第 20 章
使用 TabView 建立導覽畫面

If you're interested in the living heart of what you do, focus on building things rather than talking about them.
- Ryan Freitas, About.me
最初啟動一個 App 時,你可能會發現有一系列導覽(或教學)畫面,它常見於行動 App 的運用,帶領使用者透過多個畫面,逐步示範所有的特色功能。有些人說如果你的 App 需要導覽畫面的話,可能會是個失敗的作品。我個人並不討厭導覽畫面,因為我發現大部分是有用的,只要讓它儘量保持簡短,不要讓它包含太多冗長且無聊的教學。這裡我不準備爭論是否應該在 App 加上導覽畫面的話題,我只想教導你該如何做出這個功能。
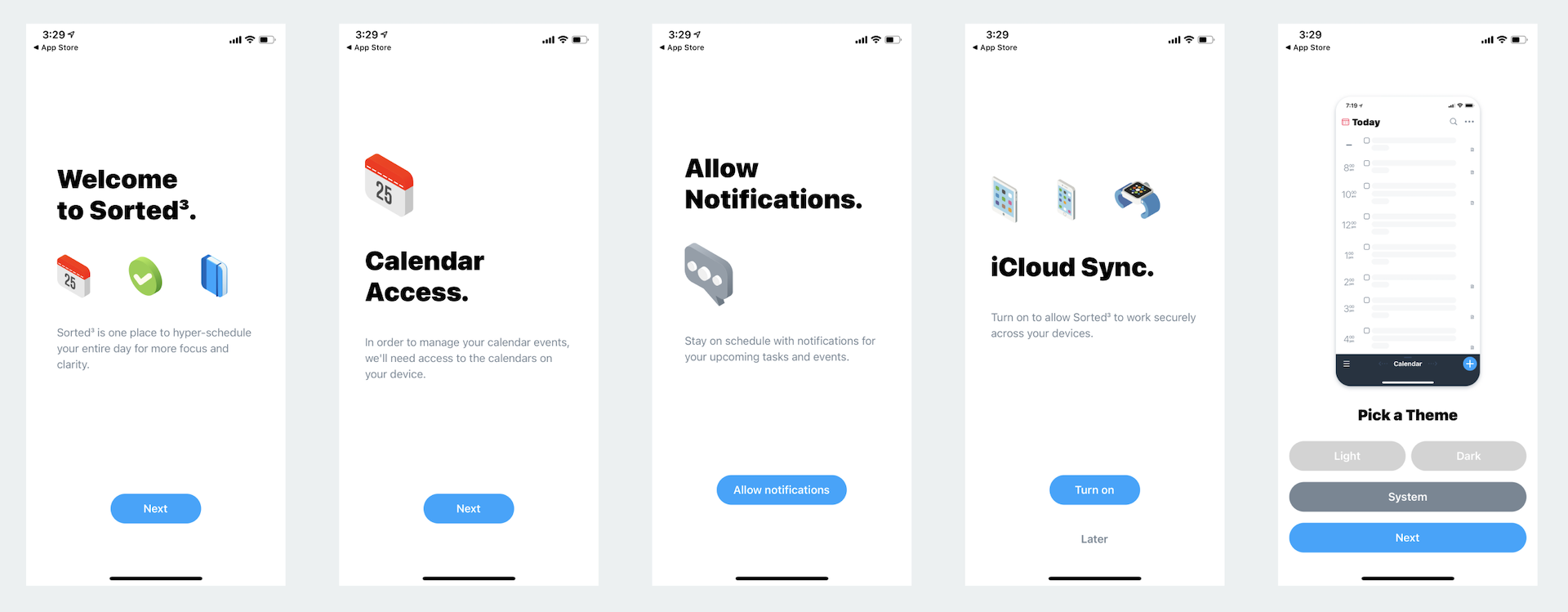
App 開發者不只使用導覽畫面來顯示 app 功能,一些 App 使用一系列的導覽畫面來設定 App,像是啟動通知與選擇主題顏色 。
圖 20.1 為一些導覽畫面的範例。

本章我們將會討論如何使用 TabView 來建立導覽畫面。當我提到標籤視圖,我猜測你可能會想到是加上標籤列的 App,你可以使用 TabView 來顯示擁有多個標籤的介面。SwiftUI 的標籤視圖可以設計更多不同的應用而非只是建立一個標準標籤介面而已。透過樣式的變更即可容易地將標籤視圖轉換成頁面滾動視圖(paged scrolling view).
我們開始吧。
本文摘自《iOS 17 App程式設計實戰心法》(SwiftUI)》一書。如果你想更深入學習Swift程式設計和下載完整程式碼,你可以從 AppCoda網站 購買完整電子版