第 15 章
自訂導覽列、深色模式與動態型態

Fun is one of the most important and underrated ingredients in any successful venture. If you're not having fun, then it's probably time to call it quits and try something else.
- Richard Branson
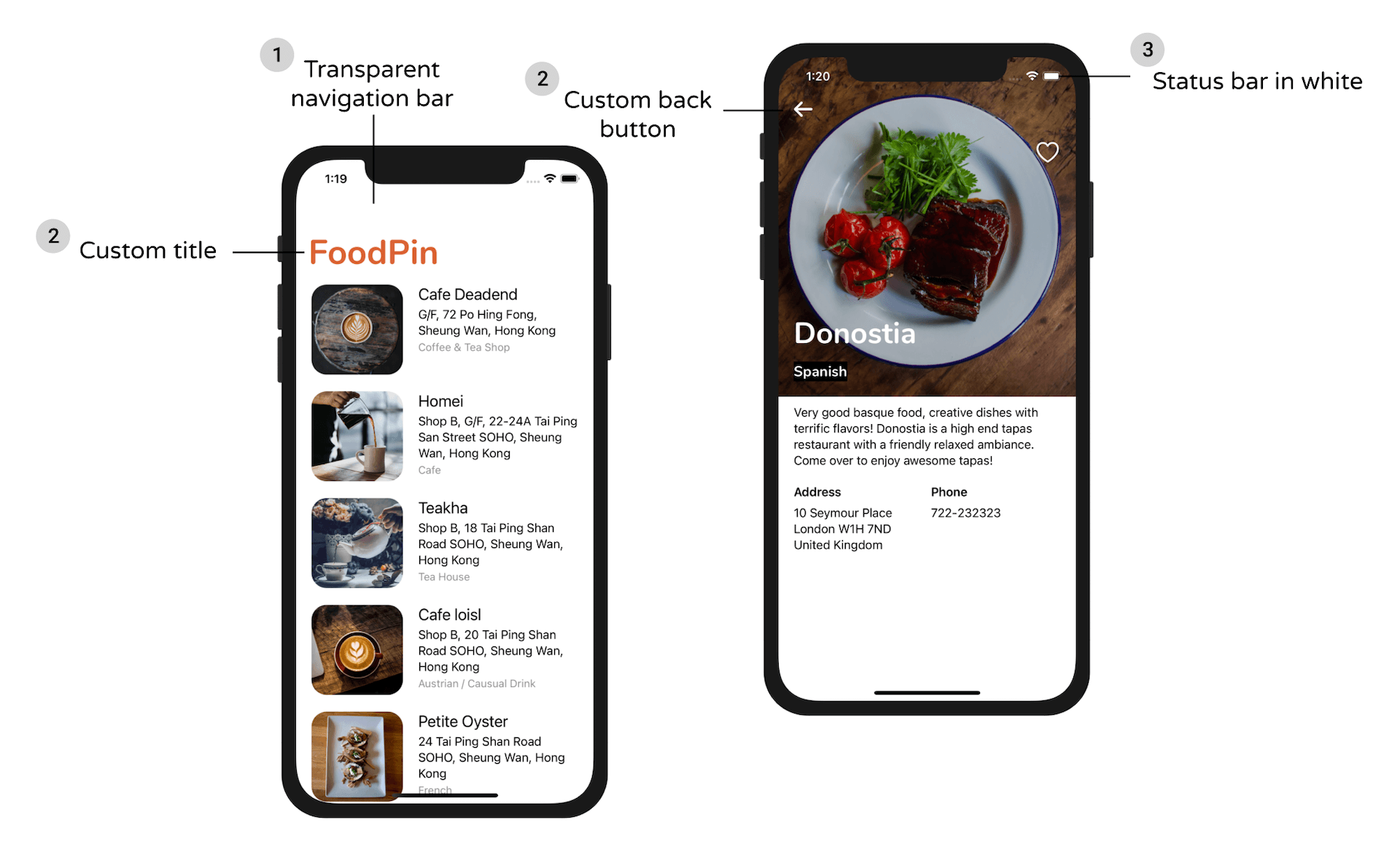
我們已經將細節視圖修改得很漂亮,而在本章中,我將會讓它更加吸引人。圖 15.1 為改良後的結果,其中有以下幾項變化:
- 自訂導覽列讓它透明化,如此餐廳的圖片才能移到畫面的最上方。
- 自訂返回按鈕,我們不使用預設的返回圖示,而是使用自己的返回圖示,並移除返回按鈕的標題。
- 變更狀態列(status bar)的顏色。為了能夠迎合顏色較暗的內容,我們最好將狀態列的顏色改為白色。

除此之外,我將告訴你如何在主畫面上自訂導覽列大標題。我們準備改變三個部分:
- 自訂導覽列的背景,讓它透明化。
- 變更大標題的字型並使其顏色能適應不同介面樣式(淺色 / 深色模式)。
- 當使用者在表格視圖滑動時會隱藏導覽列。
在本章的前兩節,我們會將重點放在自訂導覽列與狀態列。在這之後,我將會介紹動態型態,這是 iOS 建立來讓使用者依自己喜好選擇文字尺寸的技術。透過這個專案,我會說明如何使用 Swift 的擴展(extension )來簡化你的程式。
我們來開始自訂導覽列吧。
本文摘自《iOS 18 App程式設計實戰心法》(Swift+UIKit)》一書。如果你想更深入學習Swift程式設計和下載完整程式碼,你可以從 AppCoda網站 購買完整電子版