第 20 章
建立如 Apple Wallet 的動畫與視圖轉場
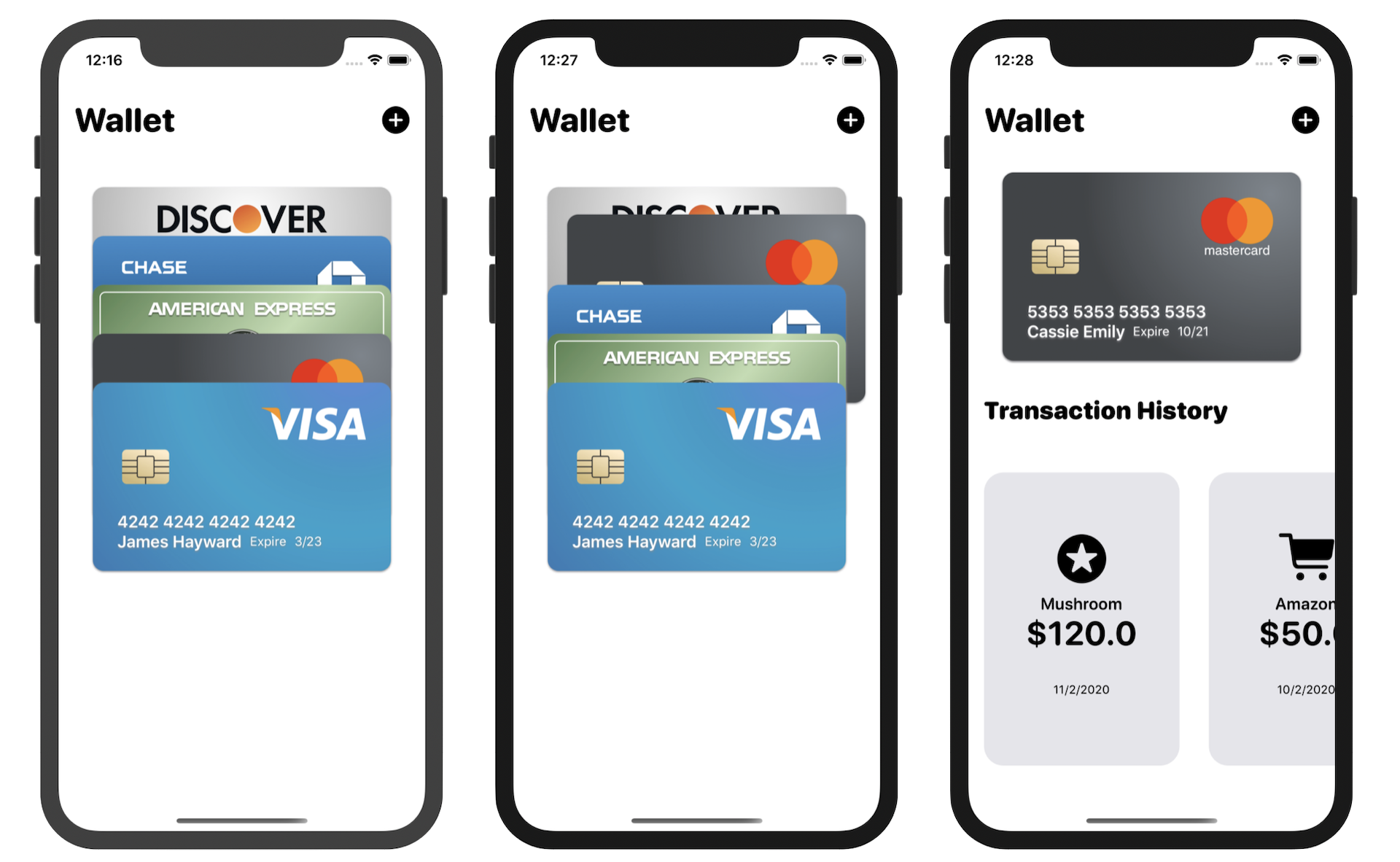
你使用過 Apple 電子錢包 App 嗎?我相信應該有,在上一章中,我們建立了一個如 Tinder UI 的簡單 App,而本章要做的是建立一個動態 UI,類似於你在電子錢包 App 中看到的 UI。當你在電子錢包 App 中長按信用卡時,則可使用拖曳手勢來重新排列卡片。如果你沒有使用過這個 App,請開啟電子錢包快速瀏覽一下,或者你可以訪問這個URL (https://link.appcoda.com/swiftui-wallet)來了解我們將建立的動畫。

在電子錢包 App 中,點擊其中一張信用卡,就會帶出交易歷史紀錄。我們還建立一個類似的動畫,以讓你更了解視圖轉場與水平滾動視圖。
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。