WebSocket 之前是 WebView 支援的 Javascript API。隨著 iOS 13 以及 macOS Catalina 的亮相,Apple 在 URLSession 及 Network 網路框架裡介紹了這個協定。
甚麼時候會用到 WebSocket?
之前為了雙向的資料溝通,我們可以使用輪詢 (Polling)、長時間輪詢 (Long Polling)、或是無聲推播 (Silent Push Notifications)。
然而,進行輪詢會造成很多網路請求,而當中很多請求都不會回傳新資料。另外,傳送太多無聲推播也很沒效率,因為大部分的時間,推播都不是即時收到。
長時間輪詢是當中較好的選擇,它是輪詢的延伸,維持一個有效連結。但它也是缺點,就是每個網路請求都會有一個 HTTP 開銷 (HTTP OverHead),而且伺服器也需要維護額外的複雜性。
幸好,沒有任何 HTTP 開銷的 WebSockets 協定拯救了我們!
當客戶端傳送一個 WebSockets 連線請求到伺服器時,就會建立一個雙向的串流,來從任何一邊發送及接受訊息(不是網路請求)。
WebSockets 大多用於聊天 App 或是多人連線遊戲上。
我們的目標
- 在接下來的段落中,我們將看到如何在客戶端使用
URLSession來建構 WebSocket。 - 此外,我們將建立一個基於 SwiftUI 和 Combine 的 iOS App,這個 App 使用 WebSocket 來接收由 API 回傳的即時 Bitcoin 價格更新。
以下是我們在這篇文章的最後應該會達到的成果:

用 URLSession 來建立 WebSockets
利用 URLSessionWebSocketTask,我們就可以輕鬆使用 URLSession 來建立 WebSocket。
以下是建立 WebSocket 連線的五個核心要素。
1. 開啟連線
let urlSession = URLSession(configuration: .default)
let webSocketTask = urlSession.webSocketTask(with: "wss://ws.finnhub.io?token=XYZ")webSocketTask.resume()2. 以字串或資料形式傳送訊息
webSocketTask.send(.string("Hello")){error in ...}3. 收到以 Result 型別包裝的訊息
webSocketTask.receive{result in ...}4. 中斷連線
webSocketTask.cancel(with: .goingAway, reason: nil)5. Ping pong
此外,我們可以設定一個 Ping,來驗證及確保連線是正常的,並回傳一個 Pong,就如下面所示:
webSocketTask?.sendPing { (error) in ... }使用 WebSockets 打造 SwiftUI Bitcoin 價格資訊 App
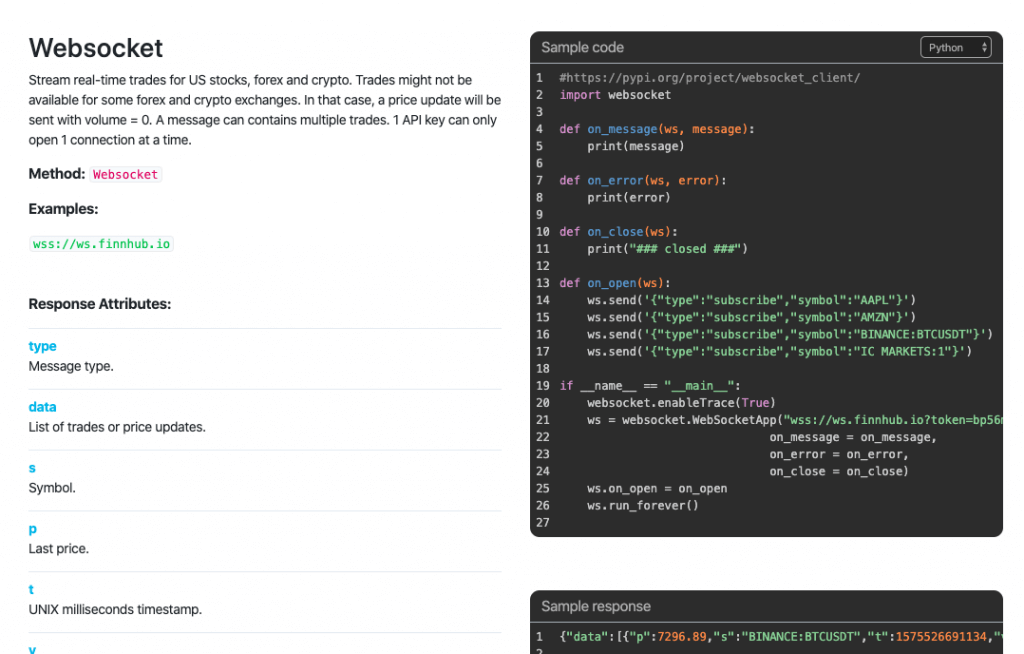
為了取得加密貨幣資訊的即時更新,我從這個網站製作了一個 API 金鑰,並使用了 WebSocket URL。

- 螢幕截圖撮取自 Finnhub
以下的 SwiftUI 視圖由一個圖像和一個文本組成,圖象是一個有前景色彩的 SF Symbol 圖示,而文本就顯示即時價格更新。
import SwiftUI
import Combine
import Foundation
struct ContentView: View {
@ObservedObject var service = WebSocketService()
var body: some View {
VStack{
Image(systemName: "bitcoinsign.circle.fill")
.font(.system(size: 150))
.foregroundColor(Color(red: 247 / 255, green: 142 / 255, blue: 26 / 255))
.padding()
Text("USD")
.font(.largeTitle)
.padding()
Text(service.priceResult)
.font(.system(size: 60))
}.onAppear {
self.service.connect()
}
}
}priceResult 需要從 ObservableObject 類別,也就是 WebSocketService.swift 發佈,就如下面看到的:
class WebSocketService : ObservableObject {
private let urlSession = URLSession(configuration: .default)
private var webSocketTask: URLSessionWebSocketTask?
private let baseURL = URL(string: "wss://ws.finnhub.io?token=XYZ")!
let didChange = PassthroughSubject<Void, Never>()
@Published var price: String = ""
private var cancellable: AnyCancellable? = nil
var priceResult: String = "" {
didSet {
didChange.send()
}
}
init() {
cancellable = AnyCancellable($price
.debounce(for: 0.5, scheduler: DispatchQueue.main)
.removeDuplicates()
.assign(to: \.priceResult, on: self))
}
}在上面的程式碼中,我們定義了一些屬性,並在 init 方法裡設定了一個訂閱。你需要將 XYZ 換成你自己製作的 API 金鑰。
在 Publisher 上使用的運算子 (Operator) 非常重要。Debounce 是用來減緩即時更新的,而 removeDuplicates 就僅是用來傳送與先前數值不同的更新。
為了更新 SwiftUI 視圖,當 priceResult 屬性被 Combine 訂閱更新時,didChange.send() 會被觸發。
構成 WebSocket URLSession 的 WebSocketService 類別,其剩餘的部分就在下面:
class WebSocketService : ObservableObject {
func connect() {
stop()
webSocketTask = urlSession.webSocketTask(with: baseURL)
webSocketTask?.resume()
sendMessage()
receiveMessage()
}
func stop() {
webSocketTask?.cancel(with: .goingAway, reason: nil)
}
private func sendMessage()
{
let string = "{\"type\":\"subscribe\",\"symbol\":\"BINANCE:BTCUSDT\"}"
let message = URLSessionWebSocketTask.Message.string(string)
webSocketTask?.send(message) { error in
if let error = error {
print("WebSocket couldn’t send message because: \(error)")
}
}
}
private func receiveMessage() {
webSocketTask?.receive {[weak self] result in
switch result {
case .failure(let error):
print("Error in receiving message: \(error)")
case .success(.string(let str)):
do {
let decoder = JSONDecoder()
let result = try decoder.decode(APIResponse.self, from: Data(str.utf8))
DispatchQueue.main.async{
self?.price = "\(result.data[0].p)"
}
} catch {
print("error is \(error.localizedDescription)")
}
self?.receiveMessage()
default:
print("default")
}
}
}
}下面的 Struct 模型是用來解譯 API 的回應資料的:
struct APIResponse: Codable {
var data: [PriceData]
var type : String
private enum CodingKeys: String, CodingKey {
case data, type
}
}
struct PriceData: Codable{
public var p: Float
private enum CodingKeys: String, CodingKey {
case p
}
}當 App 在 watchOS 模擬器上 Build 時,會有以下結果:

總結
在上文的即時 Bitcoin 價格更新實作中,我們看到了 Combine 運算子在控制 SwiftUI 資料流的能力。
WebSocket 在傳送小量的訊息方面十分理想,資料傳輸相當快速。
你可以在 GitHub 儲存庫 取得上面 App 的完整程式碼。
以上就是本次教學內容,非常感謝你的閱讀。
特別鳴謝 Zack Shapiro。

