各位 iOS 開發者們,還記得我們上篇所選的程式庫嗎?希望我們所介紹的程式庫能對你有所幫助。本週也將繼續介紹我們所挑選的幾個 Swift 程式庫,希望能幫助你在 iOS App 開發的道路上披荊斬棘。
1. CVCalendar
![]()
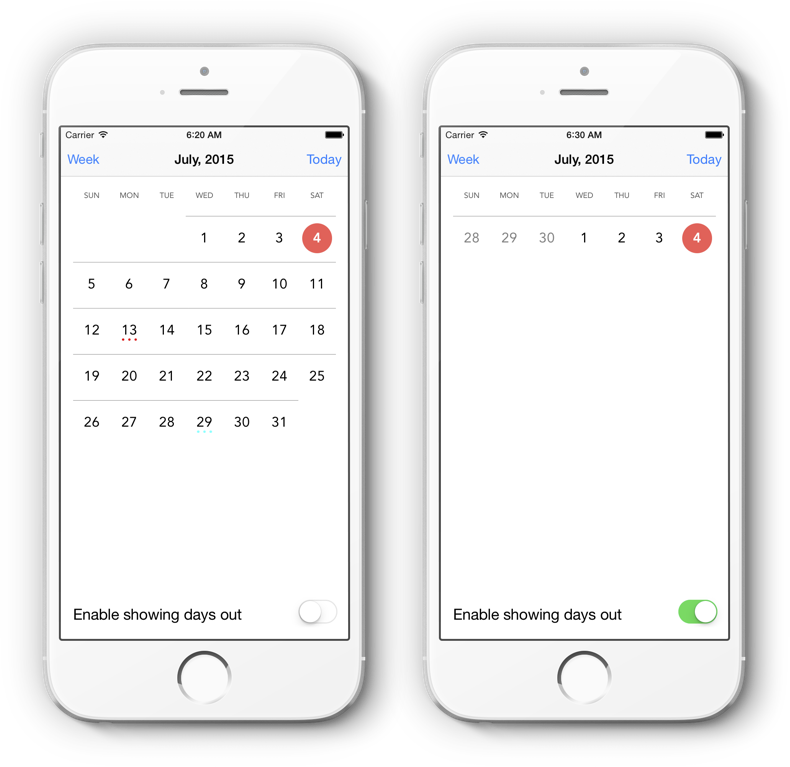
當開發者希望為使用者提供日期選擇的功能時,iOS 原生的 DatePicker 可以達到大部分的功能需求。但如果可以提供更直覺的方式就更好了!CVCalendar 便是這樣的一套程式庫。CVCalendar 提供月曆樣式的UI介面讓使用者以直覺的方式選擇日期。
使用時首先建立出星期畫面以及月曆畫面:
//建構星期畫面
let weekView: CVCalendarMenuView = CVCalendarMenuView(frame: CGRect(x: 0, y: 0, width: 300, height: 15))
//建構月曆畫面
let calendarView: CVCalendarView = CVCalendarView(frame: GRect(x: 0, y: 20, width: 300, height: 450))
當然你也可以使用 Storyboard 以圖形化的方式建構,只要將 UIView 指定為 CVCalendarMenuView 及 CVCalendarView 即可。
接著還需要指定 Delegate:
//指定 delegate
self.weekView.menuViewDelegate = self
self.calendarView.calendarDelegate = self
最後只要再加上幾行程式就大功告成囉。
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
//負責畫面更新
self.weekView.commitMenuViewUpdate()
self.calendarView.commitCalendarViewUpdate()
}
現在,你的 App 有了更直覺的日期選擇器了!

程式庫網址/圖片來源:
https://github.com/Mozharovsky/CVCalendar
2. Caishen

Casishen 是一套信用卡輸入的程式庫。Caishen 讓 信用卡號、到期日、安全碼輸入欄位合而為一,並且驗證信用卡是否屬於特定發卡機構,讓開發者可以更快入的建構信用卡畫面。
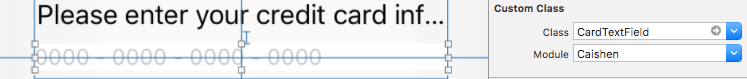
使用的方式非常簡單,首先將一個 UITextField 指定為 CardTextField:

然後再指定 delegate:
cardTextField?.cardTextFieldDelegate = self
接著加入並完成三個 protocol function 的實作:
//信用卡資訊輸入完成時
func cardTextField(_ cardTextField: CardTextField, didEnterCardInformation information: Card, withValidationResult validationResult: CardValidationResult) {}
//設定 UITextField Accessory 圖片
func cardTextFieldShouldShowAccessoryImage(_ cardTextField: CardTextField) -> UIImage? {}
//設定按下 Accessory 圖片時的動作
func cardTextFieldShouldProvideAccessoryAction(_ cardTextField: CardTextField) -> (() -> ())? {}
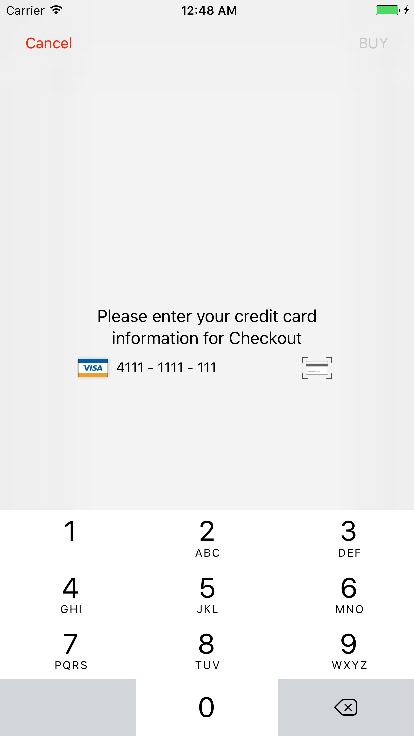
如此一來,你就已經完成建立一個信用卡輸入驗證的功能了,是不是很快呢?

程式庫網址/圖片來源:
https://github.com/prolificinteractive/Caishen
3. Hero
Hero 是一套功能非常強大程式庫。它提供了多種的轉場動畫,讓開發者能夠依據專案的需求使用。而 Hero 的另個特色在使用了稱為 heroID 的變數為畫面配對,藉由 heroID 可以很快速地為兩個含有相同 heroID 的畫面建立轉場效果。
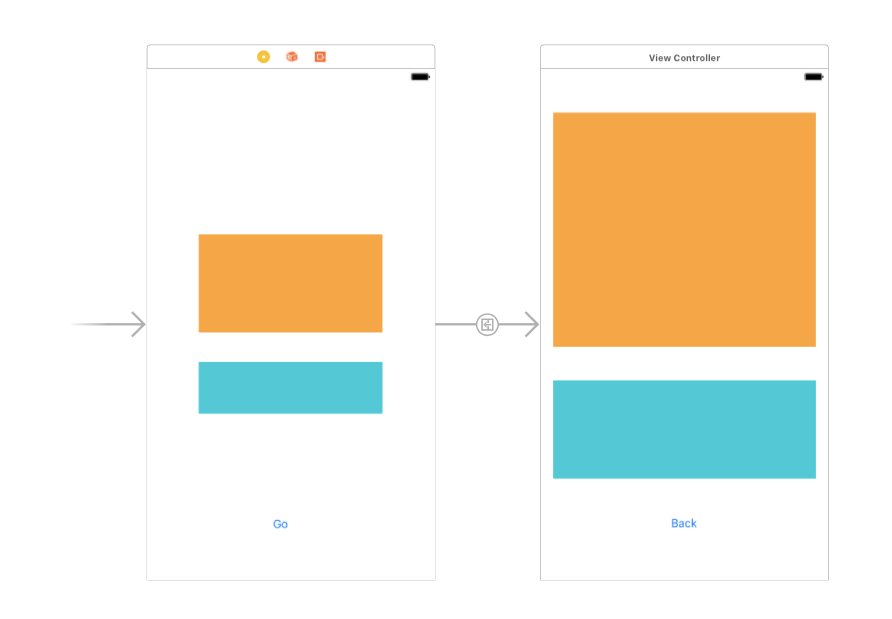
這邊我們使用 Storyboard 的方式來示範 Hero 的效果。首先放入兩個 ViewController,並將 UI 元件放入:

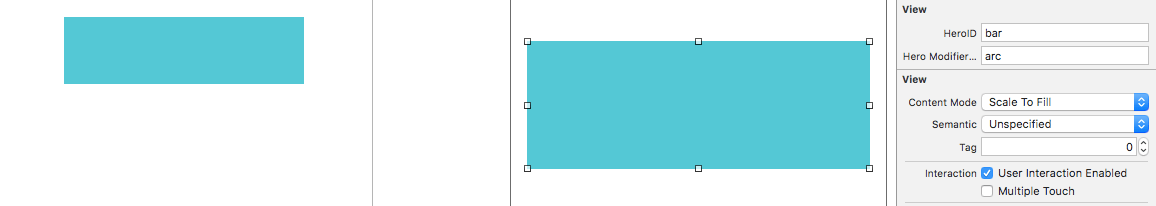
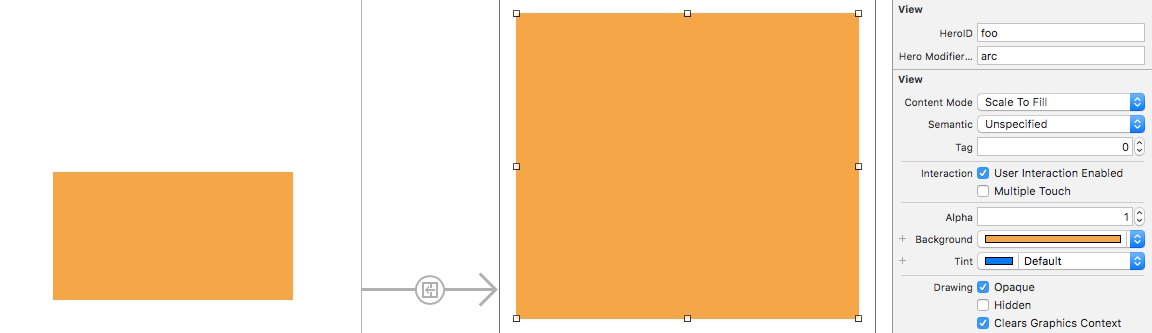
接著分別設定 HeroID 及變化效果,然後我們放入一個按鈕好連接兩個 View Controller。要記得兩個 View Controller 相對應的 UI 元件的 HeroID 要相同唷。


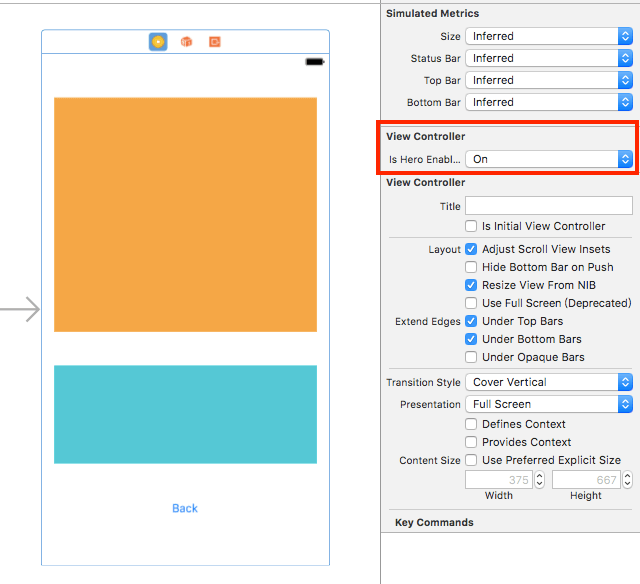
最後我們在第二個 View Controller 上,將 is hero enabled 設為 On。

產生的效果如同下面的圖片顯示:

程式庫網址/圖片來源:
https://github.com/lkzhao/Hero
4. Charts
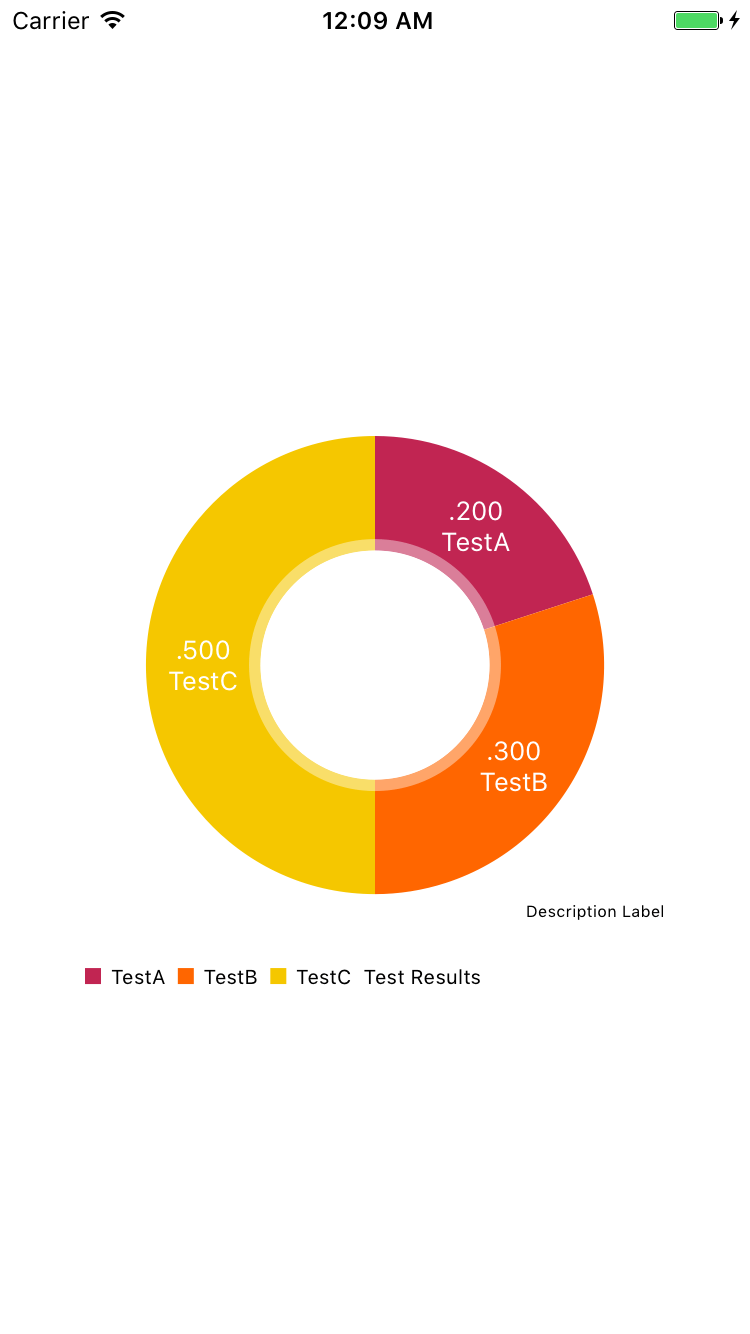
Charts 是一套關於統計圖表的程式庫。對於不少開發者來說,針對統計數字製作的圖形並非易事,且會花費不少時間。藉由 Charts,開發者可以製作出諸如長條圖、圓餅圖、折線圖等常見的統計圖形,減少了不少開發上的心力及時間。
由於 Charts 提供的圖表類型實在很多,因此我們就以建立簡單的圓餅圖來做示範吧。
首先引用 Charts:
import Charts
然後建立我們要呈現的圓餅圖:
let pieChartView: PieChartView = PieChartView(frame: CGRect(x: 0, y: 200, width: 300, height: 300))
當然也可使用 Storyboard 或 xib 的方式建立。只要將 UIView 的 Class 設定為 PieChartView 就可以了。
接著設定我們要放入圓餅圖裡的資料:
//value 是指這筆資料占所有資料的百分比,label 則是這筆資料的名稱
let testA: PieChartDataEntry = PieChartDataEntry(value: 0.2, label: "TestA")
let testB: PieChartDataEntry = PieChartDataEntry(value: 0.3, label: "TestB")
let testC: PieChartDataEntry = PieChartDataEntry(value: 0.5, label: "TestC")
let data = [testA,testB,testC]
然後將所建立好的資料整理成 PieChartData:
let dataSet: PieChartDataSet = PieChartDataSet(values: data, label: "Test Results")
//設定圓餅圖顏色
dataSet.colors = ChartColorTemplates.colorful()
let pieChartData: PieChartData = PieChartData(dataSet: dataSet)
最後將 PieChartData 指定給要呈現的 PieChartView,讓它顯示就大功告成啦。
pieChartView.data = pieChartData
self.view.addSubview(pieChartView)
結果就會向下圖所呈現的。

程式庫網址/圖片來源:
https://github.com/danielgindi/Charts
5. SwiftMessages

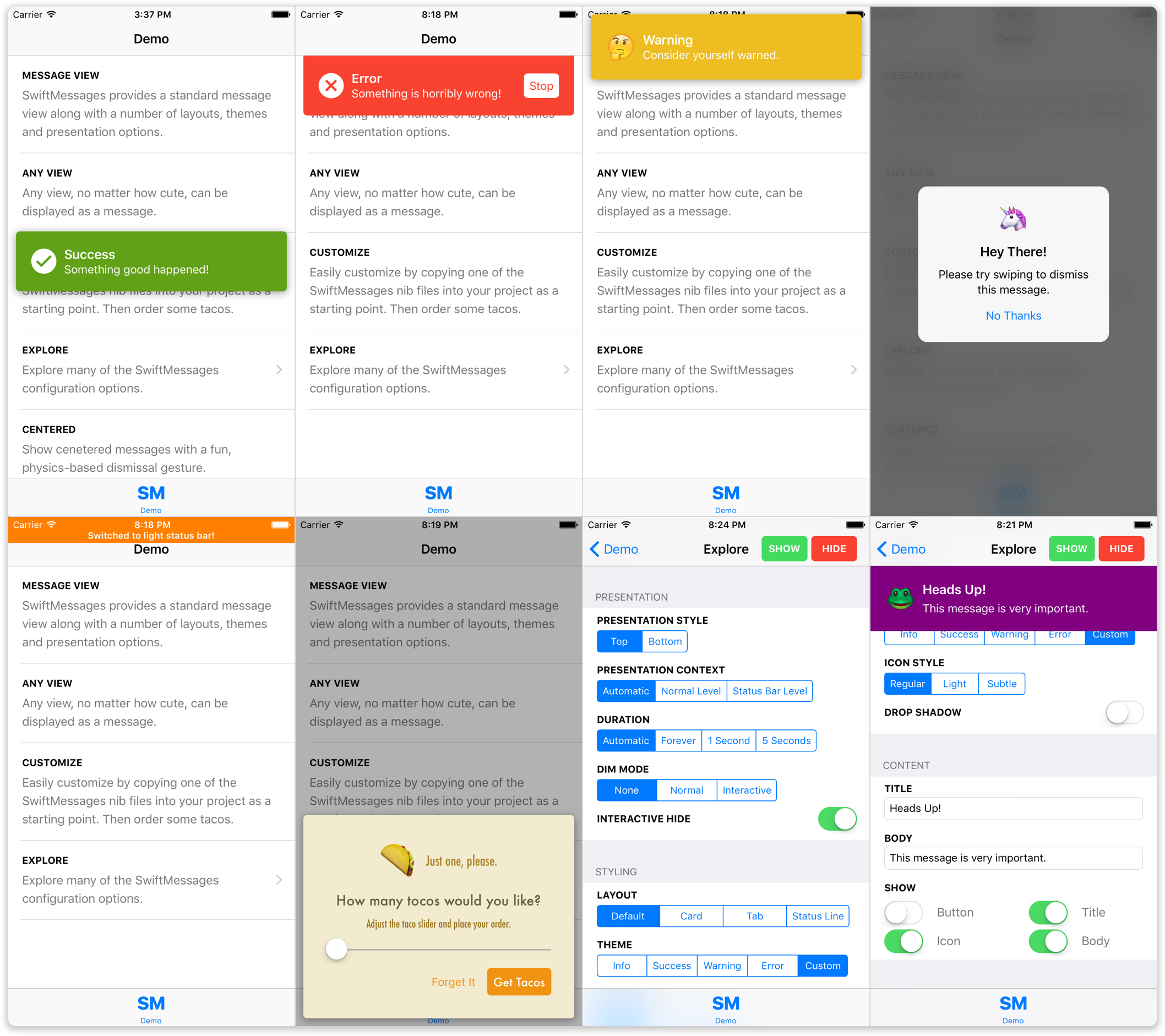
SwiftMessages 是一套關於提示訊息的程式庫。開發者可以使用 SwiftMessages 製作出客製化的提示訊息讓其顯示在螢幕的 Status bar 或是以類似 Android 的 Toast 效果呈現,補足了 iOS 原生僅有 UIAlertViewController 的不足之觸。
在實作 SwiftMessages 提供的功能前,先要引用 SwiftMessages:
import SwiftMessages
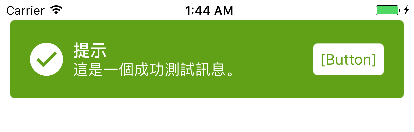
接著我們以製作一個簡單的告知成功訊息為例:
首先我們設定為卡片顯示以及 success 樣式:
let view = MessageView.viewFromNib(layout: .cardView)
view.configureTheme(.success)
接著設定內容:
view.configureContent(title: “Title”, body: “This is body”)
最後讓訊息顯示:
SwiftMessages.show(view: view)
結果就如下圖所呈現:

只要短短四行就可以製作出多樣的提示訊息,是不是很方便呢?
程式庫網址/圖片來源:
https://github.com/SwiftKickMobile/SwiftMessages
如對以上程式庫或我們這個Swift程式庫系列有任何意見,歡迎留言討論。




