開發者通常會在 IDE 平台上花費很多時間,不論你是一個 iOS、macOS、tvOS、或是 watchOS 開發者,Xcode IDE 一定是你工作中最常接觸的平台。
我常常聽到開發者剛起步時,總是有很多不學 Xcode 快捷鍵的藉口,像是:
即使不記得快捷鍵,我還是可以使用滑鼠來完成工作。而且當我還是新手時,要學快捷鍵就像是要額外學習多一種東西。
為了解釋鍵盤快捷鍵對開發者工作效率的影響,讓我們看看以下的研究結果:
如果你一天花 8 小時使用 IDE 來工作,懂得使用快捷鍵的話,一年就可以省下 8 天的工作時間。
可知道 8 天是非常多的時間呀!只要每天花一點時間,你就能熟習 Xcode 快捷鍵,省下一個星期多的工作時間了。而且,如果熟習快捷鍵後,你就可以專注於手上更重要的任務,加速開發工作流程。
在接下來的章節,我會為大家介紹幾個非常實用的 Xcode 快捷鍵,希望可以為你提升開發效率。

基本快捷鍵
以下是常用的 Xcode 快捷鍵:
- Build: ⌘ + B
- Run: ⌘ + R
- Test: ⌘ + U
- Stop: ⌘ + .
- Clean: ⌘ + ⇧ + K
- Clean the build folder: ⌘ + ⇧ + ⌥ + K
- Open quickly: ⇧ + ⌘ + O
- Code completion: ⌃ + Space
輔助編輯器 (Assistant Editors) 快捷鍵
Xcode 11 為輔助編輯器帶來了很多新改變,現在編輯器的數量不受限制,你可以根據需要任意添加,也可以使用 Focus Mode 專注於所要的編輯器,又或是隱藏其他編輯器。此外,還有一個新的按鈕,讓你在打開輔助編輯器時,可設定其配合主要編輯器的相對位置。
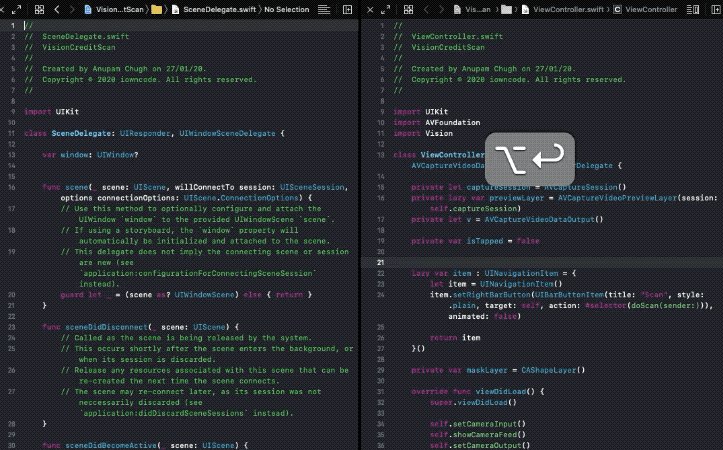
加入輔助編輯器
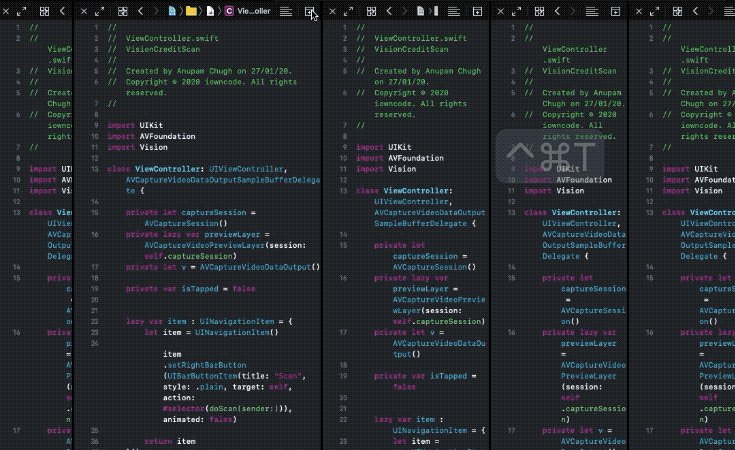
以下這個快捷鍵就是讓你加入輔助編輯器,但若你在 Focus mode 下的話,新的編輯器就不會在螢幕上彈出來。
快捷鍵:⌃ + ⌘ + T
(Control + Command + T)
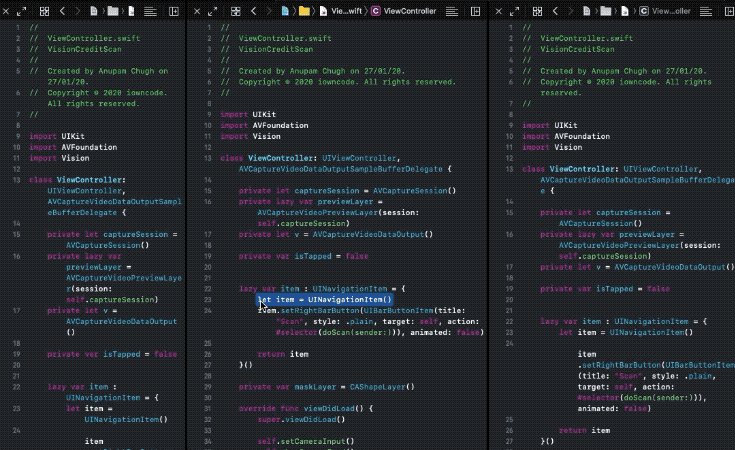
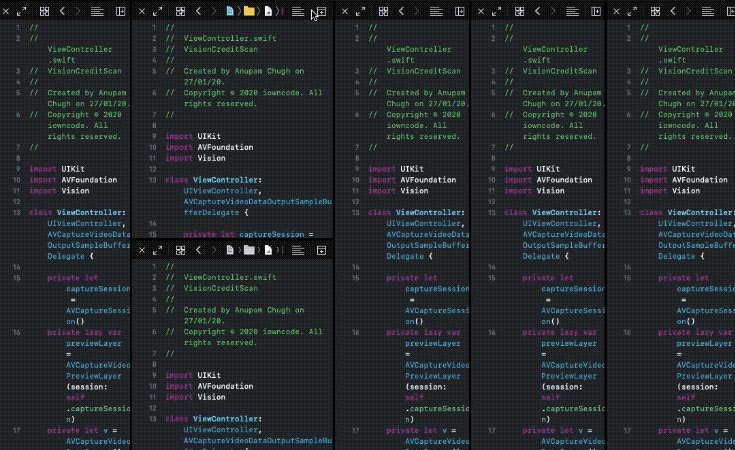
將滑鼠移動到 “Add New Editor” 按鈕上,並按住 Option 鍵,可以讓我們切換新編輯器的位置到右側或底部。
專注於當前的編輯器視窗
如果你只想留下當前的編輯器,並隱藏其他編輯器,你可以使用下列的快捷鍵:
快捷鍵: ⇧ + ⌃ + ⌘ + ↩
(Shift + Control + Command + Enter)

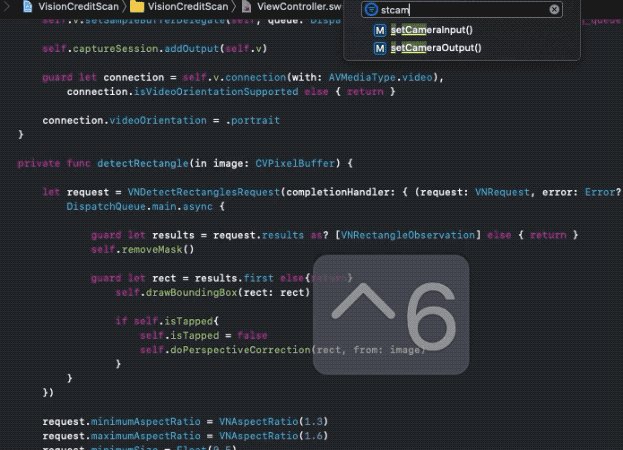
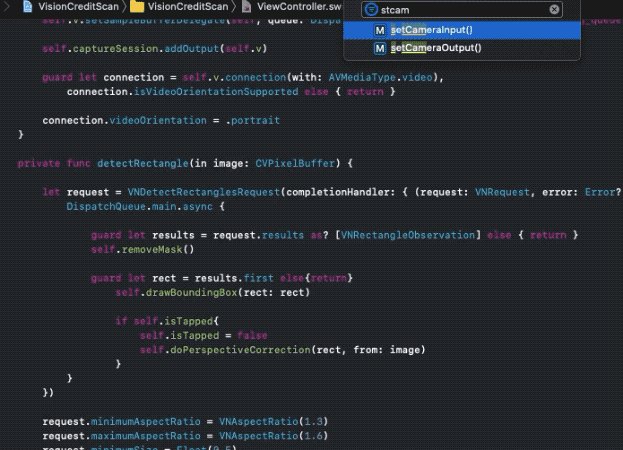
在輔助編輯器中手動開啟檔案
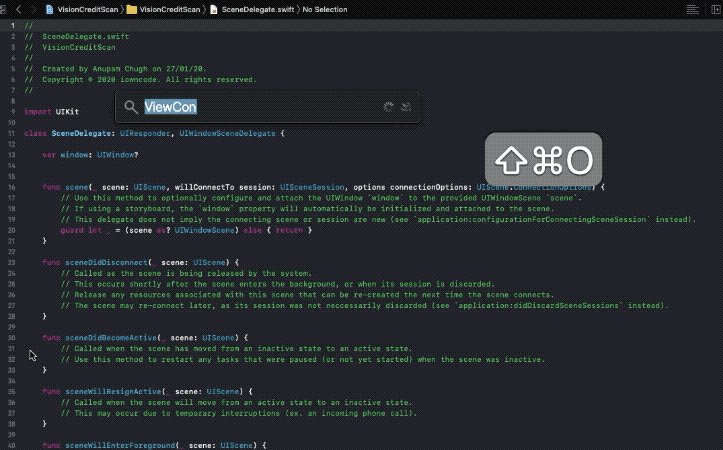
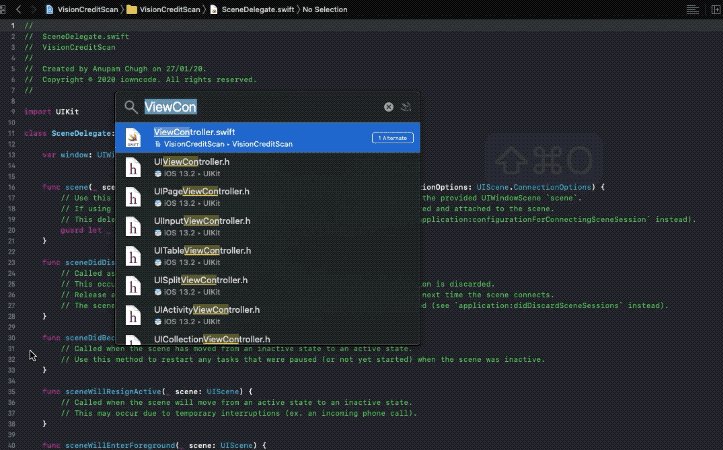
Xcode 11 輔助編輯器其中一個大改變,就是再沒有手動操作功能。要在輔助編輯器中開啟所需的檔案,你可以按 Shift + Command + O 來快速打開,並按下 Option 鍵來選取檔案。
快捷鍵:⇧ + ⌘ + O followed by ⌥

切換不同的編輯器
如果你正在使用多個輔助編輯器,就會需要不斷地切換視窗,使用觸控板控制可能沒這麼順,所以以下有幾個快捷鍵讓你流暢地切換多個編輯器:
Highlight Editor: ⌘ + J
(Command + J)
突顯編輯器:⌘ + J
(Command + J)
當使用中的編輯器視窗被突顯後,你就可以使用方向鍵切換,並按 Return 鍵決定要使用的編輯器。

修正範圍內的所有錯誤
我常常會遇到 Xcode 丟出許多錯誤訊息的情況,特別是與處理 Swift 語法有關的錯誤,這個情況在轉換版本時很常見。
幸好,Fix All Issues 可以解決大部份的錯誤,大大節省時間,特別在大型專案會非常有幫助。
快捷鍵:⌃+ ⌥ + ⌘ + F
(Control + Option + Command + F)

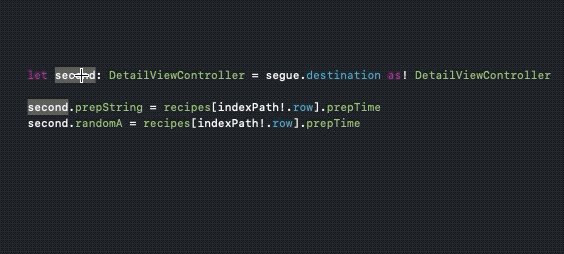
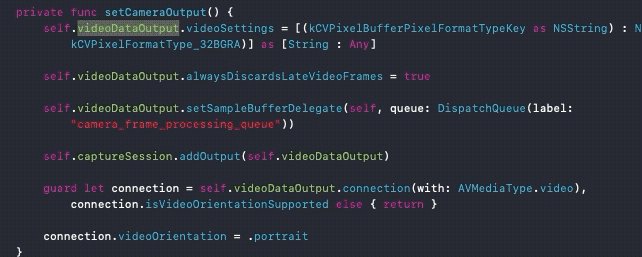
利用多重游標 (Multiple Cursor) 同時點選及修正項目
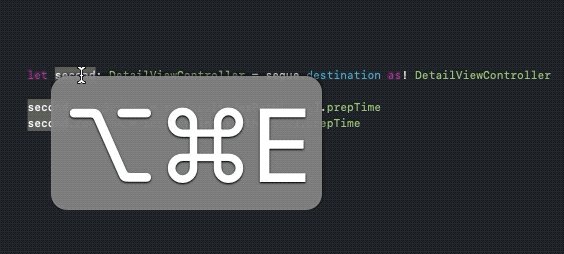
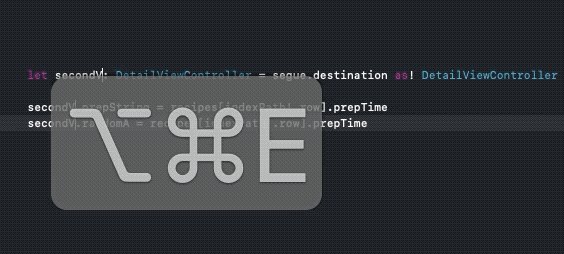
有時,我們會需要使用多重游標,來避免在不同行列上輸入或複製相同的內容。我們可以先選擇當前的單詞,並按下 Alt + Command + E,來選擇下一個(或多個)單詞。這樣就可以把多重游標放到不同的單詞上,讓我們同時作出編輯。
快捷鍵:⌥ + ⌘ + E
(Option + Command + E)

若想跳回上一個單詞,可以使用快捷鍵 Shift + Option + Command + E。
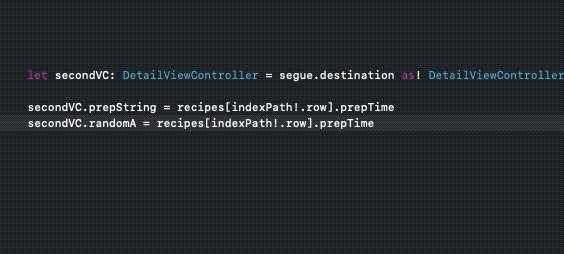
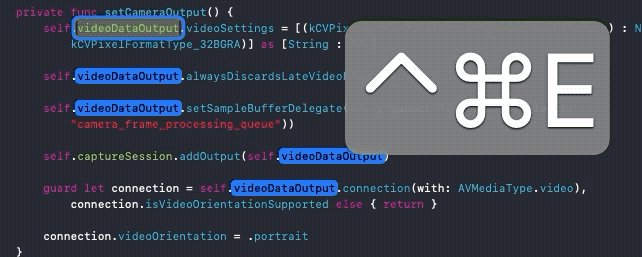
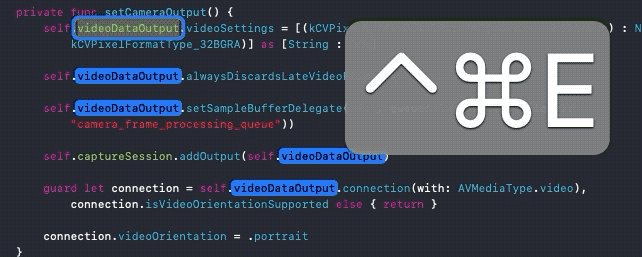
進行重構 (Refactor All In Scope)
重構是無法避免的,所以可以編輯範圍內的變數和方法就變成了非常重要的工具。以下這個快捷鍵可以讓我們同時編輯範圍內的所有變數和方法:
快捷鍵:⌃ + ⌘ + E
(Control + Command + E)

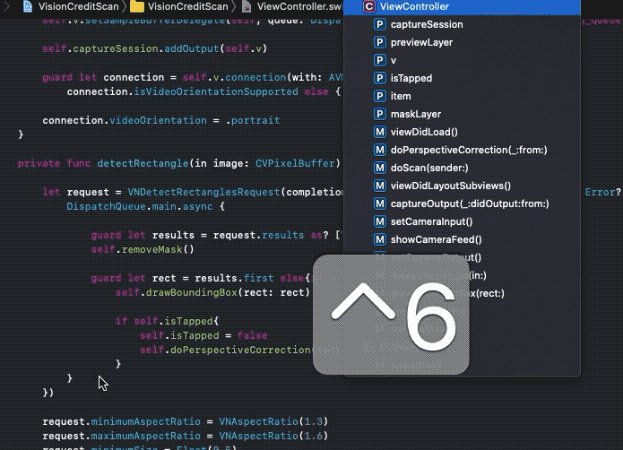
跳轉到方法
為了要看到你專案的概況、以及所有的方法,你可以簡單地按 Control + 6。這會彈出一個視窗,讓你搜尋想要找的方法,並快速跳到它的位置。
快捷鍵:⌃+ 6
(Control + 6)

跳轉到定義 (Definition)
自 Xcode 9 版本開始,用 command + click 的方式不能直接讓你跳轉到定義,而是會顯示一列選項。如果想直接就跳到定義,而用看到選項的話,可以使用下列快捷鍵:
快捷鍵:⌃ + ⌘ + J
(Control + Command + J)

展開及摺疊方法
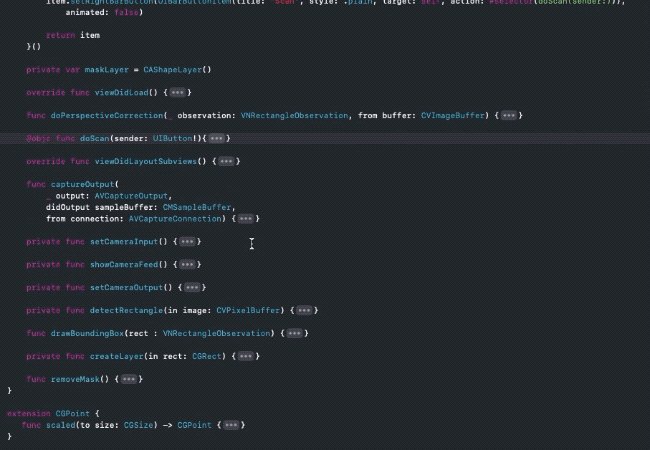
當你的專案大小已經到了臨界點時(理想而言不應該發生這個情況),以下有幾個快捷鍵讓你摺疊程式碼內全部或部分的方法。
它就像在每個程式碼區塊的大括號 { } 上放置一個 code ribbon。以下是針對不同情況的快捷鍵:
折疊所有程式碼區塊:⇧ +⌥ + ⌘ + ←
(Shift + Option + Command + Left Arrow)
展開所有程式碼區塊:⇧ +⌥ + ⌘ + →
(Shift + Option + Command + Right Arrow)
只折疊當前程式碼區塊:⌥ + ⌘ + ←
(Option + Command + Left Arrow)

關閉分頁 (Tab)
Xcode 有很多快捷鍵讓你選擇想要關閉的分頁,你可以關閉目前的分頁,或是關閉其他分頁,只留下目前的分頁:
關閉分頁:⌘ + W
(Command + W)
關閉其他分頁:⌘ + ⌥ + W
(Command + Option + W)
重新排序語句
我們可以使用以下快捷鍵,快速改變語句的次序,並把語句移動到另一個位置:
快捷鍵:⌘ + ⌥ + ( ] or [ )
(Command + Option + Square Brackets)

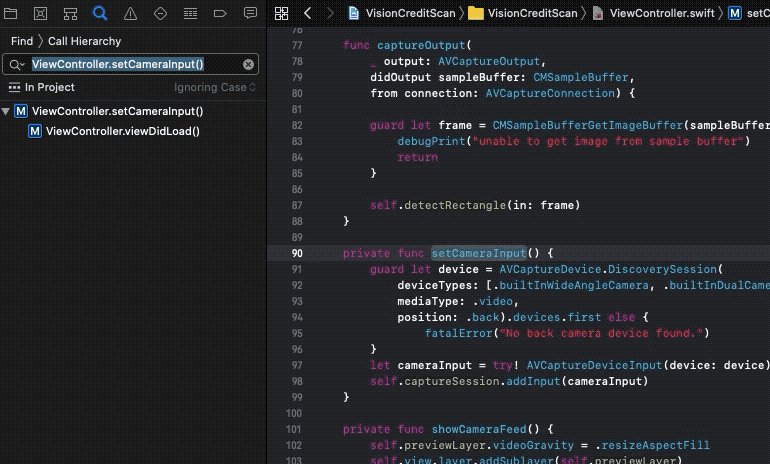
找到呼叫階層 (Call Hierarchy)
要快速找到所選符號(不論是方法或實例)的呼叫階層,可以使用以下這組快捷鍵,在專案導覽器 (Project Navigator) 開啟呼叫階層。
快捷鍵:⇧ + ⌃ + ⌘ + H
(Shift + Control + Command + H)

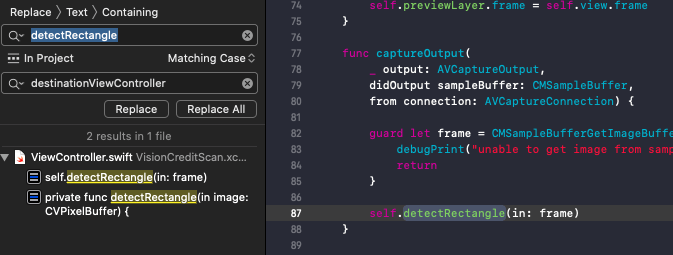
全域搜尋與取代 (Global Search And Or Replace)
Xcode 的 IDE 平台提供快速的全域搜尋功能,甚至還可以取代任何地方的符號(切記謹慎處理)。
在整個專案中進行搜尋: ⇧ + ⌘ + F
(Shift + Command + F)
在整個專案中進行搜尋並取代:⇧ +⌥ + ⌘ + F
(Shift + Command + Option + F)

SwiftUI 預覽 (Previews)
SwiftUI 改變了我們思考和建構使用者介面 (UI) 的方法。有了 Xcode 內建的畫布預覽功能,我們利用程式碼、或是直接在預覽畫面內建構 UI 就更加容易了。接下來介紹的快捷鍵只是錦上添花,讓你加快開發的過程。
切換到畫布 (canvas)
如果你正在寫程式碼來建構 Prototype,到完成前都不想讓即時預覽 (live preview) 的畫面讓你分心,這有個方便的快捷鍵:
快捷鍵:⌥ + ⌘ + ↩
(Option + Command + Enter)
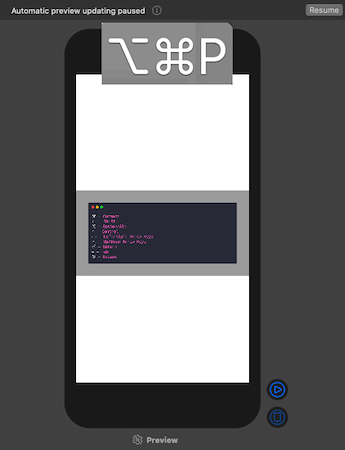
回復自動預覽功能 (automatic previews)
通常自動預覽畫面暫停後,我們需要手動重啟這個功能。Xcode 11 這個快捷鍵就可以達到這個目的:
快捷鍵:⌥ + ⌘ + P
(Option + Command + P)

Minimap 快捷鍵
Xcode 11 版本新增 minimap 的功能,這是一個非常有用的功能,讓我們在 IDE 的右邊畫面快速瀏覽整個程式碼。
有一個快捷鍵可以讓你切換 minimap 視圖,而另一個視圖就可以讓你快速瀏覽所有屬性、方法、類別與程式區塊。
開啟 Minimap:⇧ + ⌃ + ⌘ + M
(Shift + Control + Command + M)
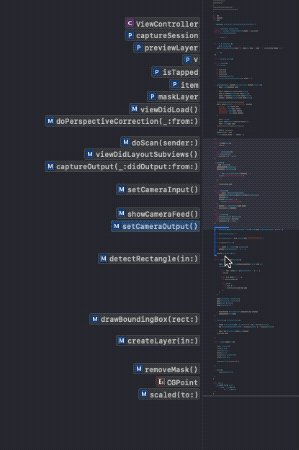
Minimap 大綱:⇧ + ⌃ + ⌘
(Shift + Control + Command)

結論
我們簡單介紹了許多 Xcode 快捷鍵,大大提升開發效率。Xcode 11 也提供了許多好上手的工具與捷徑,來協助你加速工作效率。
對於剛開始學習快捷鍵的開發者,我建議可以把步調放慢些。先把幾個快捷鍵加入到日常工作內,提升你的肌肉記憶。畢竟熟習快捷鍵的最好方法,不是一次記住所有內容。
本篇文章到此為止,謝謝你的閱讀。

