第 40 章
透過 ShareLink 來分享文本和圖像等資料
在 iOS 16 中,SwiftUI 帶來了一個新的視圖 ShareLink。使用者點擊 Share Link 時,視圖就會顯示一個 Share Sheet,讓使用者可以分享內容到其他 App 或複製資料。
ShareLink 視圖可以分享任何型別的資料。此章我們會一起看看如何使用 ShareLink 讓使用者分享文本、URL 和圖像。
ShareLink 的基礎使用
讓我們先看看以下例子。如果想建立一個 Share Link 來分享一個 URL,我們可以如此編寫程式碼:
struct ContentView: View {
private let url = URL(string: "https://www.appcoda.com")!
var body: some View {
VStack {
ShareLink(item: url)
}
}
}
SwiftUI 會自動顯示一個 Share 按鈕和小圖標。

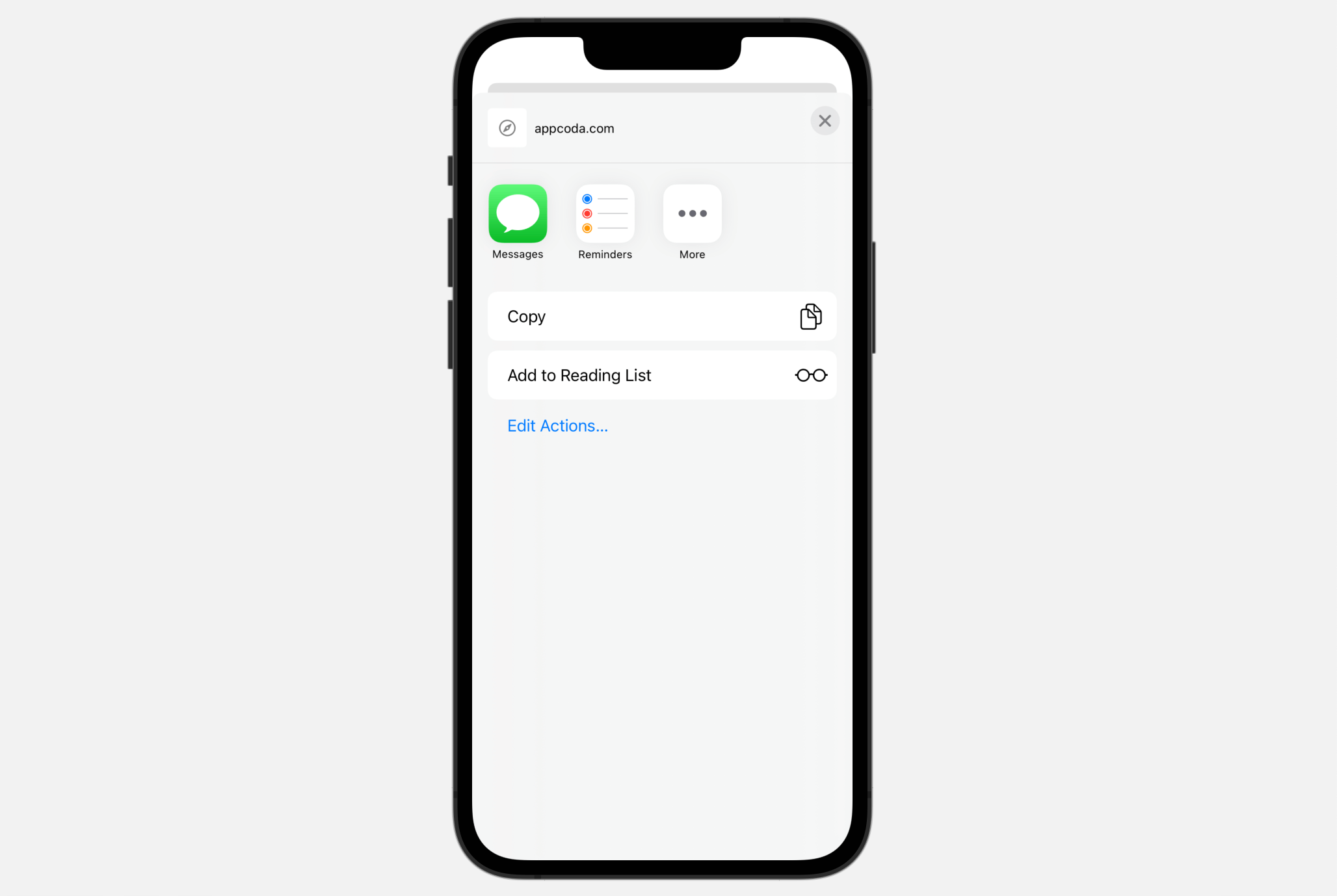
使用者點擊按鈕後,iOS 就會顯示一個 Share Sheet,讓使用者選擇下一步操作,例如複製、或是把 Link 添加到 Reminders。

如果我們想分享文本,我們只需要把字串 (string) 傳遞到 item 參數 (parameter) 即可。
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。