第 12 章
實作強制回應視圖、浮動按鈕與警告提示視窗
在前一章中,我們建立了一個導覽介面,讓使用者從內容視圖導覽至細節視圖。視圖轉場動畫很精巧,並且完全由iOS 負責。當使用者觸發轉場時,細節視圖會流暢地從右至左滑動。導覽 UI 只是常用的 UI 模式之一,在本章中,我將向你介紹另一個強制顯示內容的設計技巧。
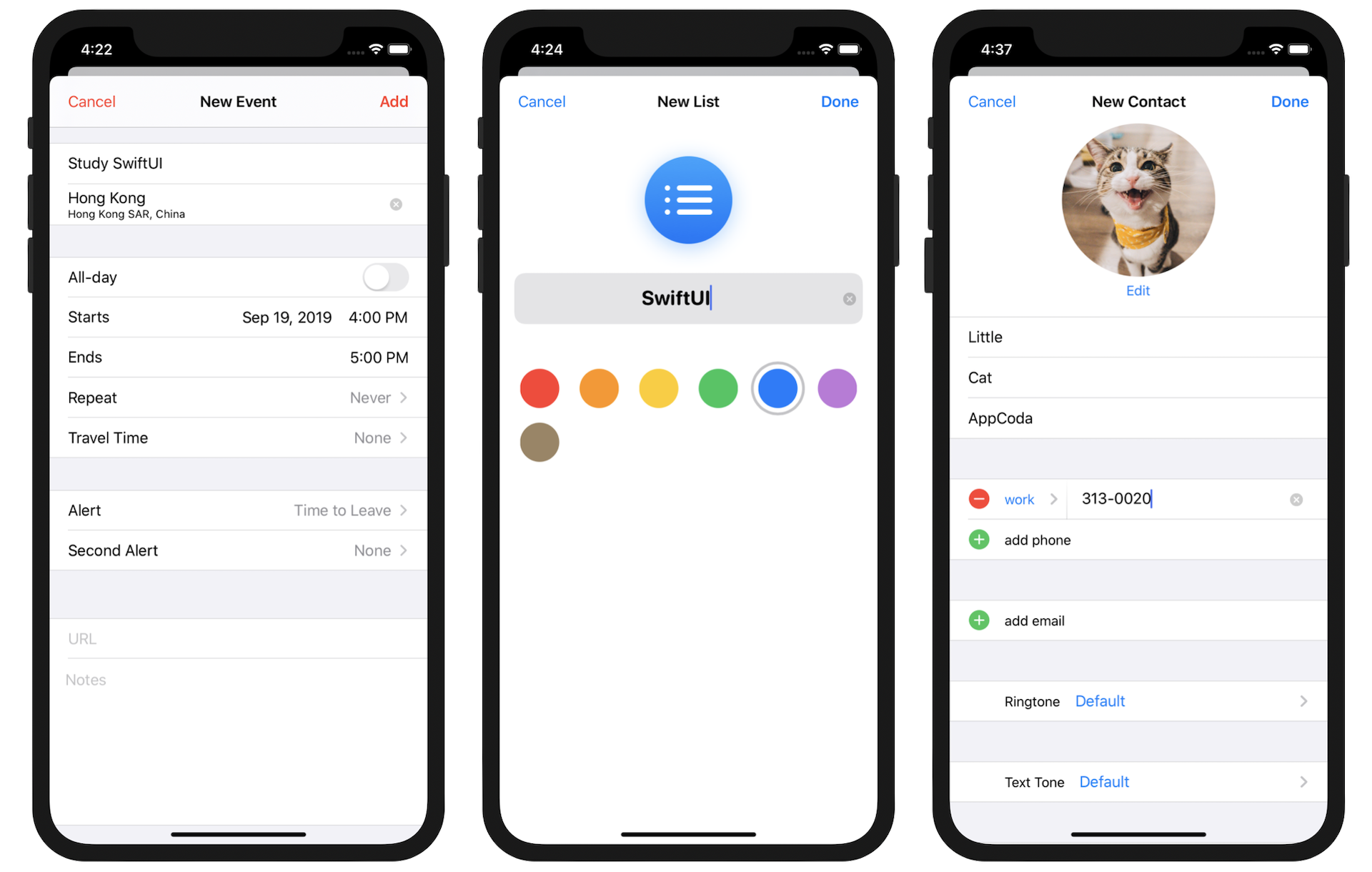
對於 iPhone 的使用者,你應該非常熟悉強制回應視圖了。強製回應視圖的一種常見用途是顯示輸入表單,例如:行事曆 App 為使用者顯示一個強制回應視圖來建立一個新事件。系統內建的提醒事項與聯絡人 App 也使用強制回應視圖來要求使用者輸入。

從使用者體驗的角度來看,這個強制回應視圖通常是透過點擊按鈕來觸發。同樣的, 強制回應視圖的轉場動畫是由 iOS 所處理。當顯示全螢幕的強制回應視圖時,它會流暢地從畫面底部向上滑動。
如果你是 iOS 的長期使用者,你可能會發現如圖 12.1 所示的強制回應視圖的外觀及感覺和平常不太一樣。在 iOS 13 之前,顯示強制回應視圖時會覆蓋整個畫面,自 iOS 13 起,強制回應視圖預設是以卡片式的形式顯示,其不會覆蓋全畫面,而是部分覆蓋了底層內容視圖,你仍然可看到內容 / 父視圖的頂部邊緣。除了視覺變動之外,現在可從畫面的任意位置向下滑動來解除強制回應視圖。你不需要撰寫任何一行程式碼,即可啟動這個手勢。它完全是內建且由 iOS 產生。當然,若是你想透過按鈕來解除強制回應視圖,則依然可以這樣做。
那麼,我們將在本章中要實作什麼呢?
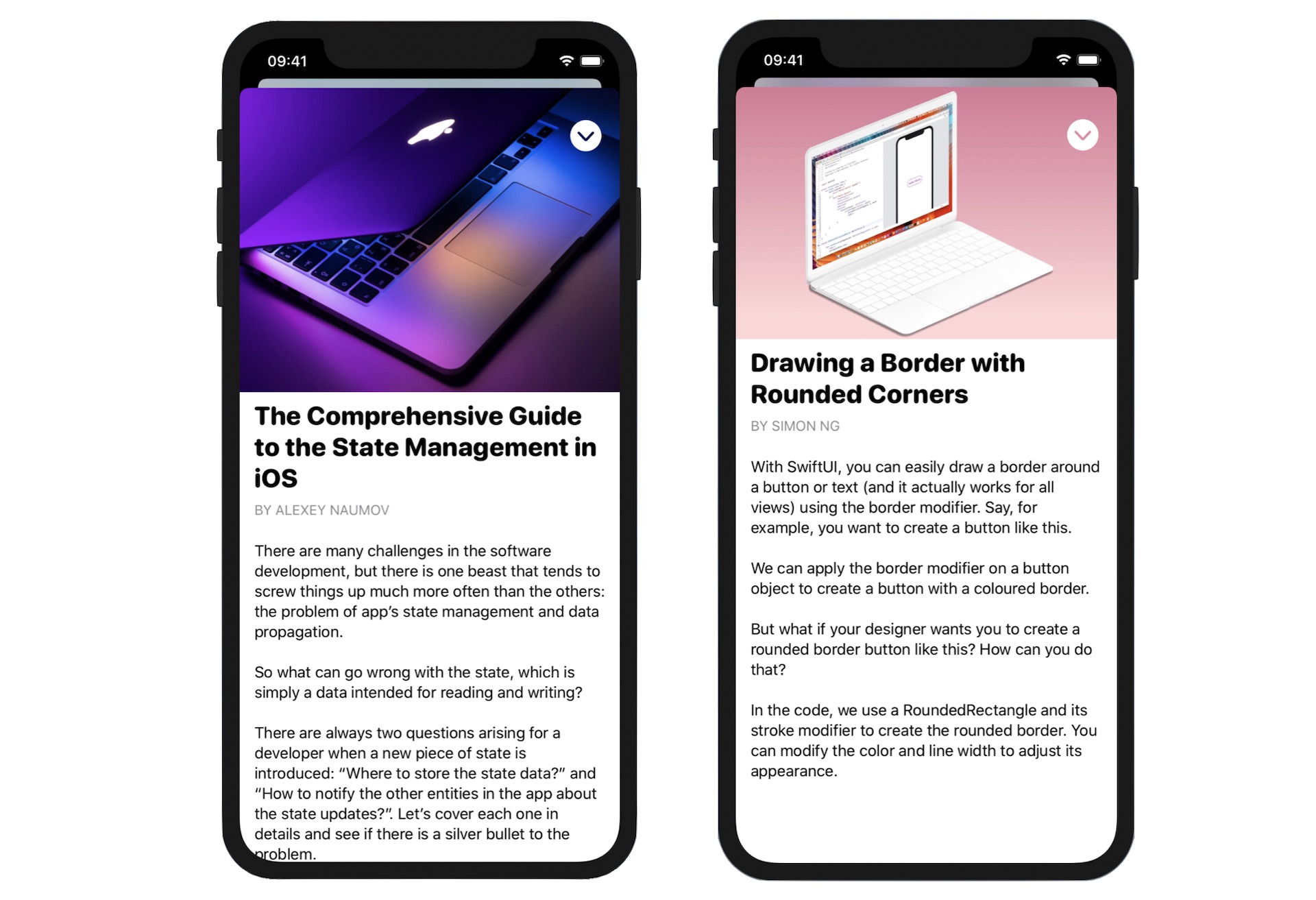
我教你如何使用強制回應視圖顯示和在前一章中我們實作過的相同細節視圖,雖然強制回應視圖通常用於顯示表單,這並不表示你不能使用它們來顯示其他資訊。除了強制回應視圖之外,你還將學習如何在細節視圖中建立浮動按鈕。雖然可透過滑動手勢來解除強制回應視圖,但我想提供一個「Close」按鈕來供使用者解除細節視圖。另外,我們也將研究警告提示視窗(Alert ),這是另一種強制回應視圖。

想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。