Apple 在 Xcode 13 推出了文檔編譯工具 Swift DocC,讓開發者可以為 iOS 和 macOS 專案創建漂亮的交互式文檔。DocC 會把我們 Markdown 格式的註解轉換為 Rich 文檔,如此一來,我們就可以把程式碼片段、圖表、甚至交互式教學直接合併到文檔中,讓讀者能夠更深入了解我們的程式碼和其操作原理。
轉換後的文檔會直接顯示在 Xcode 文檔視窗,為開發者提供無縫而一體化的體驗。除了能夠在 Xcode 中顯示文檔之外,我們還可以將把文檔託管在網站上,與更多讀者共享文檔,大家存取文檔亦更加方便。
在這篇文章中,我會簡單介紹 Swift DocC,並教大家把程式碼文檔發佈到自己的網頁、或在 GitHub 頁面分享。
利用 DocC 儲存 Swift 程式碼
要利用 DocC 建立文檔,我們需要使用一個 Markdown 的客製化 variant:documentation markup。它的語法與 Markdown 類似,但就多了程式碼碼文檔的特定功能,像是 Cross-symbol Link 和 Term List 等。如果你有用過 Markdown 的話,應該知道如何使用 documentation markup。
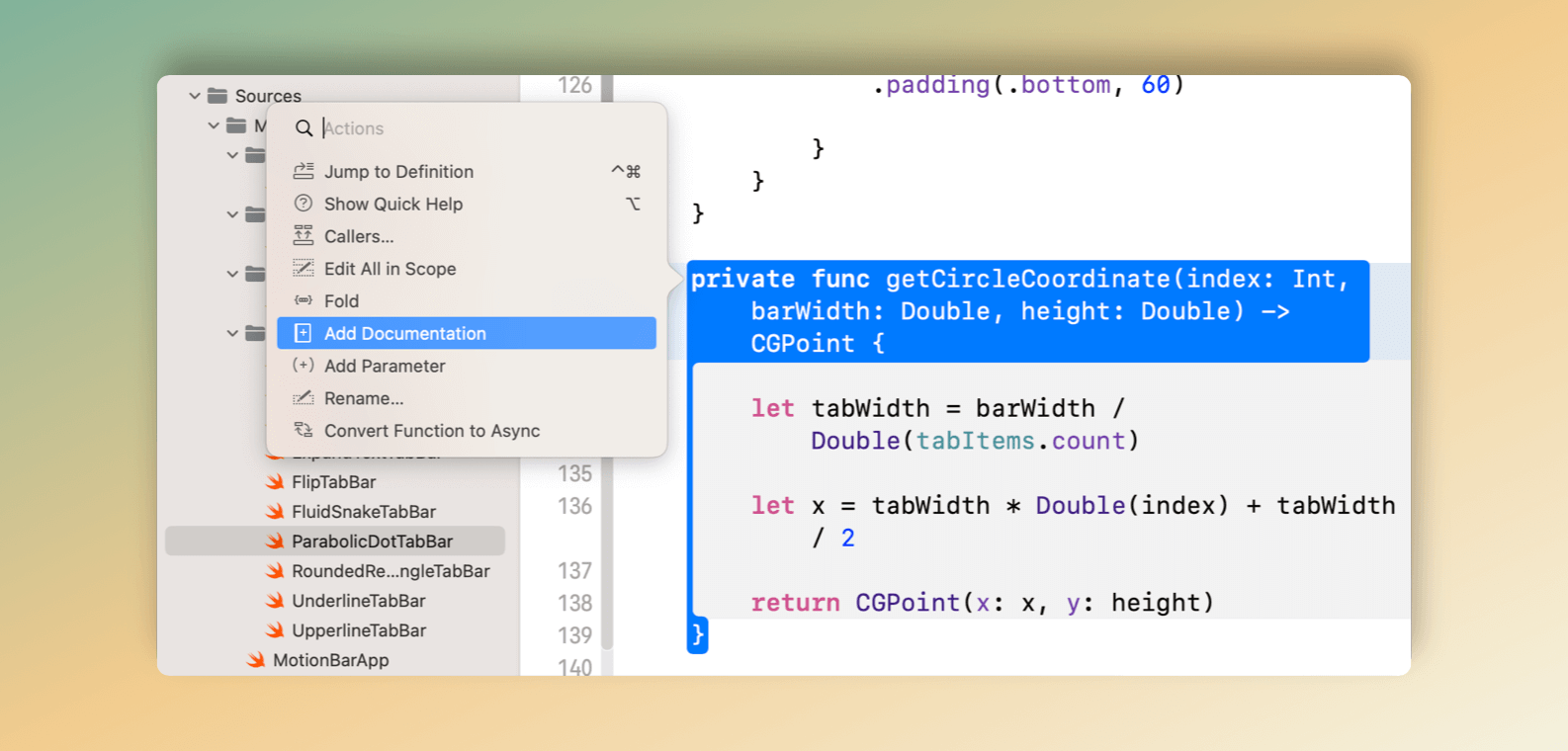
要在 Xcode 把源程式碼存為文檔,我們可以按住 command 鍵並點擊方法的名稱。

點擊 Add Documentation 選項後,Xcode 就會建立一個模版,當中包含所有必要元素的佔位符 (placeholder)。然後,我們就可以編寫自己的描述,來提供有關功能和參數 (parameter) 的信息。
/// <#Description#>
/// - Parameters:
/// - index: <#index description#>
/// - barWidth: <#barWidth description#>
/// - height: <#height description#>
/// - Returns: <#description#>
private func getCircleCoordinate(index: Int, barWidth: Double, height: Double) -> CGPoint {
let tabWidth = barWidth / Double(tabItems.count)
let x = tabWidth * Double(index) + tabWidth / 2
return CGPoint(x: x, y: height)
}我們除了可以利用 DocC 把 Swift 檔案儲存為文檔之外,也可以創建一個 Landing Page(或 Top-level Page)作為程式碼文檔的 entry point,我們還可以在 Landing Page 中提供專案的概覽。
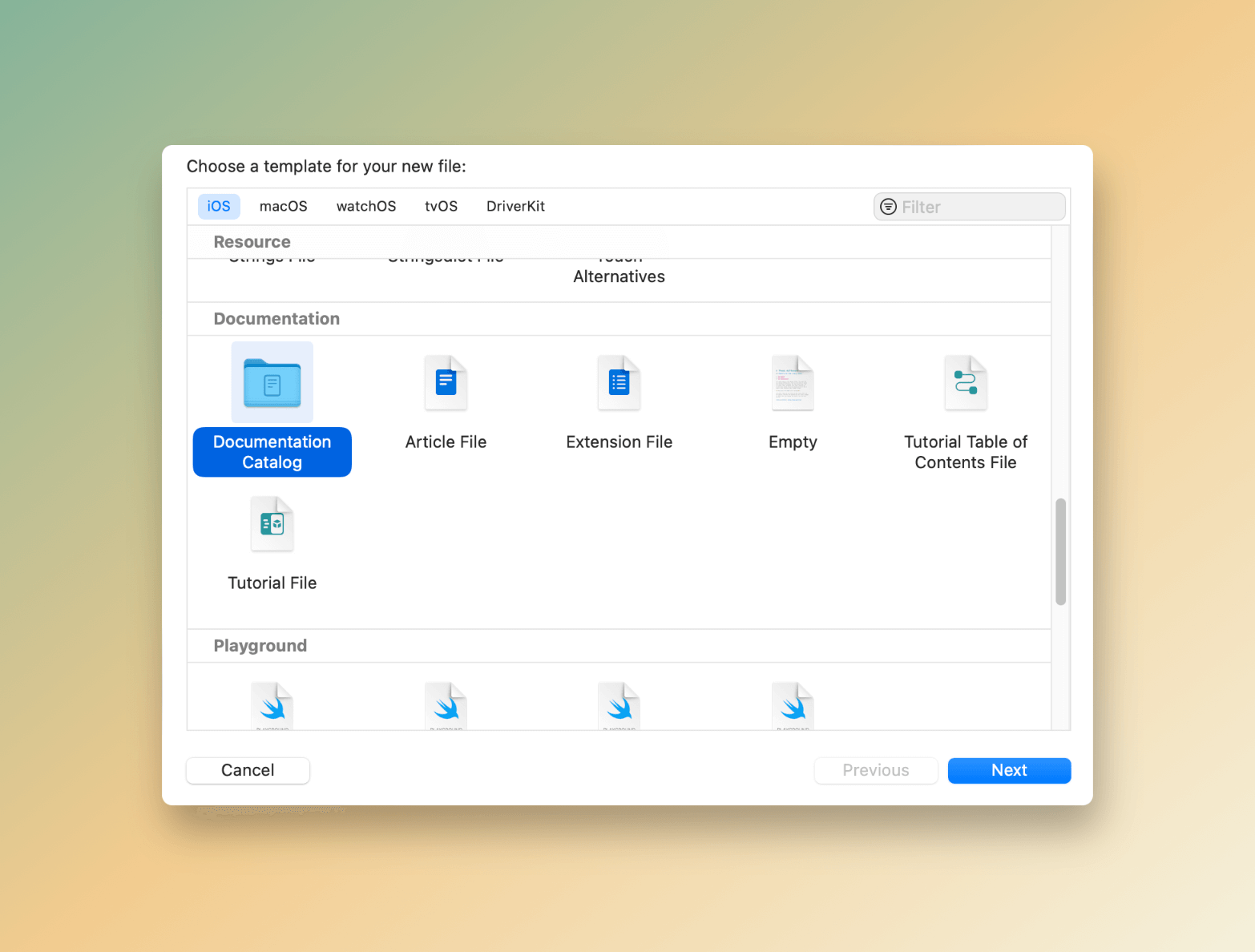
雖然 DocC 可以為我們建立一個基本的 Landing Page,但我還是建議大家創建自己的 Entry Page,讓文檔變得獨特而個性化。當我們把文檔目錄添加到專案時,Xcode 就會自動創建一個空的 Landing Page,十分方便又簡單。

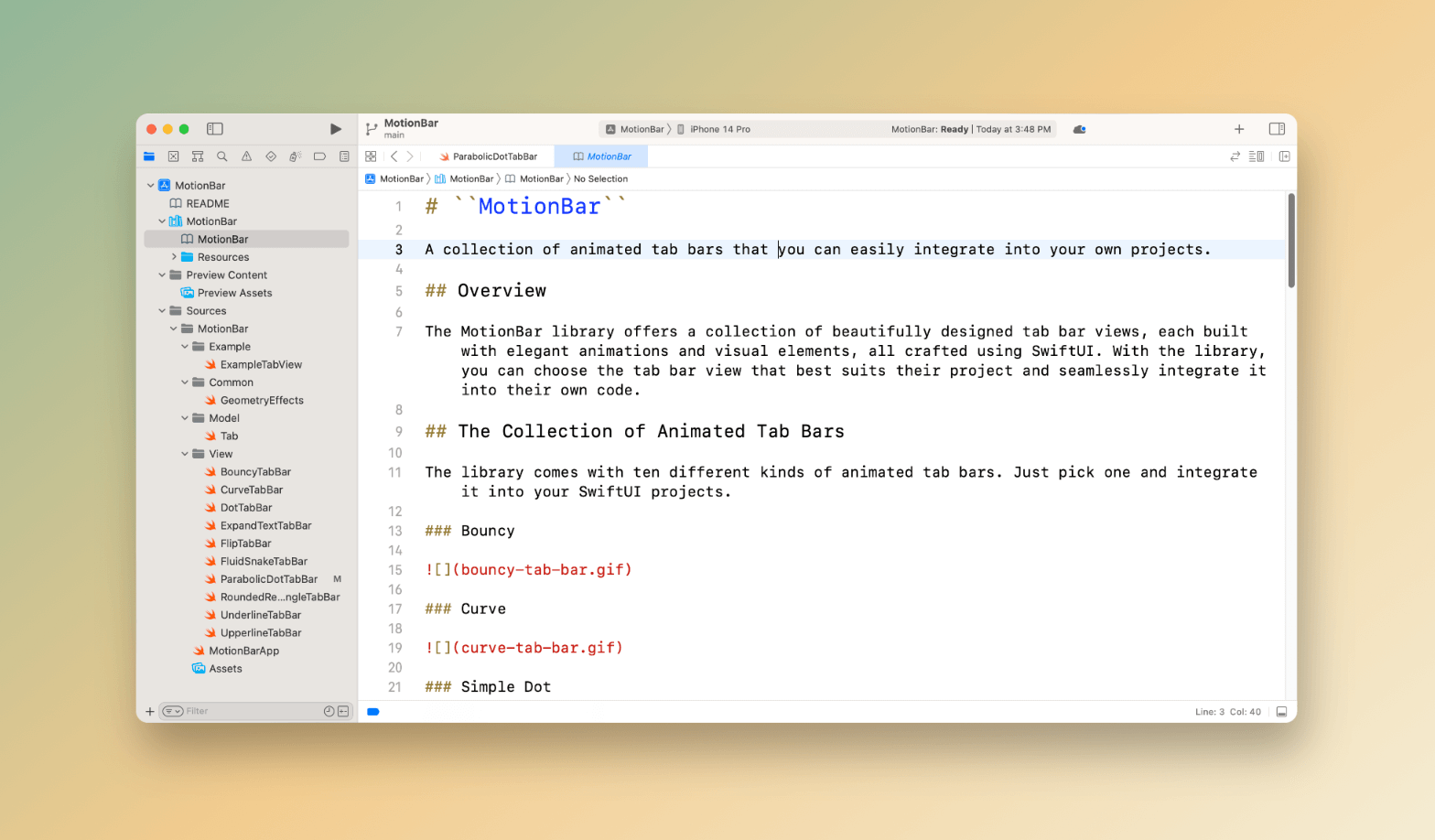
以下就是我們 MotionBar 專案 Landing Page 的 Markdown檔案。文檔檔案的第一行,會以 H1 標題顯示專案的名稱。我們可以在內容的部分,提供有關專案的概述及其他信息,讓讀者可以了解我們的程式碼。

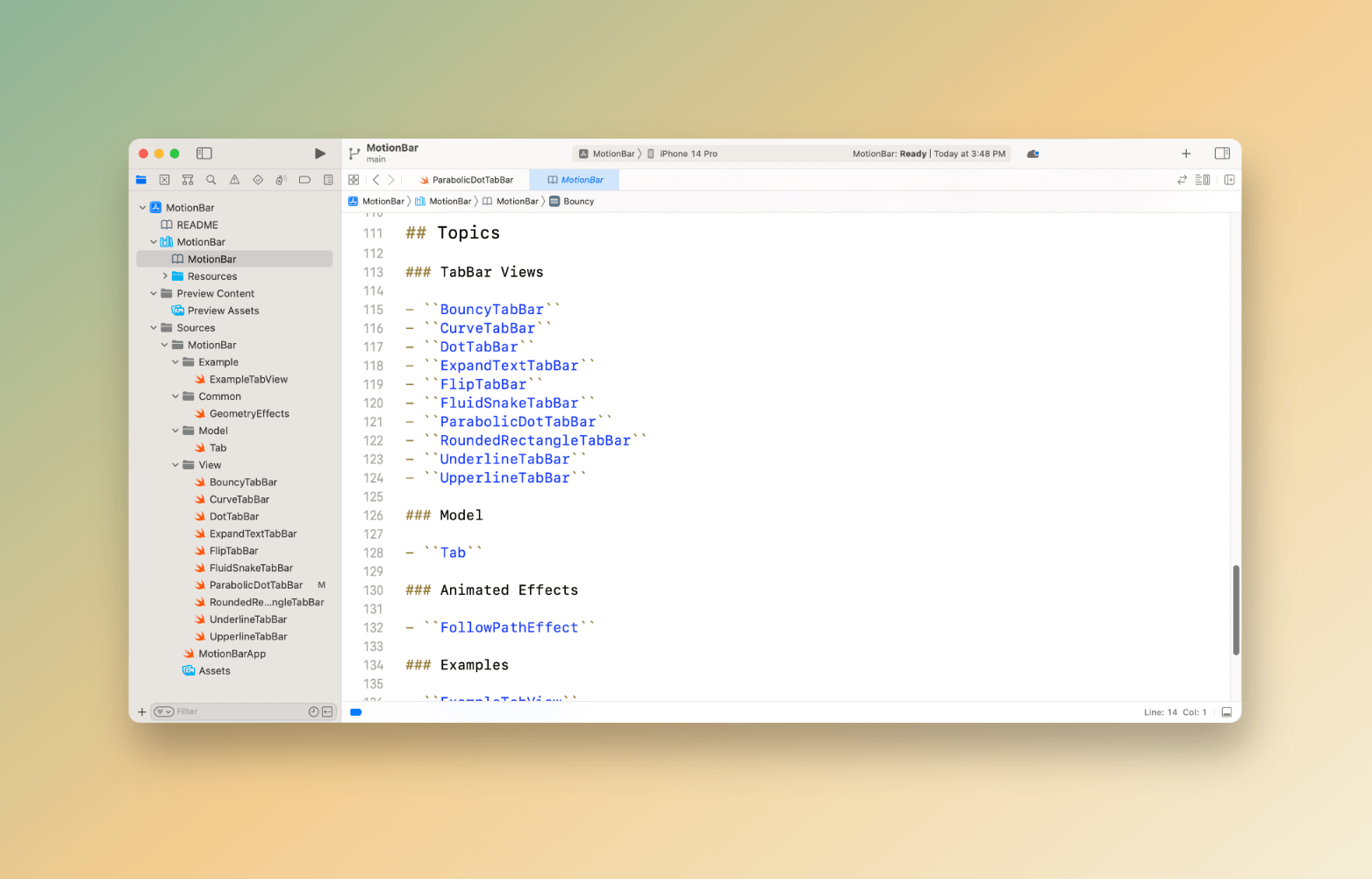
為了方便讀者瀏覽源程式碼,我們可以把結構和類別分成不同的 topic。讓我們從 Topics Keyword 開始,然後再輸入各個類別/結構部分的名稱。

在以上的部分,我們簡單介紹了如何使用 documentation markup 來格式化程式碼文檔。如果你有興趣深入了解 markup 語言,可以參考 DocC 的官方文檔。
從 Xcode 建立 DocC 文檔
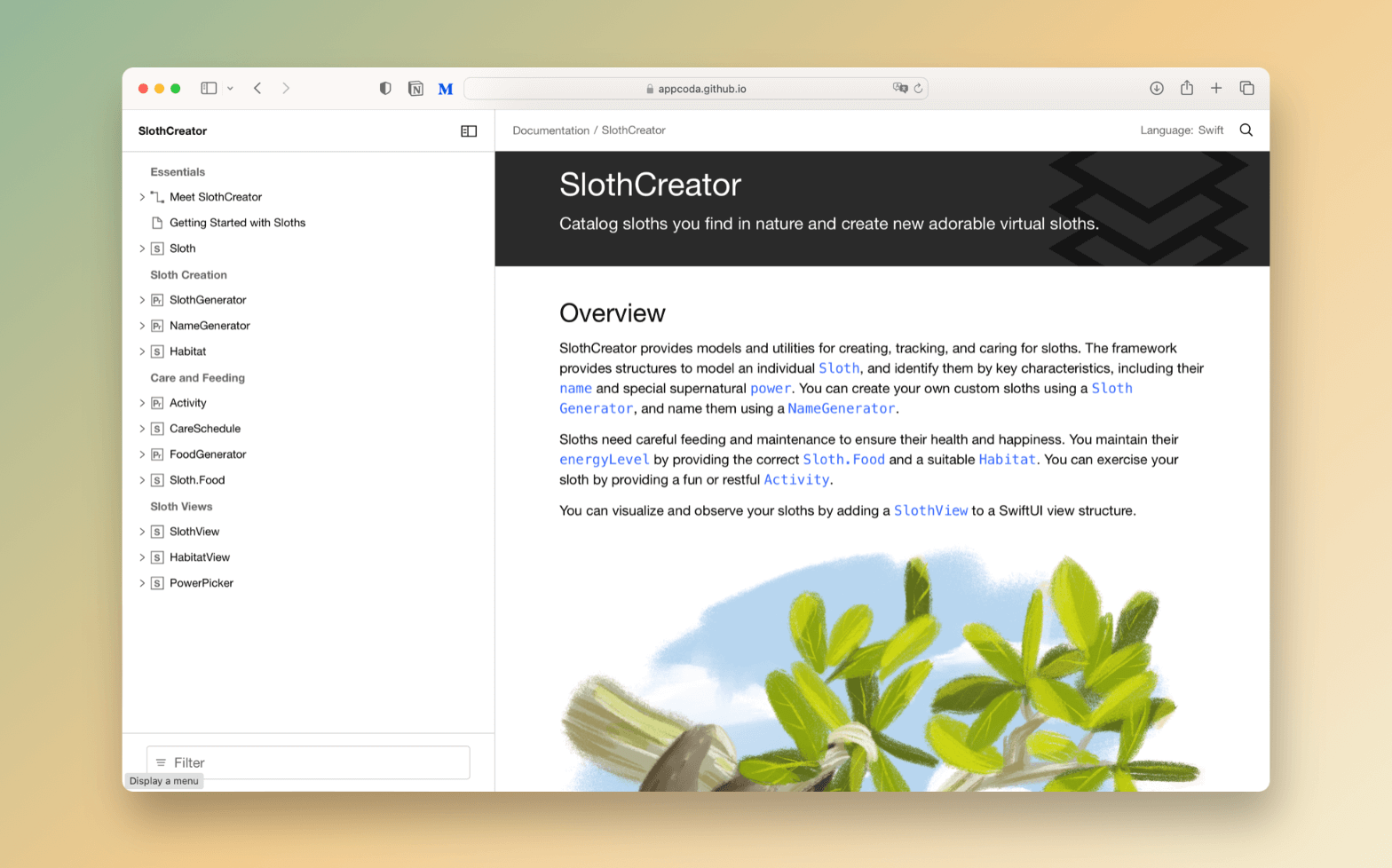
為了跟著這篇教學文章實作,請先下載 Apple 開發的範例專案 SlothCreator。我們會利用這個專案作示範,看看如何使用 DocC 創建程式碼文檔和教學。

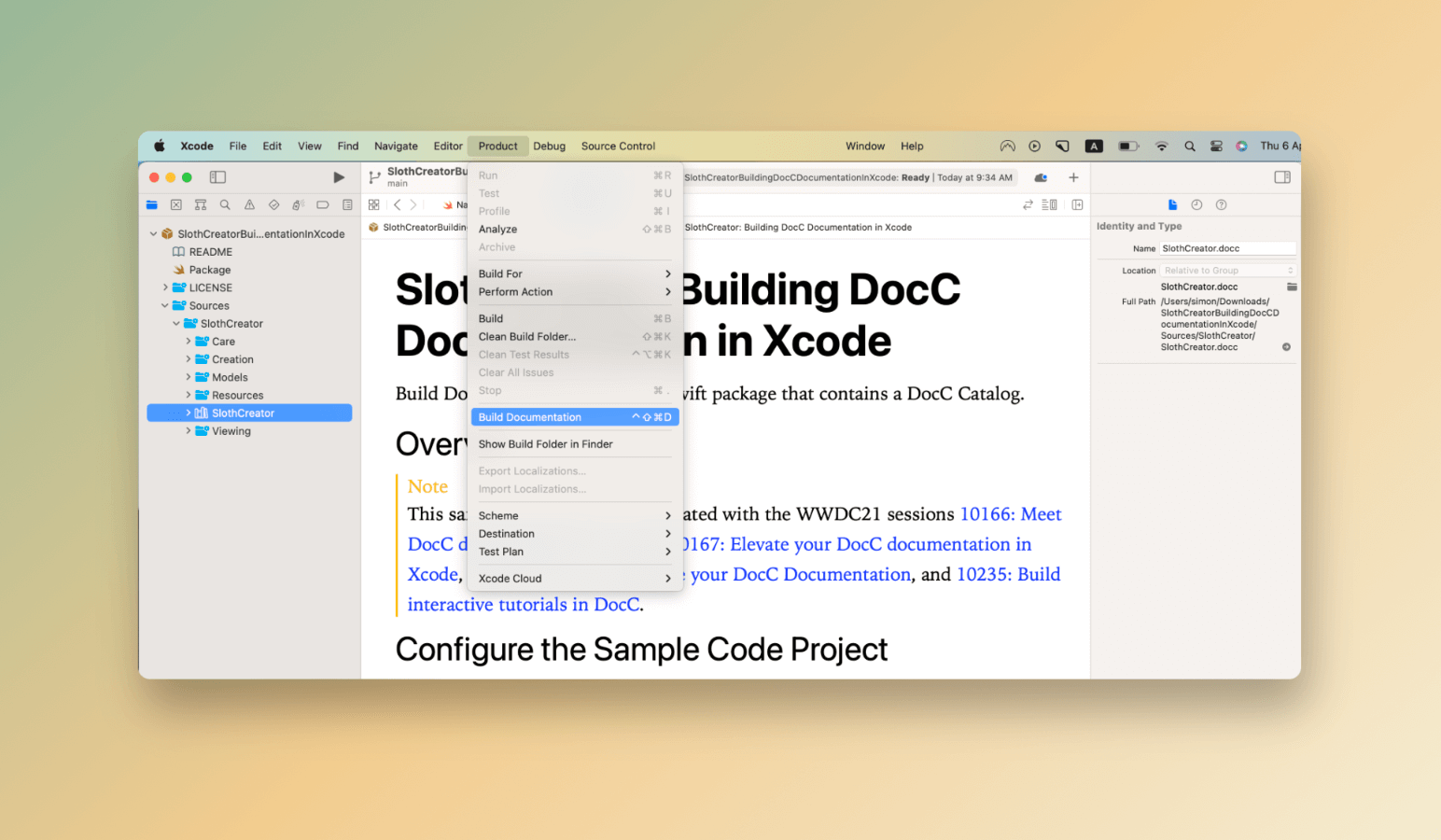
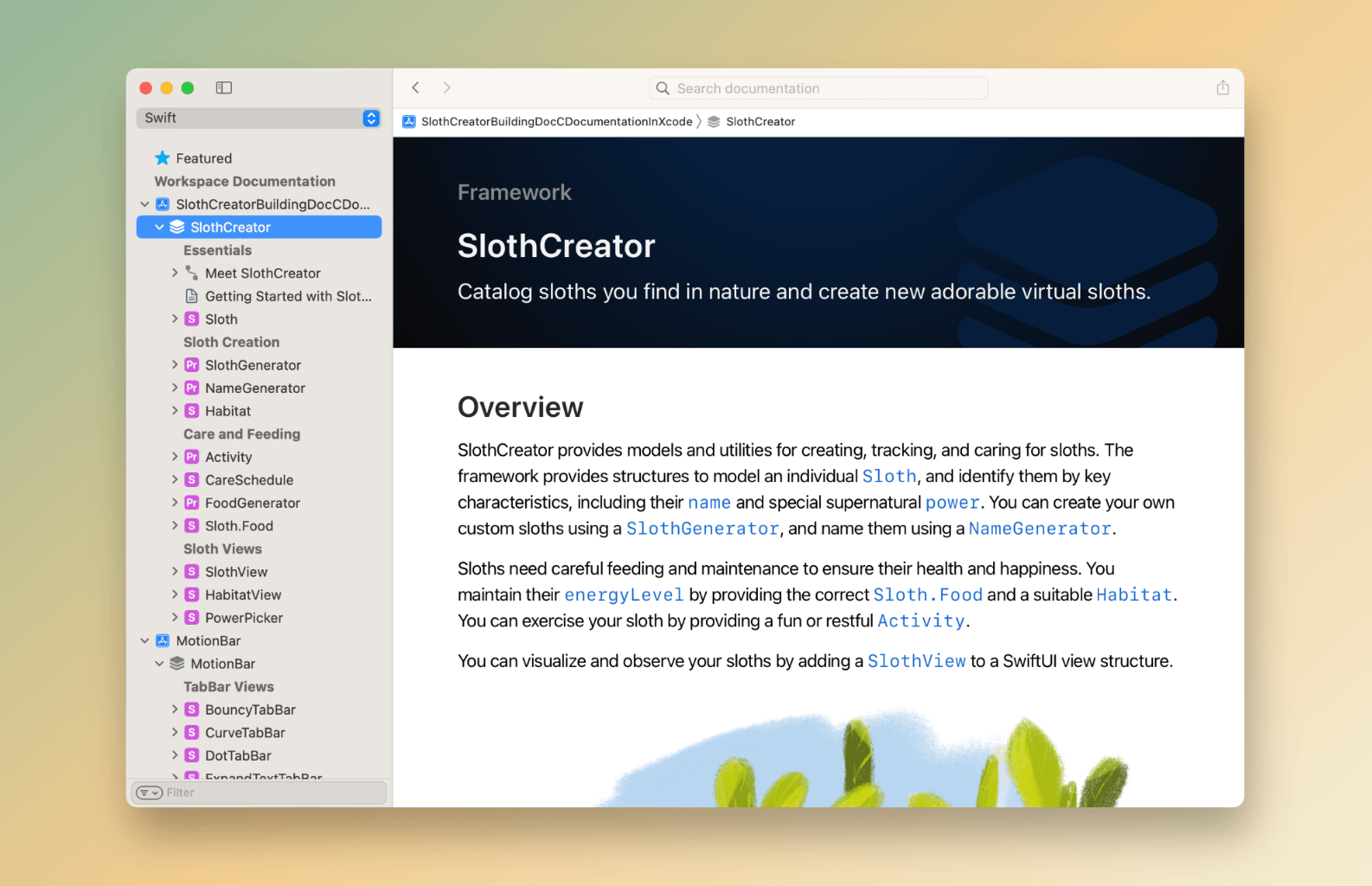
利用 Xcode 的內置功能構建文檔十分簡單。我們只需要導航到 Xcode 選單,並選擇 Product > Build Documentation,然後 Xcode 就會把我們的 Markdown 註解轉換為漂亮的文檔,就像是 Apple 官方的 API 文檔一樣。

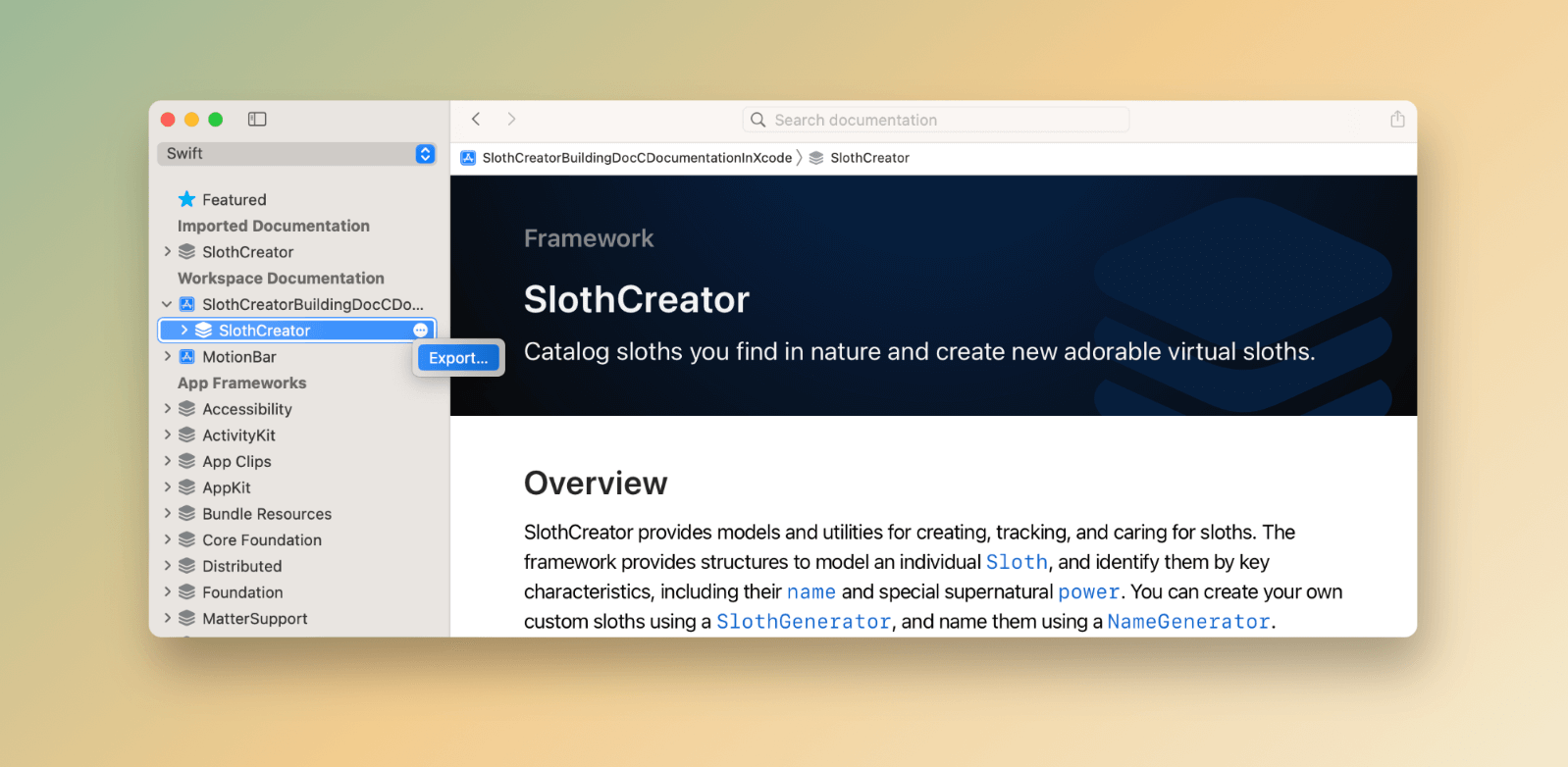
如果我們想把文檔匯出為 doc archive 檔案,可以點撃 SlothCreator 旁邊的 ... 按鈕並選擇 Export。接著,我們就可以選擇想要儲存的地方,並把文檔匯出為 .docarchive 檔案。

利用命令創建 DocC Archive
如果我們想使用 Terminal 構建文檔,DocC 也提供以下命令來創建 doc archive:
xcodebuild docbuild -scheme <SCHEME_NAME> -destination <DESTINATION> -derivedDataPath <YOUR_OUTPUT_PATH>讓我們用 SlothCreator 專案為範例。打開 Terminal,並切換到 SlothCreator 目錄(我把專案儲存在 Downloads 資料夾內):
cd ~Downloads/SlothCreatorBuildingDocCDocumentationInXcode輸入以下命令來創建文檔:
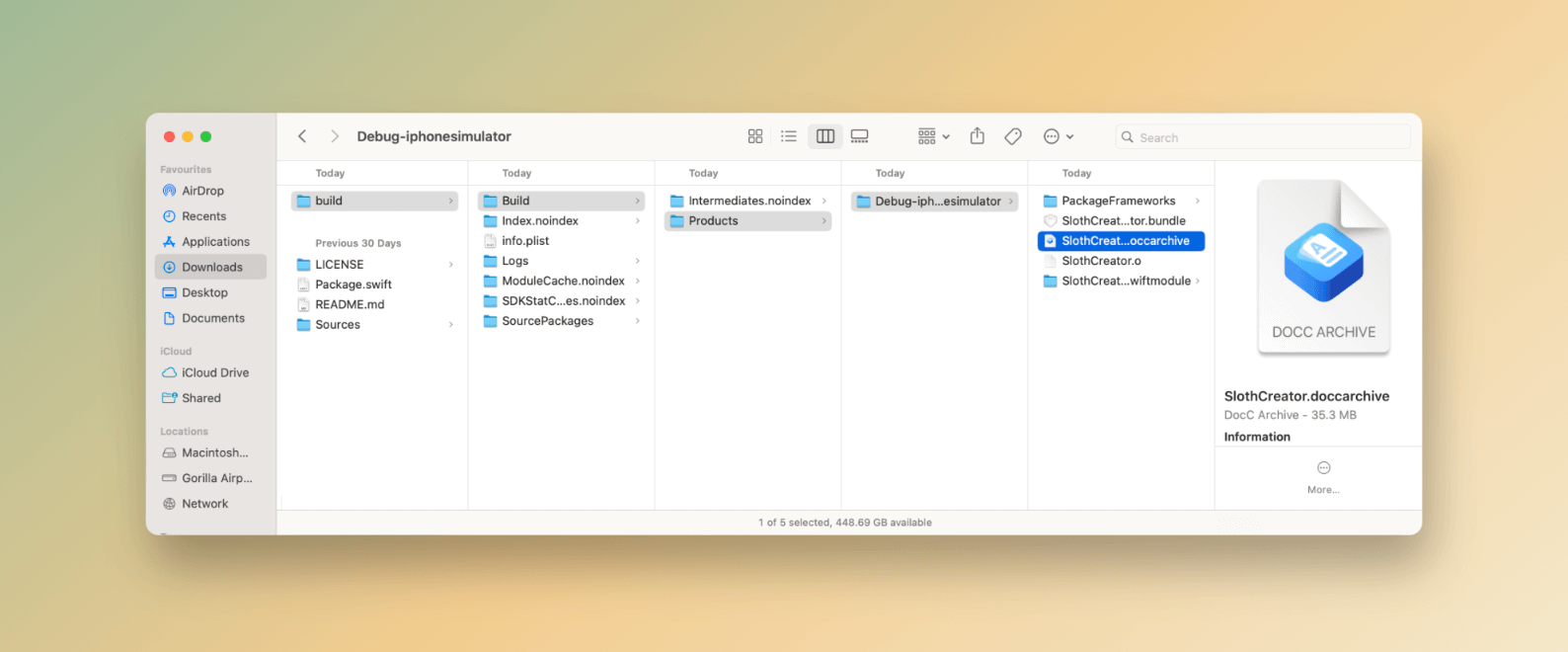
xcodebuild docbuild -scheme SlothCreator -destination 'name=iPhone 14 Pro' -derivedDataPath ./build然後,Doc Builder 工具就會建立文檔,並把它儲存在 build 資料夾內。我們可以在 build 資料夾找到幾個子資料夾,而 doc archive 檔案就在 build/Build/Products/Debug-iphonesimulator。

如果你找不到 doc archive 檔案,可以利用 find 命令搜尋它:
find ./build -type d -name '*.doccarchive'把 DocC Archive 轉換為靜態託管 (static hosting)
找到 doc archive 檔案後,我們可以把檔案壓縮,並透過電郵或 AirDrop 直接與團隊共享,他們可以使用 Xcode 打開 DocC archive。
Xcode 匯出文檔時,bundle 會包含一個單頁 Web Application,用來把文檔內容呈現為 HTML 格式。但是,要在 web server 上託管 archive,我們就需要修改 web server 配置並添加一些 routing 規則。以下是 Apple 提供的 Apache(即 .htaccess)範例配置:
# Enable custom routing.
RewriteEngine On
# Route documentation and tutorial pages.
RewriteRule ^(documentation|tutorials)\/.*$ SlothCreator.doccarchive/index.html [L]
# Route files and data for the documentation archive.
#
# If the file path doesn't exist in the website's root ...
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# ... route the request to that file path with the documentation archive.
RewriteRule .* SlothCreator.doccarchive/$0 [L]如果我們不想修改 server 配置,DocC 也可以讓我們利用以下命令,把 doc archive 轉換為靜態託管:
$(xcrun --find docc) process-archive transform-for-static-hosting <DOCC_ARCHIVE> --output-path <OUTPUT_PATH>在上面的命令中,我們使用了 transform-for-static-hosting 選項,如此一來,我們不需要設置客製化的 routing 規則,DocC 都可以創建靜態連結。
讓我們執行以下命令來轉換 doc archive,以繼續 SlothCreator 的演示:
$(xcrun --find docc) process-archive transform-for-static-hosting ./build/Build/Products/Debug-iphonesimulator/SlothCreator.doccarchive --output-path ./htmldoc如果一切順利,DocC 就會在 htmldoc 資料夾內建立 HTML 檔案。我們可以把檔案複製到 web server,並這樣存取文檔:
http://<your_domain>/documentation/slothcreator另外,我們可以這樣存取教學:
http://<your_domain>/tutorials/slothcreator在預設情況下,DocC 會把文件託管在 root / path 下。如果我們想把文檔託管在一個子資料夾下,可以在執行以上述命令時添加 hosting-base-path 選項:
$(xcrun --find docc) process-archive transform-for-static-hosting ./build/Build/Products/Debug-iphonesimulator/SlothCreator.doccarchive --output-path ./htmldoc --hosting-base-path /demo我們將 base path 設置為 /demo。在這種情況下,我們就要使用以下 URL 存取文檔:
http://<your_domain>/demo/documentation/slothcreator在 GitHub 頁面託管 DocC 文檔
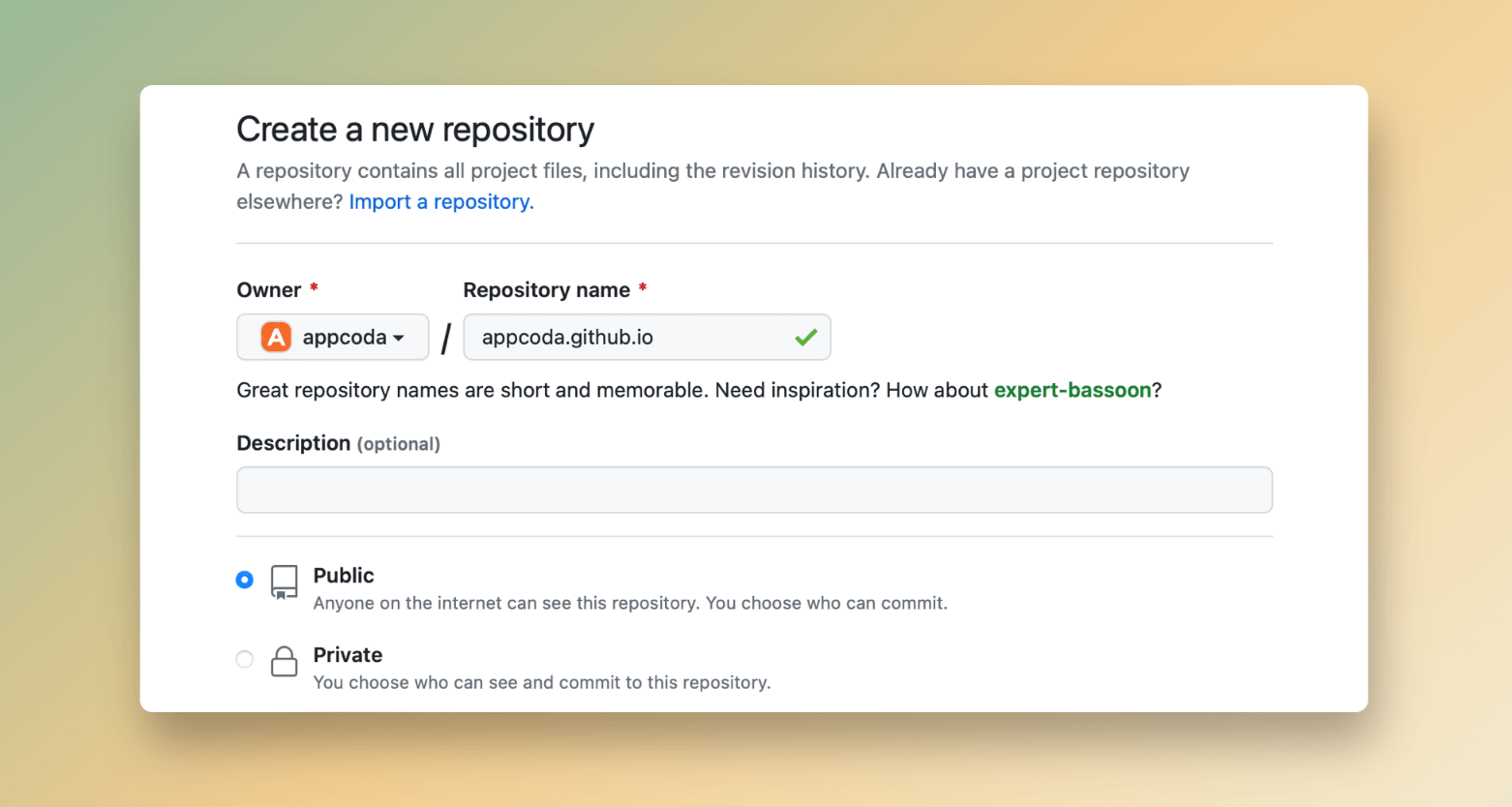
要在 GitHub 頁面上託管文檔,我們首先要創建一個新的存儲庫,並把它命名為 username.github.io(username 是你或組織在 GitHub 上的使用者名稱)。

接下來,使用以下命令來複製新的存儲庫,並把它存儲在你想要的專案資料夾中:
git clone https://github.com/appcoda/appcoda.github.io你需要自行更改範例中的使用者和儲存庫名稱。設置儲存庫後,就可以把之前準備的文檔檔案複製到專案資料夾中。
因為我用了 root path 為 base path,所以現在只需要把所有 DocC 檔案複製到名為 appcoda.github.io 的資料夾中就可以了。
接著,我們就可以把檔案添加並上載到遠程儲存庫了。在專案資料夾輸入以下命令:
git add --all
git commit -m "Initial commit"
git push -u origin main所有檔案上載到 GitHub 後,你應該可以在 https://.github.io/documentation/slothcreator 存取文檔。

總結
在 Web server 上託管 Swift DocC 文檔,可以與更多讀者共享文檔,大家存取文檔亦更加方便。你可以跟著這篇教學文章,一步步為自己的 iOS 和 macOS 專案創建漂亮的文檔。讀完這篇文章,相信你也學會了如何把文檔發佈到自己的網站或 GitHub 頁面。我們可以使用 DocC,把圖表、甚至交互式教學直接合併到文檔中,讓讀者能夠更深入了解我們的程式碼和其操作原理。所以,快點去試試 DocC,一起構建出更有趣的文檔吧!




