大家好,這是我第一篇關於 SwiftUI 框架的文章,希望這篇文章可以為你帶來一些啟發。
在這篇文章中,我們會比較一下兩個將視覺組件疊加的常用方法。我希望透過不同的研究和實驗,深入了解這兩個方法的特性,並弄清楚兩個方法適用於甚麼情況。
ZStack 和 Overlays 是什麼呢?
首先,讓我們了解一下 ZStack 和 overlay 修飾符,以及在 SwiftUI 場景中應用不同方法的結果。
大家可能都知道,堆疊 (stack) 是一個標準 Container,用來將其內部組件放置在一個軸上,包括 x 軸(水平)、y 軸(垂直)、和 z 軸(將組件一個疊上另一個)。
ZStack 其實就像是在 UIKit 建立一個客製化的 UIView(或其他 widget),並在裡面添加 Subview 一樣。
實作結果會取決於尺寸和支援的空間,我們會看到一些視圖出現在另一些視圖之上(在 UIKit 的情況下,會影響視圖位置的還有約束 (constraint)),但所有視圖都在同一個父視圖之下。當我們把 View1 和 View2 放入 ZStack 時,依照其順序和 zindex,其中一個視圖就會覆蓋另外一個的一部分。
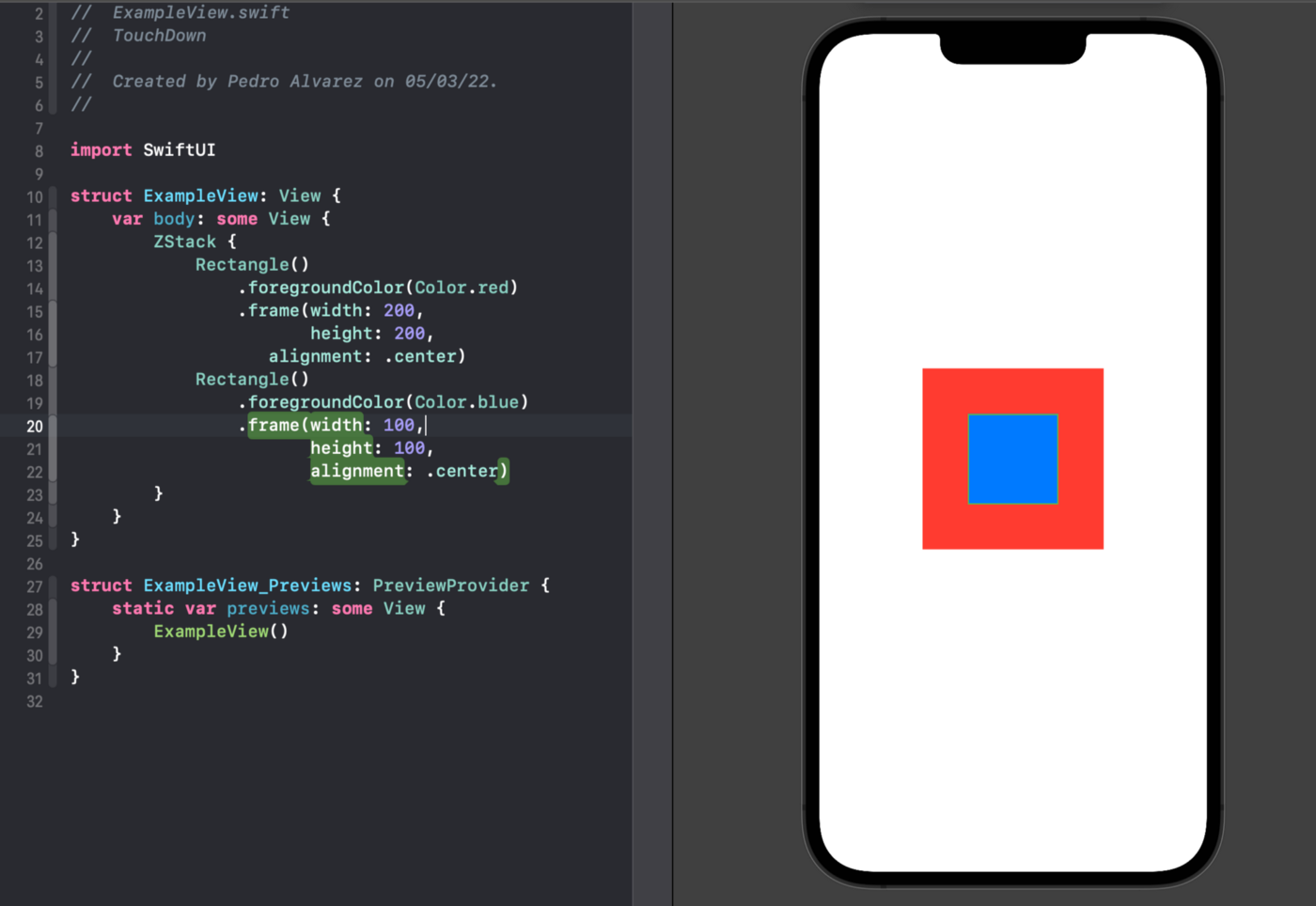
讓我們看看以下的範例,按照其層次結構 (hierarchy),藍色矩形會放置在紅色矩形之上:

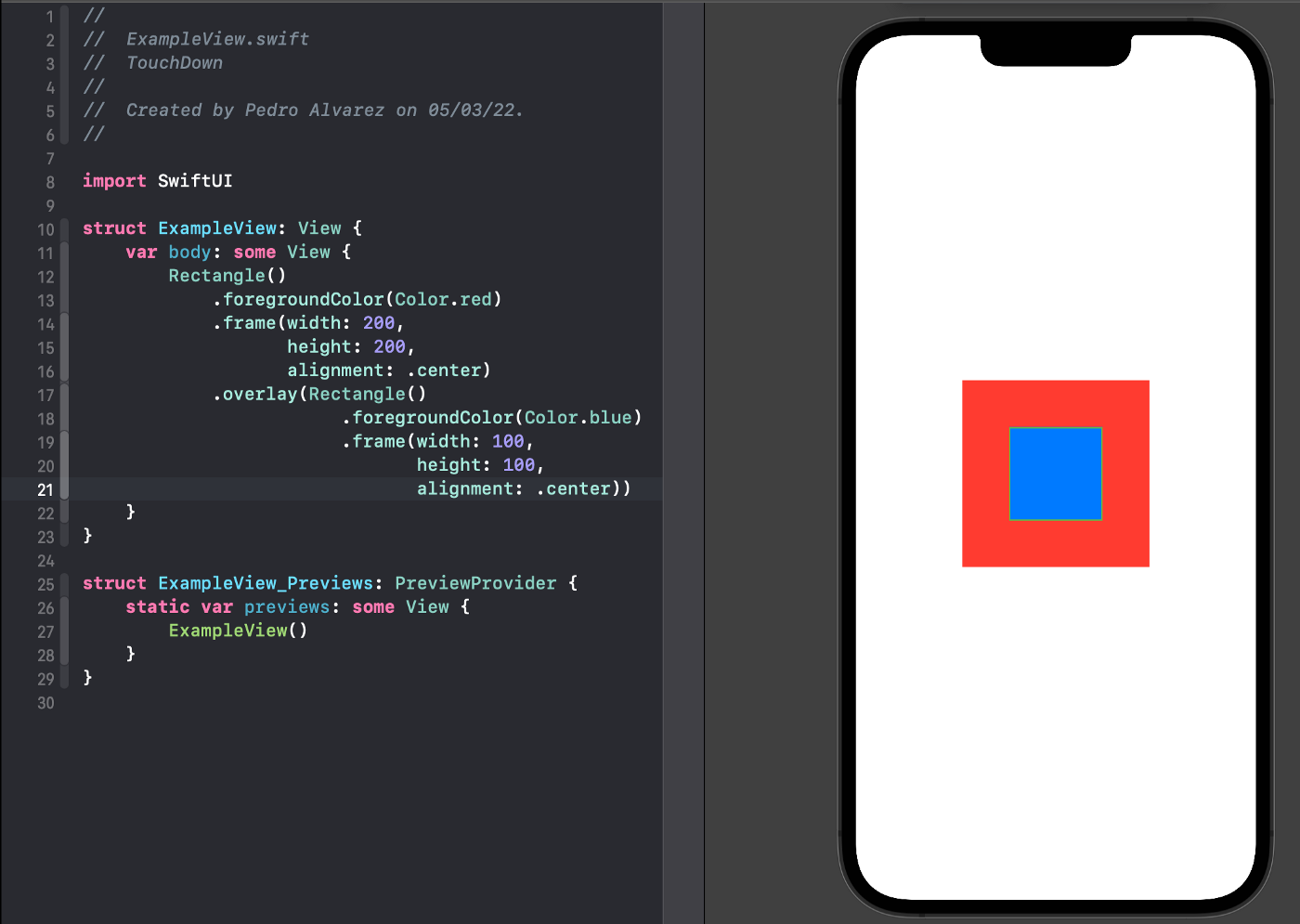
同樣地,我們也可以用 SwiftUI 的 overlay 修飾符,來把一個視圖放在另一個視圖的上層。在下面這個例子,我們可以看到藍色矩形放置在紅色矩形之上。

從上面的範例中,我們可以看到兩個方法實作出來的結果相同,都是在同一個 z 軸中,把藍色矩形放置在紅色矩形之上。
兩個方法的另一個相同之處,就是我們都可以指定上層視圖的對齊方式 (alignment):
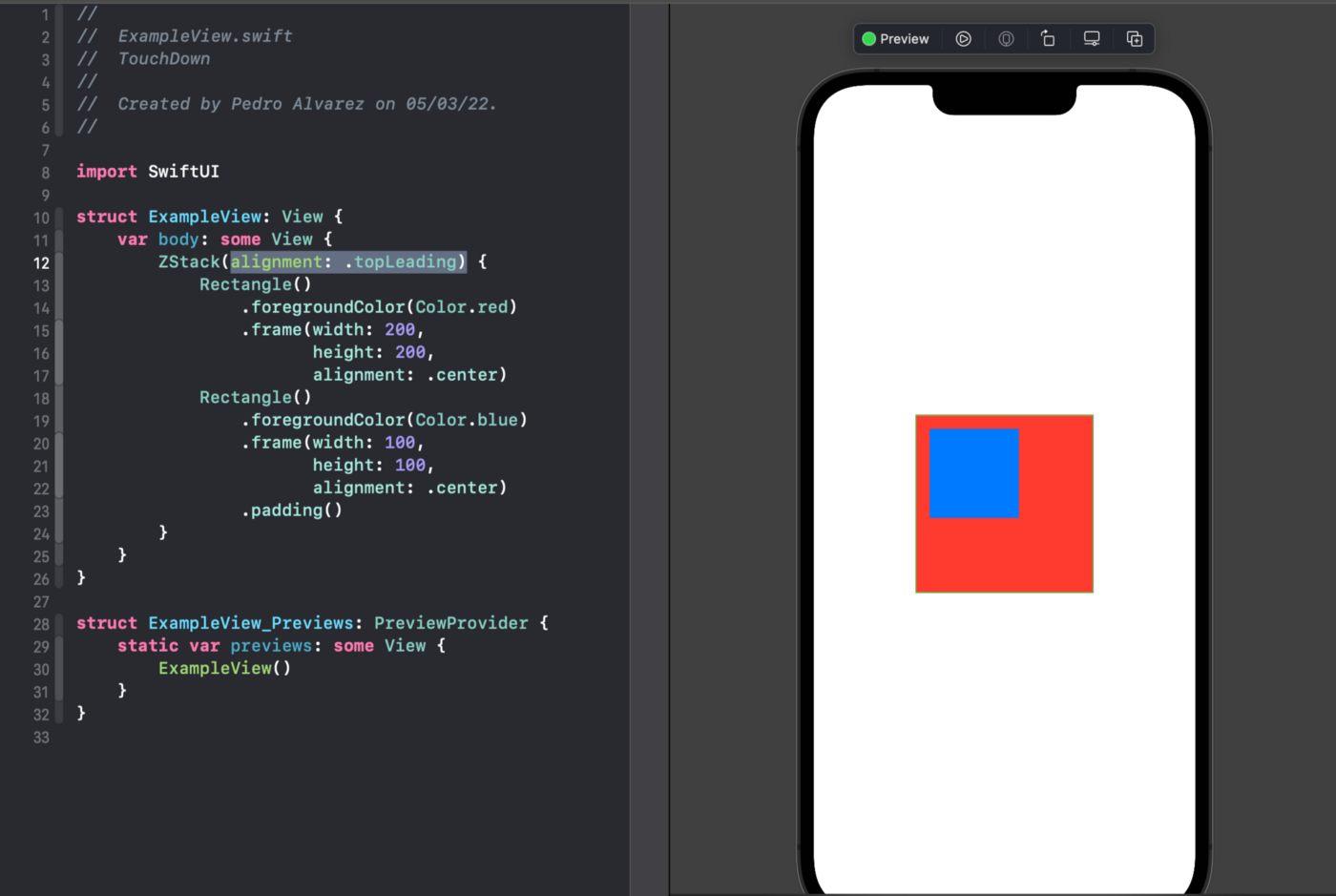
在 ZStack 中,我們利用 topLeading 對齊子視圖:

而在使用 overlay 修飾符時,做法也相同:

看完兩個方法相似的地方後,讓我們看看它們的不同之處吧!
堆疊次序 (Stack Order)
在使用 ZStack 的時候,視圖的堆疊次序十分重要。我們可以在視圖中應用 zIndex修飾符來設置堆疊次序。
如果你有用過 SpriteKit,應該就很清楚這個概念。
如果我們在內部視圖應用 zIndex,視圖呈現的次序就會按 zIndex 參數來定義:zIndex 數值越大,視圖就會在越上層。
在預設情況下,zIndex 數值會是 0;而如果兩個視圖的 zIndex 相同,視圖呈現的次序就會按堆疊內的層次結構來定義。

在上面的例子中,雖然藍色矩形是在紅色矩形之後被定義的,但因為其 zIndex 數值較小,所以它會在最下層。
而在使用 overlay 修飾符時,就沒有預先定義的順序。無論 zIndex 數值是多少,放置在修飾符內的所有視圖層次結構都會顯示在上面。
在剪裁視圖時的 Frame
相信大家看到 frame 都知道我要說甚麼了。一個視圖的 frame 就視圖在其父級中的尺寸(包括寬度和高度)。那 frame 與 ZStack 和 overlay 有甚麼關係呢?其實當中有莫大的關係,尤其是在裁剪視圖內容的時候!
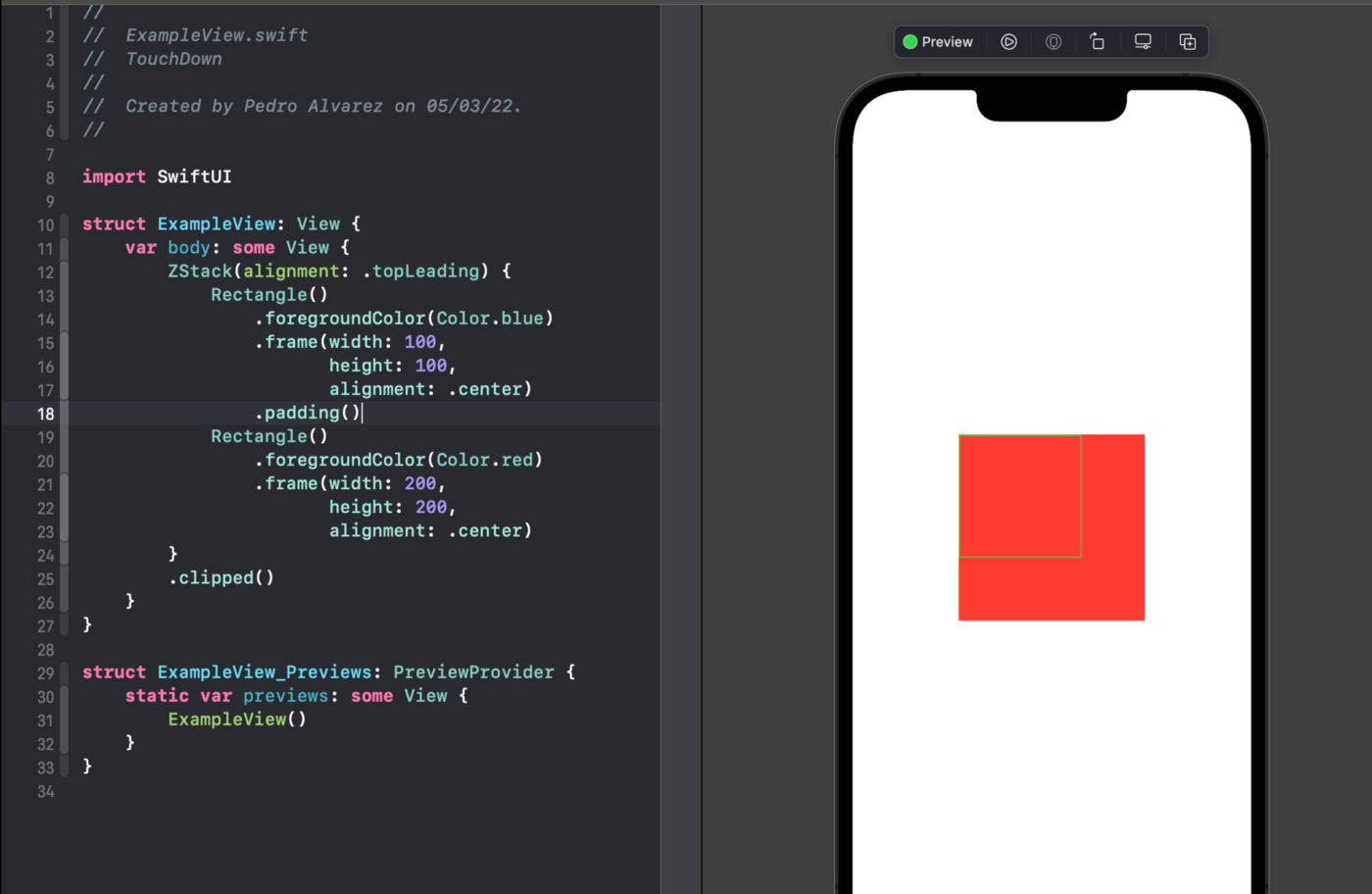
ZStack 是一個動態的 Container,因此 frame 的尺寸完全基於其內部內容。實際上,為了讓所有內容都可見,ZStack 的框架會由最大的子框架定義。如此一來,在裁剪 ZStack 的時候,無論順序如何,可見的內容都會是最大的內部視圖。在下面的範例中,我們可以看到 ZStack 的 frame 是由紅色矩形定義的:

在使用 overlay 的時候,情況就不一樣了。被覆蓋的視圖會是重點;而即使上層視圖的 frame 比較大,整個 frame 的尺寸只會考慮第一個視圖定義的尺寸。從下面的範例可見,紅色矩形的可見內容是由藍色矩形 (modified View) 定義的。

簡單來說,就是在 Zstack 中,所有子視圖都是相等的,比較大的視圖就會是重點;而在 overlay 中,modified View 就是重點,也控制了整個 frame 的尺寸。
總結
總括來說,兩個方法的結果很相似,而且意義也幾乎一樣;只有在兩種特殊情況下才有分別,就是應用 zIndex、以及定義 frame 和剪裁的時候。希望你讀完這篇文章之後,會更了解在不同情況下應使用哪個方法吧!謝謝你的閱讀。




