第 23 章
WKWebView 與 SFSafariViewController

I've got a theory that if you give 100% all of the time, somehow things will work out in the end.
- Larry Bird
在 App 中顯示網頁內容是很常見的事。 從 iOS 9 開始,它提供了三種選項讓開發者顯示網頁內容:
- Mobile Safari - iOS SDK 提供了 API,可以在行動版的 Safari瀏覽器來開啟指定的 URL。在這種情況下,你的使用者只是暫時離開應用程式然後切換至 Safari。
- WKWebView - 在 iOS 9發布之前,這是將網頁內容嵌入你的 App最方便的方式。你可以將
UIWebView想成是一個精簡版的 Safari,它負責載入一個 URL 請求來顯示網頁內容。WKWebView是在 iOS 8 時所導入,屬於UIWebView的改良版,它具備 Nitro JavaScript 引擎並提供更多其他的功能。當你需要顯示一個特定的網頁,WKWebView是最好的選擇。 - SFSafariViewController - 這是在 iOS 9所導入的控制器。雖然 WKWebView可以讓你在 App 中嵌入網頁內容,你必須建立一個自訂的網頁視圖才能提供完整的網頁瀏覽功能。舉例而言,WKWebView 沒有內建 Back / Forward 按鈕,以讓使用者可以返回以及往前瀏覽歷史記錄。為了提供這個功能,你必須使用
WKWebView開發一個自訂的網頁瀏覽器。在 iOS 9 中,Apple 導入SFSafariViewController來省下開發者自己建立瀏覽器的工夫。透過SFSafariViewController的使用,你的使用者可以使用所有 Mobile Safari 的功能,且不需要離開你的App。

在本章中,我會介紹以上三種選項,並說明如何使用它們來顯示網頁內容。我將不介紹 UIWebView,因為從 iOS 13 開始它已經無法使用。
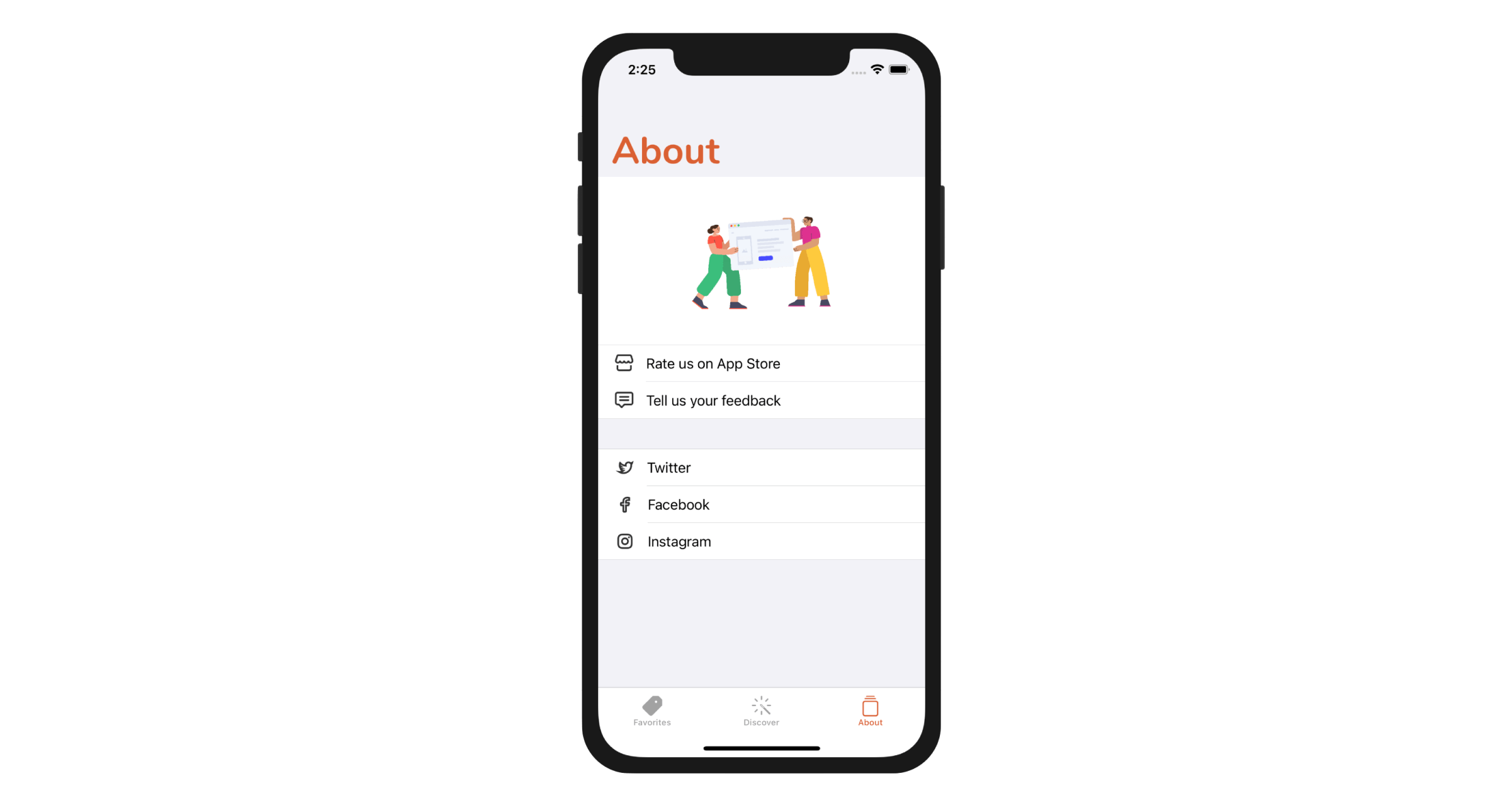
我們在前一章中建立了 About.storyboard,不過我們還沒有提供任何的實作。如圖 23.1 所示,這是一個我們準備要建立的 About 畫面,下列是每一列所要做的動作:
- Rate us on App Store( 在 App Store評價 ): 選取後,我們會在 Mobile Safari 載入一個特定的 iTunes 連結。使用者會離開目前的 App 並切換至 App Store。
- Tell us your feedback( 提供意見回饋 ) :選取後,我們會使用
WKWebView載入一個「Contact Us」網頁。 - Twitter / Facebook / Pinterest :每一個項目都有其相對應社群描述檔的連結。我們將會使用
SFSafariViewController來載入這些連結。
聽起來很有趣,對吧?我們開始吧。
本文摘自《iOS 18 App程式設計實戰心法》(Swift+UIKit)》一書。如果你想更深入學習Swift程式設計和下載完整程式碼,你可以從 AppCoda網站 購買完整電子版