WWDC17 帶來許多令人興奮的好消息,iOS 11, Swift 4 和 Xcode 9,每個都有非常大的進步。但對 App 開發者來說,馬上可以派上用場的莫過於 Xcode,畢竟我們開發的 App,可能不需要 iOS 11 的 AR 和 machine learning 功能,程式碼也不見得會用到 Swift 4 的功能。因此,接下來的時間,我們就把時間交給 Xcode 9,看它大顯神威吧。
如何下載 Xcode 9 beta
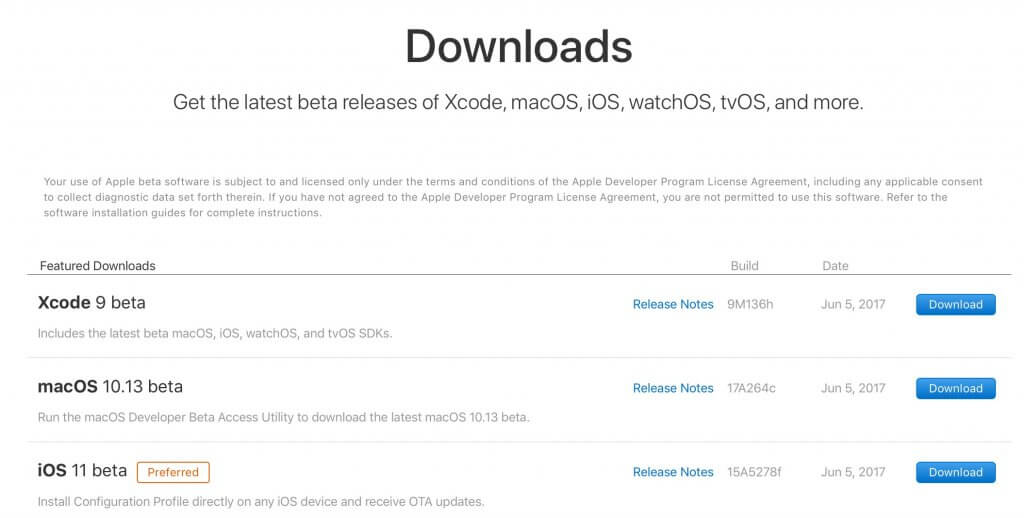
你可連到 Xcode 9 beta 的下載頁面下載。 注意,只有付給 Apple 年費的尊貴開發者才能看到 beta 版的 Xcode 9。

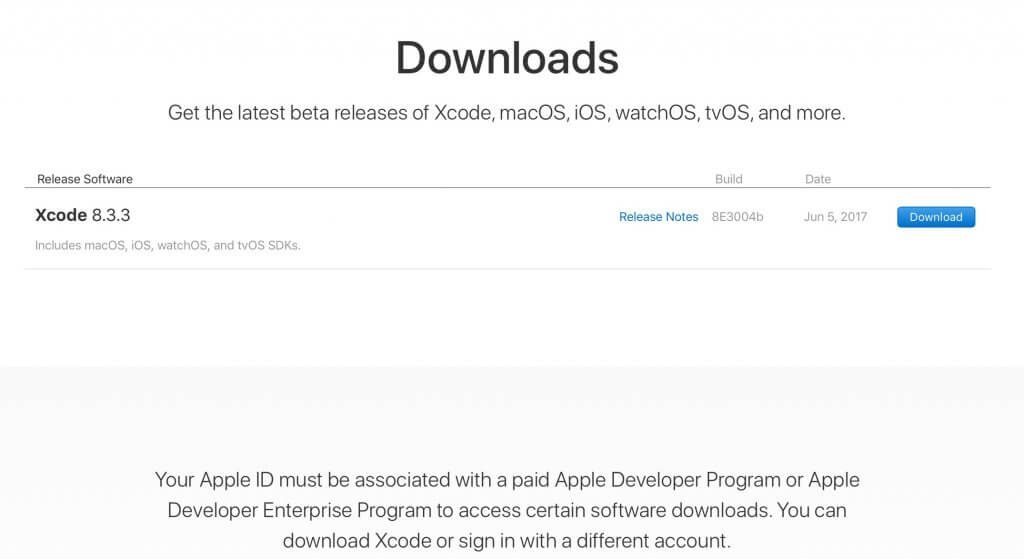
沒付費的一般開發帳號只能看到正式版的 Xcode 8.3.3。

接著,就讓我們啟動 Xcode 9,瞧瞧它的全新功能 !

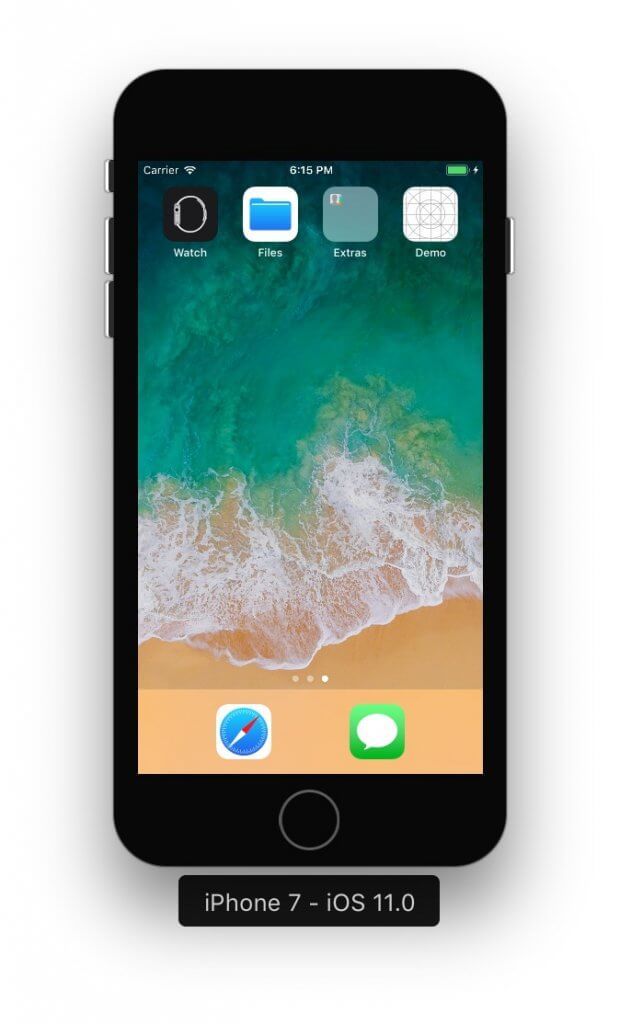
1. 更棒的模擬器
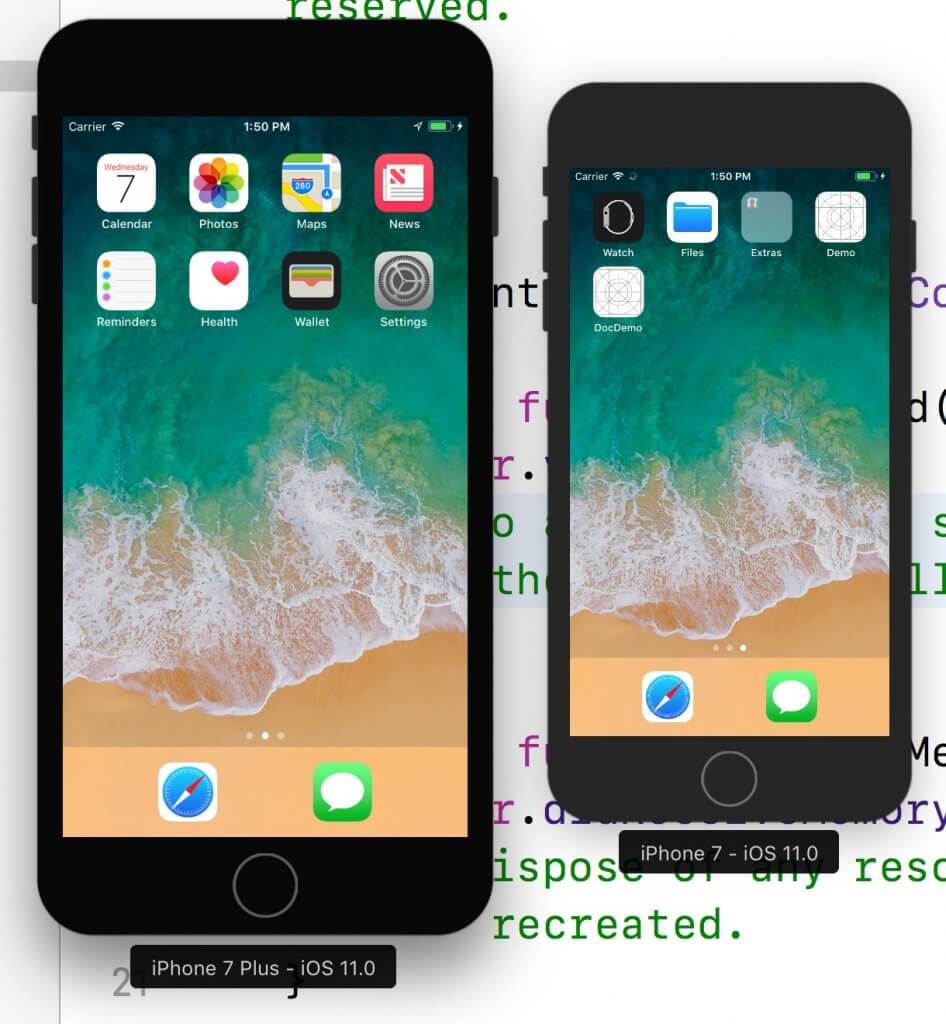
模擬器終於有外框跟 home 鍵了
此外框可不是華而不實的裝飾品,上面的按鍵都可以按呢! 按了 home 鍵會回到桌面,右上的睡眠/喚醒鍵會將 iPhone 螢幕打開或關閉, 左上的按扭則可切換靜音和調整音量。

模擬器大小任你調
將滑鼠游標放在模擬器的右上(或是左上,左下,右下)後,即可自由拖曳調整模擬器的大小。
同時啟動多個模擬器

從前我們一次只能跑一個模擬器,現在終於可以同時啟動多個模擬器,享受錢很多,有很多 iPhone 的感覺。啟動多個模擬器的方法有以下兩種:
- 從 Xcode 選擇不同的模擬器,啟動新的模擬器。
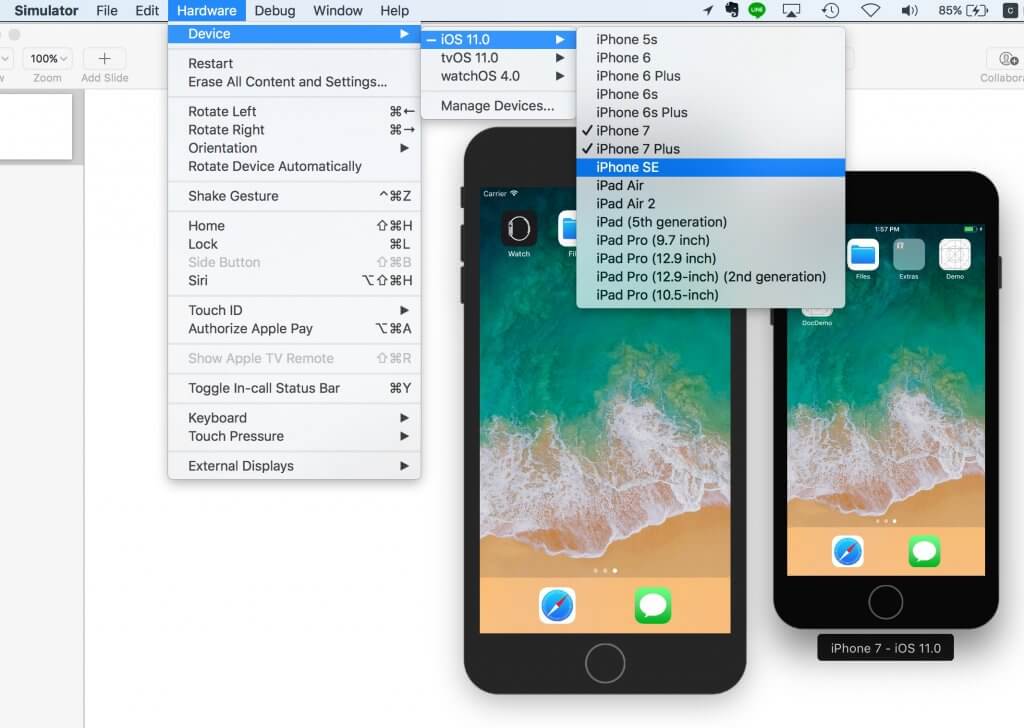
- 從模擬器 menu 上的 Hardware > Device,選擇新的模擬器啟動。


2. WiFi 無線安裝 App
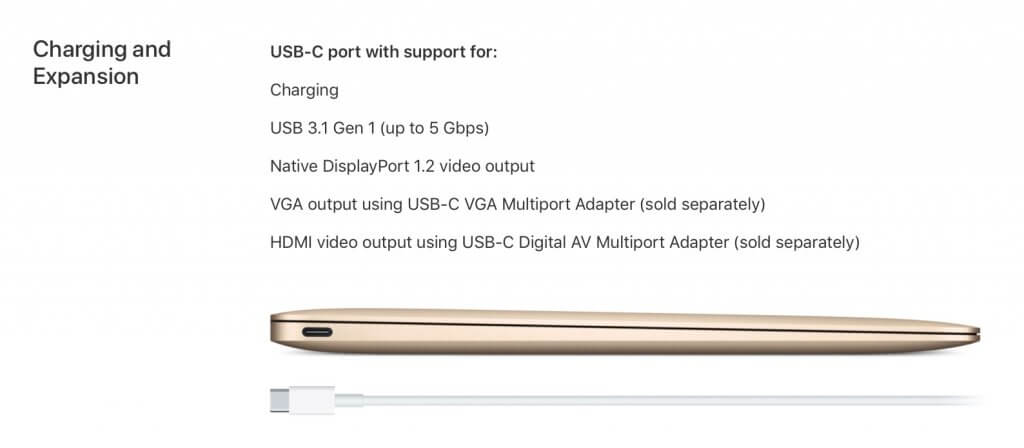
從前從前,有個人愛妳很久。哦,不是啦,彼得潘要說的是,從前從前,我們在開發 App 時得將 iPhoen 麻煩地接線連到 Mac,然後再從 Xcode 將 App 安裝到 iPhone。而且現在新的 Macbook 插孔愈來愈少,也許有一天,Apple 會推出無插孔的 Macbook,那我們豈不完全無法測試 App,只能轉行賣雞排 ?

為了未來的無插孔 Macbook 大計,Xcode 9 正式推出 WiFi 無線安裝 App 功能,不需接線就可安裝 ! 不過它有以下幾個小小的限制。
- 你需要Mac要安裝 Xcode 9 以上而 iOS裝置要運行 iOS 11 以上的版本才能享用。
-
Mac 和 iPhone 需連到同一個 WiFi 網路。
為了將 App 無線安裝到 iPhone,此 iPhone 需要先接線到 Mac 做設定,如此 Mac 才能認得這支 iPhone,未來才能無線安裝。操作的步驟如下:
- 接線連接 iPhone。
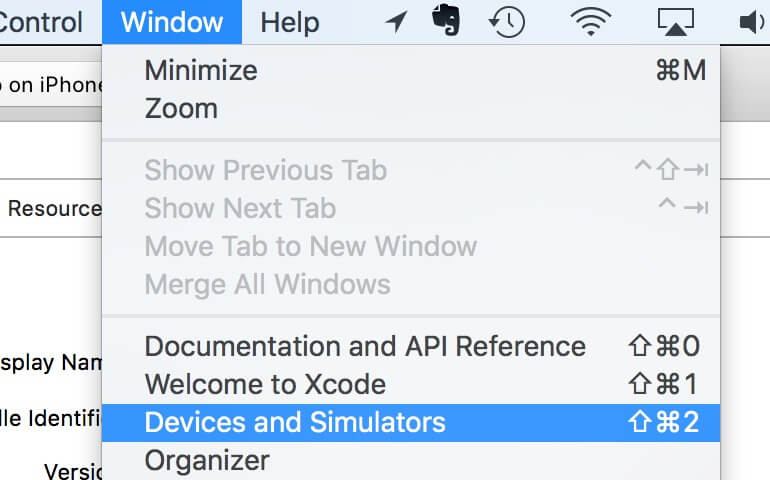
- 點選 Xcode menu 的 Window > Devices and Simulators。
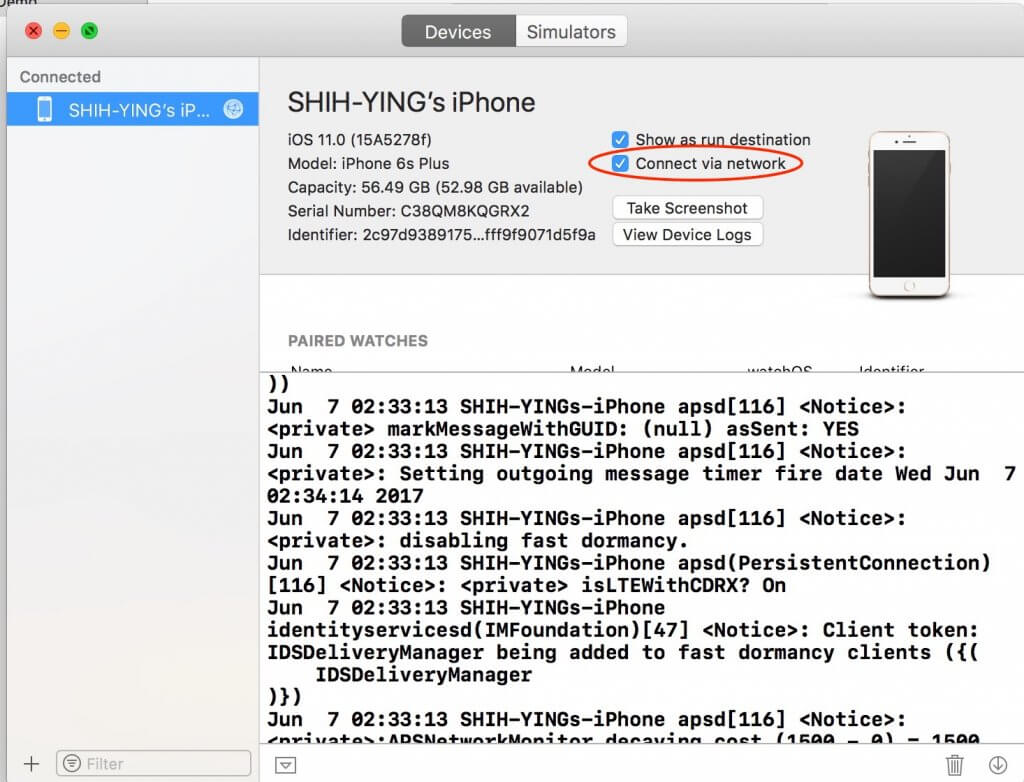
- 勾選 Connect via network,從網路連線到 iPhone。如果連線順利,iPhone 旁將出現網路圖示,如下圖所示。


之後當我們拔掉線後,即可成為遠距離高手,自由地無線安裝。不過如果剛剛沒有出現網路圖示,或是拔線後,iPhone 就像斷了線的風箏不理我們,在 Devices and Simulators 視窗顯示 Disconnected。此時 Xcode 找不到 iPhone,也就無法順利安裝 App。

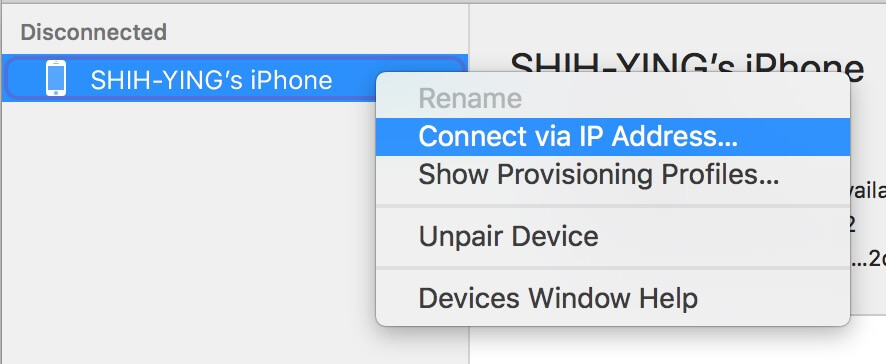
別擔心,我們還有一招大絕招,在 Devices and Simulators 視窗上選擇 iPhone 後,從右鍵選單點選 Connect via IP Address,輸入 iPhone 的 IP 後,點選 Connect 連線。

至於 iPhone 的 IP Address,則可從 iPhone 設定 App 的 WiFi 頁面查詢。
3. 神乎其技的程式編輯器
更清楚的警告錯誤訊息和更方便的問題修正
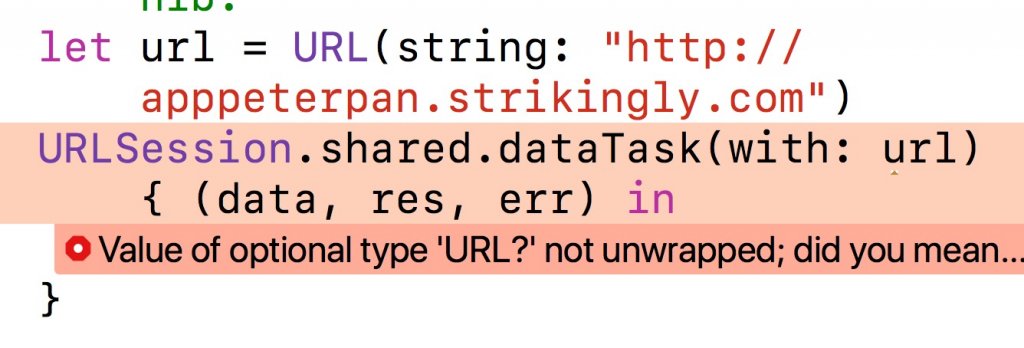
在舊版的 Xcode,當有警告錯誤時,它只能一行顯示,所以當訊息內容太多時,它無法完整顯示,結尾將變成 …。

雖然有貼心的 Fix-it 功能幫我們修正問題,不過也是挺麻煩的,必須先點選錯誤的紅色圓圈後,才會出現 Fix-it 提示。

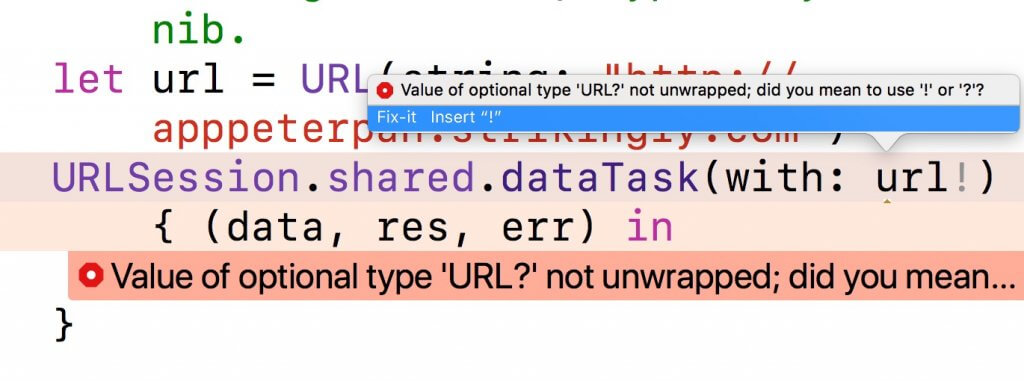
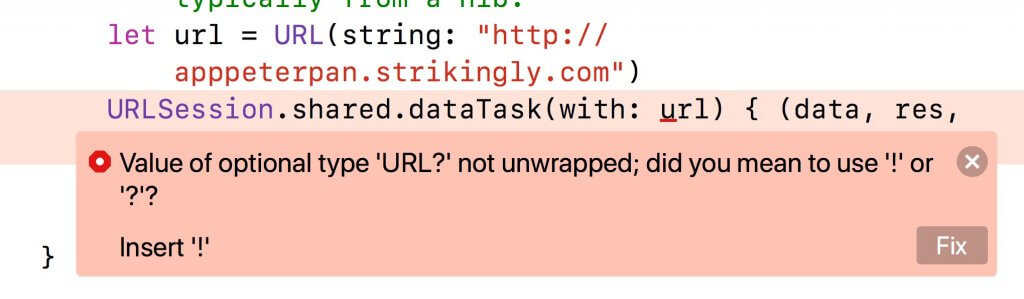
這一切,在 Xcode 9 都變得更簡單了。現在不只錯誤可以多行顯示,連 Fix 也會貼心地自動出現,點選即可修正問題。

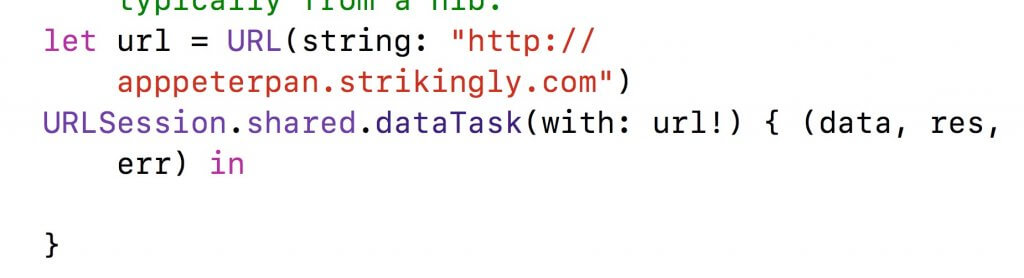
點選 Fix 後,自動幫我們修正問題,幫 url 補上!

程式碼的放大縮小
按住 command 加 + 可將程式碼放大,command 加 - 可將程式碼縮小。
聰明的範圍標示
將游標移到 { } 、( ) 或是 class、func、if、for 等關鍵字時,按住 command 鍵,Xcode 將聰明地標示對應的 class、function、if、for 區塊。
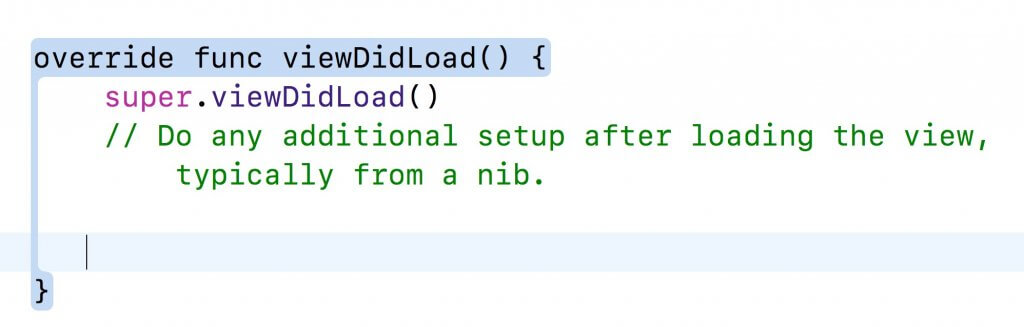
游標移到 func 上按 command 鍵:

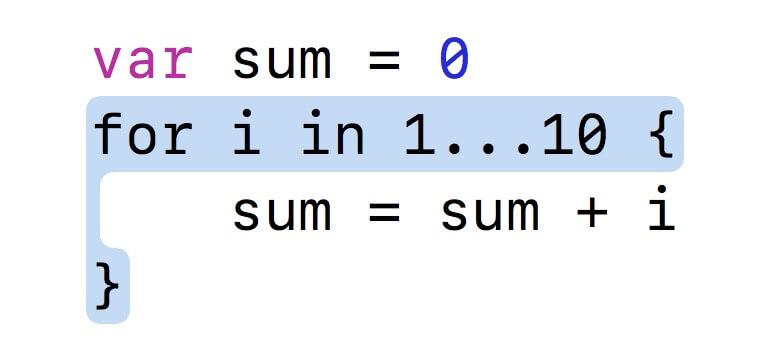
游標移到 for 上按 command 鍵:

貼心的提示選單
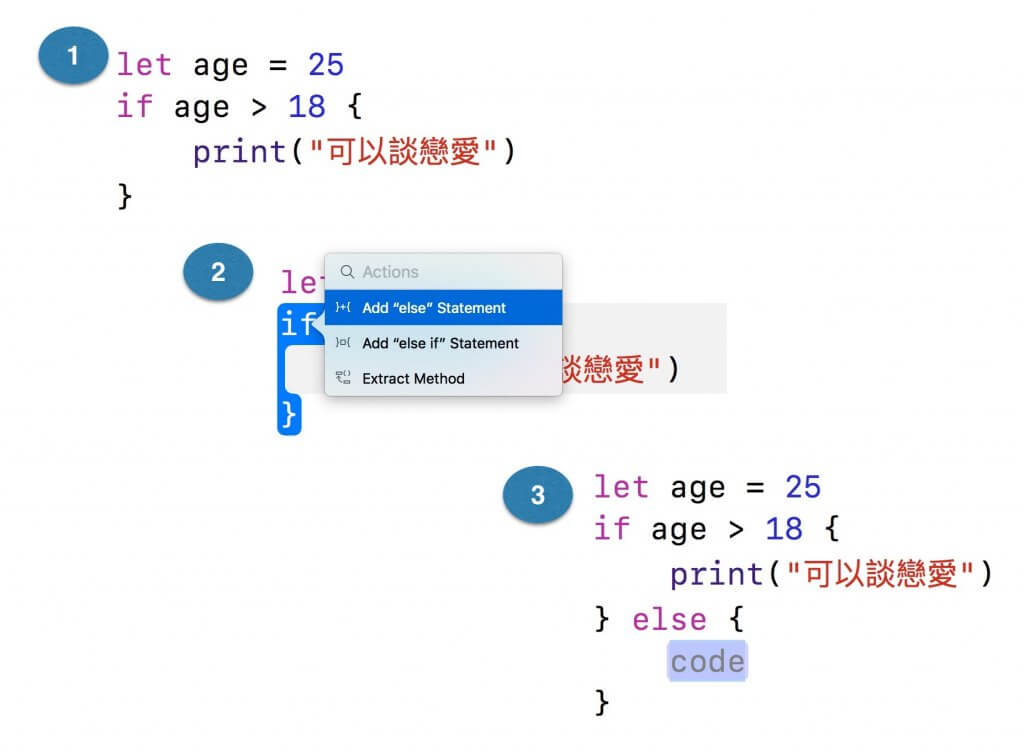
跟剛剛一樣,將游標移到程式碼的某個目標上,按住 command 鍵,然後再用我們的一陽指輕輕點擊,即可出現貼心的提示選單。
比方如圖所示,游標停在 if 上,按住 command 鍵點擊後提示選單出現 Add “else” Statement 和 Add “else if” Statement,Extract Method 等選項。選擇 add “else” Statement 後,自動完成 else { } 的輸入。

值得注意的,在舊版 Xcode,按住 command 鍵再點擊其實是 Jump To Definition,比方跳到類別,function 的定義。現在 Jump To Definition 變成提示選單的一個選項。如果想利用快速鍵跳到定義,請按住 command + control 再點擊。
4. Swift 程式重構(Refactoring)
重新命名(Rename)
為了寫出更好的程式,我們時常需要將變數,類別,function 改名。很可惜,這看似簡單的小小心願,在舊版的 Xcode 卻只做半套,它支援 Objective-C,卻不支援 Swift。而在 Xcode 9,Swift 程式碼也可以改名了。
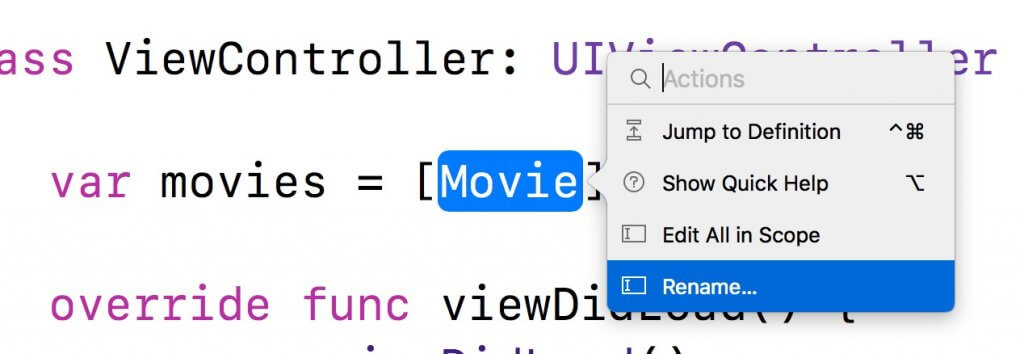
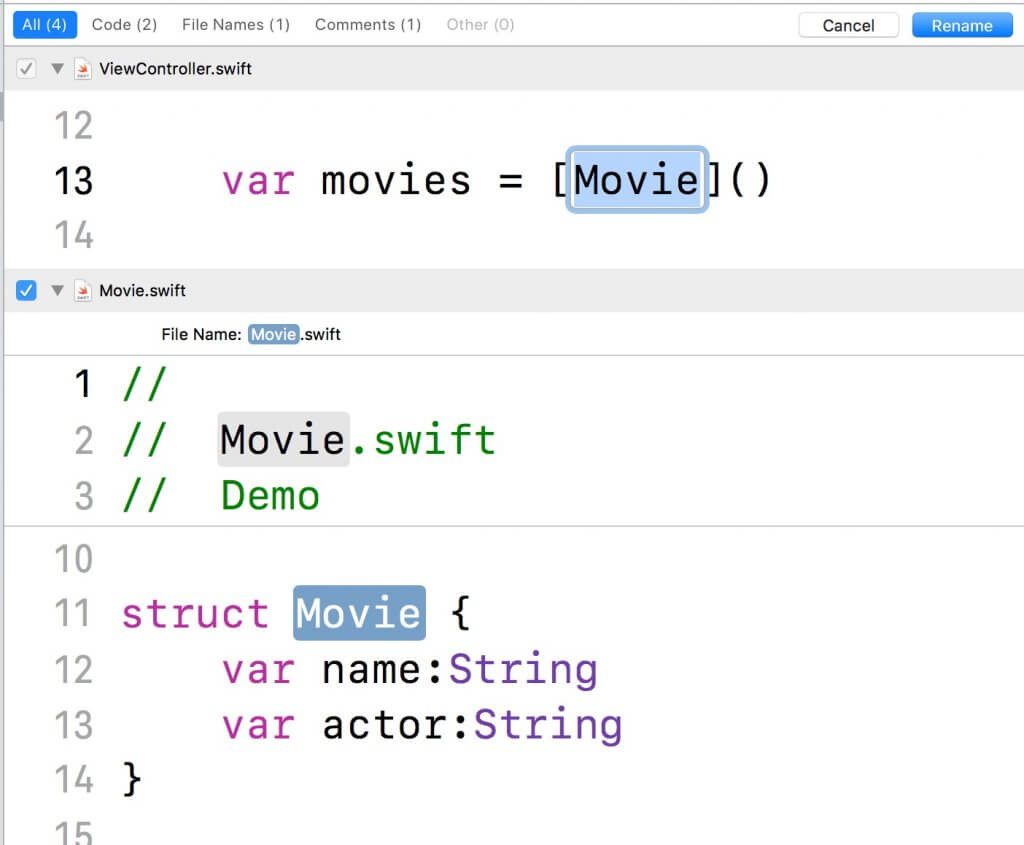
比方以下例子,我們想將 struct Movie 改成 NewMovie。
- 將游標移到 Movie 上,按住 cmd 鍵再點擊,從提示選單中選擇 Rename。
- 神奇的事發生了 ! Xcode 畫面上列出專案裡所有 Movie 出現的地方,橫跨多個檔案。
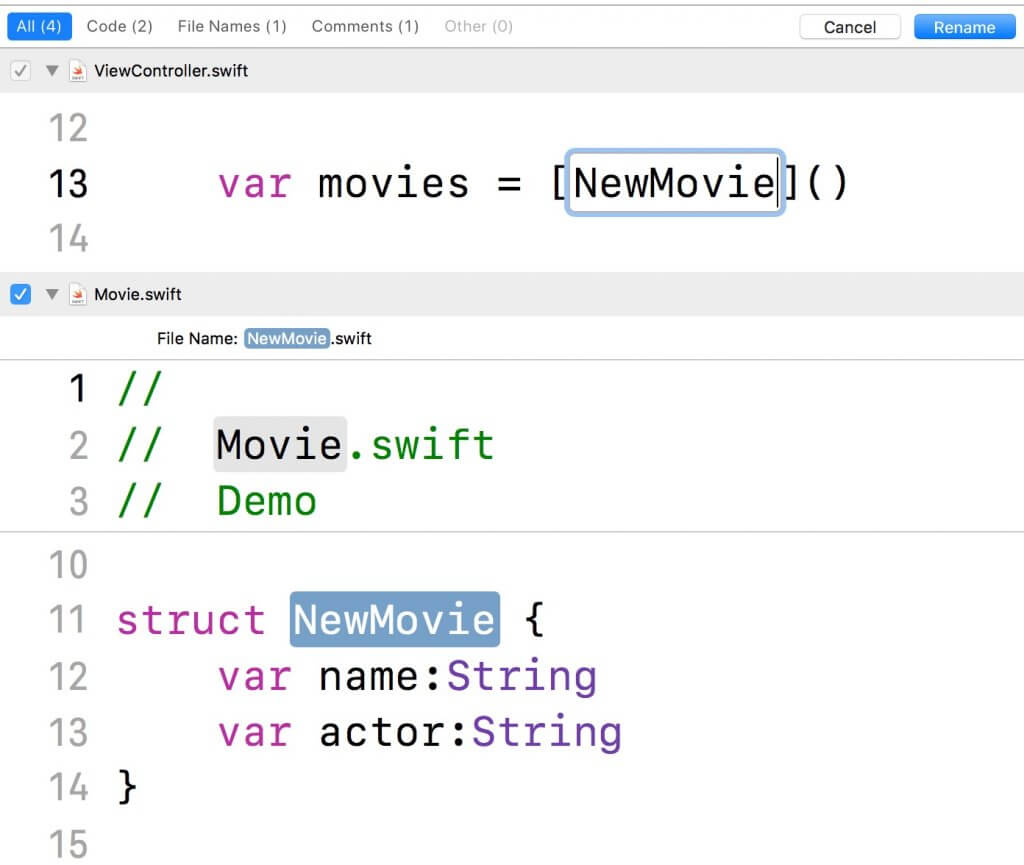
- 當我們將 Movie 改名為 NewMovie 時,更神奇的事發生了。所有的 Movie 同步變成 NewMovie,最後按下右上角的 Rename 即大功告成 !



自動加入需要定義的 Protocol Function
Swift 的 protocol 是個很龜毛的人,一旦遵從它,就得把它一定要定義的 function 一一實現。尤其當你對遵從的 protocol 不熟時,還得研究一番才能摸清哪些 function 要定義。
在 Xcode 9,這些麻煩事都成過往雲煙了,讓我們看看以下例子:
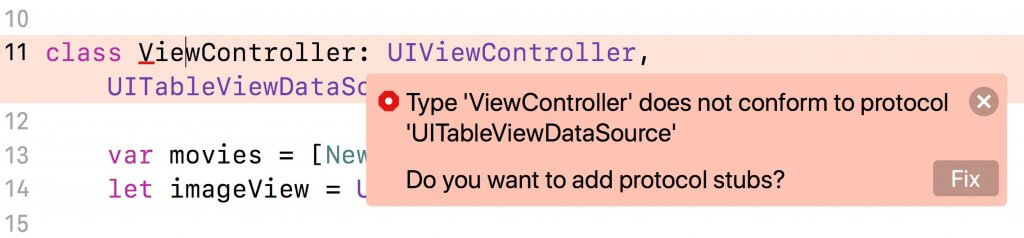
ViewController class 遵從 UITableViewDataSource protocol,此時尚未定義相關 function,因此出現紅色錯誤。

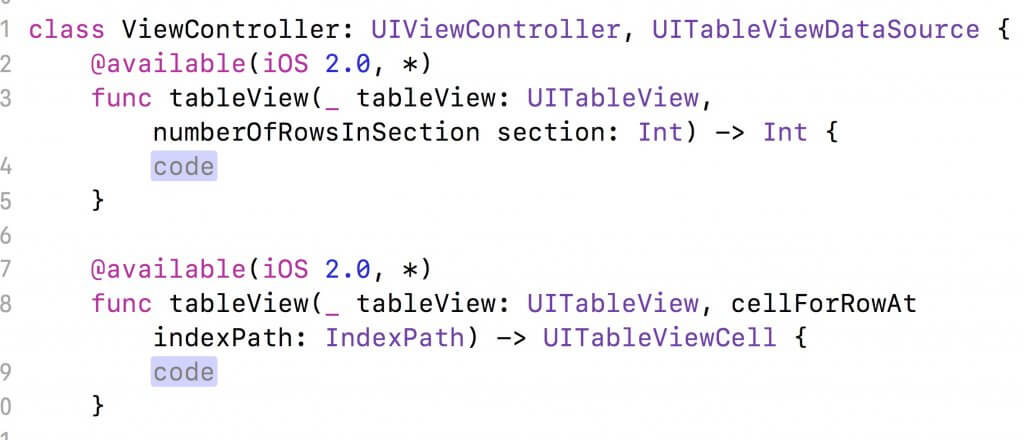
點選 Fix,自動幫我們輸入 UITableViewDataSource 一定要定義的 2 個 function。

將程式碼變成 Method (Extract Method)
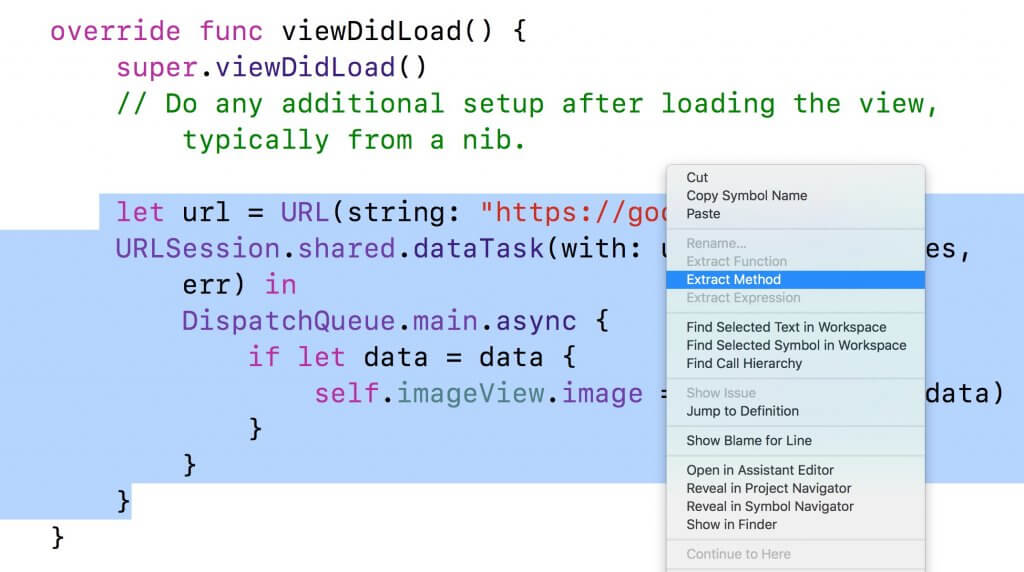
在整理程式碼時,我們往往會發現一些可以獨立出來,變成 function 來呼叫的一段程式。從前我們只能土法煉鋼,使用複製貼上大法。現在不用這麼麻煩了,Extract Method 可以幫我們將一段程式碼變成 function,例如以下例子:
- 選取下載圖片的程式碼段落後,從右鍵選單點選 Extract Method。
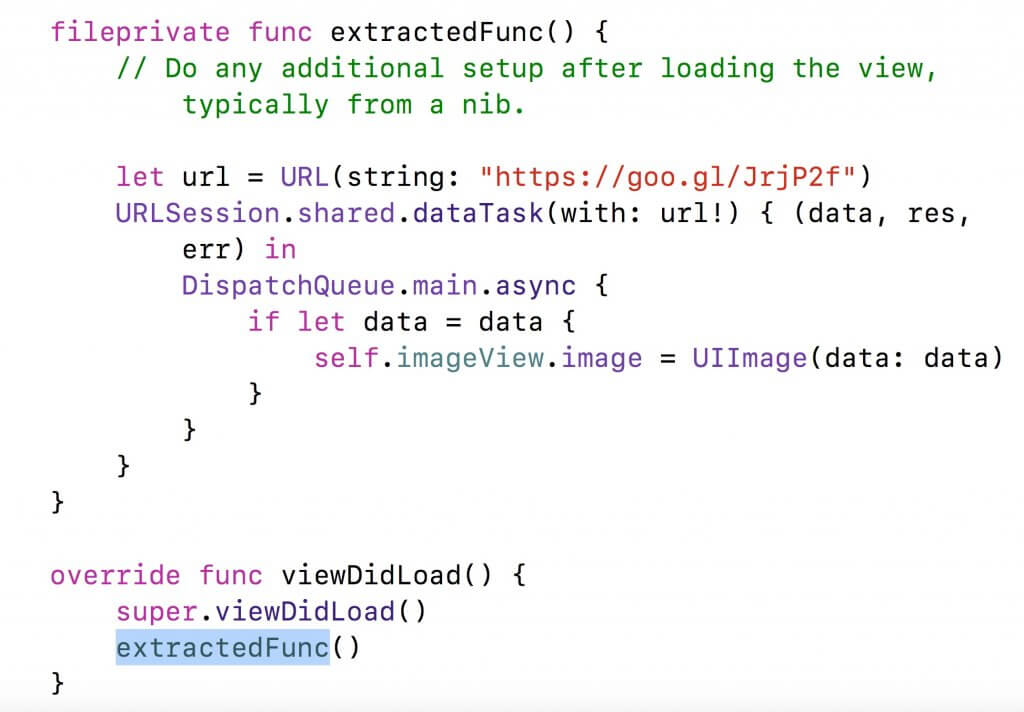
- 整段程式碼變成 function extractedFunc,此時你還可利用 Rename 將 function 取個更好的名字。


程式碼重構轉換 Open Source !
是不是覺得剛剛提到的這些功能很棒呀 ? 這只是起點而已,Apple 將 Xcode 的程式碼重構轉換 open source。換句話說,未來將有更多的英雄好漢一同來開發,發明更多幫助我們重構和轉換程式的酷炫功能。
5. 全面進化的版本管理
Source Control Navigator
左邊的 Navigator 區塊多了一個 source control navigator 分頁,現在可以更清楚地查詢和控制專案的版本管理。

建立 Tag 和 Branch
在新版的 Xcode,建立 tag 和 branch 變得像呼吸一樣簡單,例如以下例子:
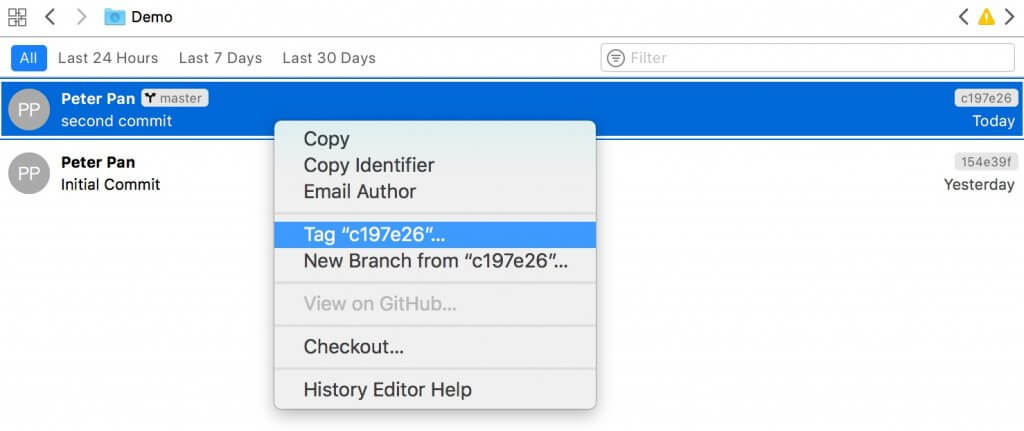
- 在 source control navigator 頁面,從想指定 tag 的 commit 叫出右鍵選單,然後選擇 Tag “c197e26″。c197e26 為 git commit id 的結尾字串。
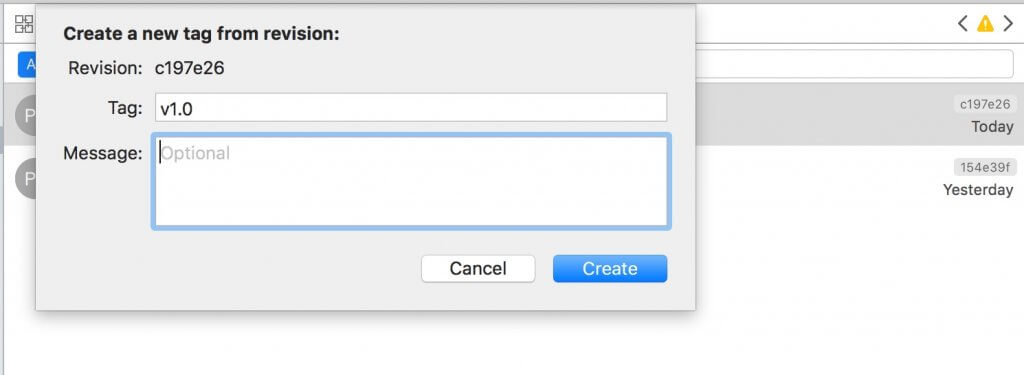
- 輸入 tag 名稱 v1.0,然後按 Create。
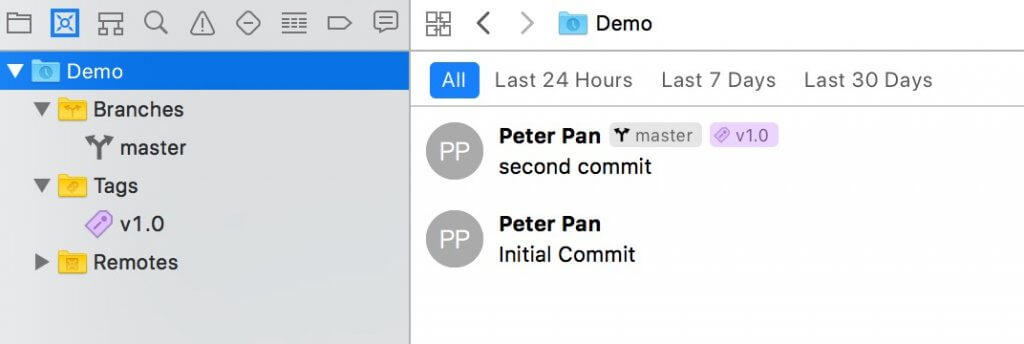
- tag v1.0 成功生成,畫面上以粉紫色圖案顯示。



回到過去,切換到某個 commit 版本
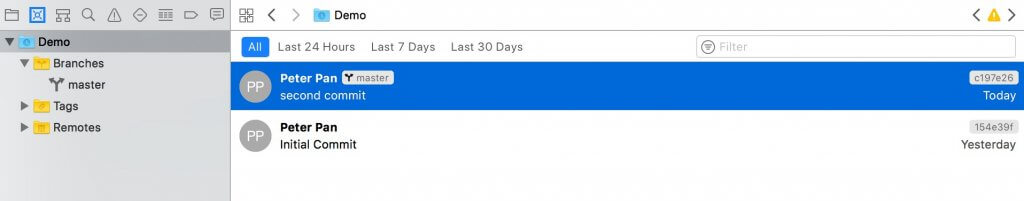
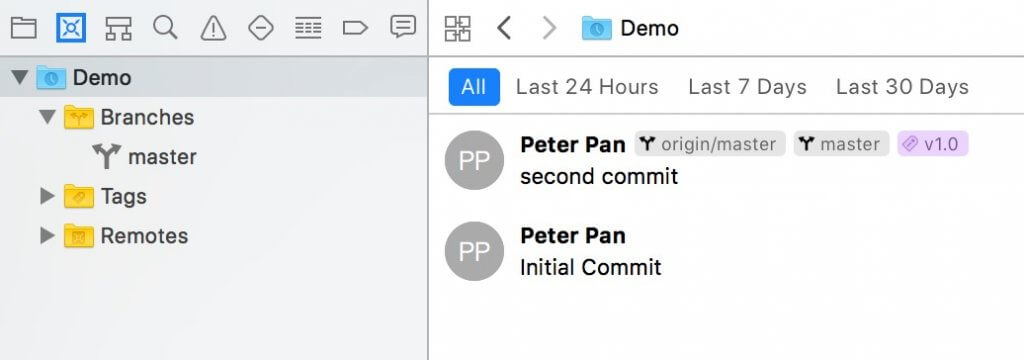
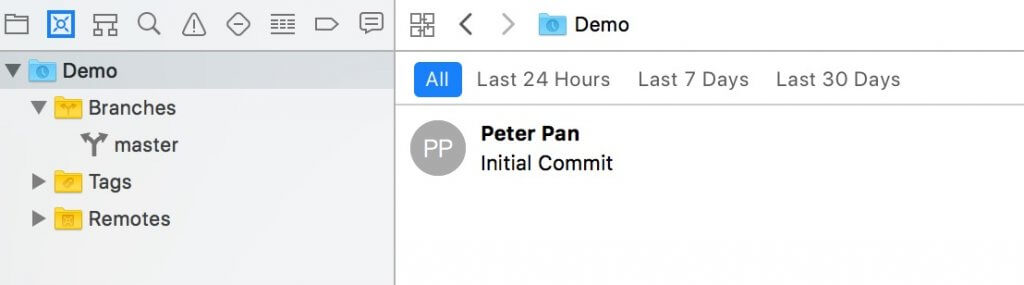
- 在 source control navigator 頁面,選擇第一個藍色 icon,可看到目前專案處在 second commit 的版本。
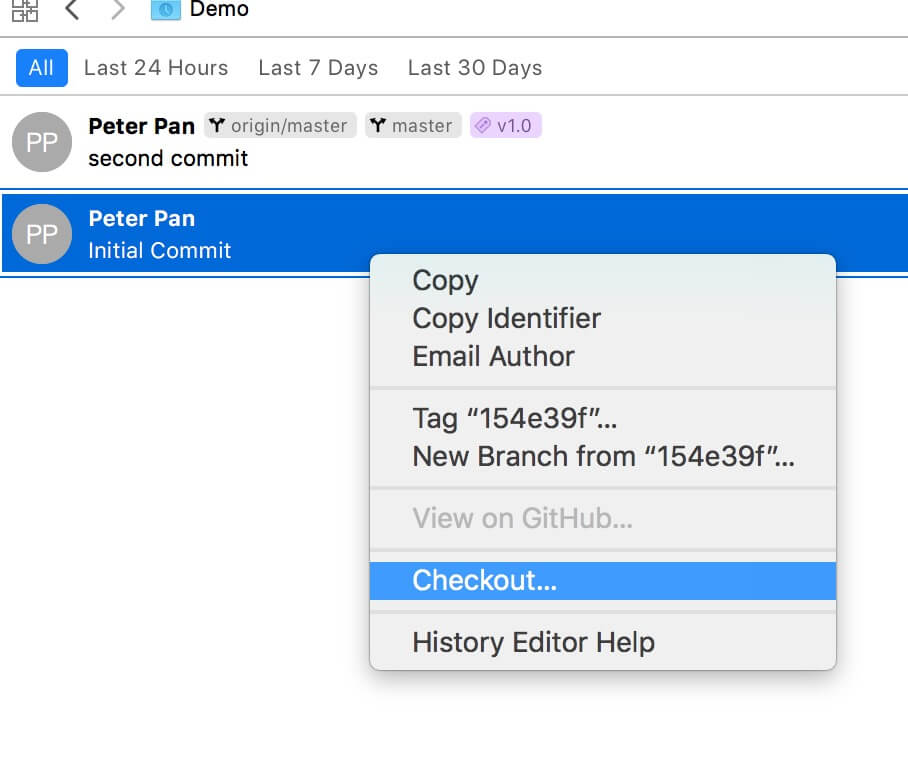
- 選擇 Initial Commit,從右鍵選單點選 Checkout,回到 Initial Commit 的版本。


雖然現實世界裡,時光機還沒發明,但在 Xcode 的世界,我們已經可以回到過去,專案變成 Initial Commit 的版本 !

深度整合 GitHub
Xcode 和 GitHub 深度整合,現在從 Preferences 視窗的 Accounts 頁面即可設定專案連結的 GitHub 帳號。
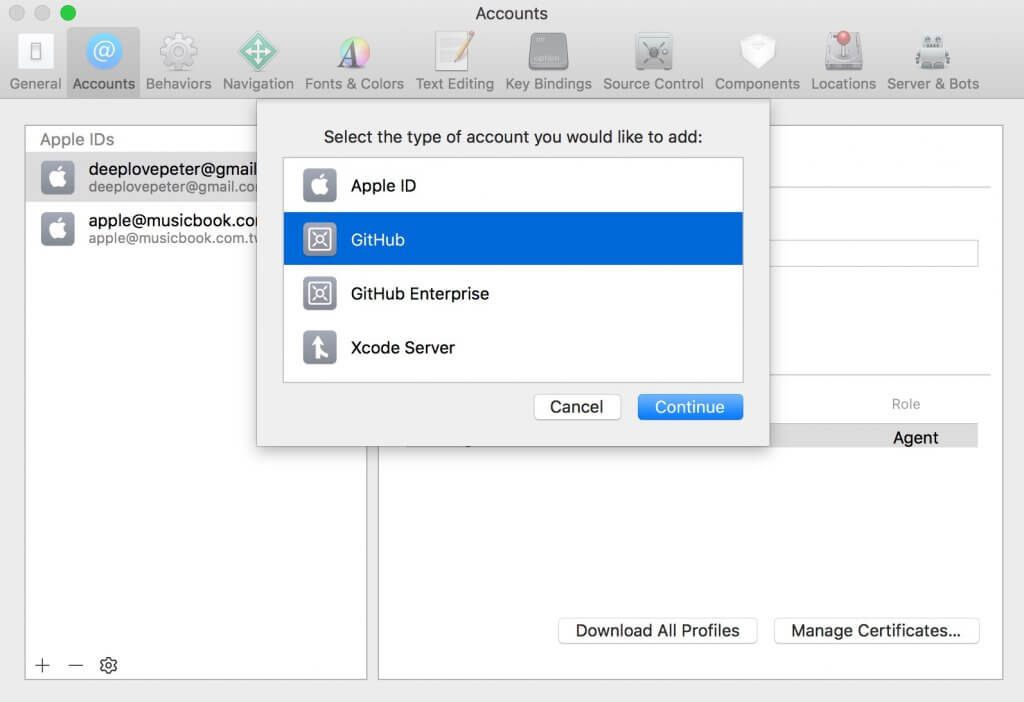
- 在 Accounts 頁面按 +,選擇 GitHub。
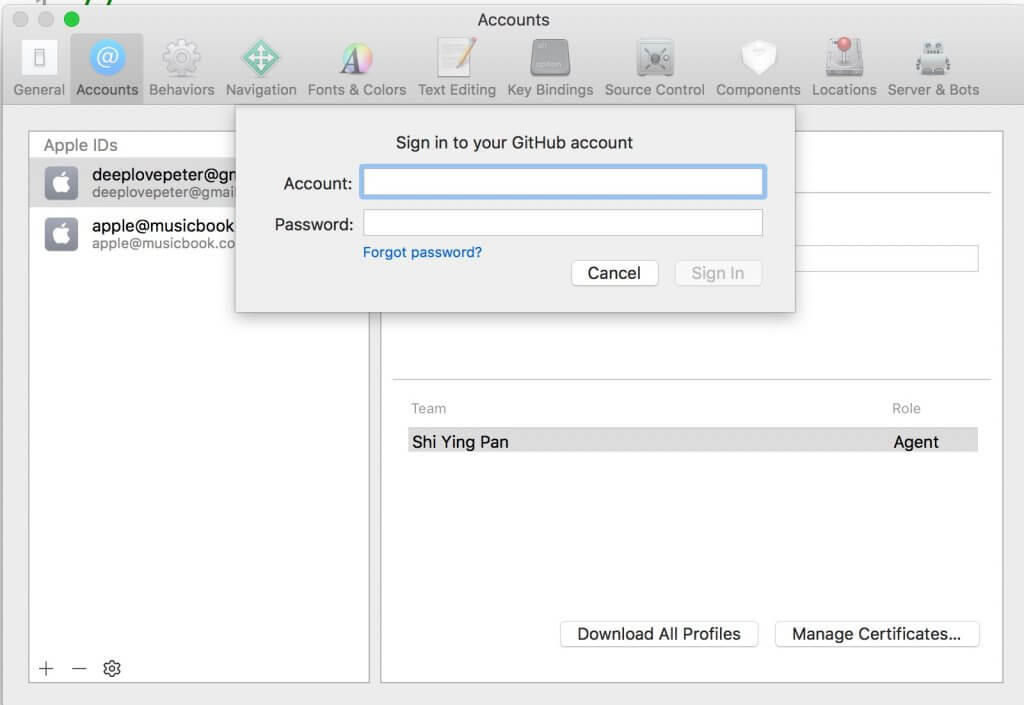
- 輸入 GitHub 的帳號密碼。
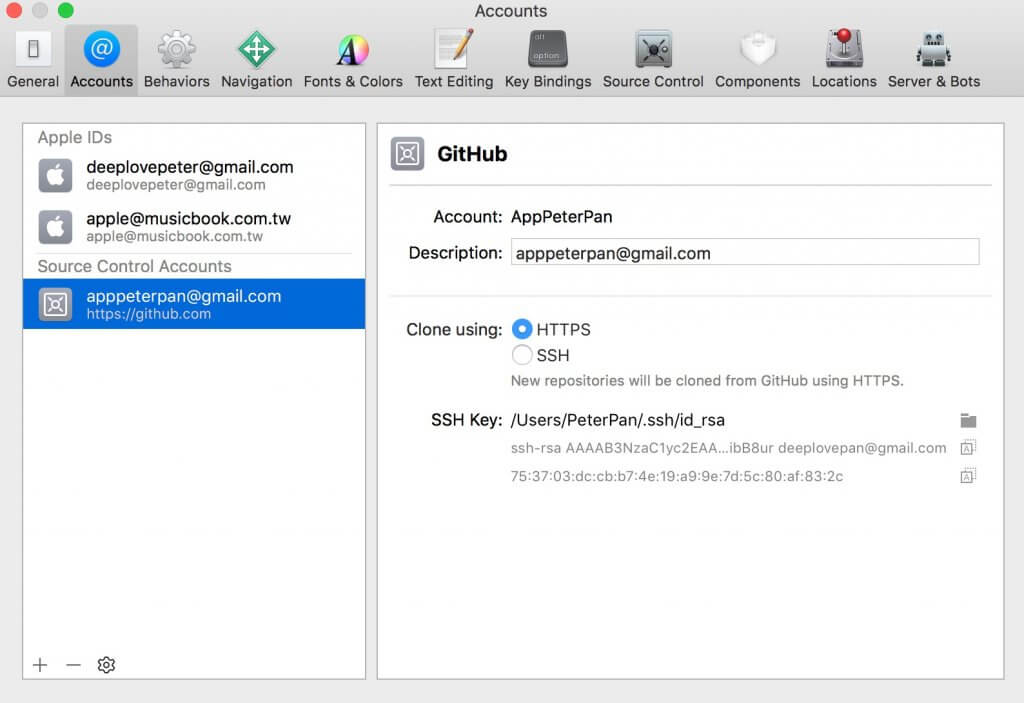
- 設定成功後,在 Source Control Accounts 下可看到 GitHub 帳號。



將 Xcode 的專案建立上傳到 GitHub
為了將 Xcode 專案上傳到 GitHub,從前我們得先在 GitHub 網站建好 Repository,然後再從 Xcode 將專案的 Remote 設為 GitHub 的 Repository,最後再執行 push 上傳。
在 Xcode 9,我們只要在 Xcode 操作即可實現剛剛的所有動作,步驟如下:
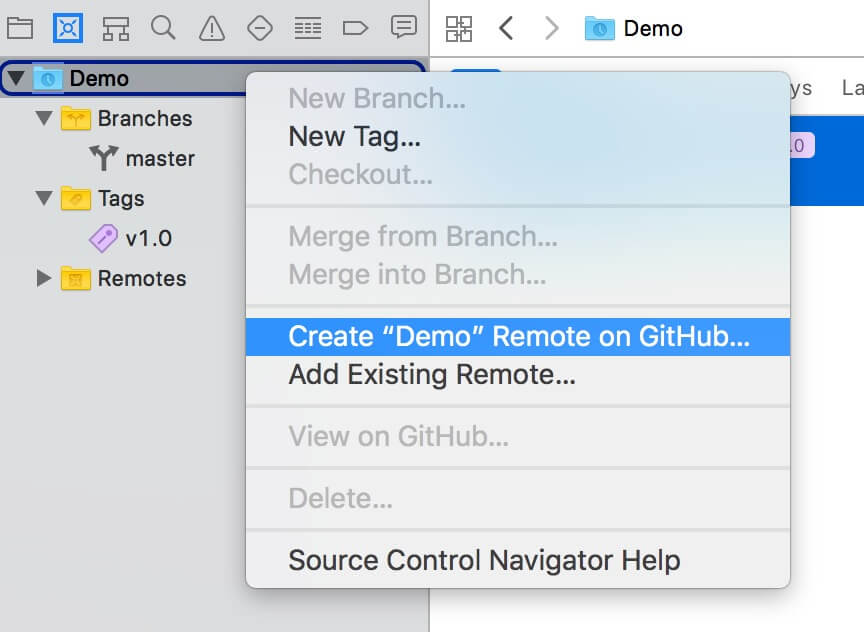
- 在 source control navigator 頁面,選擇第一個藍色 icon 後,從右鍵選單觸發 Create “Demo” Remote on GitHub。(Demo 是專案名稱)
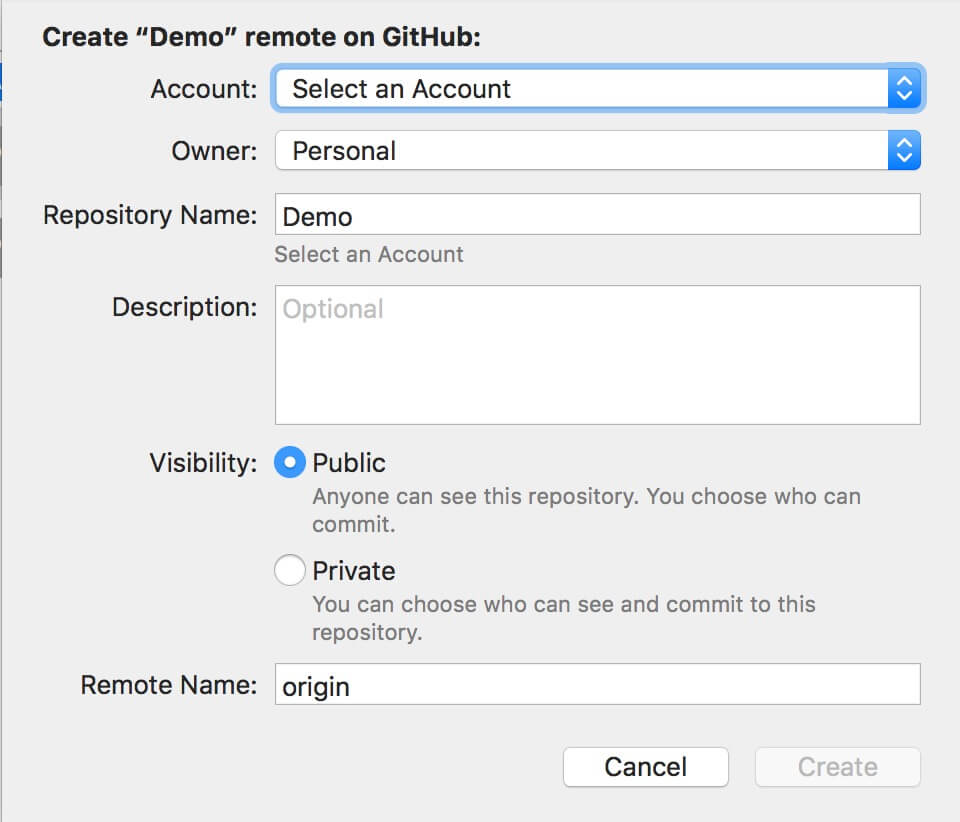
- 填寫專案的相關資訊後,點選右下角的 Create 建立。


複製(clone)下載 GitHub 帳號的專案
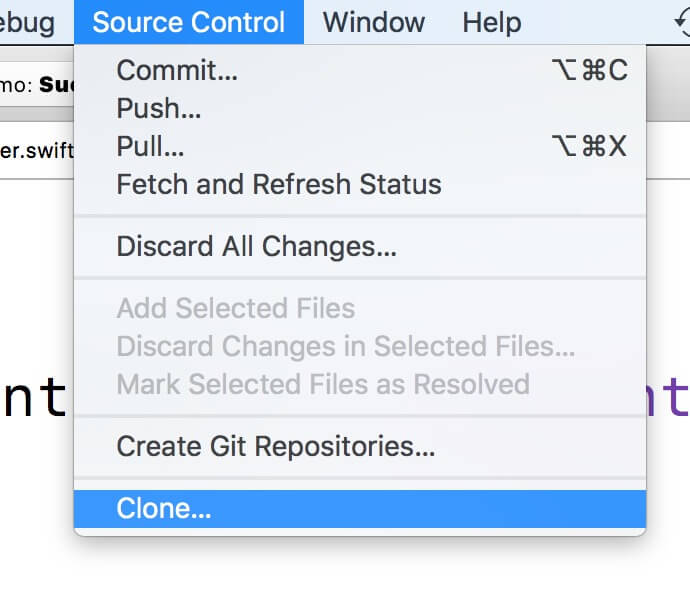
- 從 Xcode 的 menu 點選 Source Control > Clone
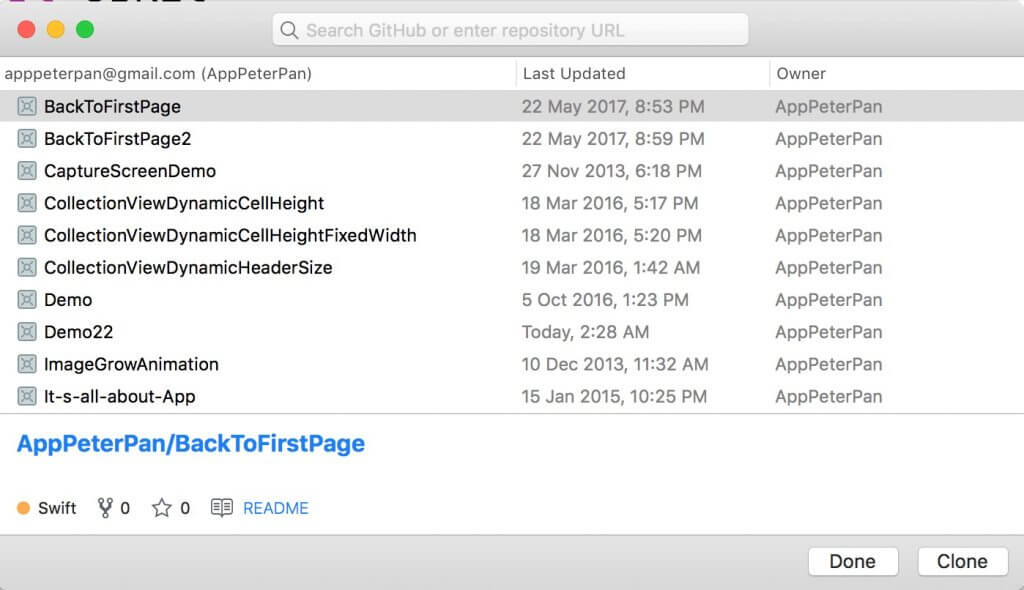
- 從 GitHub 帳號的專案清單視窗選擇有興趣的對象複製(clone)下載。


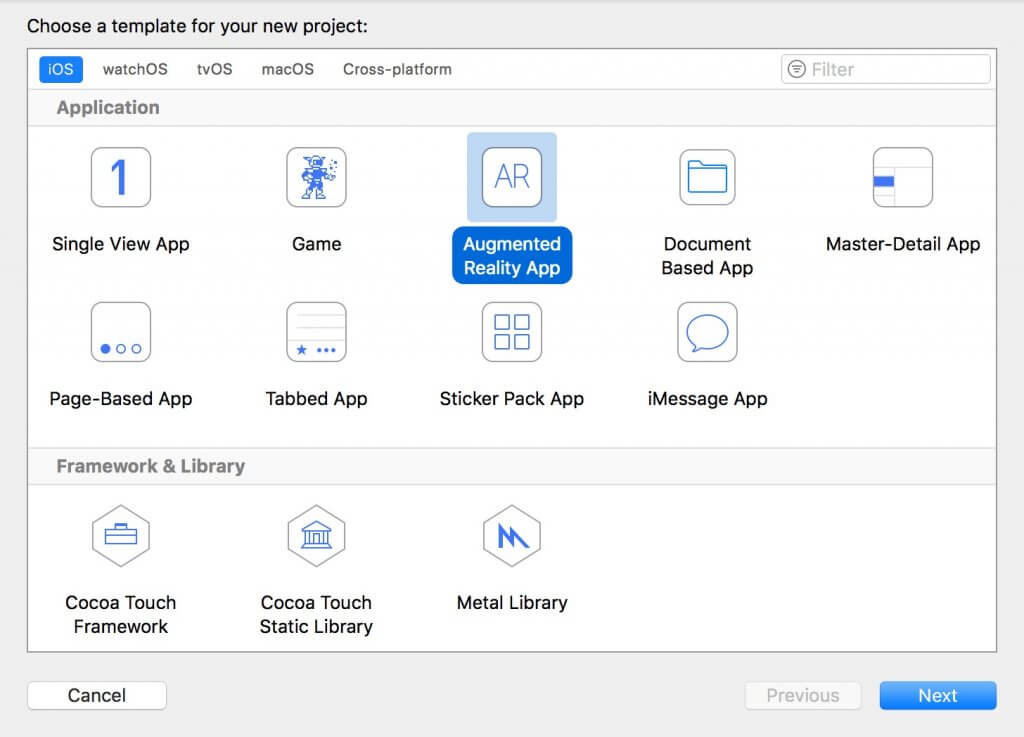
6. 更多的樣版
iOS App 多了製作 AR 特效的 Argumented Reality App 樣版和文件 App 的 Document Based App 樣版。

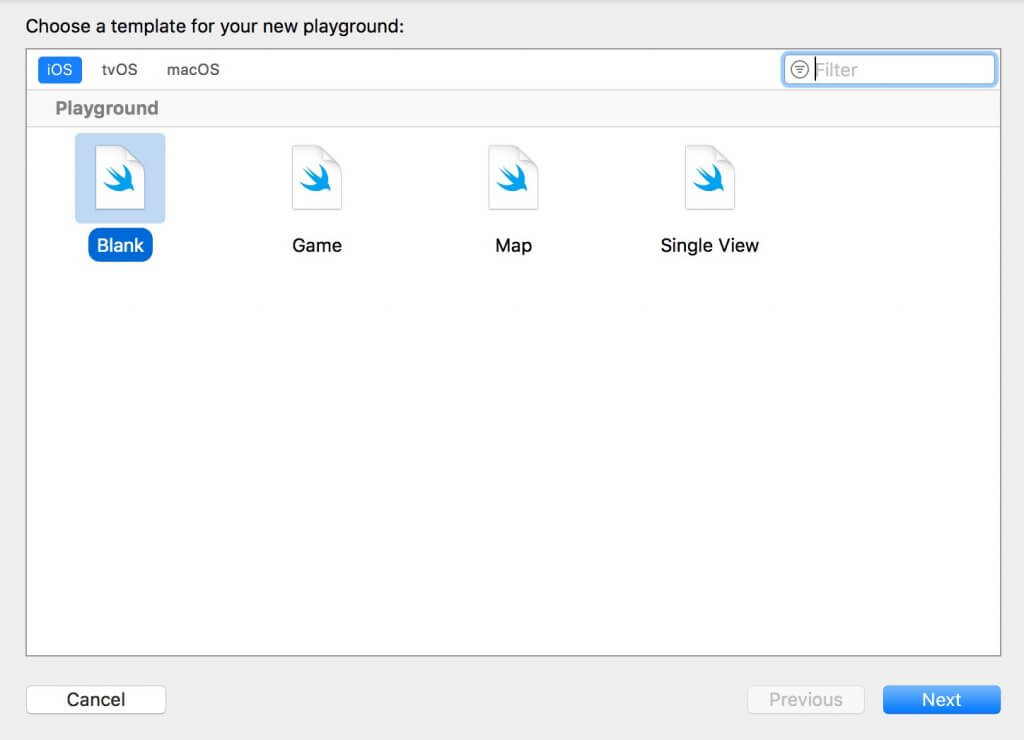
Playground 也可以選樣版了,有多達四種可以選。

7. 顏色也有名字
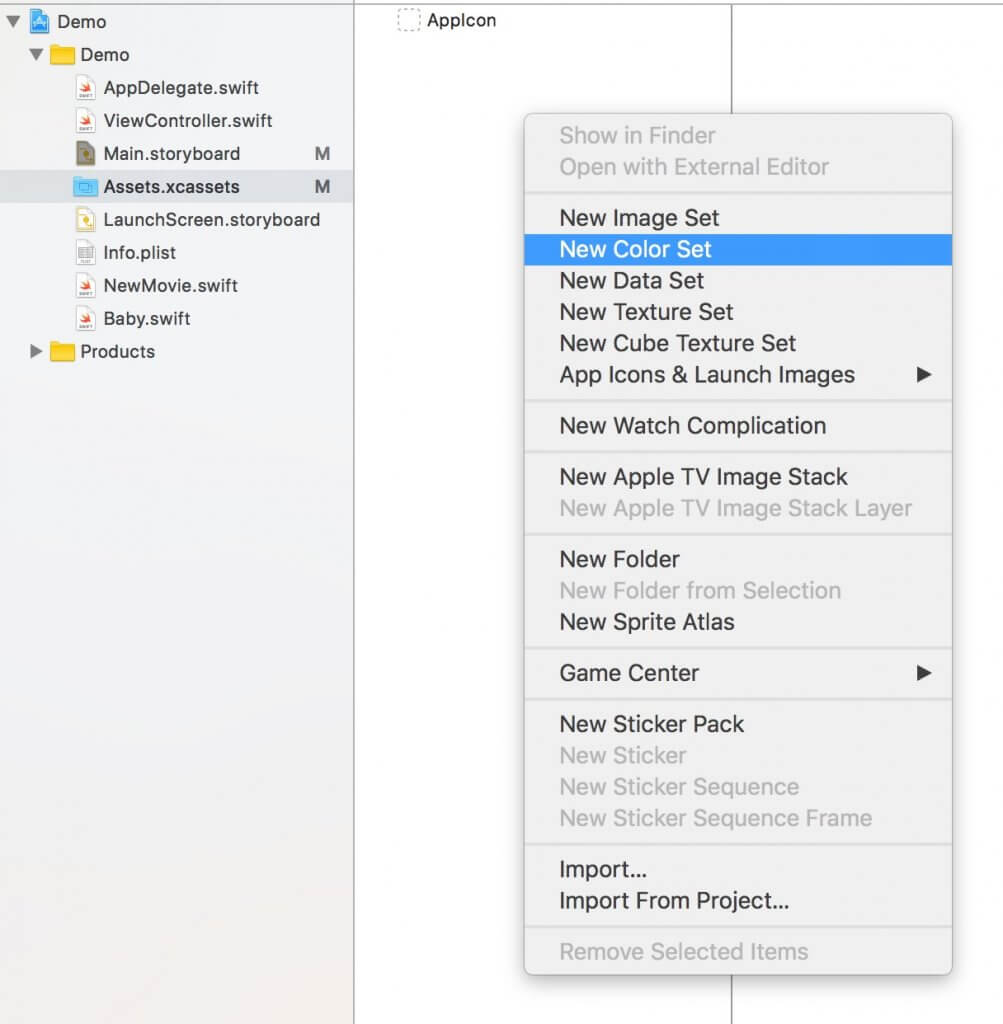
Assets.xcassets 現在除了加入圖片,還可以加入有名字的顏色,方便我們之後在 Storyboard 或程式裡使用,例如以下例子:
- 在 Assets.xcassets 頁面,從右鍵選單選擇 New Color Set 新增顏色。
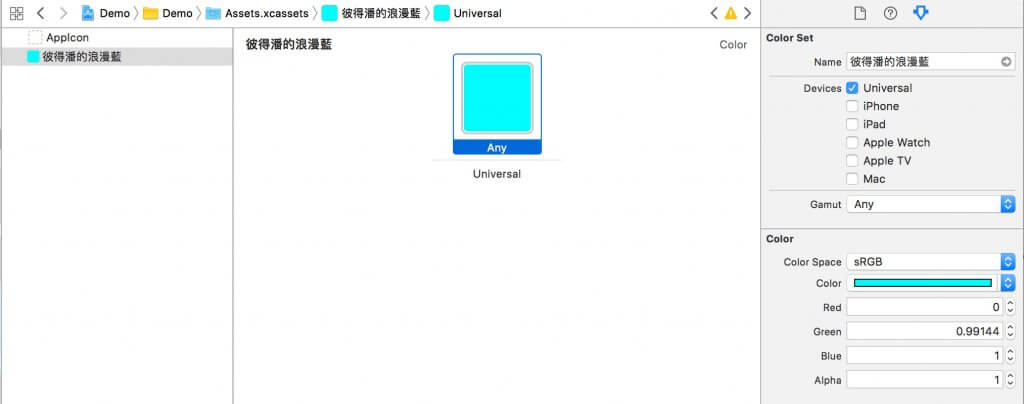
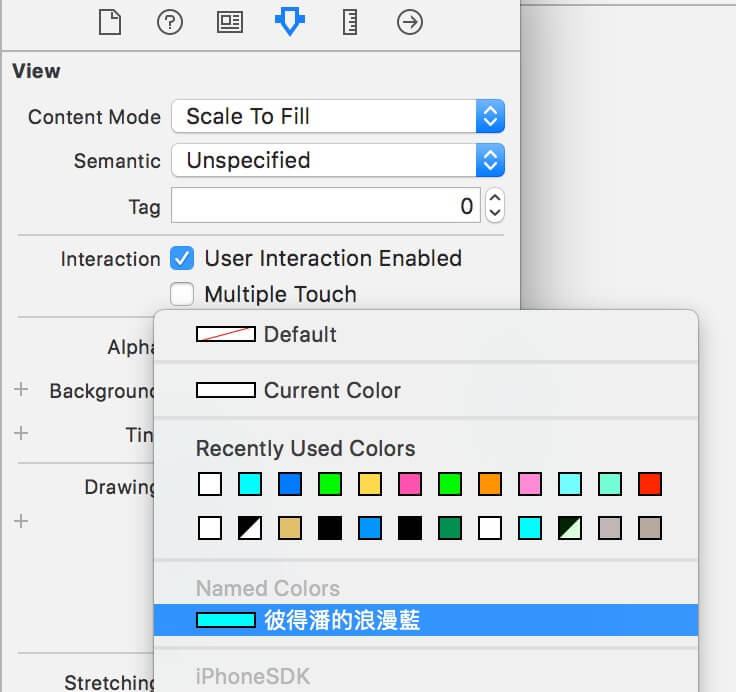
- 編輯顏色的名稱和內容,可從右半邊的 Attributes Inspector 指定顏色,如圖所示,我們加入傳說中讓人一見鍾情的顏色 – 「彼得潘的浪漫藍」。
- 在 Storyboard 指定元件顏色時,可在 Named Colors 下看到我們取的顏色名字。
- 我們也可從程式利用顏色名字生成 UIColor 物件。



self.view.backgroundColor = UIColor(named: "彼得潘的浪漫藍")
8. Debug View Hierarchy 可以看到 Controller
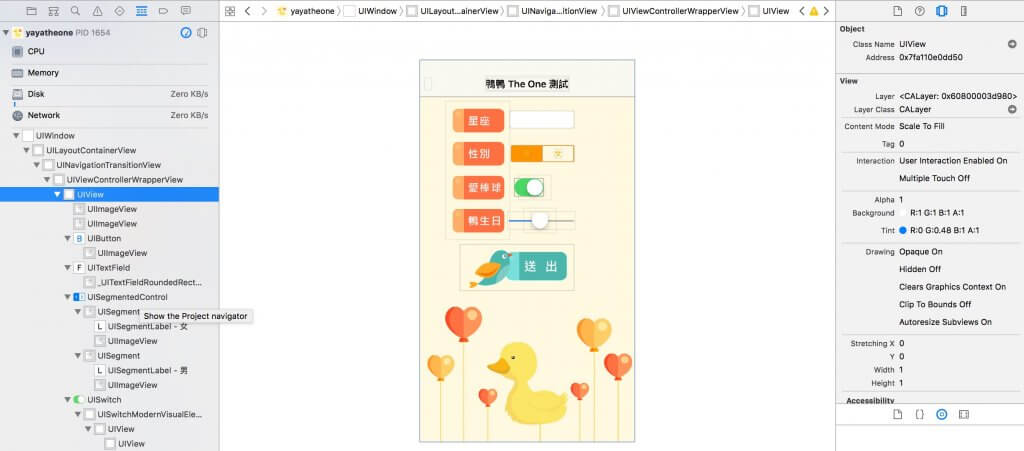
Debug View Hierarchy 是個很棒的 debug 工具,方便我們在 App 執行時研究畫面的元件。可惜從前它少了顯示一個十分重要的角色,控制畫面的 controller。如以下例子,在 Xcode 8,我們只能看到 controller 的 view。

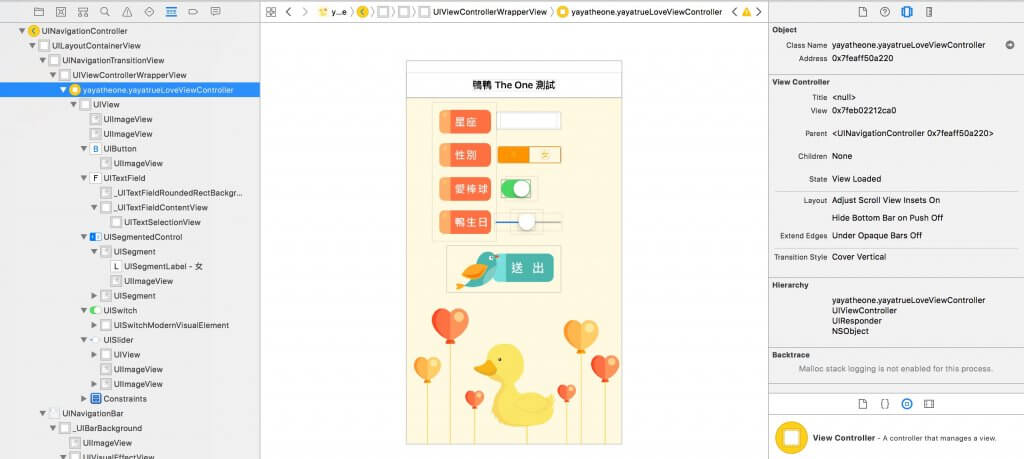
在 Xcode 9,控制畫面的大神 controller,終於可以現身,不再害羞隱藏,例如以下例子裡的 yayatrueLoveViewController。

9. 顯示 Markdown 檔案
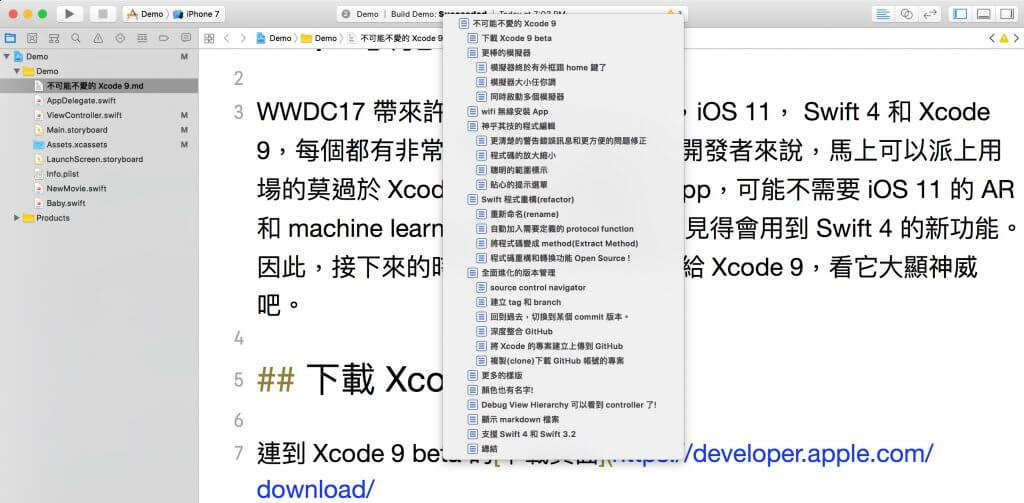
Xcode 支援漂亮地顯示 markdown 檔案,呈現對應的文字大小,而且還能理解檔案內容的階層,方便我們點選 jump bar 選單跳到檔案的某個段落。

10. 支援 Swift 4 和 Swift 3.2
Xcode 9 預設搭配最新的 Swift 4,然而它也同時支援 Swift 3.2。更棒的是,當你的專案包含多個 target 時(比方搭配一些第三方套件),你可以部分 target 的程式是 Swift 4,部分 target 的程式是 Swift 3。
總結
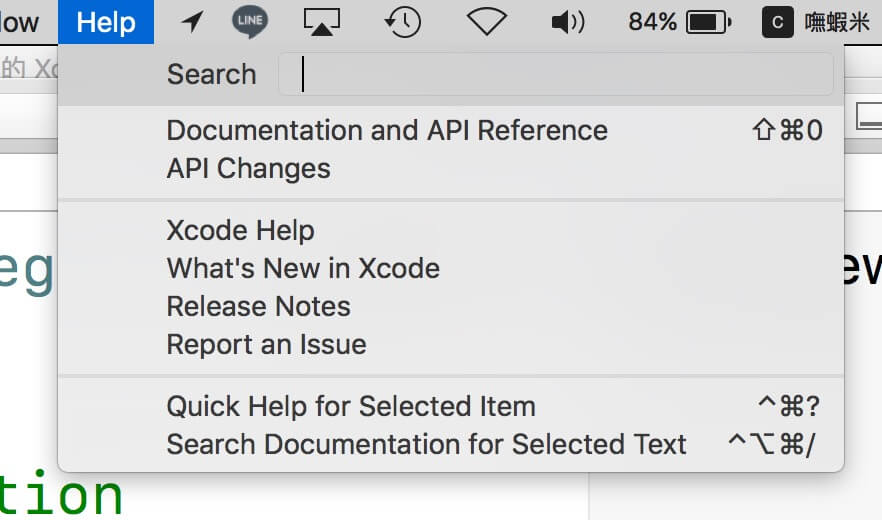
以上介紹的,只是 Xcode 9 一些比較特別,比較重要常用的新功能,其實還有許多沒提到的新功能值得我們去發掘研究,比方幫助我們 Debug 的 Undefined Behavior Sanitizer 和 Main Thread Checker,方便 Continuous integration 測試的 Xcode Server。想要更深入認識 Xcode 9 的朋友,可直接從 Xcode menu 的 Help 查詢。

以下 Apple 官方網頁,也有更多關於 Xcode 9 的完整介紹。
2 Xcode 9 beta Release Note (需登入付費開發帳號才能看到)
關於 Xcode 9 或 iOS App 開發的相關技術,大家若有任何問題,可在這裡留言。對 WWDC17 新技術有興趣的朋友,也歡迎參加彼得潘在 6/20 舉辦的免費分享會 「不可能不愛的 Xcode 9,Swift 4,iOS 11」。也歡迎大家隨時聯絡 彼得潘,當彼得潘回答大家的問題時,其實也在找答案的過程中精進學習,增長了自己的功力,和大家交了朋友,獲得再多錢也買不到的回報和收獲。



