第 4 章
以堆疊佈局使用者介面
SwiftUI 的「堆疊」(Stack )和在 UIKit 的堆疊視圖一樣,透過水平與垂直堆疊結合視圖,你可以為 App 建構複雜的使用者介面。對 UIKit 而言,使用自動佈局( Auto Layout )來建立相容所有螢幕尺寸的介面是無法避免的。對初學者而言,自動佈局是一個複雜的主題且難以學習,但好消息是你不再需要在 SwiftUI 中使用自動佈局,所有東西都是堆疊,包括了 VStack、HStack 與 ZStack。
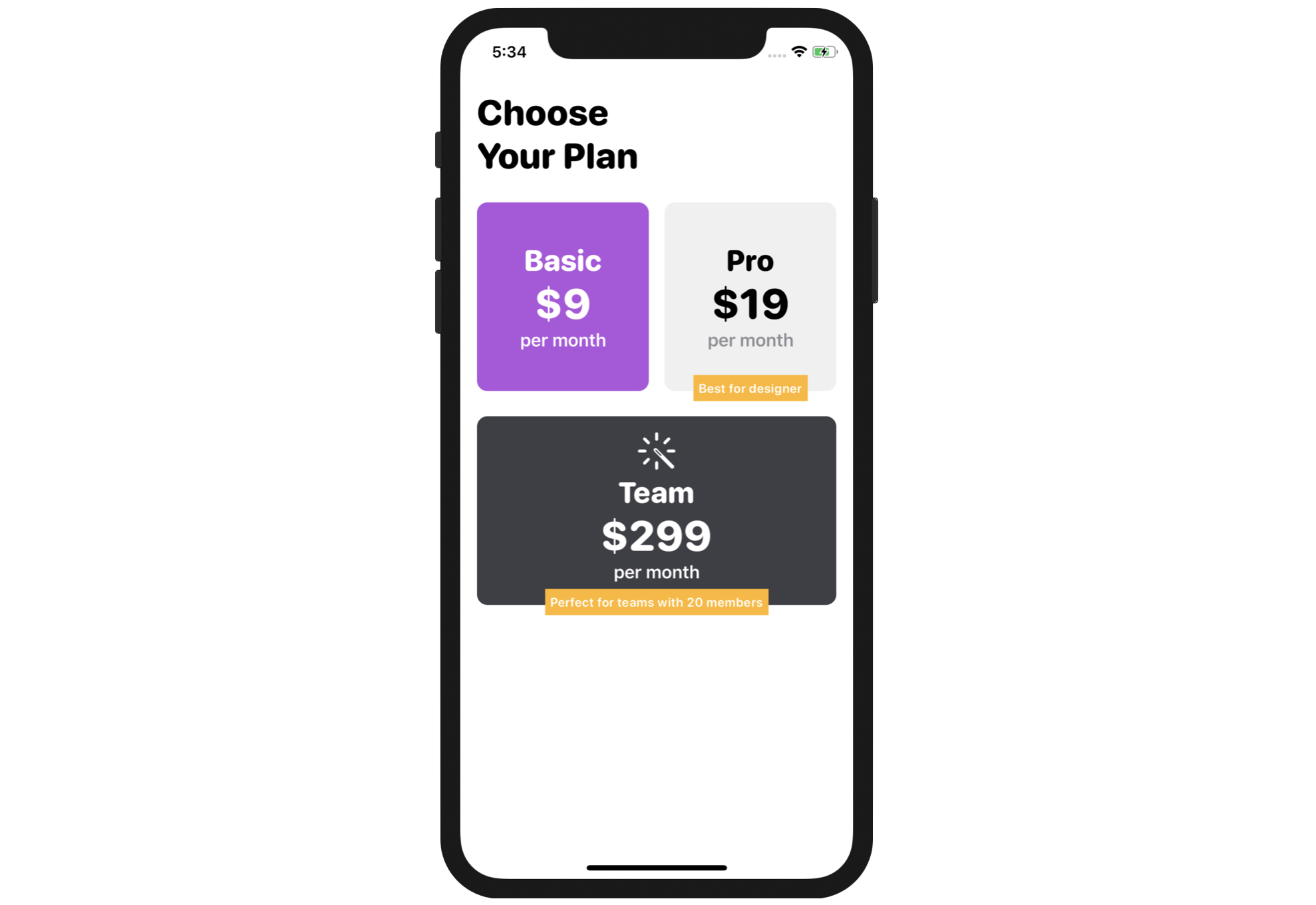
在本章中,我將會介紹所有類型的堆疊,並使用堆疊來建立網格佈局(Grid Layout ), 那麼,你將進行什麼專案呢?參考圖 4.1,我們會逐步佈局一個簡單的網格介面。學習完本章的內容之後,你將能夠結合視圖與堆疊,並建立想要的 UI。

認識 VStack、HStack 與 ZStack
SwiftUI 為開發者提供了三種不同類型的堆疊,以在不同方向上結合視圖。依據你如何去排列視圖,而可以使用:
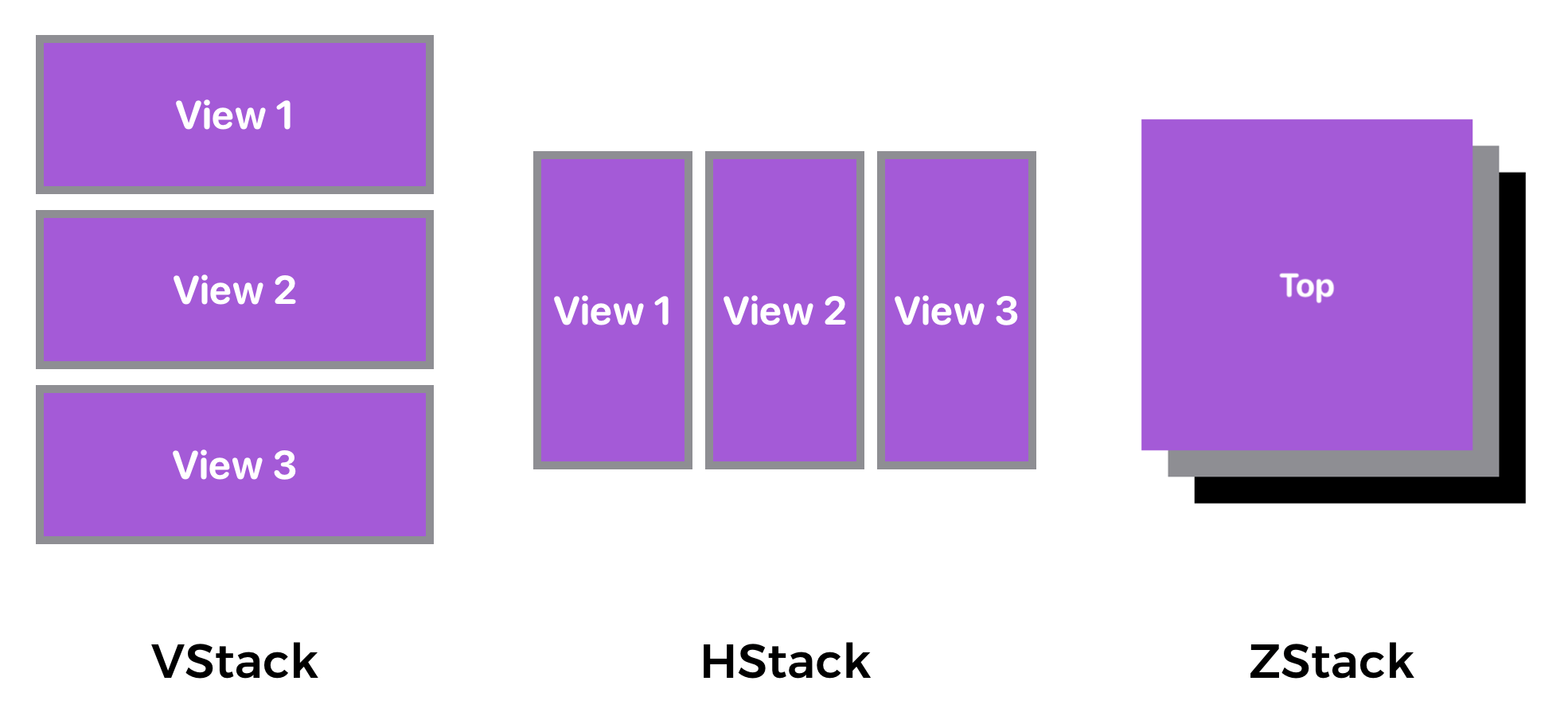
- HStack - 水平排列視圖。
- VStack - 垂直排列視圖。
- ZStack - 在一個視圖重疊在其他視圖之上。
圖4.2 展示了如何使用這些堆疊來組織視圖。

想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。