第 22 章
使用 WKWebView 與 SFSafariViewController 顯示網頁內容

I've got a theory that if you give 100% all of the time, somehow things will work out in the end.
- Larry Bird
在 App 中顯示網頁內容是很常見的事。 從 iOS SDK 提供了三種選項讓開發者顯示網頁內容:
- Mobile Safari - iOS SDK 提供了 API,可以在行動版的 Safari 瀏覽器來開啟指定的 URL。在這種情況下,你的使用者只是暫時離開應用程式然後切換至 Safari。
- WKWebView - 這個視圖可以將網頁嵌入你的 App 中。可以將
UIWebView想成是一個精簡版的 Safari,它負責載入一個 URL 請求來顯示網頁內容。WKWebView具備 Nitro JavaScript 引擎的優點並且提供更多的功能。 當你需要顯示一個特定的網頁,WKWebView是最好的選擇。 - SFSafariViewController - 這是在 iOS 9 所導入的控制器。雖然
WKWebView可以讓你在 App 中嵌入網頁內容,你必須建立一個自訂的網頁視圖才能提供完整的網頁瀏覽功能。舉例而言,WKWebView沒有內建 Back / Forward 按鈕,以讓使用者可以返回以及往前瀏覽歷史記錄。為了提供這個功能,你必須使用WKWebView開發一個自訂的網頁瀏覽器。在 iOS 9 中,Apple 導入SFSafariViewController來省下開發者自己建立瀏覽器的工夫。透過SFSafariViewController的使用,你的使用者可以使用所有 Mobile Safari 的功能,且不需要離開你的App。

本章,我將介紹所有的選項並說明如何使用它們來顯示網頁內容。對於 WKWebView 與SFSafariViewController ,我們需要使用 UIViewRepresentable 與 UIViewControllerRepresentable 來整合這些元件,因為它們只能從 UIKit 導入。
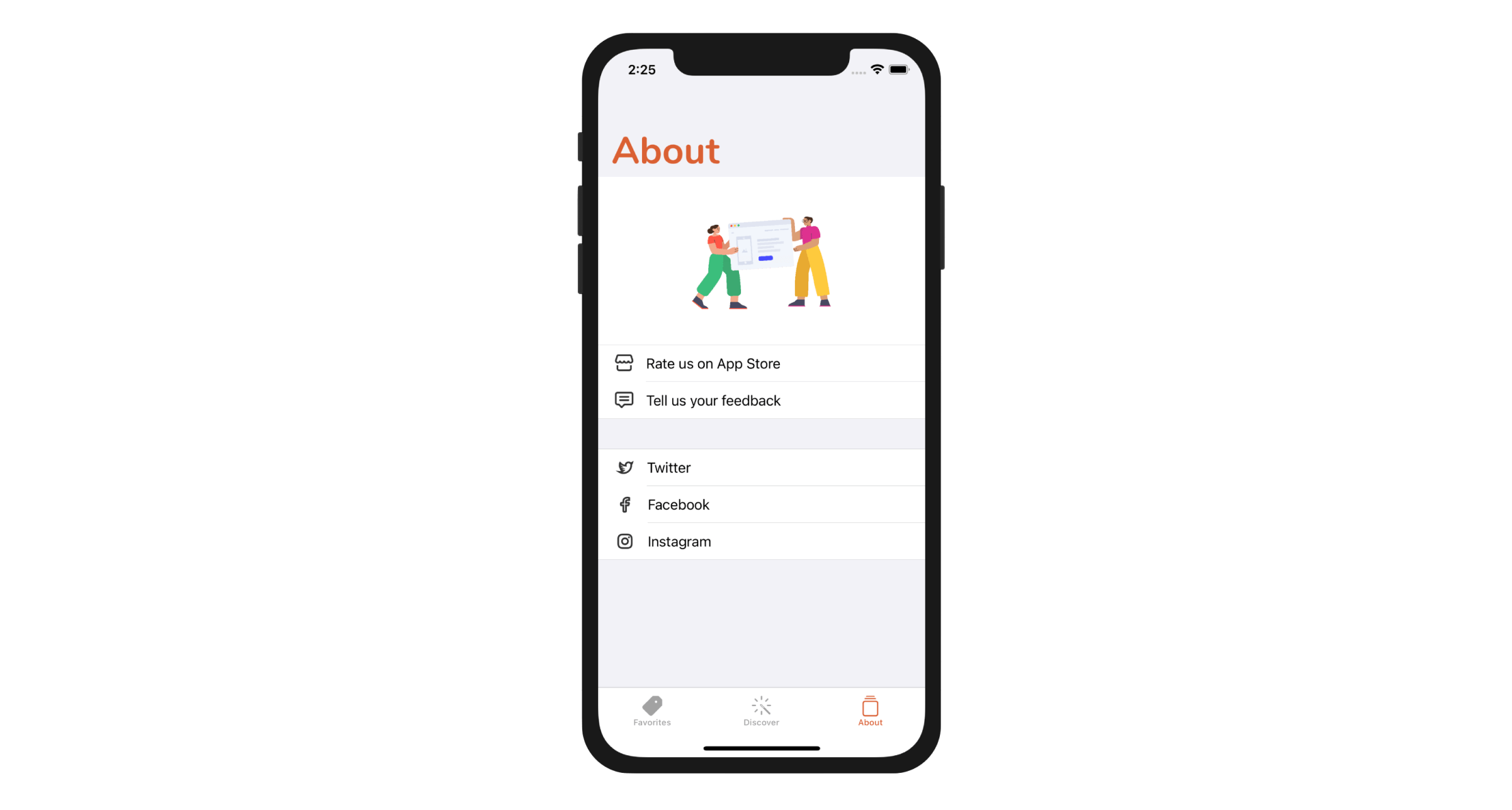
要示範如何在 SwiftUI 中顯示網頁內容,我們將建立 「About」標籤來顯示三種選項:
- Rate us on App Store( 在 App Store評價 ) - 選取後,我們會在 Mobile Safari 載入一個特定的 iTunes 連結。使用者會離開目前的 App 並切換至 App Store。
- Tell us your feedback ( 提供意見回饋 ) - 選取後,我們會使用
WKWebView載入一個「Contact Us」網頁。 - Twitter / Facebook / Instagram - 每一個項目都有其相對應社群描述檔的連結。我們將會使用
SFSafariViewController來載入這些連結。
聽起來很有趣,對吧?我們開始吧。
本文摘自《iOS 17 App程式設計實戰心法》(SwiftUI)》一書。如果你想更深入學習Swift程式設計和下載完整程式碼,你可以從 AppCoda網站 購買完整電子版