Apple 在 2018 全球開發者大會上發表了 ARKit 2.0 框架 (Framework),它包含了新的 API 與開發虛擬實境 (Augmented Reality, AR) 的功能,其中一項功能就是在開發中提供 Quick Look API。若你不熟悉 Quick Look,它基本上只是一種框架,讓你預覽如 PDF、影像等不同格式的檔案,例如:在 iOS 的 Mail App 會利用 Quick Look 來預覽附件。
在 App 使用 Quick Look 的好處,就是你只需要列明哪種檔案格式你想用 Quick Look 來預覽即可。這框架處理 UI 與 UX 的顯示,所以做整合的時候就很方便。在說明這功能之前,我建議你看看這篇教學,了解如何使用 Quick Look 框架來預覽文檔。
今年,Apple 在 iOS 12 平台虛擬實境物件引進了 Quick Look,這意味著你可以在 Mail、Messages、或其他支援此類型 Quick Look 的 App 中分享 .usdz 檔案(日後會支援更多檔案格式)。收到此檔案的人可以立即打開並預覽,而無需下載任何額外的 App。

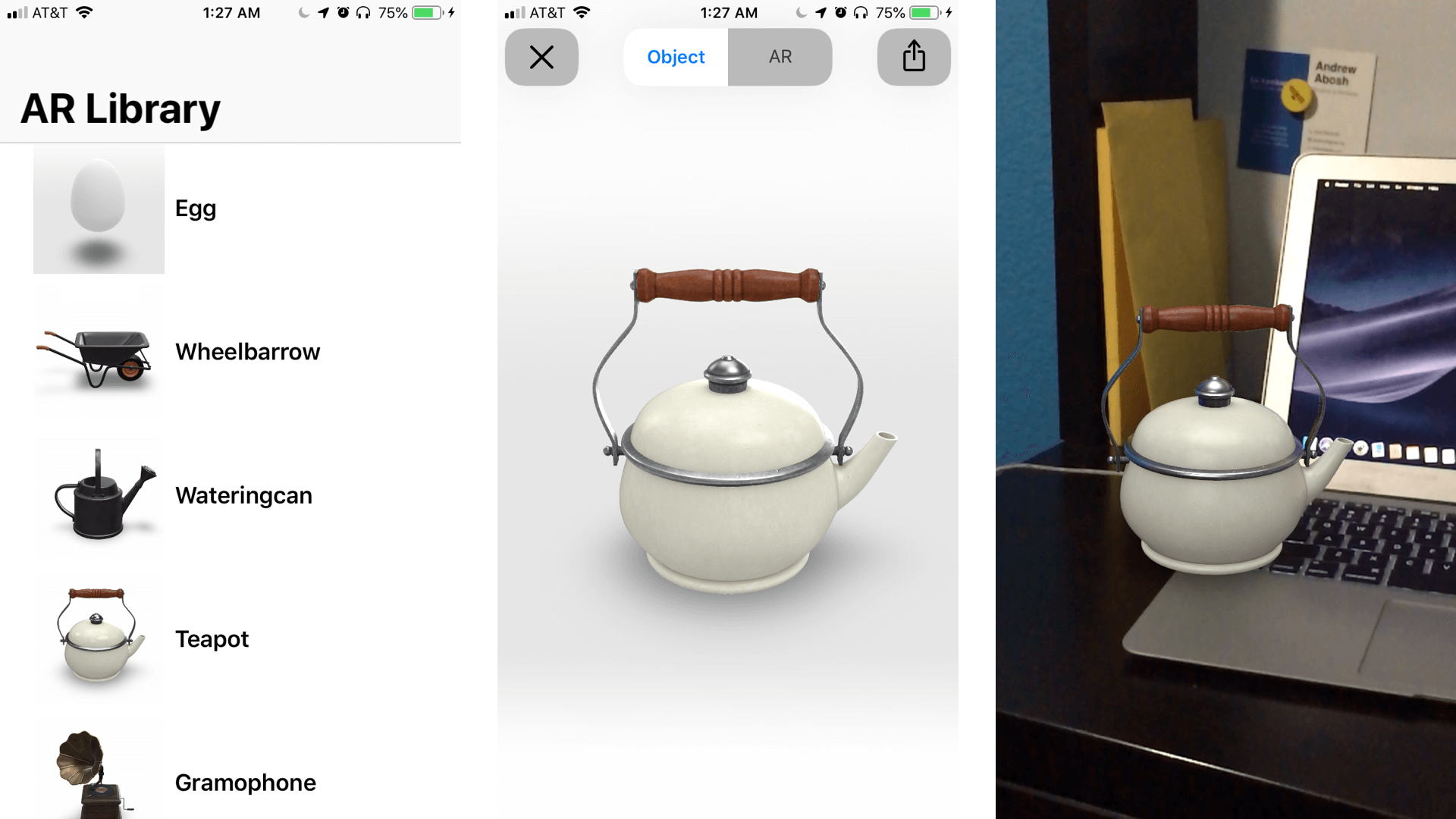
在以上影像中,你可以看到無需其他 App 的幫忙,茶壺就已經是用 AR 來預覽。但 AR Quick Look 不僅適用於這些簡單的 App 上,你甚至可以將 AR Quick Look 整合到網頁 (websites) 。在本次教學裡,我將一步步教你如何整合 AR Quick Look 到你的 iOS App 中,同時以 GitHub Pages 來創建一個很簡單 HTML 網頁,來說明 AR Quick Look 在網頁上的應用!首先,在你的 iOS 12 裝置上下載 Apple 的 AR Gallery。
什麼是 USDZ?
開始寫程式碼前,我們先要了解 USDZ 是什麼。市面上有很多檔案格式,而 USDZ 就是其中一種。USDZ 從字面上代表 Universal Scene Description Zip(通用場景描述壓縮檔案)。如果你做過 3D 模型,就可能已熟悉 .OBJ、.DAE、或 .sketchup 等檔案格式。USDZ 就是 Pixar 與 Apple 共同開發的檔案格式。
從本質上來說,USDZ 只是一個 .zip 壓縮檔,將模型 (model) 與紋理 (texture) 等數據打包 (package) 在一個檔案中。因此,USDZ 檔案是運用於 Quick Look 中,而不適用於其他 3D 模型的格式。
現在你可能在想:我怎樣創建一個 USDZ 檔案呢?方法就是用你自己偏好的 3D 模型軟件(AutoCAD、Blender、Maya 等),來創建自己的 3D 模型,然後用 Xcode 的 Command Line 工具將這些檔案轉換成 .usdz 格式檔案。
讓我們來試試將模型轉換成 USDZ 格式檔案吧!
將 3D 模型轉換成 USDZ 格式檔案
將模型檔案轉換為 USDZ 格式非常簡單,僅需寫一行程式碼!現在,來轉換一個我創建的雞蛋 3D 物件模型。你可以從這裡下載它。
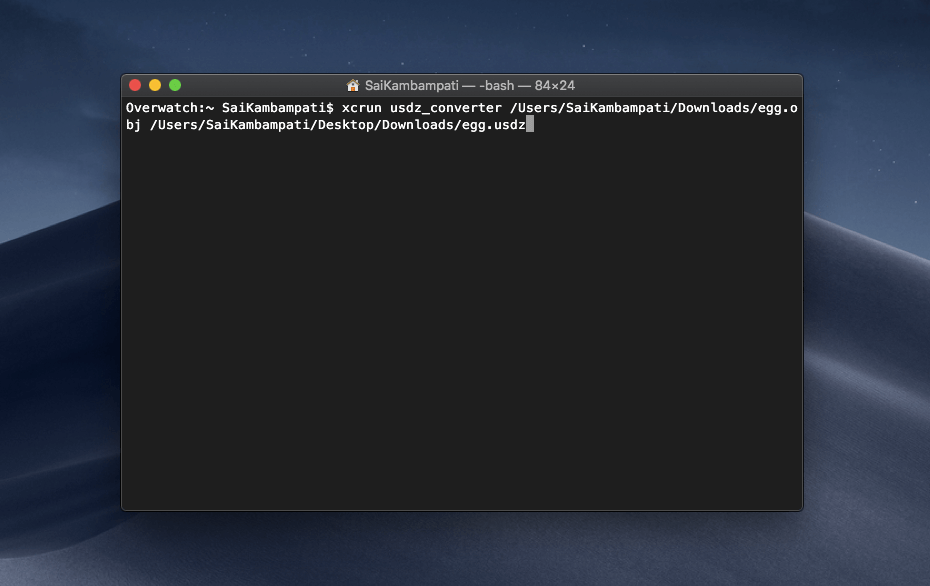
下載完這模型後,你會發現它只是一顆雞蛋。現在讓我們試試將模型轉換成 USDZ 格式。首先,打開命令視窗,然後輸入下列指令:
xcrun usdz_converter /Users/You/PATH/TO/egg.obj /Users/You/CHOOSE/A/PATH/TO/SAVE/egg.usdz
完成了!命令視窗應該是這樣的:

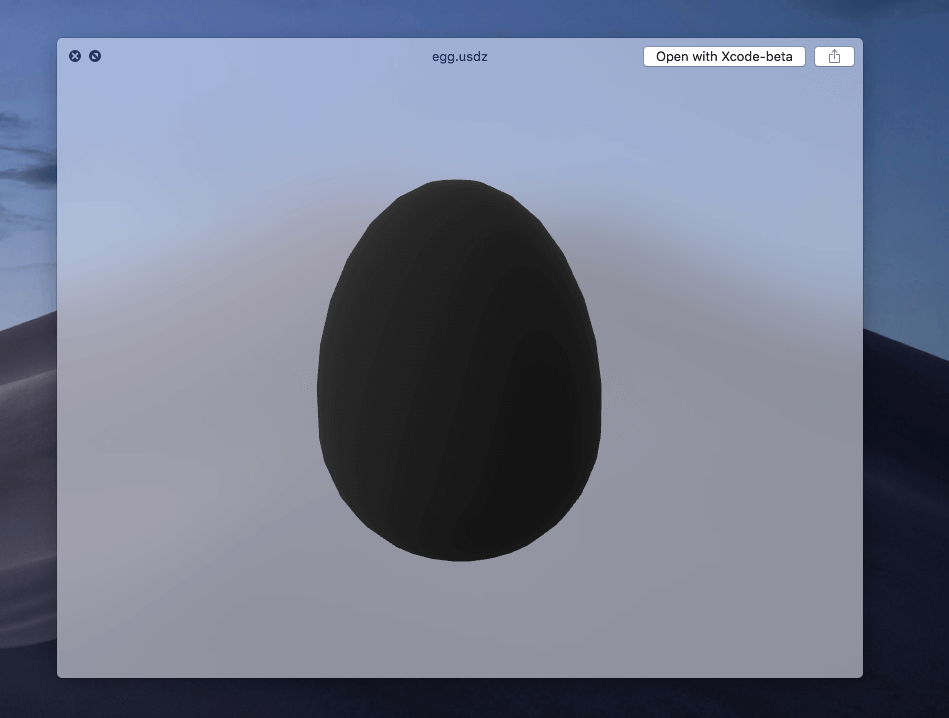
按 Enter 鍵,幾秒之後你就會看到 .usdz 檔案儲存到你預設的路徑下。接著,按下空白鍵,用 Quick Look 去預覽這檔案。

如果雞蛋是黑色的,不必擔心。我不確定這是 Apple 的 Bug,還是它們本來就長成這樣。不管怎樣,當你預覽此檔案時,所有色彩就會還原了。
轉換檔案格式這部分完成!現在有自己的 USDZ 檔案,我們就可以開始把它整合到專案中了!
在你的 App 中增加 AR Quick Look
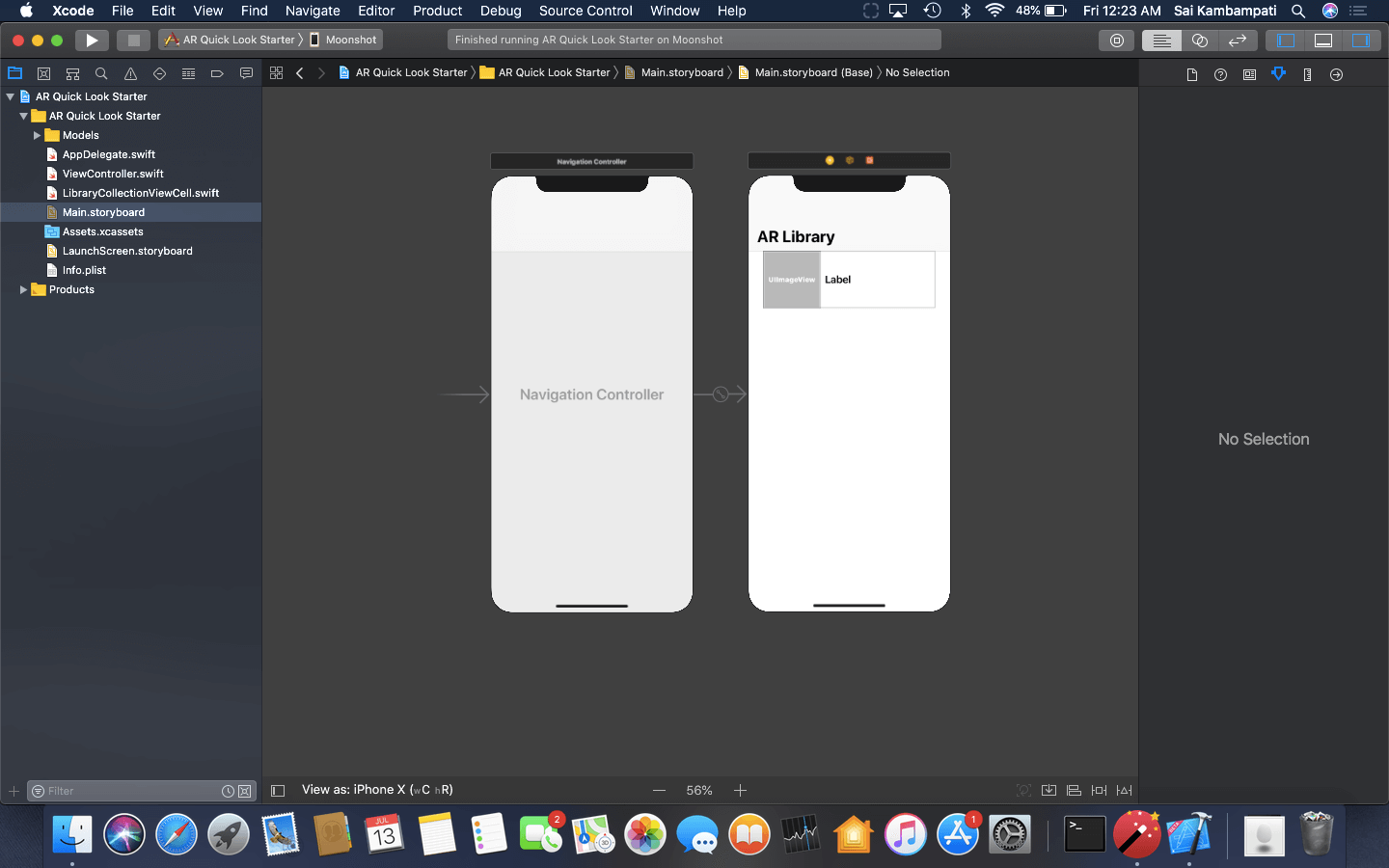
讓我們先從這裡 下載初始專案。瀏覽一下,你會發現裡面已經包含了集合視圖 (collection view)。

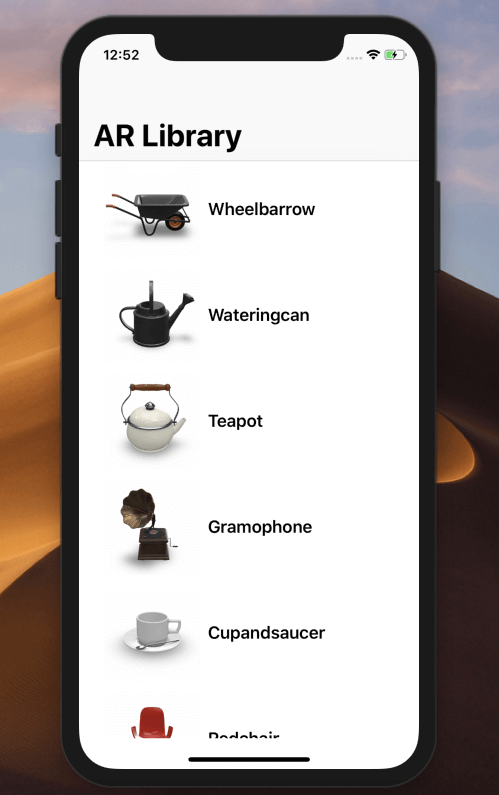
執行這程式,你可以看到一堆模型以列表方式顯示,但你點選任何一個模型都沒有事情發生。這是因為使用者能否以 Quick Look 來預覽這些模型,是完全由我們來決定的!

首先,將我們的雞蛋模型新增到 Models 檔案夾中,將 egg.usdz 拖曳至 Models 檔案夾。拖曳的時候,請確認你有如下圖勾選選項。

接下來,在 ViewController.swift 加入 egg 到 models array 的數據結構中。這樣當我們執行 App 時,模型就會顯示在列表中。然後,記得要再次執行這個 App。

成功了!現在,我們只需要編寫程式碼來用 Quick Look 預覽這些模型。首先,讓我們導入 (import) QuickLook 套件。在創建 UICollectionView 的同時,我們也添加了 Data Source 與 Delegate 這兩個協定,讓我們訪問新增數據到集合視圖的所需方法。在 Quick Look 中,我們做法也是一樣。修改你的程式碼如下:
import UIKit
import Foundation
import QuickLook
class ViewController: UIViewController, UICollectionViewDelegate, UICollectionViewDataSource, QLPreviewControllerDelegate, QLPreviewControllerDataSource
為了配置這新增的協定,我們需要用到兩個方法:numberOfPreviewItems() 與 previewController(previewItemAt)。若你已用過 UITableViews 或 UICollectionViews,你應該對此很熟悉。在 collectionView(didSelectItemAt) 這類別中,最底下的部分新增下列程式碼:
func numberOfPreviewItems(in controller: QLPreviewController) -> Int {
return 1
}
func previewController(_ controller: QLPreviewController, previewItemAt index: Int) -> QLPreviewItem {
let url = Bundle.main.url(forResource: models[thumbnailIndex], withExtension: "usdz")!
return url as QLPreviewItem
}
- 在第一個函式中,我們被問到一次要顯示多少個物件。既然我們要瀏覽一個3D模型,在此我們將回傳值設定為 1。
- 在第二個函式中,我們被問到當游標指向某個物件時,應該預覽哪種檔案。我們定義一個名為
url的常數,亦是我們儲存.usdz的路徑。然後,我們回傳此檔案為QLPreviewItem。

如果你現在執行程式,是不會發生任何事情的。為什麼呢?這是因為我們還沒有增加邏輯 (Logic) 去顯示 QLPreviewController。瀏覽 collectionView(didSelectItemAt) 方法,並依下列程式碼修改它:
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
thumbnailIndex = indexPath.item
let previewController = QLPreviewController()
previewController.dataSource = self
previewController.delegate = self
present(previewController, animated: true)
}
就如前文所述,我們設定 thumbnailIndex 的值給使用者點選的 index。這幫助 Quick Look 的 Data Source 方法知道要使用哪一個模型。如果你在 App 中,使用 Quick Look 去預覽任何種類的檔案,你就總是會在 QLPreviewController 顯示預覽。無論檔案是文件、影像、或我們這次需要的 3D 模型,QuickLook 框架都會要求你在 QLPreviewController 中顯示。我們設定 previewController 的 data source 與 delegates 的值為 self,然後顯示這些物件。
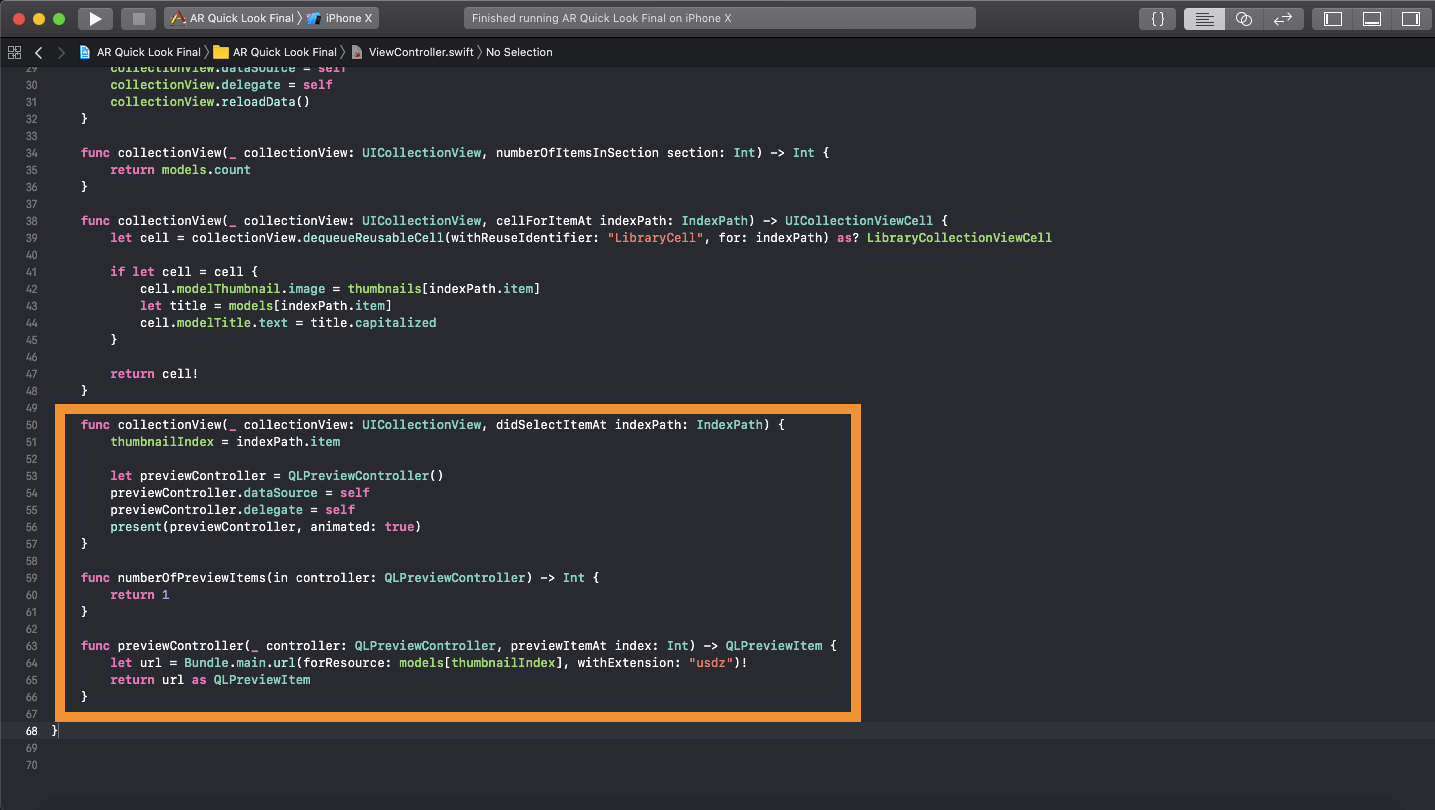
所有 Quick Look 程式碼看起來應該是這樣的:

創建與執行你的 App,之後務必在有運行 iOS 12 的裝置上測試一下 App。因為在模擬器上執行 App,是不能用 Quick Look 來預覽檔案的。

看,執行結果合乎預期!現在你應該知道如何將 AR Quick Look 整合到你的 App 了。但,教學尚未結束,因為 AR Quick Look 也支援 web 的應用!下個章節,我將講述如何用 HTML 與 AR Quick Look 創建一個網頁。
在 HTML 的網頁中增加 AR Quick Look 功能
現在我們已創建了一個能運作的 iOS App,讓我們來用 HTML 創建一個有類似功能的網頁吧!若你從來沒有用過 HTML,別擔心,我將帶你一步一步建立一個簡單的網頁。讓我們就此開始吧!
首先,在 Mac 打開任何文字編輯器,例如是 TexEdit 或其他相似的 App,而我將會用 TextMate。請輸入下列指令:
<!DOCTYPE html> <html> </html>
建立任何 HTML 網頁都是這樣開始的。程式碼 <!DOCTYPE html> 是一項指令,它告訴網頁瀏覽器這網頁是哪一版本的 HTML。這裡我們使用的是 HTML 5。
這尖角括弧是 tags。一如我們將所有 Swift 程式碼在 class 宣告般,在這裡所有 HTML 程式碼必須在 <html> 與 </html> 標籤之中。<html> 表示 HTML 程式碼的起始,而 </html> 說明程式碼的結束。

每次當你瀏覽一個網站時,都會看到在頁籤中有網站的名稱。

讓我們試試如何以 HTML 寫出來!在 HTML 的標籤之中,輸入下列程式碼:
<head>
<title>AR Library</title>
</head>
這 <head> 標籤儲存了所有關於一個網站的元數據 (metadata)。元數據是指例如內建連結 (built-in link)、scrip、favicon 等,或在我們的範例中就是網站名稱 (title)。
因為我們在定義網站的名稱,我們可將此網站名稱置於 <title> 與 </title> 之中。
關於 HTML 有件事你要注意,那就是不需要用引號 (quotation mark) 將字串包起來。這是我最喜歡 HTML 的地方。
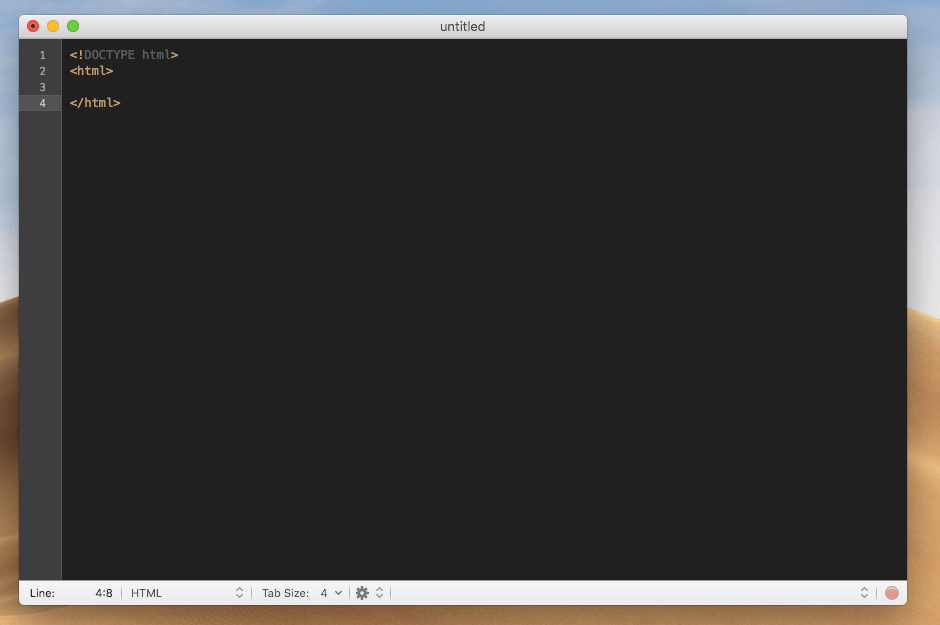
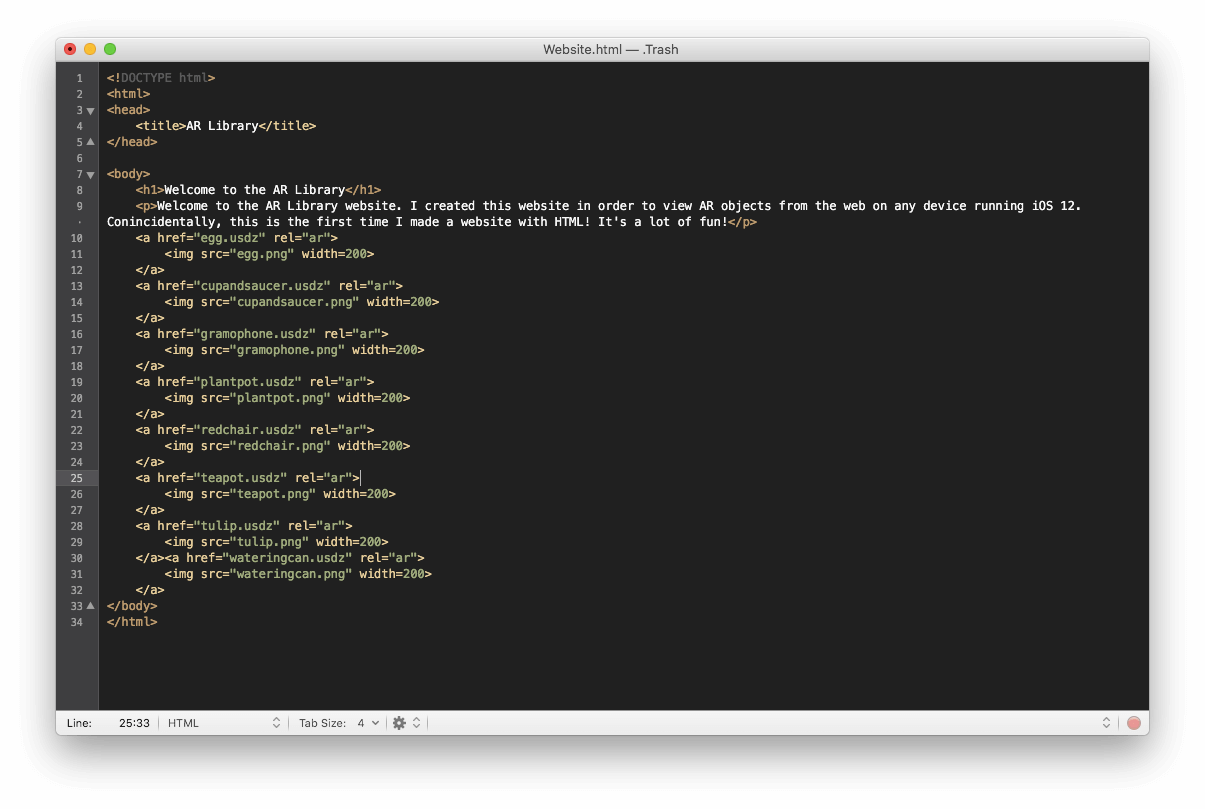
你的文字檔看起來應該像這樣:

現在我們要定義網頁的內容主體 (body),即是網頁中所看到的文字、按鈕與圖像。跟之前一樣,我們在 <body> 標籤中宣告它們。我們就在 </head> 這行之下,加入下列程式碼:
<body>
<h1>Welcome to the AR Library</h1>
<p>Welcome to the AR Library website. I created this website in order to view AR objects from the web on any device running iOS 12. Conincidentally, this is the first time I made a website with HTML! It's a lot of fun!</p>
</body>
在我們的 <body> 標籤之中,你應該看到兩個新的標籤:<h1> 與 <p>。H1 代表 Header 1,這通常用於一個章節 (section) 的名稱。P 代表 paragraph,這標籤在網頁寫一些很長的文字時使用。請記住,你可以依照自己的意思將網頁名稱與段落重新更改。

儲存你的檔案。確認當你儲存時,檔案是以 .html 為結尾。

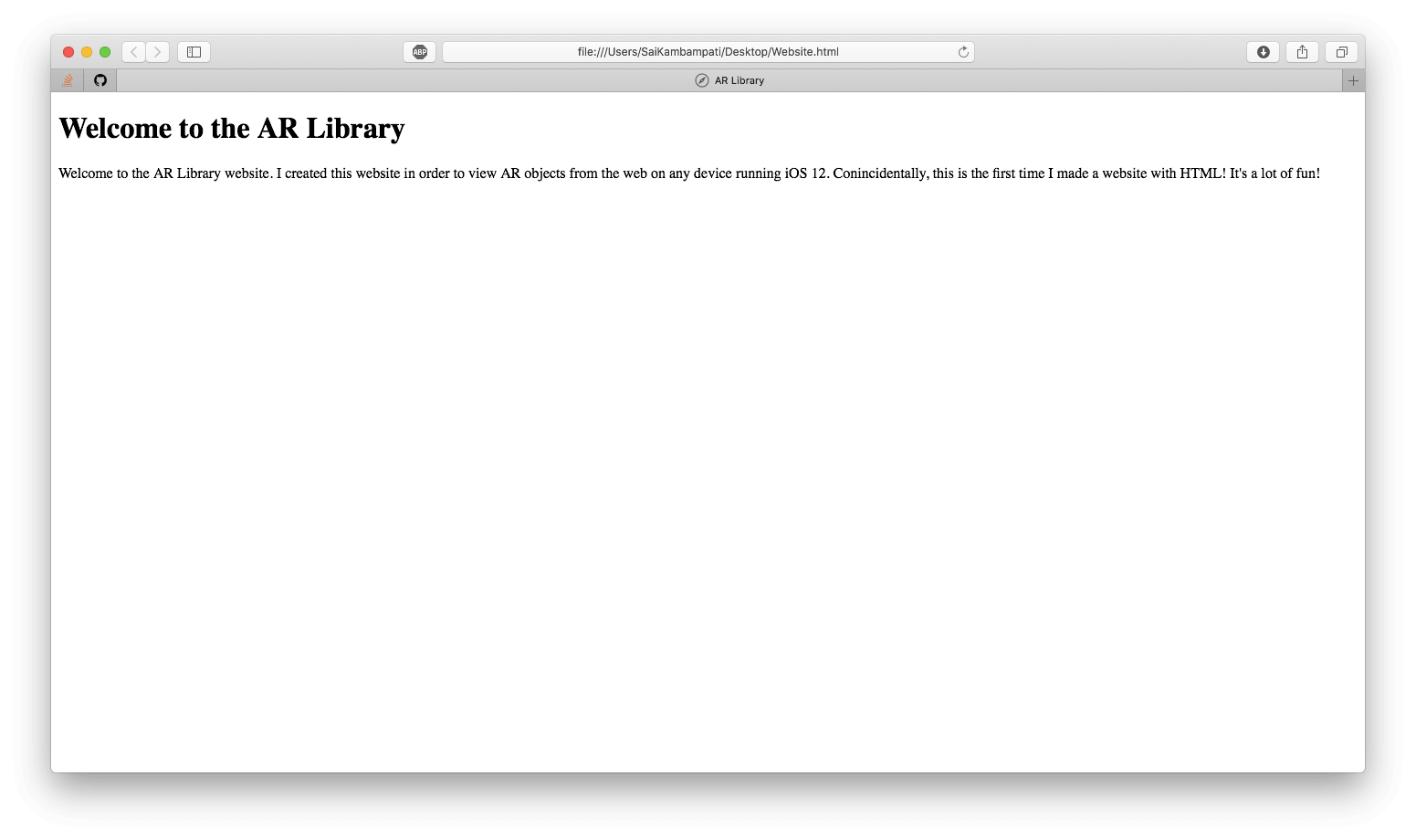
試試點擊儲存了的檔案,它應該會在 Safari 中開啟(或是你默認的瀏覽器)。

恭喜你!你剛剛用 HTML 建立了你的第一個的網站!
你可能在想你能否更改字型與字型大小,這一點用 CSS 就可以做得到。但這超出了本次教學的範圍,你可以參考這篇很好的文章來了解更多。
增加 AR 按鈕
現在我們的網站已經有些文字,讓我們來增加按鈕,讓使用者在網站中啟動 AR Quick Look 視窗。要實作一個按鈕,其程式碼就寫在 <body> 的標籤之中。在 <p> 的標籤下,輸入下列程式碼:
<a href="egg.usdz" rel="ar">
<img src="egg.png" width=200>
</a>
<a> 這標籤是用來定義超連結 (hyperlink) 的。在我們上面定義的 <a> 標籤下,有幾個客製化屬性 (attribute)。
- 第一個屬性是
href,它基本上它是一個路徑,指向我們在點選按鈕後想瀏覽的文檔。這文檔是我們的 3D 模型,所以我放了.usdz文檔的名稱。 - 第二個屬性是
rel。這屬性指定了我們目前瀏覽的網頁與我們連結的網頁之間的關係。我將此屬性值設定為ar,因為egg.usdz指向的是一個 AR 模型。 - 現在我們已定義好按鈕,但我們尚未定義我按鈕的外形。用
<img src>標籤就可以定義按鈕的圖像。這樣當使用者點選圖像時,就會開啟一個 AR Quick Look 視窗。我也設定了圖像的寬度width,這樣圖像就不會太大。我所使用的圖像就是之前在 Xcode 專案中用過的那張。
很不錯吧! 你可以用類似的方法加入其他按鈕。
當參考你的影像來源與 USDZ 文檔時,請確認它們跟你的 HTML 文檔儲存於同一個資料夾內。

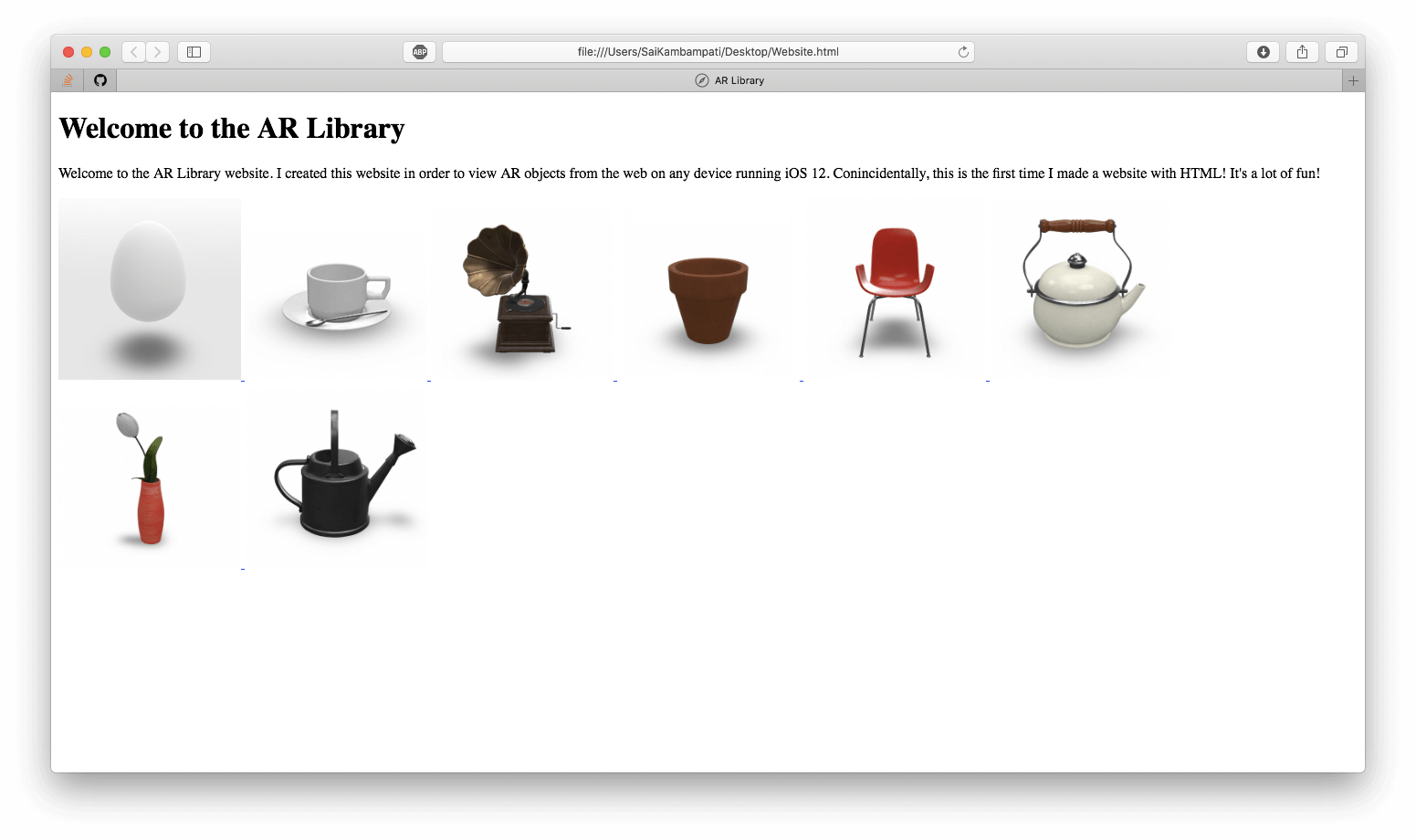
用瀏覽器打開檔案,看看你第一個展示 AR 特性的 HTML 網站。

然而,當你點選影像時,它卻只在裝置上指向實際的資料夾。而且,在 iPhone 與 iPad 上更是無法瀏覽。這時,GitHub Pages 就派上用場了。
上傳至 GitHub Pages
GitHub Pages 是託管靜態網站的好方法。許多人用 GitHub Pages 來展示自己的履歷、或是項目和組織的 About 頁面。
GitHub Pages 最大的好處就是可以從你帳戶的存儲庫 (repository) 中進行編輯。因此,它是個存放檔案(例如:圖像與 AR 模型)、以及在網頁中作引用的好方法。讓我們來探討如何實作吧!若你不曾用過 GitHub,請先在此 新增一個 GitHub 帳號。
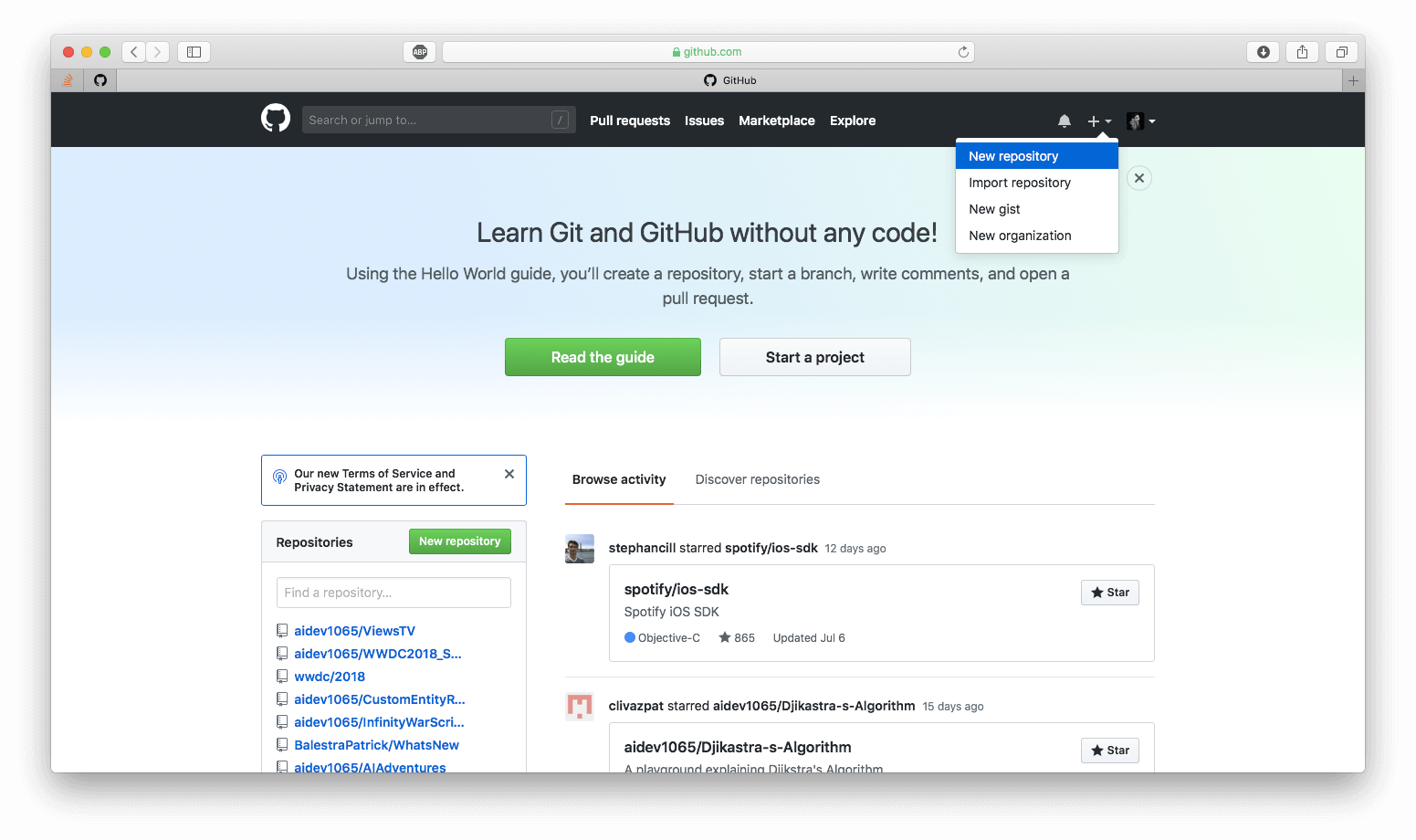
建立好帳戶後,到主頁點選在右上角的加號按鈕。點選 New repository。

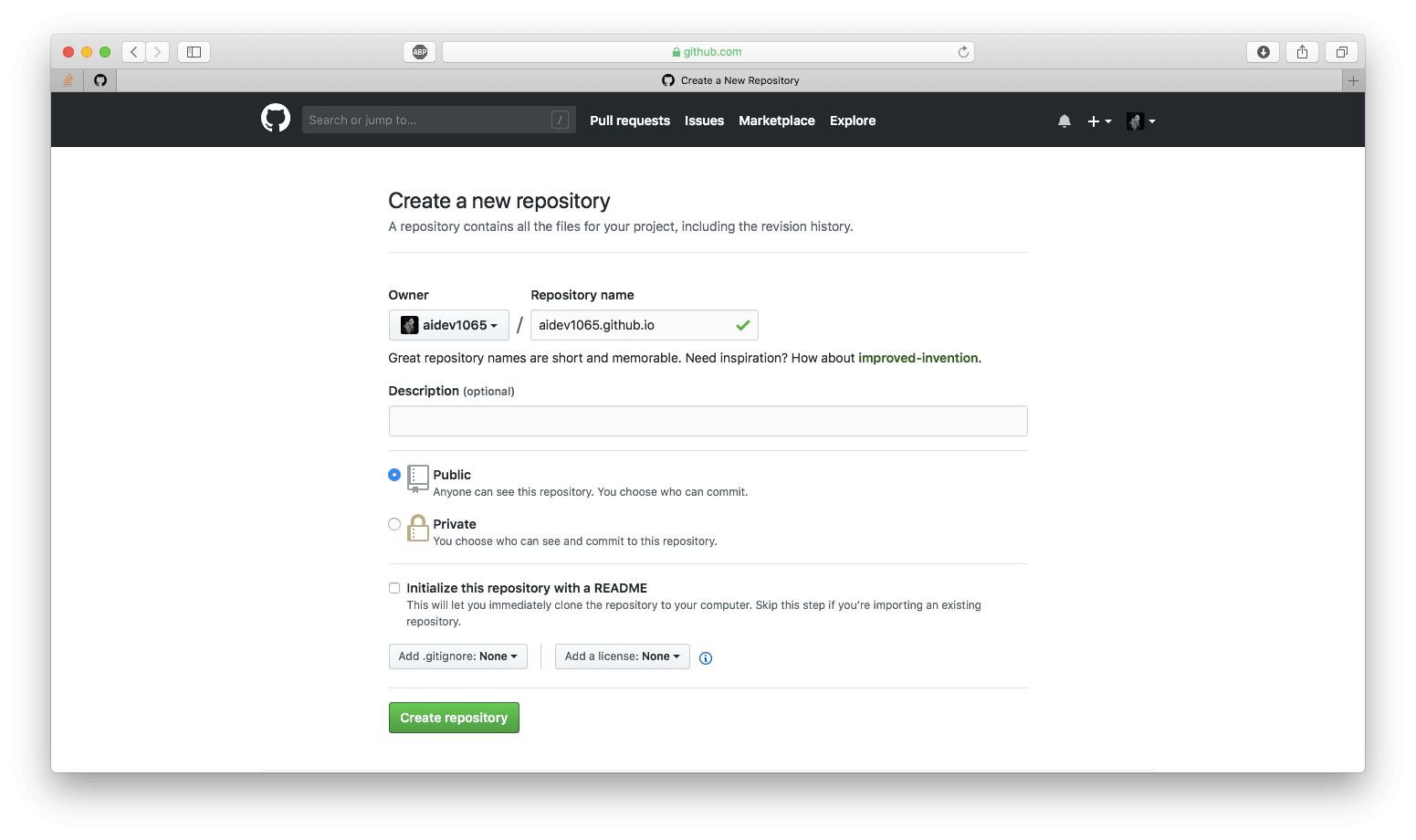
GitHub Pages 將會給你一個獨有的網域 (domain):username.github.io。在這 URL 之下,任何你建立的網頁都是次網域 (subdomain)。因此,為你的存儲庫 username.github.io 命名。在下面的圖像中,你可以看到我將我存儲庫命名為 aidev1065.github.io,因為 aidev1065 就是我的帳號名稱。您可以保留其餘設定,然後點選 Create Repository。

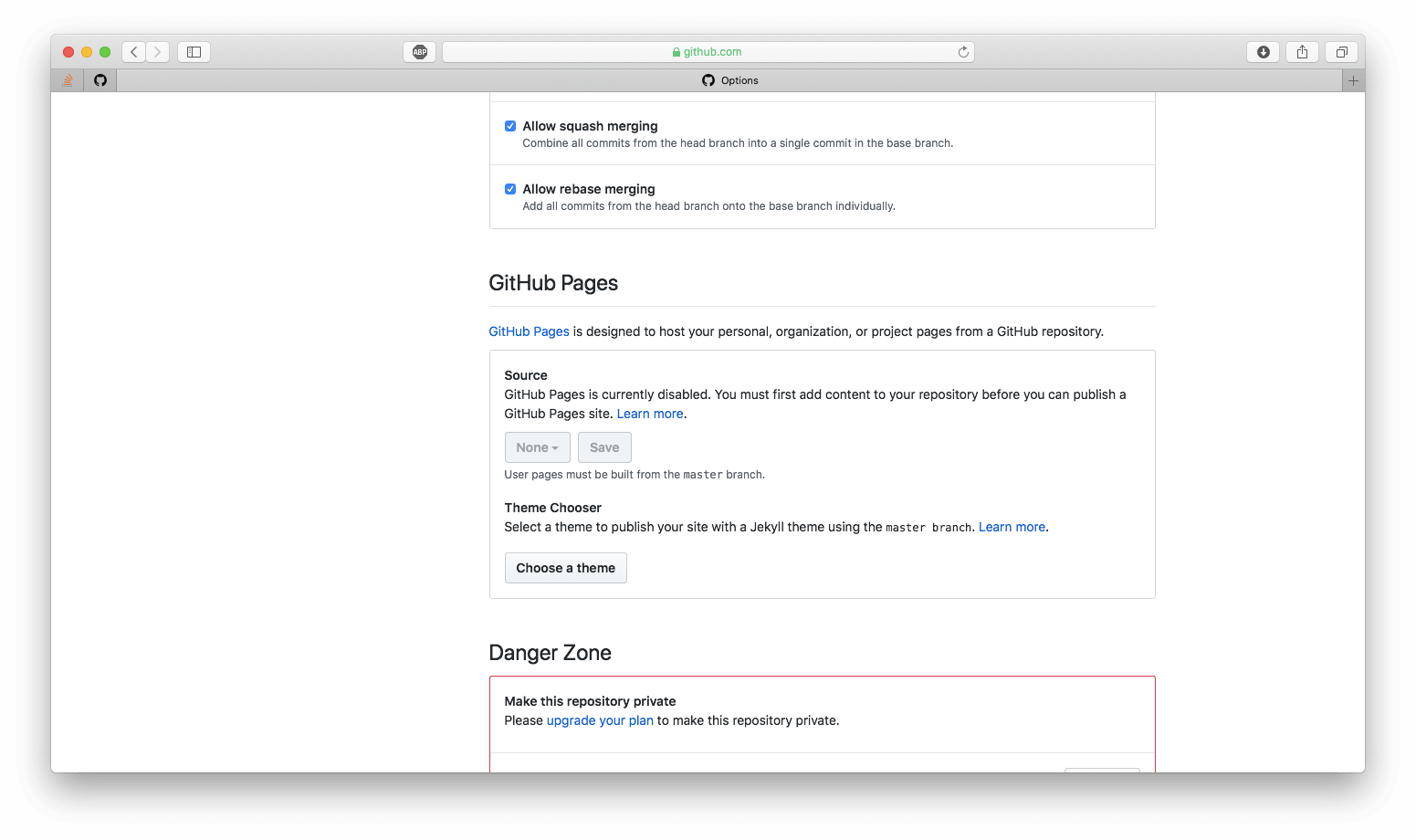
當您看到存儲庫頁面時,請到 Setting 頁面並滑下瀏覽 GitHub Pages 這章節。

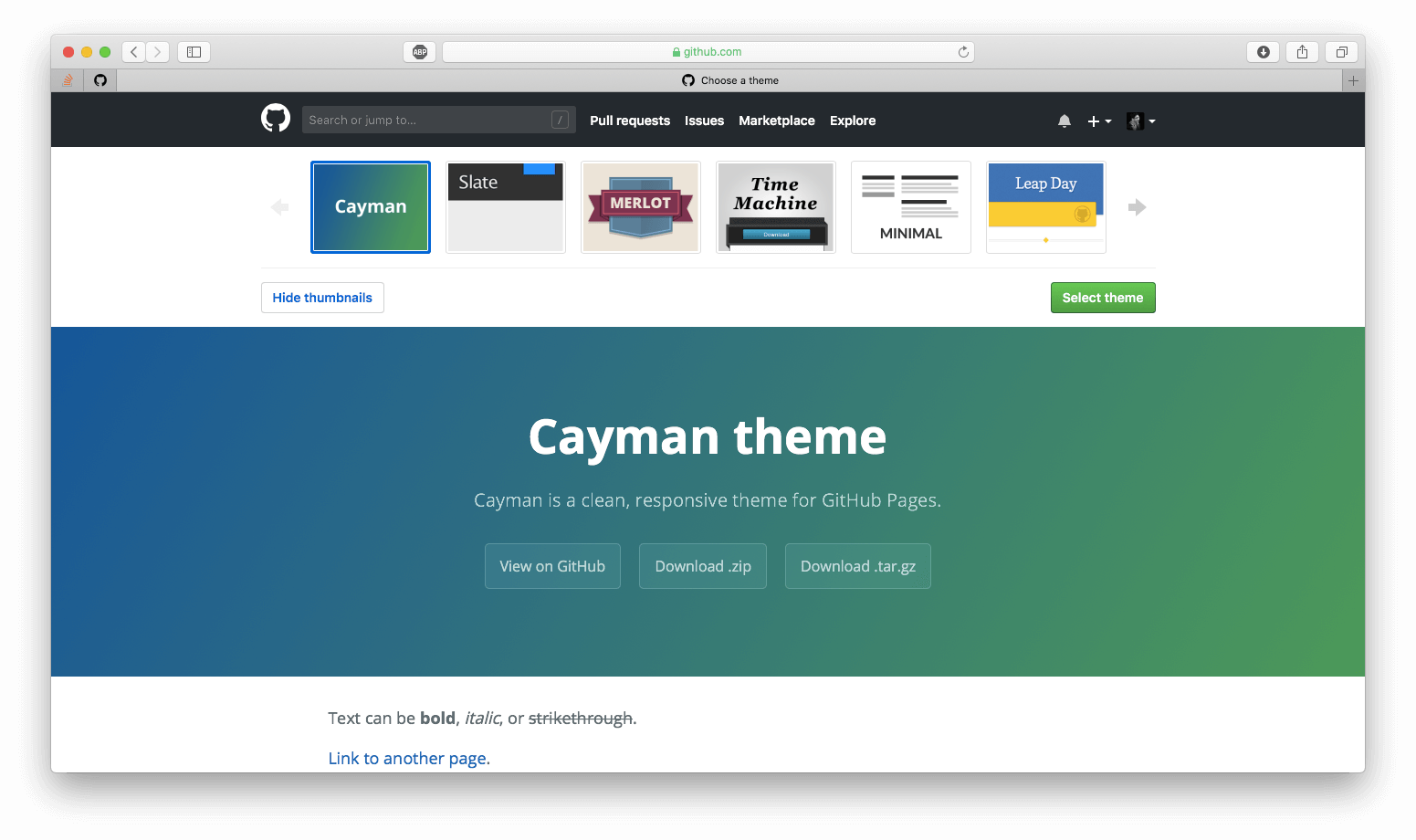
在 “Theme Chooser” 之下,點選 Choose a theme。這為我們的頁面創建了一個主題。這裡有各式各樣的主題,你可以挑選一個適合的主題,而我就會選擇 Cayman!

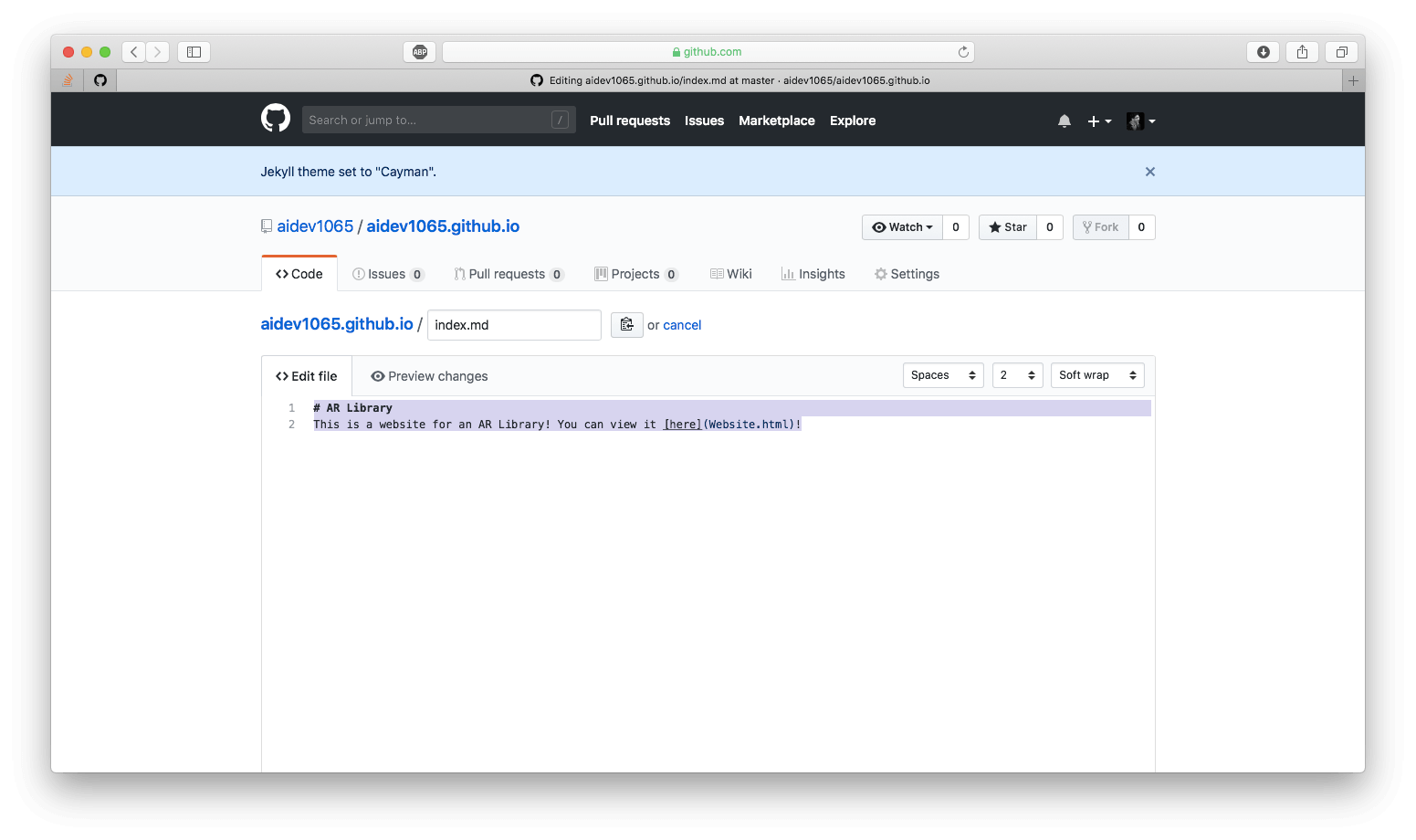
點選 Select theme 之後,就會出現一個 Markdown 檔案。這是用來顯示我們網站上的資訊。若你不熟悉 Markdown 語法,先別擔心。只要在 index.md 檔案中刪除所有東西,然後輸入下列程式碼:
# AR Library This is a website for an AR Library! You can view it [here](Website.html)!
這裡最重要的,是要在括號中輸入您之前創建的 HTML 檔案的名稱!

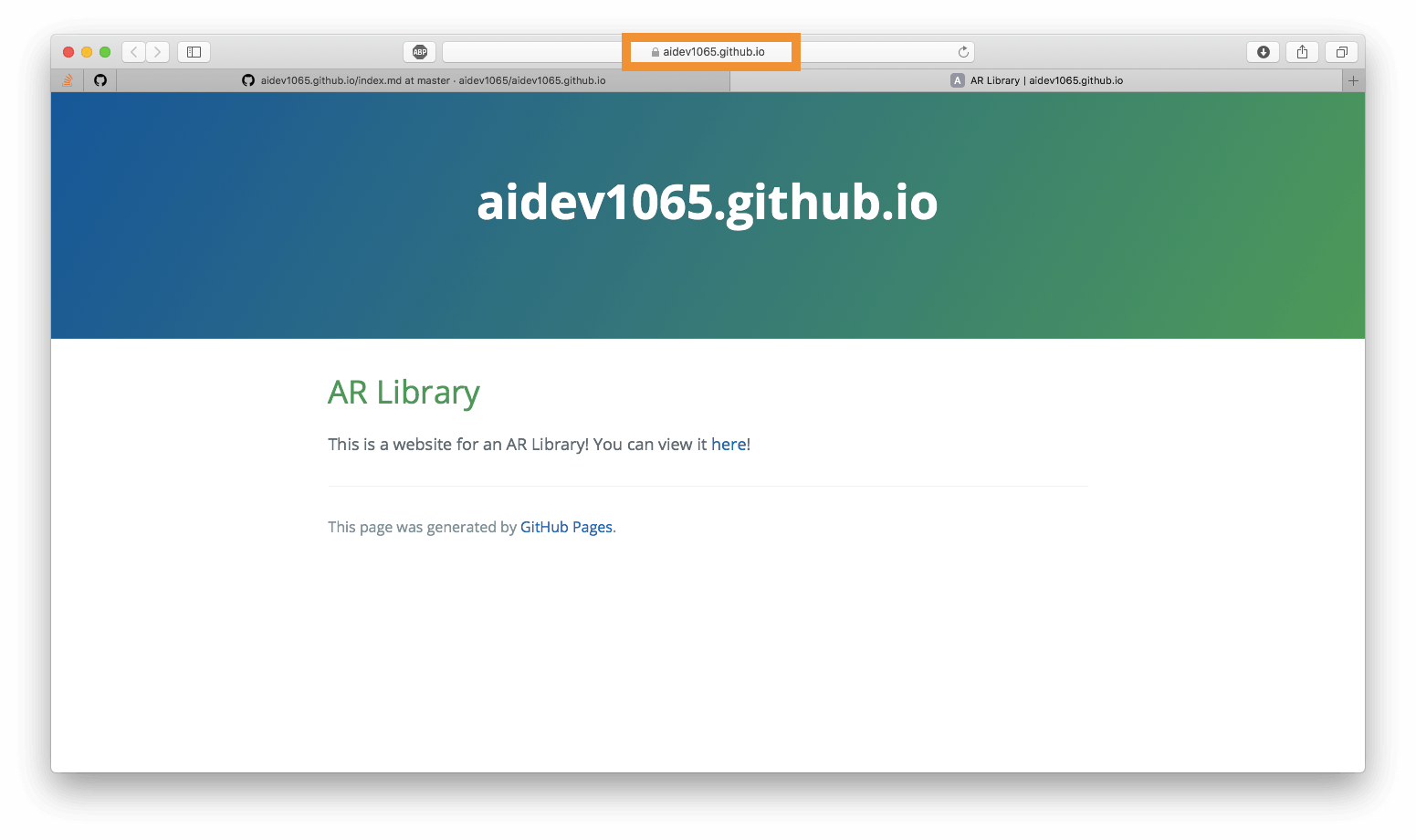
滑動到頁面底部,然後點擊 Commit changes。現在,您已準備好 Markdown 檔案了!如果你在任何一個瀏覽器輸入 “username.github.io”,你將被引導到自己的 GitHub Page!

不過,當我們點選 ”here” 時,卻得到 invalid page 的錯誤訊息。這是因為我們還沒有上傳 HTML 檔案、USDZ 檔案、和圖像!讓我們現在開始上傳吧!
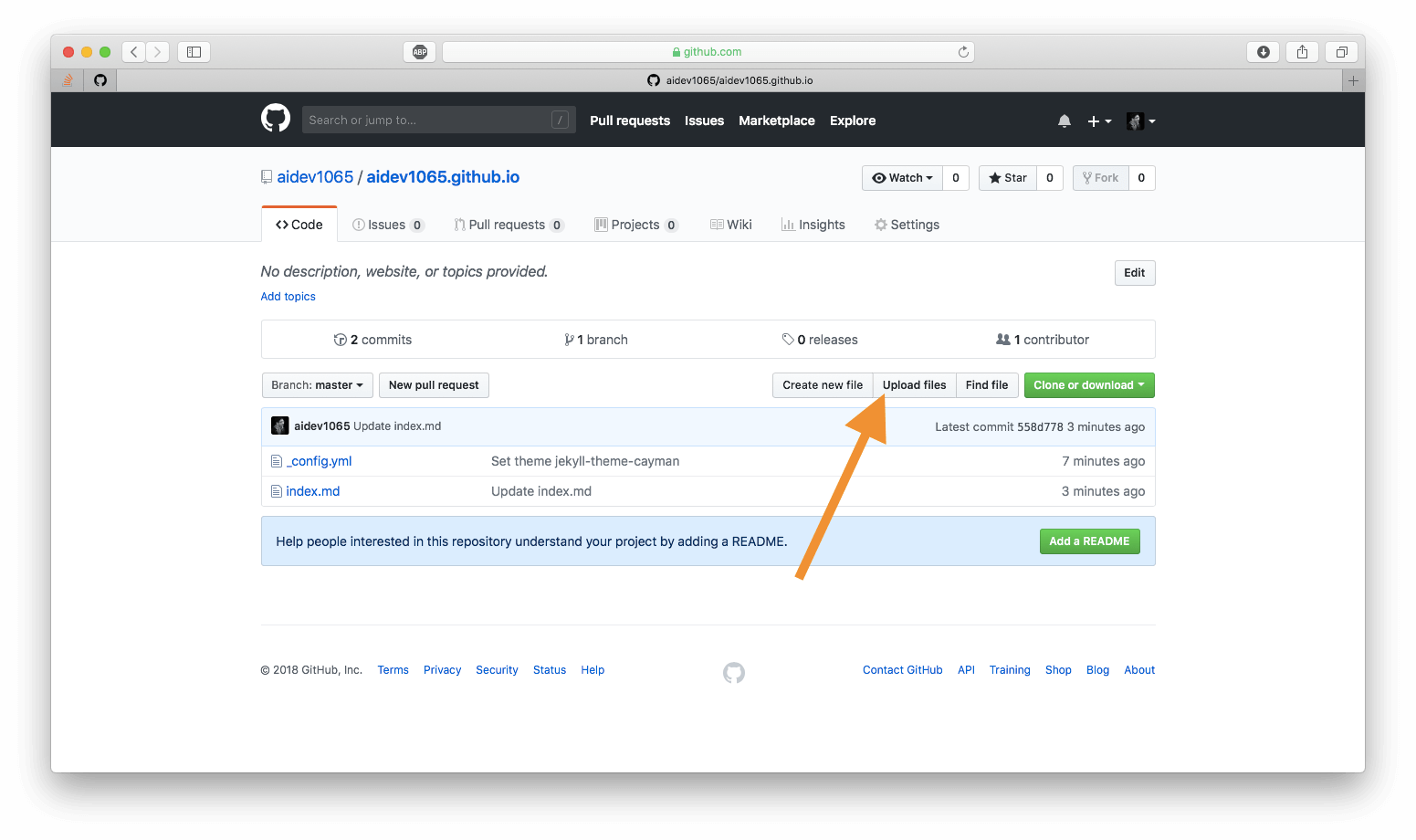
先回到需要儲存庫的網頁,然後點選 Upload files 按鈕。

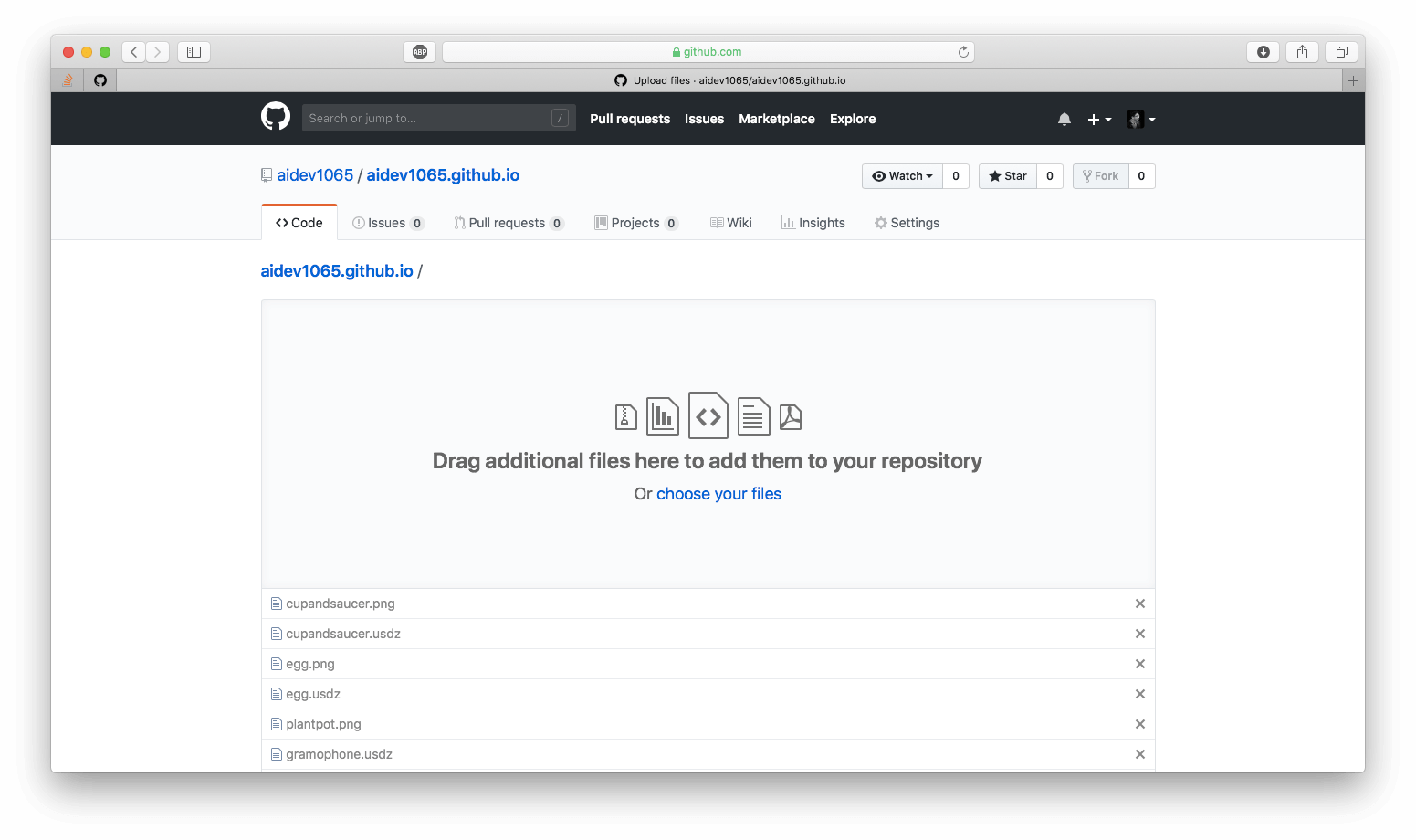
現在剩下來要做的就是上傳 HTML 文檔、USDZ 模型、和圖像!這總共應該有 19 個檔案:1 個 HTML 檔案、9 個 USDZ 模型、以及 9 個圖像。

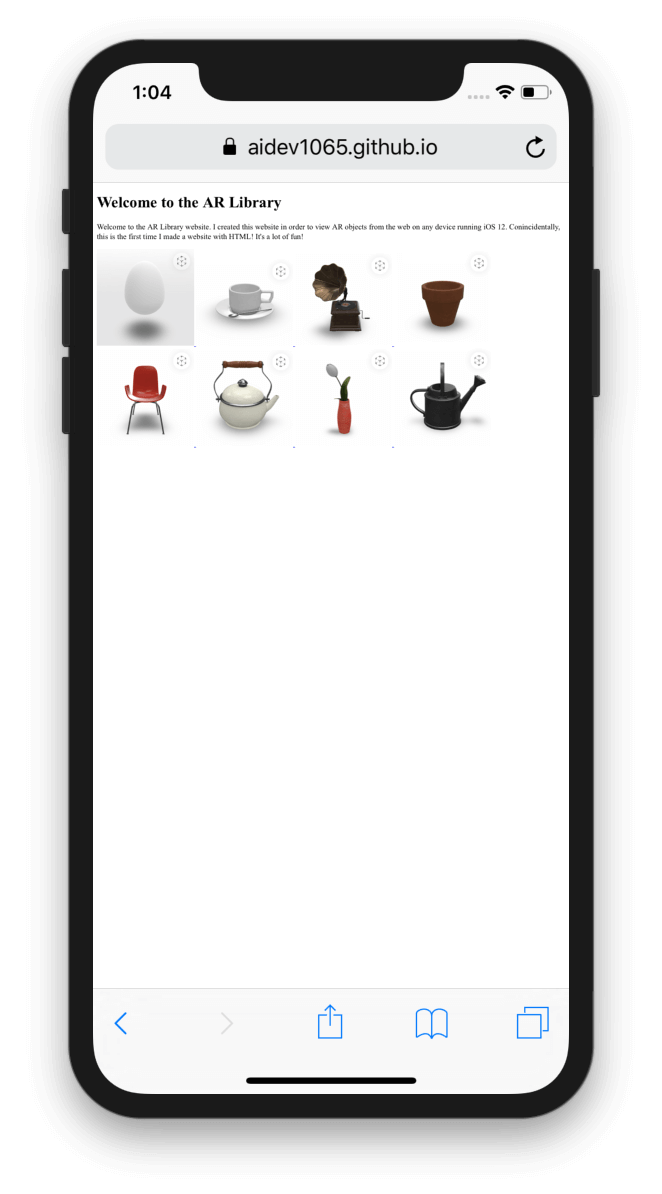
滑動到頁面底部,然後點選 Commit changes,這個過程需要幾分鐘。當一切都完成後,回到你的 GitHub Page:“username.github.io”。現在當你點選 ”here” 時,你將看到你之前創建的 HTML 網站。
此外,當你在運行 iOS 12 的裝置上打開網站時,會在圖像的右上角看到 ARKit 的 logo。這表示你可以用 Quick Look 預覽模型!

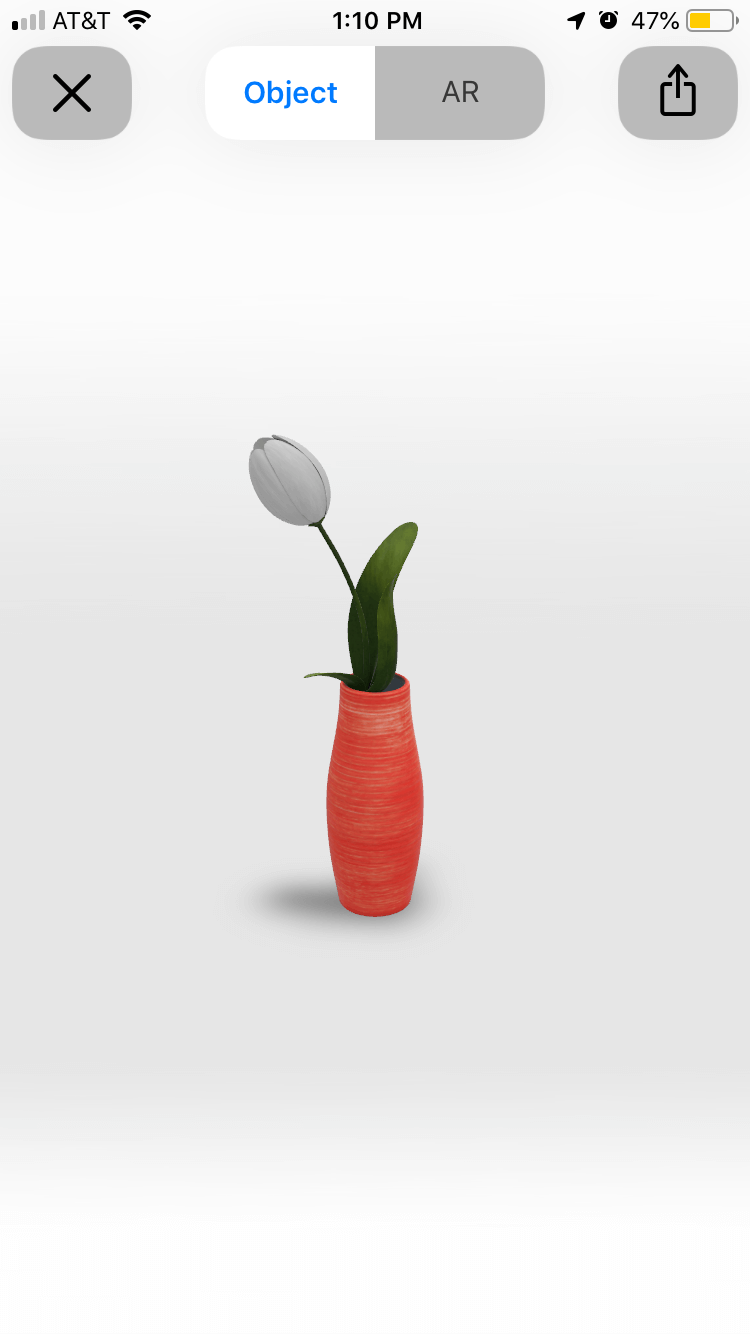
當你點選任何圖像時,將會看到與 iOS app 相同的視窗工具!

結論
恭喜你,你已經完成了!希望你享受本篇教學,並學到一些有用的東西。現在你應該知道如何將 3D 模型轉換為 USDZ 檔案、用 QLPreviewController 將它們整合到你的 App 中,以及運用 HTML 來創建一個基本的網站、並用 GitHub Pages 來托管你的檔案。歡迎在你的社交平台上分享本篇教學,讓更多人可以學到這個技巧!
下列是一些關於本次教學的網站資源,希望可以協助你在此專案中增添其他的功能。
- Integrating Apps and Content with AR Quick Look – WWDC 2018
- Quick Look Framework Documentation
- HTML Tutorial
- CSS Tutorial
- Official GitHub Pages Page
你可以在 GitHub 下載完整的 Xcode 專案,並在這裡瀏覽我教學所建立的存儲庫。




