第 39 章
利用 Live Text API 從圖片中擷取文本
去年,iOS 15 新增了一個非常有用的功能 ── Live Text。你可能也有聽過 OCR(光學字元辨識的縮寫)一詞,這是一個將文本圖像轉換為機器可讀的文本格式的過程;這就是 Live Text 所做的事。
Live Text 內置在相機 App 和相片 App 中。如果你還沒有嘗試過這個功能,現在就來打開相機 App 試試吧!當我們把電話的鏡頭對准文本圖像,右下角就會出現一個 Live Text 按鈕。點擊按鈕後,iOS 就會自動擷取文本。然後,你就可以將其複制,並粘貼到其他 App(例如備忘錄 App)中。
對於使用者來說,這是一個非常強大又方便的功能。而對於開發者來說,我們都會希望把這個 Live Text 功能加到自己的 App 中。在 iOS 16,Apple 發佈了 Live Text API,讓開發者可以在自己的 App 中加入 Live Text 功能。在這個章節中,讓我們一起來看看如何在 SwiftUI 中使用 Live Text API。
利用 DataScannerViewController 啟用 Live Text
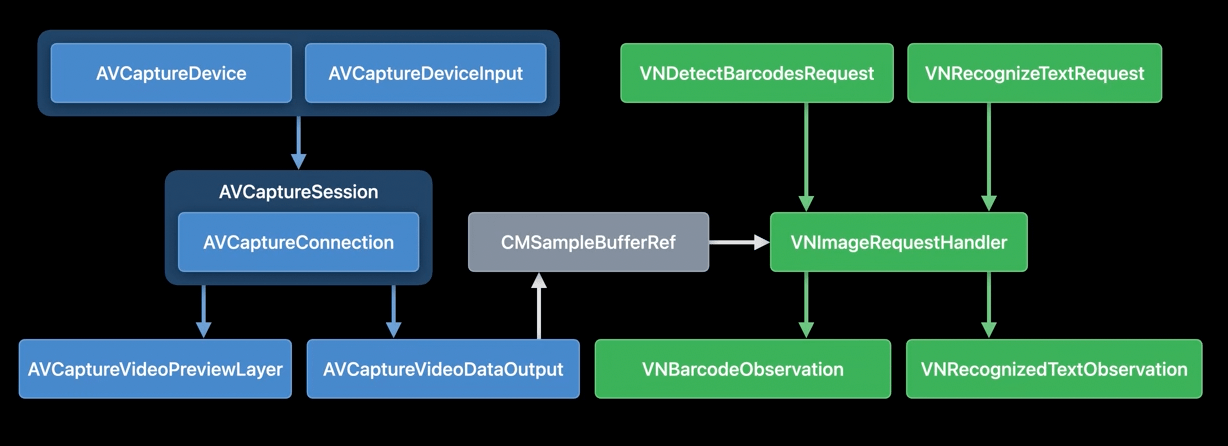
在 WWDC 的 Capturing Machine-readable Codes and Text with VisionKit Session 中,Apple 工程師展示了以下圖片:

文本辨識 (Text Recognization) 不是 iOS 16 的新功能。在舊版本的 iOS 上,我們已經可以使用 AVFoundation 和 Vision 框架中的 API,來偵測和辨識文本。但是,實作起來十分複雜,尤其是對於那些剛接觸 iOS 開發的人來說。
在新版本的 iOS 中,以上所有的步驟都被簡化為 VisionKit 中的一個新類別 DataScannerViewController。我們在 App 內使用這個視圖控制器,就可以自動顯示有 Live Text 功能的相機 UI。
要使用這個類別,讓我們先匯入 VisionKit 框架,並檢查設備是否支援資料掃描器功能:
DataScannerViewController.isSupported
Live Text API 只支援 2018 年後推出、有 Neural Engine 的設備。另外,我們也要檢查 availability,來確保使用者批准 App 使用資料掃描器:
DataScannerViewController.isAvailable
通過兩項檢查後,我們就可以開始掃描了。讓我們看看以下範例程式碼,來啟用有 Live Text 功能的相機:
let dataScanner = DataScannerViewController(
recognizedDataTypes: [.text()],
qualityLevel: .balanced,
isHighlightingEnabled: true
)
present(dataScanner, animated: true) {
try? dataScanner.startScanning()
}
我們只需要創建一個 DataScannerViewController 實例,並指定要辨識的資料型別即可。在範例中,我們要辨識的是文本,因此我們會把資料型別指定為 .text()。準備好實例之後,我們就可以調用 startScanning() 方法來開始掃描。
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。