只有後者會被複製到 Apple Watch 上。

設計使用者介面
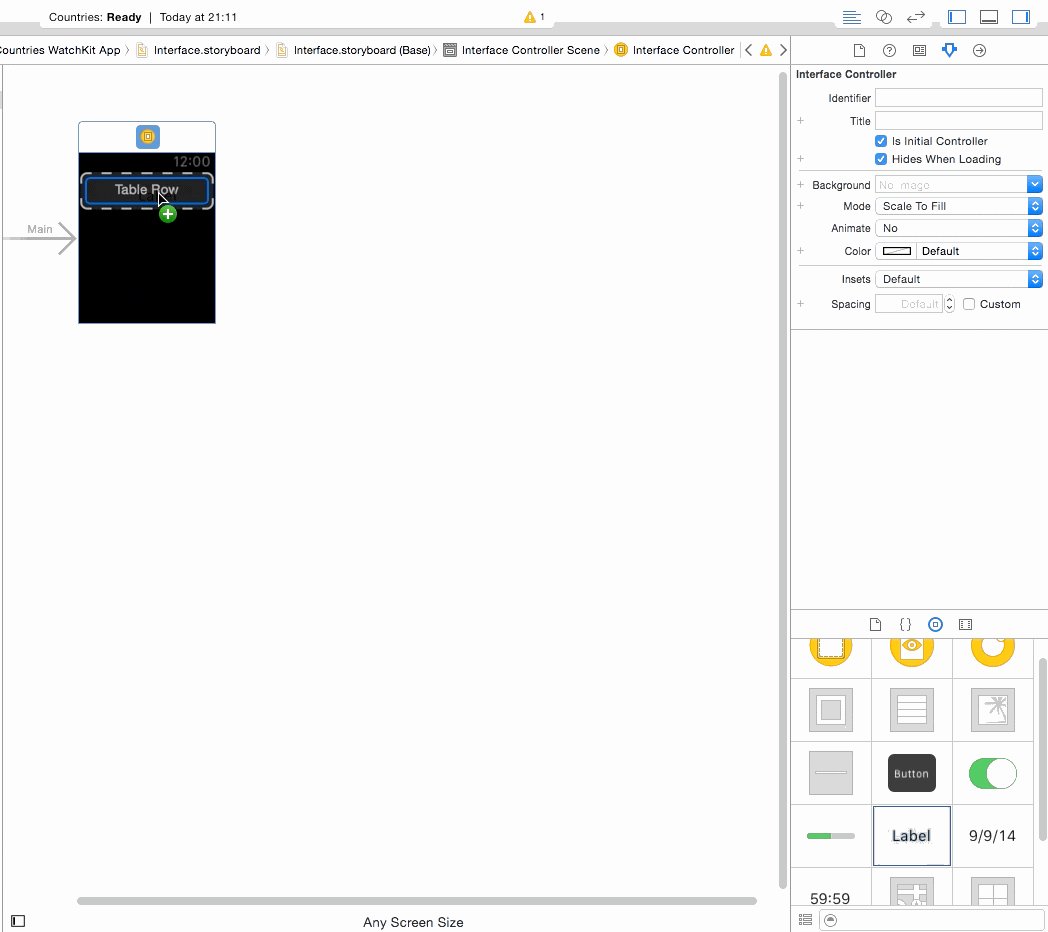
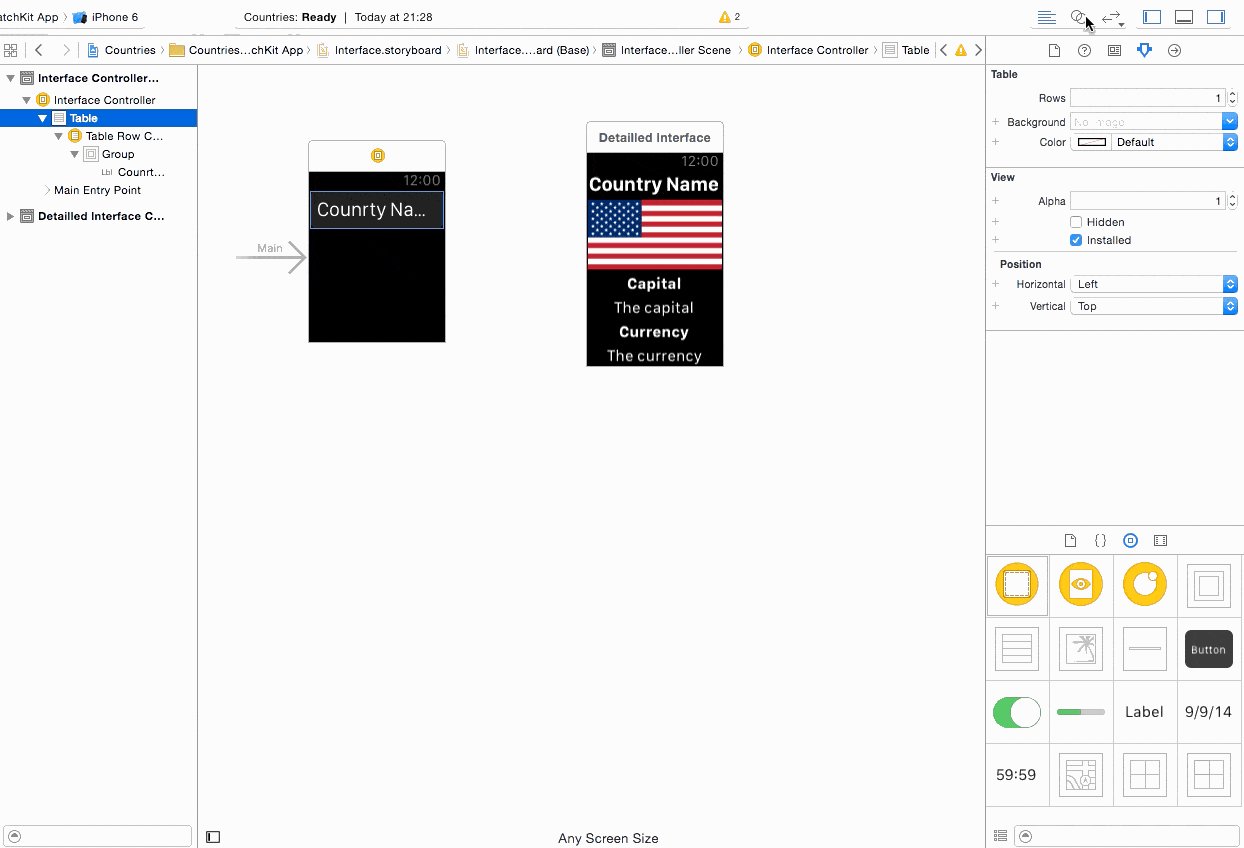
在 WatchKit App 資料夾中,找到 Interface.storyboard 檔案。我們將在此檔案中設計範例 App 的佈局。現在我們只需要一個視圖。也就是在 App 啟動時要呈現的主畫面或視圖。在預設的情況下,此檔案是空白的。因為我們想要在此畫面中顯示國家清單,所以我們需要加入表格。在 Object Library 中,拖曳 Table 物件並且放置到介面上。

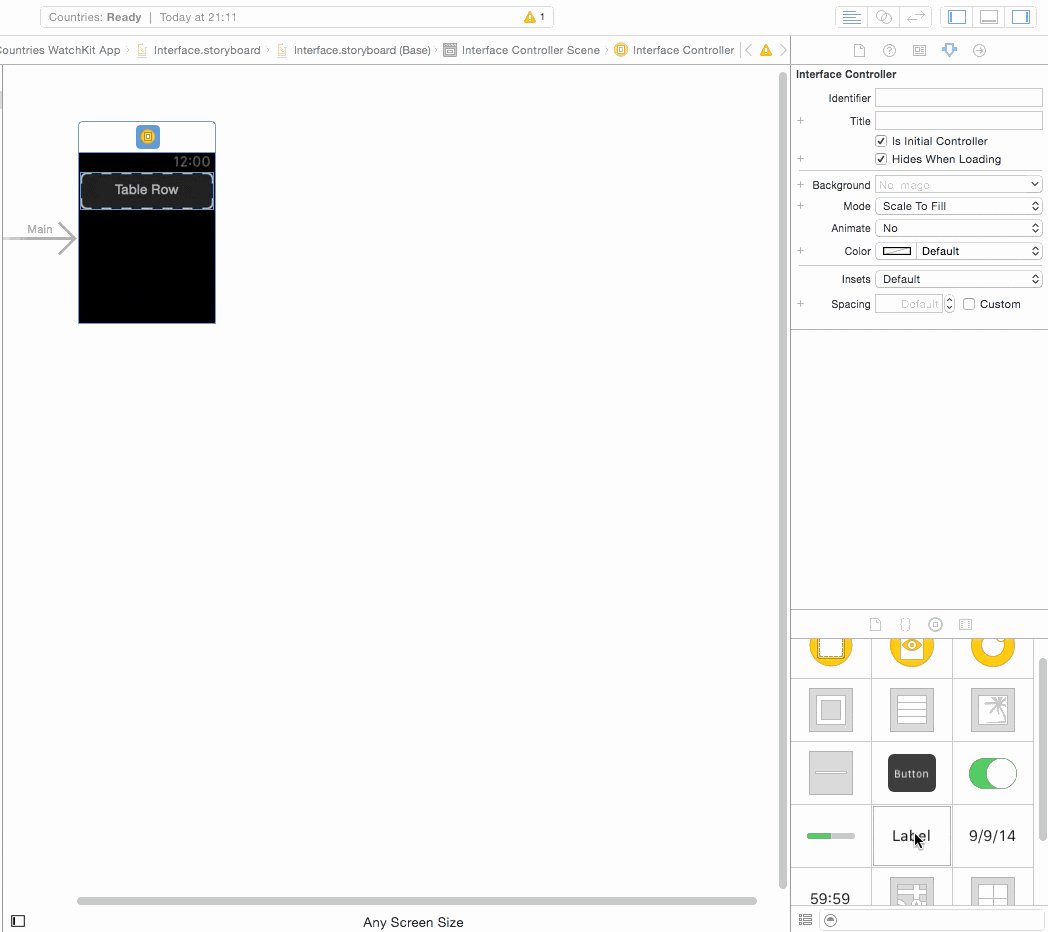
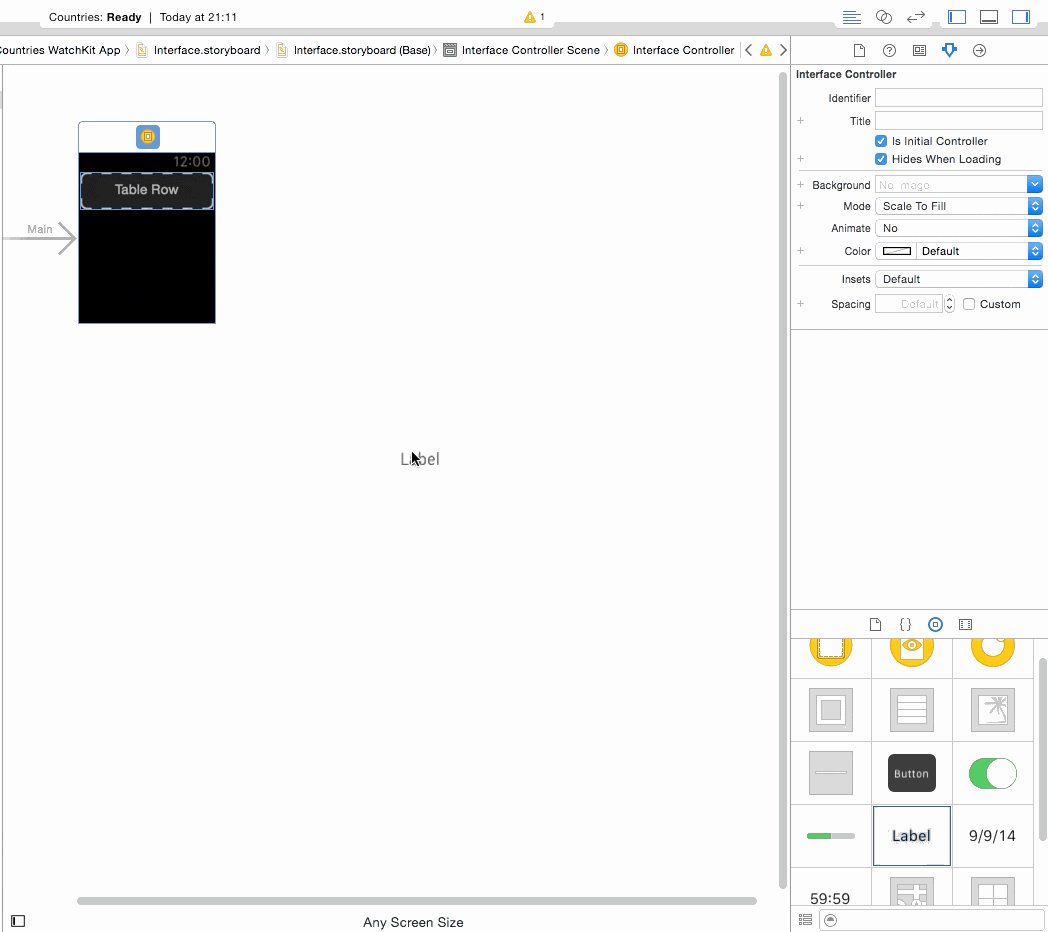
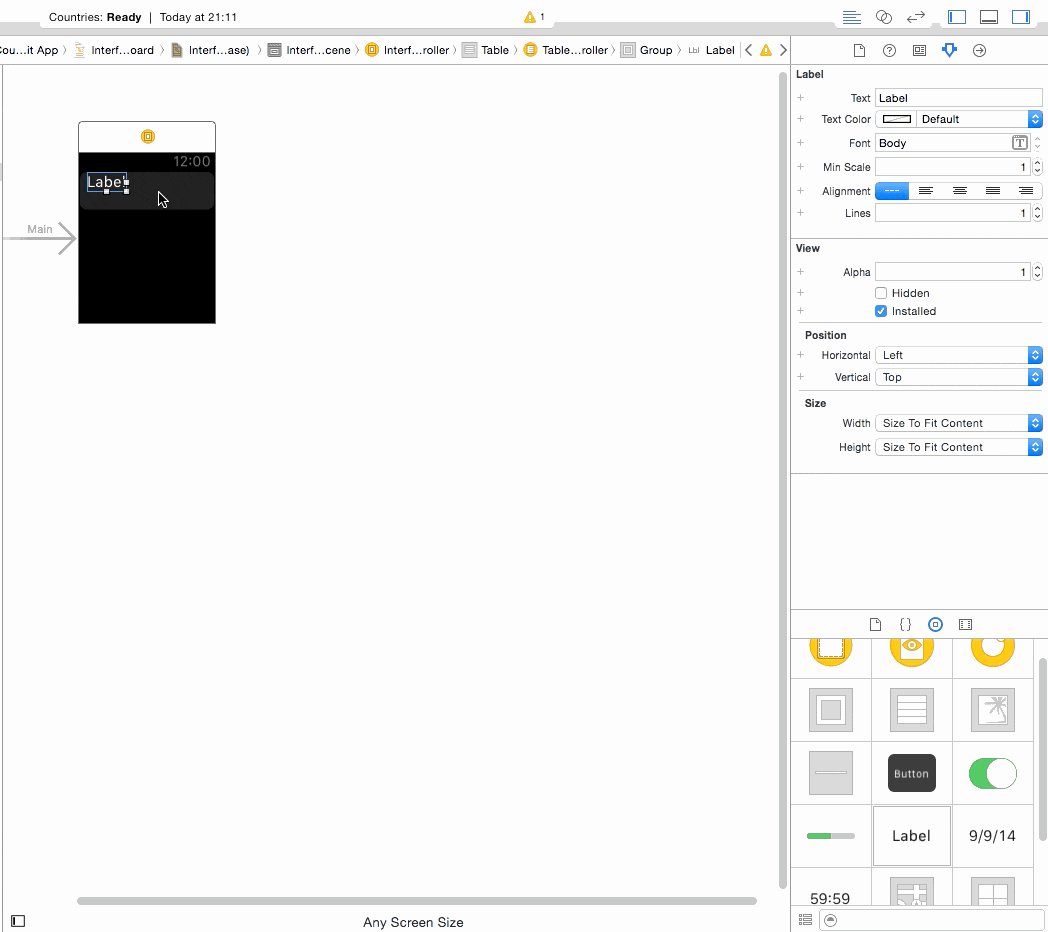
接著,我們必須設計表格的儲存格。我們需要的儲存格非常簡單:只會包含標籤而已。從 Object Library 拖曳標籤並放置到表格的資料列裡面。

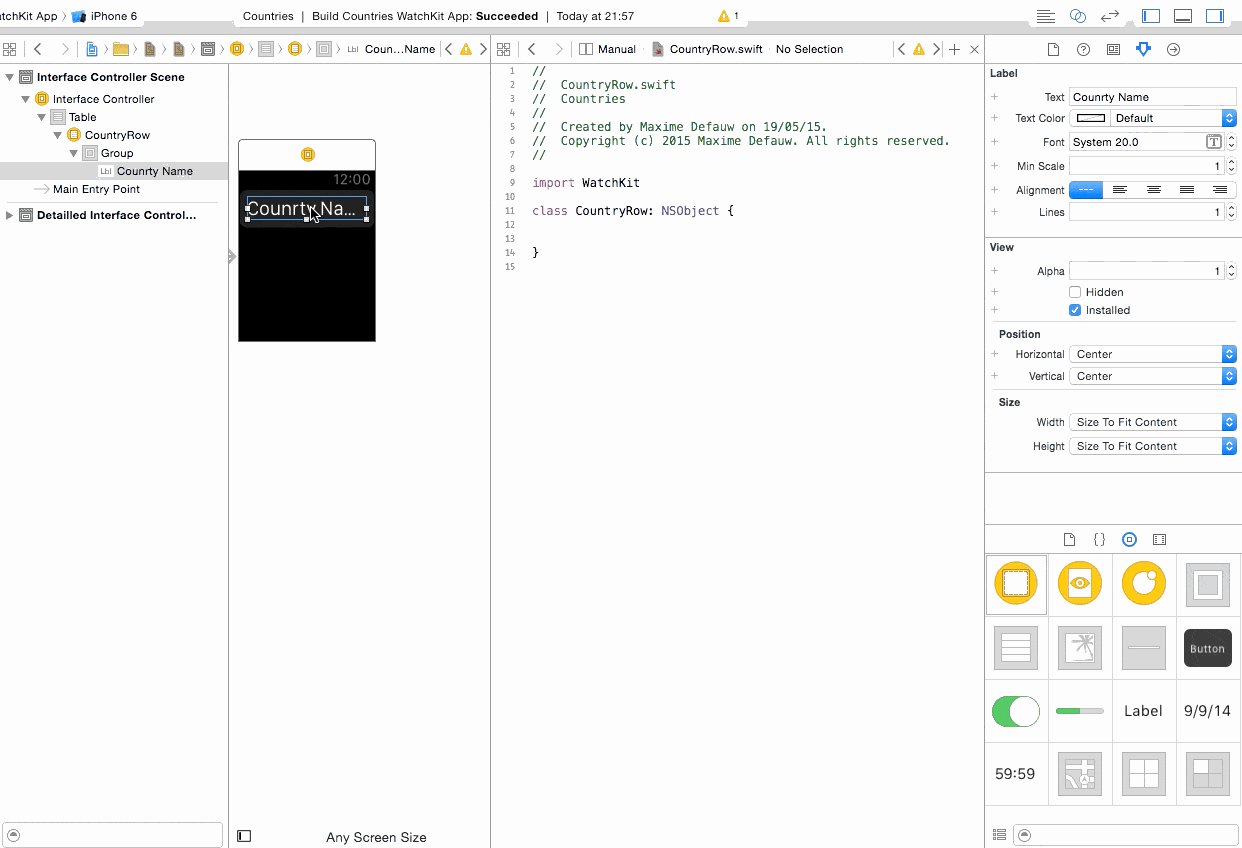
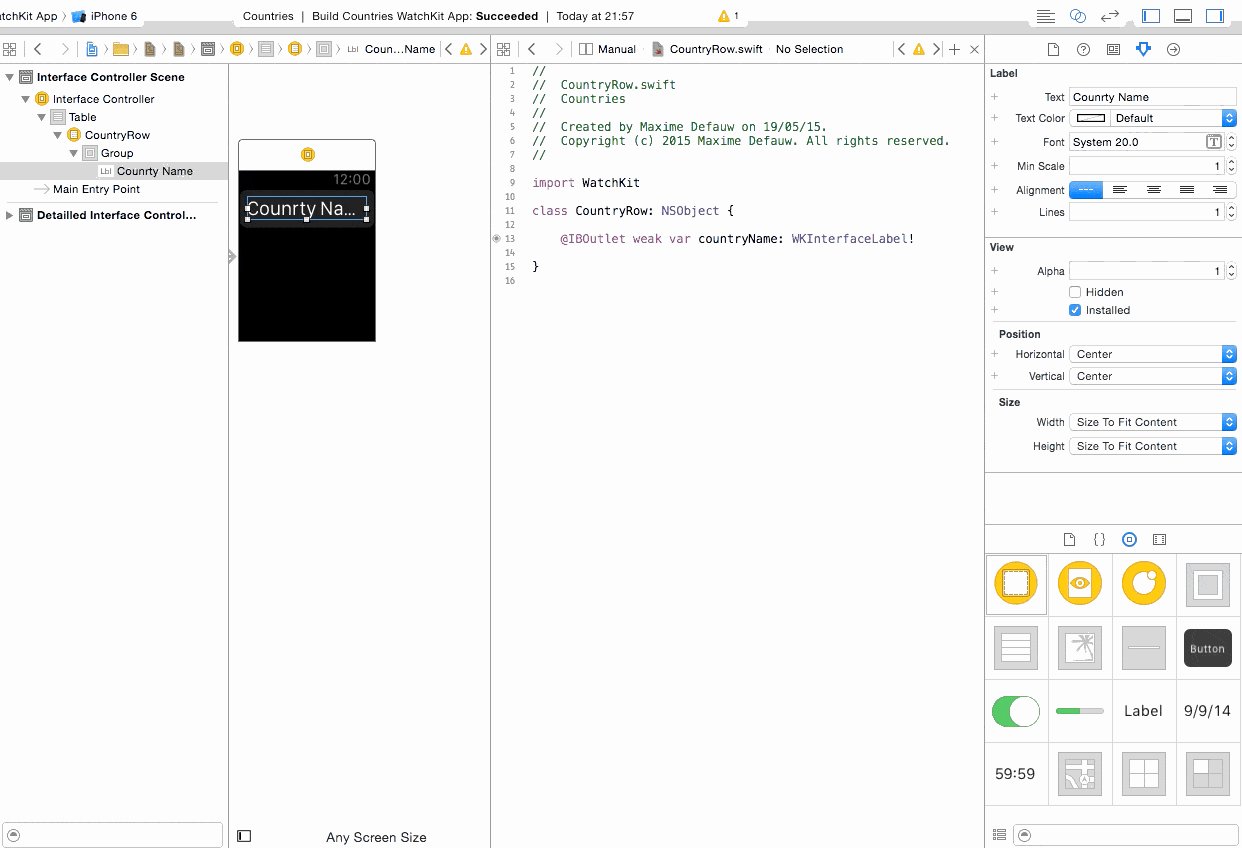
在 Attribute Inspector 中,將文字變更為「 country name 」。在 Position 區段底下,將左右和上下選項都設定為 Center 。如果你希望標籤看起來更大一些,也可以將其字型設定為「 system 」、尺寸為 20 像素。
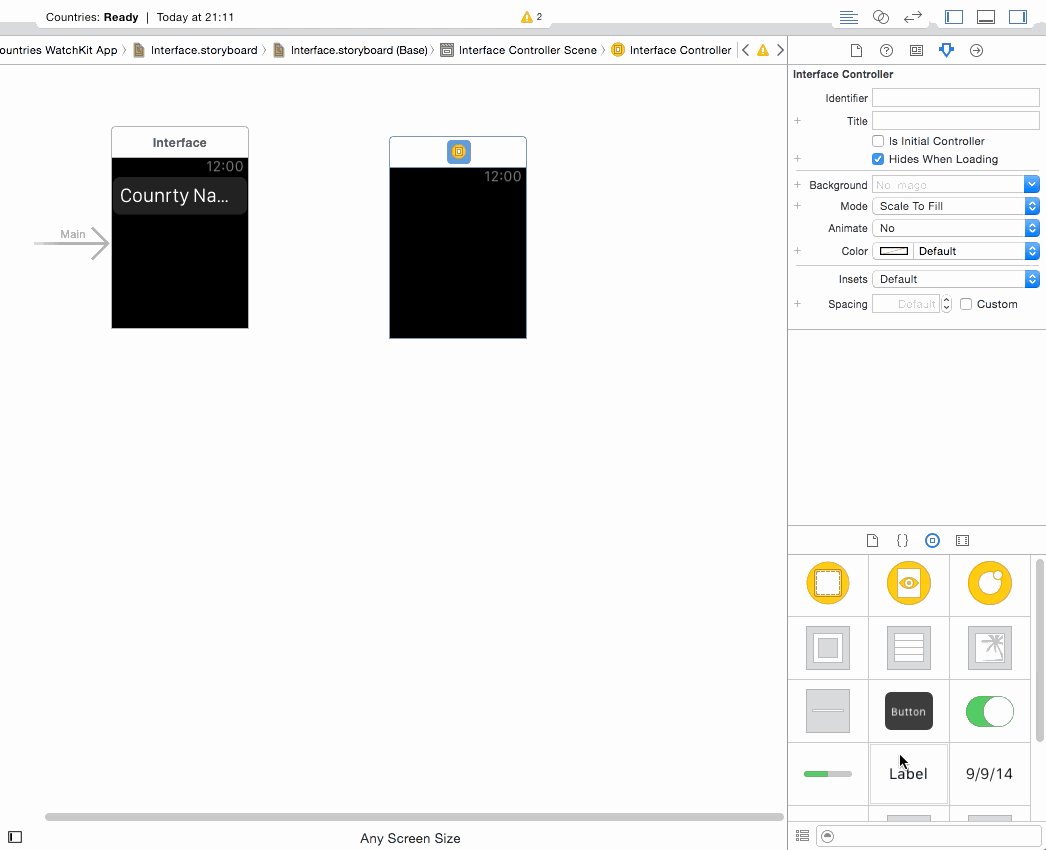
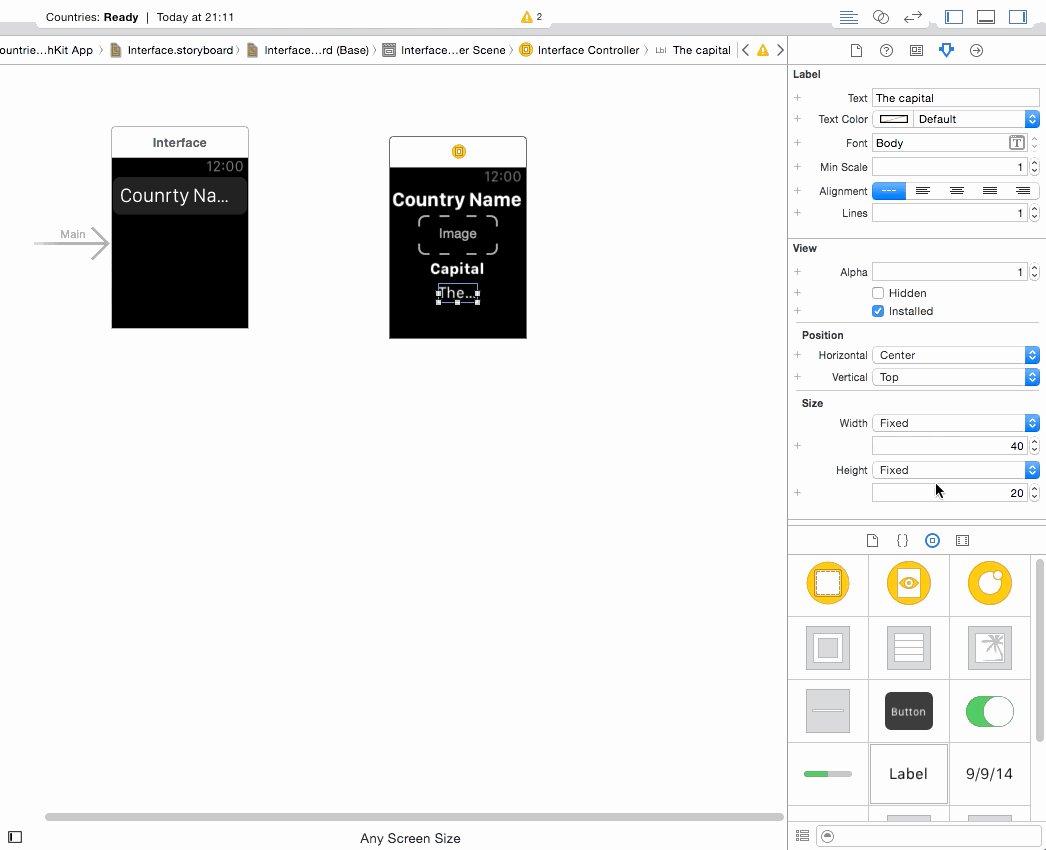
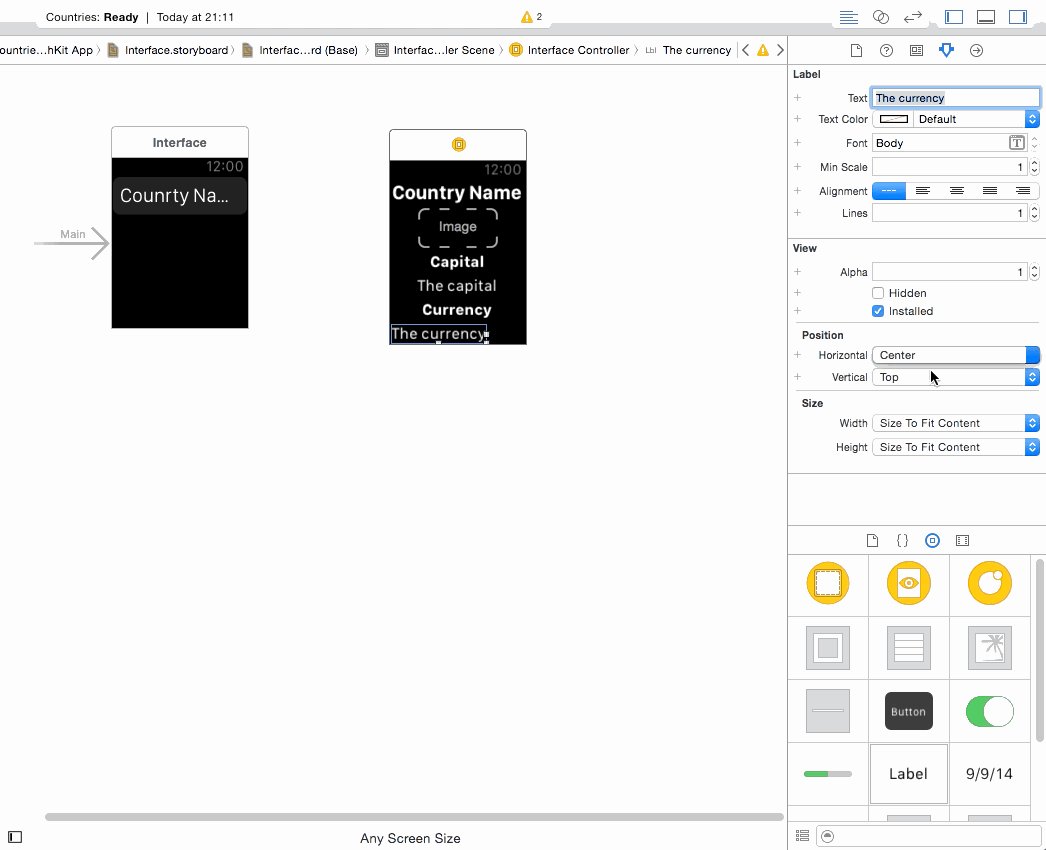
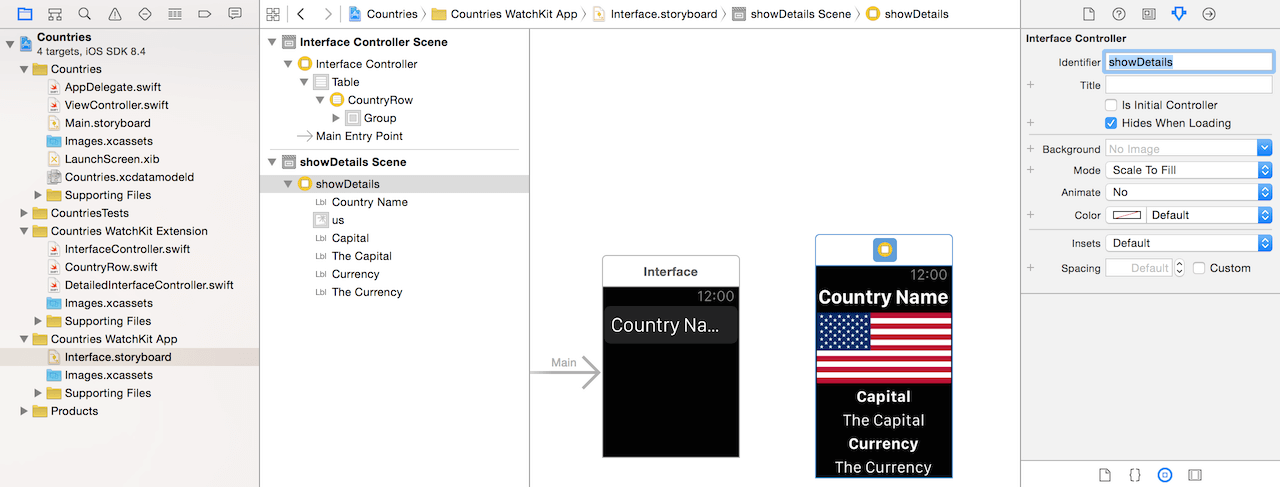
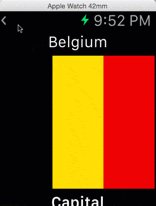
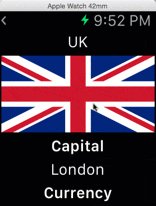
現在我們已經準備好可以建立下一個介面了,該介面將會在使用者選取了特定的國家之後顯示出來。在該介面中,要為使用者呈現的是關於該國家的進一步資訊,包括國旗、貨幣和首都。從 Object Library 拖曳 Interface Controller 到 Storyboard 上。
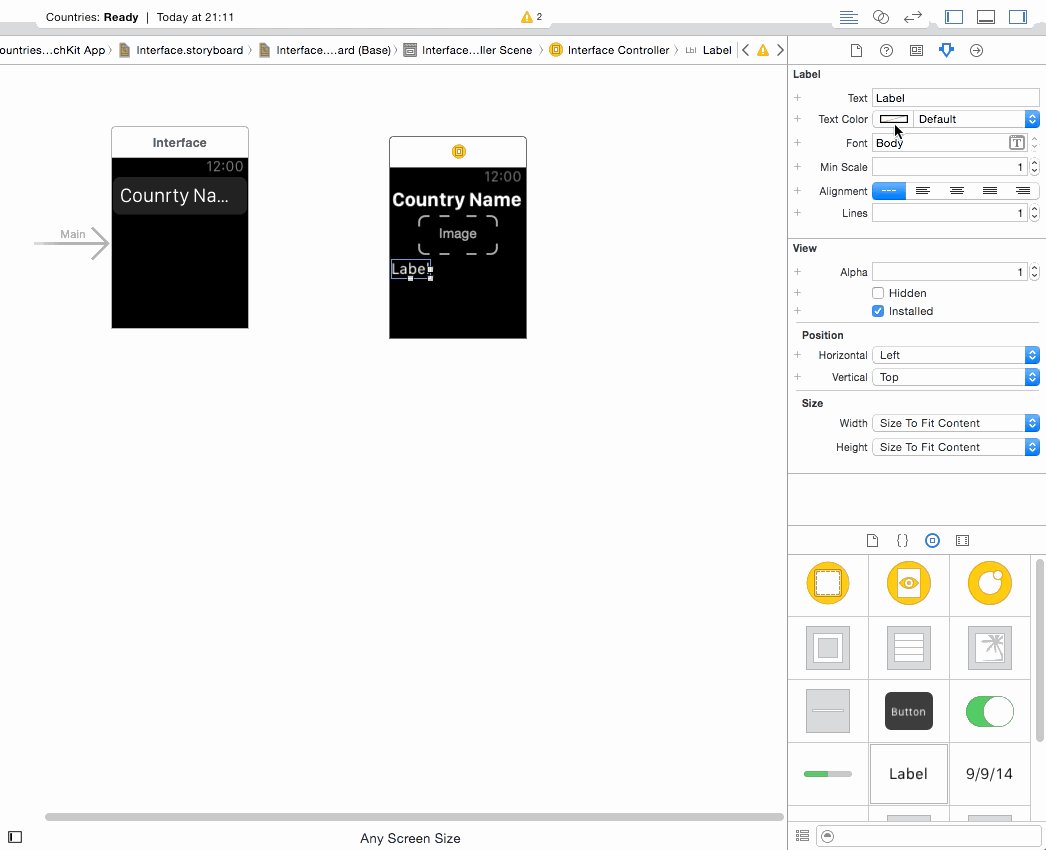
接著,加入下列這些元件:
- 用於顯示國家名稱的標籤
- 用於顯示國旗的圖片
- 4 個用於顯示首都和貨幣的標籤 ── 「 Capital 」標籤只是靜態的文字標籤,而「 The Capital 」動態標籤顯示的才是選定國家的首都。同樣地,「 Currency 」標籤只是標題,而「 The Currency 」動態標籤則會隨著國家貨幣而改變。

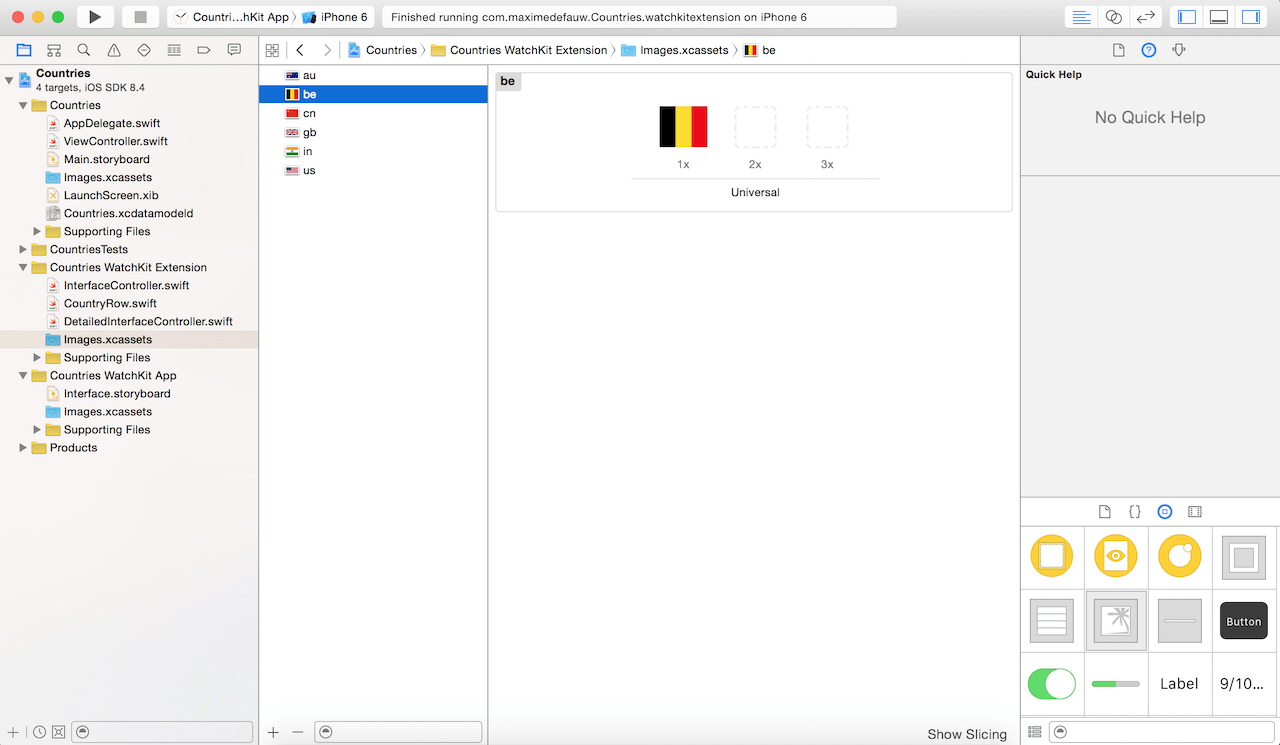
接著,從這裡下載圖片,並且新增到 Xcode 專案中。請確定將這些圖片新增到 WatchKit Extension (而不是 WatchKit App )的 Images.xcassets 資料夾中。

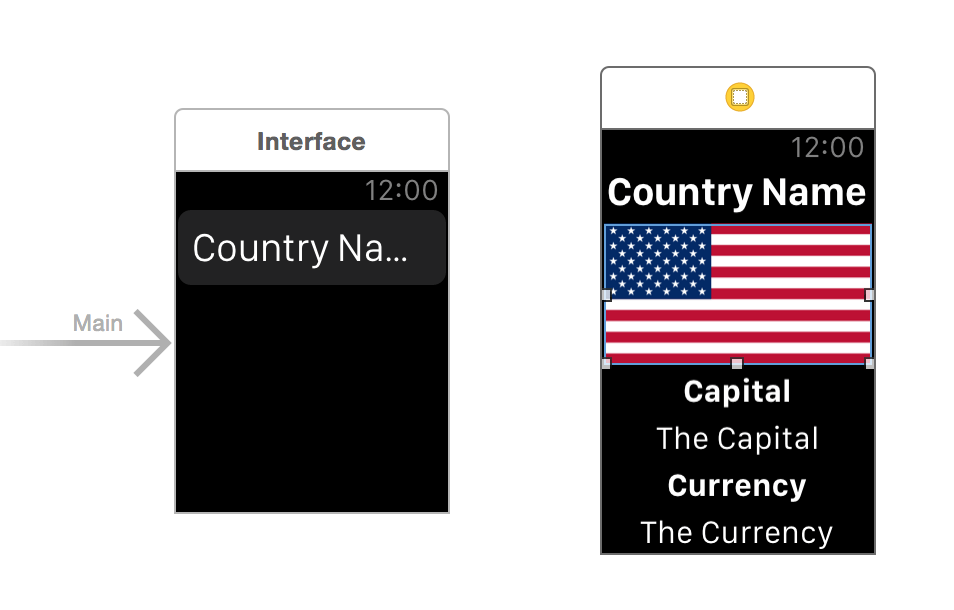
做完這些步驟之後,我們可以在 Interface.storyboard 中設定預設的國旗。第一件事就是選定國旗。在 Attributes Inspector 中,將 Image 選項設定為「 us 」(美國)。

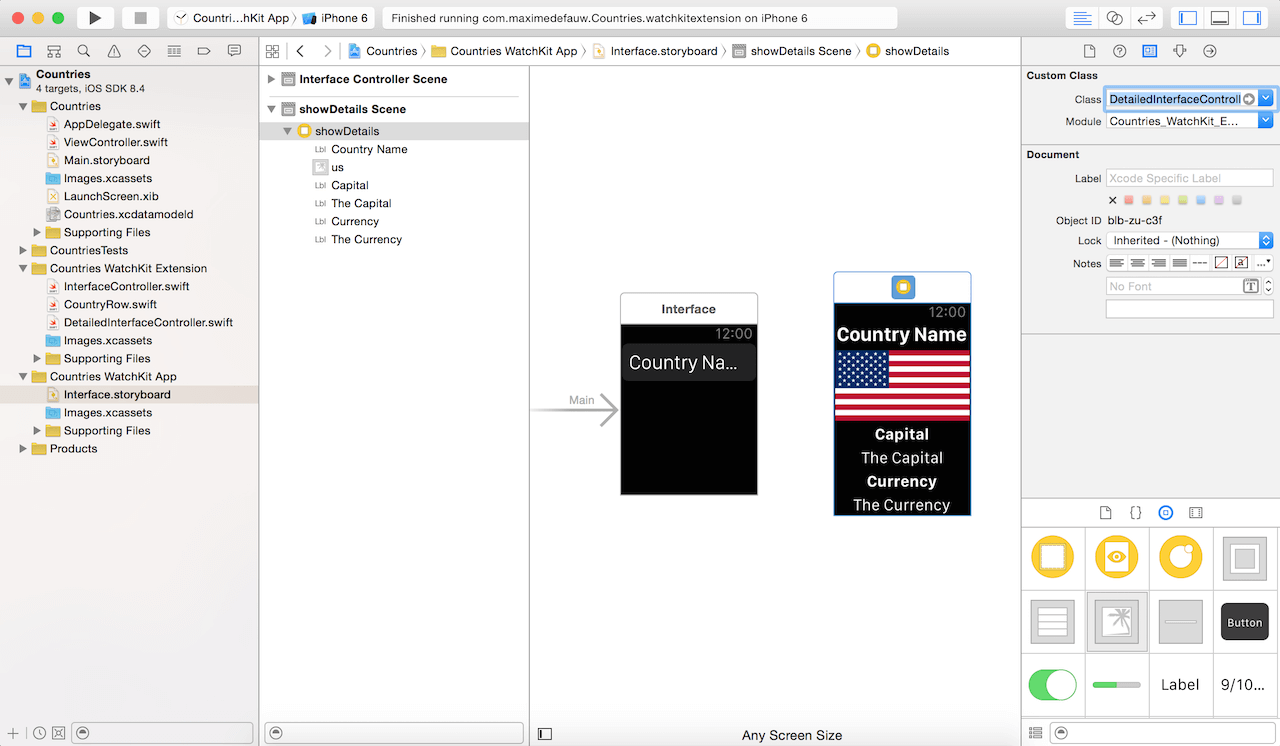
當 Xcode 產生 WatchKit Extension 的檔案時,已經為第 1 個 Interface Controller 建立了 InterfaceController.Swift 檔案。但是我們必須自行手動為明細視圖建立類別。在 Project Navigator 中,右擊「 Countries WatchKit Extension 」資料夾並選取「 New File… 」選項。選擇「 Cocoa Touch Class 」範本並按下「 Next 」。將類別取名為「 DetailInterfaceController 」,並繼承自「 WKInterfaceController 」。點擊 Next 以便建立檔案。
跟 iOS 開發一樣,下一步就是連接 DetailInterfaceController 類別與 Storyboard 中的明細介面控制器。回到 Interface.storyboard 並選取明細介面控制器。在 Identity Inspector 底下,將自訂類別設定為 DetailInterfaceController 。

開始撰寫程式
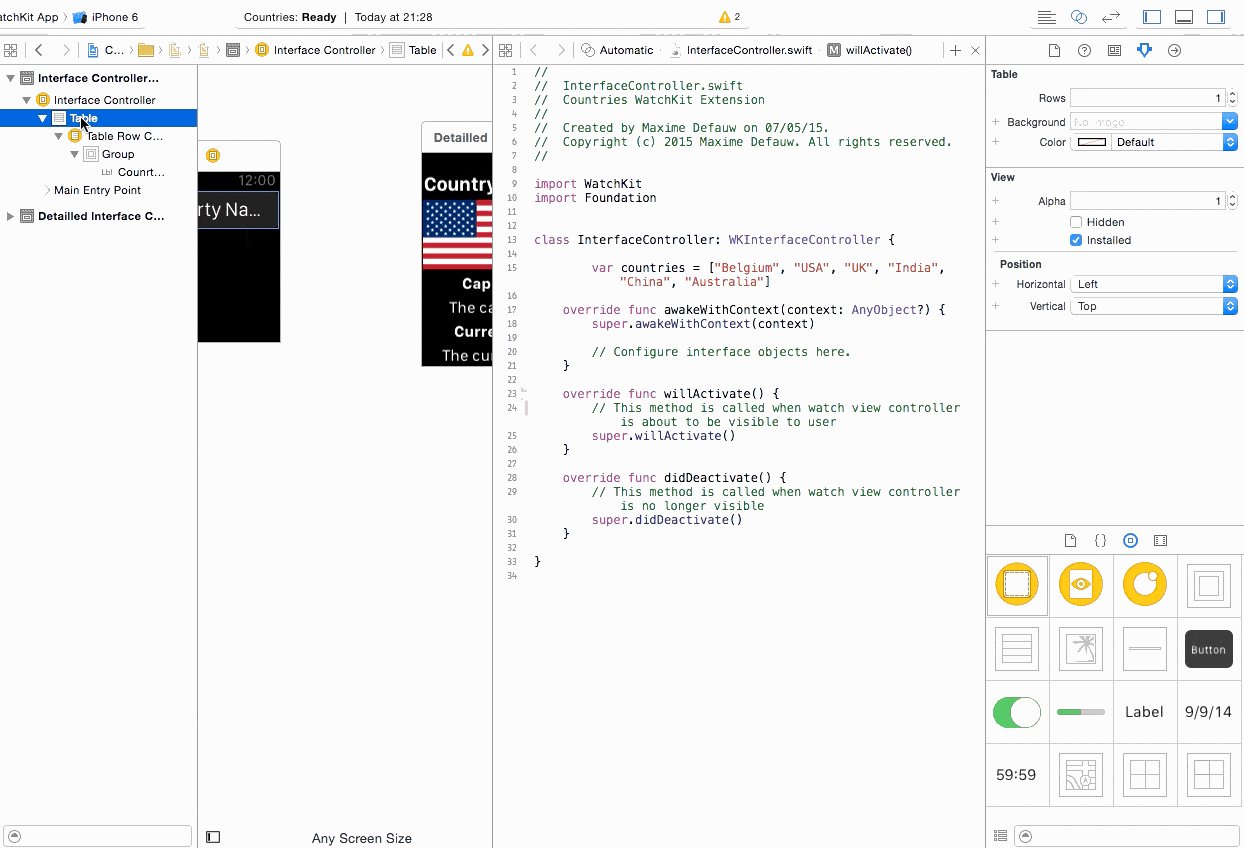
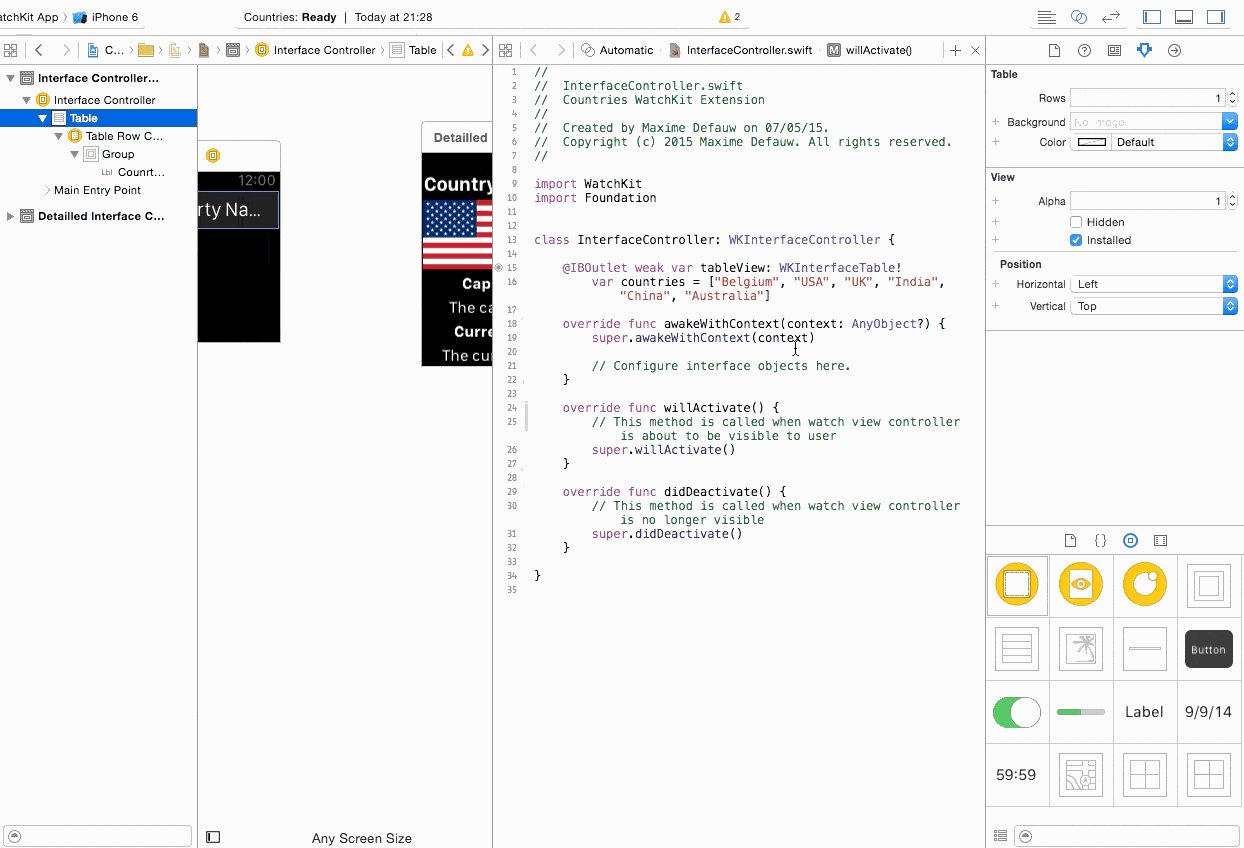
在準備好使用者介面之後,我們終於可以開始來撰寫程式碼了!在第 1 個畫面中,所要呈現的是國家清單。這意味著我們需要某種可以用來儲存國家資料的有序串列。陣列應該就夠了。在 InterfaceController.swift 檔案中,宣告 countries 陣列:
var countries = ["Belgium", "USA", "UK", "India", "China", "Australia"]
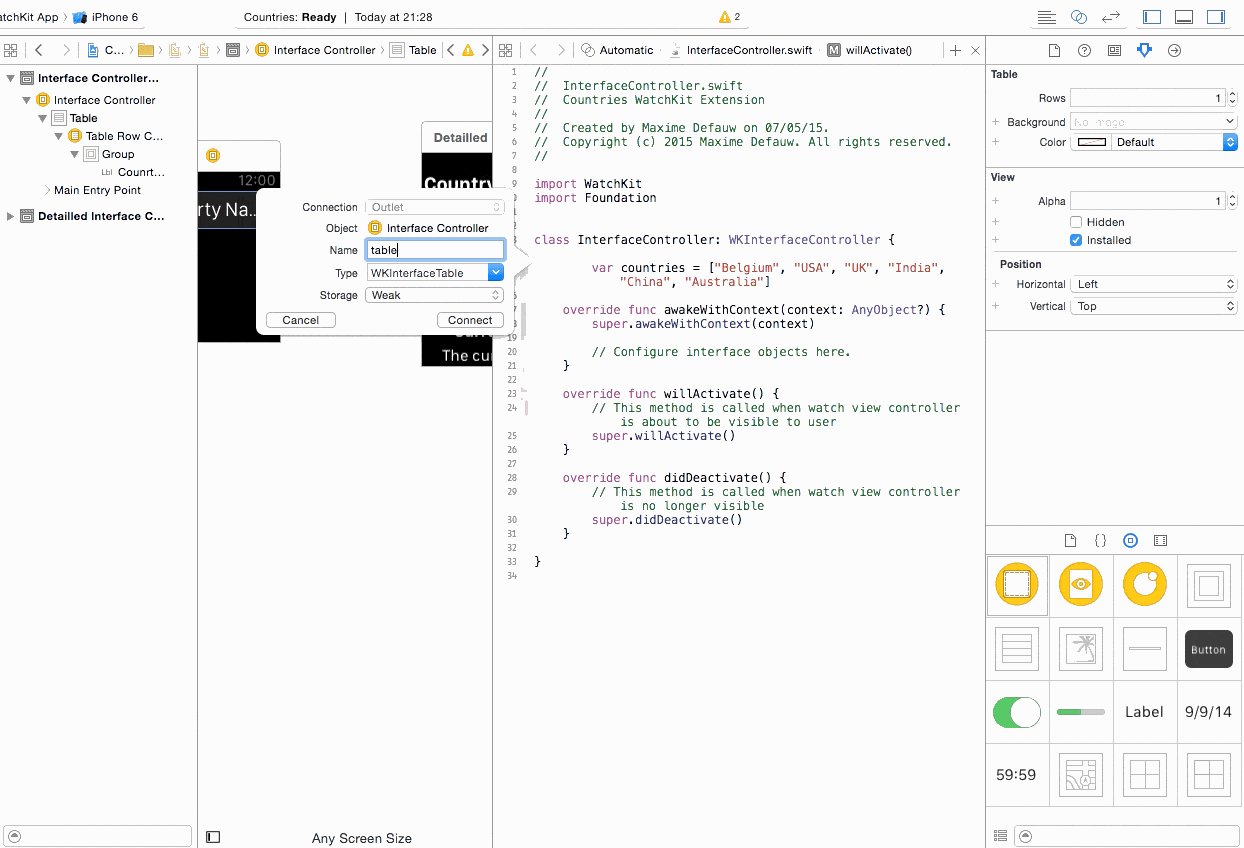
接著,必須建立起程式碼與 Storyboard 的 UI 元素之間的連結。最簡單的作法,就是開啟 Assistant Editor 採取兩邊對照方式來檢視 Storyboard 與對應的類別。從表格元件按著 Control 拖曳至 InterfaceController 類別,以便新增 Outlet 變數。當出現提示視窗時,將變數的名稱設定為「 tableView 」。

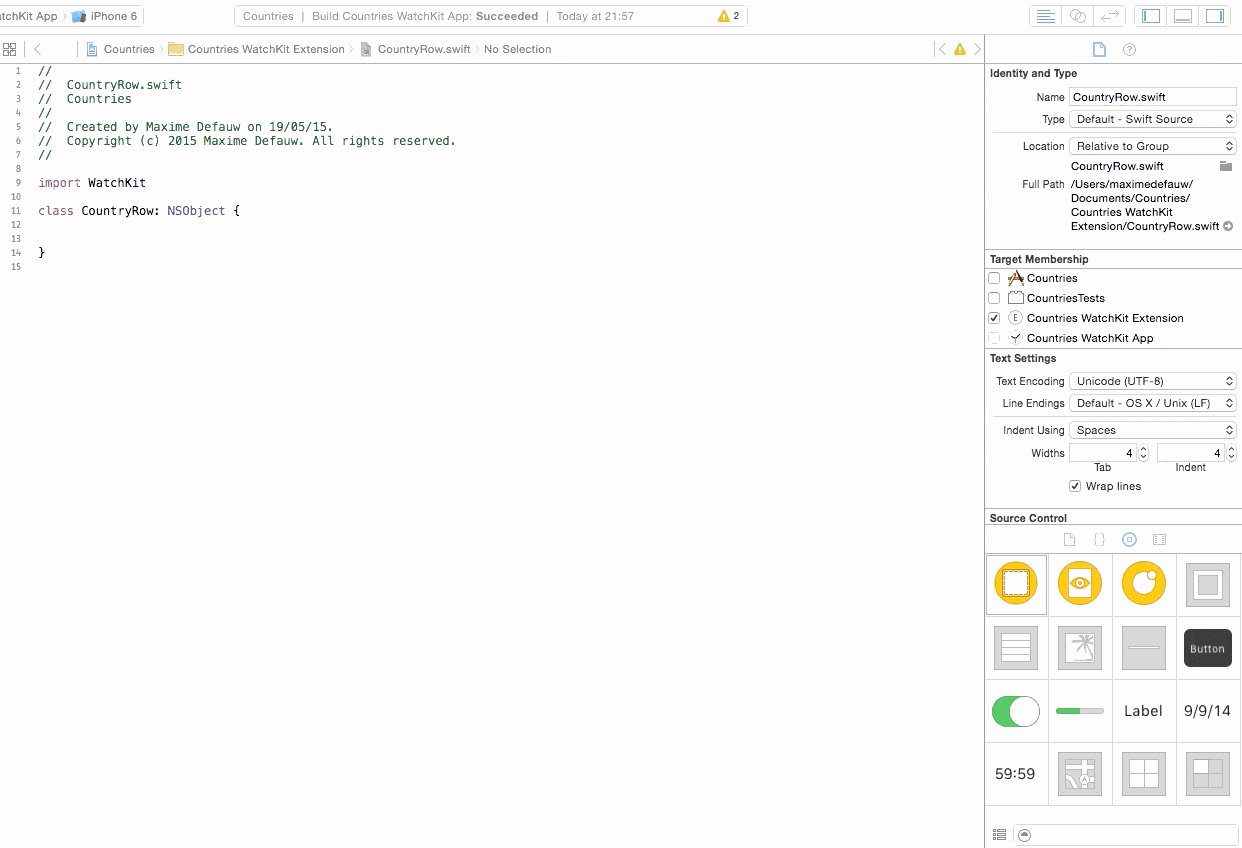
在完成連線之後,我們便可以將國家名稱載入到表格當中。表格顯然是由資料列所構成。就像在 iOS App 中設計自訂的資料列一樣,我們必須建立一些類別來與資料列產生關聯。就本範例專案而言,資料列的組成非常單純:就只有標籤而已。讓我們針對表格的資料列建立新的類別檔案。將此類別命名為 CountryRow ,並繼承自 NSObject 。在建立完檔案之後,確定將此檔案中的「 import UIKit 」置換成「 import WatchKit 」。
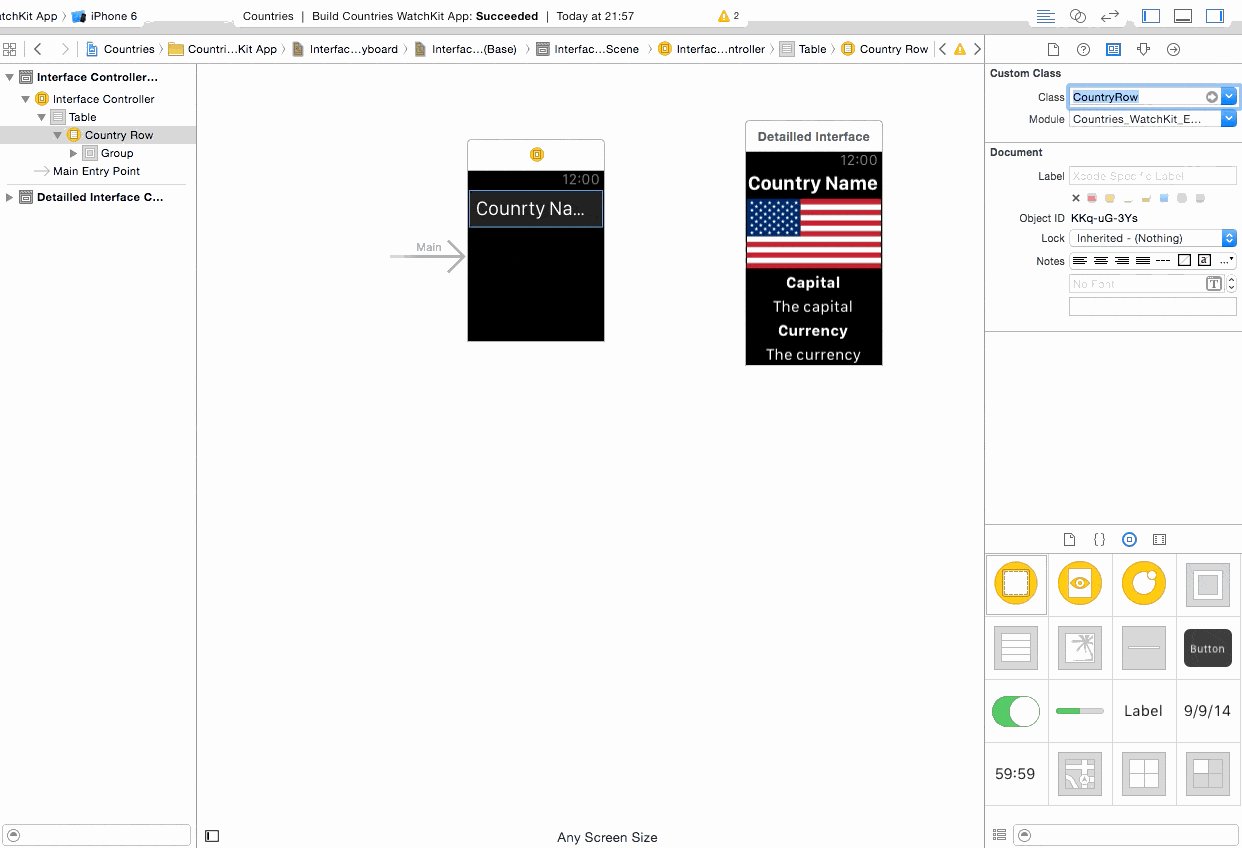
接著,回到 Storyboard 。選取介面控制器的表格資料列控制器。在 Attributes Inspector 底下,將識別碼( Identifier )設定為「 CountryRow 」。確定啟用了「 Selectable 」選項。接著選擇 Identity Inspector ,將自訂類別設定為 CountryRow 。現在,在 CountryRow 類別中建立「 Country Name 」標籤的 Outlet 變數。將此變數命名為「 countryName 」。

在 InterfaceController.swift 檔案中,加入下列的函式,以便在表格中載入資料:
func setupTable() {
tableView.setNumberOfRows(countries.count, withRowType: "CountryRow")
for var i = 0; i < countries.count; ++i {
if let row = tableView.rowControllerAtIndex(i) as? CountryRow {
row.countryName.setText(countries[i])
}
}
}
在上述的程式碼中,我們首先定義了表格資料列的數目。在本例中,資料列的數目等同於陣列中的國家數目。資料列的類型就是資料列的識別碼。接著,我們迭代處理陣列並且設定每個資料列的標籤。
最後,呼叫 awakeWithContext 函式中的 setupTable 函式。假使你是 WatchKit 開發的新手,讓我告訴你, awakeWithContext 函式就類似於 iOS 開發的 viewDidLoad 函式。當介面載入時, awakeWithContext 函式將被呼叫用來初始化介面控制器。
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
// 在此設定介面元件
setupTable()
}
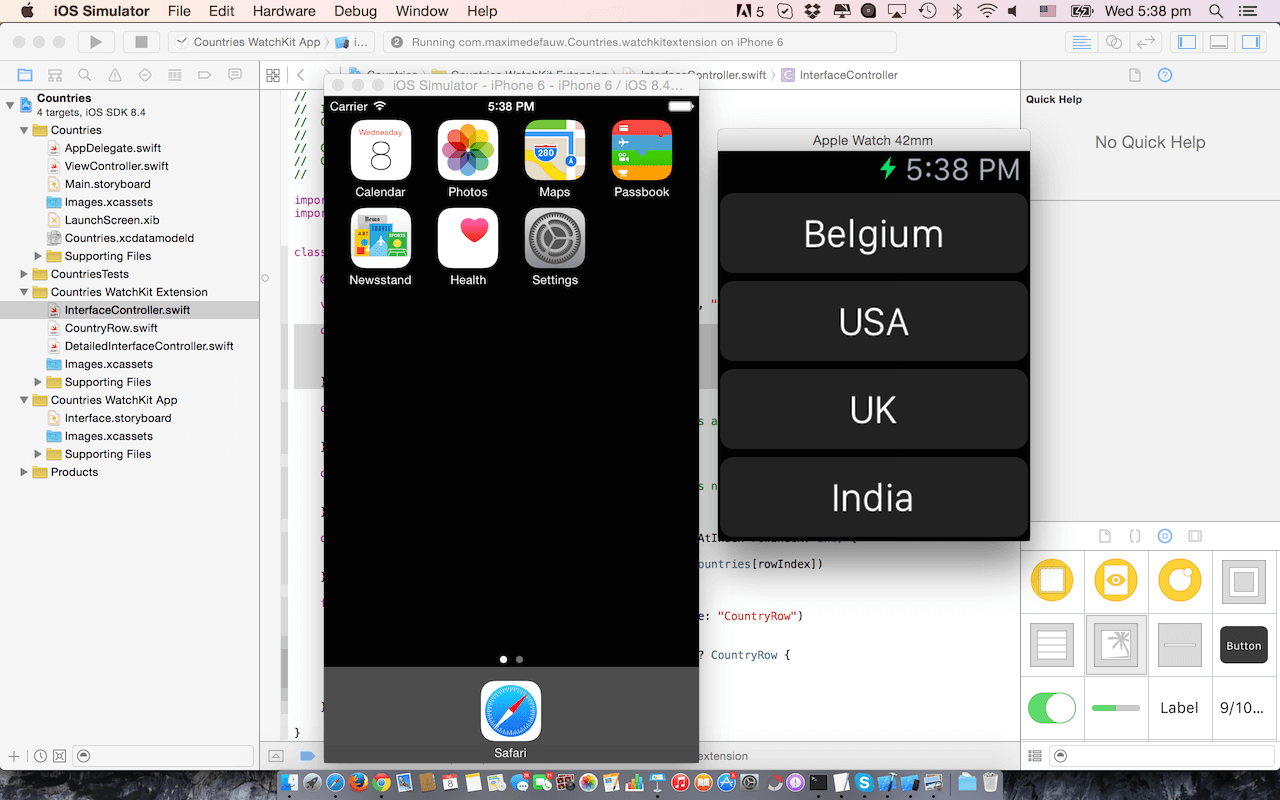
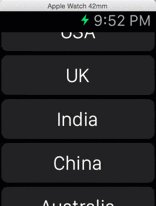
現在讓我們來執行專案,看目前進度到哪裡了。要執行此 App 的話,選取「 Countries WatchKit App 」方案並點擊 Run 按鈕。在此 App 執行期間,可能必須選取 Hardware > External Devices > Apple Watch - 42mm 以便喚醒 Apple Watch 模擬器。如果一切順利的話,應該可以看到填滿國家名稱的表格。

開發明細介面
好酷喔!你已經讓資料載入到表格中。現在讓我們來設計明細介面的部分。當使用者選取了國家,便會出現明細視圖。我們將從管理 2 個視圖之間的過場開始。在 InterfaceController.swift 中加入下列程式碼。
override func table(table: WKInterfaceTable, didSelectRowAtIndex rowIndex: Int) {
self.pushControllerWithName("showDetails", context: countries[rowIndex])
}
在 WatchKit 中, WKInterfaceController 類別附帶了一個用來處理資料列選取的 table(_:didSelectRowAtIndex:) 函式。我們覆寫此函式以便加入自己的實作。
在此 App 中,我們使用階層導覽風格(就跟在 iOS 中的導覽控制器一樣)。所以我們呼叫 pushControllerWithName 函式將新的介面控制器以動畫方式呈現到螢幕上。此函式需要 2 個參數:介面控制器的名稱,以及要傳遞給新介面控制器的資料。此處的新介面控制器就是明細視圖。稍後我們會為其指定名為「 showDetails 」的識別碼。「 countries.[rowIndex] 」代表的是選取的國家,將在過場轉換期間以參數形式傳遞。
太好了!剩下的工作就是使用適當的識別碼和 Outlet 變數來設定明細介面。在 Storyboard 中,選取明細介面並將其識別碼(在 Attributes Inspector 底下)設定為「 showDetails 」。

接著,將明細介面的所有元素連結至 DetailInterfaceController.Swift 檔案。最終的 Outlet 連線應該如下所示:
- 「 Country Name 」標籤連結至名為「 countryName 」的 Outlet 。
- 「 The Capital 」標籤連結至名為「 capital 」的 Outlet 。
- 「 The Currency 」標籤連結至名為「 currency 」的 Outlet 。
- 圖片連結至名為「 flag 」的 Outlet 。
在程式中,看起來應該像這樣:
@IBOutlet weak var countryName: WKInterfaceLabel!
@IBOutlet weak var capital: WKInterfaceLabel!
@IBOutlet weak var currency: WKInterfaceLabel!
@IBOutlet weak var flag: WKInterfaceImage!
接著,在 DetailedInterfaceController 類別中宣告下列這些變數:
let capitals = ["Belgium":"Brussels",
"USA":"Washington DC",
"UK":"London",
"India":"New Delhi",
"China":"Beijing",
"Australia":"Canberra"]
let currencies = ["Belgium":"EUR",
"USA":"USD",
"UK":"GBP",
"India":"INR",
"China":"CNY",
"Australia":"AUD"]
let flags = ["Belgium":"be",
"USA":"us",
"UK":"gb",
"India":"in",
"China":"cn",
"Australia":"au"]
為了簡化程式碼,我們將國家資訊以字典形式預先寫好,而不是從網頁伺服器動態擷取。
最後,更新 awakeWithContext 函式,加入下列的程式碼:
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
let name = context as! String
countryName.setText(name)
capital.setText(capitals[name]!)
currency.setText(currencies[name]!)
flag.setImage(UIImage(named:flags[name]!))
}
上述的程式碼非常直覺,在此就不贅述了。現在又輪到測試 App 的時刻。假使所有步驟都正確的話,此 App 運作起來應該一如預期!在點擊國家時,將會顯示帶有適當資訊的明細介面。

在閱讀完本文之後,希望你已經知道如何在 Watch App 中建立選單表格。供你參考,請從這裡下載本文的 Xcode 專案。
你對於本文有什麼心得呢?歡迎留言分享你的想法。




