前言
這次來談一個較無關程式碼的題目,是一個叫做 StackView 的元件,它可以提供行或列佈局的視圖,我們可以透過它輕易的定義好在 StackView 中元件的佈局,不需對於所有元件進行 AutoLayout 的約束設置,StackView 會處理大部分的工作。

因為常常會有人對這個元件有疑惑,常在使用它後卻出現一堆約束有問題的紅線,又或是設置完後顯示結果畫面不如預期的想像,碰巧最近剛好設計APP 畫面時有使用到 StackView 來佈局,加上近期有人有發問,所以就使用它來作為我文章的主題。
StackView 概覽
透過 StackView,你可以利用 AutoLayout 的強大功能,創建的用戶畫面,可以動態適應設備方向、螢幕尺寸和可用空間中的任何變化。StackView 管理其 arrangeSubviews 屬性中所有視圖的佈局。這些視圖基於它們在 arrangeSubviews 陣列中的順序,沿著 StackView 的 axis 排列。精確的佈局依賴於 StackView 的 axis、distribution、alignment、spacing 以及其他屬性。
你負責定義 StackView 的位置和尺寸(可選),然後 StackView 就會管理其內容的佈局和尺寸。
注意:放到 StackView ≠ 完成 AutoLayout
所以不是放到 StackView 就完成佈局了,你還必須設定 StackView 的位置和尺寸(可選)才算是完成。StackView 只有為其 arrangeSubviews 做佈局。
設置佈局
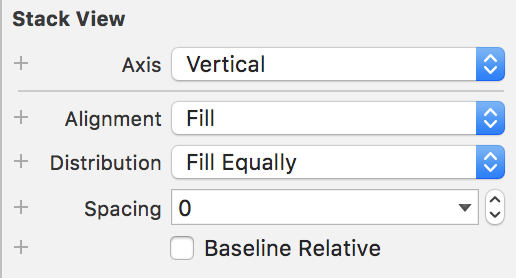
我們可以透過設置以下值來調整 StackView 中子視圖的佈局:

Axis
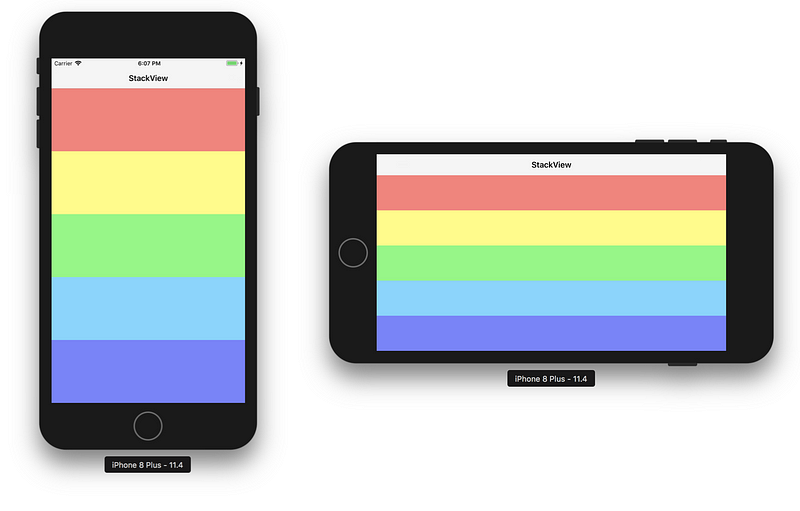
這是配置視圖的軸線,簡單說就是 StackView 整體的排列方式(行或列)。
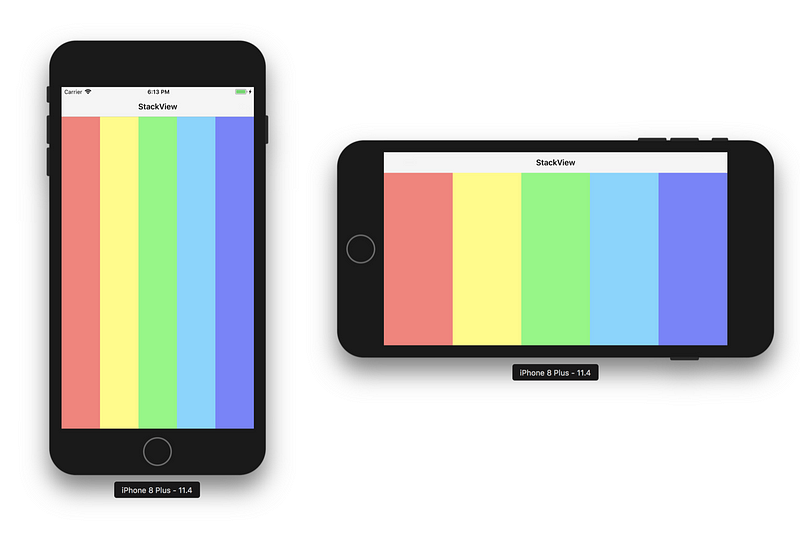
- Axis Vertical 手機畫面:
- Axis Horizontal 手機畫面:


Alignment
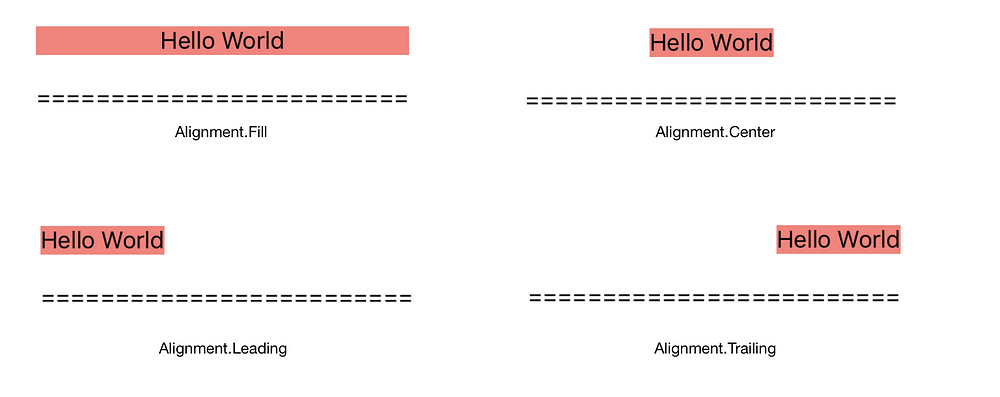
這是排列的子視圖對齊垂直於 StackView 的軸。這邊我們使用 (=) 符號來做一條分隔線,我們必須讓下方的 Label 寬度大於上方的 Label 才好看得出差異。
- 在 Axis 為 Vertical 下,各個狀態下的對齊方式:
- 在 Axis 為 Horizontal 下,各個狀態下的對齊方式:


Distribution
這個屬性算是比較難以理解的屬性,所以我下面一樣用特殊的圖形來表示,希望大家能理解。
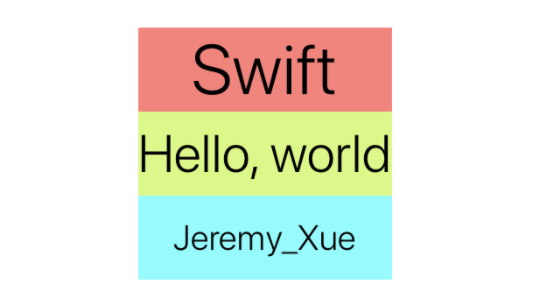
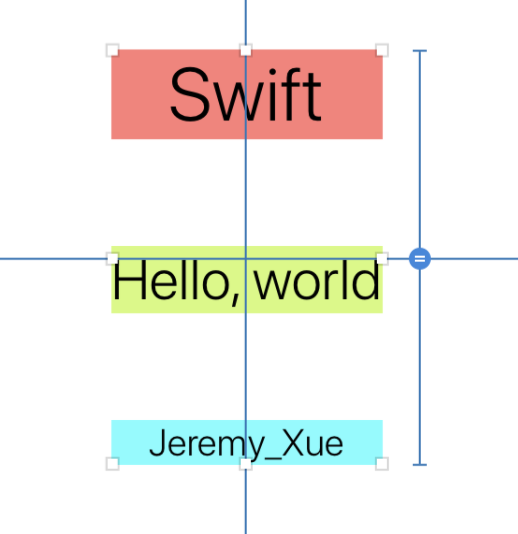
- Fill
如同前面的 Fill 類似,一樣是把自身的範圍給佔滿。

- Fill Equally:
StackView 會平均分配各個子視圖的配置,例如下面的 StackView 垂直排列時,高度則會為其子視圖最高的高度。反之,水平排列則取其子視圖最寬的寬度。

- Fill Proportionally
你可能會覺得此屬性與 Fill 屬性沒有差異,但兩者的差異在於 Fill 會根據自身的尺寸來決定在 StackView 中的尺寸,而 Fill Proportionally 則是會根據 StackView 的寬或高按比例分配給其中的子視圖。

- Equal Spacing
此屬性簡單來說就會根據 StackView 剩餘可用空間的尺寸,來分配 StackView 子視圖間的間隔。

- Equal Centering
此屬性與上面的 Equal Spacing 意思類似,只是它是以其子視圖中心點的中心與中心距離是相同來做為配置。

若說明得還不夠清楚可以看看這篇文章,了解當中的差異。
Spacing
這個屬性就不用多加以贅述了,就是可以自定義 StackView 的間隔大小,但是這邊要注意,如果你沒有限制 StackView 的尺寸,那麼就會加長或加寬 StackView。但是如果你有限制 StackView 的尺寸,那麼就會在限制尺寸下增加間隔(可能會造成跑版或失敗)。

後記
希望透過這篇文章大家能夠理解 StackView,並且能活用這個功能強大的元件,讓大家在處理 AutoLayout 或是佈局上能夠更快速更方便。