第 21 章
標籤視圖的運用與自訂標籤列

If you're trying to achieve, there will be roadblocks. I've had them; everybody has had them. But obstacles don't have to stop you. If you run into a wall, don't turn around and give up. Figure out how to climb it, go through it, or work around it.
- Michael Jordan
標籤列( Tab Bar )是一列在畫面底部的大批可視按鈕,可以開啟 App 的不同功能。過去在主流設計中少有突出的UI 設計,不過標籤列最近逐漸受到歡迎。
在大螢幕裝置出現之前,只有 3.5 吋以及 4 吋規格的 iPhone 時期,使用標籤列的一個缺點就是你會犧牲一點畫面的空間,這對於小尺寸螢幕是一個問題。而當 Apple 在 2014 年推出搭配大螢幕尺寸的 iPhone 6 及 iPhone 6 Plus 之後,App 開發者開始將目前App 的選單以標籤列來替代。同時間,Facebook App 將側邊選單的設計改成標籤列形式。其他受歡迎的 App 如 Whatsapp、Twitter、Quora、Instagram 以及 Apple Music,也使用標籤列作為導覽。
標籤列可以讓使用者快速存取 App 的核心功能,只要點擊一下即可。雖然它佔了一點空間,不過卻是一種很方便的設計
而導覽控制器藉由管理視圖控制器的堆疊,讓使用者能逐層導覽內容,標籤列管理多個視圖控制器,彼此間不需要有任何的關係。通常一個標籤列控制器至少包含了二個標籤,按照自己的需求而定,最多可以加到五個標籤。

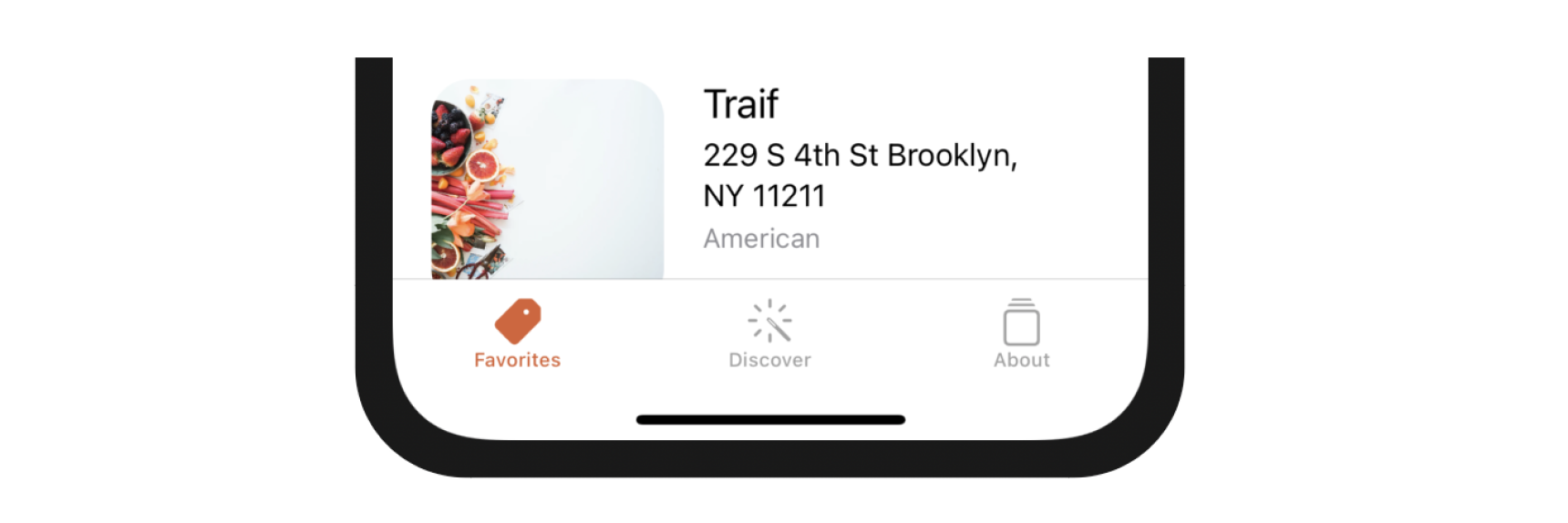
我已經在前一章介紹過 TabView,不過我們是將其設定為頁面滾動視圖。本章我們將使用它來建立一個如圖 21.1 的標準標籤介面。我們準備要建立具有三個項目的標籤列:
- Favorites - 這是餐廳清單畫面。
- Discover - 這是一個發掘由你的朋友或世界各地的其他美食愛好者所儲存的最愛餐廳畫面。我們將在 iCloud 一章實作這個標籤。
- About - 這是「關於」這個App的畫面。這裡我們先留下空白,到下一章中再來進行。
此外,我們將介紹 SwiftUI 自訂標籤列的方法
本文摘自《iOS 17 App程式設計實戰心法》(SwiftUI)》一書。如果你想更深入學習Swift程式設計和下載完整程式碼,你可以從 AppCoda網站 購買完整電子版