第 21 章
使用 UIPageViewController 與容器視圖建立導覽畫面

If you're interested in the living heart of what you do, focus on building things rather than talking about them.
- Ryan Freitas, About.me
最初啟動一個 App 時,你可能會發現有一系列導覽(或教學)畫面,它常見於行動 App 的運用,帶領使用者透過多個畫面,逐步示範所有的特色功能。有些人說如果你的 App 需要導覽畫面的話,可能會是個失敗的作品。我個人並不討厭導覽畫面,因為我發現大部分是有用的,只要讓它儘量保持簡短,不要讓它包含太多冗長且無聊的教學。這裡我不準備爭論是否應該在 App 加上導覽畫面的話題,我只想教導你該如何做出這個功能。
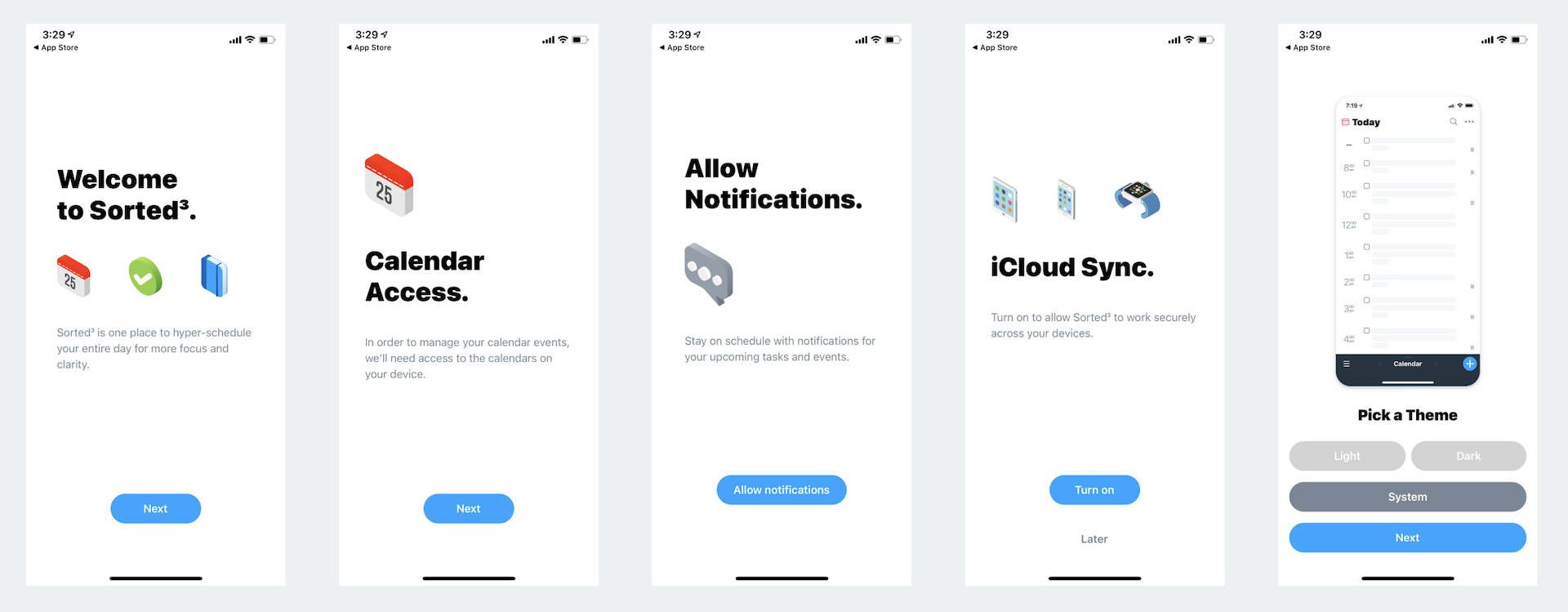
在本章中,我將教導你如何使用 UIPageViewController 來建立導覽畫面,你也會學到如何使用一種特殊型態的視圖,稱作「容器視圖」(Container View )。

要實作導覽畫面的其中一種方式是使用 UIPageViewController 類別,它讓開發者建立內容頁面,每一頁是由自己的視圖控制器來管理。這個類別內建支援捲動式轉場,有了 UIPageViewController,使用者可以輕易地經由簡單的手勢來導覽多個頁面。頁面視圖控制器(Page View Controller )不限於只建立導覽畫面,你可以在遊戲如Angry Bird 顯示有多少的關卡,或是電子書 App(顯示目錄頁)等發現頁面視圖的實作。
UIPageViewController 是一個可以被高度支配的類別,你可以做如下的定義:
- 頁面視圖的方向 – 垂直與水平方向。
- 轉場樣式 – 捲頁式轉場樣式或者捲動式轉場樣式。
- 書背位置 – 只適用捲頁式轉場樣式。
- the space between pages – 只適用捲動式轉場樣式,用來定義內頁空間。
我們將在 FoodPin App 中加入一個簡單的導覽畫面,透過這個新功能的實作,你將學到 UIPageViewController 是如何運作的。也就是說,我們不示範 UIPageViewController 的每一個功能, 我們只使用捲動式轉場樣式來呈現一系列的導覽畫面。對於 UIPageViewController 有了基本概念之後,我相信你便能夠探索頁面視圖控制器的其他功能。
我們開始吧 !
本文摘自《iOS 18 App程式設計實戰心法》(Swift+UIKit)》一書。如果你想更深入學習Swift程式設計和下載完整程式碼,你可以從 AppCoda網站 購買完整電子版。