SwiftUI 真的改變了我們設計 iOS App,以及我們對 iOS App 的印象。SwiftUI 在 WWDC 2019 亮相後,Apple 引入大量新視圖、屬性包裝器 (property wrapper) 和客製化型別,進一步完善了其功能。
但是,宣告式 (declarative) 框架仍然處於起步階段。SwiftUI 的 bugs 令我們在開發時難以使用這些框架,而且 iOS App 的 SwiftUI 進階範例仍然很少。
不過,許多開發者還是加入了這個潮流,並構建了很多很酷的 SwiftUI 程式庫 (Library),讓我們可以加入到自己的 iOS App 中使用。
讓我們來看看一些好用的 SwiftUI 程式庫吧!
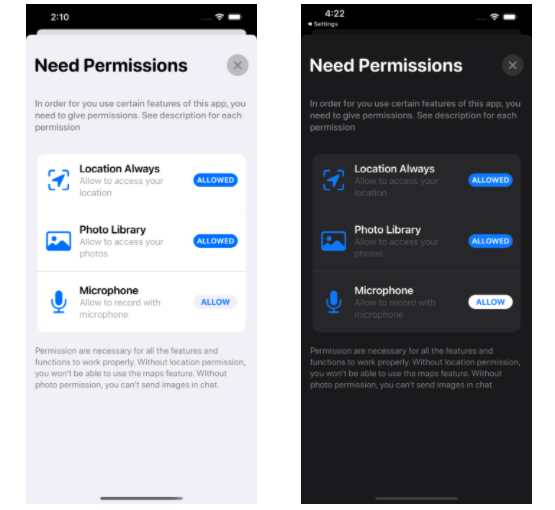
1. PermissionsSwiftUI
眾所周知,Apple 每年都會提高 App 的權限,像是引入大概位置存取 (approximate location access)、限制相片讀取權限、和 iOS 14 最新的限制廣告追蹤等。
這種有限制的透明度對消費者來說是福音,但對廣告商而言則十分頭痛。
這個程式庫包含了 Apple 預設樣式中全部 12 種 iOS 權限,讓你可以在 bottom sheet 輕鬆地切換選項。

你可以在任何視圖上設置 JMPermission 視圖修飾符 (view modifier),以顯示 Modal Sheet:
.JMPermissions(showModal: $showModal, for: [.photo, .microphone])此外,我們還可以利用 setPermissionComponent,透過這個程式庫設置客製化權限文本、圖像、和圖標,向使用者提供更好的上下文 (context)。
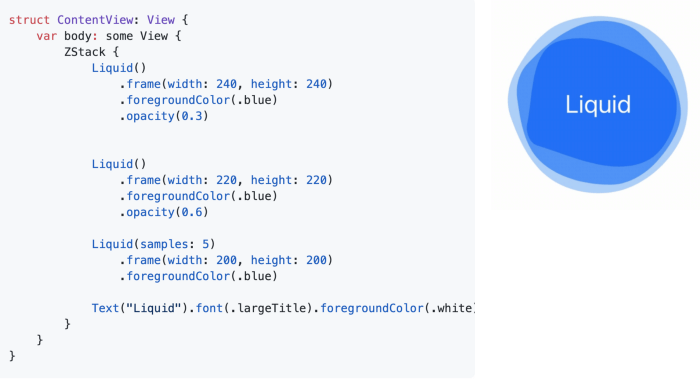
2. Liquid
任何 App 都需要啟動畫面 (splash screen)。通常,開發團隊都會聘請設計師,來創作引人注目的設計。
幸運的是,我們有一個現成的 Swift Package 可以做到這一點。我們可以利用這個程式庫,簡單使用 Liquid() 客製化視圖,把這個液體流動動畫的視圖整合到 SwiftUI 界面中:

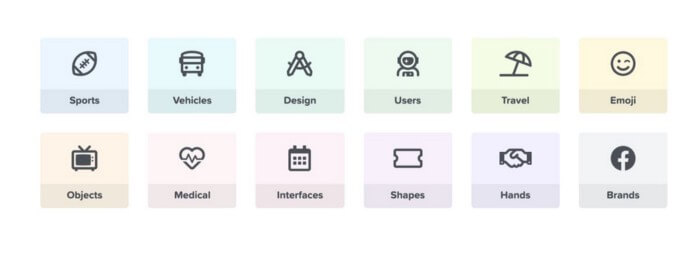
3. FontAwesomeSwiftUI
不同的機構在 App 或網站中廣泛使用 FontAwesome 的圖標,其圖標是向量圖形,因此在調整大小時,也不會破壞圖標的畫質。
但是,這個套件只能讓我們從雲端即時更改其 Android、iOS、和 Web App 的圖標。
這個程式庫利用枚舉 (enum),把 FontAwesome 5 的圖標帶到我們的 SwiftUI App 中。以 iOS App 為例,我們只需要這樣做:
FontAwesome.register()設置完成後,就可以如此在 SwiftUI Text 中設置向量圖形:
Text(AwesomeIcon.btc.rawValue)
.font(.awesome(style: .brand, size: 20))
.foregroundColor(.white)
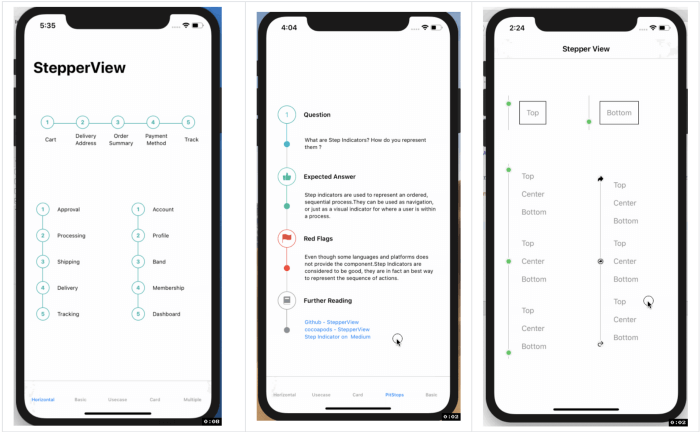
4. StepperView
Stepper 是 App 一個重要的元件,可以向使用者發送實時進度反饋。遺憾的是,SwiftUI 目前不支援本機 Stepper 視圖。
但是,這個程式庫提供 StepperView 開箱即用的支援,讓我們可以更加輕鬆地進行開發。我們可以使用客製化的指標視圖、型別、線條和對齊方式,快速創建垂直和水平的 Stepper。

5. PopupView
與 Android 不同,iOS 早就沒有內置 Toast 了。雖然 iOS 14 中多了 “AirPods Connected” 的通知,但 Apple 生態系統基本上沒有這樣的 UI。
PopupView 這個程式庫就可以解決問題了。顧名思義,這個 Swift Package 可以讓我們在 SwiftUI 界面中顯示 toast 和 popup。
當中有以下的可選參數,讓我們用於客製化視圖:
type:toast、float、或 defaultposition:頂部或底部(在 default 情況下,它僅確定動畫的方向)animation:客製化 popup 滑動的動畫autohideIn:popup 消失的時間

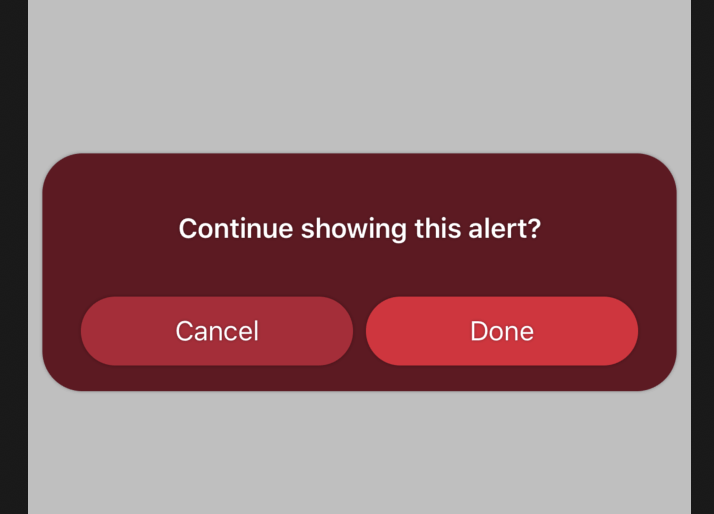
6. AlertX
Popup 與 Alert 對話框不同,前者不需要有按鈕,而且可以自動關閉。
如果你覺得 iOS 的 Alert 太沉悶,可以試著使用這個程式庫來增添新意。
AlertX 這個程式庫可以讓我們輕鬆在 SwiftUI 設置客製化 Alert,你可以作很多不同的設定,包括更改背景主題、或添加圓角、多個按鈕和動畫等。
只要一行程式碼就可以做到:
AlertX.Theme.wine(withTransparency: false, roundedCorners: true)
7. ActivityIndicatorView
iOS 14 為 SwiftUI 帶來了不少改進。但是,它仍然沒有原生的 Activity Indicator。當然,你也可以使用 ProgressView 顯示一個不確定 (indeterminate) 的 loader。但是,它無法做很大程度的客製化。
這個 ActivityIndicatorView 程式庫就提供多種 SwiftUI 的 Loading Indicator。我們可以客製化自己喜歡的 Indicator,像是選擇類型、添加顏色和漸變等。

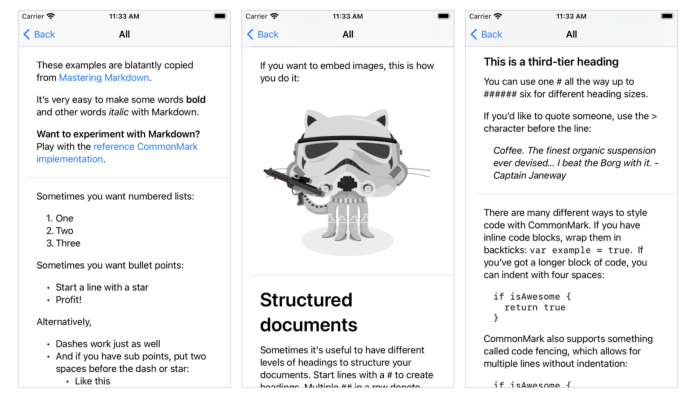
8. MarkdownUI
我們都喜歡使用 Markdown 編輯器,來以標準語法 (syntax) 在網絡上編寫格式化的文本。
SwiftUI 正正缺少這個重要的工具。雖然我們可以透過 UIViewRepresentable 協定來使用 UITextView,但是如果有內置的 Markdown 編輯器就更好了。
這個程式庫就可以讓我們在 SwiftUI 中提供 Markdown。你可以設置粗體、斜體、行內程式碼 (inline code) 等,語法如下:
Markdown(
#"""
Make some words **bold** and other words *italic* with Markdown.
## Inline code
Wrap them in backticks: `var example = true`.
"""#
)
如果客製化字體,我們可以使用 MarkdownStyle 視圖修飾符,來設置字體名稱和大小的標題和程式碼。
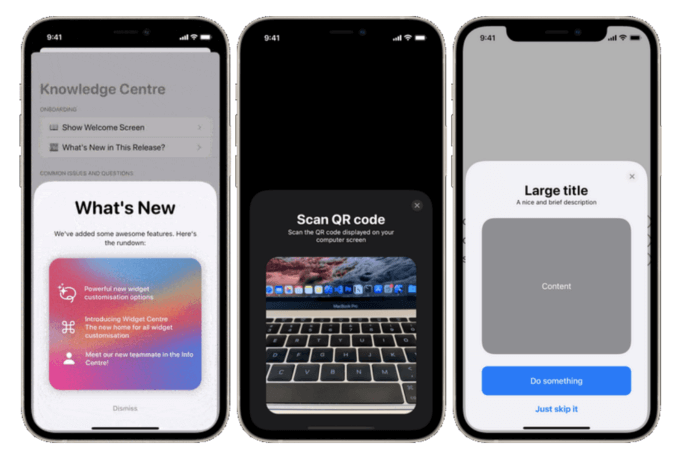
9. SlideOverCard
從螢幕底部彈出卡片的這種設計模式,現在越來越多開發者使用。這並不奇怪,畢竟這是 Apple 的 HomeKit 和 Wifi-sharing UI 中的預設模式。
SlideOverCard 這個程式庫可以把卡片設計帶到我們的 SwiftUI 界面。我們可以在輔助視圖 (Accessory View) 上使用 SlideOverCardView 或 slideOverCard 視圖修飾符,以及 displayExitButton、dragEnabled、和 dragToDismiss 這些可選的布林值 (boolean) 參數。

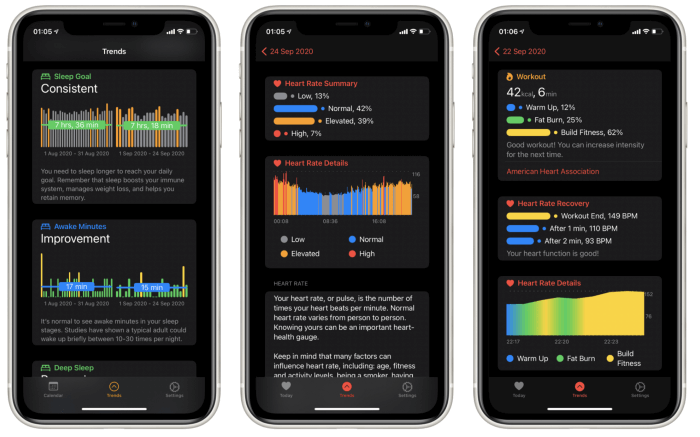
10. SwiftUICharts
圖表是大部分 App 的重要元件。圖表不但可以提供賞心悅目的視覺效果,還可以用於顯示不同的數據,像是股票、加密貨幣、或是各種統計工具等。
這個程式庫可以讓我們在 SwiftUI App 中快速整合折線圖、垂直及水平的長條圖。而且,它還支援輔助使用 (Accessibility)。

結論
在編程中有一句名言:「如果你不是想深入學習關於車輪的知識,就不要試著重新發明車輪。」這當然適用於程式庫。
當你要在短時間內構建一個複雜的專案時,現成的程式庫無疑可以助你提高開發速度,你也無需在別人解決了的事情上浪費時間。
我希望這些 SwiftUI 程式庫能夠激發你,讓你構建更多出色的 iOS App,甚至貢獻開源專案。
這篇文章到此為止,謝謝你的閱讀。

