第 10 章
使用 UIAlertController 與表格視圖互動

There is no learning without trying lots of ideas and failing lots of times.
- Jonathan Ive
不知前面的作業是否能夠完成,建立出一個自訂的表格視圖呢?如果無法完成的話不用擔心,本章我將說明解決方法,並介紹一些新的佈局技巧。至目前為止,我們主要關注在以表格視圖呈現資料的部分,我猜你一定在想「該如何與表格視圖做互動,並取消列的選取」,這即是本章將介紹的內容。
首先,先下載前一章的完整專案 (http://www.appcoda.com/resources/swift55/FoodPinCustomTable.zip) ,我們將繼續改良這個 App,讓它更加完整,我們準備要實作的內容整理如下:
- 在表格視圖中,加入另一個 Prototype Cell。
- 當使用者點擊一個Cell時,會帶出一個選單。而選單提供兩種選項: 「訂位」 與 「加入最愛」。
- 當使用者選擇「加入最愛」,顯示一個心型圖示。
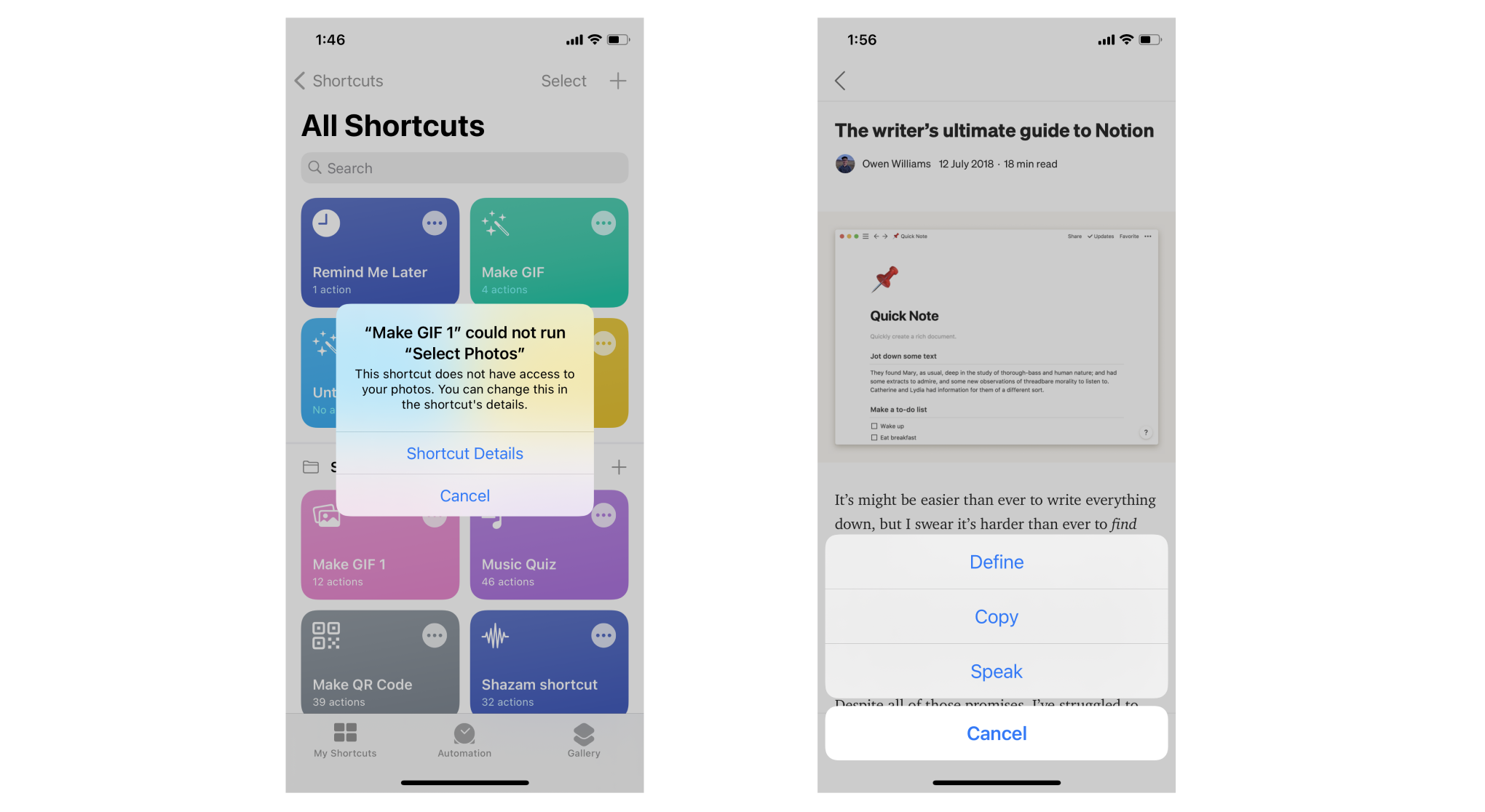
透過實作這兩個新功能,你將學會如何使用 UIAlertController,這是在 iOS App 中經常使用的訊息提示功能,如圖 10.1 所示。

本文摘自《iOS 18 App程式設計實戰心法》(Swift+UIKit)》一書。如果你想更深入學習Swift程式設計和下載完整程式碼,你可以從 AppCoda網站 購買完整電子版