第 42 章
如何把 SwiftUI 視圖轉換為 PDF 文件
SwiftUI 的 ImageRenderer 是在 iOS 16 中引入的,除了捕捉圖片之外,它還提供了更多功能。儘管我們之前探討了如何使用它將 SwiftUI 視圖儲存為圖片,這個多功能的類別還能將視圖轉換為 PDF 文件。此功能為在 SwiftUI 應用程式中直接生成動態、基於視圖的 PDF 內容開啟了新的可能性。
在這篇教學中,我們會以上次的範例為基礎進行構建,並添加 Save to PDF 功能。
重溫上一篇文章的範例 App
如果你還沒有讀過上一章,我建議你先讀過再看此章節。在上一篇文章中,我們已經說明過 ImageRenderer 的基本用法,並解釋了範例 App 的實作過程。

要跟著實作的話,可以先下載這個 Starter 項目:https://www.appcoda.com/resources/swiftui7/SwiftUIImageRendererPDFStarter.zip.
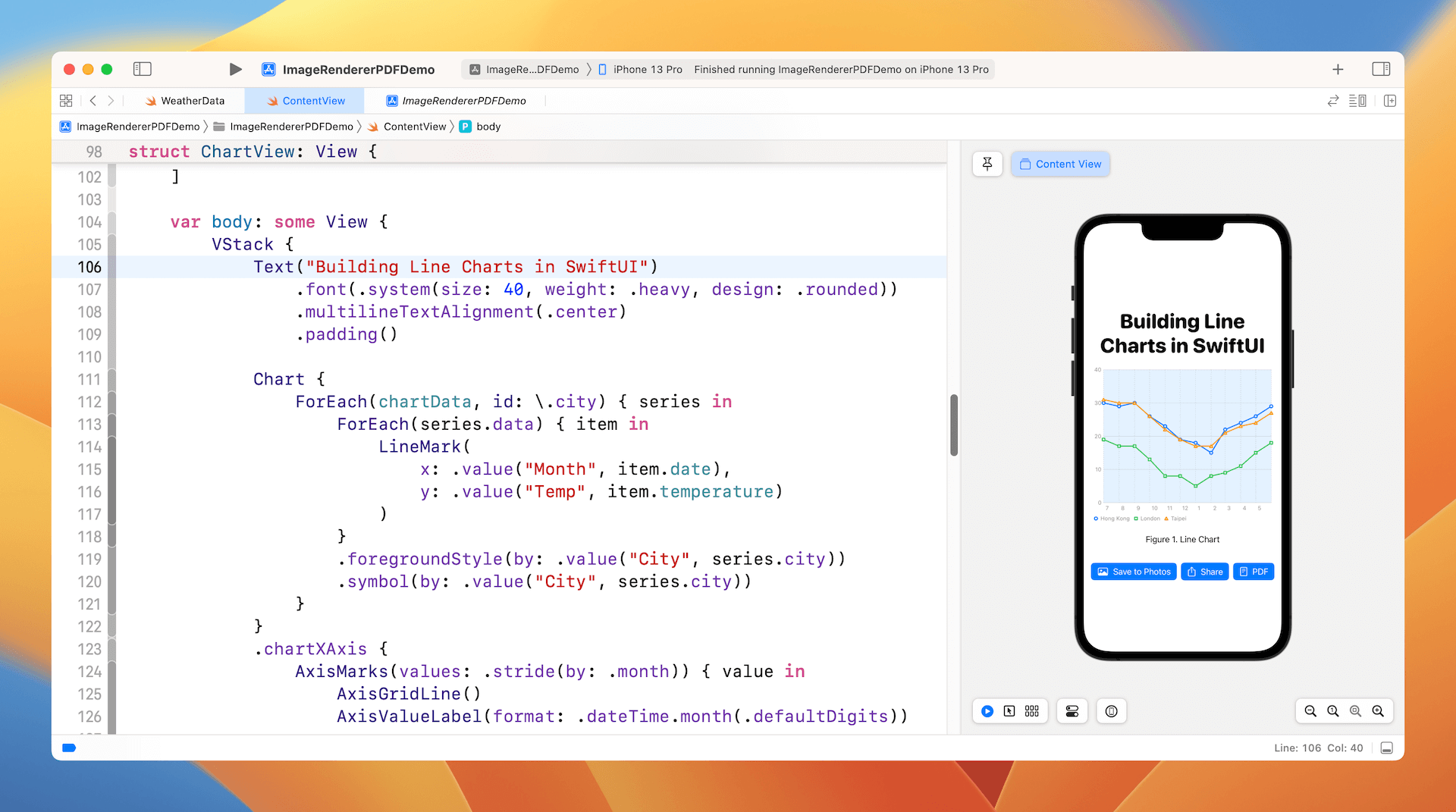
我對上次的範例 App 做了一些改動,為折線圖添加了 heading 和 caption。範例 App 現在還有一個 PDF 按鈕,用來把 Chart 視圖保存為 PDF 文件。以下是 ChartView 結構的程式碼:
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。