2020 年的第一季度已經結束了。由於新型冠狀病毒持續爆發,相信大家都很可能正在在家工作吧。
WWDC 2020 離我們不遠了,而且這次現場直播會議有很多值得期待的地方。在我們耐心等待新的 iOS 14 功能推出的同時,讓我們回顧一下,那些已經發佈了的 iOS 專案有多棒吧!
從 ARKit 到 SwiftUI,我們都可以看到有不少出色的專案,我希望這些專案能啟發你創建一些自己的項目。
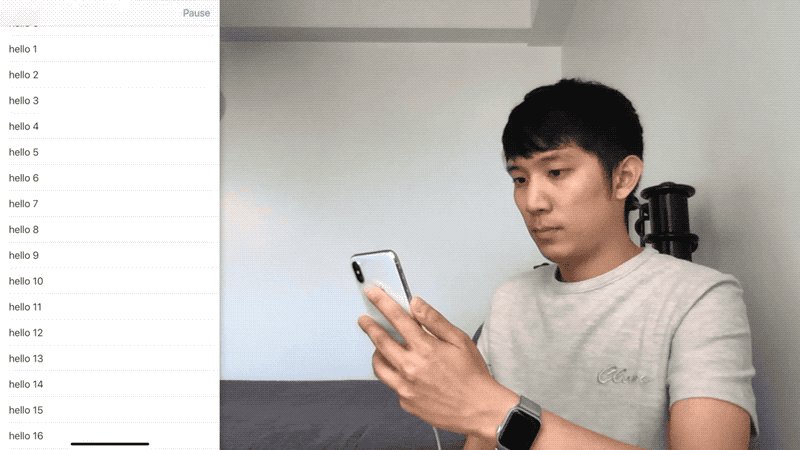
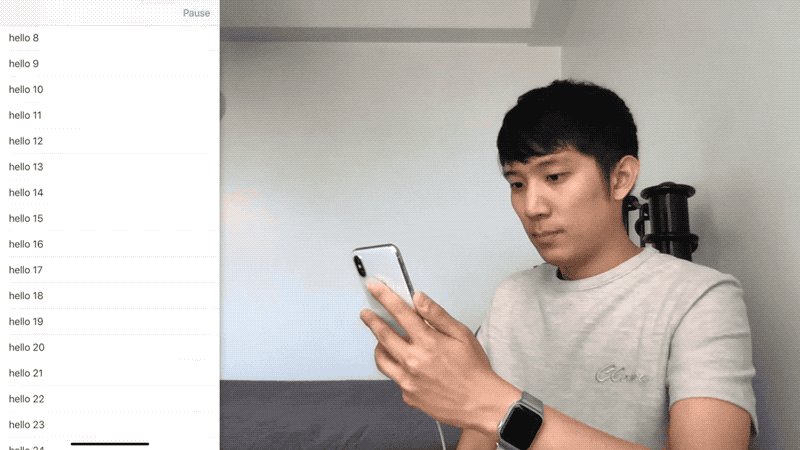
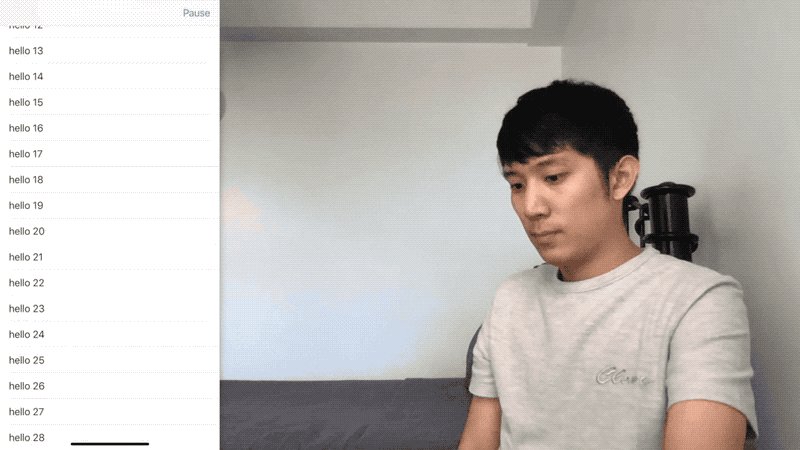
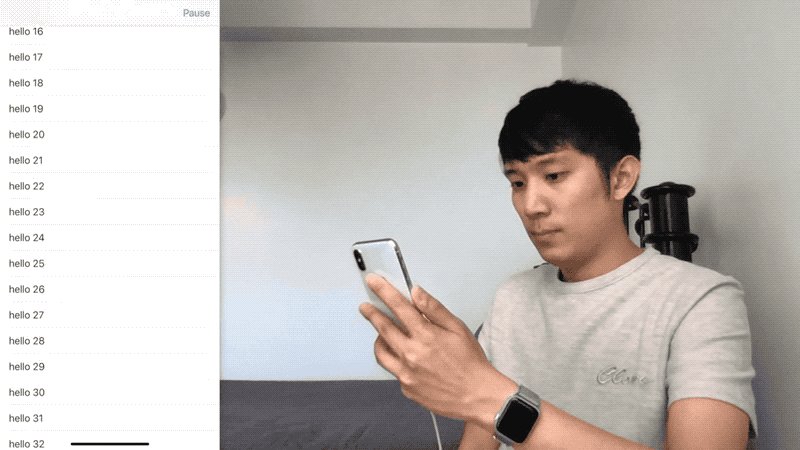
1. Baraba
第一個要介紹的,是一個很有趣的 iOS 程式庫,它利用 ARKit 和 AVFoundation 讓使用者可以用眼睛滾動內容。這種非接觸式手勢的前景廣闊,而這個程式庫正正可以幫助你打開這道大門!
ARKit 的原深感測鏡頭 (True Depth Camera) 確實可以快速進行人臉追踪 (face tracking),但僅適用於 iPhone X 及更新版本。對於較舊的版本,我們可以用 AVFoundation 進行跟踪。這個程式庫除了在使用者移開視線時暫停滾動之外,還可以讓你調整自動滾動的速度。

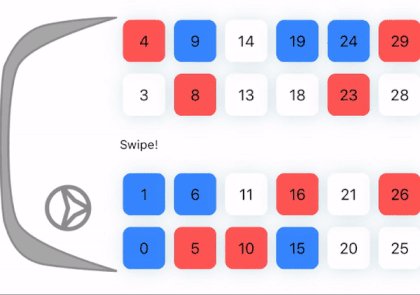
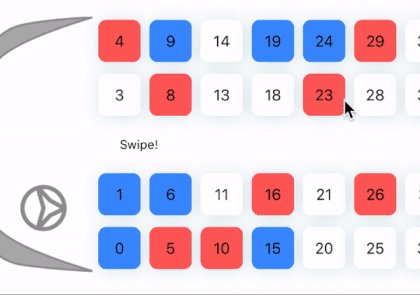
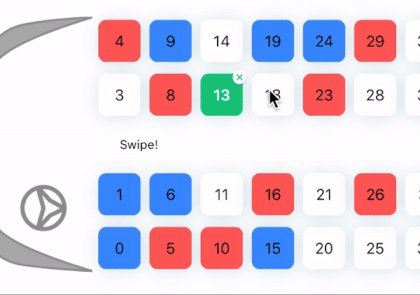
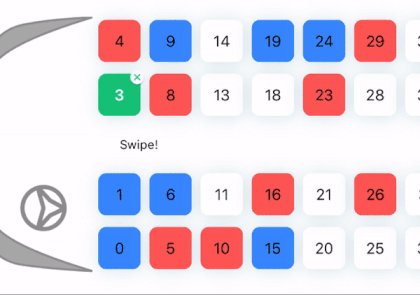
2. ALBusSeatView
這是一個很棒的 iOS 程式庫,讓你為「巴士座位」的選擇配置自定義視圖。通常會是旅遊預訂 App 需要用到這個基於 Swift 的程式庫,它讓我們可以輕鬆自定義座位選擇、巴士佈局,還提供了性別座位選擇/限制的功能。

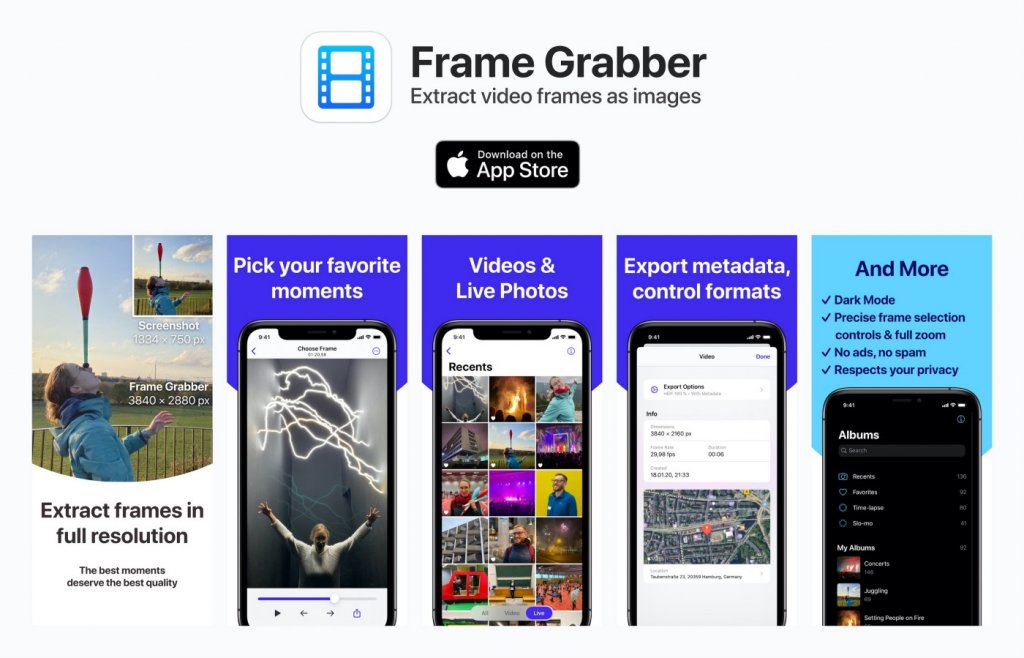
3. Frame Grabber
接下來,這個開源 iOS App 可以讓你撮取全解析度 (full resolution) 視頻和 Live Photo 作為圖像。與屏幕截圖不同,這些全解析度圖像也包含視頻元數據 (metadate)。這個 App 還允許你選擇壓縮質量,並控制導出的文件格式。

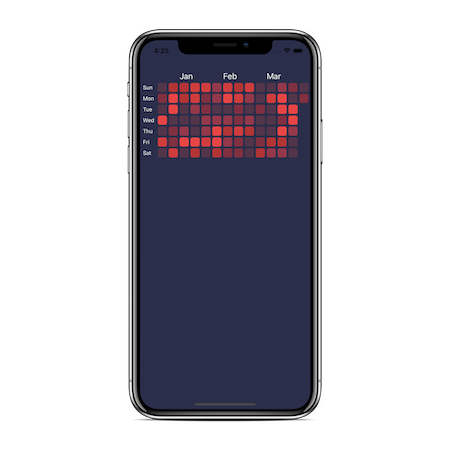
4. Calendar Heatmap
這個程式庫是受到 GitHub Contributions UI 設計的啟發,為你提供以日曆為基礎的 Heatmap(熱圖),可以以顏色顯示數據點的時間序列。
你可以提供一個開始日期、日期範圍、或按天、月、年分組設計來修改。以下是最簡單的範例程式碼:
let startDate = Date()
let calendarHeatmap = CalendarHeatmap(startDate: startDate)
calendarHeatmap.delegate = self
view.addSubview(calendarHeatmap)
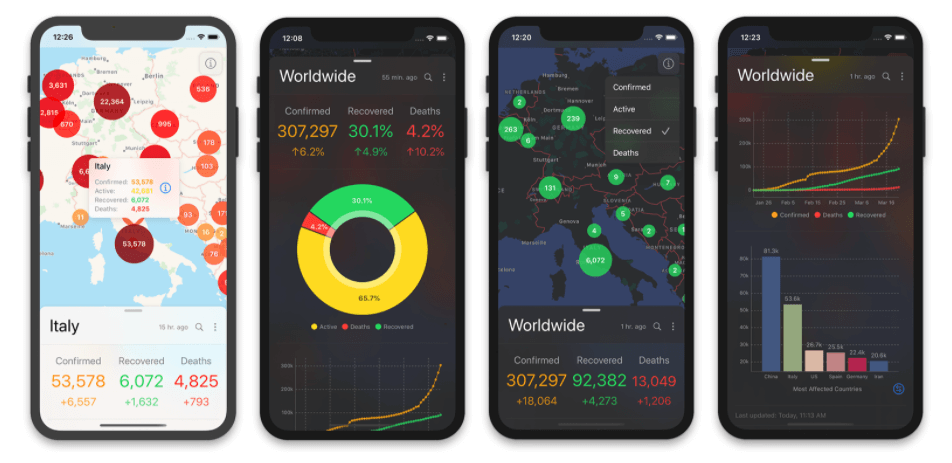
5. Corona Tracker
這是一個開源的 iOS App,同時也支援 macOS 和 iPadOS。這個 App 以國家和城市兩個層面,在地圖或圖表上顯示最新的 COVID-19 數據。此外,這個 App 還提供以下功能:
- 搜索國家和城市
- 讓使用者以圖象分享統計數據和圖表
- 在 Today Widget 顯示全球數據
- 以不同深淺的紅色和不同大小的圓圈,來反映確診的數字。

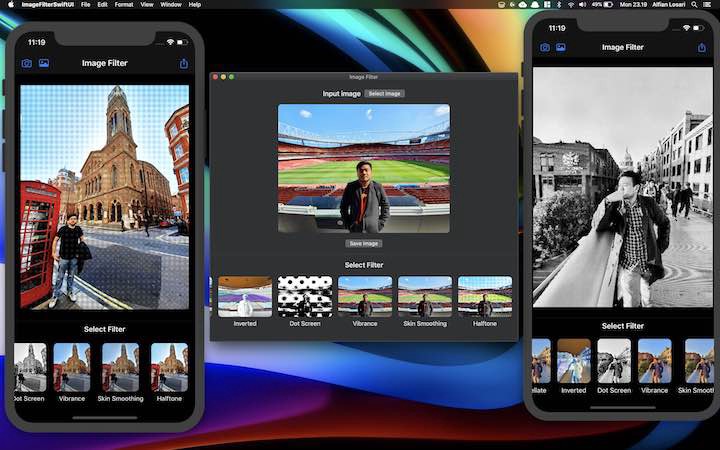
6. Image Filter SwiftUI
接下來,我們有一個基於 SwiftUI 的開源 iOS App。這個 App 利用 GPUImage 框架,為我們提供了大量的圖像過濾器,並讓我們可以在 macOS 版本的 App 上直接拖放圖像。

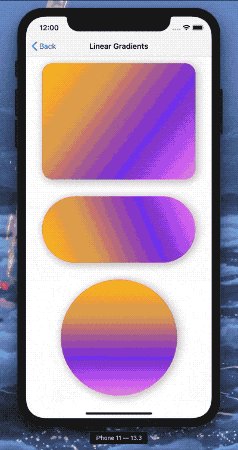
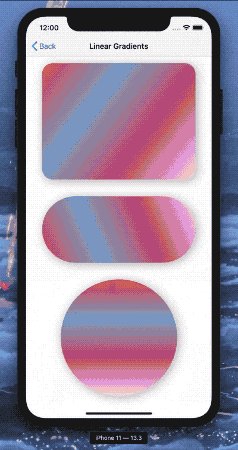
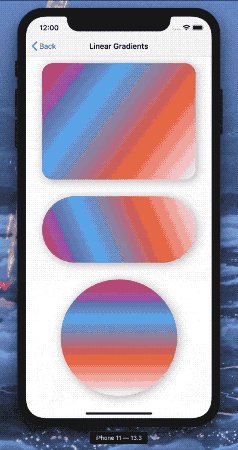
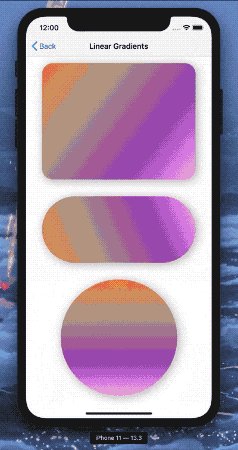
7. AnimatableGradients
然後,我們要介紹的是一個 SwiftUI 程式庫,它包含了 View Modifier 的集合,用於為顏色漸變設置動畫。這個程式庫讓你可以在標準和自定義形狀上,設置漸變動畫,並在開始和結束的顏色之間加入其他顏色。

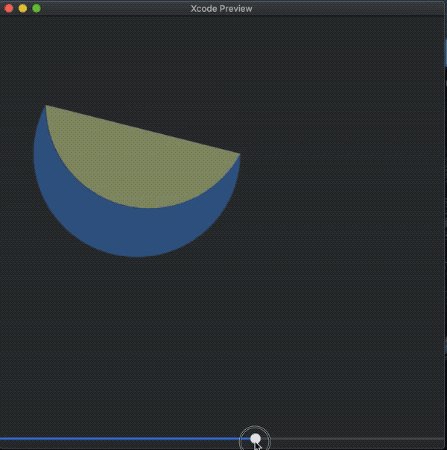
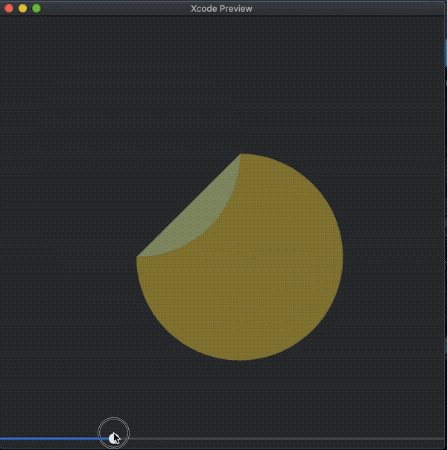
8. SwiftUI Foldable Shapes
SwiftUI 是 WWDC 2019 的一大話題,因為它讓我們能夠輕鬆構建使用者界面。這個開源專案利用 SwiftUI Paths 構建類似貼紙的剝離動畫。透過滑動/手勢,它就可以創建一個路徑的反射(鏡像)版本,從而產生折疊形狀的效果。

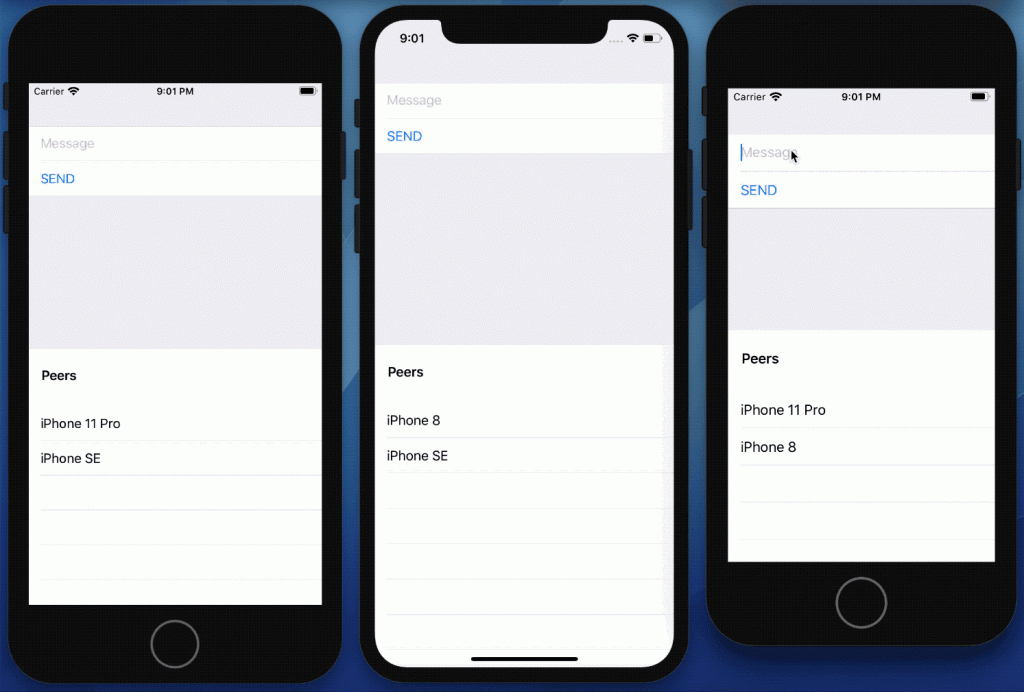
9. MultipeerKit
MultipeerConnectivity 是鮮為人知的 Apple 框架,用於通過 WiFi 或藍牙在設備之間共享數據,它也經常用於構建共享 AR 體驗 (Shared Augmented Reality Experience)。
這個程式庫是 MultipeerConnectivity 的高階抽象 (high-level abstraction),並遵從 Codable 協定,以簡化傳送的消息型別。

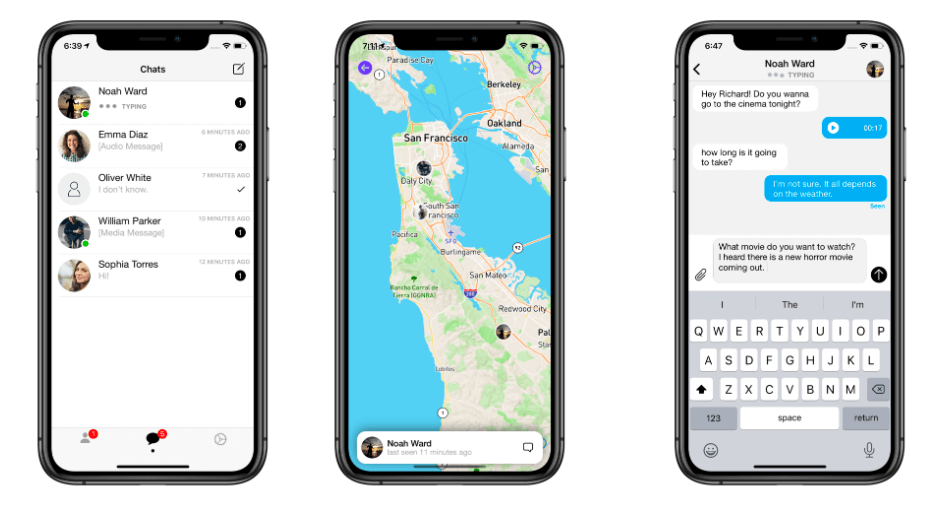
10. mChat
最後,來介紹這個開源實時通訊的 iOS App,它使用 Firebase 數據庫,讓 App 更加可靠性,並使用 Mapbox API 來實現不同的地圖樣式。
在眾多功能中,它讓你可以在地圖上定位朋友(除非他們處於匿名模式),並發送短信和媒體訊息。

總結
以上,我們總結了一些最近在 iOS 社群引起迴響的程式庫和開源專案。
謝謝你花時間閱讀,希望本文可以為你帶來啟發。



